Informazioni su questo codelab
1. 简介
对比度设置不当是 Web 无障碍功能方面的头号问题。现在,就让我们了解一下开发者工具可以如何帮助您了解、发现和修复这些问题。
学习内容
- 了解低对比度问题
- 如何发现低对比度文本
- 如何修复低对比度文本
所需条件
- 一台可正常运行的计算机和稳定的 Wi-Fi 连接
- Chrome 87 及更高版本
操作内容
您将修复网页的低对比度问题。
3. 了解低对比度问题
大约每 20 人中就有 1 人患有色觉缺陷(又称“色盲”,但这个词不太准确)。这种障碍会令人更难分辨不同的颜色,从而放大对比度问题。
例如,作为视力正常的开发者,您可能会觉得网页上的文本看起来没有问题。

在某些情况下,您可能仍能看清低对比度文本,但患有视力障碍的用户却没有这样得天独厚的条件。
借助开发者工具,您就可以在您的 Web 应用中模拟色觉缺陷,从而了解这些视力障碍。
打开命令菜单。开始输入 Rendering 并选择 Show Rendering。在 Rendering 标签页中,向下滚动到 Emulate vision decifiencies 选项。
开发者工具可以模拟视力模糊和以下几种类型的色觉缺陷:
- 红色盲:无法感知任何红光。
- 绿色盲:无法感知任何绿光。
- 蓝色盲:无法感知任何蓝光。
- 全色盲:无法感知除不同色度的灰色以外的任何颜色(极其罕见)。
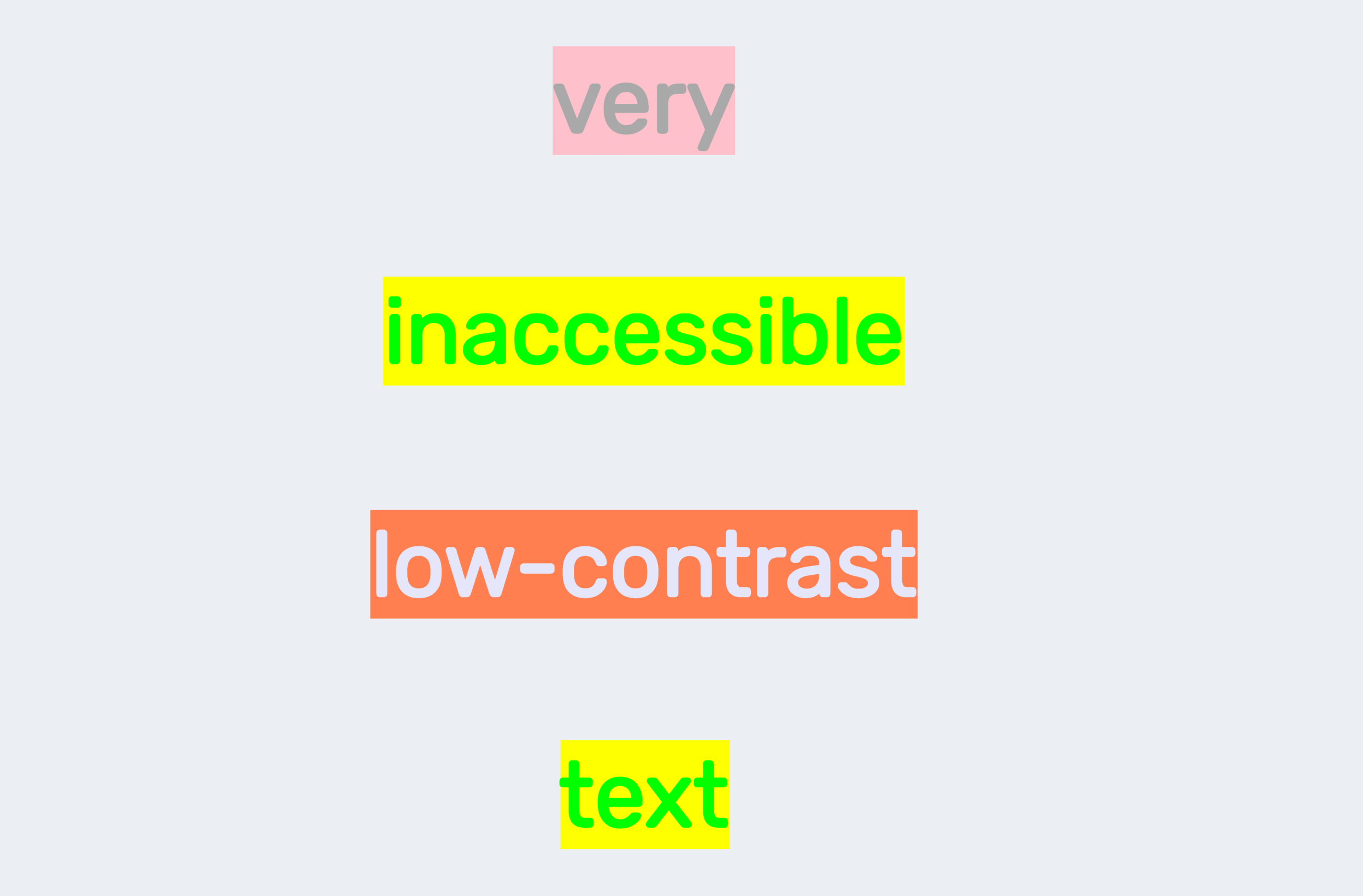
请尝试选择不同的选项,并亲身体验网页的变化。例如,尝试选择 Protanopia。现在,文本的色彩对比度甚至变得更糟,几乎难以辨认。
4. 如何发现低对比度文本
您可以通过几种方式发现低对比度文本。
检查模式提示
网页顶部的检查模式提示会显示文本元素的对比度。
例如,点击开发者工具左上角的 Inspect 图标即可检查“very”一词。提示中将显示文本的对比度。比率旁的感叹号图标表示对比度较低。
.
颜色选择器中的对比度
您也可以在颜色选择器中查看对比度。
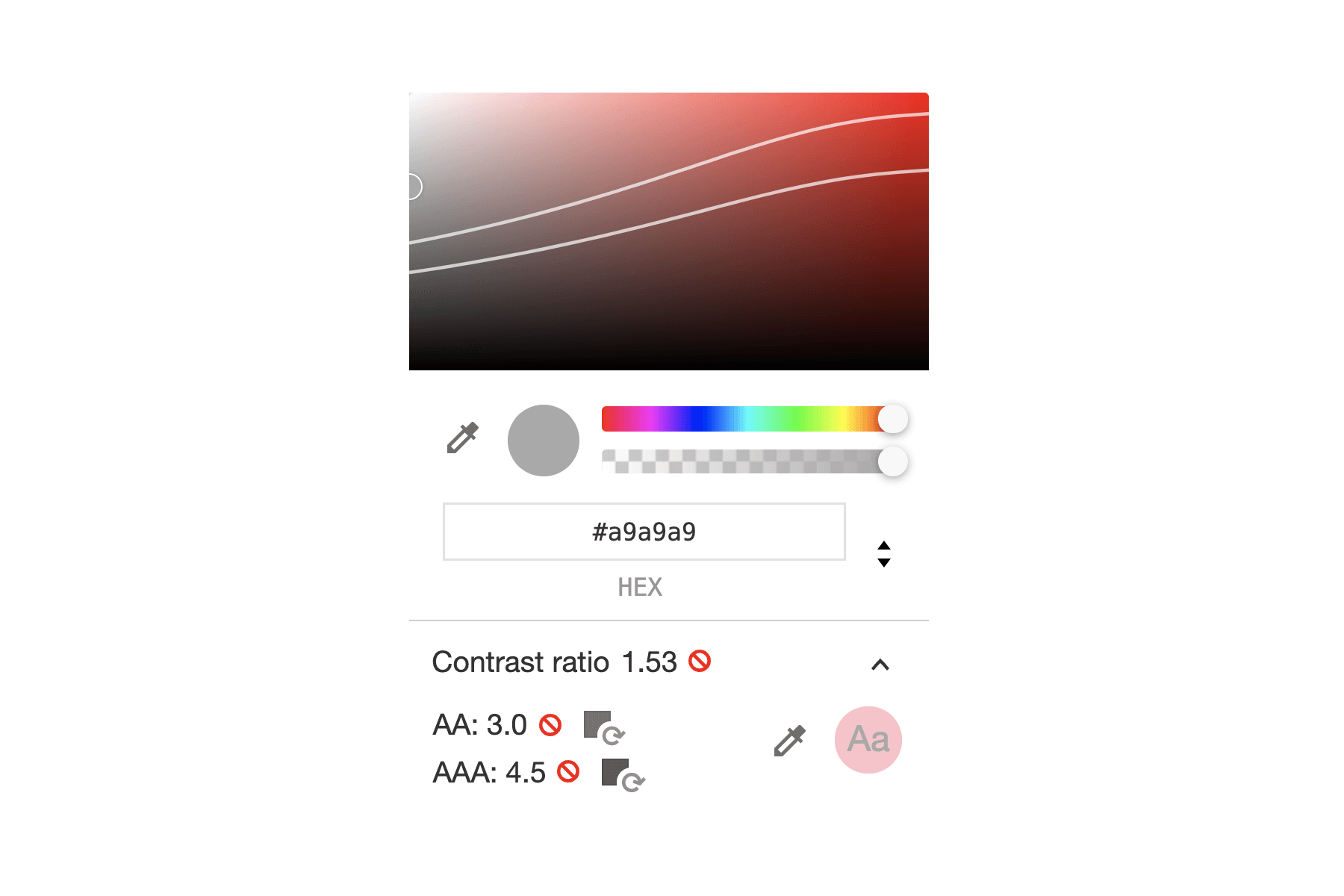
检查“very”一词。在 Styles 窗格中,点击 CSS 属性 color 的颜色预览。颜色选择器中将显示对比度。红色禁止图标表示对比度较低。
.
[实验性] 通过 CSS Overview 面板检测整个网页范围内的低对比度问题
浏览网页上的每个元素来检查对比度是一项繁琐的工作。CSS Overview 面板可以帮助您检测网页上的所有低对比度文本。
生成 CSS 概览后,向下滚动到 Colors 部分查看所有对比度问题。点击其中一种颜色(例如,带绿黄色文本的黄色背景),开发者工具就会显示存在问题的元素的列表。点击列表中的元素即可在元素面板中打开相应元素。
5. 如何修复低对比度文本
开发者工具会就低对比度文本提供颜色建议。
建议对比度线
检查“very”一词。在 Styles 窗格中,点击 CSS 属性 color 的颜色预览。展开 Contrast ratio 部分。

开发者工具提供 AA 和 AAA 色比评分:
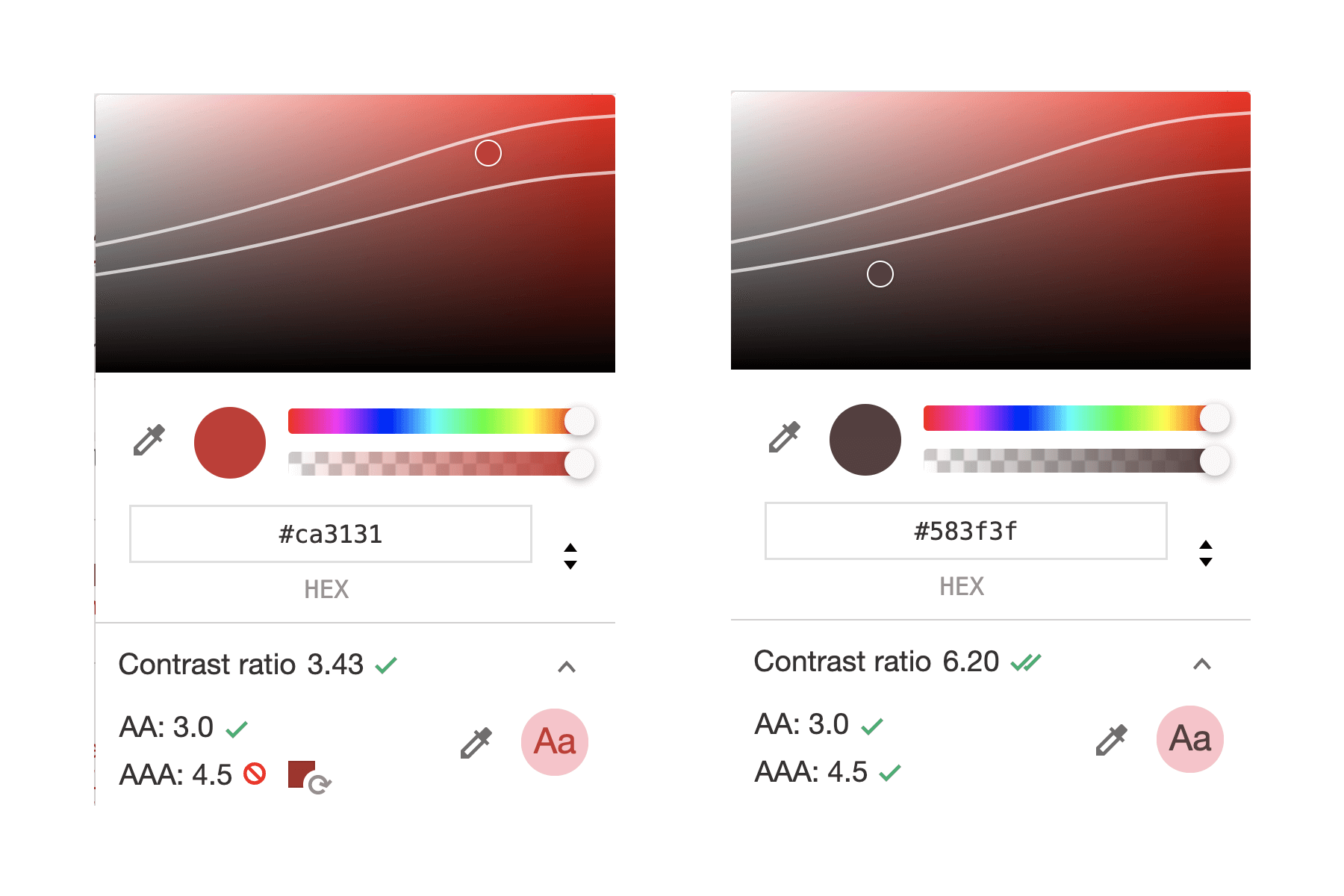
在我们的示例中,颜色选择器顶部的视觉选择器中显示了 2 条线。从上至下为:
- 第 1 条线:AA。选择这条线以下的任何颜色,都可以达到最小建议值。
- 第 2 条线:AAA。选择这条线以下的任何颜色,都可以达到更高建议值。
点击并手动修复颜色问题:
- 1 个对勾标记表示元素达到最低建议值。
- 2 个对勾标记表示元素达到更高建议值。

.
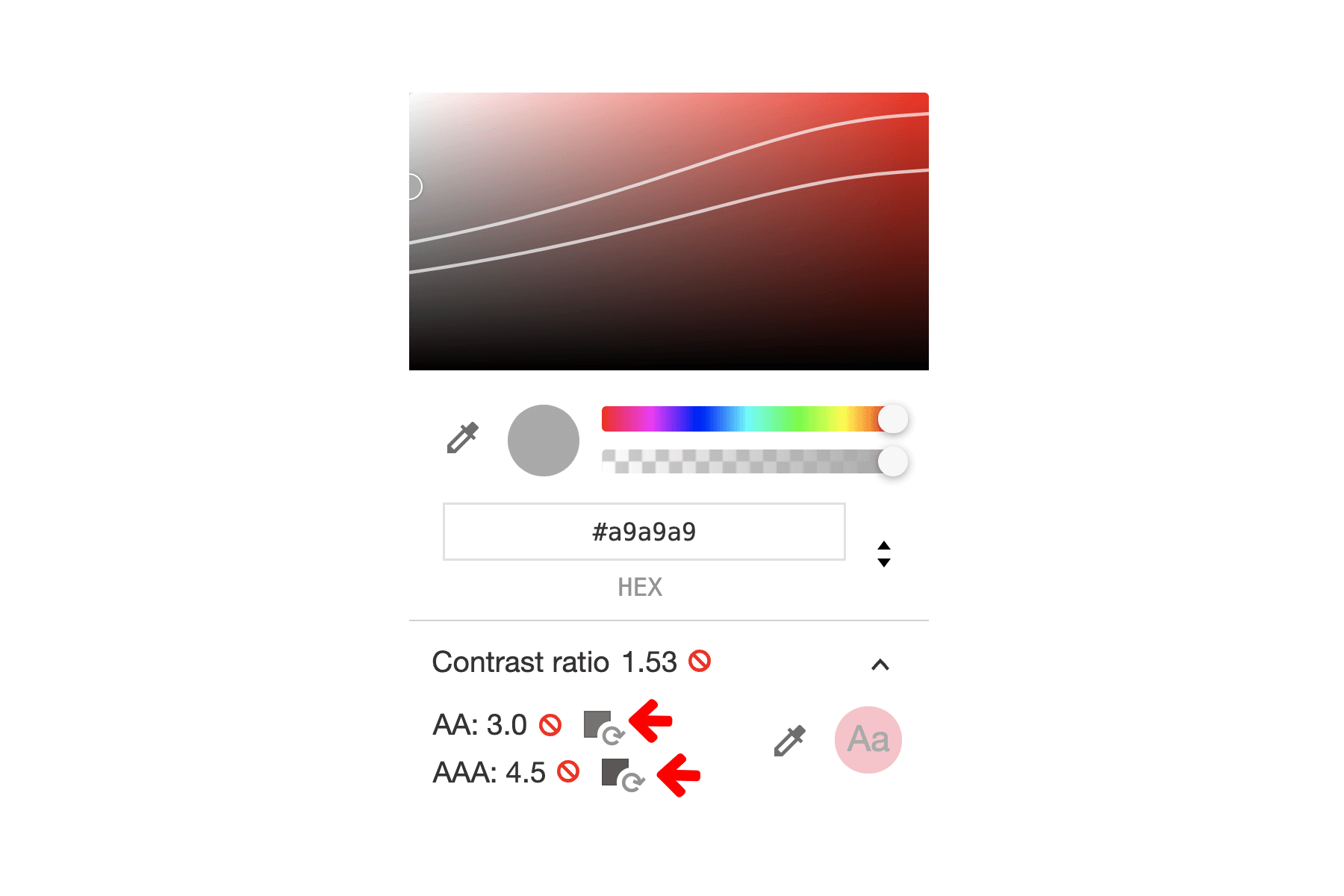
有关易于分辨颜色的建议
开发者工具还针对 AA 和 AAA 级别提供了易于分辨颜色的建议,让您更轻松地直接点击并修复问题。
点击对比度旁的建议颜色,文本颜色就能得到修复!

.
现在,您可以尝试修复网页上的所有低对比度文本,然后重新生成 CSS 概览,看看是否已修复所有对比度问题。
