1. 簡介
開發人員工具現在更妥善支援 CSS 格線偵錯!

網頁上的 HTML 元素套用 display: grid 或 display: inline-grid 時,元素面板會提供多種選項,方便您檢查格狀圖。
課程內容
本程式碼研究室將教您如何使用 Chrome DevTools 對 CSS Grid 進行偵錯。
- 如何從「元素」面板切換格線偵錯功能
- 如何在版面配置窗格中自訂格狀疊加層設定
- 如何使用格線疊加層來編輯樣式
軟硬體需求
- 正常運作的電腦和可連上 Wi-Fi 網路
- Chrome 87 以上版本。
- [選用] CSS 格線的基本概念。
實際做法
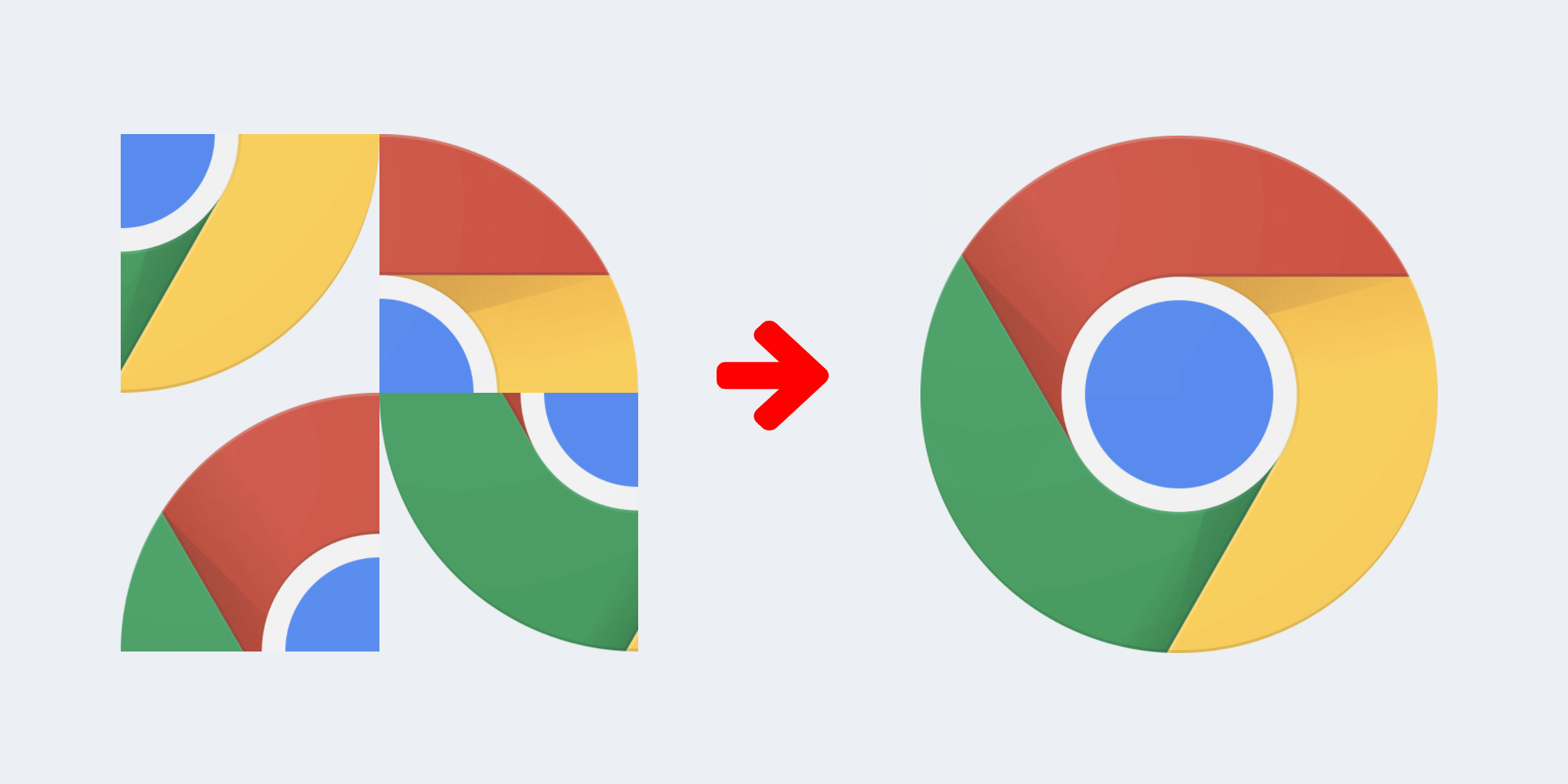
透過 CSS 格線去程工具的協助,你將能解決這項謎題。

2. 開始
點選下列連結即可開啟益智遊戲網頁:
接著,在益智頁面上開啟 Chrome 開發人員工具。
3. 啟用格線疊加層
檢查元素面板中的謎題。按住焦點所在的容器容器節點:
<div class="chrome-puzzle">
請注意,在「元素」面板中,益智容器旁邊會顯示 grid 徽章。按一下即可切換格線疊加層。
這部影片會示範如何完成上述步驟。
4. 自訂格線疊加層顯示方式
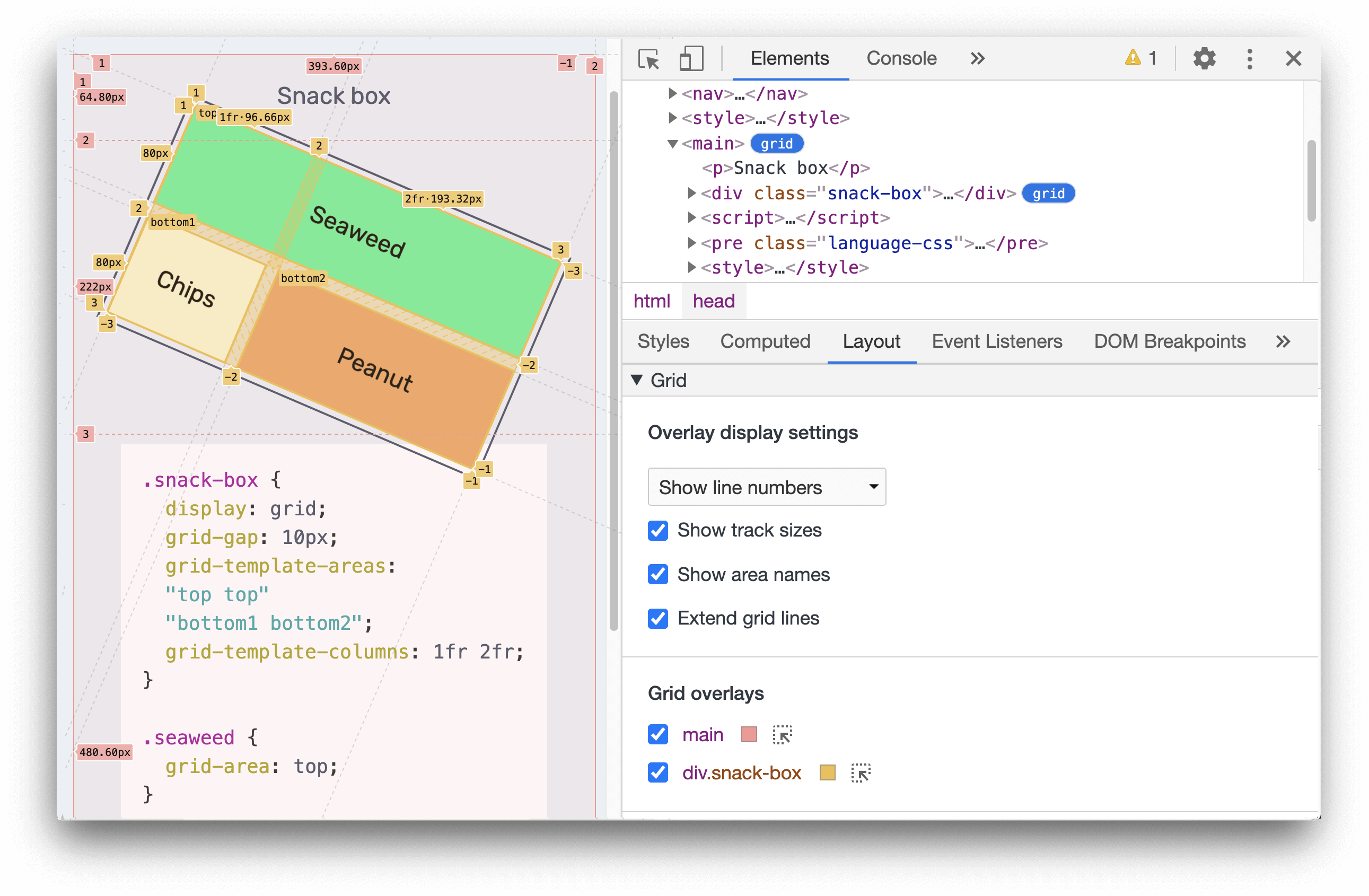
目前,格線疊加層會以線條號碼顯示。讓我們進一步自訂螢幕,幫助我們解決謎題。
按一下「版面配置」窗格,然後在下拉式選單中選取 [隱藏線條標籤],即可隱藏格線疊加層上的線條編號。
現在,請前往「Styles」(樣式) 窗格,查看益智容器 CSS。其中包含 grid-template-areas 屬性:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
地區名稱很適合我們解決問題。更新設定,以便讓畫面顯示在畫面上。
返回「版面配置」窗格,勾選 [顯示區域名稱] 核取方塊。
太棒了!格線疊加層現在會顯示每個益智遊戲的區域名稱。
這部影片會示範如何完成上述步驟。
5. 解開謎題
畫面上顯示地區名稱後,我們就能著手處理這個謎題。
我們來把每個拼圖放到正確區域。
我們可以先檢查第一個謎題。
<img src="...-grid-4.png" class="piece-4">
在「Styles」(樣式) 窗格中,找出「CSS」類別:
.piece-4 {
grid-area: auto;
}
grid-area目前設為 auto。您可以使用正確的區域名稱進行更新。
這片屬於哪個區域?現在我們來確定這個項目的正確區域是 top-right,然後將 auto 的值換成 top-right。立即將變更視覺化。這塊作品現在已放置於 top-right 區域中。
這部影片會示範如何完成上述步驟。
逐一更新grid-area,直到解決謎題為止!

6. 恭喜!
恭喜!您已經成功完成這個程式碼研究室!
如要進一步瞭解 CSS 格線偵錯工具,請參閱這份說明文件。

