Acerca de este codelab
1. Introducción
Ahora las Herramientas para desarrolladores brindan una mejor asistencia para la depuración de la cuadrícula de CSS.

Cuando se aplican los códigos display: grid o display: inline-grid a un elemento HTML de tu página, en el panel de Elementos hay varias opciones para inspeccionar mejor la cuadrícula.
Qué aprenderás
En este codelab, aprenderás a depurar la cuadrícula de CSS con las Herramientas para desarrolladores de Chrome. Para eso, verás los siguientes temas:
- Cómo activar o desactivar la función de depuración de la cuadrícula en el panel de Elementos
- Cómo configurar la superposición de la cuadrícula en el panel de Diseño
- Cómo editar los estilos mediante las superposiciones de la cuadrícula
Requisitos
- Una computadora que funcione y una red Wi-Fi confiable
- Chrome 87 o versiones posteriores
- (Opcional) Conocimientos básicos de la cuadrícula de CSS
Actividades
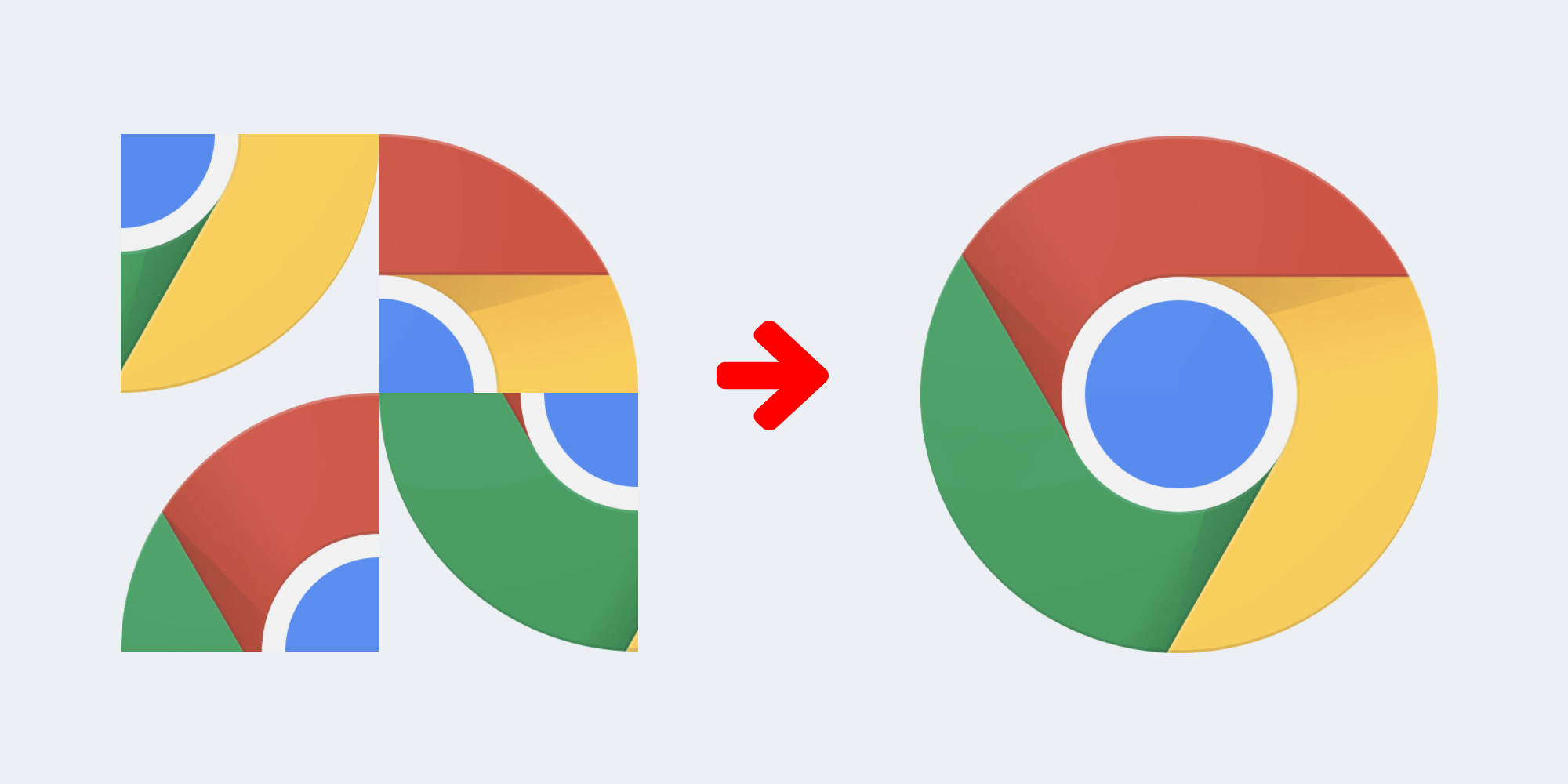
Resuelve este rompecabezas usando las herramientas de depuración de la cuadrícula de CSS.

2. Iniciar
Para abrir la página del rompecabezas, haz clic en el siguiente vínculo:
Cuando estés en la página del rompecabezas, abre las Herramientas para desarrolladores de Chrome.
3. Cómo habilitar la superposición de la cuadrícula
Inspecciona el rompecabezas en el panel de Elementos. Haz clic en el nodo del contenedor del rompecabezas y enfócate en él:
<div class="chrome-puzzle">
En el panel de Elementos, aparece el código grid junto al contenedor del rompecabezas. Para activar o desactivar la superposición de la cuadrícula, haz clic en este código.
En este video, verás cómo completar los pasos anteriores.
4. Cómo personalizar el diseño de superposición de la cuadrícula
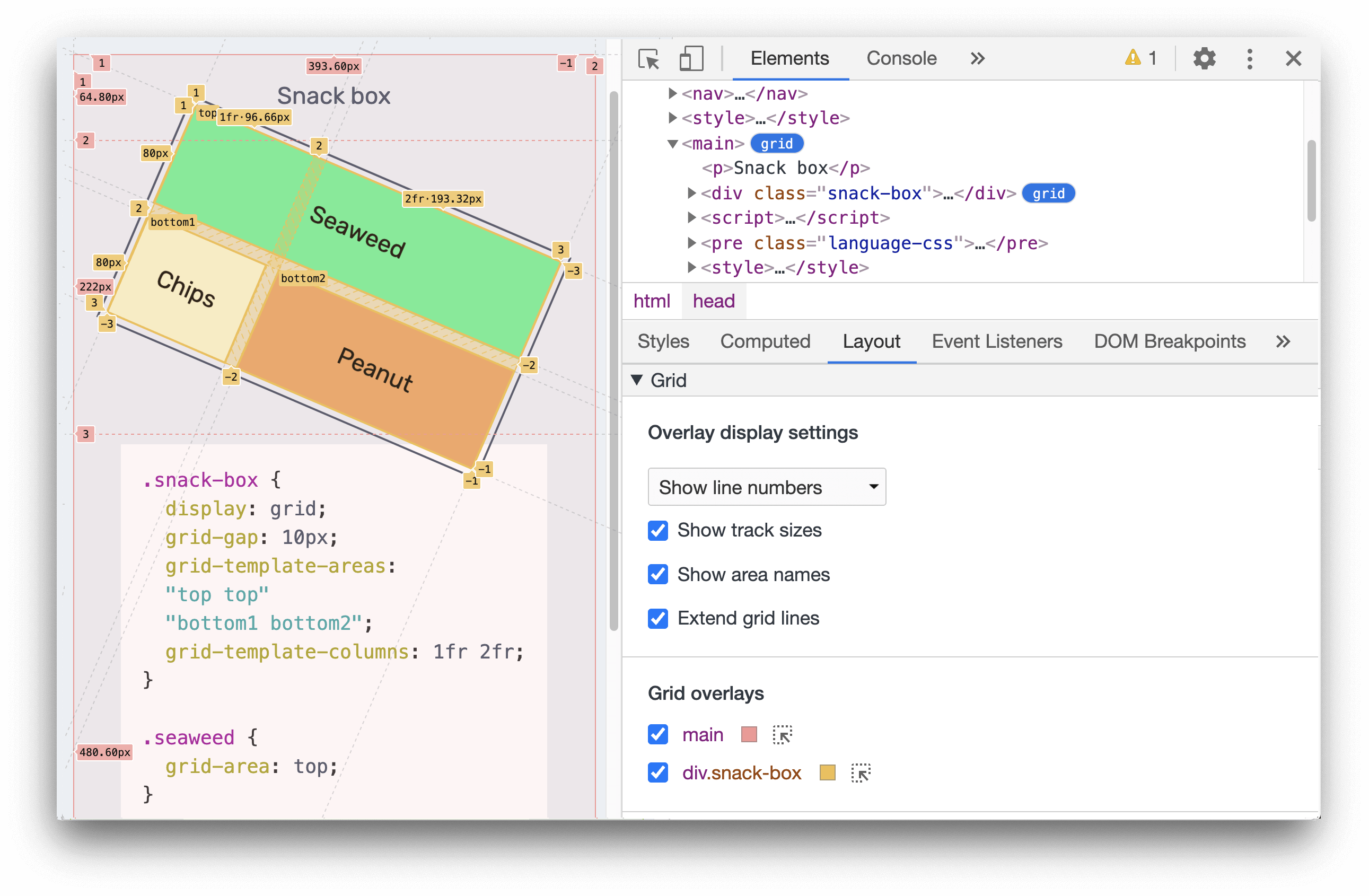
Por el momento, en la superposición de la cuadrícula aparecen los números de línea. Vamos a personalizar la visualización para resolver el rompecabezas.
Haz clic en el panel de Diseño y selecciona Ocultar etiquetas de línea en el menú desplegable. De esta manera, se ocultarán los números de línea en la superposición de la cuadrícula.
Ahora, ve al panel de Estilos y examina el CSS del contenedor del rompecabezas. Aparece el siguiente código grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Los nombres de las áreas sirven para resolver el rompecabezas. Ahora vamos a configurarlos para que aparezcan en la pantalla.
Vuelve al panel de Diseño y habilita la casilla de verificación Mostrar nombres de área.
¡Listo! En la superposición de la cuadrícula, ahora aparecen los nombres de las áreas de cada pieza del rompecabezas.
En este video, verás cómo completar los pasos anteriores.
5. Cómo resolver el rompecabezas
Ahora que aparecen los nombres de las áreas, podemos empezar a armar el rompecabezas.
Coloca cada pieza en el área correcta.
Para comenzar, inspecciona una pieza.
<img src="...-grid-4.png" class="piece-4">
En el panel de Estilos, busca la clase de CSS de la pieza:
.piece-4 {
grid-area: auto;
}
El código grid-area está configurado en auto. Puedes editarlo y asignarle el nombre de área correcto.
¿En qué área debería ir esta pieza? Supongamos que el área correcta de esta pieza es top-right. Entonces, cambia el código auto por top-right. El cambio se realizará de inmediato. Ahora la pieza se encuentra en el área top-right.
En este video, verás cómo completar los pasos anteriores.
Cambia el código grid-area de cada pieza hasta que resuelvas el rompecabezas.

6. Felicitaciones.
Felicitaciones. Completaste este codelab correctamente.
Aquí podrás encontrar la documentación para obtener más información sobre las herramientas de depuración de la cuadrícula de CSS.
