Tentang codelab ini
1. Pengantar
DevTools kini memiliki dukungan yang lebih baik untuk proses debug petak CSS.

Saat elemen HTML di halaman Anda menerapkan display: grid atau display: inline-grid, panel Elemen menawarkan sejumlah opsi untuk membantu Anda memeriksa petak dengan lebih baik.
Yang akan Anda pelajari
Codelab ini akan mengajari Anda cara men-debug Petak CSS dengan Chrome DevTools.
- Cara mengaktifkan fitur Proses debug petak dari panel Elemen
- Cara menyesuaikan setelan overlay petak di panel Tata Letak
- Cara mengedit gaya dengan bantuan overlay petak
Yang akan Anda perlukan
- Komputer yang berfungsi dan Wi-Fi dengan koneksi baik
- Chrome 87 dan yang lebih baru.
- [Opsional] Pemahaman dasar tentang Petak CSS.
Yang akan Anda lakukan
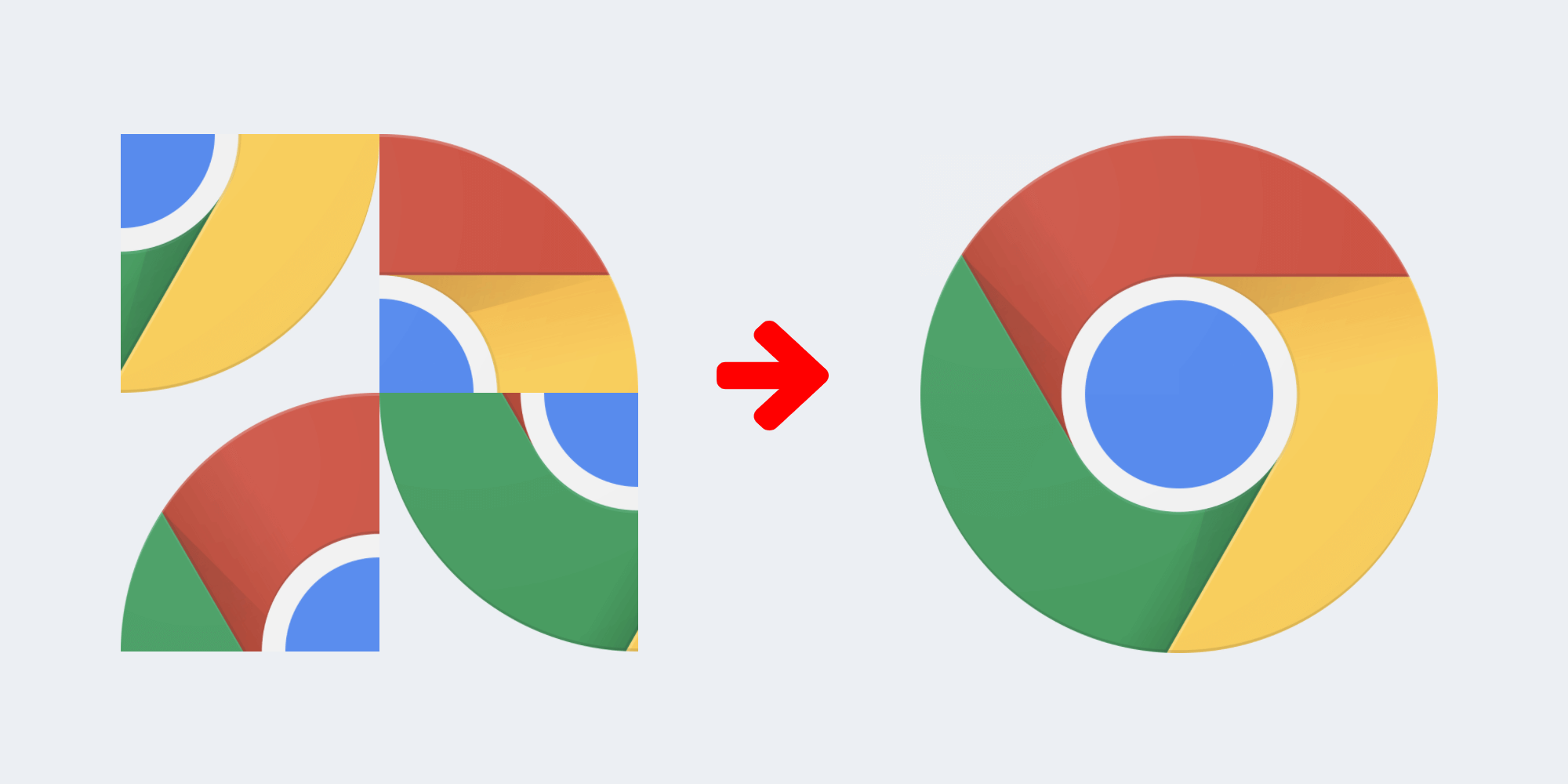
Anda akan memecahkan teka-teki ini dengan bantuan alat proses debug Petak CSS.

2. Mulai
Klik link berikut untuk membuka halaman teka-teki:
Berikutnya, buka Chrome DevTools di halaman teka-teki.
3. Mengaktifkan overlay petak
Periksa teka-teki di panel Elemen. Klik dan fokus pada node penampung teka-teki:
<div class="chrome-puzzle">
Di panel Elemen, perhatikan bahwa ada badge grid di sebelah penampung teka-teki. Klik untuk mengaktifkan overlay petak.
Video ini menunjukkan cara menyelesaikan langkah-langkah di atas.
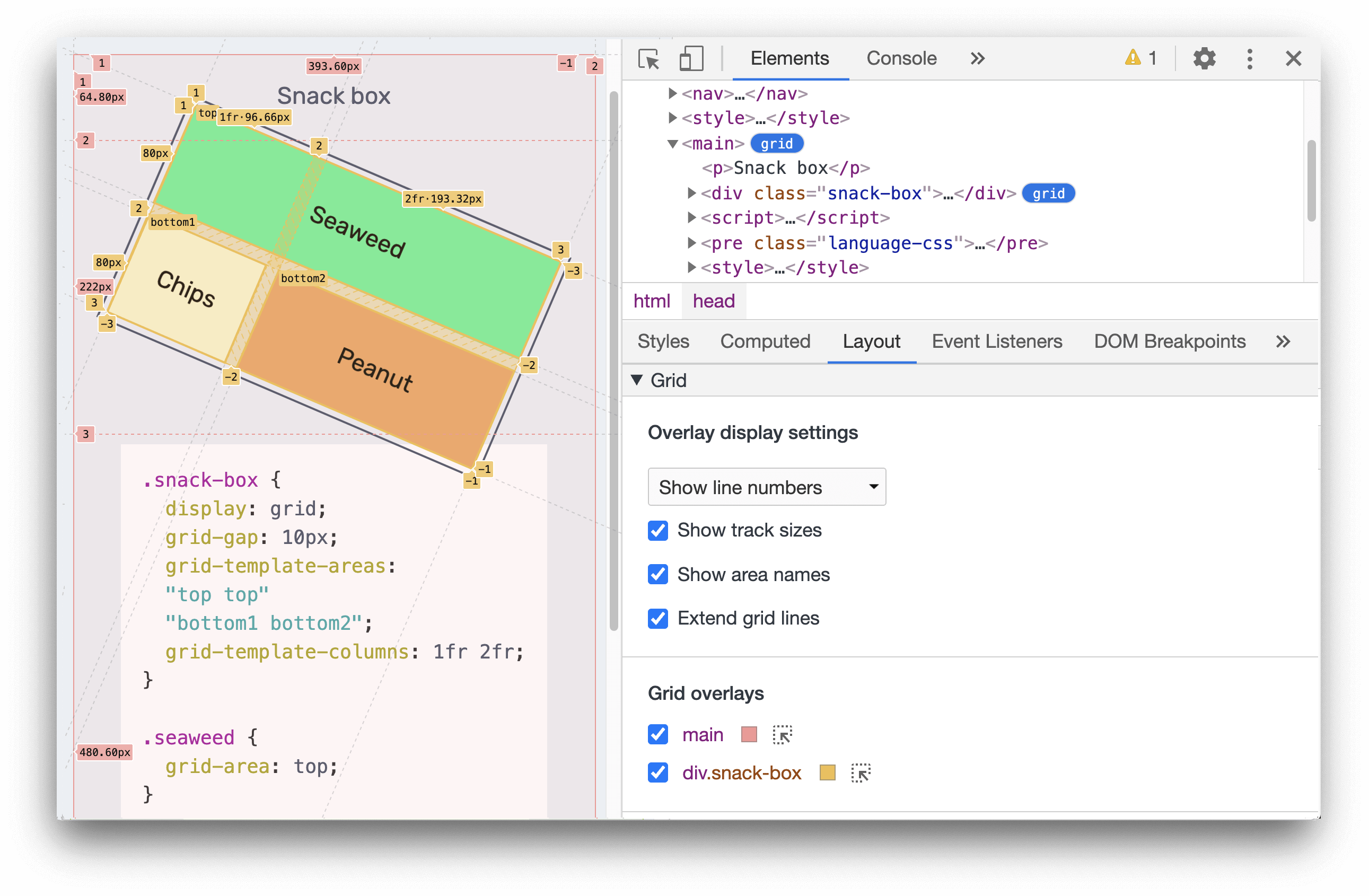
4. Menyesuaikan tampilan overlay petak
Saat ini, overlay petak ditampilkan dengan nomor baris. Mari kita sesuaikan tampilan lebih lanjut untuk membantu memecahkan teka-teki.
Klik panel Tata letak, pilih Sembunyikan label garis di menu drop-down untuk menyembunyikan nomor baris pada overlay petak.
Sekarang, buka panel Gaya, periksa CSS penampung teka-teki. CSS ini berisi properti grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Nama area berguna bagi kita untuk menyelesaikan teka-teki ini. Mari perbarui setelan untuk menampilkannya di layar.
Kembali ke panel Tata Letak, aktifkan kotak centang Tampilkan nama area.
Ta-da! Overlay petak sekarang menampilkan nama area setiap potongan teka-teki.
Video ini menunjukkan cara menyelesaikan langkah-langkah di atas.
5. Memecahkan teka-teki
Dengan menampilkan nama area di layar, kita dapat mulai mengerjakan teka-teki.
Mari kita tempatkan setiap potongan teka-teki ke area yang benar.
Kita bisa mulai dengan melakukan inspeksi potongan teka-teki pertama.
<img src="...-grid-4.png" class="piece-4">
Di panel Gaya, cari class CSS potongan tersebut:
.piece-4 {
grid-area: auto;
}
grid-area saat ini disetel ke auto. Anda dapat memperbaruinya dengan nama area yang benar.
Area mana seharusnya potongan ini berada? Misalnya area yang benar dari potongan ini adalah top-right, Anda kemudian dapat mengganti nilai auto dengan top-right. Visualisasikan perubahan secara langsung. Potongan tersebut sekarang ditempatkan di area top-right.
Video ini menunjukkan cara menyelesaikan langkah-langkah di atas.
Perbarui grid-area setiap potongan sampai Anda menyelesaikan teka-teki.

6. Selamat!
Selamat! Anda berhasil menyelesaikan codelab ini.
Berikut adalah dokumentasi jika Anda ingin mempelajari lebih lanjut alat proses debug Petak CSS.
