이 Codelab 정보
1. 소개
이제 DevTools를 사용하여 더욱 효과적인 CSS 그리드 디버깅이 가능합니다.

페이지의 HTML 요소에 display: grid 또는 display: inline-grid가 적용된 경우 그리드를 더 효과적으로 검사할 수 있도록 요소 패널에서 다양한 옵션을 제공합니다.
학습할 내용
이 Codelab에서는 Chrome DevTools로 CSS 그리드를 디버그하는 방법을 알아봅니다.
- 요소 패널에서 그리드 디버깅 기능을 전환하는 방법
- 레이아웃 창에서 그리드 오버레이 설정을 맞춤설정하는 방법
- 그리드 오버레이를 사용하여 스타일을 수정하는 방법
필요한 사항
- 작동하는 컴퓨터와 안정적인 Wi-Fi
- Chrome 87 이상
- [선택사항] CSS 그리드에 관한 기본적인 이해
실행할 작업
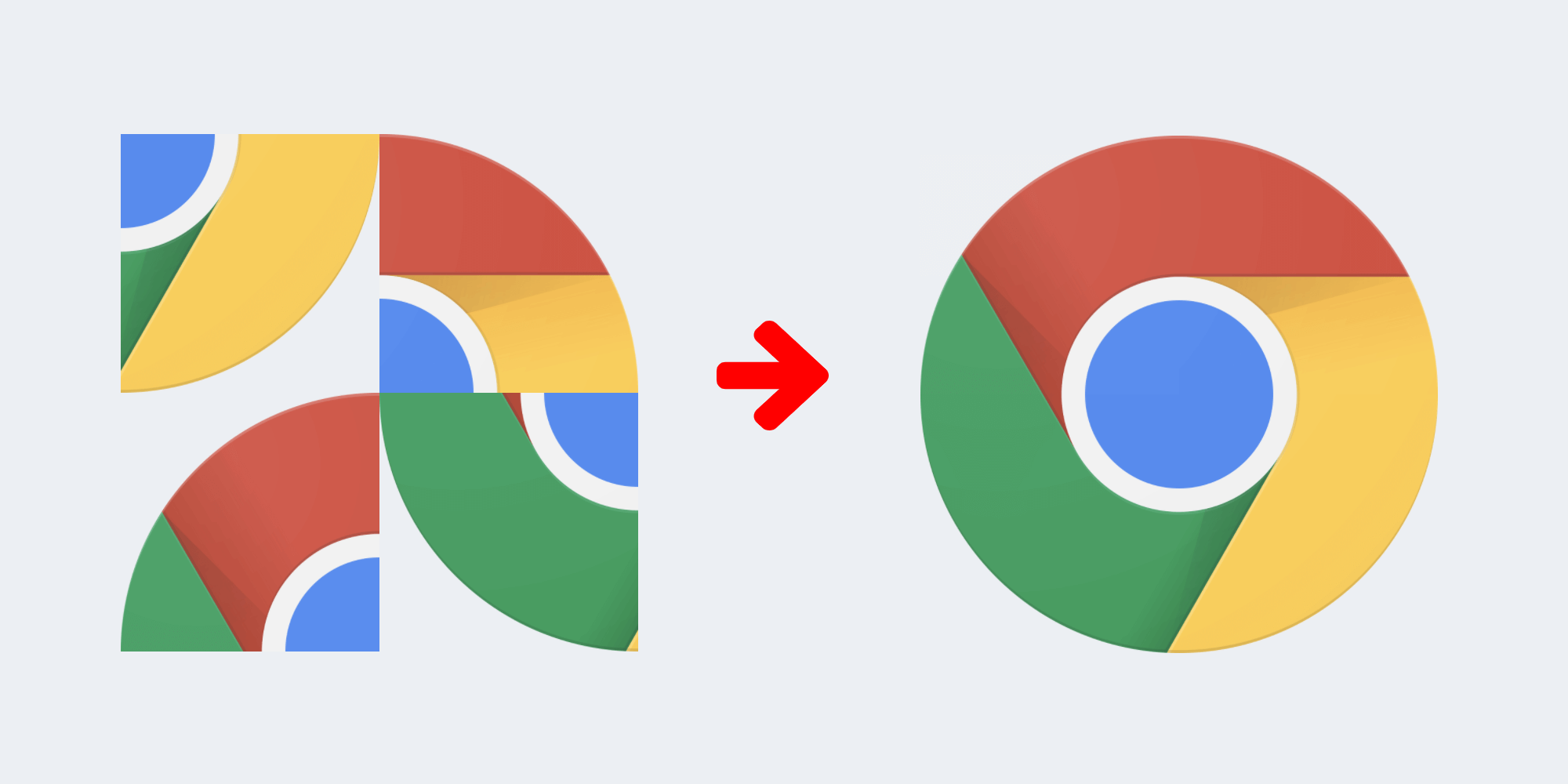
CSS 그리드 디버깅 도구를 사용하여 다음 퍼즐을 풉니다.

3. 그리드 오버레이 사용 설정
요소 패널에서 퍼즐을 검사합니다. 다음과 같이 퍼즐 컨테이너 노드를 클릭하여 포커스를 맞춥니다.
<div class="chrome-puzzle">
요소 패널의 퍼즐 컨테이너 옆에 grid 배지가 있습니다. 배지를 클릭하여 그리드 오버레이를 전환할 수 있습니다.
이 동영상에서는 위의 단계를 완료하는 방법을 보여줍니다.
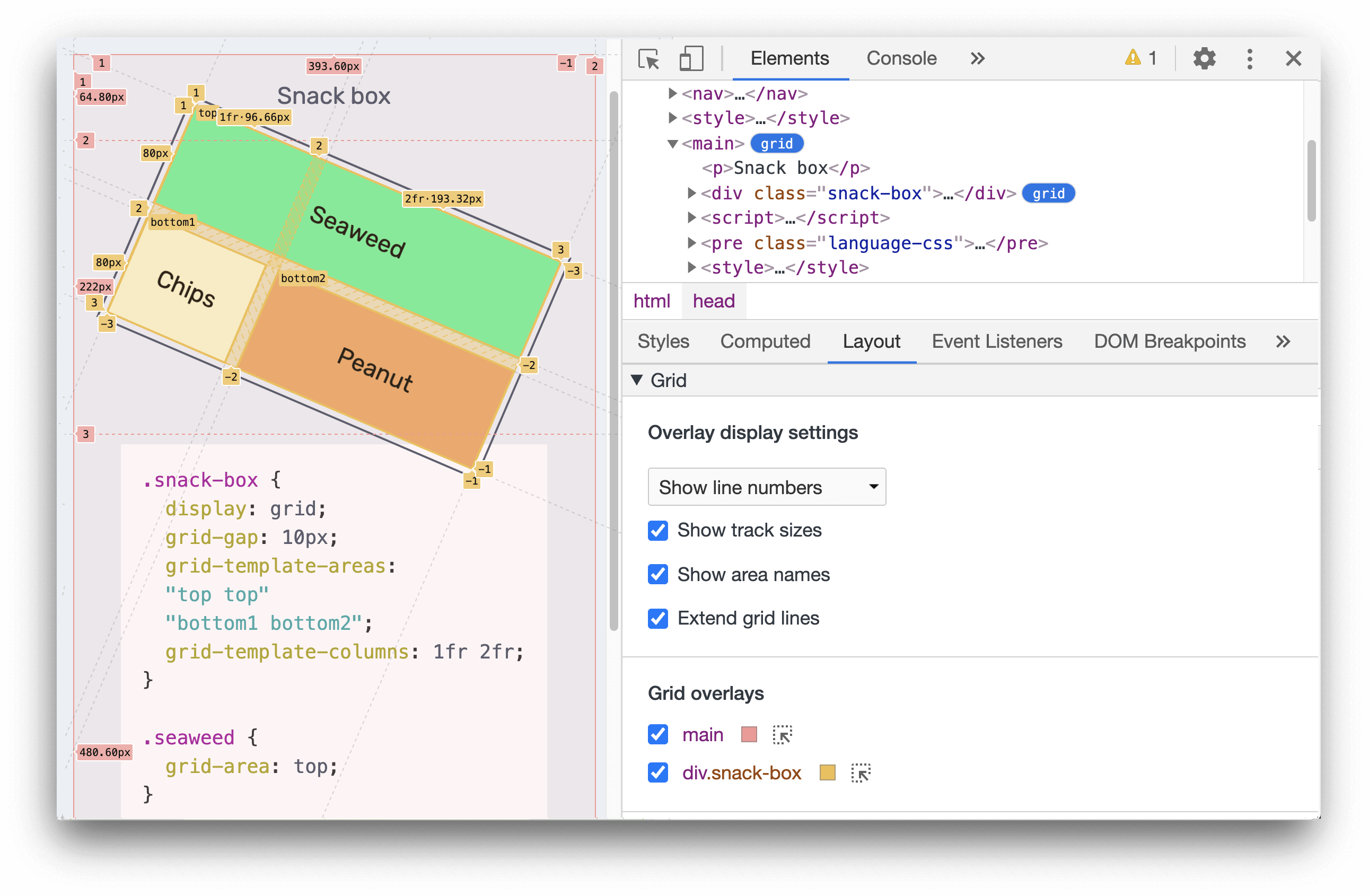
4. 그리드 오버레이 표시 맞춤설정
현재 그리드 오버레이는 선 번호와 함께 표시됩니다. 퍼즐을 푸는 데 도움이 되도록 표시를 맞춤설정해 보겠습니다.
레이아웃 창을 클릭하고 드롭다운에서 선 라벨 숨기기를 선택하여 그리드 오버레이의 선 번호를 숨깁니다.
이제 스타일 창으로 이동하여 퍼즐 컨테이너 CSS를 살펴봅니다. 다음과 같이 grid-template-areas 속성이 포함되어 있습니다.
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
영역 이름은 퍼즐을 푸는 데 유용합니다. 화면에 영역 이름이 표시되도록 설정을 업데이트해 보겠습니다.
레이아웃 창으로 돌아가서 영역 이름 표시 체크박스를 선택합니다.
됐습니다. 이제 그리드 오버레이에 각 퍼즐 조각의 영역 이름이 표시됩니다.
이 동영상에서는 위의 단계를 완료하는 방법을 보여줍니다.
5. 퍼즐 풀기
화면에 영역 이름이 표시되면 퍼즐을 풀기 시작할 수 있습니다.
각 퍼즐 조각을 알맞은 영역에 배치해 보겠습니다.
우선 첫 번째 퍼즐 조각을 검사합니다.
<img src="...-grid-4.png" class="piece-4">
스타일 창에서 퍼즐 조각의 CSS 클래스를 찾습니다.
.piece-4 {
grid-area: auto;
}
grid-area는 현재 auto로 설정되어 있습니다. 이를 올바른 영역 이름으로 업데이트할 수 있습니다.
이 조각은 어떤 영역에 맞춰야 할까요? 이 조각의 올바른 영역이 top-right라고 가정해 보겠습니다. 그러면 auto 값을 top-right로 바꾸면 됩니다. 변경사항을 바로 시각화해 보세요. 조각이 top-right 영역에 배치되었습니다.
이 동영상에서는 위의 단계를 완료하는 방법을 보여줍니다.
퍼즐이 풀릴 때까지 각 조각의 grid-area를 업데이트합니다.