1. Giriş
Geliştirici Araçları artık CSS ızgara hata ayıklamasını daha iyi destekliyor!

Sayfanızdaki bir HTML öğesine display: grid veya display: inline-grid uygulandığında Öğeler paneli ızgarayı daha iyi incelemenize yardımcı olacak çeşitli seçenekler sunar.
Öğrenecekleriniz
Bu codelab'de, Chrome Geliştirici Araçları ile CSS Izgarasında nasıl hata ayıklayacağınızı öğrenebilirsiniz.
- Öğeler panelinden Izgara hata ayıklama özelliğini açma/kapatma
- Düzen bölmesinde ızgara yer paylaşımı ayarlarını özelleştirme
- Izgara yer paylaşımlarının yardımıyla stilleri düzenleme
Gerekenler
- Çalışan bir bilgisayar ve gerçekçi kablosuz ağ
- Chrome 87 ve sonraki sürümler.
- [İsteğe bağlı] CSS Izgarası ile ilgili temel bilgiler.
<#39;ll Yaptığınız
Bu bulmacayı CSS Izgara hata ayıklama araçlarının yardımıyla çözebilirsiniz.

2. Başlat
Bulmaca sayfasını açmak için aşağıdaki bağlantıyı tıklayın:
Ardından, bulmaca sayfasında Chrome Geliştirici Araçları'nı açın.
3. Kılavuz yer paylaşımını etkinleştir
Öğeler panelinde yapbozu inceleyin. Bulma ve kapsayıcı düğümünü tıklayıp odaklayın:
<div class="chrome-puzzle">
Öğeler panelinde, bulmaca kapsayıcısının yanında bir grid rozeti bulunduğuna dikkat edin. Kılavuz yer paylaşımını açmak/kapatmak için tıklayın.
Bu videoda, yukarıdaki adımları nasıl tamamlayabileceğiniz açıklanmıştır.
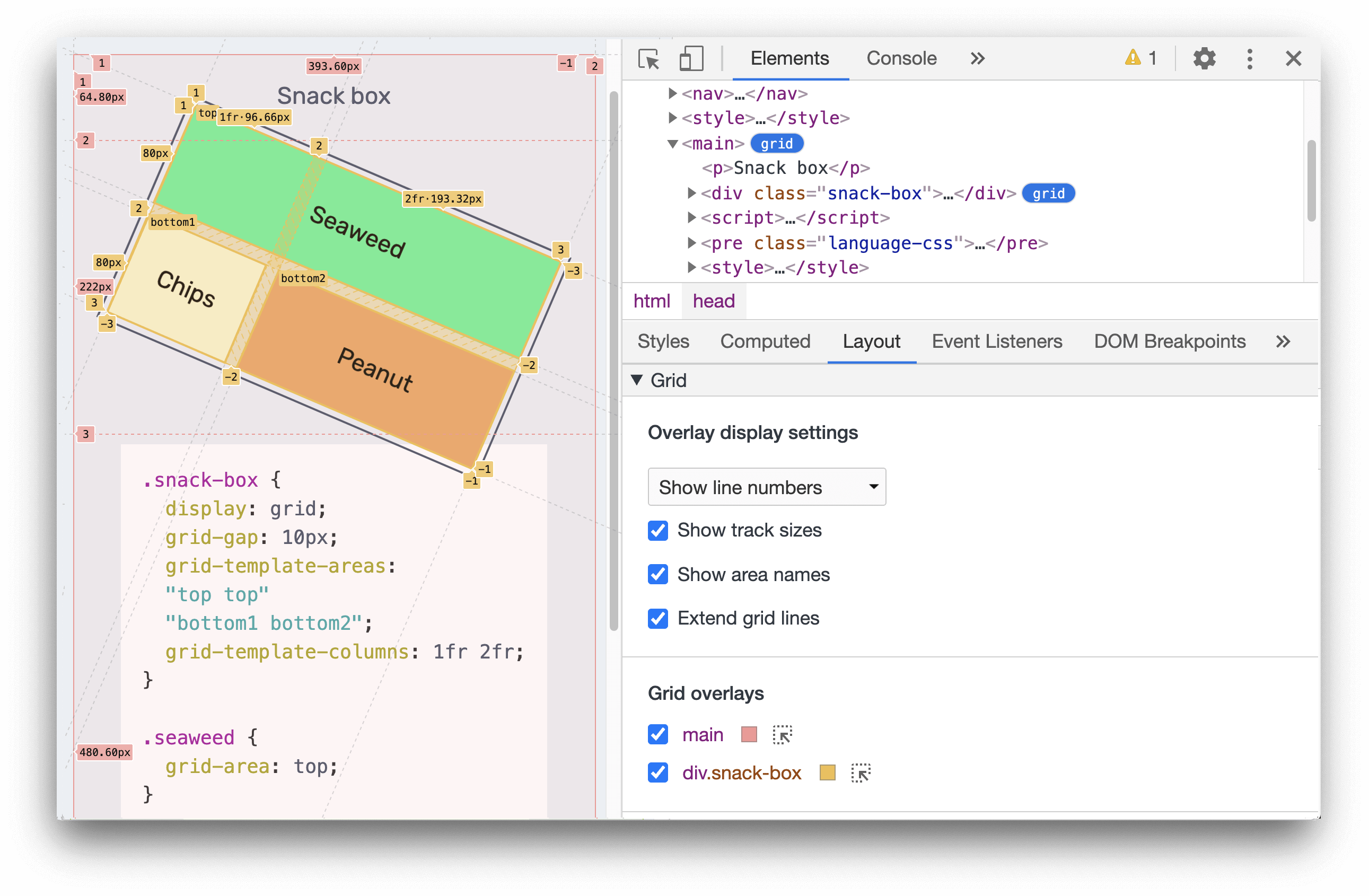
4. Kılavuz yer paylaşımı ekranını özelleştirin
Şu anda tablo yer paylaşımı, satır numaralarıyla birlikte görünmektedir. Bulmacayı çözmemize yardımcı olmak için ekranı daha da özelleştirelim.
Düzen bölmesini tıklayın, ızgara yer paylaşımındaki satır numaralarını gizlemek için açılır menüde Satır etiketlerini gizle'yi seçin.
Şimdi, Stiller bölmesine gidin ve bulmaca kapsayıcı CSS'sini inceleyin. Bir grid-template-areas özelliği içerir:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Alan adları, bulmacayı çözmemiz açısından bize yardımcı olur. Şimdi ekranda bu ayarları gösterecek şekilde güncelleme yapalım.
Düzen bölmesine geri dönün ve Alan adlarını göster onay kutusunu işaretleyin.
Ta-da! Kılavuz yer paylaşımı artık her bir bulmaca parçasının alan adını gösteriyor.
Bu videoda, yukarıdaki adımları nasıl tamamlayabileceğiniz açıklanmıştır.
5. Bulmacayı çözün
Ekranda alan adları görüntülendiğinde bulmaca üzerinde çalışmaya başlayabiliriz.
Her bulmaca parçasını doğru alana yerleştirelim.
İlk bulmaca parçasını inceleyerek başlayabiliriz.
<img src="...-grid-4.png" class="piece-4">
Stiller bölmesinde parçanın CSS sınıfını bulun:
.piece-4 {
grid-area: auto;
}
grid-area şu anda auto olarak ayarlı. Bunu doğru alan adıyla güncelleyebilirsiniz.
Bu parça hangi bölgeye ait olmalıdır? Bu parçanın doğru alanının top-right olduğunu düşünelim. Sonrasında auto değerini top-right ile değiştirebilirsiniz. Değişiklikleri hemen görselleştirin. Parça, top-right alanına yerleştirilmiştir.
Bu videoda, yukarıdaki adımları nasıl tamamlayabileceğiniz açıklanmıştır.
Bulmacayı çözene kadar her parçanın grid-area bilgisini güncelleyin.

6. Tebrikler!
Tebrikler! Bu codelab'i başarıyla tamamladınız.
CSS Izgara hata ayıklama araçları hakkında daha fazla bilgi edinmek için dokümanlara göz atabilirsiniz.

