Tworzenie zapytań i wizualizowanie danych o lokalizacji w BigQuery za pomocą Google Maps Platform (JavaScript)
Informacje o tym ćwiczeniu (w Codelabs)
1. Opis
Mapy mogą być bardzo pomocnym narzędziem do wizualizacji wzorców w zbiorze danych związanych z lokalizacją w jakiś sposób. Może to być nazwa miejsca, określona wartość szerokości i długości geograficznej lub nazwa obszaru z określoną granicą, np. logiem spisu ludności lub kodem pocztowym.
Przy bardzo dużych zbiorach danych trudno jest przeprowadzić zapytania i wizualizację przy użyciu tradycyjnych narzędzi. Za pomocą Google BigQuery tworzy zapytania dotyczące danych i interfejsów API Map Google, aby tworzyć zapytania i wizualizować dane wyjściowe. W ten sposób możesz szybko poznać wzorce geograficzne danych. Nie musisz konfigurować ani przygotowywać kodu, a nawet zarządzać systemem, który przechowuje bardzo duże zbiory danych.
Co stworzysz
W ramach tego ćwiczenia napiszesz i uruchomisz zapytania, które pokazują, jak dostarczać statystyki oparte na lokalizacji do bardzo dużych publicznych zbiorów danych korzystających z BigQuery. Tworzysz też stronę internetową, która wczytuje mapę za pomocą interfejsu API JavaScript Google Maps Platform, a następnie uruchamia i wizualizuje zapytania przestrzenne na tych samych bardzo dużych publicznych zbiorach danych, korzystając z biblioteki klienta interfejsów API Google dla JavaScriptu i BigQuery API.
Czego się nauczysz
- Jak w kilka sekund tworzyć zapytania do zbiorów danych lokalizacji w petabajtach za pomocą BigQuery – za pomocą zapytań SQL, funkcji zdefiniowanych przez użytkownika i BigQuery API
- Jak użyć Google Maps Platform, aby dodać Mapę Google do strony internetowej i umożliwić użytkownikom rysowanie na niej kształtów
- Jak wizualizować zapytania na dużych zbiorach danych na mapie Google, tak jak na przykładzie poniżej, pokazującym gęstość taksówek w 2016 r. w przypadku miejsc, które rozpoczęły się od bloku Empire State Building.

Czego potrzebujesz
- Podstawowa wiedza o narzędziach HTML, CSS, JavaScript, SQL i Chrome DevTools
- Nowoczesna przeglądarka, na przykład najnowsze wersje Chrome, Firefox, Safari lub Edge.
- Twój wybrany edytor tekstu lub IDE
Technologia
BigQuery
BigQuery to usługa Google do analizowania danych, która obejmuje bardzo duże zbiory danych. Zawiera interfejs API typu REST i obsługuje zapytania napisane w języku SQL. Jeśli masz dane z wartościami szerokości i długości geograficznej, możesz ich używać do wyszukiwania danych według lokalizacji. Zaletą jest możliwość eksploracji bardzo dużych zbiorów danych w celu przejrzenia wzorców bez konieczności zarządzania infrastrukturą serwerów i baz danych. Korzystając z ogromnej skalowalności i zarządzanej infrastruktury, możesz uzyskać odpowiedzi na swoje pytania w ciągu kilku sekund.
Google Maps Platform
Google Maps Platform zapewnia zautomatyzowany dostęp do danych map, miejsc i tras Google. Ponad 2 miliony witryn i aplikacji używa obecnie tej usługi do udostępniania użytkownikom map i zapytań opartych na lokalizacji.
Warstwa interfejsu API JavaScript Google Maps Platform umożliwia rysowanie kształtów na mapie. Można je przekształcać w dane wejściowe, by wysyłać zapytania do tabel BigQuery, w których wartości długości i szerokości geograficznej są przechowywane w kolumnach.
Na początek musisz mieć projekt Google Cloud Platform z włączonymi interfejsami API BigQuery i Map.
2. Konfiguracja
Konto Google
Jeśli nie masz jeszcze konta Google (Gmail lub Google Apps), musisz je utworzyć.
Tworzenie projektu
Zaloguj się w konsoli Google Cloud Platform (console.cloud.google.com) i utwórz nowy projekt. U góry ekranu znajduje się menu projektu:

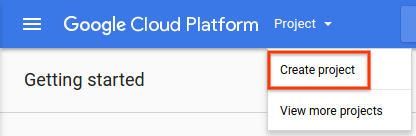
Po kliknięciu tego menu wyświetli się menu, w którym możesz utworzyć nowy projekt:

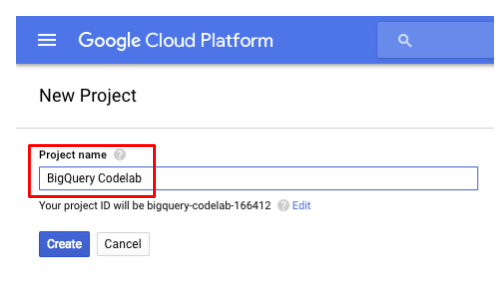
W polu „Wpisz nową nazwę projektu” wpisz nazwę nowego projektu, na przykład "BigQuery Codelab":

Zostanie wygenerowany identyfikator projektu. Identyfikator projektu to unikalna nazwa we wszystkich projektach Google Cloud. Zapamiętaj swój identyfikator projektu, ponieważ będzie potrzebny później. Ta nazwa jest już zajęta i nie będzie Ci odpowiadać. Wstaw własny identyfikator projektu w dowolnym miejscu w ćwiczeniach z programowania na stronie YOUR_PROJECT_ID.
Włącz płatności
Aby zarejestrować się w BigQuery, użyj projektu utworzonego w poprzednim kroku. W tym projekcie muszą być włączone płatności. Po włączeniu płatności możesz włączyć BigQuery API.
Sposób włączania płatności zależy od tego, czy tworzysz nowy projekt czy ponownie włączysz płatności dla istniejącego projektu.
Google oferuje 12-miesięczny bezpłatny okres próbny Google Cloud Platform o wartości do 300 USD. W ramach tego ćwiczenia możesz skorzystać z ćwiczeń dostępnych w ramach tego ćwiczenia. Więcej informacji znajdziesz na https://cloud.google.com/free/.
Nowe projekty
Po utworzeniu nowego projektu pojawi się prośba o wybranie kont rozliczeniowych, które chcesz połączyć z projektem. Jeśli masz tylko jedno konto rozliczeniowe, zostanie ono automatycznie połączone z Twoim projektem.
Jeśli nie masz konta rozliczeniowego, musisz je utworzyć i włączyć płatności w swoim projekcie, aby móc korzystać z wielu funkcji Google Cloud Platform. Aby utworzyć nowe konto rozliczeniowe i włączyć płatności w projekcie, wykonaj instrukcje opisane w artykule Tworzenie nowego konta rozliczeniowego.
Istniejące projekty
Jeśli w projekcie masz wyłączone płatności, możesz je włączyć ponownie:
- Otwórz konsolę Cloud Platform.
- Z listy projektów wybierz projekt, w którym chcesz ponownie włączyć płatności.
- Otwórz menu po lewej stronie konsoli i wybierz Płatności
 . Pojawi się prośba o wybranie konta rozliczeniowego.
. Pojawi się prośba o wybranie konta rozliczeniowego. - Kliknij Skonfiguruj konto.
Utwórz nowe konto rozliczeniowe
Aby utworzyć nowe konto rozliczeniowe:
- Otwórz Cloud Platform Console i zaloguj się, a jeśli jeszcze nie masz konta, zarejestruj się.
- Otwórz menu po lewej stronie konsoli i wybierz Płatności.

- Kliknij przycisk Nowe konto rozliczeniowe. (Uwaga: jeśli nie jest to Twoje pierwsze konto rozliczeniowe, musisz najpierw otworzyć listę kont rozliczeniowych, klikając nazwę istniejącego konta rozliczeniowego u góry strony, a następnie klikając Zarządzaj kontami rozliczeniowymi).
- Wpisz nazwę konta rozliczeniowego i podaj informacje rozliczeniowe. Dostępne opcje zależą od kraju podanego w adresie rozliczeniowym. Pamiętaj, że w przypadku kont w Stanach Zjednoczonych nie można zmienić statusu podatkowego po utworzeniu konta.
- Kliknij Prześlij i włącz płatności.
Domyślnie osoba, która tworzy konto rozliczeniowe, jest administratorem rozliczeń.
Informacje o potwierdzaniu kont bankowych i dodawaniu zastępczych form płatności znajdziesz w artykule Dodawanie, usuwanie i aktualizowanie formy płatności.
Włącz interfejs BigQuery API
Aby włączyć interfejs BigQuery API w projekcie, otwórz stronę BigQuery API Marketplace w konsoli i kliknij niebieski przycisk „Włącz”.
3. Wysyłanie zapytań o dane o lokalizacji do BigQuery
W BigQuery dostępne są 3 sposoby wysyłania zapytań o dane o lokalizacji ze współrzędnymi szerokości i długości geograficznej.
- Zapytania prostokątne: określ obszar, który Cię interesuje, który zaznacza wszystkie wiersze o minimalnym i maksymalnym zakresie szerokości i długości geograficznej.
- Zapytania dotyczące promienia: określ interesujący obszar, obliczając okrąg wokół punktu na podstawie wzoru Hasetine'a i funkcji matematycznych, aby modelować kształt Ziemi.
- Zapytania dotyczące wielokątów: określ kształt niestandardowy i użyj funkcji zdefiniowanej przez użytkownika, aby wyrazić logikę potrzebną do określenia wielokąta do sprawdzenia, czy szerokość i długość geograficzna w każdym wierszu mieszczą się w obrębie tego kształtu.
Aby rozpocząć, użyj Edytora zapytań w sekcji Big Query w konsoli Google Cloud Platform do uruchomienia poniższych zapytań z danymi taksówek w Nowym Jorku.
Standardowa wersja SQL a starsza wersja SQL
BigQuery obsługuje dwie wersje SQL: starszą wersję SQL i standardową wersję SQL. To ostatnie to standard ANSI z 2011 roku. W tym samouczku używamy standardowej wersji SQL, ponieważ ma ona lepszą zgodność ze standardami.
Jeśli chcesz uruchomić starszą wersję SQL w edytorze BigQuery, możesz to zrobić:
- Kliknij przycisk „Więcej”
- Wybierz „Ustawienia zapytania” z menu
- W sekcji „Dialekt SQL” wybierz opcję „Starsza wersja”.
- Kliknij przycisk „Zapisz”.
Zapytania prostokątne
Zapytania prostokątne można łatwo utworzyć w BigQuery. Wystarczy dodać klauzulę WHERE, która ogranicza wyniki zwracane do wyników z lokalizacjami między minimalną a maksymalną wartością szerokości i długości geograficznej.
Przykład poniżej znajdziesz w konsoli BigQuery. To pytanie dotyczy niektórych średnich statystyk dotyczących przejazdów, które rozpoczęły się na prostokątnym obszarze, który obejmuje śródmieście i dolną część Manhattanu. Możesz spróbować w 2 różnych miejscach. Odznacz drugą klauzulę WHERE, aby uruchomić zapytanie dotyczące przejazdów, które rozpoczęły się na lotnisku JFK.
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion),2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile FROM
(SELECT
pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, (tip_amount / fare_amount)*100.0 as tip_proportion, fare_amount / trip_distance as fare_per_mile
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE trip_distance > 0.01 AND fare_amount <100 AND payment_type = "1" AND fare_amount > 0
)
--Manhattan
WHERE pickup_latitude < 40.7679 AND pickup_latitude > 40.7000 AND pickup_longitude < -73.97 and pickup_longitude > -74.01
--JFK
--WHERE pickup_latitude < 40.654626 AND pickup_latitude > 40.639547 AND pickup_longitude < -73.771497 and pickup_longitude > -73.793755
Wyniki obu zapytań wskazują na duże różnice w średnim czasie podróży, cenie i wskazówce na temat odbioru w obu miejscach.
Manhattan
średnia wskazówka | avg_fare | śr. odległość | śr.napiwka | avg_fare_mile |
2,52 | 12,03 | 9,97 | 22,39 | 5,97 |
JFK
średnia wskazówka | avg_fare | śr. odległość | śr.napiwka | avg_fare_mile |
9,22 | 48,49 | 41,19 | 22,48 | 4,36 |
Zapytania w określonym promieniu
Zapytania w określonym promieniu można też łatwo tworzyć w SQL, jeśli znasz podstawy matematyki. Za pomocą funkcji matematycznych w starszej wersji SQL w BigQuery możesz utworzyć zapytanie SQL za pomocą formuły Hasze'a, która przypisuje się do powierzchni kolistej lub kulistej powierzchni na powierzchni ziemi.
Oto przykładowe wyrażenie SQL SQL dla zapytania w okręgu wyśrodkowanego na 40.73943, -73.99585 o promieniu 0,1 km.
Stała wartość wynosi 111,045 km, a jej odległość jest szacowana na podstawie jednego stopnia.
Na podstawie przykładu znalezionego na stronie http://www.plumislandmedia.net/mysql/haversine-mysql-nearest-loc/:
SELECT pickup_latitude, pickup_longitude,
(111.045 * DEGREES(
ACOS(
COS( RADIANS(40.73943) ) *
COS( RADIANS( pickup_latitude ) ) *
COS(
RADIANS( -73.99585 ) -
RADIANS( pickup_longitude )
) +
SIN( RADIANS(40.73943) ) *
SIN( RADIANS( pickup_latitude ) )
)
)
) AS distance FROM `project.dataset.tableName`
HAVING distance < 0.1
Wartość SQL dla formuły Arersine wygląda na skomplikowaną, ale wystarczy jedynie podać współrzędne centrum koła, promień oraz nazwę projektu, zbioru danych i tabeli w BigQuery.
Oto przykładowe zapytanie, które oblicza średnie statystyki podróży dla odbiorów w promieniu 100 m od Empire State Building. Skopiuj i wklej go w konsoli internetowej BigQuery, aby zobaczyć wyniki. Zmień szerokość i długość geograficzną na potrzeby porównania z innymi obszarami, takimi jak lokalizacja na Bronksie.
#standardSQL
CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 AS
(
(radians*180)/(22/7)
);
CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) AS (
(degrees*(22/7))/180
);
CREATE TEMPORARY FUNCTION DistanceKm(lat FLOAT64, lon FLOAT64, lat1 FLOAT64, lon1 FLOAT64) AS (
Degrees(
ACOS(
COS( Radians(lat1) ) *
COS( Radians(lat) ) *
COS( Radians(lon1 ) -
Radians( lon ) ) +
SIN( Radians(lat1) ) *
SIN( Radians( lat ) )
)
) * 111.045
);
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion), 2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile
FROM
-- EMPIRE STATE BLDG 40.748459, -73.985731
-- BRONX 40.895597, -73.856085
(SELECT pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, tip_amount/fare_amount*100 as tip_proportion, fare_amount / trip_distance as fare_per_mile, DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731)
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE
DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731) < 0.1
AND fare_amount > 0 and trip_distance > 0
)
WHERE fare_amount < 100
Wyniki zapytania znajdziesz poniżej. Widać tu duże różnice w średnich napiwkach, opłatach za podróż, dystansie przejazdu, proporcjonalnym napiwku do taryfy i średnim koszcie na kilometr.
Budowa imperium:
średnia wskazówka | avg_fare | śr. odległość | śr.napiwka | avg_fare_mile |
1,17 | 11,08 | 45,28 | 10,53 | 6,42 |
Bronx
średnia wskazówka | avg_fare | śr. odległość | śr.napiwka | avg_fare_mile |
0,52 | 17,63 | 4,75 | 4,74 | 10.9 |
Zapytania dotyczące wielokątów
SQL nie obsługuje zapytań przy użyciu dowolnych kształtów innych niż prostokąty i okręgi. BigQuery nie ma żadnego typu danych geometrii natywnej ani indeksu przestrzennego, więc uruchamianie zapytań przy użyciu kształtów wielokątnych wymaga innego podejścia do prostych zapytań SQL. Jedną z metod jest zdefiniowanie funkcji geometrycznej w języku JavaScript i wykonanie go w BigQuery jako funkcji zdefiniowanej przez użytkownika.
Wiele operacji geometrycznych można pisać w języku JavaScript, dzięki czemu można łatwo wykonać jedną z nich i wykonać ją na tabeli BigQuery zawierającej wartości szerokości i długości geograficznej. Musisz przekazać niestandardowy wielokąt w UDF i przeprowadzić test w każdym wierszu. Zwróć tylko wiersze, w których szerokość i długość geograficzna mieszczą się w wielokątach. Więcej informacji o UDF w BigQuery
Algorytm punktu wielokątnego
Jest wiele sposobów zliczania punktów w obrębie wielokąta w kodzie JavaScriptu. Tutaj jest port z dobrze zaimplementowanej metody, która używa algorytmu śledzenia promieni do określenia, czy punkt znajduje się w obrębie wielokąta czy poza nim, zliczając liczbę nieskończenie długich linii przekraczających granicę kształtu. Potrzeba tylko kilku linijek kodu:
function pointInPoly(nvert, vertx, verty, testx, testy){
var i, j, c = 0;
for (i = 0, j = nvert-1; i < nvert; j = i++) {
if ( ((verty[i]>testy) != (verty[j]>testy)) &&
(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
Przenoszenie do JavaScriptu
Wersja JavaScript tego algorytmu wygląda tak:
/* This function includes a port of C code to calculate point in polygon
* see http://www.ecse.rpi.edu/Homepages/wrf/Research/Short_Notes/pnpoly.html for license
*/
function pointInPoly(polygon, point){
// Convert a JSON poly into two arrays and a vertex count.
let vertx = [],
verty = [],
nvert = 0,
testx = point[0],
testy = point[1];
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0, let j = nvert - 1; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
Jeśli w BigQuery stosujesz standardową wersję SQL, podejście UDF wymaga tylko 1 instrukcji, ale ta funkcja musi być w nim definiowana jako funkcja tymczasowa. Oto przykład. Wklej instrukcje SQL poniżej w oknie Edytora zapytań.
CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64)
RETURNS BOOL LANGUAGE js AS """
let polygon=[[-73.98925602436066,40.743249676056955],[-73.98836016654968,40.74280666503313],[-73.98915946483612,40.741676770346295],[-73.98967981338501,40.74191656974406]];
let vertx = [],
verty = [],
nvert = 0,
testx = longitude,
testy = latitude,
c = false,
j = nvert - 1;
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) ) {
c = !c;
}
}
return c;
""";
SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016`
WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE
AND (pickup_datetime BETWEEN CAST("2016-01-01 00:00:01" AS DATETIME) AND CAST("2016-02-28 23:59:59" AS DATETIME))
LIMIT 1000
Gratulacje!
Masz już uruchomione trzy typy zapytań przestrzennych w BigQuery. Lokalizacja ma ogromne znaczenie dla danych wyników otrzymanych dla zapytań utworzonych na podstawie tego zbioru danych. Jednak jeśli nie wiesz, gdzie uruchomić zapytania, trudno jest określić wzorce przestrzenne za pomocą zapytań SQL.
Gdyby tylko można było zwizualizować dane na mapie i przeanalizować je, definiując interesujące obszary. Można to osiągnąć, korzystając z interfejsów API Map Google. Najpierw musisz włączyć interfejs API Map Google, skonfigurować prostą stronę internetową działającą na komputerze lokalnym i zacząć korzystać z interfejsu BigQuery API do wysyłania zapytań ze strony internetowej.
4. Praca z interfejsami API Map Google
Kilka prostych zapytań przestrzennych pozwala wizualizować dane wyjściowe w celu poznania wzorców. W tym celu musisz włączyć interfejs API Map Google, utworzyć stronę internetową, która wysyła zapytania z mapy do BigQuery, a następnie rysować wyniki na mapie.
Włącz Maps JavaScript API
W ramach tego ćwiczenia z programowaniem musisz włączyć interfejs Google Maps Platform API w Google Maps Platform. W tym celu wykonaj następujące czynności:
- W konsoli Google Cloud Platform otwórz Marketplace.
- Na Rynku wyszukaj „JavaScript JavaScript API'”.
- Kliknij kafelek interfejsu Maps JavaScript API w wynikach wyszukiwania.
- Kliknij przycisk „Włącz”
Generowanie klucza interfejsu API
Aby przesyłać żądania do Google Maps Platform, musisz wygenerować klucz interfejsu API i wysłać go wraz ze wszystkimi żądaniami. Aby wygenerować klucz interfejsu API, wykonaj te czynności:
- W konsoli Google Cloud Platform kliknij menu, aby otworzyć lewy pasek nawigacyjny.
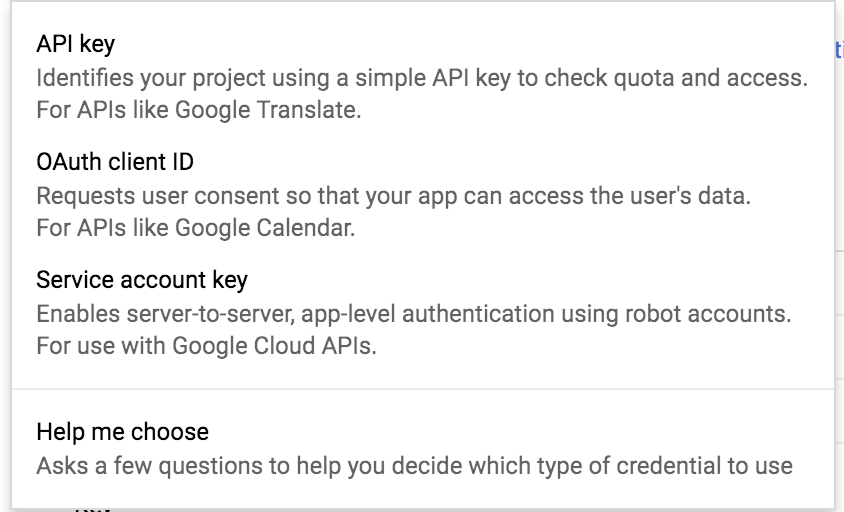
- Wybierz „APIs & Service' > ‘dane logowania'.
- Kliknij przycisk „Utwórz dane logowania” i wybierz „Klucz interfejsu API”;
- Skopiuj nowy klucz interfejsu API
Pobieranie kodu i konfigurowanie serwera WWW
Kliknij ten przycisk, aby pobrać cały kod do tego ćwiczenia:
Rozpakuj pobrany plik ZIP. Spowoduje to rozpakowanie folderu głównego (bigquery) zawierającego po 1 folderze na każdy etap tego ćwiczenia z programem, łącznie ze wszystkimi potrzebnymi zasobami.
Foldery stepN zawierają odpowiedni stan zakończenia każdego kroku w tym ćwiczeniu z programowania. Służą one jako punkt odniesienia. Wszystkie czynności związane z kodowaniem będziemy wykonywać w katalogu work.
Konfigurowanie lokalnego serwera WWW
Chociaż możesz swobodnie korzystać z własnego serwera WWW, to ćwiczenia z programowania zostały opracowane tak, aby dobrze współpracowały z serwerem WWW Chrome. Jeśli nie masz tej aplikacji, możesz ją zainstalować z Chrome Web Store.
Po zainstalowaniu aplikacji otwórz ją. W Chrome możesz to zrobić w następujący sposób:
- Otwórz Chrome.
- Na pasku adresu u góry wpisz chrome://apps
- Naciśnij Enter
- W wyświetlonym oknie kliknij ikonę serwera WWW. Możesz też kliknąć aplikację prawym przyciskiem myszy, by otworzyć ją w zwykłej lub przypiętej karcie, na pełnym ekranie lub w nowym oknie.
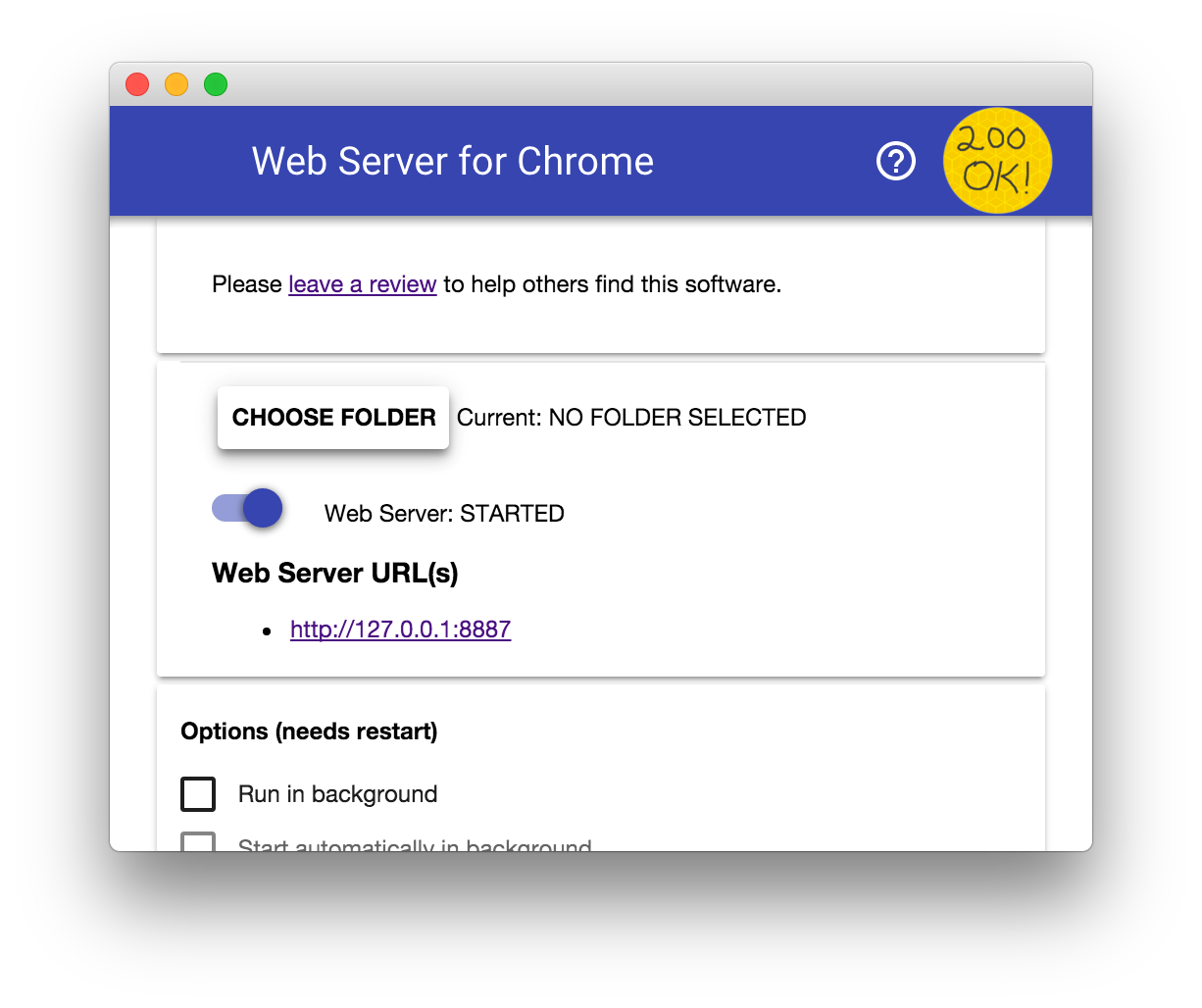
 Zobaczysz wtedy to okno dialogowe, w którym możesz skonfigurować lokalny serwer WWW:
Zobaczysz wtedy to okno dialogowe, w którym możesz skonfigurować lokalny serwer WWW: 
- Kliknij „WYBIERZ FOLDER” i wybierz lokalizację, w której zostały pobrane przykładowe pliki ćwiczeń z programowania.
- W sekcji „Opcje' zaznacz pole obok pozycji „Automatycznie pokazuj indeks.html'
 ”.
”. - Przesuń przełącznik „Serwer WWW: STARTED' w lewo, a potem z powrotem w prawo, by zatrzymać, a następnie ponownie uruchom serwer WWW.

5. Wczytuję mapę i narzędzia do rysowania
Tworzenie podstawowej strony mapy
Zacznij od prostej strony HTML, która wczytuje mapę Google za pomocą interfejsu Maps JavaScript API i kilku wierszy JavaScriptu. Możesz zacząć od kodu z Prostej mapy z Google Maps Platform. Skopiowany tu fragment będzie można skopiować i wkleić do wybranego edytora tekstu lub IDE. Możesz go także znaleźć, otwierając index.html w pobranym repozytorium.
- Skopiuj plik
index.htmldo folderuworkw lokalnej kopii repozytorium - Skopiuj folder img/ do folderu work/ w lokalnej kopii repozytorium
- Otwórz zadanie/
index.htmlw edytorze tekstu lub IDE - Zastąp
YOUR_API_KEYkluczem interfejsu API utworzonym wcześniej
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
- W przeglądarce otwórz
localhost:<port>/work, gdzieportto numer portu określony w konfiguracji Twojego lokalnego serwera WWW. Domyślny port to8887. Zobaczysz pierwsze mapy.
Jeśli w przeglądarce pojawi się komunikat o błędzie, sprawdź, czy klucz interfejsu API jest prawidłowy, a lokalny serwer WWW jest aktywny.
Zmiana domyślnej lokalizacji i poziomu powiększenia
Kod, który ustawia lokalizację i poziom powiększenia, znajduje się w wierszach 27 i 28 pliku index.html oraz jest wyśrodkowany w Sydney w Australii:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
Ten samouczek działa z danymi o podróżach BigQuery w Nowym Jorku, dlatego zmień kod inicjowania mapy na wyśrodkowanie lokalizacji w Nowym Jorku z odpowiednim poziomem powiększenia. 13 lub 14 powinny dobrze działać.
W tym celu zaktualizuj powyższy blok kodu, aby wyśrodkować mapę na Empire State Building, i ustaw poziom powiększenia na 14:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.7484405, lng: -73.9878531},
zoom: 14
});
}
</script>
Następnie ponownie załaduj mapę w przeglądarce, aby wyświetlić wyniki.
Wczytaj biblioteki wizualizacji i wizualizacji
Aby dodać do mapy możliwości rysowania, musisz zmienić skrypt, który wczytuje interfejs Maps JavaScript API, dodając opcjonalny parametr, który informuje Google Maps Platform, że chcesz włączyć bibliotekę rysunków.
Te ćwiczenia korzystają też z HeatmapLayer, więc zaktualizujesz skrypt, by żądał biblioteki wizualizacji. Aby to zrobić, dodaj parametr libraries i określ biblioteki visualization i drawing jako wartości oddzielone przecinkami, np. libraries=visualization,drawing
Powinien on wyglądać podobnie do tego:
<script src='http://maps.googleapis.com/maps/api/js?libraries=visualization,drawing&callback=initMap&key=YOUR_API_KEY' async defer></script>
Dodawanie Menedżera rysowania
Aby użyć kształtów narysowanych przez użytkownika jako danych wejściowych dla zapytania, dodaj DrawingManager do mapy z włączonymi narzędziami Circle, Rectangle i Polygon.
Dobrze jest umieścić cały kod konfiguracji DrawingManager w nowej funkcji, więc w kopii index.html wykonaj te czynności:
- Dodaj funkcję o nazwie
setUpDrawingTools()poniższy kod, aby utworzyćDrawingManageri ustawić jego właściwośćmaptak, aby odwoływał się do obiektu mapy na stronie.
Opcje przekazywane do usługi google.maps.drawing.DrawingManager(options) określają domyślny typ rysowania kształtów i opcje wyświetlania rysowanych kształtów. Aby można było wybrać obszary mapy do wysłania jako zapytania, kształty powinny być nieprzezroczyste. Więcej informacji o dostępnych opcjach znajdziesz w artykule Opcje Menedżera rysowania.
function setUpDrawingTools() {
// Initialize drawing manager
drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.CIRCLE,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT,
drawingModes: [
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.RECTANGLE
]
},
circleOptions: {
fillOpacity: 0
},
polygonOptions: {
fillOpacity: 0
},
rectangleOptions: {
fillOpacity: 0
}
});
drawingManager.setMap(map);
}
- Po utworzeniu obiektu mapy wywołaj
setUpDrawingTools()w funkcjiinitMap()
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12
});
setUpDrawingTools();
}
- Załaduj wartość index.html i sprawdź, czy widoczne są narzędzia do rysowania. Możesz też użyć ich do rysowania okręgów, prostokątów i kształtów wielokątów.
Możesz rysować, klikając i przeciągając, rysując wielokąty, ale musisz też rysować wielokąty: kliknij każdy wierzchołek, a dwukrotnie kliknij na koniec, żeby zakończyć kształt.
Obsługa zdarzeń rysowania
Zdarzenia, które uruchamia się, gdy użytkownik kończy rysowanie kształtu, są potrzebne do obsługi zdarzeń, tak samo jak współrzędne narysowanych kształtów do tworzenia zapytań SQL.
W późniejszym kroku dodamy do niego kod, ale na razie znajdziemy trzy puste moduły do obsługi zdarzeń rectanglecomplete, circlecomplete i polygoncomplete. Moduły obsługi nie muszą uruchamiać na tym etapie żadnego kodu.
U dołu funkcji setUpDrawingTools() dodaj następujące informacje:
drawingManager.addListener('rectanglecomplete', rectangle => {
// We will add code here in a later step.
});
drawingManager.addListener('circlecomplete', circle => {
// We will add code here in a later step.
});
drawingManager.addListener('polygoncomplete', polygon => {
// We will add code here in a later step.
});
Przykładowy kod znajdziesz w lokalnej kopii repozytorium w folderze step2: step2/map.html.
6. Korzystanie z BigQuery Client API
Interfejs API klienta Google BigQuery pomoże Ci uniknąć powtarzalnego kodu niezbędnego do tworzenia żądań, analizowania odpowiedzi i obsługi uwierzytelniania. Te ćwiczenia z programowania korzystają z BigQuery API za pomocą Biblioteki klienta interfejsów API Google dla JavaScriptu, bo tworzymy aplikację opartą na przeglądarce.
Następnie musisz dodać kod, który spowoduje wczytanie tego interfejsu API na stronie internetowej i używanie go do interakcji z BigQuery.
Dodawanie interfejsu API klienta Google dla języka JavaScript
Do przesyłania zapytań do BigQuery będziesz używać interfejsu API klienta Google dla JavaScriptu. W kopii index.html (w folderze work) załaduj interfejs API, używając tagu <script> w ten sposób. Umieść tag bezpośrednio pod tagiem <script>, który wczytuje interfejs API Map Google:
<script src='https://apis.google.com/js/client.js'></script>
Po wczytaniu interfejsu API klienta Google autoryzuj użytkownika dostępu do danych w BigQuery. Aby to zrobić, użyj protokołu OAuth 2.0. Najpierw musisz skonfigurować niektóre dane uwierzytelniające w projekcie Google Cloud Console.
Tworzenie danych logowania OAuth 2.0
- W menu nawigacyjnymGoogle Cloud Console wybierz Interfejsy API & Usługi > Dane logowania.
Zanim zaczniesz konfigurować dane logowania, musisz dodać do ekranu Autoryzacja pewną konfigurację, którą będzie widzieć użytkownik aplikacji po autoryzowaniu przez nią dostępu do danych BigQuery w jego imieniu.
W tym celu kliknij kartę Ekran akceptacji OAuth. 2. Musisz dodać interfejs API BigQuery do zakresów tego tokena. W sekcji Zakresy dla interfejsów API Google kliknij przycisk Dodaj zakres. 3. Na liście zaznacz pole obok pozycji Big Query API z zakresem ../auth/bigquery. 4. Kliknij Dodaj. 5. Wpisz nazwę w polu „Nazwa aplikacji”. 6. Kliknij Zapisz, by zapisać ustawienia. 7. Następnie utwórz identyfikator klienta OAuth. Aby to zrobić, kliknij Utwórz dane logowania:

- W menu kliknij Identyfikator klienta OAuth.

- W sekcji Application Type (Typ aplikacji) wybierz Web application (Aplikacja internetowa).
- W polu Nazwa aplikacji wpisz nazwę projektu. Na przykład: „BigQuery” i „Mapy”.
- W polu Ograniczenia w polu Autoryzowane źródła JavaScriptu wpisz adres URL hosta lokalnego, w tym numery portów. Na przykład:
http://localhost:8887.
- Kliknij przycisk Utwórz.
W wyskakującym okienku zobaczysz identyfikator i tajny klucz klienta. Aby uwierzytelnić się w BigQuery, musisz mieć identyfikator klienta. Skopiuj go i wklej do work/index.html jako nową globalną zmienną JavaScript o nazwie clientId.
let clientId = 'YOUR_CLIENT_ID';
7. Autoryzacja i inicjowanie
Przed zainicjowaniem mapy Twoja strona internetowa musi autoryzować użytkownika do uzyskania dostępu do BigQuery. W tym przykładzie używamy protokołu OAuth 2.0 zgodnie z opisem w sekcji autoryzacji w interfejsie JavaScript Client API. Do wysyłania zapytań musisz używać identyfikatora klienta OAuth i identyfikatora projektu.
Po załadowaniu interfejsu API klienta Google na stronie internetowej wykonaj następujące czynności:
- Autoryzuj użytkownika.
- Jeśli masz odpowiednie uprawnienia, załaduj interfejs BigQuery API.
- Wczytaj i zainicjuj mapę.
Przykład ostatecznej wersji strony HTML można zobaczyć na stronie step3/map.html.
Autoryzowanie użytkownika
Użytkownik końcowy musi upoważnić aplikację do uzyskiwania dostępu do danych w BigQuery w jego imieniu. W tym celu używa interfejsu API klienta Google dla JavaScriptu.
W praktycznej aplikacji masz do wyboru wiele możliwości integracji procesu autoryzacji.
Możesz na przykład wywołać element authorize() za pomocą elementu interfejsu, takiego jak przycisk, lub wykonać to podczas wczytywania strony. Tutaj zdecydowaliśmy się autoryzować użytkownika po załadowaniu interfejsu API klienta Google dla JavaScriptu przy użyciu funkcji wywołania zwrotnego w metodzie gapi.load().
Napisz kod bezpośrednio po tagu <script>, który wczytuje interfejs API klienta Google dla JavaScriptu, aby załadować zarówno bibliotekę klienta, jak i moduł uwierzytelniania, co umożliwia nam natychmiastowe uwierzytelnienie użytkownika.
<script src='https://apis.google.com/js/client.js'></script>
<script type='text/javascript'>
gapi.load('client:auth', authorize);
</script>
Podczas autoryzacji załaduj interfejs BigQuery API
Po autoryzacji użytkownika wczytaj interfejs BigQuery API.
Najpierw wywołaj gapi.auth.authorize() ze zmienną clientId dodaną w poprzednim kroku. Przetwórz odpowiedź w funkcji wywołania zwrotnego o nazwie handleAuthResult.
Parametr immediate określa, czy użytkownik zobaczy wyskakujące okienko. Ustaw wartość true, aby pominąć wyskakujące okienko autoryzacji, jeśli użytkownik jest już autoryzowany.
Dodaj do strony funkcję o nazwie handleAuthResult(). Funkcja musi przyjmować parametr authresult, który umożliwia kontrolowanie przepływu logiki w zależności od tego, czy użytkownik został autoryzowany.
Dodaj też funkcję loadApi, aby wczytywać interfejs API BigQuery, jeśli użytkownik został autoryzowany.
Dodaj funkcję logiczną do funkcji handleAuthResult(), aby wywoływać loadApi()obiekt authResult przekazywany do tej funkcji, a jeśli właściwość error obiektu ma wartość false.
Dodaj kod do funkcji loadApi(), by wczytać interfejs BigQuery API za pomocą metody gapi.client.load().
let clientId = 'your-client-id-here';
let scopes = 'https://www.googleapis.com/auth/bigquery';
// Check if the user is authorized.
function authorize(event) {
gapi.auth.authorize({client_id: clientId, scope: scopes, immediate: false}, handleAuthResult);
return false;
}
// If authorized, load BigQuery API
function handleAuthResult(authResult) {
if (authResult && !authResult.error) {
loadApi();
return;
}
console.error('Not authorized.')
}
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2');
}
Wczytaj mapę
Ostatnim krokiem jest zainicjowanie mapy. Aby to zrobić, musisz zmienić kolejność wartości. Obecnie inicjuje się on po wczytaniu JavaScriptu interfejsu Maps API.
Aby to zrobić, wywołaj funkcję initMap() z metody then() po metodzie load() w obiekcie gapi.client.
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2').then(
() => initMap()
);
}
8. Pojęcia w BigQuery API
Wywołania interfejsu BigQuery API zazwyczaj trwają w ciągu kilku sekund, ale mogą nie zwracać odpowiedzi od razu. Aby sprawdzić stan długotrwałych zadań i zapytać o jego działanie, musisz pobrać logikę i pobrać wyniki dopiero po zakończeniu tego zadania.
Pełny kod tego kroku znajdziesz na stronie step4/map.html.
Wysyłanie prośby
Dodaj funkcję JavaScript do interfejsu work/index.html, by wysłać zapytanie za pomocą interfejsu API, a także niektóre zmienne, które będą służyć do przechowywania wartości zbioru danych BigQuery i projektu zawierającego tabelę do przesłania, a także identyfikator projektu, który będzie obciążany opłatami.
let datasetId = 'your_dataset_id';
let billingProjectId = 'your_project_id';
let publicProjectId = 'bigquery-public-data';
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => {
//code to handle the query response goes here.
});
}
Sprawdzanie stanu zlecenia
Funkcja checkJobStatus poniżej pokazuje, jak okresowo sprawdzać stan zadania przy użyciu metody interfejsu API get oraz jobId zwracanego przez pierwotne żądanie zapytania. Oto przykład, który trwa co 500 milisekund do zakończenia zadania.
let jobCheckTimer;
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response =>{
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
Zmień metodę sendQuery, by wywoływać metodę checkJobStatus() jako wywołanie zwrotne wywołania request.execute(). Przekaż identyfikator zadania do checkJobStatus. Obiekt ten jest widoczny jako jobReference.jobId.
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
Uzyskiwanie wyników zapytania
Aby zobaczyć wyniki po zakończeniu zapytania, użyj wywołania interfejsu API jobs.getQueryResults. Do strony dodaj funkcję o nazwie getQueryResults(), która akceptuje parametr jobId:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
// Do something with the results.
})
}
9. Wysyłanie zapytań do danych lokalizacji za pomocą BigQuery API
Są 3 sposoby korzystania z SQL do wywoływania zapytań przestrzennych względem danych w BigQuery:
- wybierz według prostokąta (tzw. ramki ograniczającej).
- wybierz promień.
- rozbudowana funkcja User Definiowane User (Funkcje zdefiniowane przez użytkownika).
W sekcji Funkcje matematyczne w przewodniku starszej wersji SQL w BigQuery w sekcji „Zaawansowane przykłady” są przykłady zapytań dotyczących ramki ograniczającej i promień.
W przypadku zapytań ograniczających i określających promień możesz wywołać metodę interfejsu API BigQuery query. Utwórz SQL dla każdego zapytania i przekaż go do funkcji sendQuery utworzonej w poprzednim kroku.
Przykładowy kod tego kroku to step4/map.html.
Zapytania prostokątne
Najprostszym sposobem wyświetlania na mapie danych BigQuery jest przesłanie prośby o wszystkie wiersze, w których szerokość i długość geograficzna mieszczą się w prostokącie, przy użyciu wartości mniejszej lub większej niż w przypadku porównania. Może to być aktualny widok mapy lub kształt naniesiony na mapę.
Aby używać kształtu narysowanego przez użytkownika, zmień kod w index.html tak, aby obsługiwał zdarzenie rysowania uruchamiane po zakończeniu prostokąta. W tym przykładzie kod korzysta z getBounds() w obiekcie prostokątnym, aby pobrać obiekt reprezentujący zakres prostokąta we współrzędnych mapy i przekazuje go do funkcji o nazwie rectangleQuery:
drawingManager.addListener('rectanglecomplete', rectangle => rectangleQuery(rectangle.getBounds()));
Funkcja rectangleQuery musi używać współrzędnych w prawym górnym (północno-wschodnim) i lewym (południowym) zachód, aby utworzyć mniejsze lub większe od porównania z każdym wierszem tabeli BigQuery. Oto przykład zapytania obejmującego tabelę z kolumnami o nazwie 'pickup_latitude' i 'pickup_longitude', w których są przechowywane wartości lokalizacji.
Określanie tabeli BigQuery
Aby wysłać zapytanie do tabeli za pomocą interfejsu BigQuery API, w zapytaniu SQL musisz podać nazwę tabeli w pełni kwalifikowanej postaci. Format w standardowej wersji SQL to project.dataset.tablename. W starszej wersji SQL jest on project.dataset.tablename.
Dostępnych jest wiele stolików taksówek w Nowym Jorku. Aby je wyświetlić, otwórz konsolę internetową BigQuery i rozwiń pozycję menu „publiczne zbiory danych”. Znajdź zbiór danych o nazwie new_york i rozwiń go, aby wyświetlić tabele. Wybierz tabelę Żółte taksówki: bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016).
Określanie identyfikatora projektu
W wywołaniu interfejsu API musisz podać nazwę projektu Google Cloud Platform na potrzeby płatności. W tym ćwiczeniu z programowania nie jest to ten sam projekt, który zawiera tabela. Jeśli korzystasz z tabeli utworzonej w ramach własnego projektu, przesyłając dane, identyfikator projektu będzie taki sam jak identyfikator w instrukcji SQL.
Dodaj do kodu zmienne JavaScript, aby przechowywać odwołania do projektu Public Datasets obejmującego tabelę, do której wysyłasz zapytanie, oraz nazwę tabeli i nazwę zbioru danych. Musisz mieć też oddzielną zmienną odwołującą się do Twojego identyfikatora projektu rozliczeniowego.
Dodaj do kodu index.html globalne zmienne JavaScript o nazwie billingProjectId, publicProjectId, datasetId i tableName.
Zainicjuj zmienne 'publicProjectId', 'datasetId' i 'tableName', korzystając ze szczegółów z publicznego zbioru danych BigQuery. Zainicjuj projekt billingProjectId przy użyciu własnego identyfikatora projektu (utworzonego w trakcie tego modułu).
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york_taxi_trips';
let tableName = 'tlc_yellow_trips_2016';
Teraz dodaj do kodu dwie funkcje, by wygenerować kod SQL i wysłać zapytanie do BigQuery za pomocą funkcji sendQuery utworzonej w poprzednim kroku.
Pierwsza funkcja powinna mieć nazwę rectangleSQL() i musi przyjmować dwa argumenty – parę obiektów google.Maps.LatLng reprezentujących rogi prostokąta we współrzędnych mapy.
Drugą funkcję należy nazwać rectangleQuery(). Spowoduje to przekazanie tekstu zapytania do funkcji sendQuery.
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york';
let tableName = 'tlc_yellow_trips_2016';
function rectangleQuery(latLngBounds){
let queryString = rectangleSQL(latLngBounds.getNorthEast(), latLngBounds.getSouthWest());
sendQuery(queryString);
}
function rectangleSQL(ne, sw){
let queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
return queryString;
}
Masz wtedy wystarczająco dużo kodu, by wysłać do BigQuery zapytanie obejmujące wszystkie wiersze prostokąta narysowanego przez użytkownika. Zanim dodamy inne metody zapytań dla okręgów i kształtów zbrojonych, zobaczmy, jak postępować z danymi pochodzącymi z zapytania.
10. Wizualizacja odpowiedzi
Tabele BigQuery mogą być bardzo duże – petabajty danych – mogą rozwijać się do setek tysięcy wierszy na sekundę. Ważne jest więc ograniczenie liczby zwracanych danych, aby można je było pobrać na mapę. Narysowanie lokalizacji każdego wiersza w bardzo dużym zestawie wyników (dziesiątki tysięcy wierszy lub więcej) spowoduje wyświetlenie nieczytelnej mapy. Istnieje wiele metod agregacji lokalizacji zarówno w zapytaniu SQL, jak i na mapie, a także możesz ograniczyć wyniki, które zwraca zapytanie.
Pełny kod tego etapu jest dostępny w step5/map.html.
Aby zmniejszyć ilość danych przesyłanych na Twoją stronę internetową do dozwolonego rozmiaru dla danego ćwiczenia z programowania, zmodyfikuj funkcję rectangleSQL(), aby dodać instrukcję ograniczającą odpowiedź do 10 000 wierszy. W podanym niżej przykładzie jest to określone w zmiennej globalnej o nazwie recordLimit, tak aby wszystkie funkcje zapytań mogły używać tej samej wartości.
let recordLimit = 10000;
function rectangleSQL(ne, sw){
var queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
Aby zobaczyć gęstość lokalizacji, możesz użyć mapy termicznej. Interfejs Maps JavaScript API ma do tego klasę HeatmapLayer. Mapa termiczna wykorzystuje szereg współrzędnych szerokości i długości geograficznej, aby ułatwić przekształcenie wierszy zwróconych z zapytania w mapę termiczną.
W funkcji getQueryResults przekaż tablicę response.result.rows do nowej funkcji JavaScriptu o nazwie doHeatMap(), która utworzy mapę termiczną.
Każdy wiersz będzie zawierał usługę o nazwie f, która jest tablicą kolumn. Każda kolumna będzie zawierać właściwość v zawierającą wartość.
Twój kod musi zapętlić kolumny w każdym wierszu i wyodrębnić wartości.
Zapytania SQL wymagają tylko wartości szerokości i długości geograficznej odbioru taksówek, więc w odpowiedzi pojawią się tylko 2 kolumny.
Nie zapomnij wywołać funkcji setMap() w warstwie mapy termicznej, gdy przypiszesz do niej tablicę pozycji. Dzięki temu będzie on widoczny na mapie.
Oto przykład:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => doHeatMap(response.result.rows))
}
let heatmap;
function doHeatMap(rows){
let heatmapData = [];
if (heatmap != null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[0].v), lng: parseFloat(f[1].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData
});
heatmap.setMap(map);
}
Teraz możesz:
- Otwórz stronę i autoryzuj w BigQuery
- Narysuj prostokąt w Nowym Jorku
- Wyświetl otrzymane wyniki zapytania na mapie termicznej.
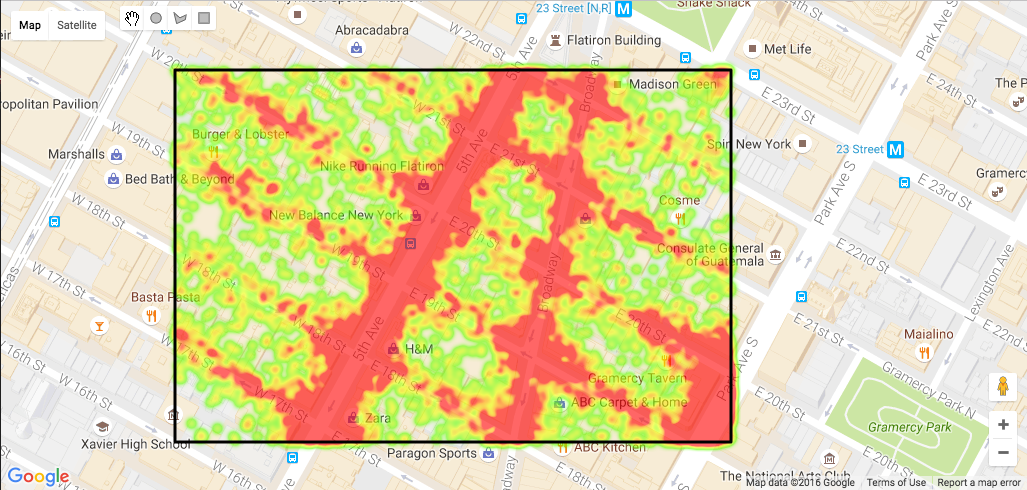
Oto przykład wyniku prostokątnego zapytania uzyskanego na podstawie danych z żółtego taksówki w 2016 roku narysowanych jako mapa termiczna. Poniżej pokazujemy rozkład dostaw w pobliżu Empire State Building w sobotę w lipcu:
11. Zapytanie według promienia wokół punktu
Zapytania w określonym promieniu są bardzo podobne. Korzystając ze starszych funkcji matematycznych SQL w BigQuery, możesz utworzyć zapytanie SQL za pomocą formuły Hasze'a, która określa okrągły obszar na powierzchni Ziemi.
Korzystając z tej samej metody do prostokątów, możesz obsłużyć zdarzenie OverlayComplete, by pobrać środek obszaru i określić promień rysowanego przez użytkownika okręgu, a także utworzyć SQL dla zapytania w ten sam sposób.
Przykładowy kod tego kroku jest zawarty w repozytorium kodu jako step6/map.html.
drawingManager.addListener('circlecomplete', circle => circleQuery(circle));
W kodzie index.html dodaj 2 nowe puste funkcje: circleQuery() i haversineSQL().
Następnie dodaj moduł obsługi zdarzeń circlecomplete, który przekazuje centrum i promień do nowej funkcji o nazwie circleQuery()..
Funkcja circleQuery() wywoła polecenie haversineSQL(), by utworzyć kod SQL dla zapytania, a następnie wysłać zapytanie, wywołując funkcję sendQuery() zgodnie z tym przykładowym kodem.
function circleQuery(circle){
let queryString = haversineSQL(circle.getCenter(), circle.radius);
sendQuery(queryString);
}
// Calculate a circular area on the surface of a sphere based on a center and radius.
function haversineSQL(center, radius){
let queryString;
let centerLat = center.lat();
let centerLng = center.lng();
let kmPerDegree = 111.045;
queryString = 'CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 LANGUAGE js AS ';
queryString += '""" ';
queryString += 'return (radians*180)/(22/7);';
queryString += '"""; ';
queryString += 'CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) RETURNS FLOAT64 LANGUAGE js AS';
queryString += '""" ';
queryString += 'return (degrees*(22/7))/180;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE '
queryString += '(' + kmPerDegree + ' * DEGREES( ACOS( COS( RADIANS('
queryString += centerLat;
queryString += ') ) * COS( RADIANS( pickup_latitude ) ) * COS( RADIANS( ' + centerLng + ' ) - RADIANS('
queryString += ' pickup_longitude ';
queryString += ') ) + SIN( RADIANS('
queryString += centerLat;
queryString += ') ) * SIN( RADIANS( pickup_latitude ) ) ) ) ) ';
queryString += ' < ' + radius/1000;
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
Wypróbuj tę funkcję.
Dodaj powyższy kod i wypróbuj narzędzie „Okrągc”, aby wybrać obszar mapy. Wynik powinien wyglądać mniej więcej tak:

12. Wysyłanie zapytań o dowolne kształty
Podsumowując: SQL nie obsługuje zapytań przy użyciu dowolnych kształtów, nie tylko prostokątów i okręgów. BigQuery nie ma żadnego typu danych geometrycznych reklam natywnych, więc do uruchamiania zapytań przy użyciu kształtów wielokątnych potrzebne jest inne podejście do prostych zapytań SQL.
Bardzo przydatną funkcją w BigQuery jest używanie funkcji zdefiniowanych przez użytkownika (UDF). UDF uruchamia kod JavaScript wewnątrz zapytania SQL.
Kod roboczy na tym etapie znajduje się w step7/map.html.
UDF w BigQuery API
Podejście BigQuery do interfejsu UDF nieco się różni od konsoli sieciowej: musisz wywołać jobs.insert method.
W przypadku standardowych zapytań SQL za pomocą interfejsu API potrzebna jest tylko jedna instrukcja SQL do użycia funkcji zdefiniowanej przez użytkownika. Wartość useLegacySql musi być ustawiona na false. Przykład JavaScript poniżej zawiera funkcję, która tworzy i wysyła obiekt żądania, aby wstawić nowe zadanie. W tym przypadku jest to zapytanie z funkcją zdefiniowaną przez użytkownika.
Działanie takiego podejścia znajdziesz na stronie step7/map.html.
function polygonQuery(polygon) {
let request = gapi.client.bigquery.jobs.insert({
'projectId' : billingProjectId,
'resource' : {
'configuration':
{
'query':
{
'query': polygonSql(polygon),
'useLegacySql': false
}
}
}
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
Zapytanie SQL wygląda tak:
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
Tutaj dzieją się dwie rzeczy. Najpierw kod tworzy instrukcję CREATE TEMPORARY FUNCTION, która zamyka kod JavaScript, aby sprawdzić, czy dany punkt znajduje się wewnątrz wielokąta. Współrzędne wielokątne są wstawiane za pomocą wywołania metody JSON.stringify(poly) do konwertowania tablicy JavaScript obejmującej pary współrzędnych x,y w ciąg. Obiekt wielokąta jest przekazywany do funkcji tworzącej kod SQL.
Po drugie, kod tworzy główną instrukcję SQL SELECT. Funkcja UDF jest wywoływana w wyrażeniu WHERE w tym przykładzie.
Integracja z interfejsem API Map Google
Aby użyć go w bibliotece rysunków interfejsu API Map Google, musimy zapisać wielokąt narysowany przez użytkownika i przekazać go do sekcji UDF zapytania SQL.
Najpierw musimy przetworzyć zdarzenie rysowania polygoncomplete, aby uzyskać współrzędne kształtu w postaci tablicy długości i szerokości geograficznej:
drawingManager.addListener('polygoncomplete', polygon => {
let path = polygon.getPaths().getAt(0);
let queryPolygon = path.map(element => {
return [element.lng(), element.lat()];
});
polygonQuery(queryPolygon);
});
Funkcja polygonQuery może następnie utworzyć funkcje UDF JavaScript jako ciąg znaków oraz instrukcję SQL wywołującą funkcję UDF.
Działający przykład znajdziesz w kroku 7/map.html.
Przykładowe dane wyjściowe
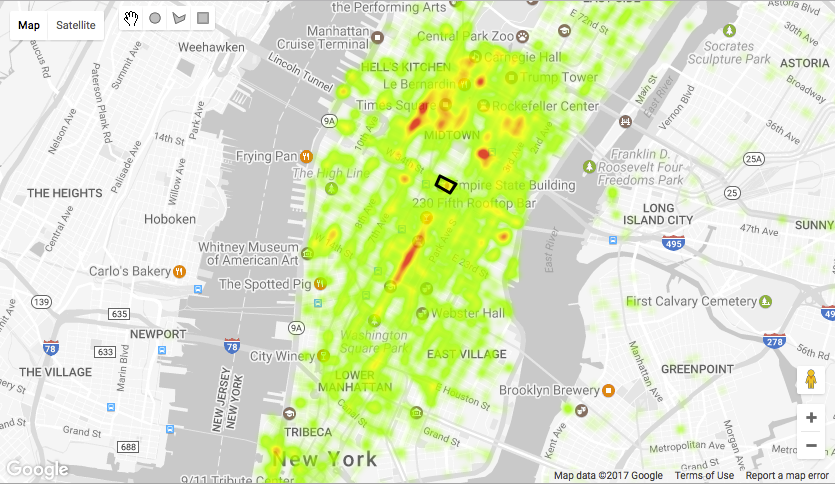
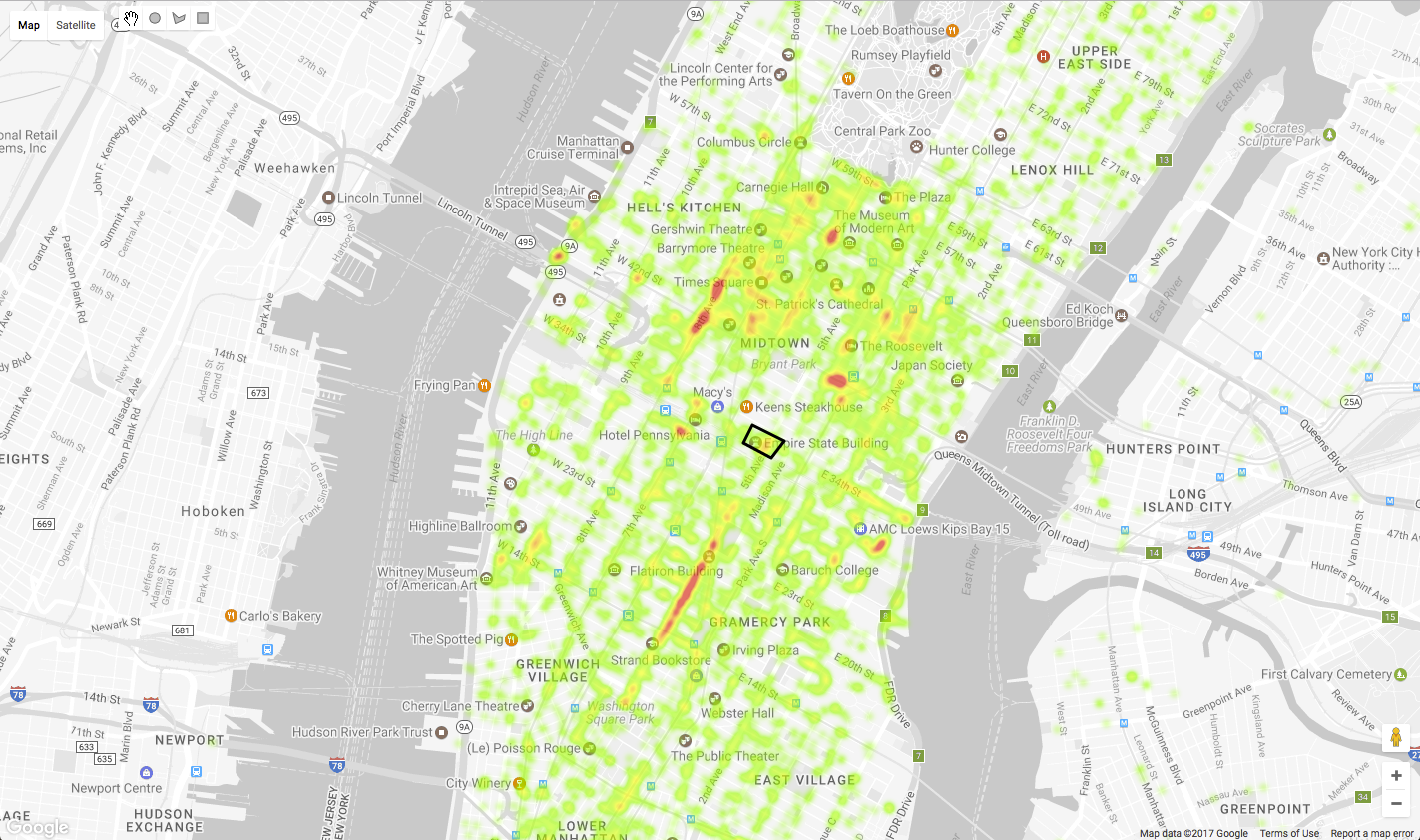
Oto przykładowy wynik zapytania o odbiory z danych The NYC TLC Yellow Taxi z 2016 roku w BigQuery przy użyciu wielokąta odręcznego z wybranymi danymi narysowanymi jako mapa termiczna.

13. Dalsze działania
Oto kilka sugestii dotyczących rozszerzania tego ćwiczenia z programowania na temat innych aspektów danych. Przydatne przykłady tych pomysłów znajdziesz w repozytorium kodu na stronie step8/map.html.
Porzucenia mapowania
Do tej pory mapowaliśmy tylko lokalizacje odbioru. Jeśli poprosisz o kolumny dropoff_latitude i dropoff_longitude, a następnie zmodyfikujesz kod mapy termicznej, by przedstawić je na mapie, zobaczysz miejsca docelowe taksówek, które rozpoczęły się w określonym miejscu.
Na przykład zobaczmy, gdzie taksówki zwykle zrzucają ludzi, gdy proszą o odbiór z okazji Empire State Building.
Zmień kod instrukcji SQL w obiekcie polygonSql(), aby oprócz kolumn odbioru odebrać te kolumny.
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
Funkcja doHeatMap może następnie używać wartości porzuceń. Obiekt wyniku ma schemat, który można sprawdzić, aby znaleźć lokalizację tych kolumn w tablicy. W tym przypadku będą one w pozycji 2 i 3. Indeksy te można odczytywać z zmiennej, co ułatwia zarządzanie kodem. NB: maxIntensity mapy termicznej jest ustawiona na gęstość na maksymalną 20 punktów na piksel.
Dodaj zmienne, aby zmienić kolumny używane w danych mapy termicznej.
// Show query results as a Heatmap.
function doHeatMap(rows){
let latCol = 2;
let lngCol = 3;
let heatmapData = [];
if (heatmap!=null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[latCol].v), lng: parseFloat(f[lngCol].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData,
maxIntensity: 20
});
heatmap.setMap(map);
}
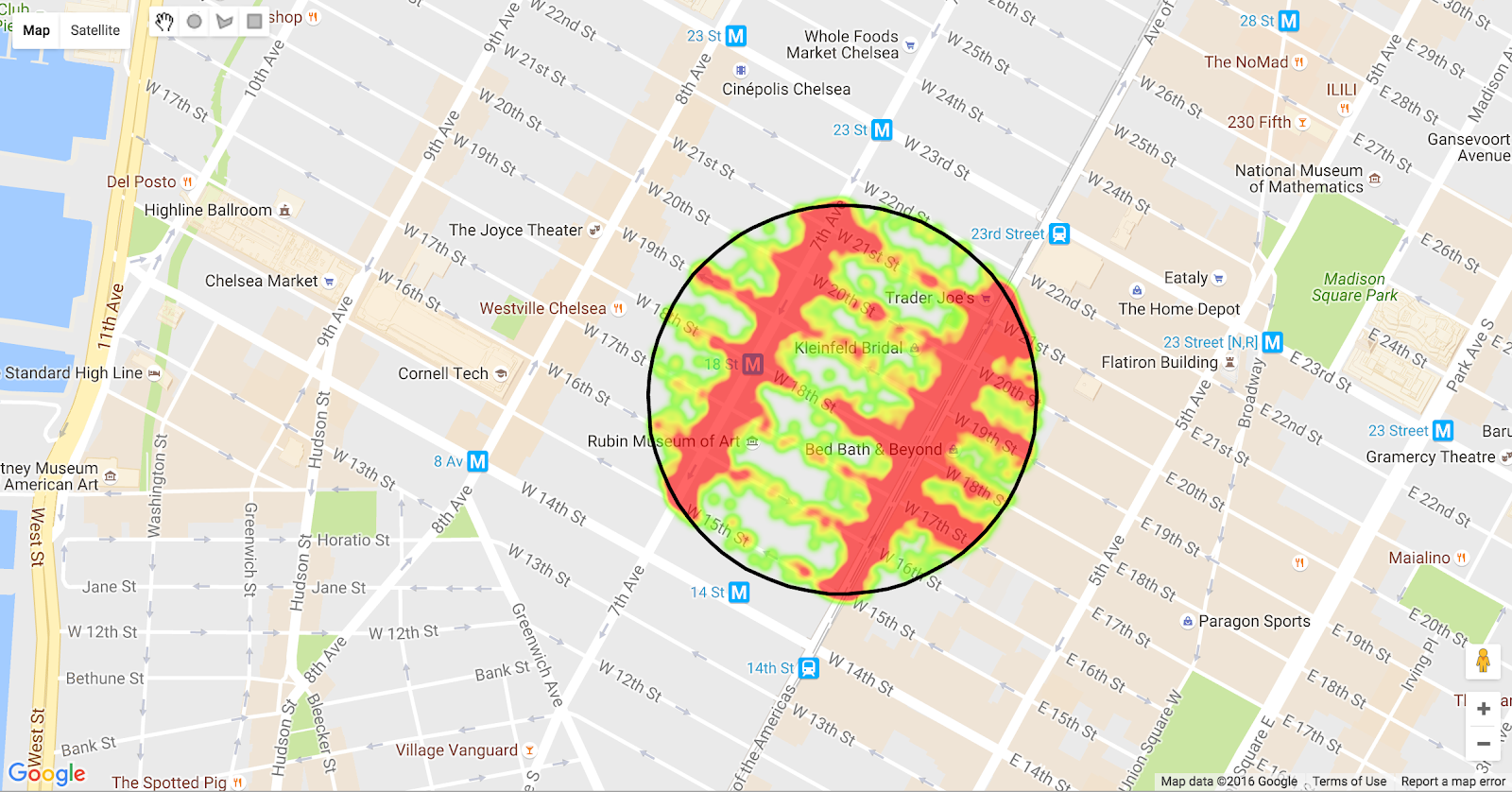
Oto mapa termiczna przedstawiająca rozkład zamówień na placówki imperium w 2016 roku (bezpośrednio z imperium). Możesz obserwować duże stężenia (czerwone bloby) miejsc w centrum miasta w okolicach Times Square oraz przy Piątej Alei między 23 a 14 ulicy. Inne lokalizacje o dużej gęstości, które nie są widoczne na tym poziomie, obejmują lotniska La Guardia i JFK, World Trade Center i bateria.

Określanie stylu mapy podstawowej
Gdy tworzysz mapę Google za pomocą interfejsu Maps JavaScript API, możesz ustawić styl mapy przy użyciu obiektu JSON. Przy wizualizacji danych warto wyciszyć kolory na mapie. Style map możesz tworzyć i testować, korzystając z kreatora stylów Map Google na stronie mapstyle.withgoogle.com.
Styl mapy możesz ustawić podczas inicjowania obiektu mapy lub w dowolnym późniejszym momencie. Oto jak należy dodać styl niestandardowy w funkcji initMap():
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12,
styles: [
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
});
setUpDrawingTools();
}
Poniższy przykładowy styl przedstawia szarą mapę z etykietami ciekawych miejsc.
[
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#bdbdbd"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#dadada"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#c9c9c9"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
Przesyłanie opinii użytkowników
Mimo że BigQuery zazwyczaj odpowiada w ciągu kilku sekund, czasami warto pokazać użytkownikowi, że coś jest wykonywane w trakcie wykonywania zapytania.
Dodaj do swojej strony internetowej interfejs, na którym widać odpowiedź funkcji checkJobStatus(), i animowaną grafikę informującą, że zapytanie jest w toku.
Dostępne informacje obejmują czas trwania zapytania, ilość zwróconych danych i przetworzoną ilość danych.
Dodaj kod HTML za mapą <div>, by utworzyć panel ze stroną pokazującą liczbę wierszy zwróconych przez zapytanie, czas jego trwania i liczbę przetworzonych danych.
<div id="menu">
<div id="stats">
<h3>Statistics:</h3>
<table>
<tr>
<td>Total Locations:</td><td id="rowCount"> - </td>
</tr>
<tr>
<td>Query Execution:</td><td id="duration"> - </td>
</tr>
<tr>
<td>Data Processed:</td><td id="bytes"> - </td>
</tr>
</table>
</div>
</div>
Wygląd i położenie tego panelu są kontrolowane przez CSS. Dodaj CSS, aby umieścić panel w lewym górnym rogu strony pod przyciskami typu mapy i paskiem narzędzi, co widać na poniższym przykładzie.
#menu {
position: absolute;
background: rgba(255, 255, 255, 0.8);
z-index: 1000;
top: 50px;
left: 10px;
padding: 15px;
}
#menu h1 {
margin: 0 0 10px 0;
font-size: 1.75em;
}
#menu div {
margin: 5px 0px;
}
Animowaną grafikę można dodać do strony, ale ukryć ją do czasu, gdy będzie to wymagane, oraz niektóre fragmenty kodu JavaScript i CSS, które będą wyświetlane podczas uruchamiania zadania BigQuery.
Dodaj kod HTML, aby wyświetlić animowaną grafikę. W folderze img w repozytorium kodu znajduje się plik graficzny loader.gif.
<img id="spinner" src="img/loader.gif">
Dodaj jakiś kod CSS, aby określić położenie obrazu i ukryć go, dopóki nie będzie potrzebny.
#spinner {
position: absolute;
top: 50%;
left: 50%;
margin-left: -32px;
margin-top: -32px;
opacity: 0;
z-index: -1000;
}
Na koniec dodaj JavaScript, by zaktualizować panel stanu i wyświetlić lub ukryć grafikę, gdy zapytanie jest wykonywane. Możesz użyć obiektu response, aby zaktualizować panel w zależności od tego, które informacje są dostępne.
Podczas sprawdzania bieżącego zadania możesz użyć właściwości response.statistics. Po ukończeniu zadania uzyskasz dostęp do właściwości response.totalRows i response.totalBytesProcessed. Warto przekonwertować milisekundę do gigabajtów na gigabajty na potrzeby wyświetlania, jak pokazano w poniższym przykładzie kodu.
function updateStatus(response){
if(response.statistics){
let durationMs = response.statistics.endTime - response.statistics.startTime;
let durationS = durationMs/1000;
let suffix = (durationS ==1) ? '':'s';
let durationTd = document.getElementById("duration");
durationTd.innerHTML = durationS + ' second' + suffix;
}
if(response.totalRows){
let rowsTd = document.getElementById("rowCount");
rowsTd.innerHTML = response.totalRows;
}
if(response.totalBytesProcessed){
let bytesTd = document.getElementById("bytes");
bytesTd.innerHTML = (response.totalBytesProcessed/1073741824) + ' GB';
}
}
Wywołuj tę metodę, gdy jest odpowiedź na wywołanie checkJobStatus() i gdy pobierane są wyniki zapytania. Przykład:
// Poll a job to see if it has finished executing.
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
//Show progress to the user
updateStatus(response);
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
updateStatus(response);
})
}
Aby przełączyć animowaną grafikę, dodaj funkcję pozwalającą kontrolować jej widoczność. Ta funkcja włączy przezroczystość dowolnego przekazanego mu elementu HTML DOM.
function fadeToggle(obj){
if(obj.style.opacity==1){
obj.style.opacity = 0;
setTimeout(() => {obj.style.zIndex = -1000;}, 1000);
} else {
obj.style.zIndex = 1000;
obj.style.opacity = 1;
}
}
Na koniec wywołaj tę metodę przed przetworzeniem zapytania, gdy wynik zwróci się z BigQuery.
Ten kod wywołuje funkcję fadeToggle, gdy użytkownik zakończy rysowanie prostokąta.
drawingManager.addListener('rectanglecomplete', rectangle => {
//show an animation to indicate that something is happening.
fadeToggle(document.getElementById('spinner'));
rectangleQuery(rectangle.getBounds());
});
Po otrzymaniu odpowiedzi na zapytanie wywołaj jeszcze raz fadeToggle(), by ukryć animowaną grafikę.
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
//hide the animation.
fadeToggle(document.getElementById('spinner'));
updateStatus(response);
})
}
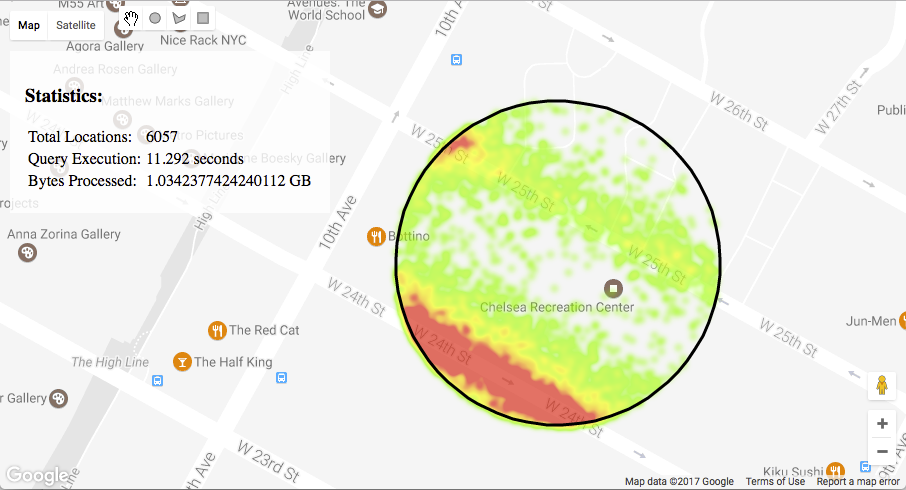
Strona powinna wyglądać mniej więcej tak.

Cały przykład znajdziesz w step8/map.html.
14. Ważne kwestie
Zbyt wiele znaczników
Jeśli pracujesz z bardzo dużymi tabelami, zapytanie może zwrócić zbyt wiele wierszy, by efektywnie wyświetlić je na mapie. Ogranicz wyniki, dodając klauzulę WHERE lub instrukcję LIMIT.
Rysowanie wielu znaczników może sprawić, że mapa będzie nieczytelna. Możesz użyć znacznika HeatmapLayer, aby pokazać gęstość, lub wskazać znaczniki miejsca, w których znajduje się wiele punktów danych, używając jednego symbolu na klaster. Więcej informacji znajdziesz w naszym samouczku poświęconym grupowaniu znaczników.
Optymalizacja zapytań
BigQuery przeskanuje całą tabelę wraz z każdym zapytaniem. Aby zoptymalizować wykorzystanie limitu BigQuery, zaznacz tylko te kolumny, których potrzebujesz w zapytaniu.
Zapytania będą szybsze, jeśli długość i szerokość geograficzną podasz w postaci liczb zmiennoprzecinkowych, a nie ciągów.
Eksportuj ciekawe wyniki
W podanych niżej przykładach wymagamy, aby użytkownik był uwierzytelniany w tabeli BigQuery, która nie pasuje do żadnego przypadku użycia. Po znalezieniu ciekawych wzorców może być łatwiejsze udostępnianie ich szerszej grupie odbiorców przez wyeksportowanie wyników z BigQuery i utworzenie statycznego zbioru danych za pomocą warstwy danych w Mapach Google.
Nudna bita
Pamiętaj o Warunkach korzystania z Google Maps Platform. Więcej informacji o cenach Google Maps Platform znajdziesz w dokumentacji online.
Więcej danych!
W BigQuery istnieje kilka publicznych zbiorów danych, które zawierają kolumny szerokości i długości geograficznej. Są to na przykład zbiory danych taksówek w Nowym Jorku z lat 2009–2016, dane podróży Ubera i Lyfta z Nowego Jorku oraz zbiór danych GDELT.
15. Gratulacje!
Mamy nadzieję, że pomoże Ci to szybko zacząć korzystać z zapytań geograficznych związanych z tabelami BigQuery i w ten sposób poznawać wzorce i wizualizować je w Mapach Google. Powodzenia!
Co dalej?
Jeśli chcesz dowiedzieć się więcej o Google Maps Platform lub BigQuery, skorzystaj z poniższych sugestii.
Więcej informacji o bezserwerowej usłudze hurtowni danych w skali petabajtów znajdziesz w artykule Co to jest BigQuery.
Zapoznaj się z instrukcjami na temat tworzenia prostych aplikacji przy użyciu interfejsu BigQuery API.
Więcej informacji o tym, jak umożliwić użytkownikom rysowanie kształtów w Mapach Google, znajdziesz w przewodniku dla programistów dotyczącym biblioteki rysunków.
Inne sposoby wizualizowania danych w Mapach Google.
Zapoznaj się z przewodnikiem dla początkujących użytkowników interfejsu API dla klientów JavaScript, aby poznać podstawowe zagadnienia dotyczące korzystania z interfejsu API klienta w celu uzyskania dostępu do innych interfejsów API Google.