Google Haritalar Platformu (JavaScript) ile BigQuery'de Konum Verilerini Sorgulama ve Görselleştirme
Bu codelab hakkında
1. Genel bakış
Haritalar, bir veri kümesindeki kalıpları, konumla ilgili bir şekilde görselleştirmek için çok güçlü bir araç olabilir. Bu ilişki, bir yerin adı, belirli bir enlem ve boylam değeri veya bir nüfus sayımı ya da posta kodu gibi belirli bir sınırı olan bir alanın adı olabilir.
Bu veri kümeleri fazla büyüdüğünde, geleneksel araçları kullanarak sorgulamak ve görselleştirmek zor olabilir. Sorgu oluşturmak ve çıkışı görselleştirmek için Google BigQuery'yi, sorguyu oluşturmak için Google Haritalar API'lerini kullanarak çok az kurulum veya kodlamayla ve çok büyük veri kümelerini depolamak için bir sistem yönetmek zorunda kalmadan verilerinizdeki coğrafi kalıpları hızlı bir şekilde keşfedebilirsiniz.
Derlemeniz istenen nedir?
Bu codelab'de, BigQuery kullanarak çok büyük herkese açık veri kümeleri için konuma dayalı analizleri nasıl sağlayacağınızı gösteren bazı sorgular yazıp çalıştıracaksınız. Ayrıca, Google Haritalar Platformu JavaScript API'sini kullanarak bir harita yükleyen, ardından JavaScript için Google API'leri İstemci Kitaplığı'nı ve BigQuery API'sini kullanarak çok büyük herkese açık veri kümelerinde uzamsal sorguları çalıştırıp görselleştiren bir web sayfası da oluşturursunuz.
Neler öğreneceksiniz?
- SQL sorguları, Kullanıcı Tanımlı İşlevler ve BigQuery API kullanarak BigQuery ile petabayt ölçeğinde konum veri kümelerini saniyeler içinde sorgulama
- Bir web sayfasına Google Haritası eklemek ve kullanıcıların şekiller üzerinde çizim yapabilmesi için Google Haritalar Platformu nasıl kullanılır?
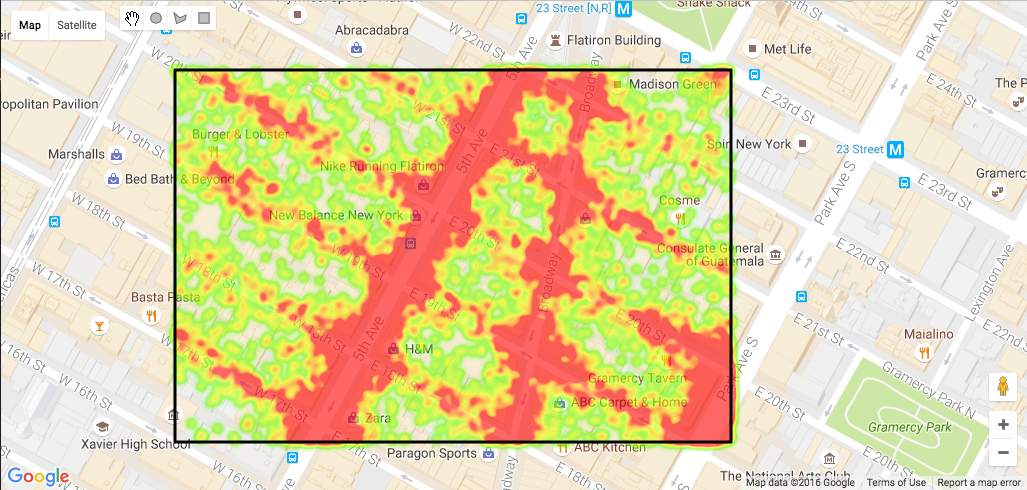
- Aşağıdaki örnek resimde olduğu gibi, bir Google Haritası'ndaki büyük veri kümelerine göre sorguları görselleştirme. Bu örnek, 2016'da Empire State Binası çevresindeki bloktan başlayan taksi durağının yoğunluğunu göstermektedir.

Gerekenler
- HTML, CSS, JavaScript, SQL ve Chrome Geliştirici Araçları ile ilgili temel bilgiler
- Chrome, Firefox, Safari veya Edge'in son sürümleri gibi modern bir web tarayıcısı.
- İstediğiniz bir metin düzenleyici veya IDE
Teknoloji
BigQuery
BigQuery, Google'ın çok büyük veri kümeleri için veri analizi hizmetidir. RESTful API içerir ve SQL'de yazılmış sorguları destekler. Enlem ve boylam değerleri içeren veriler, verilerinizi konuma göre sorgulamak için kullanılabilir. Avantaj, sunucu veya veritabanı altyapısını yönetmek zorunda kalmadan kalıpları incelemek için çok büyük veri kümelerini görsel olarak incelemektir. BigQuery'nin muazzam ölçeklenebilirliği ve yönetilen altyapısıyla tablolarınızın büyümesine bakılmaksızın sorularınıza birkaç saniye içinde yanıt alabilirsiniz.
Google Haritalar Platformu
Google Haritalar Platformu; Google'ın harita, yer ve rota verilerine programatik erişim imkanı sağlar. 2 milyondan fazla web sitesi ve uygulama, şu anda kullanıcılarına yerleşik haritalar ve konuma dayalı sorgular sağlamak için kullanmaktadır.
Google Haritalar Platformu JavaScript API Çizim Katmanı, haritada şekiller çizmenize olanak tanır. Bu sütunlar, enlem ve boylam değerlerinin sütunlarda depolandığı BigQuery tablolarında sorgu çalıştırmak için girişe dönüştürülebilir.
Başlamak için BigQuery ve Haritalar API'lerinin etkin olduğu bir Google Cloud Platform projesine ihtiyacınız vardır.
2. Hazırlanma
Google Hesabı
Google Hesabınız (Gmail veya Google Apps) yoksa bir hesap oluşturmanız gerekir.
Proje oluştur
Google Cloud Platform Console'da (console.cloud.google.com) oturum açın ve yeni bir proje oluşturun. Ekranınızın üst tarafında bir Proje açılır menüsü vardır:

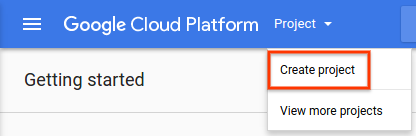
Bu proje açılır menüsünü tıkladığınızda yeni bir proje oluşturmanıza olanak tanıyan bir menü öğesi alırsınız:

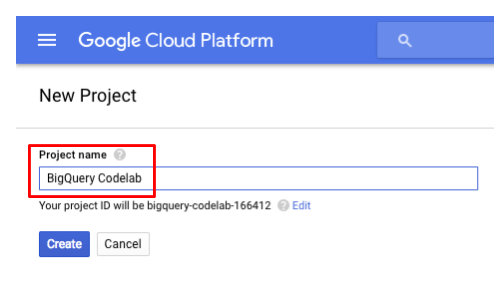
"Projeniz için yeni bir ad girin" kutusunda, yeni projeniz için bir ad girin (ör. "BigQuery Codelab"):

Sizin için bir Proje Kimliği oluşturulur. Proje kimliği, tüm Google Cloud projeleri genelinde benzersiz bir addır. Proje Kimliğinizi daha sonra kullanacağınız için hatırla. Yukarıdaki ad zaten alınmış ve sizin için uygun olmayacak. Bu codelab'de PROJE_KİMLİĞİnizi gördüğünüz her yerde kendi Proje Kimliğinizi ekleyin.
Faturalandırmayı Etkinleştir
BigQuery'ye kaydolmak için önceki adımda seçilen veya oluşturulan projeyi kullanın. Bu projede faturalandırma etkinleştirilmelidir. Faturalandırma etkinleştirildikten sonra BigQuery API'yi etkinleştirebilirsiniz.
Faturalandırmayı nasıl etkinleştireceğiniz, yeni bir proje oluşturup oluşturmadığınıza veya mevcut bir proje için faturalandırmayı yeniden etkinleştirip etkinleştirmediğinize bağlıdır.
Google, bu Codelab'de kullanabileceğiniz 300 ABD dolarına varan Google Cloud Platform kullanımı için 12 aylık ücretsiz deneme süresi sunar. Daha fazla bilgi için https://cloud.google.com/free/ adresini ziyaret edin.
Yeni projeler
Yeni bir proje oluşturduğunuzda, projeye bağlamak istediğiniz faturalandırma hesaplarınızı seçmeniz istenir. Tek bir faturalandırma hesabınız varsa bu hesap, projenize otomatik olarak bağlanır.
Faturalandırma hesabınız yoksa birçok Google Cloud Platform özelliğini kullanabilmek için önce bir hesap oluşturmanız ve projeniz için faturalandırmayı etkinleştirmeniz gerekir. Yeni bir faturalandırma hesabı oluşturmak ve projeniz için faturalandırmayı etkinleştirmek istiyorsanız Yeni bir faturalandırma hesabı oluşturma bölümündeki talimatları uygulayın.
Mevcut projeler
Faturalandırmayı geçici olarak devre dışı bıraktığınız bir projeniz varsa faturalandırmayı yeniden etkinleştirebilirsiniz:
- Cloud Platform Console'a gidin.
- Projeler listesinden, faturalandırmanın yeniden etkinleştirileceği projeyi seçin.
- Konsolun sol tarafındaki menüyü açın ve Faturalandırma'yı seçin
 . Bir faturalandırma hesabı seçmeniz istenir.
. Bir faturalandırma hesabı seçmeniz istenir. - Hesap belirle'yi tıklayın.
Yeni bir Faturalandırma hesabı oluştur
Yeni bir faturalandırma hesabı oluşturmak için:
- Cloud Platform Console'a gidin ve oturum açın ya da hesabınız yoksa kaydolun.
- Konsolun sol tarafındaki menüyü açın ve Faturalandırma'yı seçin

- Yeni faturalandırma hesabı düğmesini tıklayın. (Bu ilk faturalandırma hesabınız değilse, önce sayfanın üst kısmına yakın bir yerdeki mevcut faturalandırma hesabınızın adını, ardından Faturalandırma hesaplarını yönet'i tıklayarak faturalandırma hesabı listesini açmanız gerekir.)
- Faturalandırma hesabının adını ve fatura bilgilerinizi girin. Gördüğünüz seçenekler fatura adresinizin bulunduğu ülkeye bağlıdır. ABD'deki hesaplarda vergi durumu, hesap oluşturulduktan sonra değiştirilemez.
- Gönder ve faturalandırmayı etkinleştir'i tıklayın.
Varsayılan olarak, faturalandırma hesabını oluşturan kişi, hesabın faturalandırma yöneticisidir.
Banka hesaplarını doğrulama ve yedek ödeme yöntemi ekleme hakkında bilgi edinmek için Ödeme yöntemlerini ekleme, kaldırma veya güncelleme başlıklı makaleyi inceleyin.
BigQuery API'yi Etkinleştirme
Projenizde BigQuery API'yi etkinleştirmek için konsoldaki BigQuery API sayfası Pazar Yeri'ne gidin ve mavi renkli "Etkinleştir' düğmesini tıklayın.
3. BigQuery'de Konum verilerini sorgulama
BigQuery'de enlem, boylam değerleri olarak depolanan konum verilerini sorgulamanın üç yolu vardır.
- Dikdörtgen sorgular: İlgi alanını, minimum ve maksimum enlem ve boylam aralığı içindeki tüm satırları seçen bir sorgu olarak belirleyin.
- Yarıçap sorguları: Dünyanın şeklini modellemek için Haversine formülü ve Matematik işlevlerini kullanarak bir noktanın çevresinde bir daire hesaplayarak ilgili alanı belirtin.
- Poligon sorguları: Özel bir şekil belirtin ve her satırın enlem ve boylamının şeklin içinde olup olmadığını test etmek için gereken poligon noktası noktası mantığını ifade etmek üzere bir Kullanıcı Tanımlı İşlevi kullanın.
Başlamak için, Google Cloud Platform konsolunun Big Query bölümünde Sorgu Düzenleyici'yi kullanarak aşağıdaki sorguları NYC taksi verilerine göre çalıştırın.
Standart SQL ve Eski SQL
BigQuery iki SQL sürümünü destekler: Eski SQL ve Standart SQL. İkincisi 2011 ANSI standardıdır. Bu eğitimde, daha iyi standartlara uygunluğu olduğu için Standart SQL'i kullanacağız.
BigQuery'de Eski SQL'i BigQuery düzenleyicide çalıştırmak istiyorsanız bunu yapmak için aşağıdakileri yapabilirsiniz:
- "Diğer" düğmesini tıklayın.
- Açılır menüden "Sorgu ayarları'"yı seçin
- "SQL diyalek'" altında, "Eski' radyo düğmesini seçin
- "Kaydet'" düğmesini tıklayın
Dikdörtgen Sorguları
Dikdörtgen sorguların BigQuery'de oluşturulması son derece basittir. Yalnızca, enlem ve boylam için minimum ve maksimum değerler arasında, konum bilgisine sahip sonuçları döndüren sonuçları sınırlayan bir WHERE koşulu eklemeniz gerekir.
BigQuery konsolunda aşağıdaki örneği deneyin. Bu işlem, şehir merkezinin ve alt Manhattan'ın yer aldığı dikdörtgen bir alanda başlayan yolculukların bazı ortalama seyahat istatistikleriyle ilgilidir. İki farklı konum deneyebilirsiniz. JFK Havaalanı'nda başlayan oyuncaklarla ilgili sorguyu çalıştırmak için ikinci WHERE koşulunun açıklamasını kaldırın.
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion),2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile FROM
(SELECT
pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, (tip_amount / fare_amount)*100.0 as tip_proportion, fare_amount / trip_distance as fare_per_mile
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE trip_distance > 0.01 AND fare_amount <100 AND payment_type = "1" AND fare_amount > 0
)
--Manhattan
WHERE pickup_latitude < 40.7679 AND pickup_latitude > 40.7000 AND pickup_longitude < -73.97 and pickup_longitude > -74.01
--JFK
--WHERE pickup_latitude < 40.654626 AND pickup_latitude > 40.639547 AND pickup_longitude < -73.771497 and pickup_longitude > -73.793755
İki sorguya ait sonuçlar, iki konumdaki teslim alma işlemlerinde ortalama mesafe, ücret ve ipucu arasında büyük farklar olduğunu gösteriyor.
Manhattan
ort. ipucu | avg_fare | ort. mesafe | ort_ip_ucu | ort_fare_mil |
2,52 | 12,03 | 9,97 | 22,39 | 5,97 |
JFK
ort. ipucu | avg_fare | ort. mesafe | ort_ip_ucu | ort_fare_mil |
9,22 | 48,49 | 41,19 | 22,48 | 4,36 |
Yarıçap Sorguları
Biraz matematik bilgisine sahipseniz, SQL'de de yarıçap sorguları oluşturmak kolaydır. BigQuery'nin Eski SQL Matematik işlevleri'ni kullanarak, dünya yüzeyindeki dairesel bir alan veya küresel sınırı yaklaşık olarak belirten Withersine Formula'yı kullanarak bir SQL sorgusu oluşturabilirsiniz.
40.73943, -73.99585 merkezli, 0,1 km yarıçaplı bir daire sorgusu için BigQuery SQL ifadesi örneği aşağıda verilmiştir.
Bir dereceyle temsil edilen mesafeyi tahmin etmek için 111.045 kilometreden sabit bir değer kullanır.
Bu, http://www.plumislandmedia.net/mysql/haversine-mysql-nearest-loc/ adresinde bulunan bir örneği temel alır:
SELECT pickup_latitude, pickup_longitude,
(111.045 * DEGREES(
ACOS(
COS( RADIANS(40.73943) ) *
COS( RADIANS( pickup_latitude ) ) *
COS(
RADIANS( -73.99585 ) -
RADIANS( pickup_longitude )
) +
SIN( RADIANS(40.73943) ) *
SIN( RADIANS( pickup_latitude ) )
)
)
) AS distance FROM `project.dataset.tableName`
HAVING distance < 0.1
Haversine Formülü için SQL karmaşık görünüyor ancak tek yapmanız gereken, BigQuery'ye ait daire merkez koordinatınızı, yarıçapınızı ve projenizi, veri kümenizi ve tablo adlarınızı eklemektir.
Empire State Binası'ndan 100 m mesafedeki teslim almalarda bazı ortalama seyahat istatistiklerini hesaplayan bir örnek sorgu. Sonuçları görmek için bunu kopyalayıp BigQuery web konsoluna yapıştırın. Bronx'ta konum gibi diğer alanlarla karşılaştırmak için enlem ve boylamı değiştirin.
#standardSQL
CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 AS
(
(radians*180)/(22/7)
);
CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) AS (
(degrees*(22/7))/180
);
CREATE TEMPORARY FUNCTION DistanceKm(lat FLOAT64, lon FLOAT64, lat1 FLOAT64, lon1 FLOAT64) AS (
Degrees(
ACOS(
COS( Radians(lat1) ) *
COS( Radians(lat) ) *
COS( Radians(lon1 ) -
Radians( lon ) ) +
SIN( Radians(lat1) ) *
SIN( Radians( lat ) )
)
) * 111.045
);
SELECT
ROUND(AVG(tip_amount),2) as avg_tip,
ROUND(AVG(fare_amount),2) as avg_fare,
ROUND(AVG(trip_distance),2) as avg_distance,
ROUND(AVG(tip_proportion), 2) as avg_tip_pc,
ROUND(AVG(fare_per_mile),2) as avg_fare_mile
FROM
-- EMPIRE STATE BLDG 40.748459, -73.985731
-- BRONX 40.895597, -73.856085
(SELECT pickup_latitude, pickup_longitude, tip_amount, fare_amount, trip_distance, tip_amount/fare_amount*100 as tip_proportion, fare_amount / trip_distance as fare_per_mile, DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731)
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2015`
WHERE
DistanceKm(pickup_latitude, pickup_longitude, 40.748459, -73.985731) < 0.1
AND fare_amount > 0 and trip_distance > 0
)
WHERE fare_amount < 100
Sorgunun sonuçları aşağıdadır. Ortalama ipucu, ücret, yolculuk mesafesi, ipucunun ücretle orantılı boyutu ve kilometre başına ortalama ücret arasında büyük farklar olduğunu görebilirsiniz.
İmparatorluk Devlet Binası:
ort. ipucu | avg_fare | ort. mesafe | ort_ip_ucu | ort_fare_mil |
1,17 | 11,08 | 45,28 | 10,53 | 6,42 |
Bronx
ort. ipucu | avg_fare | ort. mesafe | ort_ip_ucu | ort_fare_mil |
0,52 | 17,63 | 4,75 | 4,74 | 10.9 |
Poligon Sorguları
SQL, dikdörtgenler ve daireler dışındaki rastgele şekillerin kullanılmasıyla sorgulamayı desteklemez. BigQuery'nin yerel bir geometri türü veya uzamsal dizini yoktur. Bu nedenle, poligon şekilleri kullanarak sorgu çalıştırmak için basit SQL sorgularında farklı bir yaklaşıma ihtiyacınız vardır. Yaklaşımlardan biri, JavaScript'te bir geometri işlevini tanımlamak ve bunu BigQuery'de Kullanıcı Tanımlı İşlev (UDF) olarak çalıştırmaktır.
Birçok geometri işlemi JavaScript'te yazılabileceği için kolayca alınıp enlem ve boylam değerleri içeren bir BigQuery tablosuna karşı yürütülür. Özel poligonu UDF aracılığıyla iletmeniz ve her satıra bir test yaparak yalnızca enlem ve boylamın poligon içine denk geldiği satırları döndürmeniz gerekir. BigQuery referansında UDF'ler hakkında daha fazla bilgi edinin.
Çokgen Algoritması algoritması
Bir noktanın JavaScript'teki bir poligonun içine girip girmediğini hesaplamanın birçok yolu vardır. Burada, bilinen uygulamanın C'sinden bir bağlantı noktasıdır. Bir noktanın poligonun içinde mi yoksa dışında mı olduğunu, son derece uzun bir çizginin şeklin sınırını kaç kez aştığını belirlemek için bu ışın izleme algoritmasını kullanır. Yalnızca birkaç satır kod kullanır:
function pointInPoly(nvert, vertx, verty, testx, testy){
var i, j, c = 0;
for (i = 0, j = nvert-1; i < nvert; j = i++) {
if ( ((verty[i]>testy) != (verty[j]>testy)) &&
(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
JavaScript'e taşıma
Bu algoritmanın JavaScript sürümü şu şekilde görünür:
/* This function includes a port of C code to calculate point in polygon
* see http://www.ecse.rpi.edu/Homepages/wrf/Research/Short_Notes/pnpoly.html for license
*/
function pointInPoly(polygon, point){
// Convert a JSON poly into two arrays and a vertex count.
let vertx = [],
verty = [],
nvert = 0,
testx = point[0],
testy = point[1];
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0, let j = nvert - 1; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) )
c = !c;
}
return c;
}
BigQuery'de Standart SQL kullanırken UDF yaklaşımı yalnızca bir ifade gerektirir, ancak ifadede UDF geçici bir işlev olarak tanımlanmalıdır. Aşağıda bir örnek verilmiştir. Aşağıdaki SQL ifadesini Sorgu Düzenleyici penceresine yapıştırın.
CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64)
RETURNS BOOL LANGUAGE js AS """
let polygon=[[-73.98925602436066,40.743249676056955],[-73.98836016654968,40.74280666503313],[-73.98915946483612,40.741676770346295],[-73.98967981338501,40.74191656974406]];
let vertx = [],
verty = [],
nvert = 0,
testx = longitude,
testy = latitude,
c = false,
j = nvert - 1;
for (let coord of polygon){
vertx[nvert] = coord[0];
verty[nvert] = coord[1];
nvert ++;
}
// The rest of this function is the ported implementation.
for (let i = 0; i < nvert; j = i++) {
if ( ((verty[i] > testy) != (verty[j] > testy)) &&
(testx < (vertx[j] - vertx[i]) * (testy - verty[i]) / (verty[j] - verty[i]) + vertx[i]) ) {
c = !c;
}
}
return c;
""";
SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime
FROM `bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016`
WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE
AND (pickup_datetime BETWEEN CAST("2016-01-01 00:00:01" AS DATETIME) AND CAST("2016-02-28 23:59:59" AS DATETIME))
LIMIT 1000
Tebrikler!
Artık BigQuery kullanarak üç tür mekansal sorgu çalıştırdınız. Gördüğünüz gibi, konum verileri, bu veri kümesiyle ilişkili sorgulara ait sonuç verilerinde büyük fark yaratacaktır. Ancak sorgularınızı nerede çalıştıracağınızı tahmin etmediğiniz sürece, yalnızca SQL sorguları kullanarak anlık kalıpları tespit etmek zordur.
Keşke verileri bir harita üzerinde görselleştirseydik ve rastgele ilgi alanları tanımlayarak verileri keşfedebilseydik! Google Haritalar API'lerini kullanarak tam da bunu yapabilirsiniz. Önce Maps API'yi etkinleştirmeniz, yerel makinenizde çalışan basit bir web sayfası ayarlamanız ve web sayfanızdan sorgu göndermek için BigQuery API'sini kullanmaya başlamanız gerekir.
4. Google Maps API'leriyle Çalışma
Basit bazı uzamsal sorgular çalıştırdıktan sonraki adım, kalıpları görmek için sonucu görselleştirmektir. Bunu yapmak için Maps API'yi etkinleştirir, haritadan BigQuery'ye sorgu gönderen, ardından sonuçları harita üzerinde çizen bir web sayfası oluşturursunuz.
Maps JavaScript API'yi Etkinleştirme
Bu Codelab için projenizde Google Maps Platform'un Maps JavaScript API'sini etkinleştirmeniz gerekir. Bunu yapmak için aşağıdakileri yapın:
- Google Cloud Platform konsolunda Marketplace'e gidin.
- Pazar Yeri'nde "Maps JavaScript API'
- Arama sonuçlarında Maps JavaScript API için parçayı tıklayın
- "Etkinleştir' düğmesini tıklayın.
API Anahtarı Oluşturma
Google Haritalar Platformu'na istekte bulunmak için bir API anahtarı oluşturmanız ve bunu tüm isteklerle göndermeniz gerekir. API anahtarı oluşturmak için aşağıdakileri yapın:
- Google Cloud Platform Console'da, sol gezinme menüsünü açmak için hamburger menüsünü tıklayın.
- "APIs & Service' > "Credentials' seçeneğini belirleyin
- "Kimlik Bilgileri Oluştur'" düğmesini tıklayın, ardından "API Anahtarı'
- Yeni API anahtarını kopyalama
Kodu indirme ve bir web sunucusu ayarlama
Bu codelab'e ait tüm kodu indirmek için aşağıdaki düğmeyi tıklayın:
İndirilen ZIP dosyasını paketten çıkarın. Bu işlem, ihtiyacınız olan tüm kaynaklarla birlikte bu codelab'in her adımı için bir klasör içeren bir kök klasörün (bigquery) paketini açar.
stepN klasörleri, bu codelab'in her adımının istenen bitiş durumunu içerir. Referans için yanınızdalar. work adlı dizindeki tüm kodlama çalışmalarımızı gerçekleştireceğiz.
Yerel web sunucusu kurulumu
Kendi web sunucunuzu kullanabilirsiniz ancak bu codelab, Chrome Web Sunucusu ile iyi çalışacak şekilde tasarlanmıştır. Uygulamayı henüz yüklemediyseniz Chrome Web Mağazası'ndan yükleyebilirsiniz.
Yükledikten sonra uygulamayı açın. Chrome'da aşağıdakileri yapabilirsiniz:
- Chrome'u açın.
- En üstteki adres çubuğuna chrome://apps yazın
- Enter tuşuna basın
- Açılan pencerede Web Sunucusu simgesini tıklayın. Bir uygulamayı sağ tıklayarak normal veya sabit sekmede, tam ekran olarak ya da yeni pencerede de açabilirsiniz.
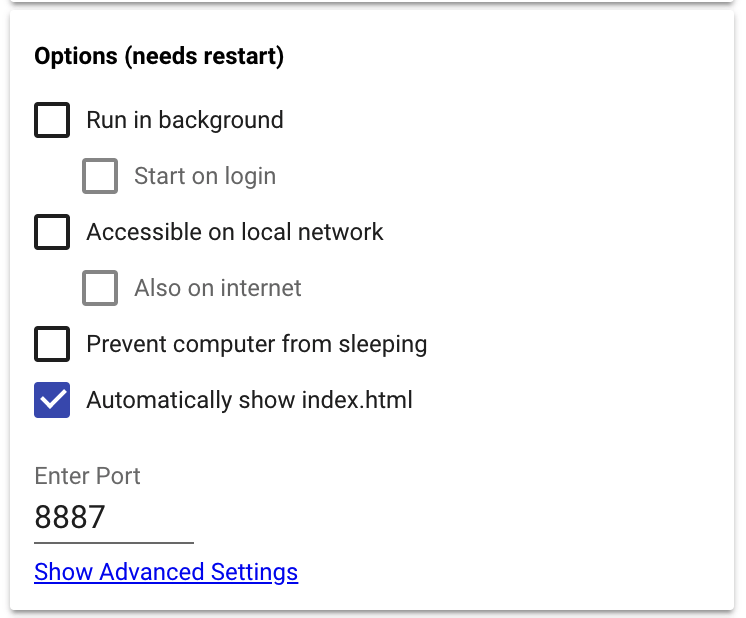
 Bu iletişim kutusunu görüntüleyerek yerel web sunucunuzu yapılandırabilirsiniz:
Bu iletişim kutusunu görüntüleyerek yerel web sunucunuzu yapılandırabilirsiniz: 
- "KLASÖR SEÇİN" #39; codelab örnek dosyalarını indirdiğiniz konumu seçin
- "Seçenekler' bölümünde, "index.html' kodunu otomatik göster" seçeneğinin yanındaki kutuyu işaretleyin:

- "Web Sunucusu: BAŞLANGIÇ'" etiketli açma/kapatma düğmesini sola kaydırın, ardından web sunucusunu durdurmak için tekrar sağa kaydırın

5. Harita ve çizim araçları yükleniyor
Temel harita sayfası oluşturma
Maps JavaScript API'yi ve birkaç satır JavaScript kodu kullanarak bir Google Haritası yükleyen basit bir HTML sayfasıyla başlayın. Google Haritalar Platformu'nun Basit Harita Örneği'nden alınan kod başlamak için mükemmel bir yerdir. Kopyalayıp seçtiğiniz metin düzenleyiciye veya IDE'ye yapıştırmanız için burada yeniden oluşturulur ya da indirdiğiniz depodan index.html dosyasını açarak bunu bulabilirsiniz.
index.htmlöğesini deponun yerel kopyanızdakiworkklasörüne kopyalayın- Deponun yerel kopyasındaki img/ klasörü iş/ klasöre kopyalayın
- Metin düzenleyicinizde veya IDE'nizde işi/
index.htmluygulamasını açın YOUR_API_KEYöğesini daha önce oluşturduğunuz API anahtarıyla değiştirin
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
- Tarayıcınızda
localhost:<port>/worktarayıcısını açın. Buradaport, yerel web sunucusu yapılandırmanızda belirtilen bağlantı noktası numarasıdır. Varsayılan bağlantı noktası8887. İlk haritalarınızı göreceksiniz.
Tarayıcıda bir hata mesajı alırsanız API anahtarınızın doğru olduğundan ve yerel web sunucunuzun etkin olduğundan emin olun.
Varsayılan konumu ve yakınlaştırma düzeyini değiştirme
Konum ve yakınlaştırma düzeyini ayarlayan kod, index.html'nin 27. ve 28. satırlarındadır ve şu anda Avustralya, Sidney'de ortalanmaktadır:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
Bu eğitim, New York'a ait BigQuery taksi seyahati verileriyle çalışır. Bu nedenle, daha sonra harita başlatma kodunu New York'ta uygun bir yakınlaştırma konumunda bulunan bir konuma yerleştirmek için değiştirirsiniz. 13 veya 14 doğru bir şekilde çalışır.
Bunu yapmak için, yukarıdaki kod bloğunu aşağıdaki şekilde güncelleyerek haritayı Empire State Binası'nın merkezine alın ve yakınlaştırma düzeyini 14 olarak ayarlayın:
<script>
let map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.7484405, lng: -73.9878531},
zoom: 14
});
}
</script>
Daha sonra, sonuçları görmek için tarayıcınızda haritayı yeniden yükleyin.
Çizim ve görselleştirme kitaplıklarını yükleyin
Haritanıza çizim özellikleri eklemek için Google Haritalar Platformu'na çizim kitaplığını etkinleştirmesini söyleyen isteğe bağlı bir parametre ekleyerek Haritalar JavaScript API'sini yükleyen komut dosyasını değiştirirsiniz.
Bu codelab'de HeatmapLayer de kullanıldığından komut dosyası, görselleştirme kitaplığını isteyecek şekilde de güncellenir. Bunu yapmak için libraries parametresini ekleyin ve visualization ve drawing kitaplıklarını virgülle ayrılmış değerler olarak belirtin, ör. libraries=visualization,drawing
Aşağıdaki gibi görünmelidir:
<script src='http://maps.googleapis.com/maps/api/js?libraries=visualization,drawing&callback=initMap&key=YOUR_API_KEY' async defer></script>
DrawingManager'ı ekleme
Kullanıcı tarafından çizilen şekilleri bir sorguya giriş olarak kullanmak için Circle, Rectangle ve Polygon araçları etkinleştirilmiş halde haritanıza DrawingManager ekleyin.
DrawingManager kurulum kodunun tamamını yeni bir işleve yerleştirmek iyi bir fikirdir. Bu nedenle, index.html kopyanızda aşağıdakileri yapın:
DrawingManageroluşturmak vemapözelliğini sayfadaki harita nesnesine referans vermek için ayarlamak için aşağıdaki kodlasetUpDrawingTools()adlı bir işlev ekleyin.
google.maps.drawing.DrawingManager(options)'e iletilen seçenekler, varsayılan şekil çizim türünü ve çizilen şekiller için görüntüleme seçeneklerini ayarlar. Sorgu olarak gönderilecek harita alanlarını seçmek için şekillerin sıfır opaklığı olmalıdır. Kullanılabilir seçenekler hakkında daha fazla bilgi için DrawingManager Seçenekleri'ne bakın.
function setUpDrawingTools() {
// Initialize drawing manager
drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.CIRCLE,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT,
drawingModes: [
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.RECTANGLE
]
},
circleOptions: {
fillOpacity: 0
},
polygonOptions: {
fillOpacity: 0
},
rectangleOptions: {
fillOpacity: 0
}
});
drawingManager.setMap(map);
}
- Harita nesnesi oluşturulduktan sonra
initMap()fonksiyonunuzdasetUpDrawingTools()işlevini çağırın
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12
});
setUpDrawingTools();
}
- index.html dosyasını yeniden yükleyin ve çizim araçlarının görünür olup olmadığını kontrol edin. Ayrıca, bunları daire, dikdörtgen ve poligon şekilleri çizmek için kullanabileceğinizden de emin olun.
Daireleri ve dikdörtgenleri tıklayıp sürükleyebilirsiniz ancak her bir tepe noktasını tıklayarak ve şekli tamamlamak için çift tıklayarak poligonların çizilmesi gerekir.
Çizim Etkinliklerini Yönetme
Tıpkı SQL sorguları oluşturmak için çizilen şekillerin koordinatlarına ihtiyacınız olduğu gibi, kullanıcılar bir şekil çizmeyi bitirdiğinde tetiklenen etkinlikleri işlemek için bazı kodlara ihtiyacınız vardır.
Bunun kodunu daha sonraki bir adımda ekleyeceğiz, ancak şimdilik rectanglecomplete, circlecomplete ve polygoncomplete etkinliklerini işlemek için üç boş etkinlik işleyici ayıracağız. İşleyicilerin bu aşamada kod çalıştırması gerekmez.
Aşağıdakileri setUpDrawingTools() fonksiyonunuzun alt kısmına ekleyin:
drawingManager.addListener('rectanglecomplete', rectangle => {
// We will add code here in a later step.
});
drawingManager.addListener('circlecomplete', circle => {
// We will add code here in a later step.
});
drawingManager.addListener('polygoncomplete', polygon => {
// We will add code here in a later step.
});
Bu kodun çalışan bir örneğini deponun yerel kopyasında, step2 klasöründe bulabilirsiniz: step2/map.html.
6. BigQuery Client API'yi kullanma
Google BigQuery İstemci API'si; istekleri oluşturmak, yanıtları ayrıştırmak ve kimlik doğrulamasını yapmak için gereken çok sayıda ortak kodu yazmaktan kaçınmanıza yardımcı olur. Bu codelab'de, tarayıcı tabanlı bir uygulama geliştireceğimiz için BigQuery API'yi JavaScript için Google API'leri İstemci Kitaplığı üzerinden kullanmaktadır.
Ardından, bu API'yi web sayfasına yüklemek ve BigQuery ile etkileşim kurmak için kullanmak üzere kod eklersiniz.
JavaScript için Google Client API'yi ekleme
BigQuery için sorgu çalıştırmak üzere JavaScript için Google Client API'yi kullanırsınız. index.html kopyanızda (work klasörünüzde) API'yı aşağıdaki gibi bir <script> etiketi kullanarak yükleyin. Etiketi, Maps API'yi yükleyen <script> etiketinin hemen altına yerleştirin:
<script src='https://apis.google.com/js/client.js'></script>
Google Client API'yi yükledikten sonra kullanıcının BigQuery'deki verilere erişmesi için yetki verin. Bunu yapmak için OAuth 2.0'ı kullanabilirsiniz. Öncelikle, Google Cloud Console Projenizde bazı kimlik bilgilerini ayarlamanız gerekir.
OAuth 2.0 Kimlik Bilgilerini Oluşturma
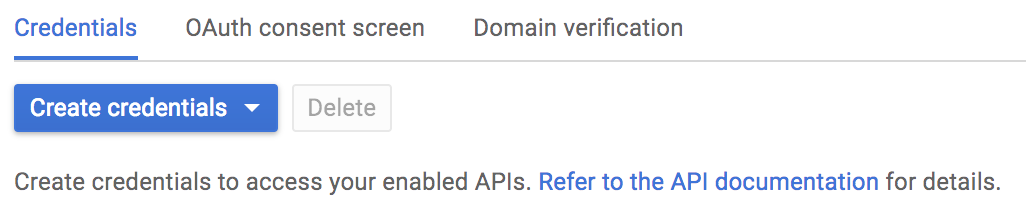
- Google Cloud Console'da, Gezinme menüsünden API'ler ve Hizmetler > Kimlik Bilgileri'ni seçin.
Kimlik bilgilerinizi ayarlamadan önce, uygulamanız için son kullanıcıların kendi adlarına BigQuery verilerine erişmesi için yetki verdiklerinde görebilecekleri Yetkilendirme ekranı için bazı yapılandırmalar eklemeniz gerekir.
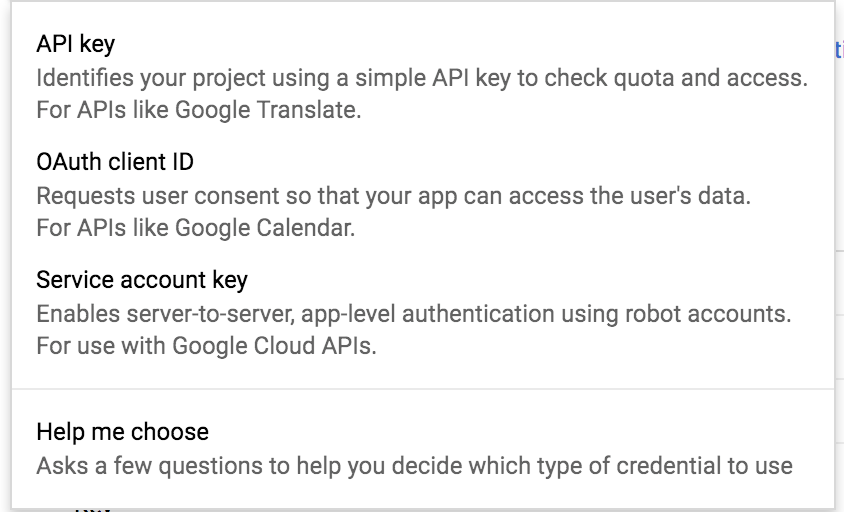
Bunu yapmak için OAuth izin ekranı sekmesini tıklayın. 2. Bu jetonun kapsamlarına Big Query API'yi eklemeniz gerekir. Google API'leri için Kapsamlar bölümündeki Kapsam Ekle düğmesini tıklayın. 3. Listeden, ../auth/bigquery kapsamının bulunduğu Big Query API girişinin yanındaki kutuyu işaretleyin. 4. Add (Ekle) seçeneğini tıklayın. 5. "Uygulama adı' alanına bir ad girin. 6. Ayarlarınızı kaydetmek için Kaydet'i tıklayın. 7. Ardından OAuth İstemci Kimliğinizi oluşturacaksınız. Bunu yapmak için Kimlik Bilgileri oluştur'u tıklayın:

- Açılır menüde OAuth İstemci Kimliği'ni tıklayın.

- Uygulama Türü bölümünde Web uygulaması'nı seçin.
- Uygulama Adı alanına projeniz için bir ad yazın. Örneğin, "BigQuery ve Haritalar".
- Kısıtlamalar bölümünde, Yetkili JavaScript Kaynakları alanına, bağlantı noktası numaraları dahil olmak üzere yerel barındırıcının URL'sini girin. Örneğin:
http://localhost:8887
- Oluştur düğmesini tıklayın.
Pop-up'ta size istemci kimliği ve istemci gizli anahtarı gösterilir. BigQuery'ye karşı kimlik doğrulama gerçekleştirmek için istemci kimliğine ihtiyacınız vardır. Bağlantıyı kopyalayıp clientId adlı yeni bir global JavaScript değişkeni olarak work/index.html içine yapıştırın.
let clientId = 'YOUR_CLIENT_ID';
7. Yetkilendirme ve Başlatma
Web sayfanızın, haritayı başlatmadan önce kullanıcıya BigQuery'ye erişmesi için yetki vermesi gerekir. Bu örnekte, JavaScript Client API dokümanlarının yetkilendirme bölümünde açıklandığı şekilde OAuth 2.0'ı kullanıyoruz. Sorgu göndermek için OAuth istemci kimliği ve Proje Kimliğinizi kullanmanız gerekir.
Google Client API web sayfasına yüklendiğinde aşağıdaki adımları uygulamanız gerekir:
- Kullanıcıyı yetkilendirin.
- Yetkiliyse BigQuery API'yi yükleyin.
- Haritayı yükleyin ve başlatın.
Sonlandırılmış HTML sayfasının nasıl görüneceğine dair bir örnek için step3/map.html adresine bakın.
Kullanıcıya yetki verme
Uygulamanın son kullanıcısının, uygulamayı kendi adına BigQuery'deki verilere erişmesi için yetkilendirmesi gerekir. Bu işlem için JavaScript'in Google İstemci API'si OAuth mantığını işler.
Gerçek dünyada bir uygulamada, yetkilendirme adımını nasıl entegre edeceğinize dair birçok seçeneğiniz vardır.
Örneğin, düğme gibi bir kullanıcı arayüzü öğesinden authorize() öğesini çağırabilir veya sayfa yüklendiğinde bunu yapabilirsiniz. Bu örnekte, JavaScript için Google İstemci API'si yüklendikten sonra gapi.load()method ile geri çağırma işlevini kullanarak kullanıcıyı yetkilendirmeyi tercih ettik.
Kullanıcının kimliğini hemen doğrulayabilmemiz için hem istemci kitaplığını hem de kimlik doğrulama modülünü yüklemek üzere JavaScript için Google Client API'yi yükleyen <script> etiketinden hemen sonra bir kod yazın.
<script src='https://apis.google.com/js/client.js'></script>
<script type='text/javascript'>
gapi.load('client:auth', authorize);
</script>
Yetki verildiğinde BigQuery API'sini yükleyin
Kullanıcı yetkilendirildikten sonra BigQuery API'yi yükleyin.
Öncelikle, önceki adımda eklediğiniz clientId değişkeniyle gapi.auth.authorize() öğesini arayın. Yanıtı handleAuthResult adlı bir geri çağırma işlevinde işleyin.
immediate parametresi, kullanıcıya pop-up gösterilip gösterilmeyeceğini kontrol eder. Kullanıcı zaten yetkilendirilmişse yetkilendirme pop-up'ını engellemek için true olarak ayarlayın.
Sayfanıza handleAuthResult() adında bir işlev ekleyin. İşlevin, kullanıcının başarıyla yetkilendirilip yetkilendirilmediğine bağlı olarak mantık akışını kontrol edebilmenizi sağlayan bir authresult parametresi alması gerekir.
Ayrıca, kullanıcı başarıyla yetkilendirilmişse BigQuery API'sini yüklemek için loadApi adlı bir işlev de ekleyin.
İşleve bir authResult nesnesi aktarılmışsa ve nesnenin error özelliği false değerine sahipse handleAuthResult() işlevine loadApi() işlevini ekleyin.
gapi.client.load() yöntemini kullanarak BigQuery API'yi yüklemek için loadApi() işlevine kod ekleyin.
let clientId = 'your-client-id-here';
let scopes = 'https://www.googleapis.com/auth/bigquery';
// Check if the user is authorized.
function authorize(event) {
gapi.auth.authorize({client_id: clientId, scope: scopes, immediate: false}, handleAuthResult);
return false;
}
// If authorized, load BigQuery API
function handleAuthResult(authResult) {
if (authResult && !authResult.error) {
loadApi();
return;
}
console.error('Not authorized.')
}
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2');
}
Haritayı yükleyin
Son adım, haritayı başlatmaktır. Bunu yapmak için mantığın sırasını biraz değiştirmeniz gerekir. Şu anda Maps API JavaScript'i yüklendiğinde başlatılır.
Bunu, gapi.client nesnesindeki load() yönteminden sonra, then() yönteminden initMap() işlevini çağırarak yapabilirsiniz.
// Load BigQuery client API
function loadApi(){
gapi.client.load('bigquery', 'v2').then(
() => initMap()
);
}
8. BigQuery API kavramları
BigQuery API çağrıları genellikle saniyeler içinde gerçekleşir ancak hemen yanıt döndürmeyebilir. Uzun süreli işlerin durumunu öğrenmek ve sonuçları yalnızca iş tamamlandığında sonuçları almak için BigQuery'ye anket yapmanız gerekir.
Bu adımın kodu step4/map.html adresindedir.
İstek gönderme
API kullanarak sorgu göndermek için work/index.html işlevine, sorgulanacak tabloyu içeren BigQuery veri kümesi ve projenin değerlerini ve ücretler için faturalandırılacak proje kimliğini depolamak için bazı değişkenler ekleyin.
let datasetId = 'your_dataset_id';
let billingProjectId = 'your_project_id';
let publicProjectId = 'bigquery-public-data';
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => {
//code to handle the query response goes here.
});
}
Bir işin durumunu kontrol etme
Aşağıdaki checkJobStatus işlevi, get API yöntemi ve orijinal sorgu isteği tarafından döndürülen jobId kullanılarak, bir işin durumunun düzenli olarak nasıl kontrol edileceğini gösterir. İş tamamlanana kadar 500 milisaniyede bir çalışan bir örneği burada görebilirsiniz.
let jobCheckTimer;
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response =>{
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
request.execute() çağrısında checkJobStatus() yöntemini çağırmak için sendQuery yöntemini değiştirin. İş kimliğini checkJobStatus adlı iş ortağına iletin. Bu değer, yanıt nesnesi tarafından jobReference.jobId olarak gösterilir.
function sendQuery(queryString){
let request = gapi.client.bigquery.jobs.query({
'query': queryString,
'timeoutMs': 30000,
'datasetId': datasetId,
'projectId': billingProjectId,
'useLegacySql':false
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
Bir sorgunun sonuçlarını alma
Çalışması bittiğinde sorgunun sonuçlarını almak için jobs.getQueryResults API çağrısı kullanın. Sayfanıza, jobId parametresini kabul eden getQueryResults() adlı bir işlev ekleyin:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
// Do something with the results.
})
}
9. BigQuery API ile konum verilerini sorgulama
SQL'i BigQuery'deki verilere göre uzamsal sorgular çalıştırmak için üç şekilde kullanabilirsiniz:
- dikdörtgenle (diğer adıyla sınırlayıcı kutu) seçim yapın
- yarıçapa göre seçin ve
- güçlü Kullanıcı Tanımlı İşlevler özelliğini kullanın.
BigQuery eski SQL referansının Matematiksel İşlevler bölümündeki "Gelişmiş Örnekler ##39" altında sınırlayıcı kutu ve yarıçap sorguları örnekleri vardır.
Sınırlayıcı kutu ve yarıçap sorguları için BigQuery API query yöntemini çağırabilirsiniz. Her sorgu için SQL oluşturun ve bunu, önceki adımda oluşturduğunuz sendQuery işlevine geçirin.
Bu adımla ilgili kodun örnek bir örneğini step4/map.html adresinde bulabilirsiniz.
Dikdörtgen sorguları
BigQuery verilerini bir haritada görüntülemenin en basit yolu, enlem ve boylamın bir dikdörtgen içinde yer aldığı tüm karşılaştırmaları, küçüktür ve büyük karşılaştırma yaparak yapmaktır. Bu, mevcut harita görünümü veya haritada çizilen bir şekil olabilir.
Kullanıcının çizdiği bir şekli kullanmak için, bir dikdörtgen tamamlandığında tetiklenen çizim etkinliğini işlemek üzere index.html kodunu değiştirin. Bu örnekte, kod dikdörtgen koordinatlarındaki dikdörtgenin kapsamını temsil eden bir nesne almak için dikdörtgen nesnesinde getBounds() kullanır ve bunu rectangleQuery adlı bir işleve iletir:
drawingManager.addListener('rectanglecomplete', rectangle => rectangleQuery(rectangle.getBounds()));
rectangleQuery işlevinin, BigQuery tablonuzdaki her satırla karşılaştırmadan daha küçük/daha büyük bir karşılaştırma oluşturmak için yalnızca sağ (kuzey doğu) ve sol alt (güney batı) koordinatlarını kullanması gerekir. Aşağıda, konum değerlerini depolayan, 'pickup_latitude' ve 'pickup_longitude' adlı sütunların bulunduğu bir tabloyu sorgulayan bir örnek verilmiştir.
BigQuery tablosunu belirtme
BigQuery API'yi kullanarak bir tabloyu sorgulamak için SQL sorgunuzda tablonun adını tam nitelikli olarak sağlamanız gerekir. Standard SQL'deki biçim project.dataset.tablename. Eski SQL'de project.dataset.tablename.
New York'ta taksi gezileri için çok sayıda masa mevcuttur. Bunları görmek için BigQuery web konsoluna gidin ve "herkese açık veri kümeleri" menü öğesini genişletin. new_york adlı veri kümesini bulup tabloları görmek için genişletin. Sarı Taksi gezileri tablosunu seçin: bigquery-public-data.new_york_taxi_trips.tlc_yellow_trips_2016).
Proje kimliğini belirleme
API çağrısında, faturalandırma işlemleri için Google Cloud Platform projenizin adını belirtmeniz gerekir. Bu codelab'de, bu uygulama tablonun yer aldığı projeyle aynı değildir. Veri yükleyerek kendi projenizde oluşturduğunuz bir tabloyla çalışıyorsanız bu Proje Kimliği, SQL ekstrenizdeki kimlikle aynı olur.
Kodunuza, sorguladığınız tabloyu içeren Herkese Açık Veri Kümeleri projesinin yanı sıra tablo adı ve veri kümesi adına referanslar vermek için JavaScript değişkenleri ekleyin. Ayrıca, kendi faturalandırma proje kimliğinizi belirtmek için ayrı bir değişkene ihtiyacınız vardır.
index.html kopyanıza billingProjectId, publicProjectId, datasetId ve tableName adlı global JavaScript değişkenlerini ekleyin.
BigQuery Herkese Açık Veri Kümeleri projesinin ayrıntılarıyla 'publicProjectId', 'datasetId' ve 'tableName' değişkenlerini başlatın. billingProjectId öğesini kendi Proje Kimliğinizle başlatın (bu codelab'in önceki bölümlerinde oluşturduğunuz Kurulum Kimliği).
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york_taxi_trips';
let tableName = 'tlc_yellow_trips_2016';
Şimdi SQL'i oluşturmak ve sorguyu önceki adımda oluşturduğunuz sendQuery işlevini kullanarak BigQuery'ye göndermek için kodunuza iki işlev ekleyin.
İlk işlev rectangleSQL() olarak adlandırılmalı ve harita koordinatlarında dikdörtgenin köşelerini temsil eden google.Maps.LatLng nesnesi çifti içeren iki bağımsız değişken kabul edilmelidir.
İkinci işlev rectangleQuery() olarak adlandırılmalıdır. Bu işlem, sorgu metnini sendQuery işlevine iletir.
let billingProjectId = 'YOUR_PROJECT_ID';
let publicProjectId = 'bigquery-public-data';
let datasetId = 'new_york';
let tableName = 'tlc_yellow_trips_2016';
function rectangleQuery(latLngBounds){
let queryString = rectangleSQL(latLngBounds.getNorthEast(), latLngBounds.getSouthWest());
sendQuery(queryString);
}
function rectangleSQL(ne, sw){
let queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
return queryString;
}
Bu noktada, kullanıcının çizdiği bir dikdörtgenin içerdiği tüm satırlar için BigQuery'ye sorgu göndermek için yeterli kodunuz vardır. Çevreler ve serbest şekiller için başka sorgu yöntemleri eklemeden önce, sorgudan gelen verilerin nasıl ele alınacağını görelim.
10. Yanıtı görselleştirme
BigQuery tabloları çok büyük olabilir (Petabaytlarca veri) ve saniyede yüz binlerce satır büyüyebilir. Bu nedenle, haritada çizilebilmesi için döndürülen veri miktarını sınırlandırmayı denemeniz önemlidir. Çok büyük bir sonuç kümesindeki (on binlerce satır veya daha büyük) her satırın konumunu çizmek okunamaz bir harita oluşturur. Hem SQL sorgusunda hem de haritada konumları toplamak için birçok teknik bulunur ve bir sorgunun döndürdüğü sonuçları sınırlandırabilirsiniz.
Bu adımla ilgili tam koda step5/map.html adresinden ulaşabilirsiniz.
Web sayfanıza aktarılan veri miktarını bu codelab için makul bir boyutta tutmak isterseniz, rectangleSQL() işlevini değiştirerek yanıtı 10.000 satırla sınırlandıran bir ifade ekleyin. Aşağıdaki örnekte, bu sorgu tüm sorgu işlevlerinin aynı değeri kullanabilmesi için recordLimit adlı genel bir değişkende belirtilmektedir.
let recordLimit = 10000;
function rectangleSQL(ne, sw){
var queryString = 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '`'
queryString += ' WHERE pickup_latitude > ' + sw.lat();
queryString += ' AND pickup_latitude < ' + ne.lat();
queryString += ' AND pickup_longitude > ' + sw.lng();
queryString += ' AND pickup_longitude < ' + ne.lng();
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
Konumların yoğunluğunu görselleştirmek için bir ısı haritası kullanabilirsiniz. Maps JavaScript API'nin bu amaçla HeatmapLayer sınıfı bulunur. Isı Haritası Katmanı, enlem ve boylam koordinatları dizisini alır. Bu nedenle, sorgudan döndürülen satırları ısı haritasına dönüştürmek oldukça kolaydır.
getQueryResults işlevinde, response.result.rows dizisini, ısı haritası oluşturacak doHeatMap() adlı yeni bir JavaScript işlevine geçirin.
Her satırda, bir sütun dizisi olan f adlı bir özellik bulunur. Her sütunda, değeri içeren bir v özelliği bulunur.
Kodunuzun her bir satırdaki sütunlar arasında geçiş yapması ve değerleri çıkarması gerekir.
SQL sorgusunda taksi teslimlerinin yalnızca Enlem ve Boylam değerlerini istediniz. Yanıtta yalnızca iki sütun olacak.
Buna bir dizi dizisi atadığınızda, ısı haritası katmanında setMap() çağrısı yapmayı unutmayın. Bu, haritada görünür olmasını sağlar.
Aşağıda bununla ilgili bir örnek verilmiştir:
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => doHeatMap(response.result.rows))
}
let heatmap;
function doHeatMap(rows){
let heatmapData = [];
if (heatmap != null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[0].v), lng: parseFloat(f[1].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData
});
heatmap.setMap(map);
}
Bu aşamada aşağıdakileri yapabilirsiniz:
- Sayfayı açın ve BigQuery'ye karşı yetkilendirin
- New York'ta bir yere dikdörtgen çizin
- Elde edilen sorgu sonuçlarını, ısı haritası olarak görselleştirilmiş olarak görebilirsiniz.
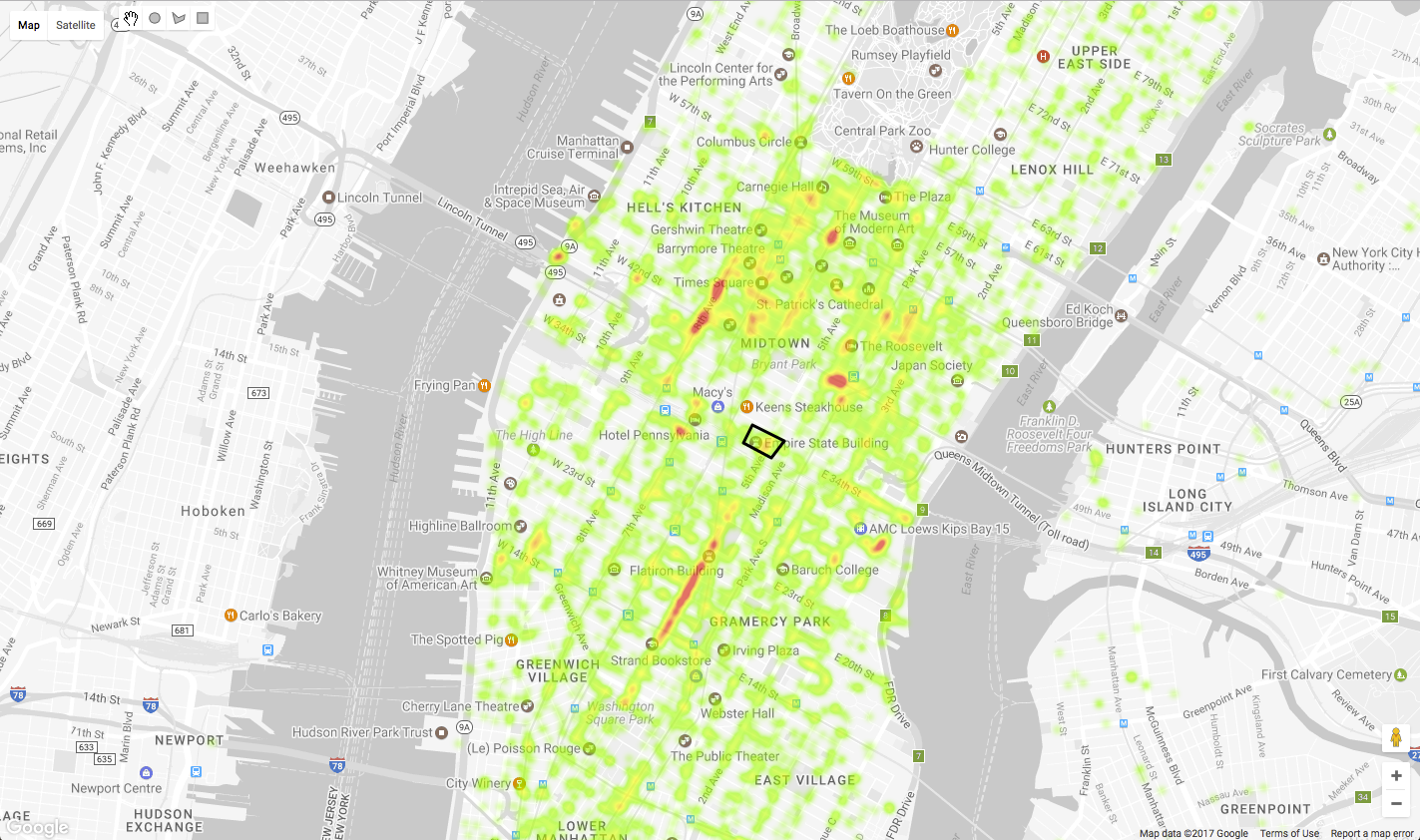
Burada, ısı haritası olarak çizilen 2016 NYC Sarı Taksi verileri için dikdörtgen sorgudan elde edilen sonuç örneğini görebilirsiniz. Temmuz'da bir Cumartesi günü Empire State Binası civarında teslim alma hizmetlerinin dağılımı şöyle:
11. Bir noktanın çevresindeki yarıçapa göre sorgulama
Yarıçap sorguları çok benzerdir. BigQuery'nin Eski SQL Matematik işlevlerini kullanarak dünyanın yüzeyindeki dairesel bir alanı yaklaşık olarak belirten Withersine Formula'yı kullanarak bir SQL sorgusu oluşturabilirsiniz.
Dikdörtgenler için aynı tekniği kullanarak, bir OverlayComplete etkinliğini yönetebilir ve kullanıcı tarafından çizilen bir dairenin merkezini ve yarıçapını alabilir, aynı şekilde SQL için de SQL oluşturabilirsiniz.
Bu adıma ait kodun çalışan bir örneği, kod deposuna step6/map.html olarak eklenir.
drawingManager.addListener('circlecomplete', circle => circleQuery(circle));
index.html kopyanızda iki yeni boş işlev ekleyin: circleQuery() ve haversineSQL().
Ardından, merkezi ve yarıçapı circleQuery(). adlı yeni bir işleve geçiren bir circlecomplete etkinlik işleyici ekleyin
circleQuery() işlevi, sorgu için SQL oluşturmak amacıyla haversineSQL() çağrısı yapar ve ardından aşağıdaki örnek koda göre sendQuery() işlevini çağırarak sorguyu gönderir.
function circleQuery(circle){
let queryString = haversineSQL(circle.getCenter(), circle.radius);
sendQuery(queryString);
}
// Calculate a circular area on the surface of a sphere based on a center and radius.
function haversineSQL(center, radius){
let queryString;
let centerLat = center.lat();
let centerLng = center.lng();
let kmPerDegree = 111.045;
queryString = 'CREATE TEMPORARY FUNCTION Degrees(radians FLOAT64) RETURNS FLOAT64 LANGUAGE js AS ';
queryString += '""" ';
queryString += 'return (radians*180)/(22/7);';
queryString += '"""; ';
queryString += 'CREATE TEMPORARY FUNCTION Radians(degrees FLOAT64) RETURNS FLOAT64 LANGUAGE js AS';
queryString += '""" ';
queryString += 'return (degrees*(22/7))/180;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude '
queryString += 'FROM `' + publicProjectId +'.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE '
queryString += '(' + kmPerDegree + ' * DEGREES( ACOS( COS( RADIANS('
queryString += centerLat;
queryString += ') ) * COS( RADIANS( pickup_latitude ) ) * COS( RADIANS( ' + centerLng + ' ) - RADIANS('
queryString += ' pickup_longitude ';
queryString += ') ) + SIN( RADIANS('
queryString += centerLat;
queryString += ') ) * SIN( RADIANS( pickup_latitude ) ) ) ) ) ';
queryString += ' < ' + radius/1000;
queryString += ' LIMIT ' + recordLimit;
return queryString;
}
Deneyin!
Yukarıdaki kodu ekleyin ve "Çevre' aracını kullanarak bir harita alanı seçin. Sonuç şöyle görünmelidir:

12. Rastgele şekilleri sorgulama
Özet: SQL, dikdörtgenler ve daireler dışındaki rastgele şekillerin kullanılmasıyla sorgulamayı desteklemez. BigQuery'nin yerel bir geometri türü yoktur. Bu nedenle, poligon şekilleri kullanarak sorgu çalıştırmak için basit SQL sorgularını farklı bir yaklaşımla paylaşmanız gerekir.
Bunun için kullanılabilecek çok güçlü bir BigQuery özelliği vardır. Kullanıcı Tanımlı İşlevler (UDF). UDF'ler, SQL sorgusunda JavaScript kodu yürütür.
Bu adım için çalışma kodu step7/map.html adresindedir.
BigQuery API'deki UDF'ler
UDF'ler için BigQuery API yaklaşımı, web konsolundan biraz farklıdır: jobs.insert method işlevini çağırmanız gerekir.
API aracılığıyla Standart SQL sorguları için Kullanıcı Tanımlı İşlevi kullanmak üzere yalnızca tek bir SQL ifadesi gerekir. useLegacySql değeri false olarak ayarlanmalıdır. Aşağıdaki JavaScript örneği, yeni bir iş eklemek için bir istek nesnesi oluşturan ve gönderen işlevi (bu örnekte, Kullanıcı Tanımlı İşlevi olan bir sorgu) göstermektedir.
Bu yaklaşımın çalışan bir örneği step7/map.html adresindedir.
function polygonQuery(polygon) {
let request = gapi.client.bigquery.jobs.insert({
'projectId' : billingProjectId,
'resource' : {
'configuration':
{
'query':
{
'query': polygonSql(polygon),
'useLegacySql': false
}
}
}
});
request.execute(response => checkJobStatus(response.jobReference.jobId));
}
SQL sorgusu aşağıdaki şekilde oluşturulur:
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
Burada iki şey var. İlk olarak kod, belirli bir noktanın bir poligon içinde olması durumunda JavaScript kodunun çalışması için gereken CREATE TEMPORARY FUNCTION ifadesini oluşturur. Poligon koordinatları, x,y koordinat çiftlerinin JavaScript dizisini bir dizeye dönüştürmek için JSON.stringify(poly) yöntem çağrısı kullanılarak eklenir. Poligon nesnesi, SQL'i oluşturan işleve bağımsız değişken olarak iletilir.
İkinci olarak, kod ana SQL SELECT ifadesini oluşturur. Bu örnekteki WHERE ifadesinde UDF çağrılır.
Maps API ile entegrasyon
Bunu Haritalar API'si çizim kitaplığıyla kullanmak için kullanıcı tarafından çizilen çokgeni kaydetmemiz ve SQL sorgusunun UDF bölümüne iletmemiz gerekir.
Öncelikle, şeklin koordinatlarını bir boylam ve enlem çifti dizisi olarak almak için polygoncomplete çizim etkinliğini işlememiz gerekir:
drawingManager.addListener('polygoncomplete', polygon => {
let path = polygon.getPaths().getAt(0);
let queryPolygon = path.map(element => {
return [element.lng(), element.lat()];
});
polygonQuery(queryPolygon);
});
Daha sonra polygonQuery işlevi, UDF JavaScript işlevlerini bir dize olarak ve UDF işlevini çağıracak SQL ifadesini oluşturabilir.
Bunun işe yarayacak bir örneği için step7/map.html adresine bakın.
Örnek çıkış
Aşağıda, BigQuery'de 2016 NYC TLC Sarı Taksi verileri'nden teslim alma işlemlerini sorgulamak için bir örnek sonuç bulabilirsiniz. BigQuery'de, bu veriler seçilen harita bir ısı haritası olarak çizilmiştir.

13. İlerlemek
Aşağıda, bu codelab'i verilerin diğer yönlerine bakmak üzere genişletmenin yolları için bazı öneriler verilmiştir. Bu fikirlerin pratik bir örneğini, kod deposundaki step8/map.html adresinde bulabilirsiniz.
Eşleme ayrılmaları
Şimdiye kadar yalnızca teslim alma konumlarını eşleştirdik. dropoff_latitude ve dropoff_longitude sütunları için istekte bulunup ısı haritasının kodunu değiştirerek bunların yerine belirli bir konumda başlayan taksi yolculuklarının hedeflerini görebilirsiniz.
Örneğin, Empire State Binası'nın yerinden teslim alma talebinde bulunurken taksilerin hangi noktada sitenizden ayrıldığını görelim.
Teslim alma konumuna ek olarak bu sütunları istemek için polygonSql()'teki SQL ifadesinin kodunu değiştirin.
function polygonSql(poly){
let queryString = 'CREATE TEMPORARY FUNCTION pointInPolygon(latitude FLOAT64, longitude FLOAT64) ';
queryString += 'RETURNS BOOL LANGUAGE js AS """ ';
queryString += 'var polygon=' + JSON.stringify(poly) + ';';
queryString += 'var vertx = [];';
queryString += 'var verty = [];';
queryString += 'var nvert = 0;';
queryString += 'var testx = longitude;';
queryString += 'var testy = latitude;';
queryString += 'for(coord in polygon){';
queryString += ' vertx[nvert] = polygon[coord][0];';
queryString += ' verty[nvert] = polygon[coord][1];';
queryString += ' nvert ++;';
queryString += '}';
queryString += 'var i, j, c = 0;';
queryString += 'for (i = 0, j = nvert-1; i < nvert; j = i++) {';
queryString += ' if ( ((verty[i]>testy) != (verty[j]>testy)) &&(testx < (vertx[j]-vertx[i]) * (testy-verty[i]) / (verty[j]-verty[i]) + vertx[i]) ){';
queryString += ' c = !c;';
queryString += ' }';
queryString += '}';
queryString += 'return c;';
queryString += '"""; ';
queryString += 'SELECT pickup_latitude, pickup_longitude, dropoff_latitude, dropoff_longitude, pickup_datetime ';
queryString += 'FROM `' + publicProjectId + '.' + datasetId + '.' + tableName + '` ';
queryString += 'WHERE pointInPolygon(pickup_latitude, pickup_longitude) = TRUE ';
queryString += 'LIMIT ' + recordLimit;
return queryString;
}
doHeatMap işlevi, bunun yerine ayrılma değerlerini kullanabilir. Sonuç nesnesinin, dizideki bu sütunların konumunu bulmak için incelenebilecek bir şeması vardır. Bu durumda, dizinler 2 ve 3 dizin konumlarında olur. Kodu daha yönetilebilir hale getirmek için bu dizinler bir değişkenden okunabilir. Not: Isı haritasının maxIntensity değeri, maksimum olarak piksel başına 20 ayrılma yoğunluğunu gösterecek şekilde ayarlanmıştır.
Isı haritası verileri için kullandığınız sütunları değiştirmenize olanak tanıyacak bazı değişkenler ekleyin.
// Show query results as a Heatmap.
function doHeatMap(rows){
let latCol = 2;
let lngCol = 3;
let heatmapData = [];
if (heatmap!=null){
heatmap.setMap(null);
}
for (let i = 0; i < rows.length; i++) {
let f = rows[i].f;
let coords = { lat: parseFloat(f[latCol].v), lng: parseFloat(f[lngCol].v) };
let latLng = new google.maps.LatLng(coords);
heatmapData.push(latLng);
}
heatmap = new google.maps.visualization.HeatmapLayer({
data: heatmapData,
maxIntensity: 20
});
heatmap.setMap(map);
}
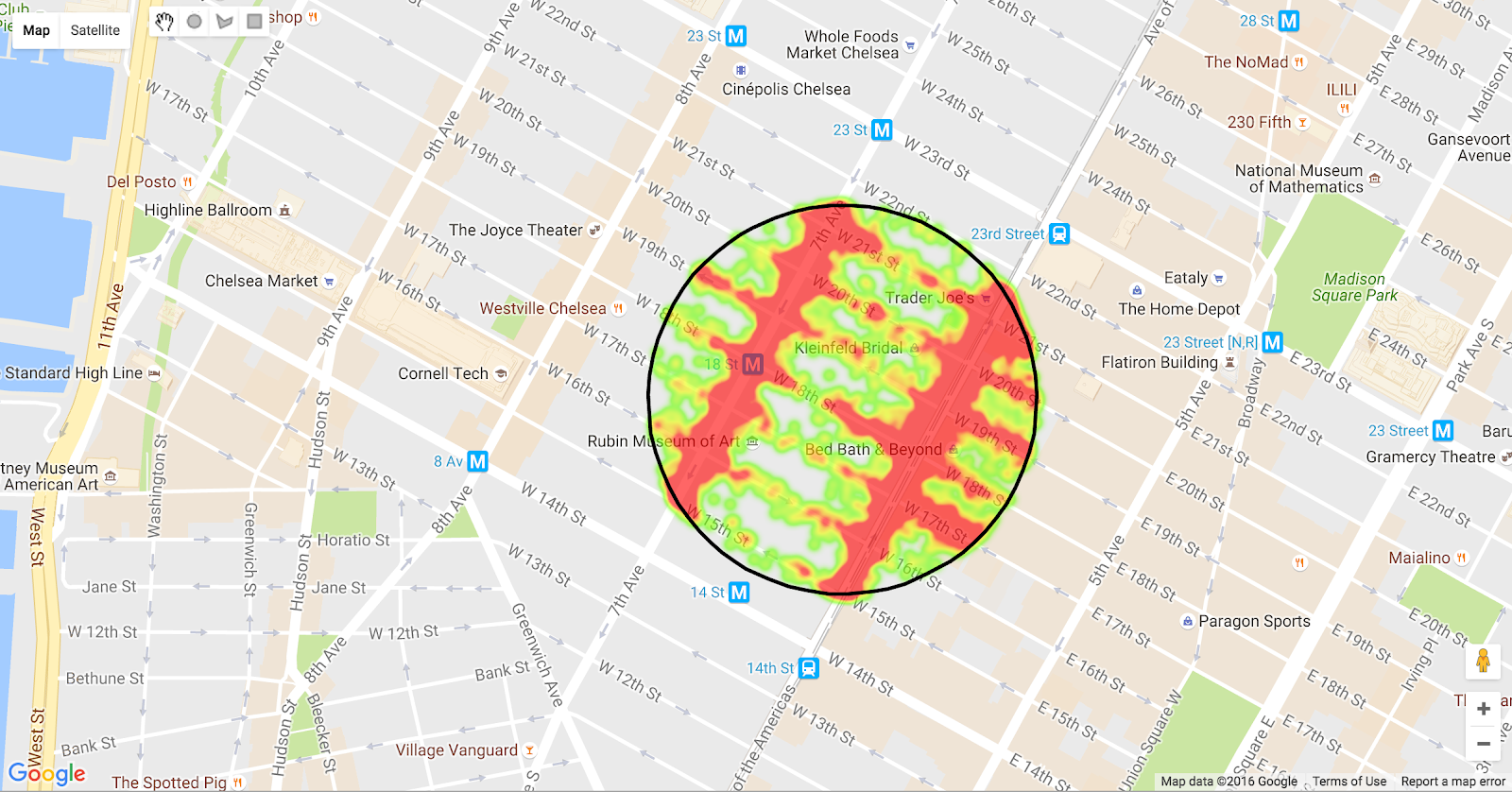
2016'da Empire State Binası'nın çevresindeki tüm gel-al servislerdeki düşüşlerin dağılımını gösteren ısı haritasını burada bulabilirsiniz. Özellikle Times Square'in çevresinde ve 23. ve 14. sokaklar arasında 5. Cadde boyunca yer alan büyük kalabalık bölgeleri (kırmızı bloblar) görebilirsiniz. Bu yakınlaştırma düzeyinde gösterilmeyen diğer yüksek yoğunluklu yerler arasında La Guardia ve JFK havalimanları, World Trade Center ve Pil Park vardır.

Temel haritayı biçimlendirme
Maps JavaScript API'yi kullanarak bir Google Haritası oluşturduğunuzda, harita stilini bir JSON nesnesi kullanarak ayarlayabilirsiniz. Veri görselleştirmelerinde, haritadaki renklerin kapatılması yararlı olabilir. mapstyle.withgoogle.com adresinden Google Haritalar API Stil Sihirbazı'nı kullanarak harita stilleri oluşturup deneyebilirsiniz.
Bir harita nesnesini ilk başlatırken veya daha sonra herhangi bir zamanda bir harita stili ayarlayabilirsiniz. initMap() işlevine nasıl özel stil ekleyeceğiniz aşağıda açıklanmıştır:
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.744593, lng: -73.990370}, // Manhattan, New York.
zoom: 12,
styles: [
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
});
setUpDrawingTools();
}
Aşağıdaki örnek stilde, önemli noktalar etiketlerini içeren gri tonlamalı harita gösterilmektedir.
[
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#bdbdbd"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#dadada"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#c9c9c9"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
]
Kullanıcıya geri bildirim verme
BigQuery genellikle saniyeler içinde yanıt verir ancak bazen sorgu çalışırken kullanıcıya bir şeyin gerçekleştiğini göstermek yararlıdır.
Web sayfanıza, checkJobStatus() işlevinin yanıtını gösteren bir kullanıcı arayüzü ve sorgunun devam ettiğini gösteren animasyonlu bir grafik ekleyin.
Gösterebileceğiniz bilgiler arasında sorgu süresi, döndürülen veri miktarı ve işlenen veri miktarı bulunur.
Sayfada, bir sorgu tarafından döndürülen satır sayısını, sorgunun yapıldığı süreyi ve işlenen veri miktarını gösterecek bir panel oluşturmak için <div> haritasından sonra birkaç HTML ekleyin.
<div id="menu">
<div id="stats">
<h3>Statistics:</h3>
<table>
<tr>
<td>Total Locations:</td><td id="rowCount"> - </td>
</tr>
<tr>
<td>Query Execution:</td><td id="duration"> - </td>
</tr>
<tr>
<td>Data Processed:</td><td id="bytes"> - </td>
</tr>
</table>
</div>
</div>
Bu panelin görünümü ve konumu CSS tarafından kontrol edilir. Paneli, sayfanın sol üst köşesinde harita türü düğmelerinin ve çizim araç çubuğunun altına yerleştirmek için CSS'yi ekleyin.
#menu {
position: absolute;
background: rgba(255, 255, 255, 0.8);
z-index: 1000;
top: 50px;
left: 10px;
padding: 15px;
}
#menu h1 {
margin: 0 0 10px 0;
font-size: 1.75em;
}
#menu div {
margin: 5px 0px;
}
Animasyonlu grafik sayfaya eklenebilir ancak gerekli olana kadar gizlenebilir ve bir BigQuery işi çalışırken göstermek için kullanılan bazı JavaScript ve CSS kodlarından oluşur.
Animasyonlu bir grafik göstermek için HTML ekleyin. Kod deposundaki img klasöründe loader.gif adlı bir resim dosyası var.
<img id="spinner" src="img/loader.gif">
Resmi konumlandırmak için gereken CSS'yi ekleyin ve gereken şekilde varsayılan olarak gizleyin.
#spinner {
position: absolute;
top: 50%;
left: 50%;
margin-left: -32px;
margin-top: -32px;
opacity: 0;
z-index: -1000;
}
Son olarak, durum panelini güncellemek için bir JavaScript ekleyin ve bir sorgu çalışırken grafiği gösterin veya gizleyin. Mevcut bilgilere bağlı olarak paneli güncellemek için response nesnesini kullanabilirsiniz.
Mevcut bir işi kontrol ederken kullanabileceğiniz bir response.statistics özelliği bulunur. İş tamamlandığında response.totalRows ve response.totalBytesProcessed özelliklerine erişebilirsiniz. Aşağıdaki kod örneğinde gösterildiği gibi, kullanıcının görüntüleme için milisaniye cinsinden ve bayt cinsinden gigabayta dönüştürmesi faydalıdır.
function updateStatus(response){
if(response.statistics){
let durationMs = response.statistics.endTime - response.statistics.startTime;
let durationS = durationMs/1000;
let suffix = (durationS ==1) ? '':'s';
let durationTd = document.getElementById("duration");
durationTd.innerHTML = durationS + ' second' + suffix;
}
if(response.totalRows){
let rowsTd = document.getElementById("rowCount");
rowsTd.innerHTML = response.totalRows;
}
if(response.totalBytesProcessed){
let bytesTd = document.getElementById("bytes");
bytesTd.innerHTML = (response.totalBytesProcessed/1073741824) + ' GB';
}
}
checkJobStatus() çağrısına yanıt verildiğinde ve sorgu sonuçları getirildiğinde bu yöntemi çağırın. Örneğin:
// Poll a job to see if it has finished executing.
function checkJobStatus(jobId){
let request = gapi.client.bigquery.jobs.get({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
//Show progress to the user
updateStatus(response);
if (response.status.errorResult){
// Handle any errors.
console.log(response.status.error);
return;
}
if (response.status.state == 'DONE'){
// Get the results.
clearTimeout(jobCheckTimer);
getQueryResults(jobId);
return;
}
// Not finished, check again in a moment.
jobCheckTimer = setTimeout(checkJobStatus, 500, [jobId]);
});
}
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
updateStatus(response);
})
}
Animasyonlu grafiği açıp kapatmak için işlevi ekleyin. Bu işlev, kendisine iletilen herhangi bir HTML DOM Öğesinin opaklığını açar/kapatır.
function fadeToggle(obj){
if(obj.style.opacity==1){
obj.style.opacity = 0;
setTimeout(() => {obj.style.zIndex = -1000;}, 1000);
} else {
obj.style.zIndex = 1000;
obj.style.opacity = 1;
}
}
Son olarak, bir sorguyu işlemeden önce ve sorgu sonucu BigQuery'den aldıktan sonra bu yöntemi çağırın.
Bu kod, kullanıcı bir dikdörtgen çizmeyi bitirdiğinde fadeToggle işlevini çağırır.
drawingManager.addListener('rectanglecomplete', rectangle => {
//show an animation to indicate that something is happening.
fadeToggle(document.getElementById('spinner'));
rectangleQuery(rectangle.getBounds());
});
Sorgu yanıtı alındığında, animasyonlu grafiği gizlemek için fadeToggle() çağrısını tekrar yapın.
// When a BigQuery job has completed, fetch the results.
function getQueryResults(jobId){
let request = gapi.client.bigquery.jobs.getQueryResults({
'projectId': billingProjectId,
'jobId': jobId
});
request.execute(response => {
doHeatMap(response.result.rows);
//hide the animation.
fadeToggle(document.getElementById('spinner'));
updateStatus(response);
})
}
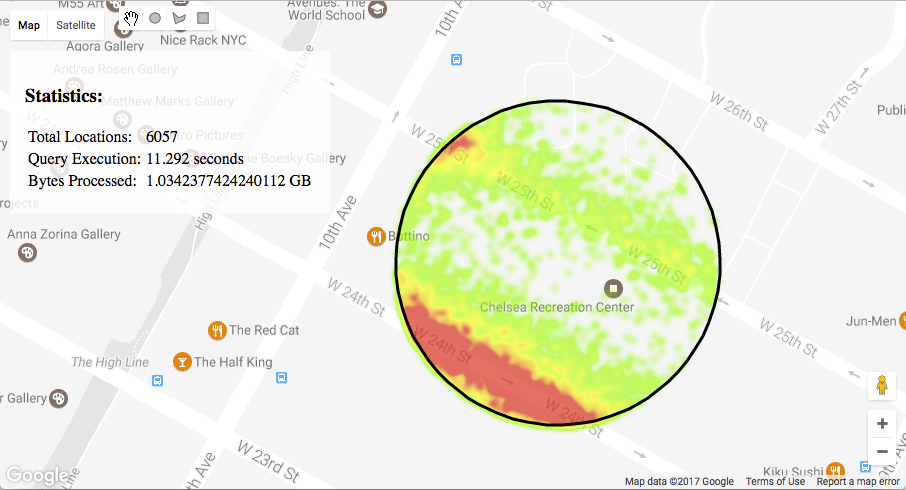
Sayfa şunun gibi görünmelidir.

step8/map.html adresindeki tam örneğe göz atın.
14. Dikkate Alınması Gereken Noktalar
Çok Fazla İşaretçi
Çok büyük tablolar üzerinde çalışıyorsanız sorgunuz bir haritada verimli bir şekilde görüntülenemeyecek kadar çok satır döndürebilir. Bir WHERE ifadesi veya LIMIT ifadesi ekleyerek sonuçları sınırlandırın.
Çok sayıda işaretçi çizmek haritayı okunamaz hale getirebilir. Yoğunluğu göstermek için HeatmapLayer veya küme başına tek bir simge kullanarak birçok veri noktasının nerede olduğunu gösteren küme işaretçileri kullanabilirsiniz. Daha fazla ayrıntı için İşaretçi Kümeleme eğitimini inceleyin.
Sorguları Optimize Etme
BigQuery, tablonun tamamını her sorguyla tarar. BigQuery kota kullanımınızı optimize etmek için sorgunuzda yalnızca ihtiyaç duyduğunuz sütunları seçin.
Enlem ve boylamı dizeler yerine kayan nokta olarak depoluyorsanız sorgular daha hızlı tamamlanır.
İlginç Sonuçları Dışa Aktar
Buradaki örneklerde, son kullanıcının BigQuery tablosunda kimlik doğrulaması gerçekleştirilir. Bu da her kullanım alanına uygun değildir. İlginç bazı kalıplar keşfettiğinizde, BigQuery'den sonuçları dışa aktarıp Google Haritalar Veri Katmanı'nı kullanarak statik bir veri kümesi oluşturarak bunları daha geniş bir kitleyle paylaşmak daha kolay olabilir.
Sıkıcı Yasal Bit
Google Haritalar Platformu Hizmet Şartları'nı aklınızda bulundurun. Google Haritalar Platformu fiyatlandırması hakkında daha fazla bilgi için online belgeleri inceleyin.
Daha Fazla Veriyle Oynayın!
BigQuery'de, 2009-2016 dönemine ait New York Taksisi veri kümeleri, Uber ve Lyft NYC gezi verileri ve GDELT veri kümeleri gibi çeşitli enlem ve boylam sütunları bulunur.
15. Tebrikler!
Bunun, BigQuery tablolarıyla ilgili bazı coğrafi sorgularda hızlı bir şekilde çalışmaya başlamanıza yardımcı olacağını umuyoruz. Böylece, kalıpları keşfedebilir ve bir Google Haritasında görselleştirebilirsiniz. Harita çalışmalarınızda başarılar dileriz!
Sonraki adım
Google Haritalar Platformu veya BigQuery hakkında daha fazla bilgi edinmek istiyorsanız aşağıdaki önerilere göz atın.
Google'ın sunucusuz, petabayt ölçeğinde veri ambarı hizmeti hakkında daha fazla bilgi edinmek için BigQuery nedir? başlıklı makaleye göz atın.
BigQuery API'yi kullanarak basit bir uygulama oluşturma başlıklı "Nasıl yapılır?" kılavuzuna göz atın.
Google Haritalar'da şekil çizmek için kullanıcı etkileşimini etkinleştirme hakkında daha fazla bilgi edinmek üzere çizim kitaplığı için geliştirici kılavuzuna bakın.
Google Haritalar'da verileri görselleştirmenin diğer yollarına göz atın.
Diğer Google API'lerine erişmek için Client API'yi kullanma ile ilgili temel kavramları anlamak için JavaScript Client AP için Başlangıç kılavuzuI'ne bakın.