1. আপনি শুরু করার আগে
এই কোডল্যাব আপনাকে শেখায় কিভাবে আপনার অ্যাপের সাথে Android এর জন্য Places SDK-কে একীভূত করতে হয় এবং প্রতিটি Places SDK বৈশিষ্ট্যগুলি ব্যবহার করতে হয়৷

পূর্বশর্ত
- কোটলিন এবং অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
আপনি কি শিখবেন
- কোটলিন এক্সটেনশন সহ Android এর জন্য স্থান SDK কিভাবে ইনস্টল করবেন।
- একটি নির্দিষ্ট স্থানের জন্য স্থানের বিবরণ কীভাবে লোড করবেন।
- কীভাবে আপনার অ্যাপে একটি স্থান স্বয়ংসম্পূর্ণ উইজেট যোগ করবেন।
- ডিভাইসের বর্তমানে রিপোর্ট করা অবস্থানের উপর ভিত্তি করে বর্তমান স্থানটি কীভাবে লোড করবেন।
আপনি কি প্রয়োজন হবে
এই কোডল্যাবটি সম্পূর্ণ করতে, আপনার নিম্নলিখিত অ্যাকাউন্ট, পরিষেবা এবং সরঞ্জামগুলির প্রয়োজন হবে:
- বিলিং সক্ষম সহ একটি Google অ্যাকাউন্ট।
- অ্যান্ড্রয়েড স্টুডিও বাম্বলবি বা উচ্চতর।
- অ্যান্ড্রয়েড স্টুডিওতে ইনস্টল করা Google Play পরিষেবা ।
- একটি অ্যান্ড্রয়েড ডিভাইস বা একটি অ্যান্ড্রয়েড এমুলেটর যা অ্যান্ড্রয়েড 8 বা উচ্চতর ভিত্তিক Google API প্ল্যাটফর্ম চালায় (ইনস্টলেশন ধাপের জন্য অ্যান্ড্রয়েড এমুলেটরে অ্যাপগুলি চালান দেখুন)।
2. সেট আপ করুন
নীচের সক্রিয়করণ পদক্ষেপের জন্য, Android এর জন্য Places API এবং Maps SDK সক্ষম করুন৷
Google Maps প্ল্যাটফর্ম সেট আপ করুন
আপনার যদি ইতিমধ্যেই একটি Google ক্লাউড প্ল্যাটফর্ম অ্যাকাউন্ট না থাকে এবং বিলিং সক্ষম করা একটি প্রকল্প থাকে, তাহলে অনুগ্রহ করে একটি বিলিং অ্যাকাউন্ট এবং একটি প্রকল্প তৈরি করতে Google মানচিত্র প্ল্যাটফর্মের সাথে শুরু করা নির্দেশিকাটি দেখুন৷
- ক্লাউড কনসোলে , প্রকল্পের ড্রপ-ডাউন মেনুতে ক্লিক করুন এবং এই কোডল্যাবের জন্য আপনি যে প্রকল্পটি ব্যবহার করতে চান সেটি নির্বাচন করুন।

- Google ক্লাউড মার্কেটপ্লেসে এই কোডল্যাবের জন্য প্রয়োজনীয় Google মানচিত্র প্ল্যাটফর্ম API এবং SDK সক্ষম করুন৷ এটি করতে, এই ভিডিও বা এই ডকুমেন্টেশনের ধাপগুলি অনুসরণ করুন৷
- ক্লাউড কনসোলের শংসাপত্র পৃষ্ঠায় একটি API কী তৈরি করুন। আপনি এই ভিডিও বা এই ডকুমেন্টেশনের ধাপগুলি অনুসরণ করতে পারেন। Google মানচিত্র প্ল্যাটফর্মের সমস্ত অনুরোধের জন্য একটি API কী প্রয়োজন৷
3. দ্রুত শুরু
যত তাড়াতাড়ি সম্ভব আপনাকে শুরু করতে, এই কোডল্যাবের সাথে আপনাকে অনুসরণ করতে সাহায্য করার জন্য স্টার্টার কোড ডাউনলোড করুন। সমাধানে ঝাঁপ দিতে আপনাকে স্বাগত জানাই, কিন্তু আপনি যদি এটি নিজে তৈরি করার জন্য সমস্ত পদক্ষেপগুলি অনুসরণ করতে চান তবে পড়তে থাকুন।
- আপনি যদি
gitইনস্টল করে থাকেন তবে সংগ্রহস্থল ক্লোন করুন।
git clone https://github.com/googlemaps/codelab-places-101-android-kotlin.git
বিকল্পভাবে, সোর্স কোড ডাউনলোড করতে এই বোতামটি ক্লিক করুন।
- কোডটি ডাউনলোড করার পরে, অ্যান্ড্রয়েড স্টুডিওতে
/starterডিরেক্টরির মধ্যে পাওয়া প্রকল্পটি খুলুন। এই প্রজেক্টে মৌলিক ফাইল কাঠামো অন্তর্ভুক্ত রয়েছে যা আপনাকে কোডল্যাব সম্পূর্ণ করতে হবে। আপনার যা কিছুর সাথে কাজ করতে হবে তা/starterডিরেক্টরিতে অবস্থিত।
আপনি যদি সম্পূর্ণ সমাধান কোড চলমান দেখতে চান, আপনি /solution ডিরেক্টরিতে সম্পূর্ণ কোডটি দেখতে পারেন।
4. প্রকল্পে আপনার API কী যোগ করুন
এই বিভাগটি বর্ণনা করে কিভাবে আপনার API কী সংরক্ষণ করতে হয় যাতে এটি আপনার অ্যাপ দ্বারা নিরাপদে উল্লেখ করা যায়। আপনার সংস্করণ নিয়ন্ত্রণ সিস্টেমে আপনার API কী চেক করা উচিত নয়, তাই আমরা এটিকে secrets.properties ফাইলে সংরক্ষণ করার পরামর্শ দিই, যা আপনার প্রকল্পের মূল ডিরেক্টরির স্থানীয় অনুলিপিতে স্থাপন করা হবে। secrets.properties ফাইল সম্পর্কে আরও তথ্যের জন্য, Gradle বৈশিষ্ট্য ফাইলগুলি দেখুন।
এই কাজটি স্ট্রীমলাইন করতে, আমরা আপনাকে Android এর জন্য সিক্রেটস গ্রেডল প্লাগইন ব্যবহার করার পরামর্শ দিই।
আপনার Google মানচিত্র প্রকল্পে Android এর জন্য Secrets Gradle Plugin ইনস্টল করতে:
- অ্যান্ড্রয়েড স্টুডিওতে, আপনার শীর্ষ-স্তরের
build.gradle.ktsবাbuild.gradleফাইল খুলুন এবংbuildscriptঅধীনেdependenciesউপাদানে নিম্নলিখিত কোডটি যোগ করুন।
build.gradle.kts ব্যবহার করলে, যোগ করুন:
buildscript {
dependencies {
classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1")
}
}
build.gradle ব্যবহার করলে, যোগ করুন:
buildscript {
dependencies {
classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1"
}
}
- আপনার মডিউল-স্তরের
build.gradle.ktsবাbuild.gradleফাইল খুলুন এবংpluginsউপাদানে নিম্নলিখিত কোড যোগ করুন।
build.gradle.kts ব্যবহার করলে, যোগ করুন:
plugins {
// ...
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin")
}
build.gradle ব্যবহার করলে, যোগ করুন:
plugins {
// ...
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
}
- আপনার মডিউল-স্তরের
build.gradle.ktsবাbuild.gradleফাইলে, নিশ্চিত করুন যেtargetSdkএবংcompileSdk34-এ সেট করা আছে। - ফাইলটি সংরক্ষণ করুন এবং Gradle এর সাথে আপনার প্রকল্প সিঙ্ক করুন ।
- আপনার শীর্ষ-স্তরের ডিরেক্টরিতে
secrets.propertiesফাইলটি খুলুন এবং তারপরে নিম্নলিখিত কোডটি যোগ করুন। আপনার API কী দিয়েYOUR_API_KEYপ্রতিস্থাপন করুন। এই ফাইলে আপনার কী সংরক্ষণ করুন কারণsecrets.propertiesএকটি সংস্করণ নিয়ন্ত্রণ সিস্টেমে চেক করা থেকে বাদ দেওয়া হয়েছে৷
PLACES_API_KEY=YOUR_API_KEY
- ফাইলটি সংরক্ষণ করুন।
- আপনার শীর্ষ-স্তরের ডিরেক্টরিতে
local.defaults.propertiesফাইল তৈরি করুন,secrets.propertiesফাইলের মতো একই ফোল্ডার, এবং তারপরে নিম্নলিখিত কোডটি যোগ করুন।
PLACES_API_KEY=DEFAULT_API_KEY
এই ফাইলটির উদ্দেশ্য হল API কীটির জন্য একটি ব্যাকআপ অবস্থান প্রদান করা যদি secrets.properties ফাইলটি না পাওয়া যায় যাতে বিল্ডগুলি ব্যর্থ না হয়৷ এটি ঘটতে পারে যদি আপনি একটি সংস্করণ নিয়ন্ত্রণ সিস্টেম থেকে অ্যাপটিকে ক্লোন করেন যা secrets.properties বাদ দেয় এবং আপনি এখনও আপনার API কী প্রদান করার জন্য স্থানীয়ভাবে একটি secrets.properties ফাইল তৈরি করেননি।
- ফাইলটি সংরক্ষণ করুন।
- অ্যান্ড্রয়েড স্টুডিওতে, আপনার মডিউল-স্তরের
build.gradle.ktsবাbuild.gradleফাইল খুলুন এবংsecretsসম্পত্তি সম্পাদনা করুন।secretsসম্পত্তি বিদ্যমান না থাকলে, এটি যোগ করুন।
secrets.properties এ propertiesFileName সেট করতে প্লাগইনের বৈশিষ্ট্যগুলি সম্পাদনা করুন, defaultPropertiesFileName to local.defaults.properties সেট করুন এবং অন্য কোনো বৈশিষ্ট্য সেট করুন।
secrets {
// Optionally specify a different file name containing your secrets.
// The plugin defaults to "local.properties"
propertiesFileName = "secrets.properties"
// A properties file containing default secret values. This file can be
// checked in version control.
defaultPropertiesFileName = "local.defaults.properties"
}
5. Android এর জন্য Places SDK ইনস্টল করুন৷
এই বিভাগে, আপনি আপনার অ্যাপের নির্ভরতাগুলিতে Android এর জন্য স্থান SDK যোগ করুন।
- এখন যেহেতু আপনার API কী অ্যাপের ভিতরে অ্যাক্সেস করা যেতে পারে, আপনার অ্যাপের
build.gradleফাইলে Android নির্ভরতার জন্য Places SDK যোগ করুন।
Android এর জন্য Places SDK-এর নির্ভরতা যোগ করতে আপনার অ্যাপ-স্তরের build.gradle ফাইলটি পরিবর্তন করুন:
অ্যাপ-লেভেল build.gradle
dependencies {
// Dependency to include Places SDK for Android
implementation 'com.google.android.libraries.places:places:3.4.0'
}
- অ্যাপটি চালান।
আপনার এখন একটি খালি স্ক্রীন সহ একটি অ্যাপ দেখতে হবে। তিনটি ডেমো দিয়ে এই স্ক্রীনটি পপুলেট করা চালিয়ে যান।
6. প্লেসেস অ্যান্ড্রয়েড কেটিএক্স ইনস্টল করুন
এক বা একাধিক Google মানচিত্র প্ল্যাটফর্ম অ্যান্ড্রয়েড SDK ব্যবহার করে Kotlin অ্যাপ্লিকেশানগুলির জন্য, Kotlin এক্সটেনশন (KTX) লাইব্রেরিগুলি আপনাকে কোরটিন, এক্সটেনশন বৈশিষ্ট্য/ফাংশন এবং আরও অনেক কিছুর মতো Kotlin ভাষার বৈশিষ্ট্যগুলির সুবিধা নিতে দেয়৷ প্রতিটি Google Maps SDK-এর একটি সংশ্লিষ্ট KTX লাইব্রেরি রয়েছে যা নীচে দেখানো হয়েছে:

এই টাস্কে, আপনার অ্যাপে Kotlin-নির্দিষ্ট ভাষার বৈশিষ্ট্যগুলি ব্যবহার করতে Places Android KTX লাইব্রেরি ব্যবহার করুন।
প্লেস অ্যান্ড্রয়েড কেটিএক্স নির্ভরতা যোগ করুন
Kotlin-নির্দিষ্ট বৈশিষ্ট্যগুলির সুবিধা নিতে, আপনার অ্যাপ-স্তরের build.gradle ফাইলে এই SDK-এর জন্য সংশ্লিষ্ট KTX লাইব্রেরি অন্তর্ভুক্ত করুন।
build.gradle
dependencies {
// ...
// Places SDK for Android KTX Library
implementation 'com.google.maps.android:places-ktx:3.1.1'
}
7. স্থান ক্লায়েন্ট শুরু করুন
আবেদনের সুযোগের জন্য স্থান SDK শুরু করুন
app/src/main/java/com/google/codelabs/maps/placesdemo ফোল্ডারের DemoApplication.kt ফাইলের মধ্যে, Android এর জন্য Places SDK শুরু করুন। onCreate ফাংশনের শেষে নীচের লাইনগুলি পেস্ট করুন:
// Initialize the SDK with the Google Maps Platform API key
Places.initialize(this, BuildConfig.PLACES_API_KEY)
আপনি যখন আপনার অ্যাপ তৈরি করেন, তখন Android এর জন্য Secrets Gradle Plugin আপনার secrets.properties ফাইলের API কীটিকে BuildConfig.PLACES_API_KEY হিসাবে উপলব্ধ করে।
ম্যানিফেস্টে অ্যাপ্লিকেশন ফাইল যোগ করুন
যেহেতু আপনি DemoApplication মাধ্যমে Application প্রসারিত করেছেন, তাই আপনাকে ম্যানিফেস্ট আপডেট করতে হবে। app/src/main এ অবস্থিত AndroidManifest.xml ফাইলের application উপাদানটিতে android:name প্রপার্টি যোগ করুন:
<application
android:name=".DemoApplication"
...
</application>
এই কোডটি src/main/java/com/google/codelabs/maps/placesdemo/ ফোল্ডারে DemoApplication ক্লাসে অ্যাপ্লিকেশন ম্যানিফেস্টকে নির্দেশ করে।
8. স্থানের বিবরণ আনুন
একটি বিশদ স্ক্রিন তৈরি করুন
একটি খালি LinearLayout সহ একটি activity_details.xml লেআউট app/src/main/res/layout/ ফোল্ডারে উপলব্ধ। <LinearLayout> বন্ধনীগুলির মধ্যে নিম্নলিখিত কোড যোগ করে রৈখিক বিন্যাসটি পপুলেট করুন।
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/details_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/details_input_hint"
android:text="@string/details_input_default" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/details_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_details" />
<TextView
android:id="@+id/details_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:textIsSelectable="true" />
এই কোডটি একটি টেক্সট ইনপুট ক্ষেত্র যোগ করে যেখানে ব্যবহারকারী যেকোন প্লেস আইডি লিখতে পারে বা প্রদত্ত ডিফল্ট ব্যবহার করতে পারে, স্থানের বিশদ অনুরোধ শুরু করার জন্য একটি বোতাম এবং প্রতিক্রিয়া থেকে তথ্য প্রদর্শন করার জন্য একটি টেক্সটভিউ। সংশ্লিষ্ট স্ট্রিংগুলি আপনার জন্য src/main/res/values/strings.xml ফাইলে সংজ্ঞায়িত করা হয়েছে।
একটি বিস্তারিত কার্যকলাপ তৈরি করুন
-
src/main/java/com/google/codelabs/maps/placesdemo/ফোল্ডারে একটিDetailsActivity.ktফাইল তৈরি করুন এবং এটিকে আপনার তৈরি করা লেআউটের সাথে যুক্ত করুন৷ ফাইলটিতে এই কোডটি পেস্ট করুন:
@ExperimentalCoroutinesApi
class DetailsActivity : AppCompatActivity() {
private lateinit var placesClient: PlacesClient
private lateinit var detailsButton: Button
private lateinit var detailsInput: TextInputEditText
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_details)
// Set up view objects
detailsInput = findViewById(R.id.details_input)
detailsButton = findViewById(R.id.details_button)
responseView = findViewById(R.id.details_response_content)
val apiKey = BuildConfig.PLACES_API_KEY
// Log an error if apiKey is not set.
if (apiKey.isEmpty() || apiKey == "DEFAULT_API_KEY") {
Log.e(TAG, "No api key")
finish()
return
}
}
}
- এই কার্যকলাপের সাথে ব্যবহারের জন্য একটি স্থান ক্লায়েন্ট তৈরি করুন।
onCreateফাংশনে API কী চেক করতে কোডের পরে এই কোডটি পেস্ট করুন।
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
- স্থান ক্লায়েন্ট সেট আপ করার পরে, বোতামে একটি ক্লিক শ্রোতা সংযুক্ত করুন।
onCreateফাংশনে Places ক্লায়েন্ট তৈরির পরে এই কোডটি আটকান।
// Upon button click, fetch and display the Place Details
detailsButton.setOnClickListener { button ->
button.isEnabled = false
val placeId = detailsInput.text.toString()
val placeFields = listOf(
Place.Field.NAME,
Place.Field.ID,
Place.Field.LAT_LNG,
Place.Field.ADDRESS
)
lifecycleScope.launch {
try {
val response = placesClient.awaitFetchPlace(placeId, placeFields)
responseView.text = response.prettyPrint()
} catch (e: Exception) {
e.printStackTrace()
responseView.text = e.message
}
button.isEnabled = true
}
}
এই কোডটি ইনপুট ক্ষেত্রে প্রবেশ করা প্লেস আইডি পুনরুদ্ধার করে, স্থানটির জন্য কোন ক্ষেত্রগুলিকে অনুরোধ করতে হবে তা সংজ্ঞায়িত করে, একটি FetchPlaceRequest তৈরি করে, কাজটি শুরু করে এবং সাফল্য বা ব্যর্থতার কথা শোনে। অনুরোধ সফল হলে, ফাংশন অনুরোধ করা বিবরণ সহ TextView পপুলেট করে।
ম্যানিফেস্টে বিস্তারিত কার্যকলাপ যোগ করুন
app/src/main এ অবস্থিত AndroidManifest.xml ফাইলে <application> উপাদানের সন্তান হিসেবে DetailsActivity জন্য একটি <activity> উপাদান যোগ করুন:
<activity android:name=".DetailsActivity" android:label="@string/details_demo_title" />
ডেমো মেনুতে বিস্তারিত কার্যকলাপ যোগ করুন
হোম স্ক্রিনে উপলব্ধ ডেমো তালিকাভুক্ত করার জন্য একটি খালি Demo মডিউল প্রদান করা হয়েছে। এখন আপনি একটি স্থানের বিবরণ কার্যকলাপ তৈরি করেছেন, এই কোড সহ src/main/java/com/google/codelabs/maps/placesdemo/ ফোল্ডারের Demo.kt ফাইলে এটি যোগ করুন:
DETAILS_FRAGMENT_DEMO(
R.string.details_demo_title,
R.string.details_demo_description,
DetailsActivity::class.java
),
সংশ্লিষ্ট স্ট্রিংগুলি src/main/res/values/strings.xml ফাইলে সংজ্ঞায়িত করা হয়েছে।
MainActivity.kt পরিদর্শন করুন এবং পর্যবেক্ষণ করুন যে এটি একটি ListView তৈরি করে যা Demo মডিউলের বিষয়বস্তুর মাধ্যমে পুনরাবৃত্তি করে পপুলেট করা হয়। যদি ব্যবহারকারী তালিকার একটি আইটেম ট্যাপ করে, ক্লিক শ্রোতা সংশ্লিষ্ট কার্যকলাপ খোলে।
অ্যাপটি চালান
- অ্যাপটি চালান। এইবার আপনার তালিকায় একটি আইটেম দেখতে হবে যা স্থানের বিবরণ ডেমো উপস্থাপন করে।
- স্থানের বিবরণ পাঠ্যটিতে আলতো চাপুন। আপনি একটি ইনপুট ক্ষেত্র এবং বোতাম দিয়ে তৈরি ভিউ দেখতে পাবেন।
- "বিশদ পান" বোতামে আলতো চাপুন। আপনি যদি ডিফল্ট প্লেস আইডি ব্যবহার করেন, তাহলে ছবি 1-এ দেখানো জায়গার নাম, ঠিকানা এবং মানচিত্রের স্থানাঙ্কগুলি প্রদর্শিত হবে।

চিত্র 1. অবস্থানের বিশদ কার্যকলাপ প্রতিক্রিয়া প্রদর্শন সহ।
9. স্থান স্বয়ংসম্পূর্ণ যোগ করুন
একটি স্বয়ংসম্পূর্ণ স্ক্রিন তৈরি করুন
একটি খালি LinearLayout সহ একটি activity_autocomplete.xml লেআউট app/src/main/res/layout/ ফোল্ডারে প্রদান করা হয়েছে। <LinearLayout> বন্ধনীর মধ্যে এই কোড যোগ করে রৈখিক বিন্যাস পপুলেট করুন।
<androidx.fragment.app.FragmentContainerView
android:id="@+id/autocomplete_fragment"
android:background="@android:color/white"
android:name="com.google.android.libraries.places.widget.AutocompleteSupportFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/autocomplete_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:textIsSelectable="true" />
এই কোডটি একটি AutocompleteSupportFragment উইজেট এবং প্রতিক্রিয়া থেকে তথ্য প্রদর্শন করার জন্য একটি টেক্সটভিউ যোগ করে। সংশ্লিষ্ট স্ট্রিংগুলি src/main/res/values/strings.xml ফাইলে সংজ্ঞায়িত করা হয়েছে।
একটি স্বয়ংসম্পূর্ণ কার্যকলাপ তৈরি করুন
-
src/main/java/com/google/codelabs/maps/placesdemo/ফোল্ডারে একটিAutocompleteActivity.ktফাইল তৈরি করুন এবং এই কোড দিয়ে এটি সংজ্ঞায়িত করুন:
@ExperimentalCoroutinesApi
class AutocompleteActivity : AppCompatActivity() {
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_autocomplete)
// Set up view objects
responseView = findViewById(R.id.autocomplete_response_content)
val autocompleteFragment =
supportFragmentManager.findFragmentById(R.id.autocomplete_fragment)
as AutocompleteSupportFragment
}
}
এই কোডটি আপনার লেআউট ফাইলে সংজ্ঞায়িত দৃশ্য এবং AutocompleteSupportFramgent সাথে কার্যকলাপকে যুক্ত করে।
- পরবর্তী, ব্যবহারকারী যখন প্লেস স্বয়ংসম্পূর্ণ দ্বারা উপস্থাপিত ভবিষ্যদ্বাণীগুলির একটি নির্বাচন করে তখন কী ঘটবে তা সংজ্ঞায়িত করুন৷
onCreateফাংশনের শেষে এই কোডটি যোগ করুন:
val placeFields: List<Place.Field> =
listOf(Place.Field.NAME, Place.Field.ID, Place.Field.ADDRESS, Place.Field.LAT_LNG)
autocompleteFragment.setPlaceFields(placeFields)
// Listen to place selection events
lifecycleScope.launchWhenCreated {
autocompleteFragment.placeSelectionEvents().collect { event ->
when (event) {
is PlaceSelectionSuccess -> {
val place = event.place
responseView.text = prettyPrintAutocompleteWidget(place, false)
}
is PlaceSelectionError -> Toast.makeText(
this@AutocompleteActivity,
"Failed to get place '${event.status.statusMessage}'",
Toast.LENGTH_SHORT
).show()
}
}
}
এই কোডটি সংজ্ঞায়িত করে যে কোন ক্ষেত্রগুলি স্থানের জন্য অনুরোধ করতে হবে, একটি স্থান নির্বাচন ইভেন্টের জন্য শোনে এবং সাফল্য বা ব্যর্থতার জন্য শোনে। অনুরোধ সফল হলে, ফাংশনটি স্থানের বিশদ বিবরণ সহ টেক্সটভিউকে পপুলেট করে। মনে রাখবেন যে স্থান স্বয়ংসম্পূর্ণ একটি স্থান বস্তু প্রদান করে; স্থান স্বয়ংসম্পূর্ণ উইজেট ব্যবহার করার সময় একটি পৃথক স্থান বিবরণ অনুরোধ করার কোন প্রয়োজন নেই.
ম্যানিফেস্টে স্বয়ংসম্পূর্ণ কার্যকলাপ যোগ করুন
app/src/main এ অবস্থিত AndroidManifest.xml ফাইলে <application> উপাদানের সন্তান হিসেবে AutocompleteActivity জন্য একটি <activity> উপাদান যোগ করুন:
<activity android:name=".AutocompleteActivity" android:label="@string/autocomplete_fragment_demo_title" />
ডেমো মেনুতে স্বয়ংসম্পূর্ণ কার্যকলাপ যোগ করুন
ঠিক আগের মতই, Demo মডিউলের তালিকায় যোগ করে হোম স্ক্রিনে প্লেস স্বয়ংসম্পূর্ণ ডেমো যোগ করুন। এখন আপনি একটি স্থান স্বয়ংসম্পূর্ণ কার্যকলাপ তৈরি করেছেন, এটি src/main/java/com/google/codelabs/maps/placesdemo/ ফোল্ডারে Demo.kt ফাইলে যোগ করুন। DETAILS_FRAGMENT_DEMO আইটেমের পরে অবিলম্বে এই কোডটি আটকান:
AUTOCOMPLETE_FRAGMENT_DEMO(
R.string.autocomplete_fragment_demo_title,
R.string.autocomplete_fragment_demo_description,
AutocompleteActivity::class.java
),
সংশ্লিষ্ট স্ট্রিংগুলি src/main/res/values/strings.xml ফাইলে সংজ্ঞায়িত করা হয়েছে।
অ্যাপটি চালান
- অ্যাপটি চালান। এই সময় আপনি হোম স্ক্রীন তালিকায় দুটি আইটেম দেখতে হবে.
- Place Autocomplete সারিতে ট্যাপ করুন। চিত্র 2-এ দেখানো হিসাবে আপনি একটি স্থান স্বয়ংসম্পূর্ণ ইনপুট পপ আপ দেখতে পাবেন।
- একটি জায়গার নাম লিখতে শুরু করুন। এটি একটি স্থাপনার নাম, একটি ঠিকানা বা একটি ভৌগলিক অঞ্চল হতে পারে৷ আপনি টাইপ করার সাথে সাথে ভবিষ্যদ্বাণী উপস্থাপন করা উচিত।
- ভবিষ্যদ্বাণীগুলির মধ্যে একটি নির্বাচন করুন। ভবিষ্যদ্বাণীগুলি অদৃশ্য হয়ে যাওয়া উচিত এবং টেক্সটভিউ এখন চিত্র 3-এ দেখানো হিসাবে নির্বাচিত স্থান সম্পর্কে বিশদ প্রদর্শন করা উচিত।

চিত্র 2. ব্যবহারকারী ইনপুট ক্ষেত্রে ট্যাপ করার পরে স্বয়ংসম্পূর্ণ কার্যকলাপ।

চিত্র 3. ব্যবহারকারী "নায়াগ্রা জলপ্রপাত" টাইপ এবং নির্বাচন করার পরে স্থানের বিবরণ প্রদর্শন করে স্বয়ংসম্পূর্ণ কার্যকলাপ।
10. ডিভাইসের বর্তমান স্থান পান
একটি বর্তমান স্থান স্ক্রীন তৈরি করুন
একটি খালি LinearLayout সহ একটি activity_current.xml লেআউট app/src/main/res/layout/ ফোল্ডারে প্রদান করা হয়েছে। <LinearLayout> বন্ধনীগুলির মধ্যে নিম্নলিখিত কোড যোগ করে রৈখিক বিন্যাসটি পপুলেট করুন।
<Button
android:id="@+id/current_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/current_button" />
<TextView
android:id="@+id/current_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:scrollbars = "vertical"
android:textIsSelectable="true" />
একটি বর্তমান স্থান কার্যকলাপ তৈরি করুন
-
src/main/java/com/google/codelabs/maps/placesdemo/ফোল্ডারে একটিCurrentPlaceActivity.ktফাইল তৈরি করুন এবং এই কোড দিয়ে এটি সংজ্ঞায়িত করুন:
@ExperimentalCoroutinesApi
class CurrentPlaceActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var placesClient: PlacesClient
private lateinit var currentButton: Button
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_current)
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
// Set view objects
currentButton = findViewById(R.id.current_button)
responseView = findViewById(R.id.current_response_content)
// Set listener for initiating Current Place
currentButton.setOnClickListener {
checkPermissionThenFindCurrentPlace()
}
}
}
এই কোডটি আপনার লেআউট ফাইলে সংজ্ঞায়িত দৃশ্যের সাথে কার্যকলাপকে যুক্ত করে। এটি বোতামটিতে ক্লিক করার সময় একটি ক্লিক লিসেনার যোগ করে ফাংশন checkPermissionThenFindCurrentPlace কে কল করার জন্য যখন বোতামটি ক্লিক করা হয়।
- সূক্ষ্ম অবস্থানের অনুমতি পরীক্ষা করতে
checkPermissionThenFindCurrentPlace()সংজ্ঞায়িত করুন এবং অনুমতির জন্য অনুরোধ করুন যদি এটি এখনও মঞ্জুর করা না হয়।onCreateফাংশনের পরে এই কোডটি পেস্ট করুন।
/**
* Checks that the user has granted permission for fine or coarse location.
* If granted, finds current Place.
* If not yet granted, launches the permission request.
* See https://developer.android.com/training/permissions/requesting
*/
private fun checkPermissionThenFindCurrentPlace() {
when {
(ContextCompat.checkSelfPermission(
this,
ACCESS_FINE_LOCATION
) == PackageManager.PERMISSION_GRANTED || ContextCompat.checkSelfPermission(
this,
ACCESS_COARSE_LOCATION
) == PackageManager.PERMISSION_GRANTED) -> {
// You can use the API that requires the permission.
findCurrentPlace()
}
shouldShowRequestPermissionRationale(ACCESS_FINE_LOCATION)
-> {
Log.d(TAG, "Showing permission rationale dialog")
// TODO: In an educational UI, explain to the user why your app requires this
// permission for a specific feature to behave as expected. In this UI,
// include a "cancel" or "no thanks" button that allows the user to
// continue using your app without granting the permission.
}
else -> {
// Ask for both the ACCESS_FINE_LOCATION and ACCESS_COARSE_LOCATION permissions.
ActivityCompat.requestPermissions(
this,
arrayOf(
ACCESS_FINE_LOCATION,
ACCESS_COARSE_LOCATION
),
PERMISSION_REQUEST_CODE
)
}
}
}
companion object {
private const val TAG = "CurrentPlaceActivity"
private const val PERMISSION_REQUEST_CODE = 9
}
-
checkPermissionThenFindCurrentPlaceফাংশনেরelseশাখা যখনrequestPermissionsকল করে, অ্যাপটি ব্যবহারকারীর কাছে একটি অনুমতি অনুরোধ ডায়ালগ উপস্থাপন করবে। ব্যবহারকারী যদি অ্যান্ড্রয়েড 12 এর চেয়ে কম ওএস চালিত একটি ডিভাইস চালান, তবে ব্যবহারকারী শুধুমাত্র সুনির্দিষ্ট (সূক্ষ্ম) অবস্থানের অনুমতি দিতে পারেন। ব্যবহারকারী যদি অ্যান্ড্রয়েড 12 বা উচ্চতর সংস্করণে চালিত একটি ডিভাইস ব্যবহার করেন, তাহলে চিত্র 4-এ দেখানো হিসাবে, তাদের সুনির্দিষ্ট (সূক্ষ্ম) অবস্থানের পরিবর্তে আনুমানিক (মোটা) অবস্থান প্রদানের বিকল্প দেওয়া হবে।

চিত্র 4. অ্যান্ড্রয়েড 12 বা উচ্চতর সংস্করণে চালিত একটি ডিভাইসে ব্যবহারকারীর অনুমতির অনুরোধ করা সুনির্দিষ্ট বা আনুমানিক অবস্থান প্রদানের বিকল্প উপস্থাপন করে।
ব্যবহারকারী সিস্টেম পারমিশন ডায়ালগে সাড়া দেওয়ার পরে, সিস্টেমটি আপনার অ্যাপের onRequestPermissionsResult বাস্তবায়নের জন্য আহ্বান জানায়। সিস্টেমটি অনুমতি ডায়ালগে ব্যবহারকারীর প্রতিক্রিয়া, সেইসাথে আপনার সংজ্ঞায়িত অনুরোধ কোডটি পাস করে। checkPermissionThenFindCurrentPlace এর নীচে নিম্নলিখিত কোডটি পেস্ট করে এই বর্তমান স্থান কার্যকলাপের সাথে সম্পর্কিত অবস্থানের অনুমতিগুলির জন্য অনুরোধ কোডটি পরিচালনা করতে onRequestPermissionResult ওভাররাইড করুন।
@SuppressLint("MissingPermission")
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>, grantResults: IntArray
) {
if (requestCode != PERMISSION_REQUEST_CODE) {
super.onRequestPermissionsResult(
requestCode,
permissions,
grantResults
)
return
} else if (
permissions.toList().zip(grantResults.toList())
.firstOrNull { (permission, grantResult) ->
grantResult == PackageManager.PERMISSION_GRANTED && (permission == ACCESS_FINE_LOCATION || permission == ACCESS_COARSE_LOCATION)
} != null
)
// At least one location permission has been granted, so proceed with Find Current Place
findCurrentPlace()
}
- একবার অনুমতি দেওয়া হলে, ফাংশন
findCurrentPlaceচলবে।onRequestPermissionsResultফাংশনের পরে এই কোড দিয়ে ফাংশনটি সংজ্ঞায়িত করুন।
/**
* Fetches a list of [PlaceLikelihood] instances that represent the Places the user is
* most likely to be at currently.
*/
@RequiresPermission(anyOf = [ACCESS_COARSE_LOCATION, ACCESS_FINE_LOCATION])
private fun findCurrentPlace() {
// Use fields to define the data types to return.
val placeFields: List<Place.Field> =
listOf(Place.Field.NAME, Place.Field.ID, Place.Field.ADDRESS, Place.Field.LAT_LNG)
// Call findCurrentPlace and handle the response (first check that the user has granted permission).
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) ==
PackageManager.PERMISSION_GRANTED ||
ContextCompat.checkSelfPermission(this, ACCESS_COARSE_LOCATION) ==
PackageManager.PERMISSION_GRANTED
) {
// Retrieve likely places based on the device's current location
currentButton.isEnabled = false
lifecycleScope.launch {
val response = placesClient.awaitFindCurrentPlace(placeFields)
responseView.text = response.prettyPrint()
// Enable scrolling on the long list of likely places
val movementMethod = ScrollingMovementMethod()
responseView.movementMethod = movementMethod
}
} else {
Log.d(TAG, "LOCATION permission not granted")
checkPermissionThenFindCurrentPlace()
}
}
এই কোডটি সম্ভাব্য স্থানগুলির জন্য কোন ক্ষেত্রগুলিকে অনুরোধ করতে হবে তা নির্ধারণ করে, একটি FindCurrentPlaceRequest তৈরি করে, কাজটি শুরু করে এবং অনুরোধ করা বিশদ সহ টেক্সটভিউ পূরণ করে৷
ম্যানিফেস্টে বর্তমান স্থান কার্যকলাপ যোগ করুন
app/src/main এ অবস্থিত AndroidManifest.xml ফাইলে <application> উপাদানের সন্তান হিসেবে CurrentPlaceActivity জন্য একটি <activity> উপাদান যোগ করুন:
<activity android:name=".CurrentPlaceActivity" android:label="@string/current_demo_title" />
ডেমো মেনুতে বর্তমান স্থান কার্যকলাপ যোগ করুন
ঠিক আগের মতোই, Demo মডিউলের তালিকায় এটিকে যুক্ত করে হোম স্ক্রিনে বর্তমান স্থানের ডেমো যোগ করুন। এখন আপনি একটি বর্তমান স্থান কার্যকলাপ তৈরি করেছেন, এটি src/main/java/com/google/codelabs/maps/placesdemo/ ফোল্ডারে Demo.kt ফাইলে যোগ করুন। AUTOCOMPLETE_FRAGMENT_DEMO আইটেমের পরে অবিলম্বে এই কোডটি আটকান:
CURRENT_FRAGMENT_DEMO(
R.string.current_demo_title,
R.string.current_demo_description,
CurrentPlaceActivity::class.java
),
সংশ্লিষ্ট স্ট্রিংগুলি src/main/res/values/strings.xml ফাইলে সংজ্ঞায়িত করা হয়েছে।
অ্যাপটি চালান
- অ্যাপটি চালান। এই সময় আপনি হোম স্ক্রীন তালিকায় তিনটি আইটেম দেখতে হবে.
- বর্তমান স্থান সারিতে আলতো চাপুন। আপনি পর্দায় একটি বোতাম দেখতে হবে.
- বোতামে ট্যাপ করুন। আপনি যদি আগে এই অ্যাপে অবস্থানের অনুমতি না দিয়ে থাকেন, তাহলে একটি অনুমতির অনুরোধ পপ আপ করা উচিত।
- ডিভাইসের অবস্থান অ্যাক্সেস করার জন্য অ্যাপটিকে অনুমতি দিন।
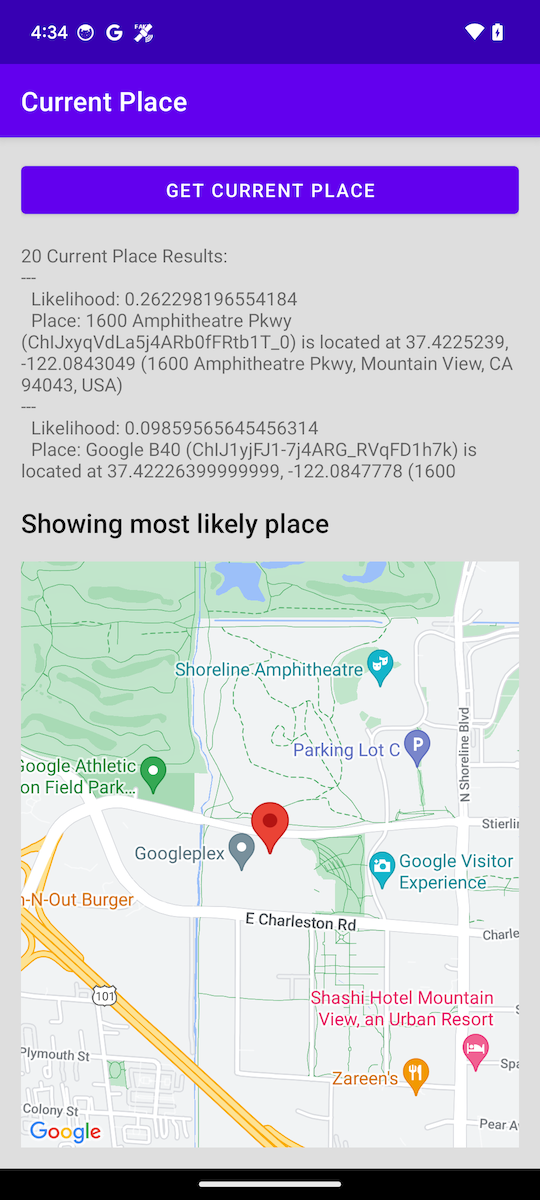
- আবার বোতামে আলতো চাপুন। এই সময়, 20টি পর্যন্ত কাছাকাছি স্থান এবং তাদের সম্ভাবনার একটি তালিকা প্রদর্শিত হওয়া উচিত, যেমন চিত্র 5 এ দেখানো হয়েছে।

চিত্র 5. বর্তমান স্থানটি ডিভাইসের রিপোর্ট করা অবস্থানের সাথে মিলে যাচ্ছে।
11. একটি মানচিত্রে বর্তমান স্থান প্রদর্শন করুন
মানচিত্র নির্ভরতা যোগ করুন
আপনার মডিউল-স্তরের build.gradle ফাইলে, Android এর জন্য Maps SDK-এর জন্য Google Play পরিষেবা নির্ভরতা যোগ করুন।
app/build.gradle
dependencies {
// ...
implementation 'com.google.android.gms:play-services-maps:18.2.0'
}
মানচিত্রের জন্য অ্যাকাউন্টে Android ম্যানিফেস্ট আপডেট করুন৷
application উপাদানের মধ্যে নিম্নলিখিত meta-data উপাদান যোগ করুন।
এগুলি Google Play পরিষেবাগুলির সংস্করণকে এম্বেড করে যা অ্যাপটি কম্পাইল করা হয়েছিল এবং আপনার API কী নির্দিষ্ট করে৷
AndroidManifest.xml
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
secrets.properties এ api কী যোগ করুন
আপনার শীর্ষ-স্তরের ডিরেক্টরিতে secrets.properties ফাইলটি খুলুন এবং তারপরে নিম্নলিখিত কোডটি যোগ করুন। আপনার API কী দিয়ে YOUR_API_KEY প্রতিস্থাপন করুন।
MAPS_API_KEY=YOUR_API_KEY
আপনার শীর্ষ-স্তরের ডিরেক্টরিতে local.defaults.properties ফাইল খুলুন, secrets.properties ফাইলের মতো একই ফোল্ডার, এবং তারপরে নিম্নলিখিত কোডটি যোগ করুন।
MAPS_API_KEY=DEFAULT_API_KEY
api কী চেক করুন
onCreate() এ , অ্যাপটি মানচিত্র API কী পরীক্ষা করবে এবং মানচিত্র সমর্থন খণ্ডটি শুরু করতে। getMapAsync() ম্যাপ কলব্যাকের জন্য নিবন্ধন করতে ব্যবহৃত হয়।
এটি করতে নিম্নলিখিত কোড যোগ করুন।
CurrentPlaceActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_current)
val apiKey = BuildConfig.MAPS_API_KEY
// Log an error if apiKey is not set.
if (apiKey.isEmpty() || apiKey == "DEFAULT_API_KEY") {
Log.e("Places test", "No api key")
finish()
return
}
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
(supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment?)?.getMapAsync(this)
// ...
}
মানচিত্র বিন্যাস তৈরি করুন
-
app/src/main/res/layout/ফোল্ডারে, লেআউট ফাইলfragment_map.xmlতৈরি করুন এবং নিম্নলিখিত কোড দিয়ে লেআউটটি পপুলেট করুন।
res/layout/fragment_map.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.fragment.app.FragmentContainerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.google.codelabs.maps.placesdemo.CurrentPlaceActivity" />
এটি মানচিত্রের জন্য একটি ধারক হিসাবে কাজ করতে এবং GoogleMap অবজেক্টে অ্যাক্সেস প্রদান করার জন্য একটি SupportMapFragment সংজ্ঞায়িত করে।
-
app/src/main/res/layout/ফোল্ডারে উপলব্ধactivity_current.xmlলেআউটে, লিনিয়ার লেআউটের নীচে নিম্নলিখিত কোডটি যোগ করুন।
res/layout/activity_current.xml
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:text="@string/showing_most_likely_place"
style="@style/TextAppearance.AppCompat.Title"/>
<include layout="@layout/fragment_map"/>
যোগ করা TextView একটি নতুন স্ট্রিং রিসোর্স উল্লেখ করে যা তৈরি করতে হবে।
-
app/src/main/res/values/strings.xmlএ, নিম্নলিখিত স্ট্রিং রিসোর্স যোগ করুন।
res/values/strings.xml
<string name="showing_most_likely_place">Showing most likely place</string>
যেহেতু মানচিত্রের জন্য অতিরিক্ত ভিউ যোগ করা হয়েছে, তাই স্থানের তালিকা প্রদর্শনকারী TextView এর উচ্চতা সেট করা দরকার যাতে এই দৃশ্যগুলি দৃশ্যমান থাকে।
- ID
current_response_contentসহTextViewএmaxHeightঅ্যাট্রিবিউট যোগ করুন
res/layout/activity_current.xml
android:maxHeight="200dp"
OnMapReadyCallback প্রয়োগ করুন
OnMapReadyCallback ইন্টারফেসটি ক্লাস ডিক্লেয়ারেশনে যোগ করে প্রয়োগ করুন এবং GoogleMap অবজেক্ট উপলব্ধ থাকলে ম্যাপ সেট আপ করতে onMapReady() পদ্ধতিটি ওভাররাইড করুন:
CurrentPlaceActivity.kt
class CurrentPlaceActivity : AppCompatActivity(), OnMapReadyCallback {
ক্লাস শেষে, নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
override fun onMapReady(map: GoogleMap) {
this.map = map
lastKnownLocation?.let { location ->
map.moveCamera(
CameraUpdateFactory.newLatLngZoom(
location,
DEFAULT_ZOOM
)
)
}
}
কলব্যাক সঠিকভাবে কাজ করার জন্য কিছু ক্লাস ভেরিয়েবল প্রয়োজন। ক্লাস হেডারের পরপরই, নিম্নলিখিত যোগ করুন:
CurrentPlaceActivity.kt
private var map: GoogleMap? = null
private var lastKnownLocation: LatLng? = null
ক্লাস সঙ্গী বস্তুতে নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
private const val DEFAULT_ZOOM = 15f
অ্যাপটি চালান
- অ্যাপটি চালান।
- বর্তমান স্থান সারিতে আলতো চাপুন। আপনি পর্দায় একটি বোতাম দেখতে হবে.
- বোতামে ট্যাপ করুন। আপনি যদি আগে এই অ্যাপে অবস্থানের অনুমতি না দিয়ে থাকেন, তাহলে একটি অনুমতির অনুরোধ পপ আপ করা উচিত।
- ডিভাইসের অবস্থান অ্যাক্সেস করার জন্য অ্যাপটিকে অনুমতি দিন।
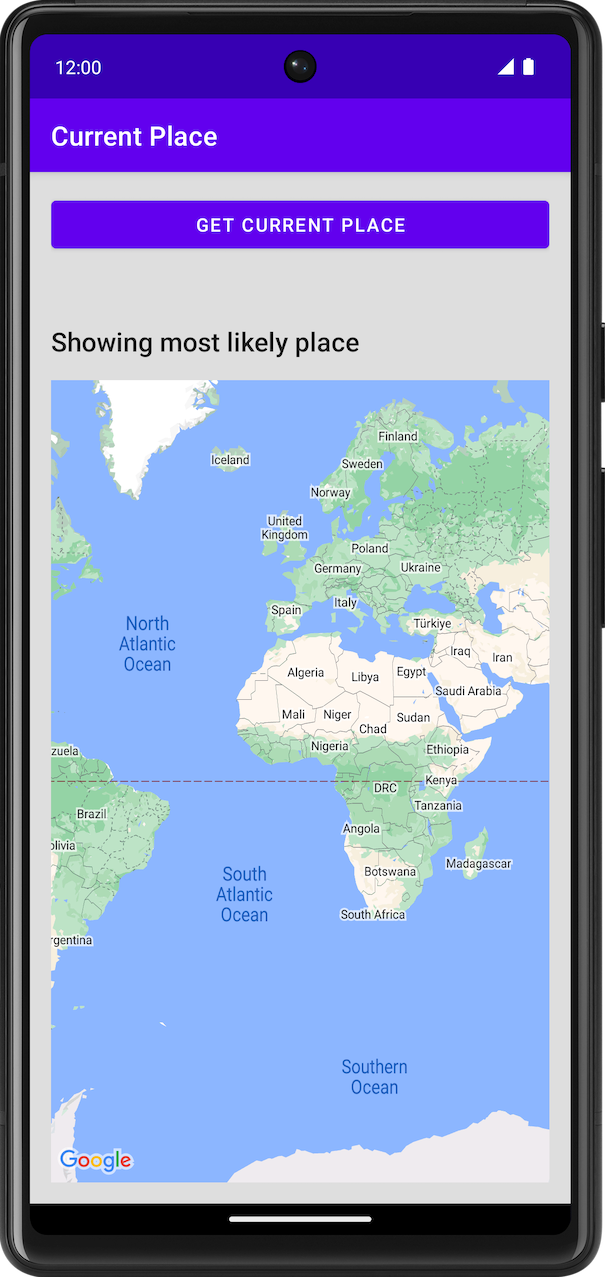
- আবার বোতামে আলতো চাপুন। মানচিত্র প্রদর্শিত হবে.

চিত্র 6. বর্তমান স্থান কার্যকলাপ মানচিত্র দেখাচ্ছে.
একটি জায়গা সহ মানচিত্র আপডেট করুন
ক্লাস শেষে, নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
private data class LikelyPlace(
val name: String,
val address: String,
val attribution: List<String>,
val latLng: LatLng
)
private fun PlaceLikelihood.toLikelyPlace(): LikelyPlace? {
val name = this.place.name
val address = this.place.address
val latLng = this.place.latLng
val attributions = this.place.attributions ?: emptyList()
return if (name != null && address != null && latLng != null) {
LikelyPlace(name, address, attributions, latLng)
} else {
null
}
}
এগুলি স্থানের ডেটা সংরক্ষণ করতে এবং এটি ফর্ম্যাট করতে ব্যবহৃত হয়।
ক্লাসের শুরুতে, প্রত্যাবর্তিত স্থানের ডেটা সংরক্ষণ করতে ব্যবহৃত একটি ভেরিয়েবল তৈরি করতে নিম্নলিখিত কোডটি যোগ করুন।
CurrentPlaceActivity.kt
private val likelyPlaces = mutableListOf<LikelyPlace>()
এই ধাপে, কোডটি পরিবর্তন করা হবে যাতে ব্যবহারকারীকে স্থানগুলির একটি তালিকা উপস্থাপন করা হবে এবং তারা মানচিত্রে দেখানোর জন্য একটি বেছে নেবে৷ সমস্ত স্থানের ডেটা স্ক্রিনে একটি তালিকায় দেখানো হয়েছে।
ফাংশনে findCurrentPlace , lifecycleScope.launch ব্লকে কোডের এই লাইনের আগে
CurrentPlaceActivity.kt
responseView.text = response.prettyPrint()
নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
likelyPlaces.clear()
likelyPlaces.addAll(
response.placeLikelihoods.take(M_MAX_ENTRIES).mapNotNull { placeLikelihood ->
placeLikelihood.toLikelyPlace()
}
)
openPlacesDialog()
এই কোডটি দেখানোর জন্য সর্বাধিক সংখ্যক স্থানের জন্য একটি ধ্রুবক প্রয়োজন।
সহচর বস্তুতে, সেই ধ্রুবকের জন্য কোড যোগ করুন।
CurrentPlaceActivity.kt
private const val M_MAX_ENTRIES = 5
নিম্নলিখিত কোড যোগ করুন যা ব্যবহারকারীকে একটি স্থান নির্বাচন করার অনুমতি দিয়ে ডায়ালগ তৈরি করে।
CurrentPlaceActivity.kt
/**
* Displays a form allowing the user to select a place from a list of likely places.
*/
private fun openPlacesDialog() {
// Ask the user to choose the place where they are now.
val listener =
DialogInterface.OnClickListener { _, which -> // The "which" argument contains the position of the selected item.
val likelyPlace = likelyPlaces[which]
lastKnownLocation = likelyPlace.latLng
val snippet = buildString {
append(likelyPlace.address)
if (likelyPlace.attribution.isNotEmpty()) {
append("\n")
append(likelyPlace.attribution.joinToString(", "))
}
}
val place = Place.builder().apply {
name = likelyPlace.name
latLng = likelyPlace.latLng
}.build()
map?.clear()
setPlaceOnMap(place, snippet)
}
// Display the dialog.
AlertDialog.Builder(this)
.setTitle(R.string.pick_place)
.setItems(likelyPlaces.map { it.name }.toTypedArray(), listener)
.setOnDismissListener {
currentButton.isEnabled = true
}
.show()
}
অ্যান্ড্রয়েডের সর্বোত্তম অনুশীলনগুলি অনুসরণ করে, ডায়ালগটি একটি স্ট্রিং সংস্থান উল্লেখ করে যা app/src/main/res/values/ ফোল্ডারে অবস্থিত strings.xml রিসোর্স ফাইলে যোগ করতে হবে।
strings.xml এ নিম্নলিখিত যোগ করুন:
res/values/strings.xml
<string name="pick_place">Choose a place</string>
এই ফাংশনগুলি তখন ফাংশন setPlaceOnMap কল করে যা ক্যামেরাকে সরিয়ে দেয় এবং নির্বাচিত স্থানে একটি মার্কার রাখে।
নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
private fun setPlaceOnMap(place: Place?, markerSnippet: String?) {
val latLng = place?.latLng ?: defaultLocation
map?.moveCamera(
CameraUpdateFactory.newLatLngZoom(
latLng,
DEFAULT_ZOOM
)
)
map?.addMarker(
MarkerOptions()
.position(latLng)
.title(place?.name)
.snippet(markerSnippet)
)
}
মানচিত্রের অবস্থা সংরক্ষণ এবং পুনরুদ্ধার করারও সুপারিশ করা হয়।
এর অবস্থা সংরক্ষণ করতে, onSaveInstanceState ফাংশন ওভাররাইড করুন এবং নিম্নলিখিত কোড যোগ করুন:
CurrentPlaceActivity.kt
/**
* Saves the state of the map when the activity is paused.
*/
override fun onSaveInstanceState(outState: Bundle) {
outState.putParcelable(KEY_LOCATION, lastKnownLocation)
super.onSaveInstanceState(outState)
}
এর অবস্থা পুনরুদ্ধার করতে, onCreate এ setContentView কল করার পরে নিম্নলিখিত কোড যুক্ত করুন:
CurrentPlaceActivity.kt
if (savedInstanceState != null) {
lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION)
}
সংরক্ষণ এবং পুনরুদ্ধারের জন্য একটি কী প্রয়োজন, এটি সহচর বস্তু থেকে একটি ধ্রুবক।
সহচর বস্তু ব্লকে, নিম্নলিখিত যোগ করুন:
CurrentPlaceActivity.kt
// Key for storing activity state.
private const val KEY_LOCATION = "location"
অ্যাপটি চালান
- অ্যাপটি চালান।
- বর্তমান স্থান সারিতে আলতো চাপুন। আপনি পর্দায় একটি বোতাম দেখতে হবে.
- বোতামে ট্যাপ করুন। আপনি যদি আগে এই অ্যাপে অবস্থানের অনুমতি না দিয়ে থাকেন, তাহলে একটি অনুমতির অনুরোধ পপ আপ করা উচিত।
- ডিভাইসের অবস্থান অ্যাক্সেস করার জন্য অ্যাপটিকে অনুমতি দিন।
- আবার বোতামে আলতো চাপুন।
- এটিতে আলতো চাপ দিয়ে একটি স্থান চয়ন করুন। মানচিত্রটি জুম করা হবে এবং নির্বাচিত স্থানে স্থাপন করা মার্কার দিয়ে কেন্দ্রীভূত হবে।

চিত্র 7. নির্বাচিত স্থানে মার্কার সহ মানচিত্র।
12. অভিনন্দন
আপনি Android এর জন্য Places SDK সহ একটি Android অ্যাপ সফলভাবে তৈরি করেছেন৷
আপনি যা শিখেছেন
- Android এর জন্য Places SDK ইনস্টল এবং কনফিগার করা হচ্ছে ।
- Android এর জন্য স্থান SDK-এর জন্য Kotlin এক্সটেনশন ইনস্টল করা হচ্ছে।
- স্থানের বিবরণ লোড হচ্ছে।
- স্থান স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে।
- বর্তমান স্থান পাওয়া
এরপর কি?
- আরও অনুপ্রেরণার জন্য নমুনা এবং ডেমোগুলির
android-places-demosGitHub সংগ্রহস্থল অন্বেষণ করুন বা কাঁটাচামচ করুন৷ - Google মানচিত্র প্ল্যাটফর্মের সাথে Android অ্যাপ তৈরি করার জন্য আরও Kotlin কোডল্যাব থেকে শিখুন।
- নিম্নলিখিত প্রশ্নের উত্তর দিয়ে আপনি যে বিষয়বস্তুটিকে সবচেয়ে উপযোগী মনে করবেন তা তৈরি করতে আমাদের সাহায্য করুন:
আপনি অন্য কোন কোডল্যাব দেখতে চান?
আপনি যে কোডল্যাব চান তা কি তালিকাভুক্ত নয়? এখানে একটি নতুন সমস্যা সহ এটি অনুরোধ করুন ।

