1. शुरू करने से पहले
इस कोडलैब में, Places SDK for Android को अपने ऐप्लिकेशन के साथ इंटिग्रेट करने का तरीका बताया गया है. साथ ही, इसमें Places SDK की हर सुविधा का इस्तेमाल करने का तरीका भी बताया गया है.

ज़रूरी शर्तें
- Kotlin और Android डेवलपमेंट की बुनियादी जानकारी
आपको क्या सीखने को मिलेगा
- Kotlin एक्सटेंशन के साथ Places SDK for Android को इंस्टॉल करने का तरीका.
- किसी जगह की जानकारी को लोड करने का तरीका.
- अपने ऐप्लिकेशन में Place Autocomplete विजेट जोड़ने का तरीका.
- डिवाइस की मौजूदा जगह की जानकारी के आधार पर, मौजूदा जगह की जानकारी कैसे लोड करें.
आपको किन चीज़ों की ज़रूरत होगी
इस कोडलैब को पूरा करने के लिए, आपको इन खातों, सेवाओं, और टूल की ज़रूरत होगी:
- बिलिंग की सुविधा वाला Google खाता.
- Android Studio Bumblebee या इसके बाद का वर्शन.
- Android Studio में Google Play services इंस्टॉल होना चाहिए.
- Android 8 या इसके बाद के वर्शन पर काम करने वाला Android डिवाइस या Android एम्युलेटर, जिस पर Google APIs प्लैटफ़ॉर्म काम करता हो. इंस्टॉल करने के तरीके के लिए, Android एम्युलेटर पर ऐप्लिकेशन चलाना लेख पढ़ें.
2. सेट अप करें
नीचे दिए गए तरीके से, Places API और Android के लिए Maps SDK चालू करें.
Google Maps Platform सेट अप करना
अगर आपके पास Google Cloud Platform खाता और बिलिंग की सुविधा वाला प्रोजेक्ट नहीं है, तो बिलिंग की सुविधा वाला खाता और प्रोजेक्ट बनाएं. ऐसा करने का तरीका जानने के लिए, कृपया Google Maps Platform का इस्तेमाल शुरू करना देखें.
- Cloud Console में, प्रोजेक्ट वाले ड्रॉप-डाउन मेन्यू पर क्लिक करें. इसके बाद, उस प्रोजेक्ट को चुनें जिसे इस कोडलैब के लिए इस्तेमाल करना है.

- इस कोडलैब के लिए ज़रूरी Google Maps Platform API और एसडीके को Google Cloud Marketplace में जाकर चालू करें. ऐसा करने के लिए, इस वीडियो या दस्तावेज़ में बताया गया तरीका अपनाएं.
- Cloud Console के क्रेडेंशियल पेज पर जाकर, एक एपीआई पासकोड जनरेट करें. ऐसा करने के लिए, इस वीडियो या दस्तावेज़ में बताया गया तरीका अपनाएं. Google Maps Platform का इस्तेमाल करने के लिए, एपीआई पासकोड ज़रूरी है.
3. तुरंत शुरू करना
इस कोडलैब को तुरंत शुरू करने के लिए, स्टार्टर कोड डाउनलोड करें. इससे आपको इस कोडलैब को फ़ॉलो करने में मदद मिलेगी. आपके पास सीधे समाधान पर जाने का विकल्प है. हालांकि, अगर आपको इसे खुद बनाने के लिए सभी चरणों का पालन करना है, तो पढ़ते रहें.
- अगर आपने
gitइंस्टॉल किया है, तो रिपॉज़िटरी को क्लोन करें.
git clone https://github.com/googlemaps/codelab-places-101-android-kotlin.git
इसके अलावा, सोर्स कोड को डाउनलोड करने के लिए, इस बटन को दबाएं.
- कोड डाउनलोड करने के बाद, Android Studio में
/starterडायरेक्ट्री में मौजूद प्रोजेक्ट खोलें. इस प्रोजेक्ट में, वह बेसिक फ़ाइल स्ट्रक्चर भी दिया गया है जो कोडलैब को पूरा करने के लिए ज़रूरी है. काम करने के लिए आपको जो भी चीज़ें चाहिए वे सब/starterडायरेक्ट्री में मौजूद हैं.
अगर आपको पूरा सलूशन कोड चलता हुआ देखना है, तो /solution डायरेक्ट्री में जाकर पूरा कोड देखा जा सकता है.
4. प्रोजेक्ट में एपीआई पासकोड जोड़ना
इस सेक्शन में, एपीआई पासकोड को सेव करने का तरीका बताया गया है, ताकि आपका ऐप्लिकेशन इसे सुरक्षित तरीके से रेफ़र कर सके. आपको अपने वर्शन कंट्रोल सिस्टम में एपीआई पासकोड की जांच नहीं करनी चाहिए. इसलिए, हम इसे secrets.properties फ़ाइल में सेव करने का सुझाव देते हैं. यह फ़ाइल, आपके प्रोजेक्ट की रूट डायरेक्ट्री की लोकल कॉपी में रखी जाएगी. secrets.properties फ़ाइल के बारे में ज़्यादा जानने के लिए, Gradle प्रॉपर्टी फ़ाइलें देखें.
इस काम को आसान बनाने के लिए, हमारा सुझाव है कि Android के लिए सीक्रेट ग्रेडल प्लग इन का इस्तेमाल करें.
अपने Google Maps प्रोजेक्ट में, Android के लिए Secrets Gradle Plugin इंस्टॉल करने के लिए:
- Android Studio में, अपनी टॉप-लेवल
build.gradle.ktsयाbuild.gradleफ़ाइल खोलें. इसके बाद,buildscriptमें मौजूदdependenciesएलिमेंट में यह कोड जोड़ें.
build.gradle.kts का इस्तेमाल करने पर, यह जोड़ें:
buildscript {
dependencies {
classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1")
}
}
build.gradle का इस्तेमाल करने पर, यह जोड़ें:
buildscript {
dependencies {
classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1"
}
}
- अपने मॉड्यूल-लेवल की
build.gradle.ktsयाbuild.gradleफ़ाइल खोलें. इसके बाद,pluginsएलिमेंट में यह कोड जोड़ें.
build.gradle.kts का इस्तेमाल करने पर, यह जोड़ें:
plugins {
// ...
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin")
}
build.gradle का इस्तेमाल करने पर, यह जोड़ें:
plugins {
// ...
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
}
- अपने मॉड्यूल-लेवल की
build.gradle.ktsयाbuild.gradleफ़ाइल में, पक्का करें किtargetSdkऔरcompileSdkको 34 पर सेट किया गया हो. - फ़ाइल सेव करें और अपने प्रोजेक्ट को Gradle के साथ सिंक करें.
- अपनी टॉप-लेवल डायरेक्ट्री में
secrets.propertiesफ़ाइल खोलें. इसके बाद, यह कोड जोड़ें.YOUR_API_KEYको अपने एपीआई पासकोड से बदलें. अपनी कुंजी को इस फ़ाइल में सेव करें, क्योंकिsecrets.propertiesको वर्शन कंट्रोल सिस्टम में शामिल नहीं किया जाता है.
PLACES_API_KEY=YOUR_API_KEY
- फ़ाइल सेव करें.
- अपनी टॉप-लेवल डायरेक्ट्री में
local.defaults.propertiesफ़ाइल बनाएं. यह फ़ाइल उसी फ़ोल्डर में होनी चाहिए जिसमेंsecrets.propertiesफ़ाइल है. इसके बाद, यह कोड जोड़ें.
PLACES_API_KEY=DEFAULT_API_KEY
इस फ़ाइल का मकसद, एपीआई पासकोड के लिए बैकअप की जगह उपलब्ध कराना है. ऐसा तब किया जाता है, जब secrets.properties फ़ाइल नहीं मिलती है, ताकि बिल्ड फ़ेल न हों. ऐसा तब हो सकता है, जब आपने वर्शन कंट्रोल सिस्टम से ऐप्लिकेशन को क्लोन किया हो और उसमें secrets.properties शामिल न हो. साथ ही, आपने एपीआई पासकोड देने के लिए, अब तक स्थानीय तौर पर secrets.properties फ़ाइल नहीं बनाई हो.
- फ़ाइल सेव करें.
- Android Studio में, मॉड्यूल-लेवल की
build.gradle.ktsयाbuild.gradleफ़ाइल खोलें औरsecretsप्रॉपर्टी में बदलाव करें. अगरsecretsप्रॉपर्टी मौजूद नहीं है, तो उसे जोड़ें.
propertiesFileName को secrets.properties पर सेट करने, defaultPropertiesFileName को local.defaults.properties पर सेट करने, और अन्य प्रॉपर्टी सेट करने के लिए, प्लगिन की प्रॉपर्टी में बदलाव करें.
secrets {
// Optionally specify a different file name containing your secrets.
// The plugin defaults to "local.properties"
propertiesFileName = "secrets.properties"
// A properties file containing default secret values. This file can be
// checked in version control.
defaultPropertiesFileName = "local.defaults.properties"
}
5. Places SDK for Android इंस्टॉल करना
इस सेक्शन में, आपको अपने ऐप्लिकेशन की डिपेंडेंसी में Places SDK for Android जोड़ना होगा.
- अब आपके ऐप्लिकेशन में एपीआई पासकोड को ऐक्सेस किया जा सकता है. इसलिए, अपने ऐप्लिकेशन की
build.gradleफ़ाइल में Places SDK for Android की डिपेंडेंसी जोड़ें.
Places SDK for Android के लिए डिपेंडेंसी जोड़ने के लिए, ऐप्लिकेशन-लेवल की build.gradle फ़ाइल में बदलाव करें:
ऐप्लिकेशन-लेवल की build.gradle फ़ाइल
dependencies {
// Dependency to include Places SDK for Android
implementation 'com.google.android.libraries.places:places:3.4.0'
}
- ऐप्लिकेशन चलाएं.
अब आपको एक ऐसा ऐप्लिकेशन दिखेगा जिसकी स्क्रीन खाली है. इस स्क्रीन पर तीन डेमो दिखाना जारी रखें.
6. Places Android KTX इंस्टॉल करना
एक या एक से ज़्यादा Google Maps Platform Android SDK टूल का इस्तेमाल करने वाले Kotlin ऐप्लिकेशन के लिए, Kotlin एक्सटेंशन (KTX) लाइब्रेरी की मदद से, Kotlin लैंग्वेज की सुविधाओं का फ़ायदा लिया जा सकता है. जैसे, कोरूटीन, एक्सटेंशन प्रॉपर्टी/फ़ंक्शन वगैरह. हर Google Maps SDK के लिए, उससे जुड़ी KTX लाइब्रेरी होती है. यहां इसकी जानकारी दी गई है:

इस टास्क में, Places Android KTX लाइब्रेरी का इस्तेमाल करके, अपने ऐप्लिकेशन में Kotlin की खास भाषा सुविधाओं का इस्तेमाल करें.
Places Android KTX डिपेंडेंसी जोड़ना
Kotlin की खास सुविधाओं का फ़ायदा पाने के लिए, इस SDK टूल के लिए KTX लाइब्रेरी को अपने ऐप्लिकेशन-लेवल की build.gradle फ़ाइल में शामिल करें.
build.gradle
dependencies {
// ...
// Places SDK for Android KTX Library
implementation 'com.google.maps.android:places-ktx:3.1.1'
}
7. Places Client को शुरू करना
ऐप्लिकेशन के स्कोप के लिए Places SDK को शुरू करना
app/src/main/java/com/google/codelabs/maps/placesdemo फ़ोल्डर की DemoApplication.kt फ़ाइल में, Places SDK for Android को शुरू करें. नीचे दी गई लाइनों को onCreate फ़ंक्शन के आखिर में चिपकाएं:
// Initialize the SDK with the Google Maps Platform API key
Places.initialize(this, BuildConfig.PLACES_API_KEY)
ऐप्लिकेशन को बिल्ड करते समय, Android के लिए सीक्रेट ग्रेडल प्लग इन, आपकी secrets.properties फ़ाइल में मौजूद एपीआई पासकोड को BuildConfig.PLACES_API_KEY के तौर पर उपलब्ध कराता है.
ऐप्लिकेशन फ़ाइल को मेनिफ़ेस्ट में जोड़ना
आपने DemoApplication की मदद से Application को बढ़ाया है. इसलिए, आपको मेनिफ़ेस्ट अपडेट करना होगा. app/src/main में मौजूद AndroidManifest.xml फ़ाइल में, application एलिमेंट में android:name प्रॉपर्टी जोड़ें:
<application
android:name=".DemoApplication"
...
</application>
यह कोड, ऐप्लिकेशन मेनिफ़ेस्ट को DemoApplication फ़ोल्डर में मौजूद DemoApplication क्लास पर ले जाता है.src/main/java/com/google/codelabs/maps/placesdemo/
8. जगह की जानकारी फ़ेच करना
ज़्यादा जानकारी वाली स्क्रीन बनाना
activity_details.xml लेआउट में, खाली LinearLayout मौजूद है. यह app/src/main/res/layout/ फ़ोल्डर में उपलब्ध है. <LinearLayout> ब्रैकेट के बीच में यह कोड जोड़कर, लीनियर लेआउट भरें.
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/details_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/details_input_hint"
android:text="@string/details_input_default" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/details_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_details" />
<TextView
android:id="@+id/details_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:textIsSelectable="true" />
इस कोड से एक टेक्स्ट इनपुट फ़ील्ड जुड़ जाता है. इसमें उपयोगकर्ता कोई भी जगह का आईडी डाल सकता है या दिए गए डिफ़ॉल्ट आईडी का इस्तेमाल कर सकता है. साथ ही, इसमें जगह की जानकारी के लिए अनुरोध शुरू करने का बटन और TextView होता है, ताकि जवाब से मिली जानकारी को दिखाया जा सके. इससे जुड़ी स्ट्रिंग के बारे में src/main/res/values/strings.xml फ़ाइल में बताया गया है.
ज़्यादा जानकारी वाली गतिविधि बनाना
DetailsActivity.ktफ़ोल्डर मेंDetailsActivity.ktफ़ाइल बनाएं और उसे अभी बनाए गए लेआउट से जोड़ें.src/main/java/com/google/codelabs/maps/placesdemo/इस कोड को फ़ाइल में चिपकाएं:
@ExperimentalCoroutinesApi
class DetailsActivity : AppCompatActivity() {
private lateinit var placesClient: PlacesClient
private lateinit var detailsButton: Button
private lateinit var detailsInput: TextInputEditText
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_details)
// Set up view objects
detailsInput = findViewById(R.id.details_input)
detailsButton = findViewById(R.id.details_button)
responseView = findViewById(R.id.details_response_content)
val apiKey = BuildConfig.PLACES_API_KEY
// Log an error if apiKey is not set.
if (apiKey.isEmpty() || apiKey == "DEFAULT_API_KEY") {
Log.e(TAG, "No api key")
finish()
return
}
}
}
- इस गतिविधि के लिए, Places Client बनाएं. इस कोड को
onCreateफ़ंक्शन में एपीआई पासकोड की जांच करने वाले कोड के बाद चिपकाएं.
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
- Places Client सेट अप करने के बाद, बटन में क्लिक लिसनर अटैच करें. इस कोड को
onCreateफ़ंक्शन में, Places Client बनाने के बाद चिपकाएं.
// Upon button click, fetch and display the Place Details
detailsButton.setOnClickListener { button ->
button.isEnabled = false
val placeId = detailsInput.text.toString()
val placeFields = listOf(
Place.Field.NAME,
Place.Field.ID,
Place.Field.LAT_LNG,
Place.Field.ADDRESS
)
lifecycleScope.launch {
try {
val response = placesClient.awaitFetchPlace(placeId, placeFields)
responseView.text = response.prettyPrint()
} catch (e: Exception) {
e.printStackTrace()
responseView.text = e.message
}
button.isEnabled = true
}
}
यह कोड, इनपुट फ़ील्ड में डाले गए प्लेस आईडी को वापस लाता है. साथ ही, यह तय करता है कि जगह के लिए किन फ़ील्ड का अनुरोध करना है, FetchPlaceRequest बनाता है, टास्क शुरू करता है, और टास्क पूरा होने या फ़ेल होने की सूचना देता है. अनुरोध पूरा होने पर, फ़ंक्शन TextView में अनुरोध की गई जानकारी भरता है.
मेनिफ़ेस्ट में 'ज़्यादा जानकारी' गतिविधि जोड़ना
app/src/main में मौजूद AndroidManifest.xml फ़ाइल में, <application> एलिमेंट के चाइल्ड एलिमेंट के तौर पर DetailsActivity के लिए <activity> एलिमेंट जोड़ें:
<activity android:name=".DetailsActivity" android:label="@string/details_demo_title" />
डेमो मेन्यू में 'जानकारी' गतिविधि जोड़ना
होम स्क्रीन पर उपलब्ध डेमो की सूची बनाने के लिए, एक खाली Demo मॉड्यूल दिया गया है. आपने जगह की जानकारी दिखाने वाली गतिविधि बना ली है. अब इसे src/main/java/com/google/codelabs/maps/placesdemo/ फ़ोल्डर में मौजूद Demo.kt फ़ाइल में इस कोड के साथ जोड़ें:
DETAILS_FRAGMENT_DEMO(
R.string.details_demo_title,
R.string.details_demo_description,
DetailsActivity::class.java
),
इससे जुड़ी स्ट्रिंग, src/main/res/values/strings.xml फ़ाइल में तय की जाती हैं.
MainActivity.kt की जांच करें और देखें कि यह एक ListView बनाता है. इसमें Demo मॉड्यूल के कॉन्टेंट को दोहराकर जानकारी भरी जाती है. अगर उपयोगकर्ता सूची में मौजूद किसी आइटम पर टैप करता है, तो क्लिक लिसनर उससे जुड़ी गतिविधि को खोलता है.
ऐप्लिकेशन चलाएं
- ऐप्लिकेशन चलाएं. इस बार आपको सूची में एक आइटम दिखेगा, जिसमें जगह की जानकारी के डेमो के बारे में बताया गया होगा.
- 'जगह की जानकारी' टेक्स्ट पर टैप करें. आपको बनाया गया व्यू दिखेगा. इसमें जानकारी डालने के लिए एक फ़ील्ड और बटन होगा.
- "जानकारी पाएं" बटन पर टैप करें. अगर आपने डिफ़ॉल्ट प्लेस आईडी का इस्तेमाल किया है, तो आपको जगह का नाम, पता, और मैप के निर्देशांक दिखेंगे. जैसा कि इमेज 1 में दिखाया गया है.

पहली इमेज. जगह की जानकारी देखने की गतिविधि, जिसमें जवाब दिखाया गया है.
9. जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा जोड़ना
अपने-आप भरने की सुविधा वाली स्क्रीन बनाना
app/src/main/res/layout/ फ़ोल्डर में, खाली LinearLayout के साथ activity_autocomplete.xml लेआउट दिया गया है. <LinearLayout> ब्रैकेट के बीच यह कोड जोड़कर, लीनियर लेआउट को पॉप्युलेट करें.
<androidx.fragment.app.FragmentContainerView
android:id="@+id/autocomplete_fragment"
android:background="@android:color/white"
android:name="com.google.android.libraries.places.widget.AutocompleteSupportFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/autocomplete_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:textIsSelectable="true" />
यह कोड एक AutocompleteSupportFragment विजेट और एक TextView जोड़ता है, ताकि जवाब से मिली जानकारी को दिखाया जा सके. इससे जुड़ी स्ट्रिंग, src/main/res/values/strings.xml फ़ाइल में तय की जाती हैं.
अपने-आप पूरा होने की सुविधा वाली गतिविधि बनाना
src/main/java/com/google/codelabs/maps/placesdemo/फ़ोल्डर मेंAutocompleteActivity.ktफ़ाइल बनाएँ और उसे इस कोड के साथ तय करें:
@ExperimentalCoroutinesApi
class AutocompleteActivity : AppCompatActivity() {
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_autocomplete)
// Set up view objects
responseView = findViewById(R.id.autocomplete_response_content)
val autocompleteFragment =
supportFragmentManager.findFragmentById(R.id.autocomplete_fragment)
as AutocompleteSupportFragment
}
}
यह कोड, ऐक्टिविटी को लेआउट फ़ाइल में तय किए गए व्यू और AutocompleteSupportFramgent से जोड़ता है.
- इसके बाद, यह तय करें कि जब उपयोगकर्ता, Place Autocomplete की ओर से दिखाई गई किसी एक जगह को चुनता है, तो क्या होता है. इस कोड को
onCreateफ़ंक्शन के आखिर में जोड़ें:
val placeFields: List<Place.Field> =
listOf(Place.Field.NAME, Place.Field.ID, Place.Field.ADDRESS, Place.Field.LAT_LNG)
autocompleteFragment.setPlaceFields(placeFields)
// Listen to place selection events
lifecycleScope.launchWhenCreated {
autocompleteFragment.placeSelectionEvents().collect { event ->
when (event) {
is PlaceSelectionSuccess -> {
val place = event.place
responseView.text = prettyPrintAutocompleteWidget(place, false)
}
is PlaceSelectionError -> Toast.makeText(
this@AutocompleteActivity,
"Failed to get place '${event.status.statusMessage}'",
Toast.LENGTH_SHORT
).show()
}
}
}
इस कोड से यह तय होता है कि जगह की जानकारी के लिए कौनसे फ़ील्ड का अनुरोध करना है. साथ ही, यह जगह चुनने के इवेंट और अनुरोध पूरा होने या न होने की सूचना को सुनता है. अनुरोध पूरा होने पर, फ़ंक्शन TextView में जगह की जानकारी भरता है. ध्यान दें कि Place Autocomplete, Place ऑब्जेक्ट दिखाता है. Place Autocomplete विजेट का इस्तेमाल करते समय, Place Details के लिए अलग से अनुरोध करने की ज़रूरत नहीं होती.
मेनिफ़ेस्ट में Autocomplete गतिविधि जोड़ना
app/src/main में मौजूद AndroidManifest.xml फ़ाइल में, <application> एलिमेंट के चाइल्ड एलिमेंट के तौर पर AutocompleteActivity के लिए <activity> एलिमेंट जोड़ें:
<activity android:name=".AutocompleteActivity" android:label="@string/autocomplete_fragment_demo_title" />
डेमो मेन्यू में, ऑटोकंप्लीट गतिविधि जोड़ना
पहले की तरह, Demo मॉड्यूल में सूची में जोड़कर, होम स्क्रीन पर Place Autocomplete डेमो जोड़ें. आपने Place Autocomplete गतिविधि बना ली है. अब इसे src/main/java/com/google/codelabs/maps/placesdemo/ फ़ोल्डर में मौजूद Demo.kt फ़ाइल में जोड़ें. इस कोड को DETAILS_FRAGMENT_DEMO आइटम के तुरंत बाद चिपकाएं:
AUTOCOMPLETE_FRAGMENT_DEMO(
R.string.autocomplete_fragment_demo_title,
R.string.autocomplete_fragment_demo_description,
AutocompleteActivity::class.java
),
इससे जुड़ी स्ट्रिंग, src/main/res/values/strings.xml फ़ाइल में तय की जाती हैं.
ऐप्लिकेशन चलाएं
- ऐप्लिकेशन चलाएं. इस बार आपको होम स्क्रीन की सूची में दो आइटम दिखेंगे.
- 'जगह की जानकारी अपने-आप भरने की सुविधा' लाइन पर टैप करें. आपको जगह की जानकारी अपने-आप भरने की सुविधा वाला इनपुट पॉप-अप दिखेगा. यह दूसरी इमेज में दिखाया गया है.
- किसी जगह का नाम टाइप करना शुरू करें. यह किसी जगह का नाम, पता या भौगोलिक क्षेत्र हो सकता है. टाइप करते समय ही अनुमान दिखने चाहिए.
- अनुमानों में से कोई एक चुनें. पूर्वानुमान दिखने बंद हो जाएंगे. साथ ही, TextView में चुनी गई जगह की जानकारी दिखेगी. यह जानकारी, तीसरे फ़िगर में दिखाए गए तरीके से दिखेगी.

दूसरी इमेज. उपयोगकर्ता के इनपुट फ़ील्ड पर टैप करने के बाद, गतिविधि अपने-आप पूरी हो जाती है.

तीसरी इमेज. इस इमेज में, उपयोगकर्ता के "नायग्रा फ़ॉल्स" टाइप करने और उसे चुनने के बाद, जगह की जानकारी दिखाने वाली सुविधा को दिखाया गया है.
10. डिवाइस की मौजूदा जगह की जानकारी पाना
मौजूदा जगह की जानकारी वाली स्क्रीन बनाना
app/src/main/res/layout/ फ़ोल्डर में, खाली LinearLayout के साथ activity_current.xml लेआउट दिया गया है. <LinearLayout> ब्रैकेट के बीच में यह कोड जोड़कर, लीनियर लेआउट भरें.
<Button
android:id="@+id/current_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/current_button" />
<TextView
android:id="@+id/current_response_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:scrollbars = "vertical"
android:textIsSelectable="true" />
Current Place ऐक्टिविटी बनाना
src/main/java/com/google/codelabs/maps/placesdemo/फ़ोल्डर मेंCurrentPlaceActivity.ktफ़ाइल बनाएं और उसे इस कोड के साथ तय करें:
@ExperimentalCoroutinesApi
class CurrentPlaceActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var placesClient: PlacesClient
private lateinit var currentButton: Button
private lateinit var responseView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_current)
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
// Set view objects
currentButton = findViewById(R.id.current_button)
responseView = findViewById(R.id.current_response_content)
// Set listener for initiating Current Place
currentButton.setOnClickListener {
checkPermissionThenFindCurrentPlace()
}
}
}
यह कोड, ऐक्टिविटी को लेआउट फ़ाइल में तय किए गए व्यू से जोड़ता है. यह बटन में एक क्लिक लिसनर भी जोड़ता है, ताकि बटन पर क्लिक करने पर checkPermissionThenFindCurrentPlace फ़ंक्शन को कॉल किया जा सके.
checkPermissionThenFindCurrentPlace()को तय करें, ताकि सटीक जगह की जानकारी ऐक्सेस करने की अनुमति की जांच की जा सके. साथ ही, अगर अब तक अनुमति नहीं दी गई है, तो अनुमति का अनुरोध किया जा सके. इस कोड कोonCreateफ़ंक्शन के बाद चिपकाएं.
/**
* Checks that the user has granted permission for fine or coarse location.
* If granted, finds current Place.
* If not yet granted, launches the permission request.
* See https://developer.android.com/training/permissions/requesting
*/
private fun checkPermissionThenFindCurrentPlace() {
when {
(ContextCompat.checkSelfPermission(
this,
ACCESS_FINE_LOCATION
) == PackageManager.PERMISSION_GRANTED || ContextCompat.checkSelfPermission(
this,
ACCESS_COARSE_LOCATION
) == PackageManager.PERMISSION_GRANTED) -> {
// You can use the API that requires the permission.
findCurrentPlace()
}
shouldShowRequestPermissionRationale(ACCESS_FINE_LOCATION)
-> {
Log.d(TAG, "Showing permission rationale dialog")
// TODO: In an educational UI, explain to the user why your app requires this
// permission for a specific feature to behave as expected. In this UI,
// include a "cancel" or "no thanks" button that allows the user to
// continue using your app without granting the permission.
}
else -> {
// Ask for both the ACCESS_FINE_LOCATION and ACCESS_COARSE_LOCATION permissions.
ActivityCompat.requestPermissions(
this,
arrayOf(
ACCESS_FINE_LOCATION,
ACCESS_COARSE_LOCATION
),
PERMISSION_REQUEST_CODE
)
}
}
}
companion object {
private const val TAG = "CurrentPlaceActivity"
private const val PERMISSION_REQUEST_CODE = 9
}
- जब
checkPermissionThenFindCurrentPlaceफ़ंक्शन कीelseब्रांच,requestPermissionsको कॉल करती है, तब ऐप्लिकेशन उपयोगकर्ता को अनुमति का अनुरोध करने वाला डायलॉग बॉक्स दिखाएगा. अगर उपयोगकर्ता के डिवाइस में Android 12 से पहले का वर्शन है, तो वह सिर्फ़ जगह की सटीक जानकारी (फ़ाइन) की अनुमति दे सकता है. अगर उपयोगकर्ता Android 12 या उसके बाद के वर्शन पर चलने वाले डिवाइस का इस्तेमाल कर रहा है, तो उसे जगह की सटीक जानकारी के बजाय अनुमानित जानकारी देने का विकल्प मिलेगा. जैसा कि चौथी इमेज में दिखाया गया है.

चौथी इमेज. Android 12 या इसके बाद के वर्शन पर काम करने वाले डिवाइस पर, उपयोगकर्ता से अनुमति का अनुरोध करने पर, सटीक या अनुमानित जगह की जानकारी देने का विकल्प मिलता है.
जब उपयोगकर्ता, सिस्टम की अनुमतियों वाले डायलॉग बॉक्स का जवाब दे देता है, तब सिस्टम आपके ऐप्लिकेशन में लागू किए गए onRequestPermissionsResult को शुरू करता है. सिस्टम, अनुमति वाले डायलॉग में उपयोगकर्ता के जवाब के साथ-साथ आपके तय किए गए अनुरोध कोड को पास करता है. onRequestPermissionResult को बदलें, ताकि इस Current Place गतिविधि से जुड़ी जगह की अनुमतियों के लिए अनुरोध कोड को हैंडल किया जा सके. इसके लिए, नीचे दिए गए कोड को checkPermissionThenFindCurrentPlace के नीचे चिपकाएं.
@SuppressLint("MissingPermission")
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>, grantResults: IntArray
) {
if (requestCode != PERMISSION_REQUEST_CODE) {
super.onRequestPermissionsResult(
requestCode,
permissions,
grantResults
)
return
} else if (
permissions.toList().zip(grantResults.toList())
.firstOrNull { (permission, grantResult) ->
grantResult == PackageManager.PERMISSION_GRANTED && (permission == ACCESS_FINE_LOCATION || permission == ACCESS_COARSE_LOCATION)
} != null
)
// At least one location permission has been granted, so proceed with Find Current Place
findCurrentPlace()
}
- अनुमति मिलने के बाद,
findCurrentPlaceफ़ंक्शन काम करेगा.onRequestPermissionsResultफ़ंक्शन के बाद, इस कोड की मदद से फ़ंक्शन तय करें.
/**
* Fetches a list of [PlaceLikelihood] instances that represent the Places the user is
* most likely to be at currently.
*/
@RequiresPermission(anyOf = [ACCESS_COARSE_LOCATION, ACCESS_FINE_LOCATION])
private fun findCurrentPlace() {
// Use fields to define the data types to return.
val placeFields: List<Place.Field> =
listOf(Place.Field.NAME, Place.Field.ID, Place.Field.ADDRESS, Place.Field.LAT_LNG)
// Call findCurrentPlace and handle the response (first check that the user has granted permission).
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) ==
PackageManager.PERMISSION_GRANTED ||
ContextCompat.checkSelfPermission(this, ACCESS_COARSE_LOCATION) ==
PackageManager.PERMISSION_GRANTED
) {
// Retrieve likely places based on the device's current location
currentButton.isEnabled = false
lifecycleScope.launch {
val response = placesClient.awaitFindCurrentPlace(placeFields)
responseView.text = response.prettyPrint()
// Enable scrolling on the long list of likely places
val movementMethod = ScrollingMovementMethod()
responseView.movementMethod = movementMethod
}
} else {
Log.d(TAG, "LOCATION permission not granted")
checkPermissionThenFindCurrentPlace()
}
}
इस कोड से यह तय होता है कि संभावित जगहों के लिए किन फ़ील्ड का अनुरोध करना है. साथ ही, यह FindCurrentPlaceRequest बनाता है, टास्क शुरू करता है, और TextView में अनुरोध की गई जानकारी भरता है.
मेनिफ़ेस्ट में, मौजूदा जगह की जानकारी वाली गतिविधि जोड़ना
app/src/main में मौजूद AndroidManifest.xml फ़ाइल में, <application> एलिमेंट के चाइल्ड एलिमेंट के तौर पर CurrentPlaceActivity के लिए <activity> एलिमेंट जोड़ें:
<activity android:name=".CurrentPlaceActivity" android:label="@string/current_demo_title" />
डेमो मेन्यू में, मौजूदा जगह की जानकारी वाली गतिविधि जोड़ना
पहले की तरह, Demo मॉड्यूल में मौजूद सूची में जोड़कर, 'मौजूदा जगह' डेमो को होम स्क्रीन पर जोड़ें. मौजूदा जगह की जानकारी वाली गतिविधि बनाने के बाद, इसे src/main/java/com/google/codelabs/maps/placesdemo/ फ़ोल्डर में मौजूद Demo.kt फ़ाइल में जोड़ें. इस कोड को AUTOCOMPLETE_FRAGMENT_DEMO आइटम के तुरंत बाद चिपकाएं:
CURRENT_FRAGMENT_DEMO(
R.string.current_demo_title,
R.string.current_demo_description,
CurrentPlaceActivity::class.java
),
इससे जुड़ी स्ट्रिंग, src/main/res/values/strings.xml फ़ाइल में तय की जाती हैं.
ऐप्लिकेशन चलाएं
- ऐप्लिकेशन चलाएं. इस बार आपको होम स्क्रीन की सूची में तीन आइटम दिखेंगे.
- 'मौजूदा जगह' लाइन पर टैप करें. आपको स्क्रीन पर एक बटन दिखेगा.
- बटन पर टैप करें. अगर आपने इस ऐप्लिकेशन को पहले जगह की जानकारी ऐक्सेस करने की अनुमति नहीं दी है, तो अनुमति का अनुरोध करने वाला एक पॉप-अप दिखेगा.
- ऐप्लिकेशन को डिवाइस की जगह की जानकारी ऐक्सेस करने की अनुमति दें.
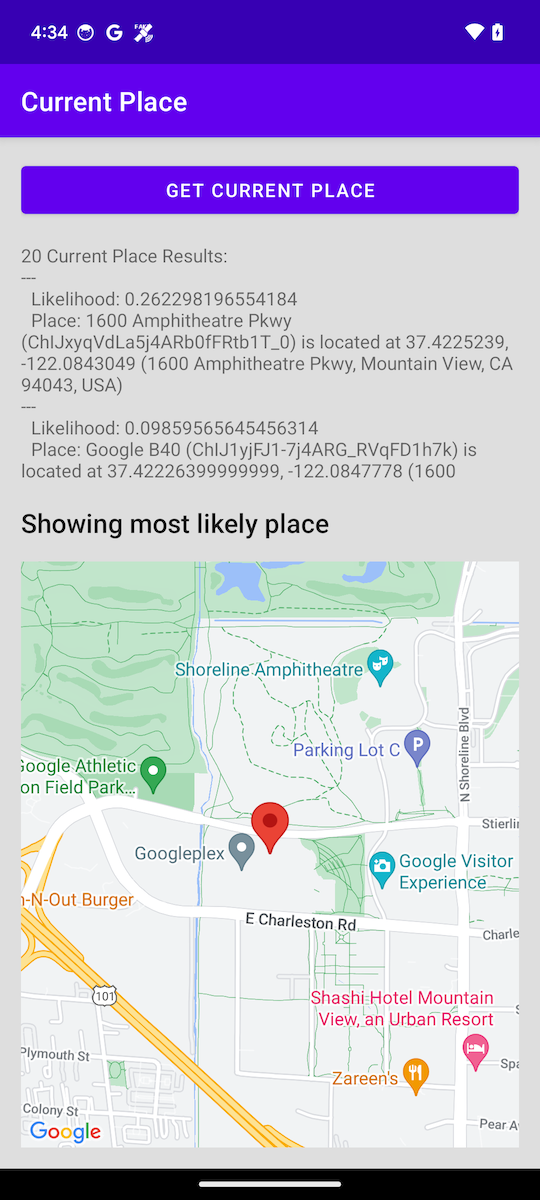
- बटन पर फिर से टैप करें. इस बार, आस-पास की ज़्यादा से ज़्यादा 20 जगहों की सूची और उनके खुलने की संभावना दिखनी चाहिए. जैसा कि इमेज 5 में दिखाया गया है.

पांचवीं इमेज. डिवाइस की रिपोर्ट की गई जगह के लिए, मौजूदा जगह से मिलते-जुलते नतीजे दिखाना.
11. मैप पर मौजूदा जगह की जानकारी दिखाना
मैप डिपेंडेंसी जोड़ना
अपने मॉड्यूल-लेवल की build.gradle फ़ाइल में, Android के लिए Maps SDK टूल के लिए Google Play services की डिपेंडेंसी जोड़ें.
app/build.gradle
dependencies {
// ...
implementation 'com.google.android.gms:play-services-maps:18.2.0'
}
मैप के लिए, Android मेनिफ़ेस्ट अपडेट करना
application एलिमेंट में ये meta-data एलिमेंट जोड़ें.
ये Google Play services के उस वर्शन को एम्बेड करते हैं जिसके साथ ऐप्लिकेशन को कंपाइल किया गया था. साथ ही, ये आपकी एपीआई कुंजी के बारे में बताते हैं.
AndroidManifest.xml
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
एपीआई कुंजियां secrets.properties में जोड़ें
अपनी टॉप-लेवल डायरेक्ट्री में secrets.properties फ़ाइल खोलें. इसके बाद, यह कोड जोड़ें. YOUR_API_KEY को अपने एपीआई पासकोड से बदलें.
MAPS_API_KEY=YOUR_API_KEY
अपनी टॉप-लेवल डायरेक्ट्री में local.defaults.properties फ़ाइल खोलें. यह फ़ाइल, secrets.properties फ़ाइल वाले फ़ोल्डर में ही मौजूद होती है. इसके बाद, यह कोड जोड़ें.
MAPS_API_KEY=DEFAULT_API_KEY
एपीआई पासकोड की जांच करें
onCreate() में, ऐप्लिकेशन Maps API पासकोड की जांच करेगा और Maps Support Fragment को शुरू करेगा. getMapAsync() का इस्तेमाल, मैप कॉलबैक के लिए रजिस्टर करने के लिए किया जाता है.
इसके लिए, यह कोड जोड़ें.
CurrentPlaceActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_current)
val apiKey = BuildConfig.MAPS_API_KEY
// Log an error if apiKey is not set.
if (apiKey.isEmpty() || apiKey == "DEFAULT_API_KEY") {
Log.e("Places test", "No api key")
finish()
return
}
// Retrieve a PlacesClient (previously initialized - see DemoApplication)
placesClient = Places.createClient(this)
(supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment?)?.getMapAsync(this)
// ...
}
मैप का लेआउट बनाना
app/src/main/res/layout/फ़ोल्डर में, लेआउट फ़ाइलfragment_map.xmlबनाएं और लेआउट में यह कोड डालें.
res/layout/fragment_map.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.fragment.app.FragmentContainerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.google.codelabs.maps.placesdemo.CurrentPlaceActivity" />
यह SupportMapFragment को मैप के लिए कंटेनर के तौर पर काम करने और GoogleMap ऑब्जेक्ट का ऐक्सेस देने के लिए तय करता है.
app/src/main/res/layout/फ़ोल्डर में मौजूदactivity_current.xmlलेआउट में, लीनियर लेआउट के सबसे नीचे यह कोड जोड़ें.
res/layout/activity_current.xml
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:text="@string/showing_most_likely_place"
style="@style/TextAppearance.AppCompat.Title"/>
<include layout="@layout/fragment_map"/>
जोड़ा गया TextView, एक नई स्ट्रिंग रिसॉर्स को रेफ़र करता है. इसे बनाना ज़रूरी है.
app/src/main/res/values/strings.xmlमें, यह स्ट्रिंग रिसॉर्स जोड़ें.
res/values/strings.xml
<string name="showing_most_likely_place">Showing most likely place</string>
मैप के लिए अतिरिक्त व्यू जोड़े गए हैं. इसलिए, TextView में जगहों की सूची दिखाने के लिए, इसकी ऊंचाई सेट करनी होगी, ताकि ये व्यू दिखते रहें.
- आईडी
current_response_contentवालेTextViewमेंmaxHeightएट्रिब्यूट जोड़ें
res/layout/activity_current.xml
android:maxHeight="200dp"
OnMapReadyCallback को लागू करना
क्लास डिक्लेरेशन में जोड़कर OnMapReadyCallback इंटरफ़ेस लागू करें. साथ ही, GoogleMap ऑब्जेक्ट उपलब्ध होने पर मैप सेट अप करने के लिए, onMapReady() तरीके को बदलें:
CurrentPlaceActivity.kt
class CurrentPlaceActivity : AppCompatActivity(), OnMapReadyCallback {
क्लास के आखिर में, यह कोड जोड़ें:
CurrentPlaceActivity.kt
override fun onMapReady(map: GoogleMap) {
this.map = map
lastKnownLocation?.let { location ->
map.moveCamera(
CameraUpdateFactory.newLatLngZoom(
location,
DEFAULT_ZOOM
)
)
}
}
कॉलबैक के ठीक से काम करने के लिए, कुछ क्लास वैरिएबल की ज़रूरत होती है. क्लास हेडर के तुरंत बाद, यह कोड जोड़ें:
CurrentPlaceActivity.kt
private var map: GoogleMap? = null
private var lastKnownLocation: LatLng? = null
क्लास के कंपैनियन ऑब्जेक्ट में यह कोड जोड़ें:
CurrentPlaceActivity.kt
private const val DEFAULT_ZOOM = 15f
ऐप्लिकेशन चलाएं
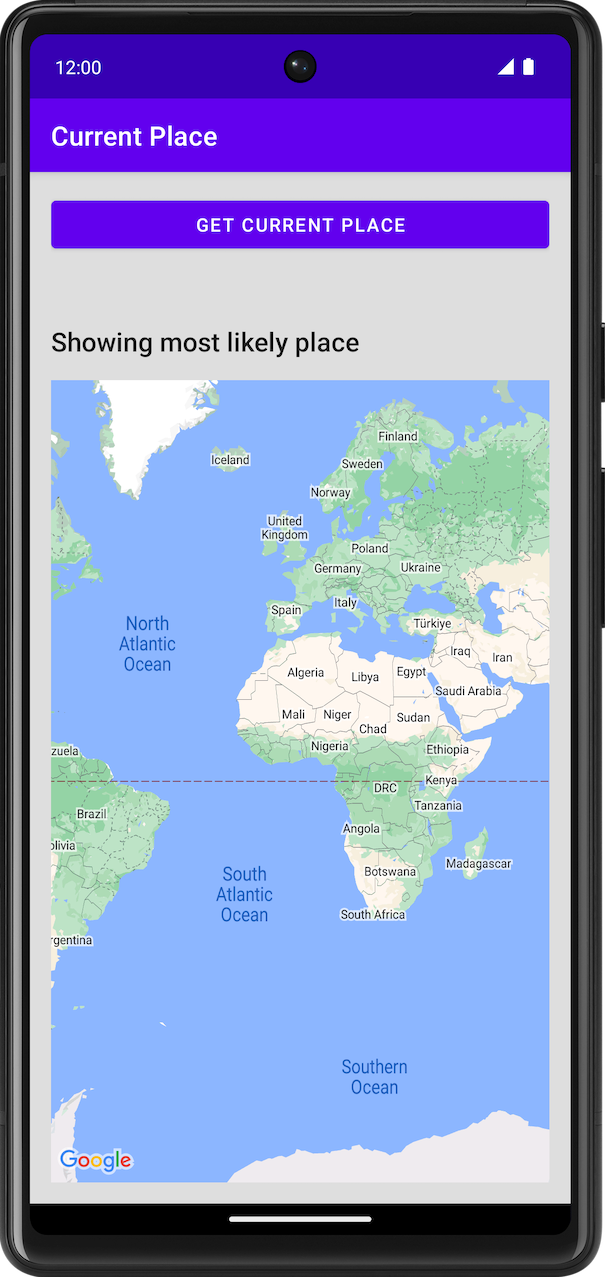
- ऐप्लिकेशन चलाएं.
- 'मौजूदा जगह' लाइन पर टैप करें. आपको स्क्रीन पर एक बटन दिखेगा.
- बटन पर टैप करें. अगर आपने इस ऐप्लिकेशन को पहले जगह की जानकारी ऐक्सेस करने की अनुमति नहीं दी है, तो अनुमति का अनुरोध करने वाला एक पॉप-अप दिखेगा.
- ऐप्लिकेशन को डिवाइस की जगह की जानकारी ऐक्सेस करने की अनुमति दें.
- बटन पर फिर से टैप करें. आपको मैप दिखेगा.

छठी इमेज. मौजूदा जगह पर की गई गतिविधि दिखाने वाला मैप.
मैप पर किसी जगह की जानकारी अपडेट करना
क्लास के आखिर में, यह कोड जोड़ें:
CurrentPlaceActivity.kt
private data class LikelyPlace(
val name: String,
val address: String,
val attribution: List<String>,
val latLng: LatLng
)
private fun PlaceLikelihood.toLikelyPlace(): LikelyPlace? {
val name = this.place.name
val address = this.place.address
val latLng = this.place.latLng
val attributions = this.place.attributions ?: emptyList()
return if (name != null && address != null && latLng != null) {
LikelyPlace(name, address, attributions, latLng)
} else {
null
}
}
इनका इस्तेमाल, जगह के डेटा को सेव करने और उसे फ़ॉर्मैट करने के लिए किया जाता है.
क्लास की शुरुआत में, यहां दिया गया कोड जोड़ें. इससे एक ऐसा वैरिएबल बन जाएगा जिसका इस्तेमाल, लौटाए गए Place के डेटा को सेव करने के लिए किया जाएगा.
CurrentPlaceActivity.kt
private val likelyPlaces = mutableListOf<LikelyPlace>()
इस चरण में, कोड में बदलाव किया जाएगा, ताकि उपयोगकर्ता को जगहों की सूची दिखाई जा सके. साथ ही, वह मैप पर दिखाने के लिए कोई जगह चुन सके. स्क्रीन पर, सभी जगहों का डेटा सूची में दिखता है.
फ़ंक्शन findCurrentPlace में, कोड की इस लाइन से पहले lifecycleScope.launch ब्लॉक में
CurrentPlaceActivity.kt
responseView.text = response.prettyPrint()
यह कोड जोड़ें:
CurrentPlaceActivity.kt
likelyPlaces.clear()
likelyPlaces.addAll(
response.placeLikelihoods.take(M_MAX_ENTRIES).mapNotNull { placeLikelihood ->
placeLikelihood.toLikelyPlace()
}
)
openPlacesDialog()
इस कोड को ज़्यादा से ज़्यादा जगहों पर दिखाने के लिए, एक कॉन्स्टेंट की ज़रूरत होती है.
कंपैनियन ऑब्जेक्ट में, उस कॉन्स्टेंट के लिए कोड जोड़ें.
CurrentPlaceActivity.kt
private const val M_MAX_ENTRIES = 5
यहां दिया गया कोड जोड़ें. इससे एक डायलॉग बॉक्स बनता है, जिसमें उपयोगकर्ता को जगह चुनने का विकल्प मिलता है.
CurrentPlaceActivity.kt
/**
* Displays a form allowing the user to select a place from a list of likely places.
*/
private fun openPlacesDialog() {
// Ask the user to choose the place where they are now.
val listener =
DialogInterface.OnClickListener { _, which -> // The "which" argument contains the position of the selected item.
val likelyPlace = likelyPlaces[which]
lastKnownLocation = likelyPlace.latLng
val snippet = buildString {
append(likelyPlace.address)
if (likelyPlace.attribution.isNotEmpty()) {
append("\n")
append(likelyPlace.attribution.joinToString(", "))
}
}
val place = Place.builder().apply {
name = likelyPlace.name
latLng = likelyPlace.latLng
}.build()
map?.clear()
setPlaceOnMap(place, snippet)
}
// Display the dialog.
AlertDialog.Builder(this)
.setTitle(R.string.pick_place)
.setItems(likelyPlaces.map { it.name }.toTypedArray(), listener)
.setOnDismissListener {
currentButton.isEnabled = true
}
.show()
}
Android के सबसे सही तरीकों के मुताबिक, डायलॉग में एक स्ट्रिंग रिसॉर्स का रेफ़रंस दिया गया है. इसे app/src/main/res/values/ फ़ोल्डर में मौजूद strings.xml रिसॉर्स फ़ाइल में जोड़ना होगा.
strings.xml में यह जोड़ें:
res/values/strings.xml
<string name="pick_place">Choose a place</string>
इसके बाद, ये फ़ंक्शन setPlaceOnMap फ़ंक्शन को कॉल करते हैं. यह फ़ंक्शन, कैमरे को घुमाता है और चुनी गई जगह पर मार्कर लगाता है.
यह कोड जोड़ें:
CurrentPlaceActivity.kt
private fun setPlaceOnMap(place: Place?, markerSnippet: String?) {
val latLng = place?.latLng ?: defaultLocation
map?.moveCamera(
CameraUpdateFactory.newLatLngZoom(
latLng,
DEFAULT_ZOOM
)
)
map?.addMarker(
MarkerOptions()
.position(latLng)
.title(place?.name)
.snippet(markerSnippet)
)
}
साथ ही, मैप की स्थिति को सेव और वापस लाने का सुझाव दिया जाता है.
इसकी स्थिति को सेव करने के लिए, onSaveInstanceState फ़ंक्शन को बदलें और यह कोड जोड़ें:
CurrentPlaceActivity.kt
/**
* Saves the state of the map when the activity is paused.
*/
override fun onSaveInstanceState(outState: Bundle) {
outState.putParcelable(KEY_LOCATION, lastKnownLocation)
super.onSaveInstanceState(outState)
}
इसकी स्थिति को पहले जैसा करने के लिए, onCreate में setContentView को कॉल करने के बाद यह कोड जोड़ें:
CurrentPlaceActivity.kt
if (savedInstanceState != null) {
lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION)
}
सेव करने और वापस लाने के लिए एक कुंजी की ज़रूरत होती है. यह कंपैनियन ऑब्जेक्ट से मिलने वाली एक कॉन्स्टेंट वैल्यू होती है.
कंपैनियन ऑब्जेक्ट ब्लॉक में, यह जानकारी जोड़ें:
CurrentPlaceActivity.kt
// Key for storing activity state.
private const val KEY_LOCATION = "location"
ऐप्लिकेशन चलाएं
- ऐप्लिकेशन चलाएं.
- 'मौजूदा जगह' लाइन पर टैप करें. आपको स्क्रीन पर एक बटन दिखेगा.
- बटन पर टैप करें. अगर आपने इस ऐप्लिकेशन को पहले जगह की जानकारी ऐक्सेस करने की अनुमति नहीं दी है, तो अनुमति का अनुरोध करने वाला एक पॉप-अप दिखेगा.
- ऐप्लिकेशन को डिवाइस की जगह की जानकारी ऐक्सेस करने की अनुमति दें.
- बटन पर फिर से टैप करें.
- किसी जगह पर टैप करके उसे चुनें. मैप ज़ूम इन हो जाएगा और बीच में दिखने लगेगा. साथ ही, चुनी गई जगह पर मार्कर दिखेगा.

सातवीं इमेज. चुनी गई जगह पर मार्कर वाला मैप.
12. बधाई हो
आपने Places SDK for Android का इस्तेमाल करके, Android ऐप्लिकेशन बना लिया है.
आपने क्या सीखा
- Places SDK for Android को इंस्टॉल और कॉन्फ़िगर करना.
- Places SDK for Android के लिए, Kotlin एक्सटेंशन इंस्टॉल करना.
- जगह की जानकारी लोड हो रही है.
- जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा जोड़ना.
- Current Place की जानकारी पाना.
आगे क्या करना है?
- ज़्यादा प्रेरणा पाने के लिए,
android-places-demosGitHub की रिपॉज़िटरी में मौजूद सैंपल और डेमो को एक्सप्लोर करें या फ़ोर्क करें. - Google Maps Platform की मदद से Android ऐप्लिकेशन बनाने के लिए, Kotlin के अन्य कोडलैब से सीखें.
- यहां दिए गए सवाल का जवाब देकर, हमें ऐसा कॉन्टेंट बनाने में मदद करें जो आपके लिए सबसे ज़्यादा काम का हो:
आपको और कौनसे कोडलैब देखने हैं?
क्या आपको जिस कोडलैब का इस्तेमाल करना है वह सूची में नहीं है? यहां नई समस्या के साथ इसका अनुरोध करें.
