1. Sebelum memulai
Selama satu dekade terakhir, aplikasi web menjadi lebih sosial dan interaktif, dengan dukungan untuk multimedia, komentar, dan lainnya, semua yang terjadi secara real time oleh calon puluhan ribu orang, bahkan di situs yang cukup populer sekalipun.
Hal ini juga memberikan peluang bagi spammer untuk menyalahgunakan sistem tersebut dan mengaitkan konten yang kurang bermutu dengan artikel, video, dan postingan yang ditulis orang lain, sebagai upaya untuk meningkatkan visibilitas.
Metode deteksi spam yang lama, seperti daftar kata-kata yang diblokir, dapat diabaikan dengan mudah dan tidak cocok untuk bot spam lanjutan, yang terus berkembang secara kompleks. Sekarang, Anda dapat menggunakan model machine learning yang telah dilatih untuk mendeteksi spam tersebut.
Biasanya, menjalankan model machine learning untuk memfilter komentar akan dilakukan di sisi server. Namun dengan TensorFlow.js, Anda sekarang dapat menjalankan model machine learning untuk sisi klien, di browser melalui JavaScript. Anda dapat menghentikan spam sebelum menyentuh bagian belakang, sehingga dapat menghemat resource sisi server yang mahal.
Seperti yang mungkin sudah Anda ketahui, saat ini Machine Learning sangat populer, menyentuh hampir setiap industri di luar sana, tetapi bagaimana Anda bisa mengambil langkah pertama untuk menggunakan kemampuan ini sebagai developer web?
Codelab ini akan menunjukkan cara membuat aplikasi web, dari kanvas kosong, yang menangani masalah spam komentar yang sangat nyata, menggunakan pemrosesan bahasa alami (seni memahami bahasa manusia dengan komputer). Banyak developer web akan mengalami masalah ini selagi mereka menangani salah satu dari banyak aplikasi web populer yang jumlahnya terus bertambah saat ini, dan codelab ini akan memungkinkan Anda mengatasi masalah tersebut secara efisien.
Prasyarat
Codelab ini telah ditulis untuk developer web yang baru mengenal machine learning yang ingin mulai menggunakan model terlatih dengan TensorFlow.js.
Memahami lab ini adalah HTML5, CSS, dan JavaScript.
Yang akan Anda pelajari
Anda akan:
- Pelajari lebih lanjut apa yang dimaksud dengan TensorFlow.js dan model yang ada untuk natural language processing.
- Buat halaman web HTML / CSS / JS sederhana untuk blog video fiktif dengan bagian komentar real-time.
- Gunakan TensorFlow.js untuk memuat model machine learning terlatih yang mampu memprediksi apakah kalimat yang dimasukkan cenderung merupakan spam atau tidak, dan jika demikian, peringatkan pengguna bahwa komentarnya telah ditahan untuk moderasi.
- Enkode kalimat komentar dengan cara yang dapat digunakan oleh model machine learning untuk mengklasifikasikan.
- Menafsirkan output model machine learning untuk memutuskan apakah Anda ingin menandai komentar secara otomatis atau tidak. UX hipotetis ini dapat digunakan kembali di situs mana pun yang sedang Anda kerjakan, dan disesuaikan agar sesuai dengan kasus penggunaan klien mana pun — mungkin blog, forum, atau bentuk CMS biasa seperti Drupal.
Cukup rapi. Apakah sulit untuk dilakukan? Tidak. Jadi, mari meretas...
Yang Anda butuhkan
- Akun Glitch.com lebih disukai untuk diikuti atau Anda dapat menggunakan lingkungan penayangan web yang nyaman untuk Anda edit dan jalankan sendiri.
2. Apa itu TensorFlow.js?

TensorFlow.js adalah library machine learning open source yang dapat berjalan di mana pun JavaScript. Ini didasarkan pada library TensorFlow asli yang ditulis dengan Python dan bertujuan untuk membuat ulang pengalaman developer ini dan sekumpulan API untuk ekosistem JavaScript.
Di mana dapat digunakan?
Mengingat portabilitas JavaScript, Anda sekarang bisa menulis dalam 1 bahasa dan melakukan machine learning di semua platform berikut dengan mudah:
- Sisi klien di browser web menggunakan JavaScript vanilla
- Sisi server dan bahkan perangkat IoT seperti Raspberry Pi menggunakan Node.js
- Aplikasi desktop menggunakan Electron
- Aplikasi seluler native menggunakan React Native
TensorFlow.js juga mendukung beberapa backend dalam masing-masing lingkungan ini (lingkungan berbasis hardware sebenarnya yang dapat dieksekusi di dalamnya seperti CPU atau WebGL misalnya. "backend" dalam konteks ini tidak berarti lingkungan sisi server - backend untuk eksekusi bisa menjadi sisi klien di WebGL misalnya) untuk memastikan kompatibilitas dan juga menjaga semuanya tetap berjalan cepat. Saat ini, TensorFlow.js mendukung:
- Eksekusi WebGL di kartu grafis perangkat (GPU) - ini adalah cara tercepat untuk menjalankan model yang lebih besar (ukuran lebih dari 3 MB) dengan akselerasi GPU.
- Eksekusi Web Assembly (WASM) pada CPU - untuk meningkatkan performa CPU di seluruh perangkat, termasuk ponsel generasi lama, misalnya. Ini lebih cocok dengan model yang lebih kecil (ukurannya kurang dari 3 MB) yang dapat dieksekusi lebih cepat di CPU dengan WASM dibandingkan dengan WebGL karena overhead mengupload konten ke prosesor grafis.
- Eksekusi CPU - penggantian seharusnya tidak tersedia di lingkungan lain. Ini adalah yang paling lambat di antara ketiganya tetapi selalu ada untuk Anda.
Catatan: Anda dapat memilih untuk memaksa salah satu backend ini jika mengetahui perangkat apa yang akan Anda gunakan, atau membiarkan TensorFlow.js memutuskan untuk Anda jika Anda melakukannya tidak menentukannya.
Super kecanggihan sisi klien
Menjalankan TensorFlow.js di browser web di komputer klien dapat menghasilkan beberapa manfaat yang layak dipertimbangkan.
Privasi
Anda dapat melatih dan mengklasifikasikan data di komputer klien tanpa pernah mengirim data ke server web pihak ketiga. Kadang-kadang persyaratan ini mungkin diperlukan untuk mematuhi hukum setempat, seperti GDPR, atau saat memproses data apa pun yang mungkin ingin disimpan oleh pengguna di komputer mereka dan tidak dikirim ke pihak ketiga.
Kecepatan
Karena Anda tidak harus mengirim data ke server jarak jauh, inferensi (tindakan mengklasifikasi data) dapat lebih cepat. Yang lebih menarik, Anda memiliki akses langsung ke sensor perangkat seperti kamera, mikrofon, GPS, akselerometer, dan lainnya, jika pengguna memberi Anda akses.
Jangkauan dan skala
Dengan sekali klik, siapa saja di dunia dapat mengklik link yang Anda kirim, membuka halaman web di browser mereka, dan memanfaatkan apa yang telah Anda buat. Tidak perlu penyiapan Linux pada sisi server yang kompleks dengan driver CUDA dan banyak lagi, hanya dengan menggunakan sistem machine learning.
Biaya
Tanpa server berarti satu-satunya hal yang perlu Anda bayar adalah CDN untuk menghosting file HTML, CSS, JS, dan model Anda. Biaya CDN jauh lebih murah daripada menjaga server (berpotensi dengan memasang kartu grafis) 24/7.
Fitur sisi server
Memanfaatkan implementasi Node.js dari TensorFlow.js akan mengaktifkan fitur-fitur berikut.
Dukungan penuh CUDA
Di sisi server, untuk akselerasi kartu grafis, Anda harus menginstal driver NVIDIA CUDA agar TensorFlow dapat berfungsi dengan kartu grafis (tidak seperti di browser yang menggunakan WebGL - tidak diperlukan penginstalan). Namun dengan dukungan CUDA penuh, Anda dapat sepenuhnya memanfaatkan kemampuan level kartu grafis yang lebih rendah, sehingga menghasilkan pelatihan dan waktu inferensi yang lebih cepat. Performa setara dengan implementasi Python TensorFlow karena keduanya menggunakan backend C++ yang sama.
Ukuran Model
Untuk model canggih dari penelitian, Anda mungkin bekerja dengan model yang sangat besar, mungkin berukuran gigabyte. Model ini saat ini tidak dapat dijalankan di browser web karena keterbatasan penggunaan memori per tab browser. Untuk menjalankan model yang lebih besar ini, Anda dapat menggunakan Node.js di server sendiri dengan spesifikasi hardware yang diperlukan untuk menjalankan model tersebut secara efisien.
IOT
Node.js didukung di komputer papan tunggal yang populer seperti Raspberry Pi, yang berarti Anda juga dapat menjalankan model TensorFlow.js di perangkat tersebut.
Kecepatan
Node.js ditulis dalam JavaScript yang berarti dapat memanfaatkan hanya dari kompilasi waktu. Artinya, Anda mungkin sering melihat peningkatan performa saat menggunakan Node.js karena akan dioptimalkan saat runtime, terutama untuk pra-pemrosesan yang mungkin Anda lakukan. Contoh bagusnya dapat dilihat dalam studi kasus ini yang menunjukkan cara Hugging Face menggunakan Node.js untuk mendapatkan peningkatan performa 2x bagi model pemrosesan natural language-nya.
Kini Anda memahami dasar-dasar TensorFlow.js, tempatnya dapat berjalan, dan beberapa manfaatnya, mari kita mulai melakukan hal yang berguna dengan TensorFlow.
3 Model terlatih
Mengapa saya ingin menggunakan model terlatih?
Ada sejumlah manfaat jika memulai dengan model terlatih yang populer jika sesuai dengan kasus penggunaan yang Anda inginkan, misalnya:
- Tidak perlu mengumpulkan data pelatihan sendiri. Menyiapkan data dalam format yang benar dan melabelinya dengan sistem machine learning agar dapat menggunakannya untuk belajar, dapat sangat menyita waktu dan biaya.
- Kemampuan untuk membuat prototipe ide secara cepat dengan pengurangan biaya dan waktu.
Tidak ada cara untuk "mengubah model" jika model terlatih dapat melakukan hal yang Anda perlukan, sehingga Anda dapat berkonsentrasi dalam menggunakan pengetahuan yang diberikan oleh model tersebut untuk menerapkan ide materi iklan Anda data. - Penggunaan teknologi penelitian modern. Model terlatih sering kali didasarkan pada riset populer, sehingga memberi Anda eksposur pada model tersebut, sekaligus memahami performanya di dunia nyata.
- Kemudahan penggunaan dan dokumentasi yang lengkap. Karena popularitas model tersebut.
- Kemampuan pemelajaran transfer. Beberapa model terlatih menawarkan kemampuan transfer pembelajaran, yang pada dasarnya adalah praktik mentransfer informasi yang dipelajari dari satu tugas machine learning ke contoh serupa lainnya. Misalnya, model yang awalnya dilatih untuk mengenali kucing dapat dilatih ulang untuk mengenali anjing, jika Anda memberikan data pelatihan baru. Ini akan lebih cepat karena Anda tidak akan memulai dengan kanvas kosong. Model ini dapat menggunakan apa yang telah dipelajari untuk mengenali kucing, kemudian mengenali hal baru - lagi pula anjing memiliki mata dan telinga, jadi jika sudah mengetahui cara menemukan fitur tersebut, kita sudah separuh jalan. Melatih kembali model pada data Anda dengan cara yang jauh lebih cepat.
Model deteksi spam komentar terlatih
Anda akan menggunakan arsitektur model Penyematan Kata Rata-Rata untuk kebutuhan deteksi spam komentar, tetapi jika Anda mencoba menggunakan model yang tidak terlatih, model tersebut tidak akan lebih baik daripada peluang acak untuk menebak apakah kalimat tersebut adalah spam atau bukan.
Agar model tersebut berguna, model perlu dilatih pada data kustom, dalam hal ini, untuk memungkinkannya mempelajari tampilan komentar spam vs non-spam. Selanjutnya, pembelajaran tersebut akan memiliki kesempatan yang lebih baik untuk mengklasifikasikan sesuatu dengan benar di masa mendatang.
Untungnya, seseorang telah melatih arsitektur model yang tepat ini untuk tugas klasifikasi spam komentar ini, sehingga Anda dapat menggunakannya sebagai titik awal. Anda dapat menemukan model terlatih lainnya yang menggunakan arsitektur model yang sama untuk melakukan hal yang berbeda, seperti mendeteksi bahasa yang digunakan dalam komentar, atau memprediksi apakah data formulir kontak situs harus diarahkan ke tim perusahaan tertentu secara otomatis berdasarkan teks yang ditulis Misalnya, penjualan (pertanyaan produk) atau teknik (bug atau masukan teknis). Dengan data pelatihan yang cukup, model seperti ini dapat mempelajari cara mengklasifikasikan teks tersebut dalam setiap kasus untuk memberikan kekuatan super pada aplikasi web Anda dan meningkatkan efisiensi organisasi Anda.
Dalam lab kode mendatang, Anda akan mempelajari cara menggunakan Model Maker untuk melatih ulang model spam komentar yang telah dilatih ini, dan meningkatkan performanya lebih lanjut pada data komentar Anda sendiri. Untuk saat ini, Anda akan menggunakan model deteksi spam komentar yang sudah ada sebagai titik awal untuk membuat aplikasi web awal berfungsi sebagai prototipe pertama.
Model deteksi spam komentar terlatih ini telah dipublikasikan ke situs yang dikenal sebagai TF Hub, repositori model machine learning yang dikelola oleh Google, tempat engineer ML dapat memublikasikan model siap pakai mereka untuk berbagai kasus penggunaan umum (seperti teks, visi, suara, dan lainnya untuk kasus penggunaan tertentu dalam setiap kategori tersebut). Lanjutkan dan download file model untuk saat ini untuk digunakan dalam aplikasi web nanti di codelab ini.
Klik tombol download untuk model JS, seperti yang ditunjukkan di bawah ini:

4. Menyiapkan kode
Yang Anda butuhkan
- Browser web modern.
- Pengetahuan dasar tentang HTML, CSS, JavaScript, dan Chrome DevTools (melihat output konsol).
Mari kita lakukan coding.
Kami telah membuat template Glitch.com Node.js Express untuk memulai dari mana Anda dapat menggandakannya sebagai status dasar untuk codelab ini hanya dengan sekali klik.
Di Glitch, klik tombol "remix this" untuk menyalinnya dan membuat kumpulan file baru yang dapat Anda edit.
Framework yang sangat sederhana ini menyediakan file berikut dalam folder www:
- Halaman HTML (index.html)
- Stylesheet (style.css)
- File untuk menulis kode JavaScript (script.js)
Untuk memudahkan Anda, kami juga telah menambahkan impor untuk library TensorFlow.js dalam file HTML yang terlihat seperti ini:
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js" type="text/javascript"></script>
Selanjutnya, kami melayani folder www ini melalui server Node Express sederhana melalui package.json dan server.js
5. Boilerplate HTML Aplikasi
Apa titik awal Anda?
Semua prototipe memerlukan beberapa scaffolding HTML dasar tempat Anda dapat merender temuan Anda. Siapkan sekarang. Anda akan menambahkan:
- Judul halaman
- Beberapa teks deskriptif
- Video placeholder yang mewakili entri blog video
- Area untuk melihat dan mengetik komentar
Buka index.html dan tempelkan kode yang sudah ada dengan yang berikut ini untuk menyiapkan fitur di atas:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Pretend Video Blog</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header>
<h1>MooTube</h1>
<a id="login" href="#">Login</a>
</header>
<h2>Check out the TensorFlow.js rap for the show and tell!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ipsum quam, tincidunt et tempor in, pulvinar vel urna. Nunc eget erat pulvinar, lacinia nisl in, rhoncus est. Morbi molestie vestibulum nunc. Integer non ipsum dolor. Curabitur condimentum sem eget odio dapibus, nec bibendum augue ultricies. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Sed iaculis ut ligula sed tempor. Phasellus ac dictum felis. Integer arcu dui, facilisis sit amet placerat sagittis, blandit sit amet risus.</p>
<iframe width="100%" height="500" src="https://www.youtube.com/embed/RhVs7ijB17c" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<section id="comments" class="comments">
<div id="comment" class="comment" contenteditable></div>
<button id="post" type="button">Comment</button>
<ul id="commentsList">
<li>
<span class="username">NotASpammer</span>
<span class="timestamp">3/18/2021, 6:52:16 PM</span>
<p>I am not a spammer, I am a good boy.</p>
</li>
<li>
<span class="username">SomeUser</span>
<span class="timestamp">2/11/2021, 3:10:00 PM</span>
<p>Wow, I love this video, so many amazing demos!</p>
</li>
</ul>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script type="module" src="/script.js"></script>
</body>
</html>
Membaginya
Mari kita uraikan beberapa kode HTML di atas untuk menyoroti beberapa hal penting yang telah Anda tambahkan.
- Anda telah menambahkan tag
<h1>untuk judul halaman beserta tag<a>untuk tombol login yang semuanya terdapat dalam<header>. Kemudian Anda menambahkan<h2>untuk judul artikel, dan tag<p>untuk deskripsi video. Tidak ada yang spesial di sini. - Anda telah menambahkan tag
iframeyang menyematkan video YouTube arbitrer. Untuk saat ini Anda menggunakan rap TensorFlow.js yang canggih sebagai placeholder, tetapi Anda dapat menempatkan video apa pun di sini hanya dengan mengubah URL iframe. Faktanya, di situs produksi, semua nilai ini akan dirender oleh backend secara dinamis, bergantung pada halaman yang dilihat. - Terakhir, Anda menambahkan
sectiondengan ID dan class "komentar" yang berisidivyang dapat diedit untuk menulis komentar baru bersama denganbuttonguna mengirimkan komentar baru yang ingin Anda tambahkan dengan daftar komentar. Anda memiliki nama pengguna dan waktu memposting dalam tagspandi dalam setiap item daftar, dan kemudian komentar itu sendiri dalam tagp. 2 contoh komentar saat ini di-hard code sebagai placeholder.
Jika Anda sudah melihat pratinjau outputnya sekarang, output-nya akan terlihat seperti ini:

Kelihatannya tidak bagus, jadi saatnya menambahkan gaya...
6. Tambah gaya
Default elemen
Pertama, tambahkan gaya untuk elemen HTML yang baru saja Anda tambahkan guna memastikan gaya dirender dengan benar.
Mulai dengan menerapkan reset CSS agar memiliki titik awal komentar di semua browser dan OS. Timpa konten style.css dengan hal berikut:
style.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}
Selanjutnya, tambahkan beberapa CSS yang berguna tersebut untuk membuat antarmuka pengguna menjadi menarik.
Tambahkan hal berikut ke akhir style.css di bawah kode CSS yang telah Anda tambahkan di atas:
style.css
/* CSS files add styling rules to your content */
body {
background: #212121;
color: #fff;
font-family: helvetica, arial, sans-serif;
}
header {
background: linear-gradient(0deg, rgba(7,7,7,1) 0%, rgba(7,7,7,1) 85%, rgba(55,52,54,1) 100%);
min-height: 30px;
overflow: hidden;
}
h1 {
color: #f0821b;
font-size: 24pt;
padding: 15px 25px;
display: inline-block;
float: left;
}
h2, p, section, iframe {
background: #212121;
padding: 10px 25px;
}
h2 {
font-size: 16pt;
padding-top: 25px;
}
p {
color: #cdcdcd;
}
iframe {
display: block;
padding: 15px 0;
}
header a, button {
color: #222;
padding: 7px;
min-width: 100px;
background: rgb(240, 130, 30);
border-radius: 3px;
border: 1px solid #3d3d3d;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
transition: background 300ms ease-in-out;
}
header a {
background: #efefef;
float: right;
margin: 15px 25px;
text-decoration: none;
text-align: center;
}
button:focus, button:hover, header a:hover {
background: rgb(260, 150, 50);
}
.comment {
background: #212121;
border: none;
border-bottom: 1px solid #888;
color: #fff;
min-height: 25px;
display: block;
padding: 5px;
}
.comments button {
float: right;
margin: 5px 0;
}
.comments button, .comment {
transition: opacity 500ms ease-in-out;
}
.comments ul {
clear: both;
margin-top: 60px;
}
.comments ul li {
margin-top: 5px;
padding: 10px;
transition: background 500ms ease-in-out;
}
.comments ul li * {
background: transparent;
}
.comments ul li:nth-child(1) {
background: #313131;
}
.comments ul li:hover {
background: rgb(70, 60, 10);
}
.username, .timestamp {
font-size: 80%;
margin-right: 5px;
}
.username {
font-weight: bold;
}
.processing {
opacity: 0.3;
filter: grayscale(1);
}
.comments ul li.spam {
background-color: #d32f2f;
}
.comments ul li.spam::after {
content: "⚠";
margin: -17px 2px;
zoom: 3;
float: right;
}
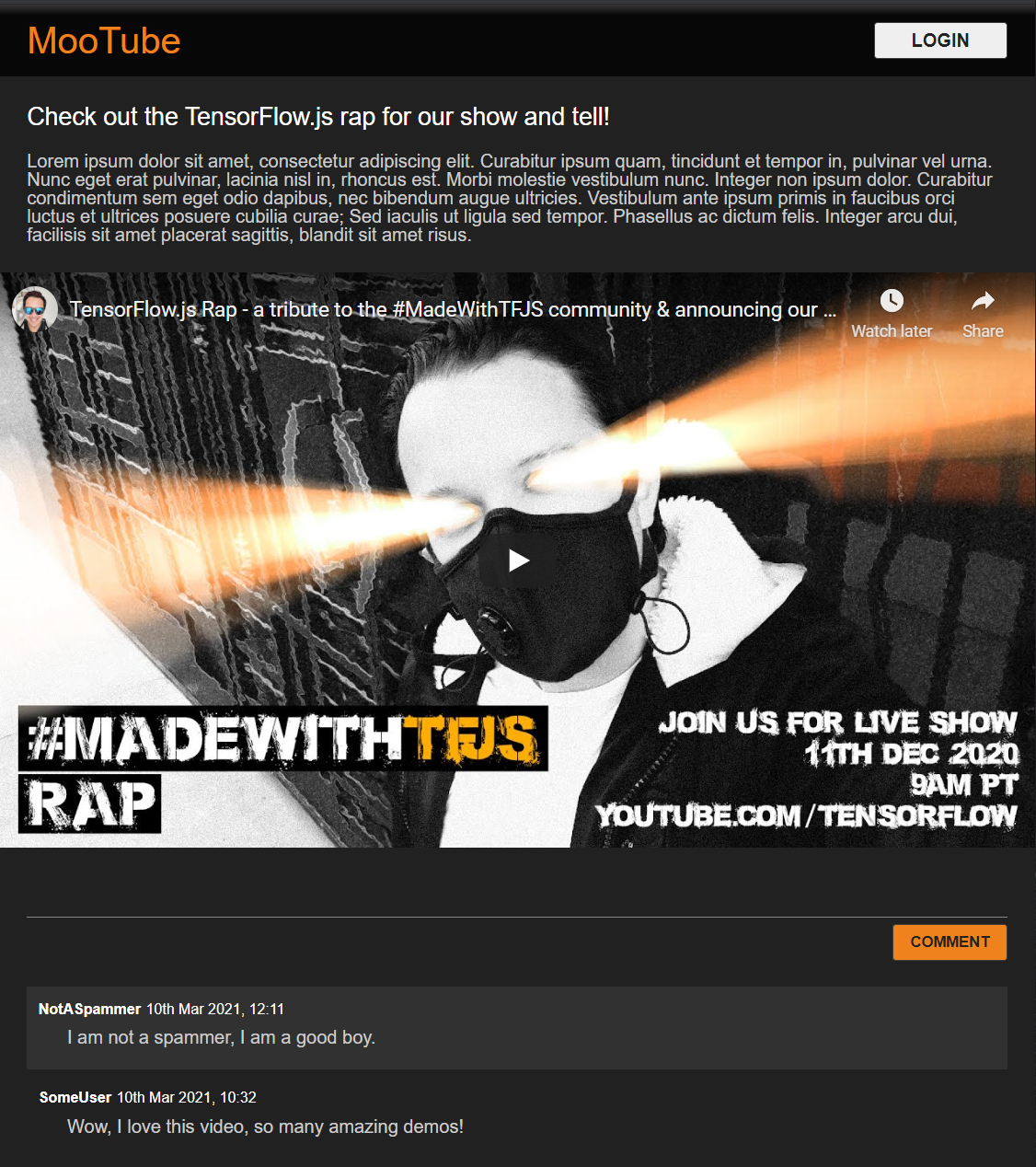
Bagus. Itu saja yang Anda perlukan. Jika Anda berhasil menimpa gaya dengan 2 bagian kode di atas, pratinjau langsung Anda sekarang akan terlihat seperti ini:

Mode manis malam hari secara default dan transisi CSS yang menawan untuk efek pengarahan kursor pada elemen utama. Bagus. Sekarang integrasikan beberapa logika perilaku menggunakan JavaScript.
7. JavaScript: Manipulasi DOM & Pengendali Peristiwa
Mereferensikan elemen DOM utama
Pertama, pastikan Anda dapat mengakses bagian penting dari halaman yang perlu Anda manipulasi atau akses kemudian dalam kode bersama dengan menentukan beberapa konstanta class CSS untuk penataan gaya.
Mulai dengan mengganti konten script.js dengan konstanta berikut:
script.js
const POST_COMMENT_BTN = document.getElementById('post');
const COMMENT_TEXT = document.getElementById('comment');
const COMMENTS_LIST = document.getElementById('commentsList');
// CSS styling class to indicate comment is being processed when
// posting to provide visual feedback to users.
const PROCESSING_CLASS = 'processing';
// Store username of logged in user. Right now you have no auth
// so default to Anonymous until known.
var currentUserName = 'Anonymous';
Menangani postingan komentar
Selanjutnya, tambahkan pemroses peristiwa dan fungsi penanganan ke POST_COMMENT_BTN sehingga dapat mengambil teks komentar tertulis dan menetapkan class CSS untuk menunjukkan bahwa pemrosesan telah dimulai. Perhatikan bahwa Anda belum mengklik tombol jika pemrosesan sedang berlangsung.
script.js
/**
* Function to handle the processing of submitted comments.
**/
function handleCommentPost() {
// Only continue if you are not already processing the comment.
if (! POST_COMMENT_BTN.classList.contains(PROCESSING_CLASS)) {
POST_COMMENT_BTN.classList.add(PROCESSING_CLASS);
COMMENT_TEXT.classList.add(PROCESSING_CLASS);
let currentComment = COMMENT_TEXT.innerText;
console.log(currentComment);
// TODO: Fill out the rest of this function later.
}
}
POST_COMMENT_BTN.addEventListener('click', handleCommentPost);
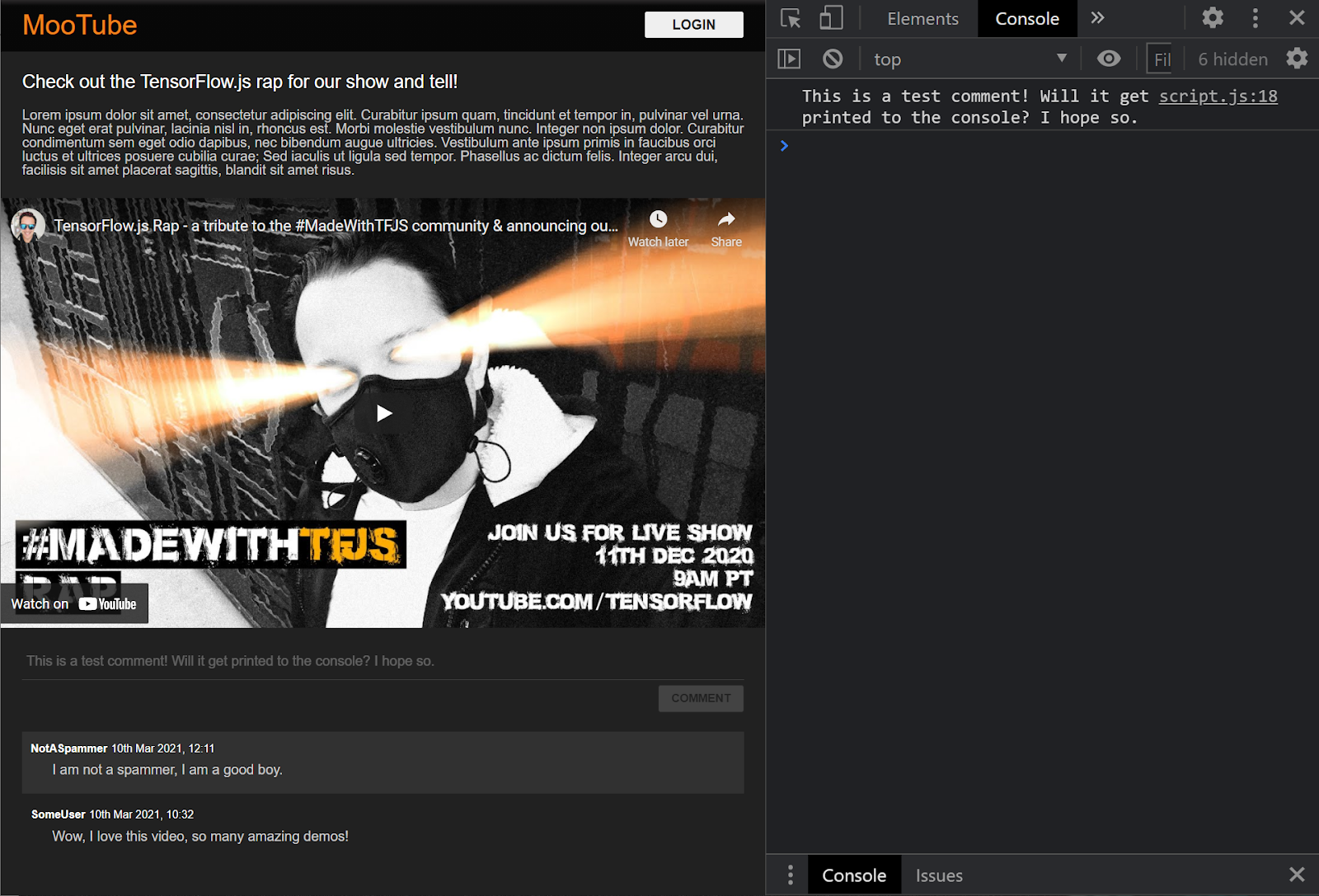
Bagus. Jika Anda memuat ulang halaman dan mencoba memposting komentar, tombol komentar dan teks akan berubah menjadi abu-abu. Di konsol, Anda akan melihat komentar yang dicetak seperti ini:

Kini Anda memiliki kerangka HTML / CSS / JS dasar, saatnya untuk mengalihkan perhatian Anda kembali ke model machine learning sehingga Anda dapat mengintegrasikannya dengan halaman web yang indah.
8 Menyajikan model machine learning
Anda hampir siap untuk memuat model. Sebelum dapat melakukannya, Anda harus mengupload file model yang didownload sebelumnya di codelab ke situs Anda sehingga file dihosting dan dapat digunakan dalam kode.
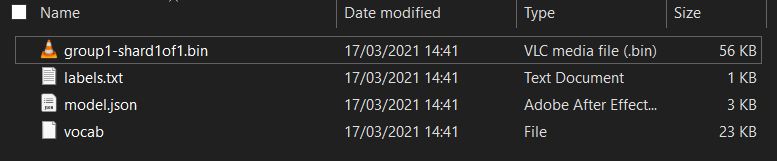
Pertama, jika Anda belum melakukannya, ekstrak file yang sudah didownload untuk model tersebut di awal codelab ini. Anda akan melihat direktori dengan file berikut yang ada di dalamnya:

Apa yang Anda miliki di sini?
model.json- Ini adalah salah satu file yang membentuk model TensorFlow.js terlatih. Anda akan benar-benar merujuk ke file tertentu ini nanti di kode TensorFlow.js.group1-shard1of1.bin- Ini adalah file biner yang berisi bobot terlatih (pada dasarnya banyak angka yang dipelajari untuk melakukan tugas klasifikasinya dengan baik) model TensorFlow.js dan harus dihosting di server Anda untuk didownload.vocab- File aneh tanpa ekstensi ini adalah sesuatu dari Pembuat Model yang menunjukkan kepada kita cara mengenkode kata dalam kalimat sehingga model memahami cara menggunakannya. Anda akan mempelajari lebih dalam hal ini di bagian berikutnya.labels.txt- Ini hanya berisi nama class yang dihasilkan yang akan diprediksi oleh model. Untuk model ini, jika Anda membuka file ini di editor teks, terdapat "false" dan "true" yang tercantum, yang menunjukkan "not spam" atau "spam" sebagai output prediksinya.
Menghosting file model TensorFlow.js
Pertama-tama, tempatkan model.json dan file *.bin yang dibuat di server web sehingga Anda dapat mengaksesnya melalui halaman web.
Mengupload file ke Glitch
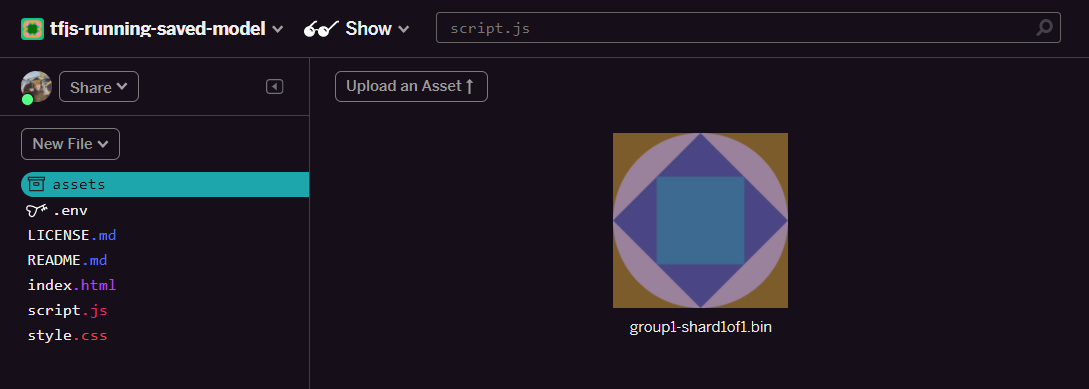
- Klik folder aset di panel sebelah kiri project Glitch Anda.
- Klik upload aset, lalu pilih
group1-shard1of1.binuntuk diupload ke folder ini. Sekarang akan terlihat seperti ini setelah diupload:

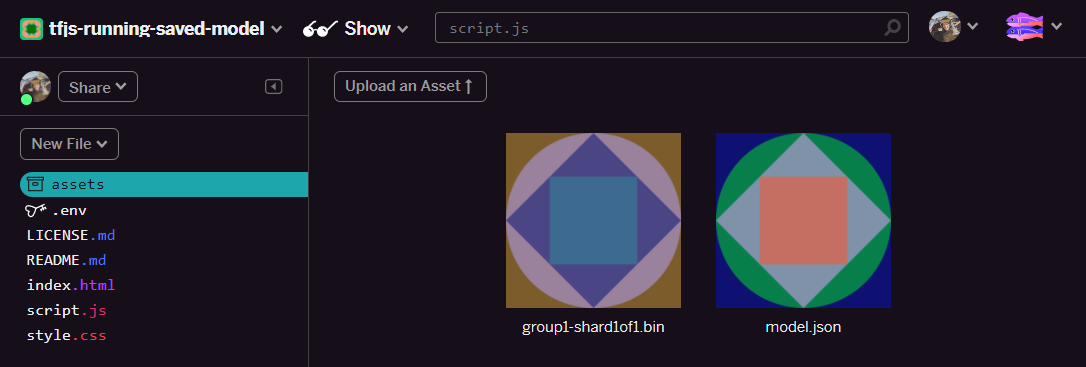
- Bagus. Sekarang lakukan hal yang sama untuk file
model.json. 2 file harus berada di folder assets Anda, seperti:

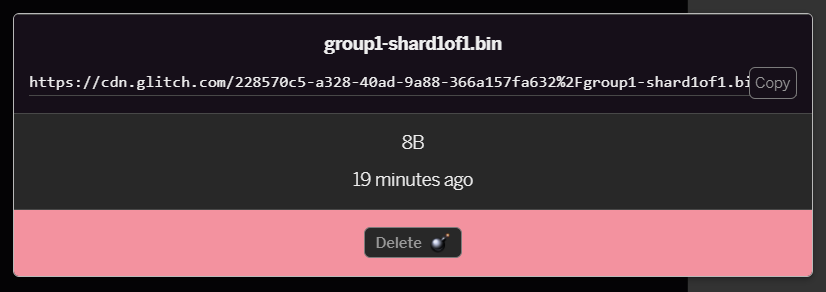
- Klik file
group1-shard1of1.binyang baru Anda upload. Anda akan dapat menyalin URL ke lokasinya. Salin jalur ini sekarang seperti yang ditunjukkan berikut:

- Sekarang di kiri bawah layar, klik Alat > Terminal. Tunggu hingga jendela terminal dimuat. Setelah dimuat, ketik perintah berikut, lalu tekan enter untuk mengubah direktori ke folder
www:
terminal:
cd www
- Selanjutnya, gunakan
wgetuntuk mendownload 2 file yang baru saja diupload dengan mengganti URL di bawah dengan URL yang Anda buat untuk file di folder aset di Glitch (periksa folder aset untuk setiap URL kustom file ). Perhatikan bahwa jarak antara dua URL dan URL yang perlu Anda gunakan akan berbeda dengan URL di bawah, tetapi akan terlihat mirip:
terminal
wget https://cdn.glitch.com/1cb82939-a5dd-42a2-9db9-0c42cab7e407%2Fmodel.json?v=1616111344958 https://cdn.glitch.com/1cb82939-a5dd-42a2-9db9-0c42cab7e407%2Fgroup1-shard1of1.bin?v=1616017964562
Super, sekarang Anda telah membuat salinan file yang diupload ke folder www, tetapi sekarang file tersebut akan didownload dengan nama yang aneh.
- Ketik
lsdi terminal dan tekan enter. Anda akan melihat sesuatu seperti ini:

- Dengan menggunakan perintah
mv, Anda dapat mengganti nama file. Ketik teks berikut ke dalam konsol dan tekan < KTX>Enter</KTX>, atau < KTX>return</mentransfer>, setelah setiap baris:
terminal:
mv *group1-shard1of1.bin* group1-shard1of1.bin
mv *model.json* model.json
- Terakhir, muat ulang project Glitch dengan mengetik
refreshdi terminal dan menekan < KTX>Enter</KTX>:
terminal:
refresh
- Setelah memuat ulang, Anda akan melihat
model.jsondangroup1-shard1of1.bindi folderwwwantarmuka pengguna:

Bagus. Sekarang Anda siap menggunakan file model yang diupload dengan beberapa kode aktual di browser.
9. Memuat & menggunakan model TensorFlow.js yang dihosting
Kini Anda bisa menguji pemuatan model TensorFlow.js yang diupload dengan beberapa data untuk memeriksa apakah model tersebut berfungsi.
Saat ini, contoh data input yang akan Anda lihat di bawah ini akan terlihat agak misterius (array angka), dan bagaimana data tersebut dihasilkan akan dijelaskan di bagian berikutnya. Untuk saat ini, cukup lihat sebagai array angka. Pada tahap ini, penting untuk menguji bahwa model memberi kita jawaban tanpa error.
Tambahkan kode berikut ke akhir file script.js, dan pastikan Anda mengganti nilai string MODEL_JSON_URL dengan jalur file model.json yang dihasilkan saat mengupload file ke folder aset Glitch langkah sebelumnya. (Ingat, Anda cukup mengklik file di folder assets pada Glitch untuk menemukan URL-nya).
Baca komentar kode baru di bawah untuk memahami apa yang dilakukan setiap baris:
script.js
// Set the URL below to the path of the model.json file you uploaded.
const MODEL_JSON_URL = 'model.json';
// Set the minimum confidence for spam comments to be flagged.
// Remember this is a number from 0 to 1, representing a percentage
// So here 0.75 == 75% sure it is spam.
const SPAM_THRESHOLD = 0.75;
// Create a variable to store the loaded model once it is ready so
// you can use it elsewhere in the program later.
var model = undefined;
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam.
*/
async function loadAndPredict(inputTensor) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
// TODO: Add extra logic here later to do something useful
}
loadAndPredict(tf.tensor([[1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]]));
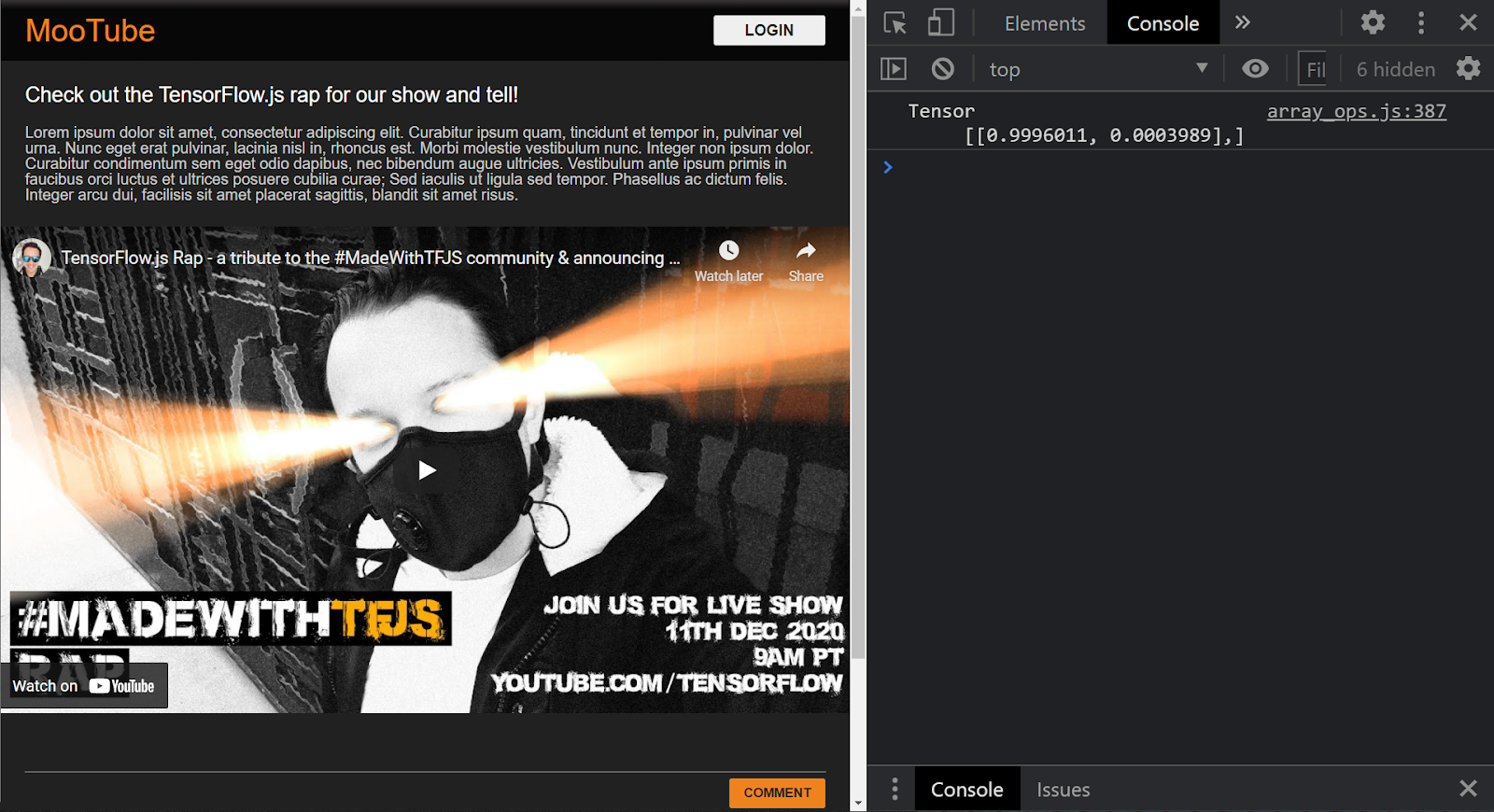
Jika project disiapkan dengan benar, Anda akan melihat sesuatu seperti berikut yang dicetak ke jendela konsol, saat menggunakan model yang dimuat untuk memprediksi hasil dari input yang diteruskan ke project tersebut:

Di konsol, Anda akan melihat 2 angka yang dicetak:
- 0,9996011
- 0,0003989
Meskipun mungkin tampak samar, angka-angka ini sebenarnya mewakili probabilitas tentang apa yang dipikirkan model tersebut untuk input yang Anda berikan. Namun, apa yang diwakili oleh keduanya?
Jika Anda membuka file labels.txt dari file model yang didownload di komputer lokal, Anda juga akan melihat bahwa file tersebut juga memiliki 2 kolom:
- Salah
- Benar
Oleh karena itu, model dalam kasus ini adalah99,96011% yakin (ditampilkan dalam objek hasil sebagai 0.9996011) bahwa input yang Anda berikan (yang[1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] adalahBUKAN spam (yaitu Salah).
Perhatikan bahwa false adalah label pertama di labels.txt dan direpresentasikan oleh output pertama di cetakan konsol, yang merupakan cara Anda mengetahui apa yang terkait dengan prediksi output.
Oke, jadi sekarang Anda tahu cara menafsirkan output, tetapi berapa banyak angka yang diberikan sebagai input dan bagaimana Anda mengonversi kalimat ke format ini untuk digunakan model? Untuk itu, Anda perlu mempelajari cara membuat token dan tensor. Baca selengkapnya.
10. Tokenisasi & Tensor
Tokenisasi
Jadi, ternyata model machine learning hanya dapat menerima banyak angka sebagai input. Mengapa? Pada dasarnya, hal ini karena model machine learning pada dasarnya adalah serangkaian operasi matematika yang dirantai, jika Anda meneruskan sesuatu yang bukan angka, model tersebut akan mengalami kesulitan dalam menanganinya. Jadi, pertanyaannya adalah bagaimana Anda mengonversi kalimat menjadi angka untuk digunakan dengan model yang dimuat?
Proses persisnya berbeda dari model ke model, tetapi untuk hal ini, ada satu file lagi dalam file model yang Anda download bernama vocab, dan ini adalah kunci cara Anda mengenkode data.
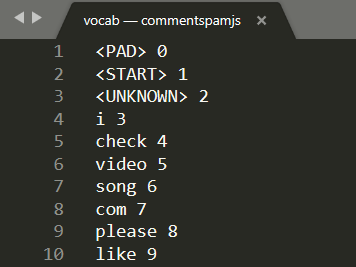
Lanjutkan dan buka vocab di editor teks lokal pada komputer dan Anda akan melihat tampilan seperti ini:

Pada dasarnya, ini adalah tabel pemeta tentang cara mengonversi kata yang bermakna yang dipelajari model ke angka yang dapat dipahaminya. Ada juga beberapa kasus khusus di bagian atas file <PAD>, <START>, dan <UNKNOWN>:
<PAD>- Ini pendek untuk "padding". Ternyata model machine learning ingin memiliki jumlah input tetap, berapa pun durasi kalimat Anda. Model yang digunakan mengharapkan selalu ada 20 angka untuk input (ini didefinisikan oleh kreator model dan dapat diubah jika Anda melatih ulang model). Jadi, jika Anda memiliki frasa seperti "Saya suka video", Anda akan mengisi ruang yang tersisa di array dengan 0 yang mewakili token<PAD>. Jika kalimatnya lebih dari 20 kata, Anda harus memisahkannya agar cocok dengan persyaratan ini dan sebagai gantinya lakukan beberapa klasifikasi pada banyak kalimat yang lebih kecil.<START>- Ini hanyalah token pertama yang menunjukkan awal kalimat. Anda akan melihat input contoh di langkah sebelumnya yang berisi array angka yang dimulai dengan "1" - ini mewakili token<START>.<UNKNOWN>- Seperti yang mungkin Anda duga, jika kata tidak ada dalam pencarian kata ini, Anda cukup menggunakan token<UNKNOWN>(diwakili oleh "2") sebagai angkanya.
Untuk setiap kata yang lain, nomor ini ada di pencarian dan memiliki nomor khusus yang terkait dengannya, sehingga Anda akan menggunakannya atau tidak ada, dalam hal ini Anda menggunakan nomor token <UNKNOWN>.
Take another look at the input used in the prior code you ran:
[1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
Dari sini, Anda sekarang dapat melihat bahwa ini adalah kalimat dengan 4 kata karena sisanya adalah token <START> atau <PAD> dan ada 20 angka dalam array. Oke, cara kita mulai.
Kalimat yang benar-benar saya tulis untuk pertanyaan ini adalah "Saya suka anjing saya". Anda dapat melihat dari screenshot di atas bahwa "I" dikonversi menjadi angka "3" yang benar. Jika Anda mencari kata lain, Anda juga akan menemukan nomor yang sesuai.
Tensor
Ada satu halangan akhir sebelum model ML menerima input numerik Anda. Anda harus mengonversi array angka menjadi sesuatu yang dikenal sebagai Tensor, dan ya, Anda dapat menebaknya, TensorFlow dinamai berdasarkan hal-hal ini - Alur Tensor melalui model pada dasarnya.
Apa yang dimaksud dengan Tensor?
Definisi resmi dari TensorFlow.org mengatakan:
"Tensor adalah array multi-dimensi dengan jenis yang seragam. Semua tensor tidak dapat diubah: Anda tidak akan bisa memperbarui konten tensor, hanya buat yang baru."
Dalam bahasa sederhana, ini hanyalah nama matematika yang bagus untuk array dimensi apa pun yang memiliki beberapa fungsi lain yang menjadi bagian dari Objek Tensor yang berguna bagi kita sebagai developer machine learning. Namun, perlu diperhatikan bahwa Tensor hanya menyimpan data 1 jenis, misalnya semua bilangan bulat, atau semua angka floating point, dan setelah dibuat, Anda tidak akan pernah dapat mengubah isi Tensor—sehingga Anda dapat menganggapnya sebagai kotak penyimpanan permanen untuk angka!
Untuk saat ini, jangan terlalu khawatir. Setidaknya, anggap itu sebagai mekanisme penyimpanan multidimensi untuk bekerja dengan model machine learning, hingga Anda mempelajari lebih dalam dengan buku yang bagus seperti yang satu ini — sangat disarankan jika Anda ingin mempelajari Tensor lebih lanjut dan cara menggunakannya.
Menggabungkan semuanya: Coding Tensor dan Tokenisasi
Jadi, bagaimana cara menggunakan file vocab tersebut dalam kode? Pertanyaan bagus.
Sebagai developer JS, file ini sendiri tidak berguna bagi Anda. Akan jauh lebih baik jika ini adalah objek JavaScript yang bisa Anda impor dan gunakan dengan mudah. Anda dapat melihat betapa mudahnya mengonversi data dalam file ini ke format seperti ini:
// Special cases. Export as constants.
export const PAD = 0;
export const START = 1;
export const UNKNOWN = 2;
// Export a lookup object.
export const LOOKUP = {
"i": 3,
"check": 4,
"video": 5,
"song": 6,
"com": 7,
"please": 8,
"like": 9
// and all the other words...
}
Dengan menggunakan editor teks favorit Anda, Anda dapat dengan mudah mengubah file vocab menjadi format seperti ini dengan beberapa file cari dan ganti. Namun, Anda juga dapat menggunakan alat jadi ini untuk mempermudahnya.
Dengan melakukan pekerjaan ini terlebih dahulu dan menyimpan file vocab dalam format yang tepat, Anda tidak perlu melakukan konversi dan penguraian ini pada setiap pemuatan halaman, yang merupakan pemborosan resource CPU. Yang lebih menarik, objek JavaScript memiliki properti berikut:
"Nama properti objek dapat berupa string JavaScript yang valid, atau apa pun yang dapat dikonversi menjadi string, termasuk string kosong. Namun, nama properti yang bukan ID JavaScript yang valid (misalnya, nama properti yang memiliki spasi atau tanda hubung, atau yang dimulai dengan angka) hanya dapat diakses menggunakan notasi tanda kurung siku".
Jadi, selama Anda menggunakan notasi kurung siku, Anda dapat membuat tabel pencarian yang cukup efisien melalui transformasi sederhana ini.
Mengonversi ke format yang lebih bermanfaat
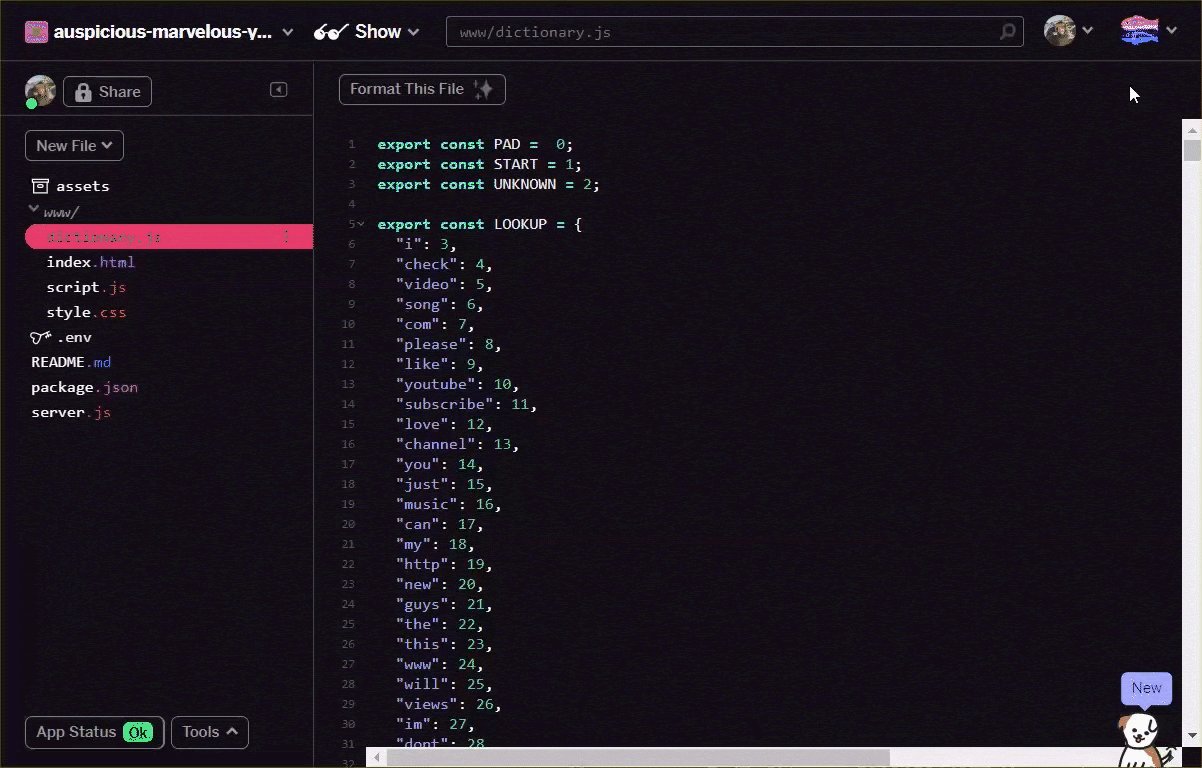
Konversikan file vocab Anda ke format di atas, baik secara manual melalui editor teks Anda atau menggunakan alat ini di sini. Simpan hasil yang dihasilkan sebagai dictionary.js dalam folder www Anda.
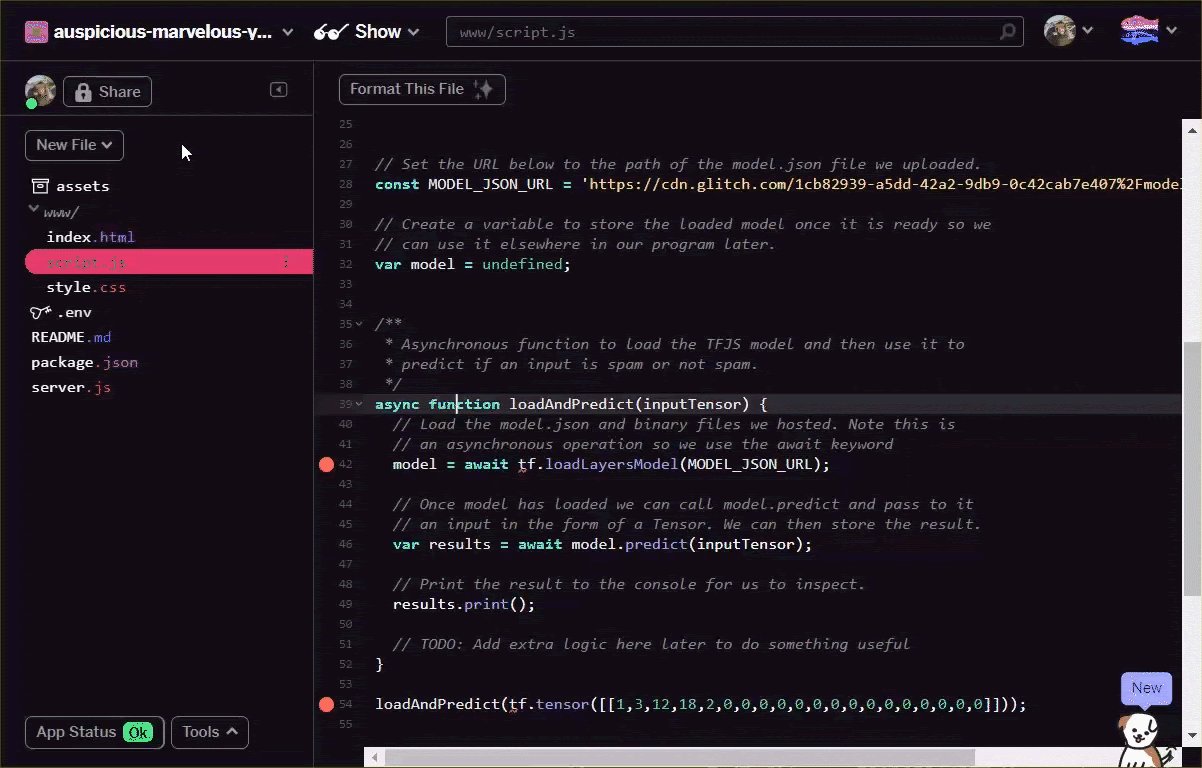
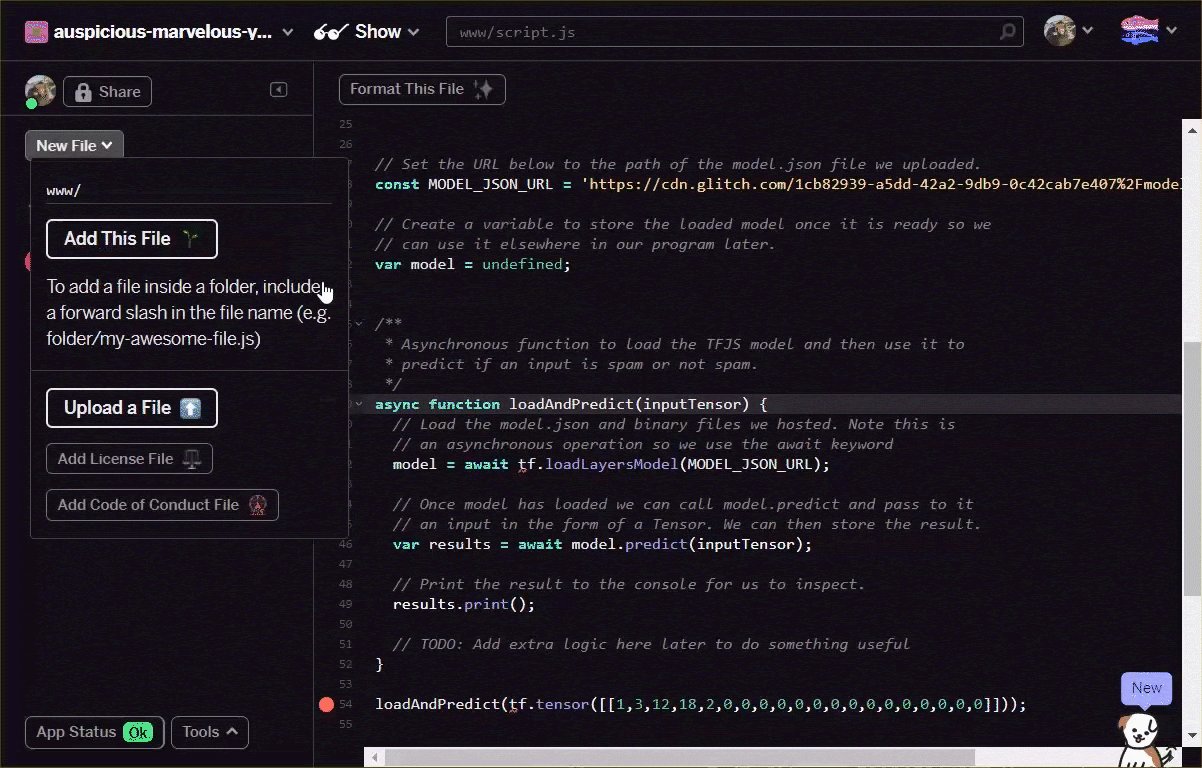
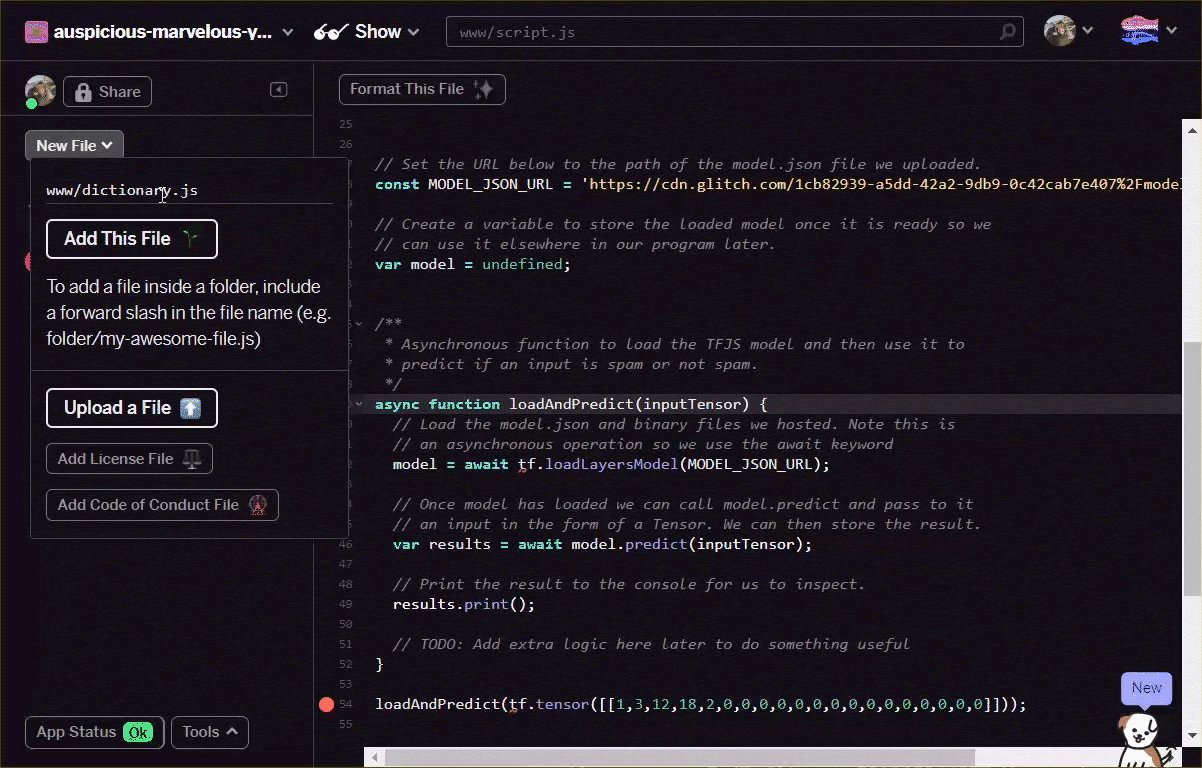
Di Glitch, Anda dapat membuat file baru di lokasi ini dan menempelkan hasil konversi Anda untuk disimpan seperti yang ditunjukkan berikut:

Setelah memiliki file dictionary.js tersimpan dalam format yang dijelaskan di atas, Anda kini dapat menambahkan kode berikut di bagian paling atas script.js untuk mengimpor modul dictionary.js yang baru saja Anda tulis. Di sini Anda juga menentukan ENCODING_LENGTH konstanta tambahan sehingga Anda tahu berapa banyak yang akan diletakkan nanti dalam kode, bersama dengan fungsi tokenize yang akan Anda gunakan untuk mengonversi array kata menjadi tensor yang cocok dan dapat digunakan sebagai input ke model.
Periksa komentar pada kode di bawah untuk detail selengkapnya tentang apa yang dilakukan setiap baris:
script.js
import * as DICTIONARY from '/dictionary.js';
// The number of input elements the ML Model is expecting.
const ENCODING_LENGTH = 20;
/**
* Function that takes an array of words, converts words to tokens,
* and then returns a Tensor representation of the tokenization that
* can be used as input to the machine learning model.
*/
function tokenize(wordArray) {
// Always start with the START token.
let returnArray = [DICTIONARY.START];
// Loop through the words in the sentence you want to encode.
// If word is found in dictionary, add that number else
// you add the UNKNOWN token.
for (var i = 0; i < wordArray.length; i++) {
let encoding = DICTIONARY.LOOKUP[wordArray[i]];
returnArray.push(encoding === undefined ? DICTIONARY.UNKNOWN : encoding);
}
// Finally if the number of words was < the minimum encoding length
// minus 1 (due to the start token), fill the rest with PAD tokens.
while (i < ENCODING_LENGTH - 1) {
returnArray.push(DICTIONARY.PAD);
i++;
}
// Log the result to see what you made.
console.log([returnArray]);
// Convert to a TensorFlow Tensor and return that.
return tf.tensor([returnArray]);
}
Bagus, sekarang kembali ke fungsi handleCommentPost() dan ganti dengan versi baru fungsi ini.
Lihat kode untuk komentar pada item yang Anda tambahkan:
script.js
/**
* Function to handle the processing of submitted comments.
**/
function handleCommentPost() {
// Only continue if you are not already processing the comment.
if (! POST_COMMENT_BTN.classList.contains(PROCESSING_CLASS)) {
// Set styles to show processing in case it takes a long time.
POST_COMMENT_BTN.classList.add(PROCESSING_CLASS);
COMMENT_TEXT.classList.add(PROCESSING_CLASS);
// Grab the comment text from DOM.
let currentComment = COMMENT_TEXT.innerText;
// Convert sentence to lower case which ML Model expects
// Strip all characters that are not alphanumeric or spaces
// Then split on spaces to create a word array.
let lowercaseSentenceArray = currentComment.toLowerCase().replace(/[^\w\s]/g, ' ').split(' ');
// Create a list item DOM element in memory.
let li = document.createElement('li');
// Remember loadAndPredict is asynchronous so you use the then
// keyword to await a result before continuing.
loadAndPredict(tokenize(lowercaseSentenceArray), li).then(function() {
// Reset class styles ready for the next comment.
POST_COMMENT_BTN.classList.remove(PROCESSING_CLASS);
COMMENT_TEXT.classList.remove(PROCESSING_CLASS);
let p = document.createElement('p');
p.innerText = COMMENT_TEXT.innerText;
let spanName = document.createElement('span');
spanName.setAttribute('class', 'username');
spanName.innerText = currentUserName;
let spanDate = document.createElement('span');
spanDate.setAttribute('class', 'timestamp');
let curDate = new Date();
spanDate.innerText = curDate.toLocaleString();
li.appendChild(spanName);
li.appendChild(spanDate);
li.appendChild(p);
COMMENTS_LIST.prepend(li);
// Reset comment text.
COMMENT_TEXT.innerText = '';
});
}
}
Terakhir, update fungsi loadAndPredict() untuk menetapkan gaya jika komentar terdeteksi sebagai spam.
Untuk saat ini Anda cukup mengubah gayanya, tetapi nanti Anda dapat memilih untuk menahan komentar di semacam antrean moderasi atau menghentikan pengiriman komentar.
script.js
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam.
*/
async function loadAndPredict(inputTensor, domComment) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
results.data().then((dataArray)=>{
if (dataArray[1] > SPAM_THRESHOLD) {
domComment.classList.add('spam');
}
})
}
11. Pembaruan real-time: Node.js + Websockets
Sekarang Anda memiliki frontend yang berfungsi dengan deteksi spam, bagian terakhir dari teka-teki ini adalah menggunakan Node.js dengan beberapa soket web untuk komunikasi real-time dan memperbarui secara real time setiap komentar yang ditambahkan yang bukan spam.
Soket.io
Socket.io adalah salah satu cara yang paling populer (pada saat penulisan) untuk menggunakan websocket dengan Node.js. Lanjutkan dan beri tahu Glitch bahwa Anda ingin menyertakan library Socket.io pada build dengan mengedit package.json di direktori level teratas (dalam folder induk folder www) untuk menyertakan socket.io sebagai salah satu dependensi .
paket. json
{
"name": "tfjs-with-backend",
"version": "0.0.1",
"description": "A TFJS front end with thin Node.js backend",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1",
"socket.io": "^4.0.1"
},
"engines": {
"node": "12.x"
}
}
Bagus. Setelah diupdate, selanjutnya update index.html dalam folder www untuk menyertakan library socket.io.
Cukup tempatkan baris kode ini di atas impor tag skrip HTML untuk script.js di dekat akhir file index.html:
index.html
<script src="/socket.io/socket.io.js"></script>
Anda sekarang memiliki 3 tag skrip dalam file index.html:
- yang pertama mengimpor library TensorFlow.js
- socket.io impor ke-2 yang baru saja Anda tambahkan
- dan yang terakhir harus mengimpor kode script.js.
Selanjutnya, edit server.js untuk menyiapkan socket.io dalam node dan buat backend sederhana untuk menyampaikan pesan yang diterima ke semua klien yang terhubung.
Lihat komentar kode di bawah untuk mendapatkan penjelasan tentang apa yang dilakukan kode Node.js:
server.js
const http = require('http');
const express = require("express");
const app = express();
const server = http.createServer(app);
// Require socket.io and then make it use the http server above.
// This allows us to expose correct socket.io library JS for use
// in the client side JS.
var io = require('socket.io')(server);
// Serve all the files in 'www'.
app.use(express.static("www"));
// If no file specified in a request, default to index.html
app.get("/", (request, response) => {
response.sendFile(__dirname + "/www/index.html");
});
// Handle socket.io client connect event.
io.on('connect', socket => {
console.log('Client connected');
// If you wanted you could emit existing comments from some DB
// to client to render upon connect.
// socket.emit('storedComments', commentObjectArray);
// Listen for "comment" event from a connected client.
socket.on('comment', (data) => {
// Relay this comment data to all other connected clients
// upon receiving.
socket.broadcast.emit('remoteComment', data);
});
});
// Start the web server.
const listener = server.listen(process.env.PORT, () => {
console.log("Your app is listening on port " + listener.address().port);
});
Bagus. Anda sekarang memiliki server web yang mendengarkan peristiwa socket.io. Misalnya, Anda memiliki peristiwa comment saat komentar baru masuk dari klien, dan server memunculkan peristiwa remoteComment yang akan diproses oleh kode sisi klien untuk merender komentar jarak jauh. Jadi, hal terakhir yang harus dilakukan adalah menambahkan logika socket.io ke kode sisi klien untuk memunculkan dan menangani peristiwa ini.
Pertama, tambahkan kode berikut ke akhir script.js untuk terhubung ke server socket.io dan dengarkan / tangani peristiwa remoteKomentar yang diterima:
script.js
// Connect to Socket.io on the Node.js backend.
var socket = io.connect();
function handleRemoteComments(data) {
// Render a new comment to DOM from a remote client.
let li = document.createElement('li');
let p = document.createElement('p');
p.innerText = data.comment;
let spanName = document.createElement('span');
spanName.setAttribute('class', 'username');
spanName.innerText = data.username;
let spanDate = document.createElement('span');
spanDate.setAttribute('class', 'timestamp');
spanDate.innerText = data.timestamp;
li.appendChild(spanName);
li.appendChild(spanDate);
li.appendChild(p);
COMMENTS_LIST.prepend(li);
}
// Add event listener to receive remote comments that passed
// spam check.
socket.on('remoteComment', handleRemoteComments);
Terakhir, tambahkan beberapa kode ke fungsi loadAndPredict untuk menampilkan peristiwa socket.io jika komentar bukan spam. Hal ini memungkinkan Anda memperbarui klien terhubung lainnya dengan komentar baru ini karena isi pesan ini akan disampaikan kepada mereka melalui kode server.js yang Anda tulis di atas.
Cukup ganti fungsi loadAndPredict yang ada dengan kode berikut yang menambahkan pernyataan else ke pemeriksaan spam akhir. Jika komentar bukan spam, Anda dapat memanggil socket.emit() untuk mengirim semua data komentar:
script.js
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam. The 2nd parameter
* allows us to specify the DOM element list item you are currently
* classifying so you can change it+s style if it is spam!
*/
async function loadAndPredict(inputTensor, domComment) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
results.data().then((dataArray)=>{
if (dataArray[1] > SPAM_THRESHOLD) {
domComment.classList.add('spam');
} else {
// Emit socket.io comment event for server to handle containing
// all the comment data you would need to render the comment on
// a remote client's front end.
socket.emit('comment', {
username: currentUserName,
timestamp: domComment.querySelectorAll('span')[1].innerText,
comment: domComment.querySelectorAll('p')[0].innerText
});
}
})
}
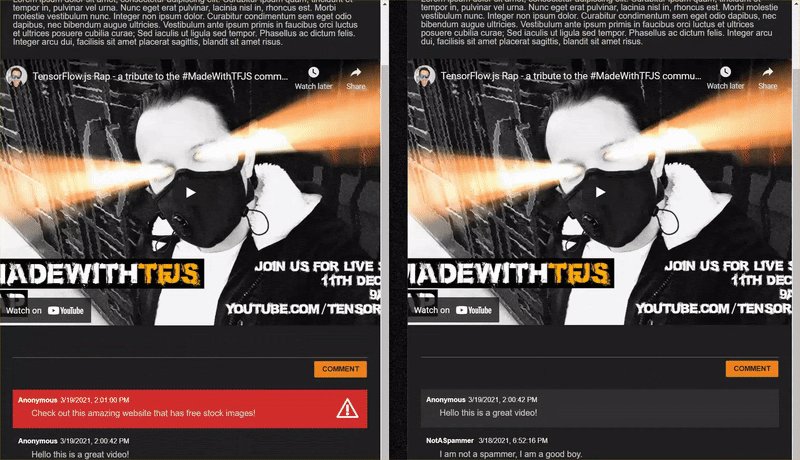
Bagus. Jika mengikuti dengan benar, sekarang Anda akan dapat membuka 2 instance halaman index.html Anda.
Saat memposting komentar yang bukan spam, Anda akan segera melihat komentar tersebut dirender di klien lain. Jika komentar tersebut adalah spam, komentar tersebut tidak akan dikirim dan ditandai sebagai spam di frontend yang membuatnya hanya seperti ini:

12. Selamat
Selamat, Anda telah melakukan langkah pertama dalam menggunakan machine learning dengan TensorFlow.js di browser web untuk aplikasi dunia nyata - untuk mendeteksi spam komentar.
Coba, uji di berbagai komentar, Anda mungkin melihat beberapa hal masih masuk akal. Anda juga akan melihat bahwa jika Anda memasukkan kalimat yang lebih panjang dari 20 kata, saat ini akan gagal karena model mengharapkan 20 kata sebagai input.
Jika demikian, Anda mungkin perlu membagi kalimat panjang ke dalam grup yang terdiri dari 20 kata dan kemudian mempertimbangkan kemungkinan spam dari setiap sub kalimat untuk menentukan apakah akan menampilkan atau tidak. Kami akan membiarkan ini sebagai tugas tambahan opsional bagi Anda untuk bereksperimen karena ada banyak pendekatan yang dapat Anda lakukan untuk hal ini.
Pada codelab berikutnya, kami akan menunjukkan cara melatih ulang model ini dengan data komentar kustom untuk kasus ekstrem yang saat ini tidak terdeteksi, atau bahkan mengubah ekspektasi input model sehingga dapat menangani kalimat yang berukuran lebih dari 20 kata, lalu mengekspor dan menggunakan model tersebut dengan TensorFlow.js.
Jika karena beberapa alasan Anda mengalami masalah, bandingkan kode Anda dengan versi lengkap yang tersedia di sini, dan periksa apakah Anda melewatkannya.
Rangkuman
Dalam codelab ini, Anda:
- Mempelajari apa itu TensorFlow.js dan model yang ada untuk natural language processing
- Membuat situs fiktif yang mengizinkan komentar real-time untuk situs contoh.
- Memuat model machine learning terlatih yang cocok untuk deteksi spam komentar melalui TensorFlow.js di halaman web.
- Mempelajari cara mengenkode kalimat untuk digunakan dengan model machine learning yang dimuat dan mengenkapsulasi encoding tersebut di dalam Tensor.
- Menginterpretasikan output dari model machine learning untuk menentukan apakah Anda ingin menahan komentar untuk ditinjau, dan jika tidak, dikirim ke server untuk diteruskan ke klien lain yang terhubung secara real time.
Apa selanjutnya?
Setelah Anda memiliki dasar untuk memulai, apa ide kreatif yang dapat Anda pikirkan untuk memperluas boilerplate model machine learning ini untuk kasus penggunaan di dunia nyata yang mungkin sedang Anda kerjakan?
Bagikan hal yang Anda buat dengan kami
Anda juga dapat dengan mudah memperluas hasil yang Anda buat hari ini untuk kasus penggunaan materi iklan lainnya, dan sebaiknya Anda berpikir secara kreatif dan tetap meretas.
Jangan lupa untuk memberi tag di media sosial menggunakan hashtag #MadeWithTFJS agar project Anda mendapat peluang untuk ditampilkan di blog TensorFlow atau bahkan acara mendatang. Kami ingin sekali melihat hasil kreasi Anda.
Codelab TensorFlow.js lainnya untuk memperdalam pemahaman
- Lihat bagian 2 dari seri ini untuk mempelajari cara melatih ulang model spam komentar untuk memperhitungkan kasus ekstrem yang saat ini tidak terdeteksi sebagai spam.
- Gunakan hosting Firebase untuk men-deploy dan menghosting model TensorFlow.js dalam skala besar.
- Membuat webcam dengan cerdas menggunakan model deteksi objek siap pakai dengan TensorFlow.js
Beberapa situs untuk dipelajari
- Situs resmi TensorFlow.js
- Model siap pakai TensorFlow.js
- API TensorFlow.js
- Show & Tell TensorFlow.js — dapatkan inspirasi dan lihat apa yang telah dibuat orang lain.
