1. ข้อควรทราบก่อนที่จะเริ่มต้น
ในช่วงหลายทศวรรษที่ผ่านมา เว็บแอปบนอุปกรณ์เคลื่อนที่กลายเป็นโซเชียลและโต้ตอบได้มากขึ้นเรื่อยๆ พร้อมการสนับสนุนมัลติมีเดีย ความคิดเห็น และอื่นๆ แบบเรียลไทม์ ผู้คนหลายหมื่นคนอาจเป็นที่นิยมในเว็บไซต์ที่มีชื่อเสียงปานกลาง
และยังเปิดโอกาสให้นักส่งสแปมใช้ระบบดังกล่าวอย่างไม่เหมาะสมและเชื่อมโยงเนื้อหาที่ไม่น่าไว้วางใจกับบทความ วิดีโอ และโพสต์ที่ผู้อื่นเขียนไว้ เพื่อพยายามให้ผู้ชมมองเห็นได้มากขึ้น
สามารถข้ามวิธีการตรวจจับสแปมรูปแบบเก่า เช่น รายการคําที่บล็อกได้ง่ายๆ และจะไม่จับคู่กับบ็อตสแปมขั้นสูงที่จะพัฒนาต่อไปอย่างซับซ้อน ตั้งแต่วันนี้เป็นต้นไป คุณจะใช้โมเดลแมชชีนเลิร์นนิงที่ผ่านการฝึกให้ตรวจจับสแปมดังกล่าวได้แล้ว
ที่ผ่านมา การเรียกใช้โมเดลแมชชีนเลิร์นนิงเพื่อกรองความคิดเห็นล่วงหน้าจะดําเนินการที่ฝั่งเซิร์ฟเวอร์ แต่ด้วย TensorFlow.js ตอนนี้คุณจะเรียกใช้ไคลเอ็นต์โมเดลแมชชีนเลิร์นนิงในเบราว์เซอร์ผ่าน JavaScript ได้แล้ว คุณหยุดสแปมก่อนที่จะสัมผัสกับแบ็กเอนด์ ซึ่งอาจทําให้ประหยัดทรัพยากรฝั่งเซิร์ฟเวอร์ที่มีต้นทุนสูงได้
อย่างที่คุณอาจทราบอยู่แล้ว ปัจจุบันแมชชีนเลิร์นนิงเป็นคําที่พูดถึงกันอย่างมาก แทบจะแทบทุกอุตสาหกรรมเลย แต่คุณจะใช้ขั้นตอนแรกๆ เพื่อใช้ความสามารถเหล่านี้ในฐานะนักพัฒนาเว็บได้อย่างไร
Codelab นี้จะแสดงวิธีสร้างเว็บแอปจาก Canvas ที่ว่างเปล่า ซึ่งจะจัดการปัญหาสแปมความคิดเห็นที่เกิดขึ้นจริง โดยใช้การประมวลผลภาษาธรรมชาติ (ศิลปะทําความเข้าใจภาษามนุษย์ด้วยคอมพิวเตอร์) นักพัฒนาเว็บจํานวนมากพบปัญหานี้เมื่อพัฒนาหนึ่งในเว็บแอปพลิเคชันยอดนิยมที่มีจํานวนมากขึ้นเรื่อยๆ ปัจจุบัน Codelab จะช่วยให้คุณจัดการกับปัญหาได้อย่างมีประสิทธิภาพ
ข้อกำหนดเบื้องต้น
Codelab นี้เขียนขึ้นสําหรับนักพัฒนาเว็บใหม่ที่เพิ่งเริ่มใช้แมชชีนเลิร์นนิงที่ต้องการเริ่มต้นใช้งานโมเดลก่อนการฝึกด้วย TensorFlow.js
ทําความคุ้นเคยกับ HTML5, CSS และ JavaScript สําหรับห้องทดลองนี้
สิ่งที่จะได้เรียนรู้
คุณจะ
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ TensorFlow.js คืออะไรและโมเดลใดมีไว้สําหรับการประมวลผลภาษาธรรมชาติ
- สร้างหน้าเว็บ HTML / CSS / JS ที่ไม่ซับซ้อนสําหรับบล็อกวิดีโอที่สมมติขึ้นและส่วนความคิดเห็นแบบเรียลไทม์
- ใช้ TensorFlow.js เพื่อโหลดโมเดลแมชชีนเลิร์นนิงก่อนการฝึกที่คาดคะเนได้ว่าประโยคที่ป้อนเป็นจดหมายขยะหรือไม่ หากใช่ ให้เตือนผู้ใช้ว่าความคิดเห็นถูกระงับเพื่อรอการกลั่นกรอง
- เข้ารหัสประโยคความคิดเห็นในลักษณะที่โมเดลแมชชีนเลิร์นนิงใช้แยกประเภทได้
- ตีความผลลัพธ์ของโมเดลแมชชีนเลิร์นนิงเพื่อตัดสินใจว่าจะแจ้งความคิดเห็นโดยอัตโนมัติหรือไม่ คุณสามารถใช้ UX สมมตินี้ได้ในเว็บไซต์อื่นๆ ที่อาจใช้งานอยู่ และดัดแปลงเพื่อให้เหมาะกับ Use Case ของลูกค้า ซึ่งอาจเป็นบล็อกปกติ ฟอรัม หรือ CMS บางรูปแบบ เช่น Drupal
ดูดีจัง ยากไหม ไม่ใช่ มาเริ่มกันเลย...
สิ่งที่ต้องมี
- เราขอแนะนําให้ใช้บัญชี Glitch.com เพื่อนํามาใช้ หรือคุณสามารถใช้สภาพแวดล้อมในการแสดงโฆษณาบนเว็บซึ่งคุณจะแก้ไขและทํางานได้ด้วยตนเอง
2. TensorFlow.js คืออะไร

TensorFlow.js เป็นไลบรารีแมชชีนเลิร์นนิงแบบโอเพนซอร์สที่สามารถทํางานได้ทุกที่ที่มี JavaScript โดยอิงตาม ไลบรารี TensorFlow ต้นฉบับที่เขียนใน Python และมีเป้าหมายเพื่อสร้างประสบการณ์สําหรับนักพัฒนาซอฟต์แวร์ชุดนี้และ API ชุดใหม่สําหรับระบบนิเวศ JavaScript
ใช้ได้จากที่ใด
และเนื่องจากการถ่ายโอนได้ของ JavaScript ทําให้ตอนนี้คุณเขียนได้ 1 ภาษาและดําเนินการแมชชีนเลิร์นนิงในแพลตฟอร์มทั้งหมดต่อไปนี้ได้อย่างง่ายดาย
- ฝั่งไคลเอ็นต์ในเว็บเบราว์เซอร์โดยใช้วานิลลา JavaScript
- ฝั่งเซิร์ฟเวอร์และอุปกรณ์ IoT เช่น Raspberry Pi ที่ใช้ Node.js
- แอปบนเดสก์ท็อปโดยใช้ Electron
- แอปที่มากับอุปกรณ์เคลื่อนที่โดยใช้ React Native
นอกจากนี้ TensorFlow.js ยังรองรับแบ็กเอนด์หลายรายการภายในสภาพแวดล้อมเหล่านี้ (สภาพแวดล้อมจริงที่ใช้ฮาร์ดแวร์ซึ่งเรียกใช้ได้ เช่น CPU หรือ WebGL) "backend" ในบริบทนี้ ไม่ได้หมายถึงสภาพแวดล้อมฝั่งเซิร์ฟเวอร์ กล่าวคือ แบ็กเอนด์สําหรับการดําเนินการอาจเป็นฝั่งไคลเอ็นต์ใน WebGL เป็นต้น) เพื่อความเข้ากันได้และการทํางานต่างๆ อย่างรวดเร็วด้วย TensorFlow.js ปัจจุบันรองรับสิ่งต่อไปนี้
- การดําเนินการ WebGL บนการ์ดกราฟิกของอุปกรณ์ (GPU) - เป็นวิธีที่เร็วที่สุดในการใช้งานรูปแบบขนาดใหญ่ (ขนาดมากกว่า 3 MB) พร้อมการเร่ง GPU
- การดําเนินการ Web Assembly (WASM) ใน CPU - เพื่อปรับปรุงประสิทธิภาพของ CPU ในอุปกรณ์ต่างๆ รวมถึงโทรศัพท์มือถือรุ่นเก่า วิธีนี้เหมาะสําหรับรุ่นขนาดเล็ก (มีขนาดเล็กกว่า 3 MB) ซึ่งจริงๆ แล้วจะทํางาน CPU ได้เร็วกว่าด้วย WASM เมื่อเทียบกับ WebGL เนื่องจากค่าใช้จ่ายในการอัปโหลดเนื้อหาไปยังหน่วยประมวลผลกราฟิก
- การดําเนินการ CPU - โฆษณาสํารองเมื่อไม่มีสภาพแวดล้อมอื่นที่พร้อมใช้งาน ทั้ง 3 โปรแกรมนี้ช้าที่สุด แต่ก็อยู่เคียงข้างคุณเสมอ
หมายเหตุ: คุณเลือกที่จะบังคับใช้แบ็กเอนด์เหล่านี้ได้ หากต้องการทราบว่าจะเรียกใช้อุปกรณ์ใด หรือจะให้ TensorFlow.js ตัดสินก็ได้หากคุณไม่ได้ระบุ
พลังพิเศษฝั่งไคลเอ็นต์
การเรียกใช้ TensorFlow.js บนเว็บเบราว์เซอร์ในเครื่องไคลเอ็นต์อาจทําให้เกิดประโยชน์หลายอย่างที่ควรพิจารณา
ความเป็นส่วนตัว
คุณสามารถฝึกและจัดประเภทข้อมูลในเครื่องไคลเอ็นต์ได้โดยไม่ต้องส่งข้อมูลไปยังเว็บเซิร์ฟเวอร์ของบุคคลที่สาม ในบางครั้ง ข้อกําหนดนี้อาจต้องมีการปฏิบัติตามกฎหมายท้องถิ่น เช่น GDPR หรือเมื่อประมวลผลข้อมูลที่ผู้ใช้อาจต้องการเก็บไว้ในเครื่องและไม่ได้ส่งไปยังบุคคลที่สาม
ความเร็ว
เนื่องจากคุณไม่ต้องส่งข้อมูลไปยังเซิร์ฟเวอร์ระยะไกล การอนุมาน (การดําเนินการจัดประเภทข้อมูล) จึงทําได้เร็วขึ้น ยิ่งไปกว่านั้น คุณยังเข้าถึงเซ็นเซอร์ของอุปกรณ์ เช่น กล้อง ไมโครโฟน GPS ตัวตรวจวัดความเร่ง และอื่นๆ ได้โดยตรงเมื่อผู้ใช้มอบสิทธิ์ให้คุณ
การเข้าถึงและการปรับขนาด
ด้วยการคลิกเพียงครั้งเดียวให้ทุกคนในโลกสามารถคลิกลิงก์ที่คุณส่งออกไป เปิดหน้าเว็บในเบราว์เซอร์ของตน และใช้ประโยชน์จากสิ่งที่คุณทํา ไม่ต้องตั้งค่า Linux ฝั่งเซิร์ฟเวอร์ที่ซับซ้อนด้วยไดรเวอร์ CUDA และอื่นๆ อีกมากแค่ใช้ระบบแมชชีนเลิร์นนิงเท่านั้น
ค่าใช้จ่าย
ไม่มีเซิร์ฟเวอร์เดียวที่คุณต้องการจ่ายเพียง CDN เพื่อโฮสต์ไฟล์ HTML, CSS, JS และรูปแบบโมเดล ต้นทุนของ CDN จะมีราคาถูกกว่าการคงเซิร์ฟเวอร์ไว้ (อาจมาพร้อมกับการใส่การ์ดกราฟิก) ทุกวันตลอด 24 ชั่วโมง
ฟีเจอร์ฝั่งเซิร์ฟเวอร์
การใช้ประโยชน์จากการใช้งาน Node.js ของ TensorFlow.js จะเปิดใช้ฟีเจอร์ต่อไปนี้
การรองรับ CUDA โดยสมบูรณ์
สําหรับฝั่งเซิร์ฟเวอร์ สําหรับการเร่งความเร็วการ์ดกราฟิก คุณต้องติดตั้งไดรเวอร์ NVIDIA CUDA เพื่อให้ TensorFlow สามารถทํางานร่วมกับการ์ดกราฟิกได้ (ต่างจากในเบราว์เซอร์ที่ใช้ WebGL โดยไม่จําเป็นต้องติดตั้ง) แต่ด้วยการรองรับ CUDA อย่างเต็มรูปแบบ คุณจะใช้ประโยชน์จากการ์ดกราฟิกที่มีความสามารถระดับต่ํากว่าได้เต็มที่ จึงทําให้การฝึกและอนุมานได้เร็วขึ้น ประสิทธิภาพมีความเท่าเทียมกับการติดตั้ง Python TensorFlow เนื่องจากมีการแชร์ C++ เดียวกัน
ขนาดโมเดล
สําหรับโมเดลล้ําสมัยจากการวิจัย คุณอาจทํางานกับโมเดลขนาดใหญ่มาก โดยอาจมีขนาดกิกะไบต์ ขณะนี้โมเดลเหล่านี้ไม่สามารถทํางานในเว็บเบราว์เซอร์ได้เนื่องจากข้อจํากัดในการใช้หน่วยความจําต่อแท็บเบราว์เซอร์ หากต้องการเรียกใช้โมเดลที่ใหญ่กว่าเหล่านี้ คุณสามารถใช้ Node.js บนเซิร์ฟเวอร์ของคุณเองตามข้อกําหนดทางเทคนิคที่จําเป็นในการเรียกใช้โมเดลดังกล่าวอย่างมีประสิทธิภาพ
IOT
Node.js สามารถใช้ได้กับคอมพิวเตอร์แบบบอร์ดเดี่ยวยอดนิยม เช่น Raspberry Pi ซึ่งทําให้โมเดล TensorFlow.js ใช้งานได้ในอุปกรณ์ดังกล่าวด้วย
ความเร็ว
Node.js เขียนด้วย JavaScript ซึ่งหมายความว่าจะได้รับประโยชน์จากการคอมไพล์เวลา ซึ่งหมายความว่าคุณอาจเห็นประสิทธิภาพที่ได้รับเพิ่มขึ้นเมื่อใช้ Node.js เนื่องจากช่วยเพิ่มประสิทธิภาพขณะรันไทม์ โดยเฉพาะอย่างยิ่งสําหรับการประมวลผลล่วงหน้าที่คุณอาจทํา ดูตัวอย่างที่ดีนี้ได้ในกรณีศึกษานี้ ซึ่งแสดงให้เห็นว่า Bugging Face ใช้ Node.js เพื่อรับประสิทธิภาพเพิ่มขึ้น 2 เท่าสําหรับโมเดลการประมวลผลภาษาธรรมชาติของพวกเขา
ตอนนี้คุณเข้าใจข้อมูลพื้นฐานของ TensorFlow.js ที่ได้แล้ว และประโยชน์ต่างๆ มาเริ่มทําสิ่งที่มีประโยชน์กันเถอะ!
3. โมเดลก่อนการฝึก
ทําไมฉันต้องใช้โมเดลก่อนการฝึก
การเริ่มต้นด้วยโมเดลก่อนการฝึกที่ได้รับความนิยมนั้นมีประโยชน์มากมายหากตรงกับกรณีการใช้งานที่คุณต้องการ เช่น
- ไม่จําเป็นต้องรวบรวมข้อมูลการฝึกอบรมด้วยตนเอง การเตรียมข้อมูลในรูปแบบที่ถูกต้องและติดป้ายกํากับเพื่อให้ระบบแมชชีนเลิร์นนิงใช้ข้อมูลนี้เพื่อเรียนรู้ได้ อาจใช้เวลานานและมีค่าใช้จ่ายสูง
- ความสามารถในการสร้างต้นแบบอย่างรวดเร็วด้วยค่าใช้จ่ายและเวลาที่ลดลง
ไม่มีการชี้นําและเปลี่ยนโครงสร้างใหม่ และการที่โมเดลก่อนการฝึกอาจดีพอที่จะทําสิ่งที่คุณต้องการ จึงช่วยให้คุณมีสมาธิกับการใช้ความรู้ที่ได้จากโมเดลเพื่อนําไอเดียครีเอทีฟโฆษณาของคุณไปใช้ - การใช้การวิจัยทางวิทยาศาสตร์ โมเดลก่อนการฝึกมักจะอิงจากงานวิจัยยอดนิยม ซึ่งทําให้คุณได้เห็นโมเดลเหล่านั้น ขณะเดียวกันก็เข้าใจประสิทธิภาพของรูปแบบเหล่านั้นในชีวิตจริงด้วย
- ใช้งานง่ายและเอกสารประกอบที่ครอบคลุม เนื่องจากความนิยมของโมเดลดังกล่าว
- ความสามารถในการเรียนรู้ของการโอน โมเดลก่อนการฝึกบางรุ่นจะมอบความสามารถในการเรียนรู้การโอน ซึ่งโดยพื้นฐานแล้วคือการโอนข้อมูลที่เรียนรู้จากงานแมชชีนเลิร์นนิงหนึ่งไปยังอีกตัวอย่างที่คล้ายกัน เช่น โมเดลที่ฝึกให้จดจําแมวไว้ตั้งแต่แรกอาจได้รับการฝึกให้จดจําสุนัขได้ ถ้าคุณให้ข้อมูลการฝึกใหม่ การดําเนินการนี้จะเร็วขึ้นเนื่องจากคุณจะเริ่มต้นด้วยผืนผ้าใบเปล่า โมเดลนี้สามารถใช้สิ่งที่ได้เรียนรู้ไปแล้วเพื่อจดจําแมวเพื่อให้รู้ถึงสิ่งใหม่ ซึ่งก็คือสุนัขที่มีหูและหูเหมือนกัน ดังนั้นถ้ามันรู้อยู่แล้วว่าจะค้นพบฟีเจอร์พวกนั้นได้อย่างไร เราก็มาถึงครึ่งทางแล้ว ฝึกโมเดลข้อมูลของคุณเองใหม่อีกครั้งได้เร็วขึ้น
รูปแบบการตรวจจับสแปมที่ฝึกไว้ล่วงหน้า
คุณจะใช้สถาปัตยกรรมรูปแบบ Word Embedded โดยเฉลี่ยสําหรับความต้องการในการตรวจจับสแปมความคิดเห็น แต่หากพยายามใช้โมเดลที่ไม่ใช่แบบฝึกหัด ก็จะไม่ถือว่าเป็นการคาดเดาที่ดีกว่าการคาดเดาว่าประโยคนั้นเป็นสแปมหรือไม่
หากต้องการให้โมเดลนี้เป็นประโยชน์ จะต้องมีการฝึกกับข้อมูลที่กําหนดเอง ซึ่งในกรณีนี้ เพื่อให้โมเดลเรียนรู้เกี่ยวกับลักษณะของความคิดเห็นที่เป็นสแปมหรือไม่ใช่สแปม จากการเรียนรู้ดังกล่าว นักเรียนก็จะมีโอกาสแยกประเภทสิ่งต่างๆ ได้อย่างถูกต้องในอนาคต
โชคดีที่มีคนฝึกสถาปัตยกรรมโมเดลนี้สําหรับงานแยกประเภทสแปมนี้อย่างชัดเจนแล้ว คุณจึงนํามาใช้เป็นจุดเริ่มต้นได้ คุณอาจเห็นโมเดลก่อนการฝึกอื่นๆ ที่ใช้สถาปัตยกรรมโมเดลเดียวกันเพื่อดําเนินการต่างๆ เช่น ตรวจหาภาษาที่เขียนความคิดเห็นหรือคาดการณ์ว่าควรส่งข้อมูลแบบฟอร์มติดต่อของเว็บไซต์ไปยังทีมบริษัทโดยอัตโนมัติโดยอัตโนมัติตามข้อความที่เขียน (เช่น การสอบถามผลิตภัณฑ์) หรือวิศวกรรม (ข้อบกพร่องทางเทคนิคหรือความคิดเห็น) เมื่อมีข้อมูลการฝึกเพียงพอแล้ว โมเดลที่เรียนรู้นี้จะเรียนรู้วิธีแยกประเภทข้อความนั้นในแต่ละกรณีเพื่อเพิ่มพลังให้กับเว็บแอปและเพิ่มประสิทธิภาพขององค์กร
ในห้องทดลองโค้ดในอนาคต คุณจะได้เรียนรู้วิธีใช้เครื่องมือสร้างโมเดลเพื่อฝึกรูปแบบสแปมความคิดเห็นที่ฝึกล่วงหน้านี้อีกครั้ง และปรับปรุงประสิทธิภาพเพิ่มเติมในข้อมูลความคิดเห็นของคุณเอง สําหรับตอนนี้ คุณจะใช้โมเดลการตรวจหาสแปมความคิดเห็นที่มีอยู่เป็นจุดเริ่มต้นเพื่อเริ่มใช้เว็บแอปเริ่มต้นเป็นต้นแบบแรก
เราได้เผยแพร่โมเดลการตรวจจับสแปมที่ฝึกไว้ล่วงหน้าบนเว็บไซต์ที่เรียกว่า TF Hub ซึ่งเป็นที่เก็บโมเดลแมชชีนเลิร์นนิงที่ดูแลโดย Google ซึ่งวิศวกร ML สามารถเผยแพร่โมเดลที่สร้างไว้ล่วงหน้าสําหรับกรณีการใช้งานทั่วไปจํานวนมาก (เช่น ข้อความ วิสัยทัศน์ เสียง และอื่นๆ สําหรับกรณีการใช้งานที่เฉพาะเจาะจงในแต่ละหมวดหมู่) ดําเนินการต่อและดาวน์โหลดไฟล์โมเดลตอนนี้เพื่อใช้ในเว็บแอปใน Codelab นี้ในภายหลัง
คลิกปุ่มดาวน์โหลดสําหรับโมเดล JS ดังที่แสดงด้านล่าง

4. ตั้งค่าโค้ด
สิ่งที่ต้องมี
- เว็บเบราว์เซอร์ที่ทันสมัย
- ความรู้เบื้องต้นเกี่ยวกับ HTML, CSS, JavaScript และ Chrome DevTools (การดูเอาต์พุตของคอนโซล)
มาเขียนโค้ดกัน
เราได้สร้างเทมเพลต Glitch.com Node.js Express แบบ Boilerplate ขึ้นแล้ว ซึ่งคุณสามารถโคลนเป็นสถานะฐานสําหรับห้องทดลองโค้ดนี้ได้ง่ายๆ ในคลิกเดียว
ใน Glitch เพียงคลิกปุ่ม "remix this" เพื่อคั่นและสร้างไฟล์ชุดใหม่ที่คุณแก้ไขได้
โครงกระดูกที่เรียบง่ายมากๆ นี้จะให้ไฟล์ต่อไปนี้ในโฟลเดอร์ www
- หน้า HTML (index.html)
- สไตล์ชีต (style.css)
- ไฟล์สําหรับเขียนโค้ด JavaScript (script.js) ของเรา
เพื่อความสะดวกของคุณ เราได้เพิ่มไฟล์นําเข้าสําหรับไลบรารี TensorFlow.js ไว้ในไฟล์ HTML ซึ่งมีลักษณะดังนี้
index.html
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js" type="text/javascript"></script>
จากนั้นเราจะแสดงโฟลเดอร์ www นี้ผ่านเซิร์ฟเวอร์ Node Express แบบง่ายผ่าน package.json และ server.js
5. Boilerplate ของแอป
จุดเริ่มต้นของคุณคืออะไร
ต้นแบบทั้งหมดต้องใช้โครงสร้างของ HTML พื้นฐานที่คุณสามารถแสดงผลการทํางานได้ ตั้งค่าตอนนี้เลย คุณกําลังจะเพิ่มสิ่งต่อไปนี้
- ชื่อของหน้า
- ข้อความอธิบาย
- วิดีโอตัวยึดตําแหน่งที่แสดงรายการบล็อกวิดีโอ
- พื้นที่สําหรับดูและพิมพ์ความคิดเห็น
เปิด index.html และวางโค้ดต่อไปนี้ลงในโค้ดเพื่อตั้งค่าฟีเจอร์ข้างต้น
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Pretend Video Blog</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header>
<h1>MooTube</h1>
<a id="login" href="#">Login</a>
</header>
<h2>Check out the TensorFlow.js rap for the show and tell!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ipsum quam, tincidunt et tempor in, pulvinar vel urna. Nunc eget erat pulvinar, lacinia nisl in, rhoncus est. Morbi molestie vestibulum nunc. Integer non ipsum dolor. Curabitur condimentum sem eget odio dapibus, nec bibendum augue ultricies. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Sed iaculis ut ligula sed tempor. Phasellus ac dictum felis. Integer arcu dui, facilisis sit amet placerat sagittis, blandit sit amet risus.</p>
<iframe width="100%" height="500" src="https://www.youtube.com/embed/RhVs7ijB17c" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<section id="comments" class="comments">
<div id="comment" class="comment" contenteditable></div>
<button id="post" type="button">Comment</button>
<ul id="commentsList">
<li>
<span class="username">NotASpammer</span>
<span class="timestamp">3/18/2021, 6:52:16 PM</span>
<p>I am not a spammer, I am a good boy.</p>
</li>
<li>
<span class="username">SomeUser</span>
<span class="timestamp">2/11/2021, 3:10:00 PM</span>
<p>Wow, I love this video, so many amazing demos!</p>
</li>
</ul>
</section>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script type="module" src="/script.js"></script>
</body>
</html>
รายละเอียด
มาแบ่งโค้ด HTML ด้านบนบางส่วนออกเพื่อไฮไลต์สิ่งสําคัญบางส่วนที่คุณเพิ่ม
- คุณเพิ่มแท็ก
<h1>สําหรับชื่อหน้า รวมถึงแท็ก<a>สําหรับปุ่มเข้าสู่ระบบทั้งหมดภายใน<header>จากนั้นเพิ่ม<h2>สําหรับชื่อบทความ และแท็ก<p>สําหรับคําอธิบายวิดีโอ ไม่ได้มีอะไรพิเศษ - คุณเพิ่มแท็ก
iframeที่ฝังวิดีโอ YouTube ได้โดยอิสระ ตอนนี้คุณใช้แร็ป TensorFlow.js อันทรงพลังเป็นตัวยึดตําแหน่งได้แล้ว แต่จะใส่วิดีโอที่ต้องการได้ที่นี่ด้วยการเปลี่ยน URL ของ iframe แท้จริงแล้ว ในเว็บไซต์ที่ใช้งานจริง ค่าเหล่านี้ทั้งหมดจะแสดงผลด้วยแบ็กเอนด์แบบไดนามิก โดยขึ้นอยู่กับหน้าที่กําลังดู - สุดท้าย คุณเพิ่ม
sectionที่มีรหัสและคลาสของ "comments" ซึ่งมีdivที่แก้ไขได้เพื่อเขียนความคิดเห็นใหม่พร้อมกับbuttonเพื่อส่งความคิดเห็นใหม่ที่คุณต้องการเพิ่มพร้อมกับรายการความคิดเห็นที่ไม่ได้เรียงลําดับ คุณมีชื่อผู้ใช้และเวลาในการโพสต์ภายในแท็กspanภายในแต่ละรายการ และสุดท้ายคือความคิดเห็นนั้นๆ ในแท็กpขณะนี้ความคิดเห็นตัวอย่าง 2 รายการฮาร์ดโค้ดเป็นตัวยึดตําแหน่งแล้ว
หากคุณแสดงตัวอย่างเอาต์พุตในตอนนี้ ตัวแปรควรมีลักษณะดังนี้

ฟังดูแย่มากเลย ถึงเวลาเพิ่มสไตล์...
6. เพิ่มสไตล์
ค่าเริ่มต้นขององค์ประกอบ
ก่อนอื่น ให้เพิ่มรูปแบบสําหรับองค์ประกอบ HTML ที่คุณเพิ่งเพิ่มเพื่อให้แสดงผลได้อย่างถูกต้อง
เริ่มต้นด้วยการรีเซ็ต CSS เพื่อให้จุดเริ่มต้นของความคิดเห็นในเบราว์เซอร์และระบบปฏิบัติการทั้งหมด เขียนทับเนื้อหา style.css ด้วยรายการต่อไปนี้
style.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}
จากนั้น ให้ต่อท้าย CSS ที่มีประโยชน์บางส่วนเพื่อทําให้อินเทอร์เฟซผู้ใช้มีชีวิตชีวา
เพิ่มโค้ดต่อไปนี้ที่ส่วนท้ายของ style.css ใต้โค้ดรีเซ็ต CSS ที่คุณเพิ่มด้านบน
style.css
/* CSS files add styling rules to your content */
body {
background: #212121;
color: #fff;
font-family: helvetica, arial, sans-serif;
}
header {
background: linear-gradient(0deg, rgba(7,7,7,1) 0%, rgba(7,7,7,1) 85%, rgba(55,52,54,1) 100%);
min-height: 30px;
overflow: hidden;
}
h1 {
color: #f0821b;
font-size: 24pt;
padding: 15px 25px;
display: inline-block;
float: left;
}
h2, p, section, iframe {
background: #212121;
padding: 10px 25px;
}
h2 {
font-size: 16pt;
padding-top: 25px;
}
p {
color: #cdcdcd;
}
iframe {
display: block;
padding: 15px 0;
}
header a, button {
color: #222;
padding: 7px;
min-width: 100px;
background: rgb(240, 130, 30);
border-radius: 3px;
border: 1px solid #3d3d3d;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
transition: background 300ms ease-in-out;
}
header a {
background: #efefef;
float: right;
margin: 15px 25px;
text-decoration: none;
text-align: center;
}
button:focus, button:hover, header a:hover {
background: rgb(260, 150, 50);
}
.comment {
background: #212121;
border: none;
border-bottom: 1px solid #888;
color: #fff;
min-height: 25px;
display: block;
padding: 5px;
}
.comments button {
float: right;
margin: 5px 0;
}
.comments button, .comment {
transition: opacity 500ms ease-in-out;
}
.comments ul {
clear: both;
margin-top: 60px;
}
.comments ul li {
margin-top: 5px;
padding: 10px;
transition: background 500ms ease-in-out;
}
.comments ul li * {
background: transparent;
}
.comments ul li:nth-child(1) {
background: #313131;
}
.comments ul li:hover {
background: rgb(70, 60, 10);
}
.username, .timestamp {
font-size: 80%;
margin-right: 5px;
}
.username {
font-weight: bold;
}
.processing {
opacity: 0.3;
filter: grayscale(1);
}
.comments ul li.spam {
background-color: #d32f2f;
}
.comments ul li.spam::after {
content: "⚠";
margin: -17px 2px;
zoom: 3;
float: right;
}
เยี่ยมเลย ก็มีเท่านี้ หากแทนที่สไตล์ด้วยโค้ด 2 ชุดด้านบนเรียบร้อยแล้ว ตัวอย่างจริงควรมีลักษณะดังนี้

การเปลี่ยนโหมด Sweet, โหมดกลางคืน และการเปลี่ยน CSS ที่สวยงามสําหรับเอฟเฟกต์การวางเมาส์เหนือองค์ประกอบสําคัญ ดูดีเลย ตอนนี้ได้ผสานรวมตรรกะด้านพฤติกรรมบางส่วนโดยใช้ JavaScript แล้ว
7. JavaScript: การบิดเบือนและ DOM เครื่องจัดการเหตุการณ์
การอ้างอิงองค์ประกอบ DOM หลัก
ก่อนอื่น ให้ตรวจสอบว่าคุณสามารถเข้าถึงส่วนสําคัญของหน้าเว็บได้ ซึ่งจะต้องจัดการหรือเข้าถึงในภายหลังในโค้ด พร้อมทั้งค่าคงที่ของคลาส CSS สําหรับการจัดรูปแบบ
เริ่มต้นด้วยการแทนที่เนื้อหาของ script.js ด้วยค่าคงที่ต่อไปนี้
Script.js
const POST_COMMENT_BTN = document.getElementById('post');
const COMMENT_TEXT = document.getElementById('comment');
const COMMENTS_LIST = document.getElementById('commentsList');
// CSS styling class to indicate comment is being processed when
// posting to provide visual feedback to users.
const PROCESSING_CLASS = 'processing';
// Store username of logged in user. Right now you have no auth
// so default to Anonymous until known.
var currentUserName = 'Anonymous';
จัดการการโพสต์ความคิดเห็น
ถัดไป ให้เพิ่ม Listener เหตุการณ์และฟังก์ชันการจัดการลงใน POST_COMMENT_BTN เพื่อให้ใช้เรียกดูข้อความความคิดเห็นที่เขียนได้ และตั้งค่าคลาส CSS เพื่อระบุว่าเริ่มประมวลผลแล้ว โปรดทราบว่าคุณยังไม่ได้คลิกปุ่มในกรณีที่กําลังประมวลผลอยู่
script.js
/**
* Function to handle the processing of submitted comments.
**/
function handleCommentPost() {
// Only continue if you are not already processing the comment.
if (! POST_COMMENT_BTN.classList.contains(PROCESSING_CLASS)) {
POST_COMMENT_BTN.classList.add(PROCESSING_CLASS);
COMMENT_TEXT.classList.add(PROCESSING_CLASS);
let currentComment = COMMENT_TEXT.innerText;
console.log(currentComment);
// TODO: Fill out the rest of this function later.
}
}
POST_COMMENT_BTN.addEventListener('click', handleCommentPost);
เยี่ยมเลย หากคุณรีเฟรชหน้าเว็บและลองโพสต์ความคิดเห็น ตอนนี้คุณควรเห็นปุ่มความคิดเห็นและข้อความเปลี่ยนเป็นโทนสีเทาแล้ว ในคอนโซล คุณจะเห็นความคิดเห็นที่พิมพ์ออกมาดังนี้

เมื่อคุณมีโครงสร้าง HTML / CSS / JS พื้นฐานแล้ว ก็ถึงเวลาที่จะเปลี่ยนความสนใจของคุณกลับไปเป็นโมเดลแมชชีนเลิร์นนิงเพื่อให้คุณผสานรวมเข้ากับหน้าเว็บที่สวยงามได้
8. แสดงโมเดลแมชชีนเลิร์นนิง
คุณพร้อมที่จะโหลดโมเดลแล้ว ก่อนที่จะทําเช่นนั้นได้ คุณต้องอัปโหลดไฟล์โมเดลที่ดาวน์โหลดมาก่อนหน้านี้ใน Codelab ไปยังเว็บไซต์เพื่อให้โฮสต์และพร้อมใช้งานภายในโค้ด
อันดับแรก หากยังไม่ได้ทํา ให้แตกไฟล์ที่ดาวน์โหลดมาสําหรับโมเดลที่จุดเริ่มต้นของ Codelab นี้ คุณควรเห็นไดเรกทอรีที่มีไฟล์ต่อไปนี้อยู่ในไฟล์

ที่นี่มีอะไร
model.json- เป็นหนึ่งในไฟล์ที่ประกอบขึ้นเป็นโมเดล TensorFlow.js ที่ผ่านการฝึกแล้ว คุณจะอ้างอิงไฟล์นี้โดยอัตโนมัติในภายหลังในโค้ด TensorFlow.jsgroup1-shard1of1.bin- ไฟล์นี้เป็นไฟล์ไบนารีที่มีน้ําหนักที่ผ่านการฝึกอบรม (โดยเฉพาะตัวเลขมากมายที่ได้เรียนรู้แล้วว่าสามารถแยกประเภทได้เป็นอย่างดี) ของโมเดล TensorFlow.js และจะต้องโฮสต์ไว้ที่อื่นในเซิร์ฟเวอร์เพื่อให้ดาวน์โหลดได้vocab- ไฟล์แปลกที่ไม่มีนามสกุลนี้มาจาก Model Maker ที่แสดงวิธีเข้ารหัสคําในประโยคเพื่อให้โมเดลเข้าใจวิธีใช้ คุณจะได้รับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ในส่วนถัดไปlabels.txt- ส่วนนี้จะมีเพียงชื่อคลาสที่โมเดลคาดการณ์ สําหรับโมเดลนี้ หากคุณเปิดไฟล์นี้ในเครื่องมือแก้ไขข้อความ จะมี &&tt;false" & "true" ระบุไว้ &&tt;ไม่ใช่สแปม" หรือ "spam" เป็นผลลัพธ์การคาดคะเน
โฮสต์ไฟล์โมเดล TensorFlow.js
ก่อนอื่นให้วาง model.json และไฟล์ *.bin ที่สร้างขึ้นในเว็บเซิร์ฟเวอร์เพื่อให้เข้าถึงได้จากหน้าเว็บ
อัปโหลดไฟล์ไปยัง Glitch
- คลิกโฟลเดอร์ assets ในแผงด้านซ้ายของโปรเจ็กต์ Glitch
- คลิกอัปโหลดเนื้อหาแล้วเลือก
group1-shard1of1.binเพื่ออัปโหลดไปยังโฟลเดอร์นี้ ซึ่งควรมีลักษณะดังนี้เมื่ออัปโหลดแล้ว

- เยี่ยมเลย ตอนนี้ให้ทําแบบเดียวกันกับไฟล์
model.jsonไฟล์ 2 ไฟล์ควรอยู่ในโฟลเดอร์เนื้อหาของคุณดังนี้

- คลิกไฟล์
group1-shard1of1.binที่คุณเพิ่งอัปโหลด คุณจะคัดลอก URL ไปยังตําแหน่งของ URL ได้ คัดลอกเส้นทางนี้ดังที่แสดงด้านล่างนี้

- ที่ด้านซ้ายล่างของหน้าจอ ให้คลิกเครื่องมือ > เทอร์มินัล รอให้หน้าต่างเทอร์มินัลโหลดขึ้นมา เมื่อโหลดแล้ว ให้พิมพ์ข้อมูลต่อไปนี้ แล้วกด Enter เพื่อเปลี่ยนไดเรกทอรีไปยังโฟลเดอร์
www:
เทอร์มินัล:
cd www
- จากนั้นใช้
wgetเพื่อดาวน์โหลดไฟล์ 2 ไฟล์ที่เพิ่งอัปโหลดโดยแทนที่ URL ด้านล่างด้วย URL ที่คุณสร้างสําหรับไฟล์ในโฟลเดอร์เนื้อหาของ Glitch (ตรวจสอบโฟลเดอร์เนื้อหาสําหรับ URL ที่กําหนดเองของแต่ละไฟล์) โปรดทราบว่าช่องว่างระหว่าง URL ทั้งสองและ URL ที่คุณต้องใช้จะแตกต่างจาก URL ด้านล่าง แต่จะมีลักษณะเหมือนกัน:
เทอร์มินัล
wget https://cdn.glitch.com/1cb82939-a5dd-42a2-9db9-0c42cab7e407%2Fmodel.json?v=1616111344958 https://cdn.glitch.com/1cb82939-a5dd-42a2-9db9-0c42cab7e407%2Fgroup1-shard1of1.bin?v=1616017964562
เยี่ยมมาก ตอนนี้คุณได้ทําสําเนาของไฟล์ที่อัปโหลดไปยังโฟลเดอร์ www แต่ตอนนี้ไฟล์ดังกล่าวจะดาวน์โหลดโดยใช้ชื่อแปลกๆ
- พิมพ์
lsในเทอร์มินัลแล้วกด Enter คุณจะเห็นประมาณนี้

- คุณเปลี่ยนชื่อไฟล์ได้โดยใช้คําสั่ง
mvพิมพ์ข้อมูลต่อไปนี้ลงในคอนโซลแล้วกด <kbd>Enter</kbd> หรือ <kbd>return</kbd> หลังแต่ละบรรทัด
เทอร์มินัล:
mv *group1-shard1of1.bin* group1-shard1of1.bin
mv *model.json* model.json
- สุดท้าย ให้รีเฟรชโปรเจ็กต์ Glitch โดยพิมพ์
refreshในเทอร์มินัลแล้วกด <kbd>Enter</kbd>
เทอร์มินัล:
refresh
- หลังจากรีเฟรช คุณจะเห็น
model.jsonและgroup1-shard1of1.binในโฟลเดอร์wwwของอินเทอร์เฟซผู้ใช้

เยี่ยมเลย ขณะนี้คุณพร้อมที่จะใช้ไฟล์โมเดลที่อัปโหลดกับโค้ดจริงในเบราว์เซอร์แล้ว
9. โหลดและใช้รูปแบบ TensorFlow.js ที่โฮสต์
ตอนนี้คุณอยู่ที่ระดับที่จะสามารถทดสอบการโหลดโมเดล TensorFlow.js ที่อัปโหลดพร้อมข้อมูลบางส่วนเพื่อดูว่าใช้งานได้หรือไม่
ในขณะนี้ ข้อมูลอินพุตตัวอย่างที่คุณจะเห็นด้านล่างจะเป็นข้อมูลลึกลับ (อาร์เรย์ของตัวเลข) และจะมีการอธิบายวิธีการสร้างในส่วนถัดไป เพียงดูเป็นอาร์เรย์ของตัวเลขตอนนี้ ในขั้นตอนนี้ ให้ทดสอบว่าโมเดลให้คําตอบโดยไม่มีข้อผิดพลาด
เพิ่มโค้ดต่อไปนี้ไว้ที่ส่วนท้ายของไฟล์ script.js และอย่าลืมแทนที่ค่าสตริง MODEL_JSON_URL ด้วยเส้นทางของไฟล์ model.json ที่คุณสร้างขึ้นเมื่ออัปโหลดไฟล์ไปยังโฟลเดอร์เนื้อหา Glitch ในขั้นตอนก่อนหน้า (โปรดทราบว่าคุณเพียงแค่คลิกไฟล์ในโฟลเดอร์เนื้อหาของ Glitch เพื่อค้นหา URL)
อ่านความคิดเห็นเกี่ยวกับโค้ดใหม่ด้านล่างเพื่อทําความเข้าใจประสิทธิภาพของแต่ละบรรทัด
script.js
// Set the URL below to the path of the model.json file you uploaded.
const MODEL_JSON_URL = 'model.json';
// Set the minimum confidence for spam comments to be flagged.
// Remember this is a number from 0 to 1, representing a percentage
// So here 0.75 == 75% sure it is spam.
const SPAM_THRESHOLD = 0.75;
// Create a variable to store the loaded model once it is ready so
// you can use it elsewhere in the program later.
var model = undefined;
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam.
*/
async function loadAndPredict(inputTensor) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
// TODO: Add extra logic here later to do something useful
}
loadAndPredict(tf.tensor([[1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]]));
หากคุณตั้งค่าโปรเจ็กต์อย่างถูกต้อง คุณจะเห็นข้อมูลต่อไปนี้ที่พิมพ์ไปยังหน้าต่างคอนโซลเมื่อใช้โมเดลที่โหลดเพื่อคาดการณ์ผลลัพธ์จากอินพุตที่ส่งไปยังโปรเจ็กต์

คุณจะเห็นหมายเลข 2 หมายเลขที่พิมพ์ในคอนโซล ดังนี้
- 0.9996011
- 0.0003989
แม้ว่าข้อมูลนี้อาจดูเหมือนไม่ชัดเจน แต่ตัวเลขเหล่านี้แสดงถึงความน่าจะเป็นที่โมเดลคิดว่าการจัดประเภทเป็นข้อมูลที่คุณป้อน แต่เป็นตัวแทนของอะไรบ้าง
หากเปิดไฟล์ labels.txt จากไฟล์โมเดลที่ดาวน์โหลดในเครื่อง คุณจะเห็นไฟล์ที่มี 2 ช่องดังนี้
- ไม่จริง
- จริง
ดังนั้น โมเดลในกรณีนี้จึงชี้ให้เห็นว่า 99.96011% แน่ใจ (แสดงในออบเจ็กต์ผลลัพธ์เป็น 0.9996011) ว่าอินพุตที่คุณให้ไว้ (ซึ่งก็คือ [1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] ไม่ใช่จดหมายขยะ (เช่น เท็จ)
โปรดทราบว่า false คือป้ายกํากับแรกใน labels.txt และแสดงเป็นเอาต์พุตแรกในการพิมพ์ของคอนโซลซึ่งเป็นที่ทราบว่าการคาดการณ์เอาต์พุตเกี่ยวข้องกับอะไร
ตอนนี้คุณก็เลยเข้าใจวิธีตีความผลลัพธ์แล้ว แต่ตัวเลขจํานวนมากที่ระบุเป็นอินพุตได้อย่างไร แล้วคุณแปลงประโยคให้อยู่ในรูปแบบนี้อย่างไร คุณจําเป็นต้องเรียนรู้เกี่ยวกับโทเค็นและ Tensor อ่านต่อเลย
10. การทําให้เป็นโทเค็นและ Tensor
การทําให้โทเค็นใช้งานได้
ด้วยเหตุนี้ โมเดลแมชชีนเลิร์นนิงจึงจะยอมรับได้เฉพาะจํานวนอินพุตที่เป็นอินพุตเท่านั้น เหตุใดจึงเป็นเช่นนั้น พูดง่ายๆ ก็คือมันเป็นโมเดลแมชชีนเลิร์นนิงแบบกว้างๆ ทางคณิตศาสตร์ที่เชนกัน ดังนั้นถ้าคุณฝึกโมเดลที่ไม่ใช่ตัวเลข จึงเป็นการยากที่จะรับมือกับมัน ทีนี้คําถามจะกลายเป็นวิธีเปลี่ยนประโยคให้เป็นตัวเลขเพื่อใช้กับโมเดลที่โหลด
กระบวนการจะแตกต่างกันไปตามแต่ละโมเดล แต่สําหรับโมเดลนี้จะมีไฟล์อีก 1 ไฟล์ในไฟล์โมเดลที่คุณดาวน์โหลดชื่อ vocab, และนี่คือคีย์ของวิธีเข้ารหัสข้อมูล
ดําเนินการต่อและเปิด vocab ในเครื่องมือแก้ไขข้อความในเครื่องในเครื่อง คุณจะเห็นข้อความดังนี้

พื้นฐานคือตารางค้นหาเกี่ยวกับวิธีแปลงคําที่มีความหมายโมเดลที่เรียนรู้ให้เป็นตัวเลขที่เข้าใจได้ นอกจากนี้ยังมีกรณีพิเศษที่ด้านบนของไฟล์ <PAD>, <START> และ <UNKNOWN> ด้วย ดังนี้
<PAD>- ย่อมาจาก "adding" ดูเหมือนว่าโมเดลแมชชีนเลิร์นนิงจะพยายามป้อนจํานวนอินพุตคงที่โดยไม่คํานึงถึงความยาวของประโยค โมเดลที่ใช้คาดว่าจะมีตัวเลข 20 หลักสําหรับอินพุตเสมอ (กําหนดโดยผู้สร้างโมเดล และจะเปลี่ยนแปลงได้หากฝึกโมเดลอีกครั้ง) ดังนั้นหากคุณมีวลีอย่าง "I video" คุณจะเติมช่องว่างที่เหลือในอาร์เรย์ด้วย 0' ซึ่งแสดงโทเค็น<PAD>หากประโยคมีมากกว่า 20 คํา คุณจะต้องแยกประโยคตามตัวอักษรเพื่อให้ตรงกับข้อกําหนดนี้ และทําให้แยกประเภทเป็นประโยคย่อยหลายรายการได้<START>- ค่านี้เป็นโทเค็นแรกเสมอในการระบุจุดเริ่มต้นของประโยค คุณจะสังเกตเห็นอินพุตตัวอย่างในขั้นตอนก่อนหน้าที่อาร์เรย์ของตัวเลขที่ขึ้นต้นด้วย "1" ค่านี้แสดงถึงโทเค็น<START><UNKNOWN>- คุณอาจจะคาดเดาได้หากไม่มีคํานี้ในการค้นหาคํา เพียงใช้โทเค็น<UNKNOWN>(แทนด้วย "2") เป็นตัวเลข
สําหรับคําอื่นๆ ทุกคําจะมีอยู่ในการค้นหาและมีหมายเลขพิเศษที่เชื่อมโยงกันอยู่ คุณจะใช้หมายเลขนั้นหรือไม่มีก็ได้ ซึ่งในกรณีนี้คุณจะใช้หมายเลขโทเค็นของ <UNKNOWN> แทน
Take another look at the input used in the prior code you ran:
[1,3,12,18,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
จากตรงนี้ คุณจะเห็นว่าเป็นประโยคที่มี 4 คําเนื่องจากส่วนที่เหลือเป็นโทเค็น <START> หรือ <PAD> และมี 20 ตัวเลขในอาร์เรย์ โอเค เริ่มทําความเข้าใจมากขึ้นหน่อย
ประโยคที่ฉันเขียนให้จริงๆ คือ "ฉันรักสุนัขของฉัน" ดูจากภาพหน้าจอด้านบนที่ "I" แปลงเป็นตัวเลข "3" ถูกต้อง หากคุณค้นหาคําอื่นๆ คุณจะเห็นตัวเลขที่เกี่ยวข้องด้วย
Tensor
มีอุปสรรคสุดท้าย 1 รายการก่อนที่โมเดล ML จะยอมรับอินพุตตัวเลข คุณต้องแปลงอาร์เรย์ของตัวเลขเป็นชื่อที่เรียกว่า Tensor และใช่แล้ว ใช่แล้ว TensorFlow จะตั้งชื่อตามสิ่งต่างๆ เหล่านี้ นั่นคือโฟลว์ของ Tensor ผ่านโมเดล
Tensor คืออะไร
คําจํากัดความอย่างเป็นทางการจาก TensorFlow.org กล่าวว่า
"Tensor เป็นอาร์เรย์หลายมิติที่มีรูปแบบเดียวกัน นโยบายทั้งหมดจะเปลี่ยนแปลงไม่ได้ แต่จะอัปเดตเนื้อหาของ Tensor ไม่ได้ โปรดสร้างใหม่เท่านั้น""
พูดง่ายๆ ก็คือภาษาอังกฤษจะเป็นชื่อทางคณิตศาสตร์ที่เข้าใจง่ายสําหรับอาร์เรย์ของมิติข้อมูลที่มีฟังก์ชันอื่นๆ อยู่ภายในออบเจ็กต์ Tensor ซึ่งเป็นประโยชน์สําหรับเราในฐานะนักพัฒนาซอฟต์แวร์แมชชีนเลิร์นนิง โปรดทราบว่า Tensor จะจัดเก็บข้อมูลเพียง 1 ประเภทเท่านั้น เช่น จํานวนเต็มหรือจํานวนลอยตัวทั้งหมด และเมื่อสร้างแล้ว จะไม่สามารถเปลี่ยนแปลงเนื้อหาของ Tensor ได้ คุณจึงคิดว่าเป็นช่องจัดเก็บข้อมูลถาวรสําหรับตัวเลข
อย่ากังวลกับเรื่องนี้เกินไป อย่างน้อยก็ให้คิดว่าเป็นกลไกการจัดเก็บข้อมูลหลายมิติเพื่อให้โมเดลแมชชีนเลิร์นนิงทํางานด้วย จนกว่าจะเจาะลึกด้วยหนังสือดีๆ เช่นนี้ ซึ่งเราแนะนําอย่างยิ่งหากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับ Tensor และวิธีใช้งาน
รวมทุกอย่างเข้าด้วยกัน: การเขียนโค้ด Tensor และการเข้ารหัส
แล้วใช้ไฟล์ vocab นั้นในโค้ดอย่างไร เป็นคำถามที่ดีมาก
ซึ่งไฟล์นี้ไม่จําเป็นสําหรับคุณในฐานะนักพัฒนาซอฟต์แวร์ JS แต่จะดีกว่ามากหากนี่เป็นออบเจ็กต์ JavaScript ที่คุณเพียงนําเข้าและใช้เท่านั้น วิธีหนึ่งสามารถดูการแปลงข้อมูลในไฟล์ให้อยู่ในรูปแบบนี้ได้ง่ายขึ้น
// Special cases. Export as constants.
export const PAD = 0;
export const START = 1;
export const UNKNOWN = 2;
// Export a lookup object.
export const LOOKUP = {
"i": 3,
"check": 4,
"video": 5,
"song": 6,
"com": 7,
"please": 8,
"like": 9
// and all the other words...
}
คุณสามารถแปลงไฟล์ vocab ให้อยู่ในรูปแบบดังกล่าวได้โดยการค้นหาและแทนที่ โดยใช้ตัวแก้ไขข้อความที่คุณชื่นชอบ อย่างไรก็ตาม คุณสามารถใช้เครื่องมือสําเร็จรูปนี้เพื่อทําให้การเปลี่ยนแปลงง่ายขึ้นได้
การดําเนินการนี้คือการดําเนินการล่วงหน้าและบันทึกไฟล์ vocab ในรูปแบบที่ถูกต้อง คุณจะป้องกันไม่ให้เกิด Conversion นี้และแยกวิเคราะห์ทุกครั้งที่มีการโหลดหน้าเว็บ ซึ่งเป็นการสิ้นเปลืองทรัพยากรของ CPU ยิ่งไปกว่านั้น ออบเจ็กต์ JavaScript ยังมีพร็อพเพอร์ตี้ต่อไปนี้อีกด้วย
"ชื่อพร็อพเพอร์ตี้ของออบเจ็กต์อาจเป็นสตริง JavaScript ที่ถูกต้องก็ได้ หรืออะไรก็ได้ที่แปลงเป็นสตริงได้ ซึ่งรวมถึงสตริงว่างเปล่า อย่างไรก็ตาม ชื่อพร็อพเพอร์ตี้ที่ไม่ใช่ตัวระบุ JavaScript ที่ถูกต้อง (เช่น ชื่อพร็อพเพอร์ตี้ที่มีการเว้นวรรคหรือขีดกลาง หรือขึ้นต้นด้วยตัวเลข) จะเข้าถึงได้โดยใช้รูปแบบวงเล็บเหลี่ยมเท่านั้น"
ดังนั้น ตราบใดที่คุณใช้รูปแบบวงเล็บเหลี่ยม คุณก็สามารถสร้างตารางค้นหาที่ค่อนข้างมีประสิทธิภาพได้ผ่านการเปลี่ยนรูปแบบที่ไม่ซับซ้อน
การแปลงเป็นรูปแบบที่มีประโยชน์มากขึ้น
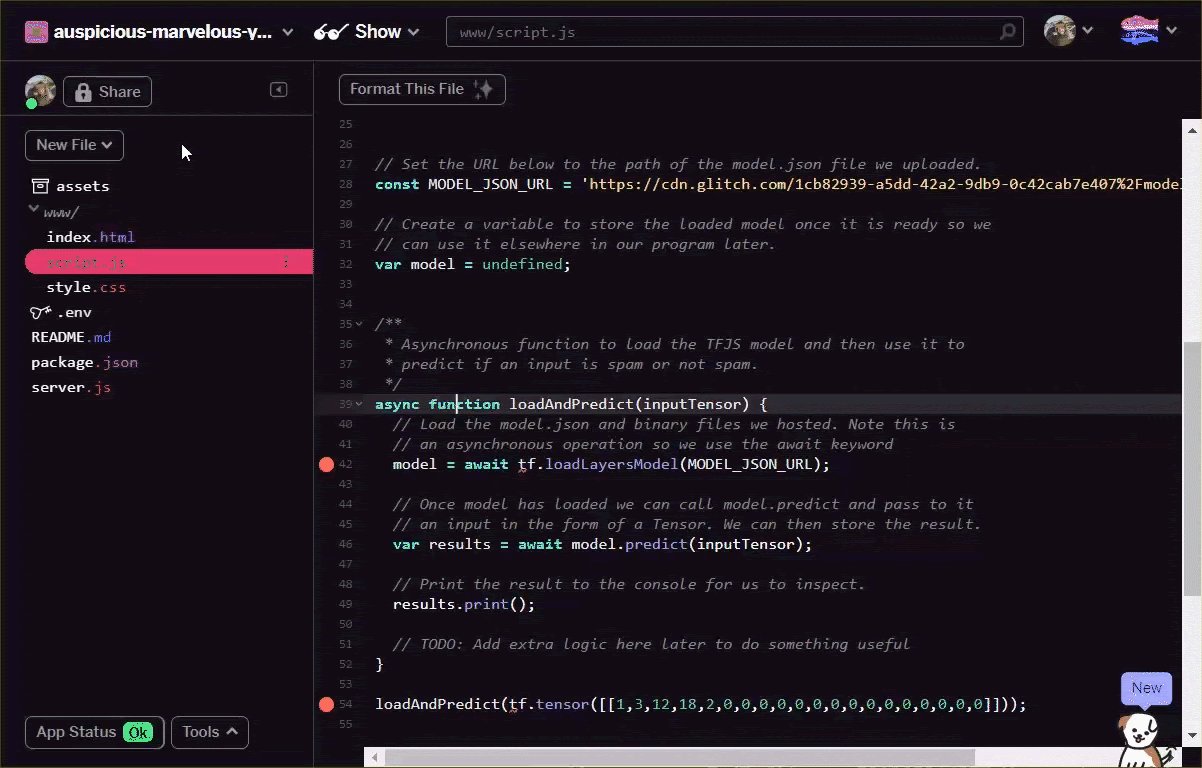
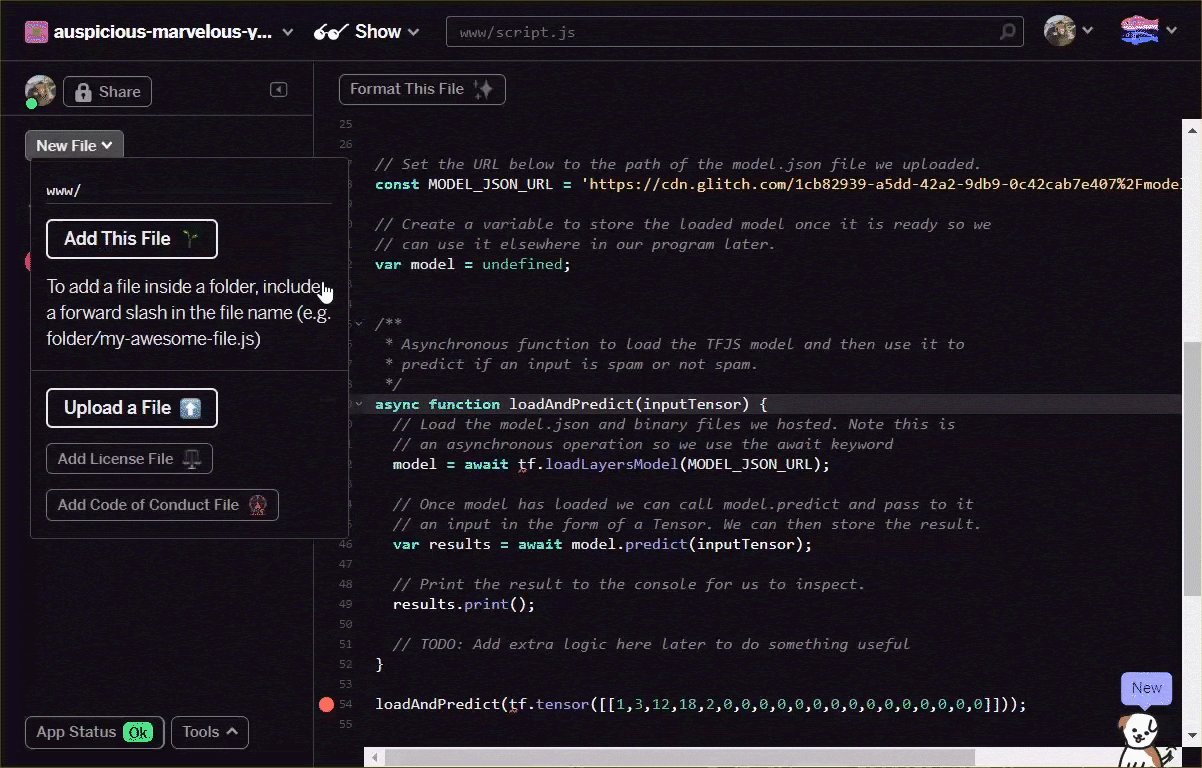
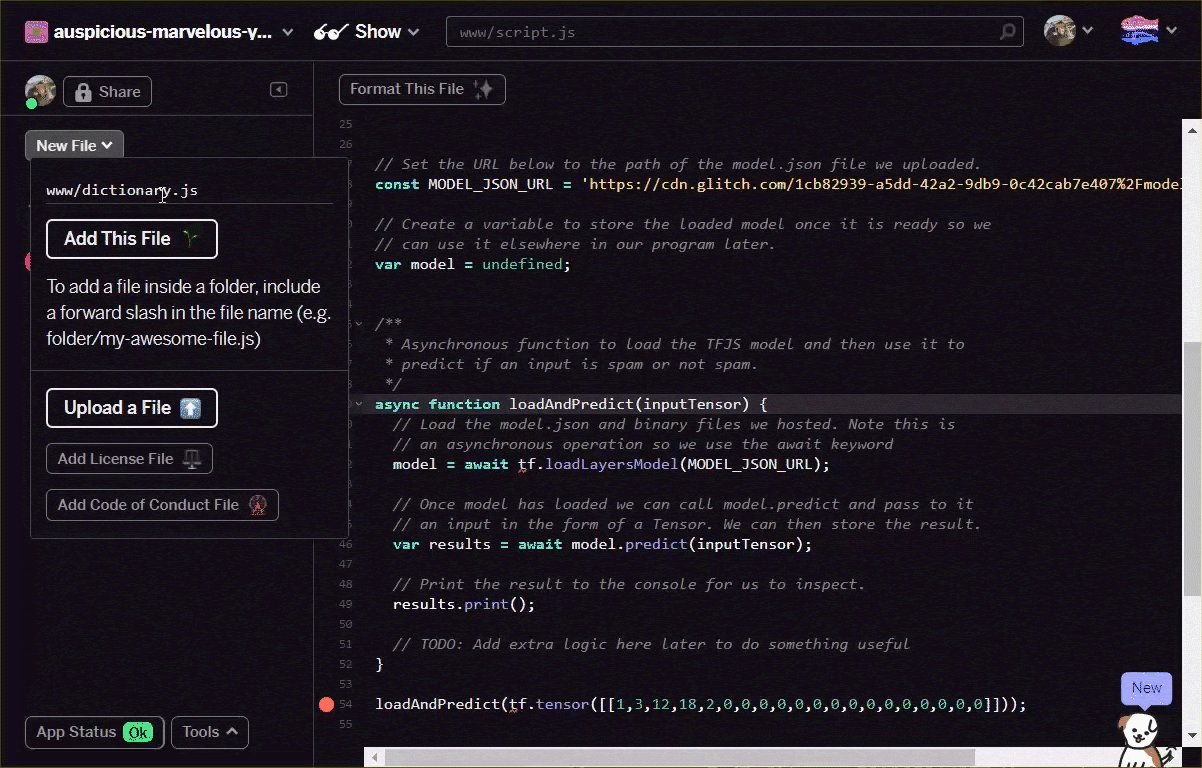
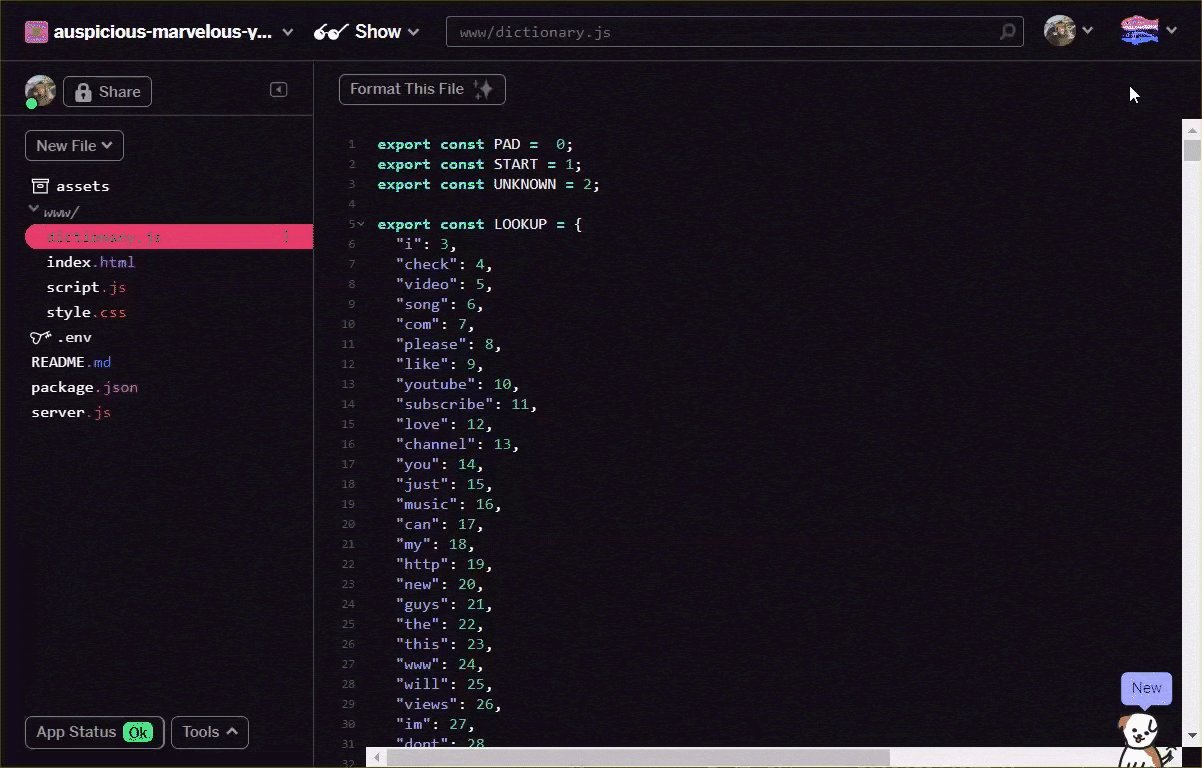
แปลงไฟล์ Vocab เป็นรูปแบบข้างต้นด้วยตนเอง ไม่ว่าจะด้วยเครื่องมือแก้ไขข้อความหรือใช้เครื่องมือนี้ที่นี่ บันทึกผลลัพธ์เป็น dictionary.js ภายในโฟลเดอร์ www
ใน Glitch คุณสร้างไฟล์ใหม่ที่ตําแหน่งนี้และวางในผลลัพธ์ของ Conversion เพื่อบันทึกได้ดังที่แสดงด้านล่างนี้

เมื่อคุณมีไฟล์ dictionary.js ที่บันทึกไว้ในรูปแบบที่อธิบายไว้ข้างต้น คุณสามารถแทรกโค้ดต่อไปนี้ไว้ที่ด้านบนของ script.js เพื่อนําเข้าโมดูล dictionary.js ที่คุณเพิ่งเขียนได้ ในที่นี้ คุณยังกําหนดค่าคงที่ ENCODING_LENGTH เพิ่มเติมเพื่อให้ทราบตัวเลขที่ใส่ลงในโค้ดในภายหลังได้ รวมถึงฟังก์ชัน tokenize ที่ใช้เพื่อแปลงอาร์เรย์ของคําให้เป็น Tensor ที่เหมาะสมซึ่งใช้เป็นอินพุตของโมเดลได้
ตรวจสอบความคิดเห็นในโค้ดด้านล่างสําหรับรายละเอียดเพิ่มเติมเกี่ยวกับแต่ละบรรทัด
script.js
import * as DICTIONARY from '/dictionary.js';
// The number of input elements the ML Model is expecting.
const ENCODING_LENGTH = 20;
/**
* Function that takes an array of words, converts words to tokens,
* and then returns a Tensor representation of the tokenization that
* can be used as input to the machine learning model.
*/
function tokenize(wordArray) {
// Always start with the START token.
let returnArray = [DICTIONARY.START];
// Loop through the words in the sentence you want to encode.
// If word is found in dictionary, add that number else
// you add the UNKNOWN token.
for (var i = 0; i < wordArray.length; i++) {
let encoding = DICTIONARY.LOOKUP[wordArray[i]];
returnArray.push(encoding === undefined ? DICTIONARY.UNKNOWN : encoding);
}
// Finally if the number of words was < the minimum encoding length
// minus 1 (due to the start token), fill the rest with PAD tokens.
while (i < ENCODING_LENGTH - 1) {
returnArray.push(DICTIONARY.PAD);
i++;
}
// Log the result to see what you made.
console.log([returnArray]);
// Convert to a TensorFlow Tensor and return that.
return tf.tensor([returnArray]);
}
เยี่ยมมาก ตอนนี้ให้กลับไปที่ฟังก์ชัน handleCommentPost() และแทนที่ด้วยฟังก์ชันเวอร์ชันใหม่นี้
วิธีตรวจสอบโค้ดสําหรับความคิดเห็น
script.js
/**
* Function to handle the processing of submitted comments.
**/
function handleCommentPost() {
// Only continue if you are not already processing the comment.
if (! POST_COMMENT_BTN.classList.contains(PROCESSING_CLASS)) {
// Set styles to show processing in case it takes a long time.
POST_COMMENT_BTN.classList.add(PROCESSING_CLASS);
COMMENT_TEXT.classList.add(PROCESSING_CLASS);
// Grab the comment text from DOM.
let currentComment = COMMENT_TEXT.innerText;
// Convert sentence to lower case which ML Model expects
// Strip all characters that are not alphanumeric or spaces
// Then split on spaces to create a word array.
let lowercaseSentenceArray = currentComment.toLowerCase().replace(/[^\w\s]/g, ' ').split(' ');
// Create a list item DOM element in memory.
let li = document.createElement('li');
// Remember loadAndPredict is asynchronous so you use the then
// keyword to await a result before continuing.
loadAndPredict(tokenize(lowercaseSentenceArray), li).then(function() {
// Reset class styles ready for the next comment.
POST_COMMENT_BTN.classList.remove(PROCESSING_CLASS);
COMMENT_TEXT.classList.remove(PROCESSING_CLASS);
let p = document.createElement('p');
p.innerText = COMMENT_TEXT.innerText;
let spanName = document.createElement('span');
spanName.setAttribute('class', 'username');
spanName.innerText = currentUserName;
let spanDate = document.createElement('span');
spanDate.setAttribute('class', 'timestamp');
let curDate = new Date();
spanDate.innerText = curDate.toLocaleString();
li.appendChild(spanName);
li.appendChild(spanDate);
li.appendChild(p);
COMMENTS_LIST.prepend(li);
// Reset comment text.
COMMENT_TEXT.innerText = '';
});
}
}
สุดท้าย ให้อัปเดตฟังก์ชัน loadAndPredict() เพื่อกําหนดรูปแบบหากตรวจพบว่าความคิดเห็นเป็นสแปม
ในตอนนี้คุณจะเปลี่ยนเพียงรูปแบบ แต่ในภายหลังคุณสามารถระงับความคิดเห็นไว้ในคิวการกลั่นกรองบางประเภทหรือหยุดการส่ง
script.js
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam.
*/
async function loadAndPredict(inputTensor, domComment) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
results.data().then((dataArray)=>{
if (dataArray[1] > SPAM_THRESHOLD) {
domComment.classList.add('spam');
}
})
}
11. การอัปเดตแบบเรียลไทม์: Node.js + Websockets
ตอนนี้คุณมีฟรอนท์เอนด์ที่ใช้งานได้กับการตรวจจับสแปมแล้ว ส่วนสุดท้ายของปริศนาก็คือการใช้ Node.js กับ WebSocket สําหรับการสื่อสารแบบเรียลไทม์ และอัปเดตความคิดเห็นที่เพิ่มแบบเรียลไทม์ที่ไม่ใช่สแปมแบบเรียลไทม์
Socket.io
Socket.io เป็นวิธียอดนิยมอย่างหนึ่ง (ขณะที่เขียน) ในการใช้ websockets กับ Node.js ดําเนินการต่อและบอก Glitch ที่คุณต้องการรวมไลบรารี Socket.io ไว้ในบิลด์โดยแก้ไข package.json ในไดเรกทอรีระดับบนสุด (ในโฟลเดอร์ระดับบนสุดของโฟลเดอร์ www) เพื่อรวม socket.io เป็นหนึ่งในทรัพยากร Dependency
package. json
{
"name": "tfjs-with-backend",
"version": "0.0.1",
"description": "A TFJS front end with thin Node.js backend",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1",
"socket.io": "^4.0.1"
},
"engines": {
"node": "12.x"
}
}
เยี่ยมเลย เมื่ออัปเดตแล้ว ให้ทําการอัปเดต index.html ภายในโฟลเดอร์ www เพื่อรวมไลบรารี socket.io
เพียงวางบรรทัดโค้ดเหนือการนําเข้าแท็กสคริปต์ HTML สําหรับ Script.js ใกล้กับส่วนท้ายของไฟล์ index.html ดังนี้
index.html
<script src="/socket.io/socket.io.js"></script>
ตอนนี้คุณควรมีแท็กสคริปต์ 3 แท็กในไฟล์ index.html ดังนี้
- การนําเข้าไลบรารี TensorFlow.js ครั้งแรก
- การนําเข้า socket.io ที่คุณเพิ่งเพิ่ม
- และสุดท้ายคือการนําเข้าโค้ด Script.js
ถัดไป ให้แก้ไข server.js เพื่อตั้งค่า socket.io ภายในโหนดและสร้างแบ็กเอนด์แบบง่ายเพื่อส่งต่อข้อความที่ได้รับไปยังไคลเอ็นต์ที่เชื่อมต่อทั้งหมด
ดูคําอธิบายโค้ดด้านล่างเพื่อให้ทราบความหมายของโค้ด Node.js
server.js
const http = require('http');
const express = require("express");
const app = express();
const server = http.createServer(app);
// Require socket.io and then make it use the http server above.
// This allows us to expose correct socket.io library JS for use
// in the client side JS.
var io = require('socket.io')(server);
// Serve all the files in 'www'.
app.use(express.static("www"));
// If no file specified in a request, default to index.html
app.get("/", (request, response) => {
response.sendFile(__dirname + "/www/index.html");
});
// Handle socket.io client connect event.
io.on('connect', socket => {
console.log('Client connected');
// If you wanted you could emit existing comments from some DB
// to client to render upon connect.
// socket.emit('storedComments', commentObjectArray);
// Listen for "comment" event from a connected client.
socket.on('comment', (data) => {
// Relay this comment data to all other connected clients
// upon receiving.
socket.broadcast.emit('remoteComment', data);
});
});
// Start the web server.
const listener = server.listen(process.env.PORT, () => {
console.log("Your app is listening on port " + listener.address().port);
});
เยี่ยมเลย ตอนนี้คุณมีเว็บเซิร์ฟเวอร์ที่กําลังฟังเหตุการณ์ socket.io อยู่ กล่าวคือ คุณมีเหตุการณ์ comment เมื่อมีความคิดเห็นใหม่มาจากไคลเอ็นต์ และเซิร์ฟเวอร์ส่งเหตุการณ์ remoteComment ที่โค้ดฝั่งไคลเอ็นต์จะคอยฟังเพื่อแสดงความคิดเห็นระยะไกล ดังนั้นสิ่งสุดท้ายที่ต้องทําคือเพิ่มตรรกะ socket.io ลงในโค้ดฝั่งไคลเอ็นต์เพื่อปล่อยและจัดการเหตุการณ์เหล่านี้
ขั้นแรกให้เพิ่มโค้ดต่อไปนี้ที่ส่วนท้ายของ script.js เพื่อเชื่อมต่อกับเซิร์ฟเวอร์ socket.io และฟัง/จัดการกับเหตุการณ์ Remoteแสดงความคิดเห็น
script.js
// Connect to Socket.io on the Node.js backend.
var socket = io.connect();
function handleRemoteComments(data) {
// Render a new comment to DOM from a remote client.
let li = document.createElement('li');
let p = document.createElement('p');
p.innerText = data.comment;
let spanName = document.createElement('span');
spanName.setAttribute('class', 'username');
spanName.innerText = data.username;
let spanDate = document.createElement('span');
spanDate.setAttribute('class', 'timestamp');
spanDate.innerText = data.timestamp;
li.appendChild(spanName);
li.appendChild(spanDate);
li.appendChild(p);
COMMENTS_LIST.prepend(li);
}
// Add event listener to receive remote comments that passed
// spam check.
socket.on('remoteComment', handleRemoteComments);
สุดท้าย เพิ่มโค้ดลงในฟังก์ชัน loadAndPredict เพื่อปล่อยเหตุการณ์ socket.io หากความคิดเห็นไม่ใช่สแปม การดําเนินการนี้จะช่วยให้คุณอัปเดตไคลเอ็นต์อื่นๆ ที่เชื่อมต่อด้วยความคิดเห็นใหม่ได้ เนื่องจากเนื้อหาของข้อความนี้จะส่งไปยังลูกค้าผ่านโค้ด server.js ที่คุณเขียนไว้ด้านบน
เพียงแทนที่ฟังก์ชัน loadAndPredict ที่มีอยู่ด้วยโค้ดต่อไปนี้ที่เพิ่มคําสั่ง else ลงในการตรวจสอบสแปมครั้งสุดท้ายในกรณีที่ความคิดเห็นไม่ใช่สแปม คุณเรียก socket.emit() ให้ส่งข้อมูลความคิดเห็นทั้งหมด
script.js
/**
* Asynchronous function to load the TFJS model and then use it to
* predict if an input is spam or not spam. The 2nd parameter
* allows us to specify the DOM element list item you are currently
* classifying so you can change it+s style if it is spam!
*/
async function loadAndPredict(inputTensor, domComment) {
// Load the model.json and binary files you hosted. Note this is
// an asynchronous operation so you use the await keyword
if (model === undefined) {
model = await tf.loadLayersModel(MODEL_JSON_URL);
}
// Once model has loaded you can call model.predict and pass to it
// an input in the form of a Tensor. You can then store the result.
var results = await model.predict(inputTensor);
// Print the result to the console for us to inspect.
results.print();
results.data().then((dataArray)=>{
if (dataArray[1] > SPAM_THRESHOLD) {
domComment.classList.add('spam');
} else {
// Emit socket.io comment event for server to handle containing
// all the comment data you would need to render the comment on
// a remote client's front end.
socket.emit('comment', {
username: currentUserName,
timestamp: domComment.querySelectorAll('span')[1].innerText,
comment: domComment.querySelectorAll('p')[0].innerText
});
}
})
}
เก่งมาก หากติดตามอย่างถูกต้อง คุณจะเปิดหน้า index.html ได้ 2 อินสแตนซ์
เมื่อคุณโพสต์ความคิดเห็นที่ไม่ใช่สแปม คุณควรเห็นความคิดเห็นเหล่านี้แสดงผลของไคลเอ็นต์อื่นทันที หากความคิดเห็นนั้นเป็นสแปม ระบบจะไม่ส่งเพียงความคิดเห็นเดียวและจะทําเครื่องหมายว่าเป็นสแปมในฟรอนท์เอนด์ที่สร้างเฉพาะความคิดเห็นต่อไปนี้

12. ยินดีด้วย
ยินดีด้วย คุณได้เริ่มต้นขั้นตอนแรกในการใช้แมชชีนเลิร์นนิงกับ TensorFlow.js ในเว็บเบราว์เซอร์สําหรับแอปพลิเคชันในชีวิตจริงแล้ว เพื่อตรวจหาสแปมความคิดเห็น
ลองใช้งาน และทดสอบกับความคิดเห็นที่หลากหลาย คุณอาจพบบางอย่างที่ยังปรากฏอยู่ นอกจากนี้คุณยังสังเกตเห็นว่าหากป้อนประโยคที่ยาวเกิน 20 คํา จะไม่สําเร็จเนื่องจากโมเดลต้องการป้อนคํา 20 คํา
ในกรณีนั้น คุณอาจต้องแบ่งประโยคยาวๆ ออกเป็นกลุ่ม 20 คํา จากนั้นนําสแปมจากประโยคย่อยแต่ละประโยคมาพิจารณาเพื่อตัดสินว่าจะแสดงหรือไม่ เราจะปล่อยให้ขั้นตอนนี้เป็นงานเสริมที่คุณทดสอบได้ เพราะมีหลายวิธีที่คุณสามารถดําเนินการได้
ใน Codelab ถัดไป เราจะแสดงวิธีฝึกโมเดลนี้อีกครั้งด้วยข้อมูลความคิดเห็นที่กําหนดเองสําหรับกรณี Edge ที่ปัจจุบันตรวจไม่พบ หรือแม้กระทั่งเปลี่ยนความคาดหวังการป้อนข้อมูลของโมเดลเพื่อให้รองรับประโยคที่มีขนาดใหญ่กว่า 20 คํา จากนั้นส่งออกและใช้โมเดลนั้นกับ TensorFlow.js
หากพบปัญหาใดก็ตาม ให้เปรียบเทียบโค้ดกับเวอร์ชันที่เสร็จสมบูรณ์แล้วที่นี่ แล้วตรวจสอบเพื่อดูว่าคุณพลาดอะไรไปหรือไม่
สรุป
ใน Codelab นี้ คุณทําสิ่งต่อไปนี้ได้
- เรียนรู้ว่า TensorFlow.js คืออะไรและมีโมเดลใดสําหรับการประมวลผลภาษาธรรมชาติ
- สร้างเว็บไซต์ที่สมมติขึ้นเพื่ออนุญาตให้แสดงความคิดเห็นแบบเรียลไทม์สําหรับเว็บไซต์ตัวอย่าง
- โหลดโมเดลแมชชีนเลิร์นนิงก่อนการฝึกที่เหมาะสําหรับการตรวจหาสแปมความคิดเห็นผ่าน TensorFlow.js ในหน้าเว็บ
- ดูวิธีการเข้ารหัสประโยคเพื่อใช้กับโมเดลแมชชีนเลิร์นนิงที่โหลดและรวมการเข้ารหัสนั้นไว้ใน Tensor
- ตีความผลลัพธ์ของโมเดลแมชชีนเลิร์นนิงเพื่อเลือกว่าต้องการระงับความคิดเห็นเพื่อรอตรวจสอบหรือไม่ และหากไม่ใช่ ให้ส่งไปยังเซิร์ฟเวอร์ไปยังเซิร์ฟเวอร์เพื่อส่งต่อไปยังไคลเอ็นต์อื่นๆ ที่เชื่อมต่อแบบเรียลไทม์
มีอะไรอีกบ้าง
เมื่อคุณมีฐานการทํางานเริ่มต้นแล้ว แนวคิดสร้างสรรค์ใดที่คุณสามารถนํามาใช้เพื่อขยายโมเดลแมชชีนเลิร์นนิงนี้ให้เป็นต้นแบบสําหรับ Use Case ในการใช้งานจริงที่คุณอาจกําลังพัฒนาอยู่ได้
แชร์สิ่งที่คุณทํากับเรา
นอกจากนี้ คุณยังขยายขอบเขตของสิ่งที่คุณทําอยู่สําหรับกรณีการใช้งานครีเอทีฟโฆษณาอื่นๆ ได้อย่างง่ายดายด้วย และขอแนะนําให้คุณคิดนอกกรอบและพยายามทําให้ถูกแฮ็กต่อไป
อย่าลืมติดแท็กเราบนโซเชียลมีเดียโดยใช้แฮชแท็ก #MadeWithTFJS เพื่อเพิ่มโอกาสให้โปรเจ็กต์ของคุณได้ปรากฏในบล็อก TensorFlow หรือกิจกรรมในอนาคต เราอยากเห็นสิ่งที่คุณทํา
เปิดตัว Codelab ใน TensorFlow.js เพื่อเจาะลึกมากขึ้น
- ดูส่วนที่ 2 ของชุดเนื้อหานี้เพื่อเรียนรู้วิธีฝึกโมเดลสแปมความคิดเห็นอีกครั้ง เพื่อพิจารณากรณี Edge ที่ตรวจไม่พบสแปมในปัจจุบัน
- ใช้โฮสติ้งของ Firebase เพื่อติดตั้งใช้งานและโฮสต์โมเดล TensorFlow.js จํานวนมาก
- สร้างเว็บแคมอัจฉริยะโดยใช้โมเดลการตรวจจับออบเจ็กต์ที่สร้างไว้ล่วงหน้าด้วย TensorFlow.js
เว็บไซต์ที่ควรชําระเงิน
- เว็บไซต์อย่างเป็นทางการของ TensorFlow.js
- โมเดลที่สร้างไว้ล่วงหน้าของ TensorFlow.js
- TensorFlow.js API
- TensorFlow.js Show & Tell — หาแรงบันดาลใจและดูสิ่งที่คนอื่นสร้างไว้
