Las opciones de datos y estilo para una visualización de la comunidad se definen en un JSON de configuración. La configuración data establece la cantidad de dimensiones y métricas que admite la visualización. La configuración style define los selectores de estilo disponibles en el panel de propiedades.
Configuración de datos
La configuración data define los elementos DIMENSION y METRIC que Looker Studio renderiza en el panel de propiedades. Cada elemento corresponde a los campos de dimensión y elemento que el usuario final proporciona como entradas a la visualización.
Elemento de datos de muestra:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
El id que defines en el elemento de datos se incluye en la información a la que responde Looker Studio. label define el texto que los usuarios ven arriba de la sección de datos, y type define si es una dimensión o una métrica. El objeto options define la cantidad mínima y máxima de campos que un usuario puede agregar al elemento de datos.
En un elemento de datos DIMENSION, el objeto options admite una clave supportedTypes opcional. Si se define, Looker Studio restringe el tipo de campos de dimensión que se pueden agregar al elemento. El valor de supportedTypes es un array que puede contener cualquier combinación de "DEFAULT", "TIME" y "GEO".
Una sección de datos agrupa múltiples elementos de datos. Looker Studio renderiza el
label como un encabezado para varios elementos de datos.
Sección de datos de muestra:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
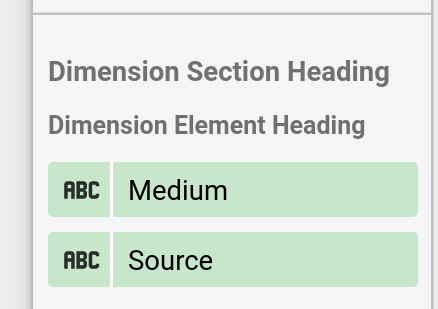
En esta captura de pantalla, se muestra cómo Looker Studio renderiza la sección de datos y el elemento de datos anteriores:

Configuración de estilo
La configuración de diseño define los selectores de estilo que se renderizan en el panel de propiedades.
Un ejemplo de elemento de estilo:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
El label define el texto que los usuarios ven como información sobre la herramienta y el type define el tipo de selector de estilo que renderiza Looker Studio. De manera opcional, defaultValue define un valor predeterminado para cada elemento de estilo.
Al igual que los elementos de datos, los elementos de estilo se definen dentro de secciones, que proporcionan encabezados y agrupaciones lógicas. Para ver la lista completa de selectores disponibles, consulta la referencia de configuración.
Ejemplo de una sección de estilo:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
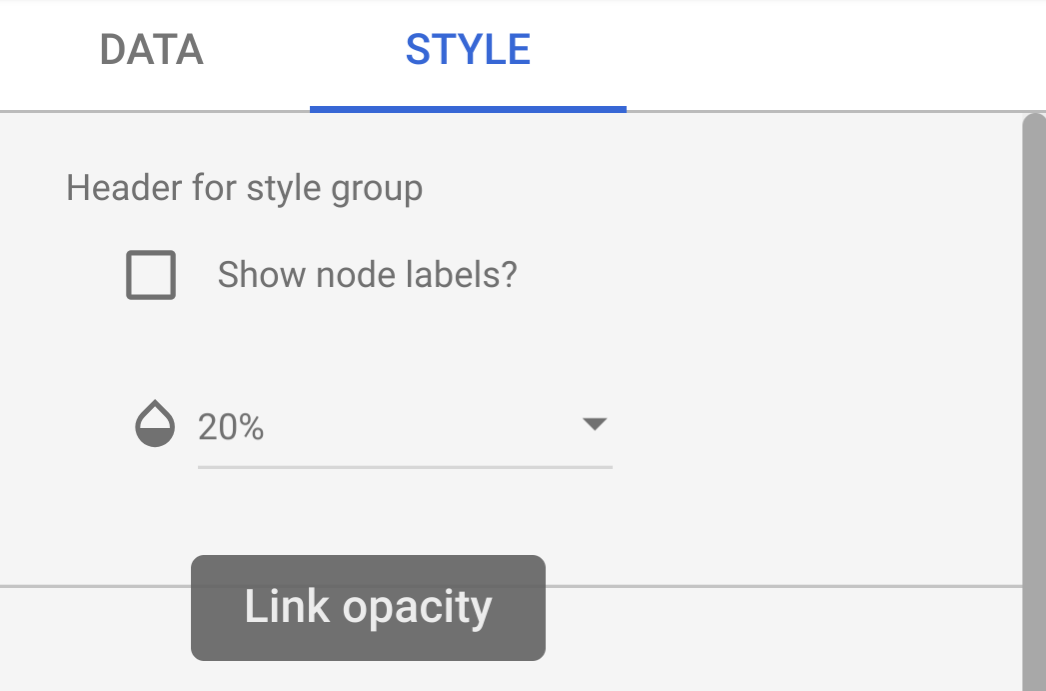
En la siguiente captura de pantalla, se muestra un ejemplo de un panel de estilo con un selector de opacidad, con la información sobre la herramienta "Link Opacity" que corresponde a label en el elemento de estilo.

Configuración de interacción
La configuración de interaction define cómo funcionan las interacciones del gráfico para una visualización de la comunidad. Esto es opcional.
Ejemplo:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Por el momento, solo se admite FILTER. Si configuras interacciones, aparecerá una casilla de verificación en el panel de propiedades.

Configuración de funciones
La configuración de features puede activar o desactivar varias funciones en la visualización de tu comunidad. Esta sección es opcional. Puedes encontrar una lista de funciones en la referencia de configuración.
Ejemplo:
"features": {
"enableComparisonDateRange": true
}
Ejemplo
Para ver un ejemplo de una configuración de visualización, consulta la configuración de muestra.
Próximos pasos
Una vez que definas tu configuración, escribe la visualización.
