Opsi data dan gaya untuk visualisasi komunitas ditentukan dalam JSON konfigurasi. Konfigurasi data menetapkan jumlah dimensi dan metrik yang
didukung visualisasi. Konfigurasi style menentukan pemilih gaya yang tersedia di panel properti.
Konfigurasi data
Konfigurasi data menentukan elemen DIMENSI dan METRIK yang dirender Looker Studio di panel properti. Setiap elemen sesuai dengan kolom dimensi dan
elemen yang disediakan pengguna akhir sebagai input untuk visualisasi.
Contoh elemen data:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id yang Anda tentukan dalam elemen data disertakan dalam informasi yang
direspons oleh Looker Studio. label menentukan teks yang dilihat pengguna di atas
bagian data, dan type menentukan apakah teks tersebut merupakan dimensi atau metrik. Objek
options menentukan jumlah minimum dan maksimum kolom yang dapat ditambahkan pengguna
ke elemen data.
Dalam elemen data DIMENSION, objek options mendukung kunci
supportedTypes opsional. Jika ditentukan, Looker Studio akan membatasi jenis kolom dimensi
yang dapat ditambahkan ke elemen. Nilai supportedTypes adalah
array yang dapat berisi kombinasi "DEFAULT", "TIME", dan "GEO".
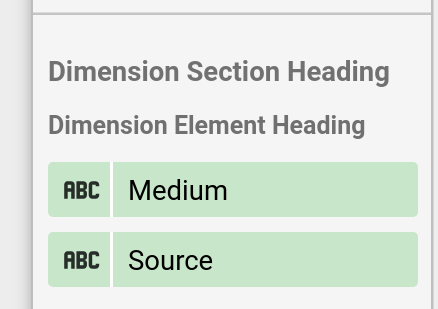
Bagian data mengelompokkan beberapa elemen data bersama-sama. Looker Studio merender label sebagai judul untuk beberapa elemen data.
Bagian contoh data:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Screenshot ini menunjukkan cara Looker Studio merender bagian data dan elemen data di atas:

Konfigurasi gaya
Konfigurasi gaya menentukan pemilih gaya yang dirender pada panel properti.
Contoh elemen gaya:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label menentukan teks yang dilihat pengguna sebagai tooltip, dan type menentukan
jenis pemilih gaya yang dirender Looker Studio. Secara opsional,
defaultValue menentukan nilai default untuk setiap elemen gaya.
Demikian pula dengan elemen data, elemen gaya ditentukan di dalam bagian, yang menyediakan judul dan pengelompokan logis. Untuk melihat daftar lengkap pemilih yang tersedia, lihat referensi konfigurasi.
Contoh bagian gaya:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
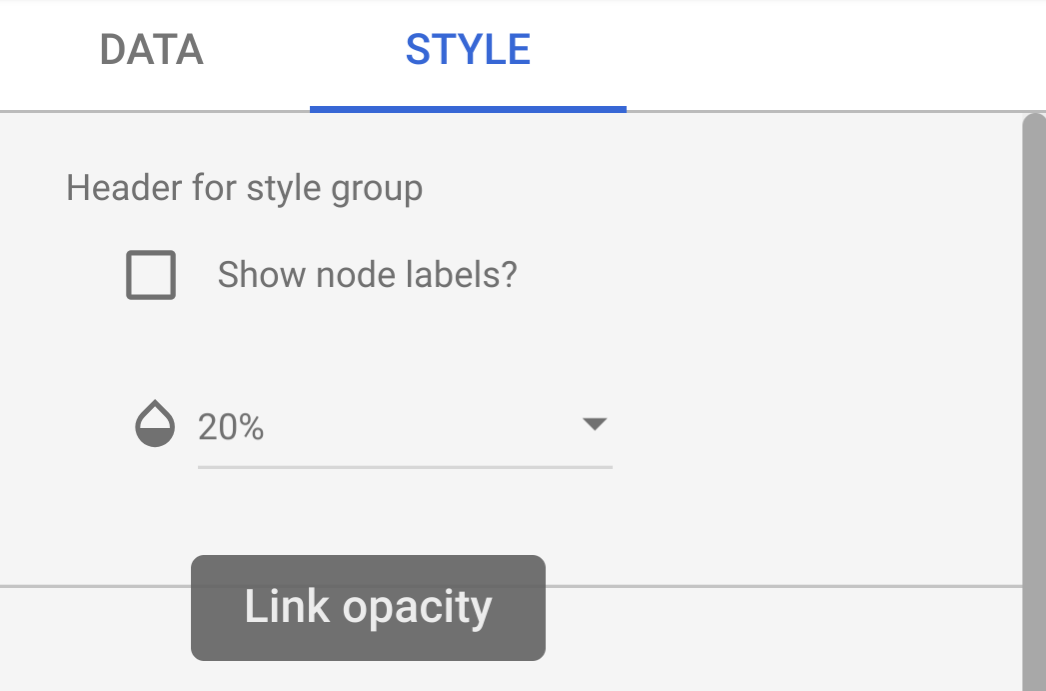
Screenshot berikut menunjukkan contoh panel gaya dengan pemilih
opasitas, dengan tooltip "Opasitas Link" yang sesuai dengan label dalam
elemen gaya.

Konfigurasi interaksi
Konfigurasi interaction menentukan cara kerja interaksi diagram untuk
visualisasi komunitas. Langkah ini bersifat opsional.
Contoh:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Saat ini, hanya FILTER yang didukung. Jika Anda mengonfigurasi interaksi, kotak centang akan muncul di panel properti.

Konfigurasi fitur
Konfigurasi features dapat mengaktifkan atau menonaktifkan berbagai fitur di
visualisasi komunitas Anda. Bagian ini bersifat opsional. Daftar fitur dapat
ditemukan di referensi konfigurasi.
Contoh:
"features": {
"enableComparisonDateRange": true
}
Contoh
Untuk melihat contoh konfigurasi visualisasi, lihat contoh konfigurasi.
Langkah berikutnya
Setelah Anda menentukan konfigurasi, tulis visualisasi.
