创建云端硬盘应用后,您可以将其发布在 Google Workspace Marketplace 中,以供他人使用。网域管理员可以代表用户安装Google Workspace Marketplace 应用。此外,个人用户可以在 Google Workspace Marketplace中查找并安装云端硬盘应用,或在云端硬盘界面中依次选择 New > Connect more apps。
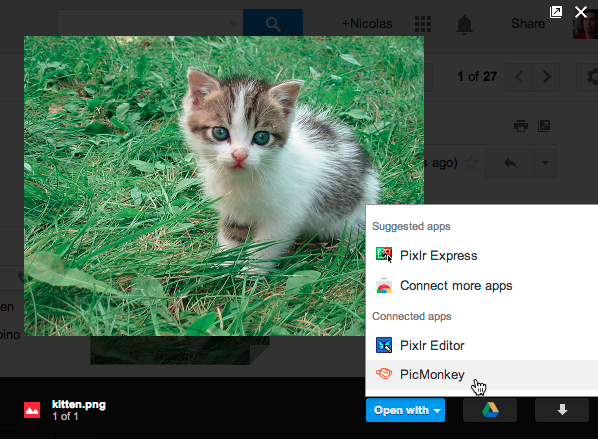
当您发布应用时,系统会要求您注册该应用可以打开的文件类型。当用户查看云端硬盘中的文件或打开 Gmail 附件时,只要文件类型是您已注册的文件类型,您的应用就会列为建议的应用。

如需面向他人提供您的应用,您必须遵循相应的发布流程,也就是为应用创建商品详情、注册应用可以打开的文件类型,并将该商品详情添加到 Google Workspace Marketplace。仅当您的应用完全正常运行且已准备好告知用户后,您才能开始发布流程。
准备工作
在将应用发布到 Google Workspace Marketplace之前,您应确定公开范围级别并确定协作者和数字资源。
选择公开范围级别
云端硬盘应用公开范围是指您的应用对用户的可用性。可见性级别有两种:
- “公开”表示任何人都可以安装该应用。
- 不公开表示只有您网域中的管理员或用户可以安装应用。
确定协作者
协作者是指有权在 Google Workspace Marketplace上更新您的应用的个人。
确定所需的素材资源
发布应用之前,您必须提供特定的数字资源来搭配应用。这些资源包括用于构建商品详情的信息,以及用于在 Google 云端硬盘界面中定义应用外观和行为的资源(如果适用)。如需查看在 Google Workspace Marketplace中列出您的应用所需的资源列表,请参阅收集资源。如需了解如何与云端硬盘界面集成(包括所需的资源),请参阅配置云端硬盘界面集成。
发布到 Google Workspace Marketplace
准备好发布到 Google Workspace Marketplace后,请参阅如何发布。
