|
Android için Google Cloud Messaging Buluttan cihaza mesajlaşma (C2DM), beta sürümünden çıkıyor: Android için Google Cloud Messaging. Android için GCM, C2DM beta sürümünde öğrendiğimiz dersleri uygulamaktadır. Bu derslerin çoğu yeni özellikler biçimindedir. Bu oturumda yeni hizmet uçtan uca ve ayrıntılı olarak ele alınacaktır.
|

|
İyi Uygulamaları İyileştirme: Uzman Android Geliştiricileri için Daha İleri Düzey KonularGeçtiğimiz yılki önerilerin ardından bu oturumda, uzman Android geliştiricileri için daha gelişmiş teknikler tanıtılacak. Bu oturumda, pil kullanımını en aza indirme, kararlılığı iyileştirme ve kullanıcılarınızı memnun etme ile ilgili gelişmiş teknikler açıklanmaktadır. Bu teknikler, iyi uygulamalarınızı alıp gösterişli ürünlere dönüştürmenize yardımcı olur.
|

|
Android Fireside SohbetiAndroid Mühendislik ekibiyle tanışın ve teknolojiyi derinlemesine inceleyin.
|

|
Daha Azla Daha Çok Şey Yapmak: İyi Bir Android Vatandaşı olmakÖzellikle sınırlı kaynaklara sahip mobil cihazlarda daha hızlı ve hafif daha iyidir. CPU, RAM ve G/Ç verimliliği için optimizasyon sağlayan gelişmiş tekniklerin yanı sıra JNI ve SQLite ile ilgili en iyi uygulamaları öğrenin.
|

|
Android geliştirici araçlarındaki yenilikleri, en iyi sonuçları almak için bu araçların nasıl kullanılacağıyla ilgili rehberlik sunan bir tur.
|

|
Android'deki YeniliklerBu, en son bir araya geldiğimizden beri sistemde ve uygulama çerçevelerinde neler olduğunu geliştirici odaklı bir tur.
|

|
Çok Sürümlü Android Kullanıcı ArayüzleriBu oturumda, Eclair'den bugüne kadar farklı Android sürümlerinde nasıl tutarlı bir şekilde çalışan kullanıcı arayüzleri oluşturacağınızı öğreneceksiniz. İşlem Çubuğu, Parçalar, stil, boyut niteleyiciler, uygulama yapısı ve gezinme gibi konuları ele alacağız.
|

|
Android uygulamalarında güvenlik ve gizlilikAndroid, güvenli uygulamaların geliştirilmesine olanak tanıyan özellikler ve API'ler sağlar. Bunları kullanmanız gerekir. Bu oturum, Android platformunun güvenlik özelliklerine genel bir bakışla başlayacak. Ardından, kullanıcılarınızı korumak ve güvenlik açıklarının oluşmasını engellemek için bu özelliklerden nasıl yararlanabileceğinizi ele alacağız. Ayrıca, uygulamalarınızda kullanıcı gizliliğini korumaya yönelik en iyi uygulamaları da öğrenebilirsiniz.
|

|
Android'in Hassas TarafıAndroid'in hassas bir yönü var. Bu oturumda tüm Android sensörlerini (ivme ölçer, jiroskop, ışık vb.) çağıracağız. Özellikle pil ömrü ile kullanılabilirliği dengelemeye odaklanarak sensör verilerinin işlenmesiyle ilgili en iyi uygulamaları ele alın.
|

|
Üstün bir kullanıcı deneyimi sunmak için arayüzünüzün oluşturulmasını ve animasyonunu sorunsuz bir şekilde yapmanız gerekir. Uygulamanız iyi ve tutarlı bir kare hızına sahip olmalıdır. Bu oturumda, performans sorunlarını bulup düzeltmeye yönelik Android çerçevesi ile ilgili çalışmalarımızın yanı sıra aynı durumu uygulamalarınızda nasıl yapabileceğinize dair ipuçları bulabilirsiniz.
|

|
Oyun Geliştiricilerinin Bilmesi Gereken On ŞeyBu oturumda, deneyimli oyun geliştiricilerin iyi Google Play yorumları almak, güçlü bir Android kullanıcı deneyimi oluşturmak ve Google Play Uygulamalarında öne çıkarılmak üzere değerlendirilmek için neler yaptığı açıklanmaktadır.
|

|
Sitenizin topluluğundan haber almak (ve görmek!) ister misiniz? Kullanıcılarınızdan video istemenin yeni bir yolunu paylaşacağız. Nasıl geliştirildiğini öğrenin ve YouTube Direct açık kaynak video gönderme platformu kapsamında kullanıma sunulan bir örneğini görün.
|

|
İçerik Oluşturucular, Seçiciler ve Tüketiciler için Mobil YouTube API UygulamalarıYouTube yükleme ve tüketiminin büyük bir kısmı mobil cihazlardan gerçekleşiyor. Bu durum, mobil uygulama geliştiricileri için yeni fırsatlar sunuyor. Gelin ve YouTube API'nin içerik üreticiler, seçiciler ve tüketiciler için ilgi çekici mobil uygulamalar oluşturmak amacıyla nasıl kullanıldığını öğrenin. Yenilikçi mobil uygulama örneklerine göz atın ve Flipboard, 955 Dreams ve WeVideo deneyimlerinden ders çıkarın.
|

|
YouTube API + Bulutta Görüntü Oluşturma = Mobil Oyuncuların MemnuniyetiYouTube, oyuncuların en çok ziyaret ettiği yerlerden biridir. Birçok konsol geliştiricisi zaten video kaydını ve yüklemeyi doğrudan oyunlarına dahil etse de bir mobil oyundan YouTube'a içerik yüklemek benzersiz zorluklar yaratıyor. YouTube API ile bulut bilişiminin mobil oyununuzda video yüklemeyi etkinleştirmeye nasıl yardımcı olabileceğini öğrenin.
|

|
YouTube'da HTML5: Ön Saflardan HikayelerHTML5, üretim kodu için hazır mı? Tabii ki öyle. Bu videoda, YouTube'da canlı kodlarda kullandığımız tüm farklı HTML5 teknolojilerinin incelemesi amaçlanıyor. HTML5 videosu, parça etiketi, getUserMedia ve daha fazlası için ipuçları, püf noktaları ve en iyi uygulamalar koleksiyonumuz bulunmaktadır. Ayrıca, Mobil Video Etiketi geliştirmeyle ilgili ayrıntılı bilgi edinin.
|

|
Android Uygulamalarından Para KazanmaAndroid uygulamanızla para kazanmanın birden fazla yolu vardır: Ücretli uygulamalar, uygulama içi faturalandırma, reklamcılık vb. Bu oturum, Google Play'deki para kazanma araçlarının yanı sıra AdMob SDK'sı, reklam ağı uyumlulaştırma ve Google Analytics'e yakından değinerek konuyu kapsamlı bir şekilde ele almaktadır. Daha çok para kazanma, daha fazla kullanıcı edinme ve daha fazla bilgi edinme konusunda bilgi sahibi olun.
|

|
Başarı için Android TasarımıHarika bir Android uygulaması fikriniz var. Yüz binlerce uygulama arasında öne çıkmasını istiyorsunuz. Kullanıcılarınızın uygulamanızı sevmesini ve tanıdıkları herkese bunu söylemesini istersiniz. Android Kullanıcı Deneyimi Ekibi size yardımcı olmaya hazır. Android Tasarım Kılavuzu'ndan ve kullanıcıları memnun eden ve hedeflerine ulaşmalarına yardımcı olan uygulamalar geliştirmenin diğer püf noktalarından bahsedin. Tasarım arka planı gerekmez.
|

|
Google Play: Geliştiriciler İçin Pazarlamaya GirişUygulamanızda Yayınla düğmesine bastığınız anda (kısmen) bir pazarlamacı olursunuz. Ayrıca iyi olmaya da çalışabilirsiniz. Google Play'de uygulama tanıtımı yapma konusunda bildiğimiz her şeyi paylaşmak istiyoruz: stratejik bir pazarlama çerçevesi oluşturmak, medya kanallarını iyi kullanmak, geliştiriciler için oluşturduğumuz öğelerden yararlanmak ve Play ekibini uygulamanızı öne çıkarmaya ikna etmek.
|

|
Android'de gezinmeKullanıcılar yolunu bulamayan uygulamalar bir işe yaramaz. Android, 3.0 ve 4.0 sürümlerinde gezinme desteğiyle ilgili büyük değişiklikleri kullanıma sundu. İşlem Çubuğu, Yukarı gezinme için kullanışlı bir denetim sunuyor, Geri tuşlarının davranışı görevler içinde daha tutarlı hale geldi ve Son Görevler kullanıcı arayüzü revizyondan geçti. Bu konuşmada, bugünkü noktaya nasıl ve neden geldiğimizi, uygulamalarınızın kullanıcı deneyimini tasarlarken navigasyonu nasıl düşünmeniz gerektiğini ve çeşitli Android sürümlerinde kolay gezinme sunan uygulamaları nasıl yazacağınızı ele alacağız.
|

|
Tasarım Kılavuzunu Okudunuz. Şimdi Ne Yapılması Gerekiyor?Android Tasarım Kılavuzu'nda güzel Android uygulamalarının nasıl tasarlanacağı açıklanmakta, ancak bunların nasıl oluşturulacağı açıklanmamıştır. Bu konuşmada, tasarımınızı uygularken nasıl sığdırma ve bitirme işlemi uygulayacağınıza dair pratik ipuçları vereceğiz, bazı yaygın hatalardan nasıl kaçınacağınızı ve bazı kullanışlı kalıpları açıklayacağız ve araçların nasıl yardımcı olabileceğini göstereceğiz.
|

|
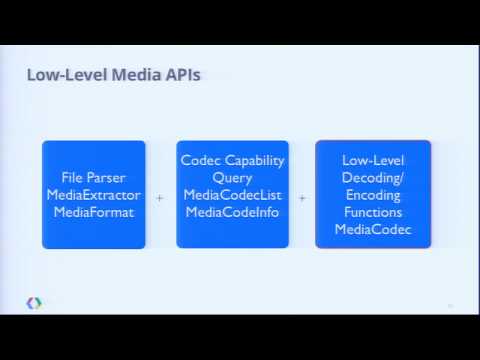
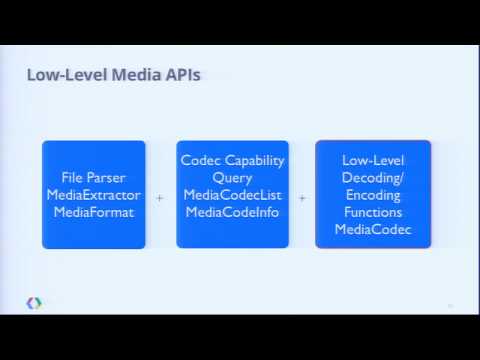
Jellybean, geliştiricilerin donanım codec'lerine doğrudan Java'dan erişebilmesini sağlayan yeni bir dizi güçlü, düşük düzey medya API'sini kullanıma sunuyor. Bu oturumda, yeni API'ler örneklerle tanıtılmaktadır.
|

|
Uygulamanızın Uçtan Uca Değerini ÖlçmeMobil uygulama analizini tepeden tırnağa yeniden düşündük. Mobil uygulama geliştiricisiyseniz gelin ve Google Analytics'teki yenilikleri görün. Uygulamanızın uçtan uca değerini nasıl ölçeceğinizi ve kullanımı ile elde tutma oranını artırmak için performansını nasıl iyileştireceğinizi öğrenin.
|

|
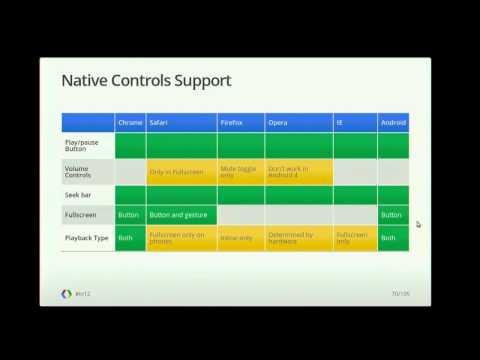
Android akıllı telefon, tablet veya Google TV uygulamaları oluşturuyorsanız ve ürününüze yüksek kalitede YouTube videosu oynatma işlevi eklemek istiyorsanız bu oturum, dünyanızı heyecanlandıracak.
|

|
Organizasyon Manipülasyon Sanatı Mühendisler sık sık büyük bir şirkette bir işi yapmanın ne kadar zor olduğundan yakınır. Bunu başarmanın yolu doğru insanları tanımak, kurumda gücün nasıl aktığını anlamak ve daha da önemlisi, neyi ve ne zaman kazanabileceğinizi anlamaktır. Bir dizi (umarız) eğlenceli anekdotlarla, hem büyük hem de küçük şirketlerde yol almanın insani unsurunu anlamanıza yardımcı olacağız.
|

|
SPDY: Burada!SPDY, web sayfalarınızın SSL üzerinden HTTP üzerinden olduğundan daha hızlı olmasını sağlar. Sizi neden önemsemeniz gerektiğini anlatacak, özelliklerinden nasıl yararlanacağınıza ilişkin ipuçları verecek, işleyen uygulamalardan bahsedecek ve size gelecekten bahsedeceğiz.
|

|
Diğer Yarısı İçin Tasarım: Seksi Her Zaman Pembe DeğildirKadınlar, tüketici harcamalarının %80'ini ve en büyük sosyal ağların çoğundaki kullanıcı etkinliğinin büyük bölümünü kontrol ediyor. 55 yaşın üzerindeki kadın oyuncular, tüm demografik gruplarda çevrimiçi oyunlara en çok zaman ayırıyor. Ürününüzün veya işletmenizin kadınların ilgisini nasıl çektiğini ve kadınların ilgisini nasıl çektiğini mi düşünüyorsunuz? Bu kadar pembe tonlarda kadın kullanıcıların önüne geçen teknolojiler hakkındaki panelimizi dinleyin.
|

|
Google'da Google'ı çalıştırma İşletmeniz, çalışanlarınız ve sistemlerinizdeki büyümeye ayak uydurabilmek için BT operasyonlarınızı nasıl ölçeklendirirsiniz? Bu oturumda, Google'ın BT kuruluşu olan Kurumsal Mühendislik'in, Google'ın büyümesine nasıl ayak uydurduğu incelenecektir. Google'ın Ganeti sanallaştırma ile ilgili pratik örneklerinden yararlanarak, Google Cloud ve veri analizi sayesinde bu dersleri kuruluşunuzda nasıl uygulayabileceğinizi öğrenebilirsiniz.
|

|
Mühendisler İçin Gelişmiş TasarımTasarım kara büyü değil, insanların öğrenebileceği bir alan. Bu konuşmada, Google'dan iki elit tasarımcı size etkileşimli ve görsel tasarım üzerine ileri düzey bir hızlandırılmış kurs verecek. Konular arasında zihinsel modeller, doğal haritalamalar, metaforlar, mod hataları, görsel hiyerarşiler, tipografi ve gestalt ilkeleri yer alacak. Bu bilgilerin doğru şekilde uygulanması, çalışmanızın kalitesini önemli ölçüde iyileştirebilir.
|

|
Üçüncü Taraf Kodunu Entegre ederken Kullanıcı Deneyiminizi KorumaWeb sitelerinde bulunan üçüncü taraf içeriklerinin sayısında artış var (ör. sosyal paylaşım düğmeleri, kullanıcı izleme, reklamcılık, kod kitaplıkları). Kullanıcı deneyimini yavaşlatma riski olmadan, hatta sitelerinizin kullanılamaz hale gelmesi riski olmadan bunları sitelerinize en iyi şekilde nasıl entegre edeceğinize yönelik ipuçlarını ve teknikleri öğrenin.
|

|
İyilik için HaritalarDünyayı daha iyi bir yer haline getiren son teknoloji harita uygulamalarının arkasında geliştiriciler de yer alıyor. Bu oturumda, geliştiricilerin yerli kültürel alanların etno haritasının çıkarılması, Amazon'daki ormanların yok oluşumunu izleme ve dünya genelinde nesli tükenmekte olan türlerin göç işlemlerini izleme gibi çeşitli uygulamalar için Google Earth Builder, Google Earth Engine, Google Maps API ve Android uygulamalarını nasıl kullandıklarını göreceksiniz. 2012 Geliştirici Bağışı'na başvurmak için kâr amacı gütmeyen bir kuruluşla nasıl iş ortaklığı yapabileceğinizi ve haritalarınızla nasıl olumlu bir etki yaratabileceğinizi öğrenin.
|

|
TutuşturIgnite, beş dakikalık hız sunumlarıyla geek kültürünün en iyi örneklerini yansıtıyor. Her konuşmacıya, 15 saniye sonra otomatik olarak ilerleyen 20 slayt verilir. Brady Forrest (Khosla Ventures) ev sahipliği yapıyor.
|

|
İnternet ve mobil cihaz kullanımının artmasıyla birlikte geliştiriciler benzersiz ve zorlu bir fırsatla karşı karşıya: onlarca farklı dili konuşan milyarlarca yeni kullanıcı. İngilizce, genellikle uygulamalar ve web siteleri için ortak bir dil olarak kabul edilir. Ancak mevcut çevrimiçi nüfusun yarısından azı bu dili konuşmaktadır. Küresel web'de başarılı olmak için daha çevik bir yaklaşım gerekir. Bu teknik konuşmada, Chrome ve Android'e odaklanarak web ve mobil uygulama geliştiricileri için uluslararasılaştırma (i18n) ve yerelleştirmeyi (L10n) kolaylaştırabilecek ipuçları, püf noktaları ve araçlardan bazıları ele alınmaktadır.
|

|
Bilgiye Dayalı Uygulama Tasarımı KalıplarıBu konuşmada, büyük ölçekli, yapılandırılmış verilerden yararlanan web uygulamaları oluşturmak için ortaya çıkan yeni tasarım modellerine yakından bakacağız. Wikipedia ve Freebase gibi açık veri kümelerinin yanı sıra Schema.org ve gclsrc gibi yapılandırılmış işaretlemeyi inceleyerek bu teknolojilerin geliştiricilere sunduğu yeni uygulama türlerini görün.
|

|
Web API'leri Kullanan Android Uygulamaları GeliştirmeAdSense'ten Görevler'e, Takvim'e ve Google+'ya kadar pek çok farklı arka uç hizmeti sunan Google, uygulamanızı zenginleştirebilecek ve giderek artan bir şekilde tek tip API'ye sahip olacak. Bu oturumda, güvenli bir şekilde ve iyi bir kullanıcı deneyimi sunarak kimlik doğrulama da dahil olmak üzere bunların nasıl verimli ve emniyetli bir şekilde kullanılacağı anlatılmaktadır. Ayrıca, Android'e özel uygulama düzeyinde optimizasyonlar anlatılmaktadır. Bu konuşmada, App Engine'de kendi REST API'lerinizi tanımlama ve bunları sunmak için Google API altyapısını kullanma olanağı sunan Google Cloud Endpoints tanıtılacak. Arka uçları App Engine tarafından gerçekleştirilen muhteşem mobil uygulamalar derlemek için Google Cloud Endpoints'i nasıl kullanabileceğinizi göstereceğiz.
|

|
Android Web GörünümüYüz binlerce Android uygulaması, HTML içeriğini görüntülemek için Web Görünümü'nü kullanır. Android 4.0'da, satır içi video, CSS 3d, CSS animasyonları ve taşma öğeleri gibi HTML5 özelliklerinin desteklenmesine olanak tanıyan donanım hızlandırmalı. Bu konuşmada ICS'deki temel uygulamaya genel bir bakış sunulacak, uygulamanızda WebView'dan en iyi şekilde nasıl yararlanabileceğiniz açıklanacak ve yüksek performanslı HTML kodu için en iyi uygulamalar ele alınacaktır.
|

|
Google Play'de Android UygulamalarıGoogle Play her zamankinden daha hızlı büyüyor. Bu konuşmada Google Play'in ivmesi, en başarılı Google Play uygulamaları ve Google Play'de yakında kullanıma sunulacak bazı yeni gelişmeler hakkında bilgiler paylaşacağız. Ayrıca, Android uygulama geliştiricilerinin Google Play'deki günlük işlerini yürütürken en iyi şekilde yararlanmalarına yardımcı olacak, yayıncılara yönelik yeni özellikler de paylaşacağız.
|

|
Yakın ve Kişisel: NFC ve Android IşınlamaAndroid platformuna eklediğimiz geliştirici odaklı NFC özelliklerinin ele alındığı bir oturum. Uygulamanıza sihirli paylaşım yetenekleri eklemek için Android Beam'i nasıl kullanacağınızı öğrenin ve diğer yeni ve heyecan verici NFC özelliklerinin neler üzerinde çalıştığını görün.
|

|
Android Uygulamalarını Erişilebilir Hale GetirmeAndroid 4.0, engelli kişilerin erişebileceği bir uygulama geliştirme konusunda uzman olmanıza gerek kalmaması için platform düzeyinde erişilebilirlik API'lerini kullanıma sundu. Erişilebilirlik için API'lerin işinizi nasıl kolaylaştırdığını öğrenin.
|

|
ADK 2.0 ADK 2.0'daki yeni API'leri ve özellikleri demolarla kullanıma sunuyoruz.
|

|
İçeriğinizi Google TV'ye eklemeGoogle TV cihazları genellikle evlerindeki en büyük ekrandır. Bu nedenle, Google TV cihazları, yüksek kaliteli, uzun biçimli içerikleri doğrudan oturma odalarına dağıtmak isteyen geliştiriciler için başlıca platformdur. İçeriğinizin Google TV'de barındırılması, yayınlanması ve güvenliğinin sağlanmasıyla ilgili farklı seçeneklerden ve kitlenizin içeriğinizi izlerken harika bir deneyim yaşamasını nasıl sağlayabileceğinizden bahsedeceğiz.
|

|
Oturma Odasında Komuta ve Kontrol - Google TV İçin İkinci Ekran Uygulamaları GeliştirmeGoogle TV'nin ortaya çıkmasıyla birlikte artık oturma odasının ortasında bir Android cihaz var. Ancak Google TV'de çalışan uygulamalar oluşturmak, Google TV kullanıcılarına ulaşmanın tek yolu değildir. Google TV'nin, televizyonlarla etkileşim kurmak için akıllı telefon, tablet veya PC (ör. ikinci ekran) gibi diğer bağlı cihazlardan nasıl yararlanabilmenizi sağladığını öğrenin.
|

|
Uygulamanızı Büyük Ekrana TaşıyınGoogle TV, Android'in ve web'in erişimini televizyona genişletir, ancak TV için uygulamalar tasarlamak, mobil cihazlar, tabletler veya PC'ler için uygulama tasarlamadan temelde farklıdır. Bu oturumda, kullanıcı araştırmamızın temel noktalarını paylaşacak ve evdeki en büyük ekran için güzel ve işlevsel Android ve web uygulamaları tasarlayarak kullanıcılarınızla nasıl bağlantı kuracağınız konusunda size ipuçları vereceğiz.
|

|
Desenlerle OynamaSınıfının en iyisi uygulama tasarımcıları ve geliştiricileri, Android için geliştirme, uygulamalarından ekran görüntüleri gösterme, karşılaştıkları zorlukları keşfetme ve Android Tasarım kılavuzuna uygun yaratıcı çözümler sunma deneyimleri hakkında konuşacaklar. Misafirler, uygulamalarında tutarlı ve kişisel bir deneyim yaşatmayı başaran görsel ve etkileşim kalıplarından örnekler göstermeye davet edilir.
|

|
Desenlerle OynamaSınıfının en iyisi uygulama tasarımcıları ve geliştiricileri, Android için geliştirme, uygulamalarından ekran görüntüleri gösterme, karşılaştıkları zorlukları keşfetme ve Android Tasarım kılavuzuna uygun yaratıcı çözümler sunma deneyimleri hakkında konuşacaklar. Misafirler, uygulamalarında tutarlı ve kişisel bir deneyim yaşatmayı başaran görsel ve etkileşim kalıplarından örnekler göstermeye davet edilir.
|

|
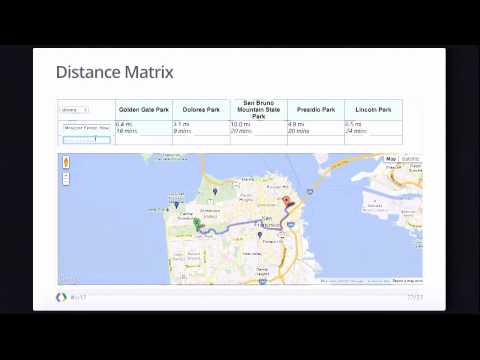
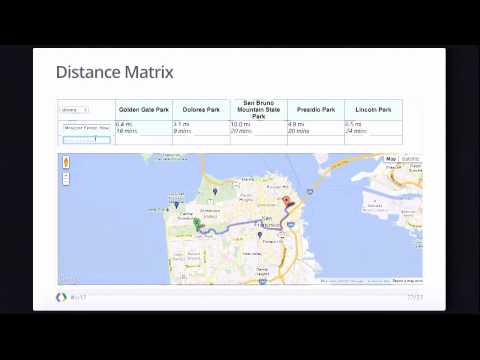
Yalnızca Harita DeğilÖrnek olay olarak bir emlak sitesini kullanarak işaretçilerin ve bilgi pencerelerinin çok ötesine geçen güçlü Google Maps API'lerinden tam olarak yararlanan sıfırdan bir web sitesi oluşturma konusunda size yol göstereceğiz. Mesafe matrisi, otomatik oluşturulan turlar, özel sokak görünümü ve benzeri özelliklerin, haritayla alakalı sitenizin kullanıcı deneyimini nasıl iyileştirebileceğini göstereceğiz.
|

|
Web Amaçlarını Hemen Web Uygulamanıza Entegre EdinWeb Intents, uygulamalar arası iletişimin geleceğidir. Bu Code Lab'de Web Intents yaratıcıları Web Intents'i uygulamanıza nasıl entegre edeceğinize dair bire bir tavsiyelerde bulunacak.
|

|
Modern CSS Özelliklerini Kullanarak Gelişmiş HTML Sayfası YazmaBu kod laboratuvarında yeni CSS3 özelliklerini keşfedecek ve mükemmel HTML sayfaları ve web uygulamaları oluşturmak için bu özellikleri nasıl kullanacağınızı göstereceğiz. Örneğin, CSS3 flexbox, CSS3 çok sütunlu ve diğer birçok özelliği ele alacağız. Ayrıca, filtre kullanarak web sayfalarını daha çekici hale getiren CSS özelliklerini de inceleyeceğiz.
|

|
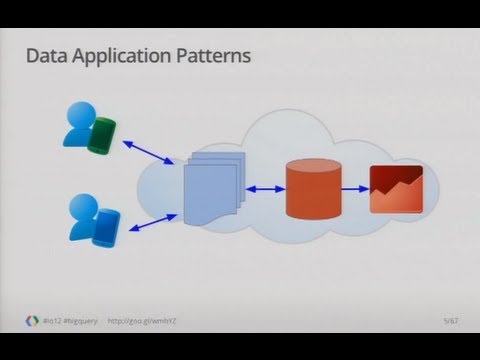
Putting Google Cloud Together: App Engine günlüklerini BigQuery ile sorgulama Bu oturumda, App Engine günlüklerinizi BigQuery'den içe aktarma ve sorgulama işlemlerini otomatikleştirmek amacıyla birden fazla Google Teknolojisini birlikte nasıl kullanacağınız anlatılmaktadır. Örneğin, Map Reduce API'sini ve App Engine günlüklerinizi okumak için yeni Log API'yi kullanabilir, günlüklerinizi robot hesabı kullanarak Google Storage'da saklayabilir, BigQuery'ye aktarıp web arayüzünden ya da programatik olarak sorgulayabilirsiniz.
|

|
İlk Uçtan Uca Drive Uygulamanızı UygulamaGoogle mühendisleri, Google Drive entegrasyonunu kendi uygulamanızla çalıştırmanıza yardımcı olmaya hazırdır. Oturum sona ermeden önce herkesin Drive entegrasyonunu etkin ve çalışır duruma getirmeyi amaçlayan, kısa bir tanıtım niteliğinde örnek bir uygulamayı ele alacağız.
|

|
Chrome Uygulamalarının Yeni Evrimi Chrome Paket Uygulamaları daha fazla şey yapmak, çevrimdışı sorunsuz bir şekilde çalışmak ve geliştiricilere kullanıcı arayüzleri üzerinde daha fazla kontrol sağlamak için gelişiyor. Chrome Uygulamalarının evriminin bir sonraki geliştirici önizlemesine göz atmak ve web teknolojilerini kullanarak asla aklınıza gelmeyecek şeyleri yapmaya nasıl başlayabileceğinizi öğrenmek için bize katılın.
|

|
Web Uygulamanızı bir Chrome uygulamasına dönüştürme Gelişmekte olan Chrome Uygulamaları daha fazlasını yapmak, çevrimdışı sorunsuz bir şekilde çalışmak ve geliştiricilere kullanıcı arayüzleri üzerinde daha fazla kontrol olanağı sağlamak için gelişmektedir. Chrome Uygulamaları'nı nasıl oluşturacağınızı ve web teknolojilerini kullanarak asla aklınıza gelmeyecek şeyleri yapmaya nasıl başlayabileceğinizi gösteren Pete LePage'e katılın.
|

|
Native Client CANLIBu konuşmada, bir uygulamayı 60 dakika içinde Native Client'a (LIVE) taşıyacağız. Bu şekilde, web'e geçmek isteyen geleneksel C++ geliştiricileri için Native Client'ın ne kadar güçlü olduğunu görebilirsiniz. Taşıma sürecinde, geliştiricilerin bağlantı noktası sırasında gerçekleştirmesi gereken belirli görevleri, ayrıca Visual Studio ile hata ayıklama entegrasyonu ve SDK'ya yeni eklenen yardımcı program kitaplıkları da dahil olmak üzere yeni araç ve teknolojilerle bu görevlerin nasıl yapılacağını ele alacağız. Bu oturuma katılanlar, kendi projelerini başlatabilmeleri için uygulamalarını Native Client'a taşımak için ne gerektiği konusunda net bir fikir edinmiş olacaklar.
|

|
Native Client Talimatının HayatıNative Client, JavaScript kadar güvenli bir şekilde web'e yerel kod getirir. Bununla birlikte, Native Client ile çalıştırılan kodlar, güvenliği sağlamak ve kodun web uygulamasıyla sorunsuz bir şekilde entegre edilmesini garantilemek için birkaç kurala uymak zorundadır. Bu oturum, yaşam döngüsü boyunca bir kod satırını izler: derlenir, ağ genelinde yüklenir ve bir kullanıcı makinesinde çalıştırılır. Bu süreçte Native Client'ın güvenlik mekanizmaları ve yerel kodun belirli bir işletim sistemine bağlı kalmak yerine web'e entegre edilmesini sağlayan API'ler keşfedilecek.
|

|
Web Bunu Yapabilir!?Web o kadar hızlı değişiyor ki platformdaki yenilikleri takip etmek zor. HTML5'in yeni özellikleri, geliştiricilerin yepyeni bir uygulama paketi geliştirmesine olanak tanıyor. Eskiden yapılması imkansız olan şeyler ise artık gerçek. Bu oturum, gerçek hayatta karşılaşılan güçlükleri çözen ayrıntılı tekniklere odaklanarak size 2012 için HTML5'in yeni sınırları hakkında bilgi verecektir. Medya yakalama, dosya G/Ç, websockets'ın gelişmiş kullanımı, medya akışı, cihaz girişi, multimedya ve modern css tasarımını ele alacağız.
|

|
Yerleştirmelerden widget'lara ve karmaşık uygulamaları yönetmeye kadar, bir web geliştiricisi olarak sürekli olarak daha iyi bileşenleşme ihtiyacıyla karşı karşıya kalırsınız. Bu sorunu gidermek için birçok JavaScript satırı yazılmıştır. Ancak yakında yardım alabilirsiniz. Web platformu; sağlam, yeniden kullanılabilir ve paketlenebilir bileşenler geliştirmenize daha fazla yardımcı olmak için tasarlanmış yeni ve güçlü özellikler kazanıyor. Bu teknolojilerin ne işe yaradığına, durumlarına ve yeni çıkan bu güçlü teknolojilerle hemen çalışmaya nasıl başlayabileceğinize değineceğiz. En önemlisi de, olgunlaştıkça bu sürece nasıl dahil olacağınızı ve onları nasıl yönlendireceğinizi göstereceğiz.
|

|
Cihazlar Arası Web için hızlı kullanıcı arayüzleriModern web'in en iyi özelliklerinden biri, sitelerin tarayıcısı olan tüm cihazlarda çalışmasıdır. Bu oturumda cihazlar arası web için kullanıcı arayüzleri oluşturmaya odaklanacağız. Birden fazla cihaz form faktörünü destekleyen web siteleri (duyarlı ve yanıt vermeyen yaklaşımlar) oluşturmayı ele alacak, tek sayfalık siteleri ve modern mobil tarayıcılardaki düzen özelliklerinden bazılarını ele alacağız ve web'deki çok noktalı girişi ayrıntılı bir şekilde inceleyeceğiz. Son olarak da Chrome ve Android için Chrome'daki harika yeni mobil hata ayıklama araçlarından bazılarını göstereceğiz.
|

|
Kullanıcılarınızı şaşırtacak bir HTML5 mobil uygulaması oluşturmak için neler yapmanız gerektiğini öğrenin. Bu oturumda hız, çevrimdışı destek, kullanıcı arayüzü düzenleri ve verimli bir geliştirme ortamı oluşturmak için gereken araçlara odaklanacağız. Rakiplerinizin arasında öne çıkan etkileyici bir mobil web uygulaması geliştirmek istiyorsanız bu oturuma katılın.
|

|
Chrome Uzantılarıyla İlgili Sırada Ne Var? Chrome'un uzantı sistemi, kullanıcıların web'deki deneyimini özelleştirmek ve geliştirmek için geliştiricilere her zamankinden daha fazla fırsat sunar. Düzenli olarak kullanıma sunulan yeni API'ler, yeni işlevler sunar ve Chrome'da daha kapsamlı özellikler sağlar. Chrome'un uzantı çerçevesinde yapılan ve güvenliği artıran, performansı artıran ve kullanıcıların emek verdiğiniz ürünü her zamankinden daha kolay bir şekilde kullanmaya başlamalarını sağlayan çığır açıcı değişiklikler konusunda bize katılın.
|

|
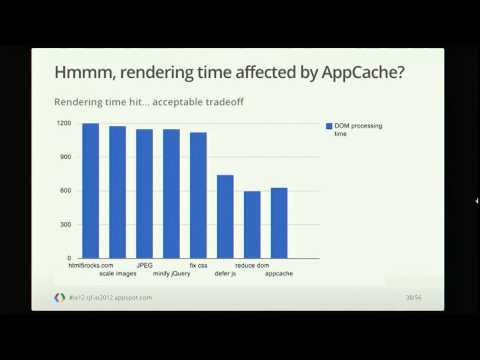
Yüksek performanslı web uygulamaları oluşturmak zordur! Animasyonlar kilitlendiğinde, fare üzerine gelme efektlerinde gecikme olduğunda veya sayfa kaydırma takıldığında, buna duraklama denir. Konuşma, olumsuzlukları avlayıp yok etmekle ilgili. Web uygulamalarındaki olumsuzluğun kaynakları arasında çöp toplayıcı çalıştırmaları, uzun resim kod çözmeleri, DOM öğeleri için yoğun boyama süreleri, JavaScript yüklü giriş işleyicileri, beklenmedik WebKit katmanı geçersiz kılmaları ve daha fazlası bulunur. Tüm bunlar, her modern uygulama geliştiricisinin hedeflediği 60 FPS'nin önüne geçer. Bu konuşmada, web uygulamanızın kolay animasyonlar, geçişler ve kaydırma öğeleri içermesini sağlayacak birkaç teknik üzerinden bahsedeceğiz. Ayrıca, cesaretsizlerin perde arkasında olup bitenleri araştırmak için kullanabileceği daha gelişmiş Chrome grafik profili oluşturma araçlarını da ele alacağız. Hatta WebKit'in kapaklarına dikkatli bir şekilde göz atarak bu can sıkıcı durumun en başta neden oluştuğunu açıklayabilirsiniz.
|

|
GRITS: HTML5 ile PvP OyunlarBu oturumda, tamamen Google teknolojileri kullanılarak geliştirilmiş GRITS (oyuncu ve oyuncu nişancı oyunu) sergilenecek. Bu konuşmada HTML5 tuval motoru oluşturma, içeriği sunma, Websockets ile ağ oluşturma, NodeJS kullanma, sosyal entegrasyon ve diğer konuları ele alacağız. Bu oturuma katılanlar, web'de oyunla ilgili tüm Google teknolojilerinin geniş kapsamlı bir görünümünü, bu teknolojileri kullanmaya nasıl başlayabileceklerini derinlemesine kavrayacak ve yayınlanan oyunun kaynak kodunu kullanarak bu teknolojileri canlı olarak görme imkanını yakalayacaktır.
|

|
Uygulamayı Web Uygulamasına Geri Alma - Dart ile Web ProgramlamaGüzel grafikleri ve çevrimdışı destekle son derece hızlı uygulamalar oluşturmak ister misiniz? Bu uygulamaları açık web'de herhangi bir yerde çalıştırmak ister misiniz? Bu uygulamaları, bir kodlama dilinin basit hissini korurken modüler büyük ölçekli gelişimi destekleyen bir dilde geliştirmek ister misiniz? Bu oturumda, açık web için yeni nesil muhteşem uygulamalar geliştirmek amacıyla Dart programlama dilini nasıl kullanacağınızı öğreneceksiniz.
|

|
Dart - Modern Web DiliDart'ın iki içerik üreticisi, Dart'ın tasarımının arkasındaki gerekçeyi ve bunun web ölçeklenebilirliği ile performans üzerindeki etkisini tartışacak. Ayrıca Dart'ın geriye dönük uyumluluğu bozmadan üretkenliklerini artırarak geliştiricilerin yenilik yapmasına nasıl yardımcı olduğunu da anlatacaklar.
|

|
Web uygulaması geliştirme süreçleri hızlı bir şekilde ilerler ve Chrome Geliştirici Araçları sizi bir adım önde olmaya devam eder. Geliştirici Araçları'nı kullanmayı biliyorsanız ve becerilerinizi bir üst seviyeye taşımak isterseniz bu oturumdaki üretkenliğinizi artırabilirsiniz. Geçen yılın kurulumundan bu yana, geliştiricilerin zengin web uygulamaları oluşturmalarını sağlayan çok sayıda özellik ekledik. Bu nedenle, demo açısından zengin bu oturumda, mobil ve masaüstünde geliştirme ve hata ayıklama için bu araçların nasıl kullanılacağını ayrıntılı bir şekilde açıklıyoruz. Yeni zaman çizelgesiyle can sıkıcı durum avına çıkın, Kaynak Haritalar üzerinden küçültülmüş JavaScript'i inceleyin, Web İşçilerinde hata ayıklayın ve çok daha fazlasını yapın. Bize katılın ve Chrome Geliştirici Araçları'nın sizin için neler yapabileceğini öğrenin.
|

|
Chrome/OS Sohbet Tarafı Chrome/OS ekiplerinin web platformunu tartışmak ve soruları almak için açık bir forum. Bu oturum canlı altyazılı olacak.
|

|
Güçlü bir web uygulaması oluşturmak tüm geliştiriciler için zor bir iştir, ancak son zamanlarda size yardımcı olacak çok sayıda araç kullanıma sunulmuştur. Bu kılavuzda, standart şablonların kullanıma sunulmasından performans ayarı ve derleme araçlarına kadar, araç gereçleri ekosistemine tam bir genel bakış sunulmaktadır. Bu oturumda, olgun ve değerli açık kaynak projelerden hangilerinin size zaman kazandırabileceğini öğrenecek ve web uygulaması geliştirmeyle ilgili sık sorulan soruların yanıtlarını alacaksınız.
|

|
Web Amaçları Kullanarak Birbirini Seven Uygulamalar Nasıl Geliştirilir?Web Intents, daha önce web'de hiç görülmemiş bir kolaylıkla, birbirleriyle entegre olan uygulamalar derlemenize olanak tanır. Bu oturumda, Web Intents'i kullanarak uygulamaları nasıl bağlayacağınızı ve düzenleme, kaydetme ve paylaşma gibi Web Intents'teki pek çok işlemle en iyi şekilde nasıl entegre olabileceğinizi göstereceğiz.
|

|
WebRTC: HTML5'te Gerçek Zamanlı Ses/Video ve P2PWebRTC; tarayıcıya web kamerası erişimi, p2p ve zengin sesli/video iletişim özellikleri sunar. Bu konuşmada, günümüzde kullanılan WebRTC teknolojilerine genel bir bakış sunacak, WebRTC uygulamalarının nasıl oluşturulacağını gösterecek ve bu teknolojinin Web Platformu'na kattığı potansiyelden bahsedeceğiz.
|

|
Google Web Toolkit'in Tarihi ve GeleceğiGWT projesinin tarihini, GWT 2.5 sürümündeki heyecan verici yeni özellikleri ve GWT'yi gelecekte nasıl götürmeyi planladığımızı sizlerle paylaşıyoruz. Bu oturum canlı altyazılı olacaktır.
|

|
Yıllar boyunca, çalıştırdıkları tarayıcıların yeteneklerini çok geride bırakan web uygulamaları geliştirdik. Tıpkı tarayıcılara ayak uydurmak üzere HTML5 de çıktı - video ve ses, tuval, SVG, uygulama önbelleği, localStorage, @font-face ve daha fazlası. Şimdi tarayıcılar, geliştiriciler bu yeni özellikleri benimsedikçe gelişen dalganın bir adım önünde olmak için yarışıyor. HTML5 uygulamanız dalgaların üzerinde mi duracak yoksa kayalar kesişerek kullanıcıları mahsur kaldığınızda mı kalacak? Hızlı HTML5 web uygulamaları oluştururken hangi HTML5 özelliklerini araştıracağınızı ve hangilerini kullanmaktan kaçınacağınızı öğrenin. Bu oturum canlı altyazılı olacaktır.
|

|
Güvenli Web Uygulamaları ve Chrome Uzantıları YazmaGünümüzde özenle geliştirilmiş bir web uygulaması; HTML5, CSP, NaCl ve Chrome uzantı çerçevesi gibi çeşitli teknolojilerden yararlanarak yüksek düzeyde güvenliğe sahip olabilir. Bu oturumda, söz konusu teknolojilerin, geliştiricilerin masaüstü uygulamalarına kıyasla daha güvenli bir masaüstü uygulamasına rakip olan veya bu uygulamaların ötesine geçen bir web uygulaması oluşturmasına nasıl olanak sağladığını göstermeyi amaçlıyoruz. Bu oturum canlı altyazılı olacaktır.
|

|
Web'i 11 Yaşa ÇıkarmaBu oturumda, oyunlar ve müzik için web ses özellikleri işlenecektir. <audio> öğesini ve Web Audio API'sını inceleyeceğiz, ayrıca oyun sesi için Web Audio API'sını kullanma ve müzik uygulamaları oluşturma konusunu ayrıntılı olarak inceleyeceğiz. Ayrıca, ses işleme zincirleri oluşturmak için Düğüm grafiği yapısının nasıl kullanılacağını ve ilginç püf noktaları yapmak için analizin nasıl kullanılacağını ele alacağız.
|

|
Kağıdın Ötesinde: Google Cloud Print ve Baskının GeleceğiDokümanları bir yazıcıya (veya başka bir yere) hızlı ve kolay bir şekilde göndermek için Google Cloud Print API'sini kullanın. Şu anda Chrome, ChromeOS, mobil Gmail/Dokümanlar ve çoğu yeni yazıcıyla entegre durumdayız. Üstelik bu daha başlangıç. Belgeleri göndermek ve neredeyse her biçimde almak için yapılandırılabilir bir JavaScript API ve Android Intent'in yanı sıra HTTP ve XMPP arayüzleri sağlıyoruz. Yalnızca birkaç satır kodla web ve mobil uygulamalarınızdan dünyanın herhangi bir yazıcısına yazdırma özelliğini nasıl etkinleştireceğinizi öğrenin. Bu oturum canlı altyazılı olacaktır.
|

|
Web İçin Erişilebilirliği Geliştirme Bu oturum, kod örnekleri ve gerçek hayattan örneklerle, web uygulamalarınızı tam erişilebilirlik kapsamı için nasıl tasarlayıp test edeceğinizi öğrenmenize yardımcı olacaktır. Metin okuma (TTS) API gibi API'leri, ChromeVox ve ChromeShades gibi araçları ve Google ürünlerinin günümüzde engelli kullanıcılar için çözümleri nasıl uyguladığını inceleyeceğiz.
|

|
V8 ile JavaScript Hız Sınırını AşmaChrome'da JavaScript'in göz alıcı şekilde hızlı çalışmasını mı istiyorsunuz? Bu konuşmada, JavaScript kodunuzu nasıl optimize edeceğinizi belirlemenize yardımcı olmak üzere V8'deki ayrıntılı bir inceleme yapılmıştır. Performans sorunlarını gidermek ve JavaScript programlarını optimize etmek için V8'in örnekleme profil aracından nasıl yararlanacağınızı göstereceğiz ve ayrıca V8'in etkili JIT kodu oluşturmak için gizli sınıfları ve çalışma zamanı türü geri bildirimlerini nasıl kullandığını göreceğiz. Katılımcılar oturumdan ayrılacak ve JavaScript uygulamaları için sağlam optimizasyon yönergeleri ve V8 ile uygulamalarının performansını en üst düzeye çıkarmak için performans araçlarını ve JavaScript deyimlerini en iyi şekilde nasıl kullanacaklarını iyice anlayacaklardır.
|

|
CSS Bölgeleri, Hariç Tutulanlar, Gölgelendiriciler, Birleştirme ve Gölge DOM gibi yenilikçi özellikler, modern tarayıcılara güçlü özellikler sunar. Demoları ve kodu inceleyin ve bu yeni standartların durumu hakkında bilgi edinin. Adobe Shadow'un etkinleştirdiği geliştirme iş akışına önceden göz atın ve tamamen web teknolojileriyle oluşturulmuş web için bir kod düzenleyici oluşturmak üzere çalışan açık kaynak projesi Brackets hakkında bilgi edinin.
|

|
Kodu GWT'den Dart'a TaşımaGWT kodunuzu Dart'a nasıl taşıyacağınızı öğrenmek mi istiyorsunuz? Bu oturumda, çeşitli GWT kitaplıkları ve deyimleri için Dart eşdeğerlerini, mevcut GWT sunucu arka uçlarıyla birlikte çalışma tekniklerini ve Dart kodunun mevcut GWT ve JavaScript koduyla iletişim kurmasını sağlayan püf noktalarını gözden geçireceğiz.
|

|
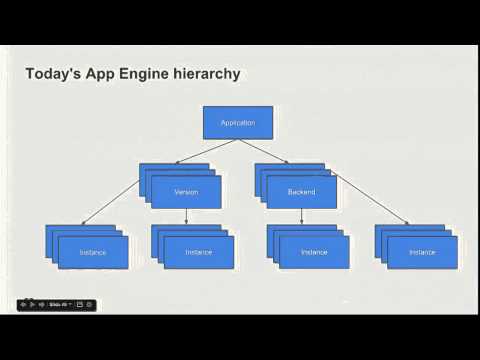
App Engine'de Python 2.7'den En İyi Şekilde YararlanmaApp Engine Python 2.7 çalışma zamanı, Python 2.5 çalışma zamanına yapılan basit bir yükseltmeden daha fazlasını içerir. Daha az kısıtlamaya sahiptir, bazı popüler üçüncü taraf kitaplıklarını kullanıma sunar ve eşzamanlı isteklere olanak tanır. Oturumda, bu yeni özelliklerden nasıl en iyi şekilde yararlanabileceğiniz açıklanacaktır.
|

|
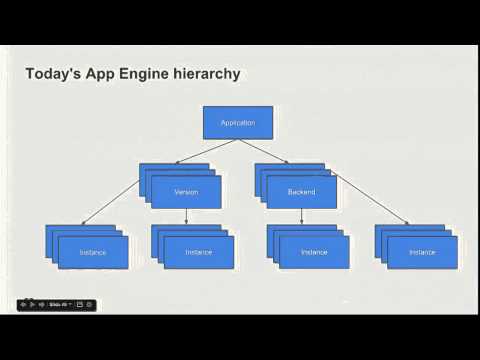
App Engine'e Genel BakışGoogle App Engine ekibinden heyecan verici haberleri ve GAE'nin hem mevcut hem de gelecekteki ihtiyaçlarınızı karşılamak için nasıl genişletildiğini ilk öğrenen siz olun. Mobil uygulamalar, oyunlar ve modern web uygulamaları geliştiren startup'lardaki ve işletmelerdeki 150 binden fazla geliştiricinin avantajlardan nasıl yararlandığını öğrenin.
|

|
Google Compute Engine ile tanışın Google Compute Engine, büyük ölçekli veri işleme ve analiz iş yükleri için sanal makine tabanlı yeni bir bulut teknolojisidir. Bu çözüm, tüm dünyanın yoğun hesaplama gerektiren işler yapmak için Google'ın veri merkezlerinin ölçeklenebilirliğinden ve gücünden yararlanmasını sağlar.
|

|
Android, iOS ve Web İçin Mobil App Engine Arka Uçları OluşturmaMobil uygulama geliştirme hızı giderek artmaktadır ve bu uygulamaların en iyilerinde arka uç sunucusu vardır. Android, iOS ve mobil tarayıcılarda çalışan mobil uygulamaları destekleyecek güçlü API'ler oluşturmak için App Engine'in yeni özelliğini nasıl kullanabileceğinizi öğrenin.
|

|
HTML5 ve App Engine: Epic Tag Ekibi, Modern Web Uygulamalarını Geniş Ölçekte Birlikte kullanırBu konuşmada, App Engine ile desteklenen son teknoloji HTML5 uygulamaları oluşturmaya yönelik en yeni ve en iyi uygulama kalıpları ve araç seti ele alınmaktadır. Bu, istemci ile sunucuyu kapsayan bir uygulama yazmayı son derece kolay hale getirir. Özellikle, kimlik doğrulama kullanıma hazır şekilde çalışır. Bu konuşmada bulut tabanlı muhteşem bir HTML5 uygulamasının nasıl oluşturulacağı anlatılıyor.
|

|
Bulutta Oyun OynamaBirçok oyun geliştiricisi, bulut tabanlı durum depolama, eşleştirme hizmetleri ve ortak çalışma hizmetleri oluşturmak için ideal olan, Google App Engine'in kolay geliştirme ve dağıtım deneyimini bulmaktadır. Popüler bir oyununuz olduğunda, yapmak isteyeceğiniz son şey sunucu sağlama konusunda endişelenmektir. App Engine'i kullanmaya başlamanız için daima ücretsiz olan bir katman bulunur ve ardından sorunsuz bir şekilde her kullanım boyutuna göre ölçeklendirilir. Oyun geliştiriciler, medya dosyalarını kolayca depolayıp dünyanın dört bir yanındaki müşterilere hızla göndermek için de Google Cloud Storage'ı kullanıyor.
|

|
SQL ile GPC Karşılaştırması: Arka Uçlar SavaşıGoogle App Engine artık hem SQL hem de NoSQL veri depolama alanı sunuyor. Peki, sizin uygulamanız için hangisi doğru? Her birinin destekçileri, sorunu kesin olarak çözmeye çalışır ve her birinden en iyi şekilde faydalanmanızı sağlayacak bazı püf noktalarını gösterir.
|

|
Google Ölçeğinde Veri Ardışık Düzenleri DerlemeGoogle Cloud'u kullanarak büyük ölçekli veri ardışık düzenlerini hızlı ve kolay bir şekilde nasıl uygulayacağınızı öğrenin. App Engine Datastore ve Google Cloud Storage'da kaynak verileri toplayan ardışık düzenlerin nasıl oluşturulacağını, MapReduce kullanarak veri işlemenin ve dönüştürülmesinin ve Google BigQuery ile anlık analizler yürütmenin nasıl yapılacağını göstereceğiz.
|

|
Google App Engine ile Google Compute Engine Sanal Makinelerini YönetmeGoogle Compute Engine, büyük ölçekli veri işleme işlemleri için son derece verimli ve ölçeklenebilir sanal makineler sunar. Google App Engine ile entegrasyon, veri işlemede kullanılan büyük sanal makine kümelerini yönetmek için bir düzenleme çerçevesi sağlar. Bu oturumda entegrasyon hakkında bilgi verilecek ve iki teknolojinin gelecekteki kullanım alanları ele alınacaktır.
|

|
Büyük Veri: Veri Sorununuzu Rekabet Avantajına Dönüştürme İşletmeler, kendi web ölçeğinde altyapı oluşturmadan web ölçeğindeki verilerden pratik değer elde edebilir mi? Bu oturumda, yeni Google veri hizmetlerinin veri depolama, dönüştürme ve analizle ilgili önemli zorlukların üstesinden gelmek için nasıl kullanılabileceği keşfedilecek. Gerçek hayatta işletmelerin verileri rekabetçi bir işletme varlığına dönüştürmek için bu çözümleri nasıl başarılı bir şekilde kullandığını gösteren somut örnek olayları inceleyeceğiz.
|

|
Google App Engine Uygulamanızı Optimize EtmeGoogle App Engine'in SWE ve SRE'lerinden uygulamanızı optimize ederek güvenilirliğinizi ve performansınızı nasıl artıracağınızı öğrenin.
|

|
BigQuery ile Büyük Veri İşlemeGoogle BigQuery, Google'ın şirket içi teknolojilerinden kaynaklanan bir veri analiz aracıdır. Geliştiricilerin, RESTful API kullanarak terabayt veri kümelerini saniyeler içinde analiz etmelerini sağlar. Bu oturumda, işletmelerle ilgili sorulara hızla cevap almaya yönelik en iyi uygulamaları ele alacağız. Gelişmiş sorguları nasıl işlediğimiz ve karmaşık analizler için SQL sorgularını nasıl oluşturacağımız konusunda ayrıntılı bilgi sağlayacağız.
|

|
Google Compute Engine - Teknik AyrıntılarBu oturumda Google Compute Engine'e ayrıntılı bir genel bakış sunulur. Google Compute, büyük ölçekli veri işleme ve analizi için optimize edilmiş Sanal Makineler sunar. Temel kavramları, API'yi, benzersiz özellikleri ve mimariyle ilgili en iyi uygulamaları somut örnekler bağlamında ele alacağız.
|

|
Google Cloud Storage'ı Kullanarak Uygulamanızın Verilerine Güç VermeGeçen yıl Google I/O'da kapılarını tüm geliştiricilerin kullanımına sunduktan sonra Google Cloud Storage ekibi, Google Cloud Storage'ı çeşitli gelişmiş kullanım alanları için kullanmanıza olanak tanıyan birçok özellik sundu. Bu oturum, ürünle ilgili hızlı bir tanıtımla başlayacak ve ardından odağı Google Cloud Storage'daki yeni özellikleri kullanarak çeşitli gelişmiş uygulamaları uygulamaya kaydıracak.
|

|
Cloud DesteğiGoogle'ın Destek Kuruluşu, geleneksel web yığınlarındaki uygulamaları bir bulut platformuna taşıdı. Bir ekibin buluta geçmek için yaptığı başarılı çalışmalar ve bu süreçten elde ettiği deneyimlerle ilgili gerçek hayattan bir örnek olaya göz atın. Teknisyenler için kitle kaynaklı gerçek zamanlı bilgiler sağlanması, bakım maliyetlerinin düşürülmesi, şirket genelindeki kullanım için verilerin senkronize edilmesi, süreç boyunca öğrendiğimiz genel ipuçları ve püf noktaları da buna dahildir.
|

|
Prodüksiyona girmeGo'nun 2009'da kullanıma sunulmasından bu yana pek çok şirket (elbette Google'ın dışında) bu dili havalı içerikler oluşturmak için kullandı. Canonical'dan Gustavo Niemeyer, Heroku'dan Keith Rarick, Iron.io'dan Evan Shaw ve StatHat'tan Patrick Crosby, Go'yu üretim ortamlarında bizzat kendi deneyimlerini paylaşıyorlar.
|

|
Go Ekibi ile tanışınGo programlama dili, programcıları daha üretken kılmayı amaçlayan açık kaynaklı bir projedir. Go ifadesi anlamlı, özlü, net ve etkili. Dinamik olarak yazılmış, yorumlanmış bir dil gibi hissettiren hızlı, statik olarak yazılmış ve derlenmiş bir dildir. Bu samimi sohbette, Go ile ilgili sorularınızı doğrudan goph'lerin yanıtlamasını isteyin.
|

|
Go Eşzamanlılık KalıplarıEşzamanlılık, yüksek performanslı ağ hizmetleri tasarlamanın anahtarıdır. Go'nun eşzamanlılık temel öğeleri (gortinler ve kanallar), eşzamanlı yürütmeyi ifade etmek için basit ve verimli bir araç sunar. Bu konuşmada, zorlu eşzamanlılık sorunlarının basit Go koduyla nasıl incelikli bir şekilde çözülebileceğini göreceksiniz.
|

|
Content API for Shopping'i Kullanarak Google Product Search'ün Sizin için Çalışmasını SağlamaSatıcılar, ürün aramadan en iyi şekilde yararlanmak için eksiksiz ve doğru ürün bilgilerinin yanı sıra tüm ürünler için güncel fiyat ve stok durumu verileri sağlamalıdır. Bu oturumda, satıcıların Content API for Shopping'i kullanarak veri kalitesini iyileştirmek için uygulayabilecekleri somut adımlar açıklanmaktadır. Veri göndermek için (Feed'ler yerine) Content API'yi kullanmanın ne zaman mantıklı olacağı ve API'nin nasıl kullanılacağı ile ilgili ayrıntılar paylaşacağız. Ayrıca, API istekleri ve hatalarının nasıl ayıklanacağı ile ilgili ayrıntılara değineceğiz. Ayrıca, API'yi en iyi ve verimli şekilde kullanmak için izlenmesi gereken genel en iyi uygulamalardan bahsedeceğiz.
|

|
Giderek daha fazla tüketici, ürün satın almak için yerel mağazaya gitmeden önce internette araştırma yapıyor. Bu trendin yükselişe devam etmesini bekliyoruz. Satıcılar ve perakendeciler bu trendden nasıl yararlanabilir? Yerel alışveriş, satıcıların yerel mağazaya göre ürün fiyatını ve stok durumunu bildirmesine olanak tanır. Bu oturumda, Google Merchant Center'da yerel alışveriş hesaplarını nasıl oluşturup yöneteceğinizi, yerel ürünleri yüklemek ve canlı envanter güncellemeleri yapmak için Content API'yi nasıl kullanacağınızı göstereceğiz.
|

|
Google Cüzdan ile Dijital Ürünlerden Para Kazanmaİster sanal ürünler veya para birimleri satan bir oyun geliştiricisi ya da haber içeriği, video, müzik veya başka premium dijital medya satan bir medya geliştiricisi olun, müşterilerinizden gelen ödemeleri basit bir şekilde işlemenin kolay bir yolunun olması önemlidir. Bu oturumda, Google Cüzdan ile Dijital Ürünler'in açıklamasını, yeni özellikleri ve geliştiriciler için iyileştirilmiş fiyatlandırma modelini inceleyeceğiz. Ayrıca Kabam, Google Cüzdan ile ilgili deneyimlerini ve entegrasyonla ilgili en iyi uygulamalarını paylaşacaktır.
|

|
Google Cüzdan Cloud API'leriyle tanışınDijital cüzdanımızı kullanırken Google Payments dünyasında heyecan verici gelişmeler yaşandı ve sizinle paylaşacağımız yeni API'ler var. Payments'ın Global Ürün Yönetimi Müdürü Peter Hazlehurst ile Google I/O 2012'de Ticaret alanına giriş yaparken bize katılın.
|

|
Web Sitenizden Para Kazanmak İçin Satış Ortağı Bağlantılarının Kullanımını OtomatikleştirmeWeb'deki en kârlı web sitelerinin bazıları, hem trafik çekmek hem de mevcut trafiklerinden para kazanmak için satış ortağı bağlantılarını kullanır. Bu konuşma, diğer büyük web sitelerinin bugün yaptığına benzer şekilde, Google Satış Ortaklığı Ağı'nı kullanarak mevcut işlemlerinizin çoğunu nasıl otomatikleştireceğiniz konusunda size yol gösterecektir.
|

|
Hafta Sonu Girişiminden Finanse Edilen Startup'a - Ekibinizi Oluşturma ve Para ToplamaBir fikriniz var ve şirket kurmak mı istiyorsunuz? Yatırımcıları nasıl çekeceğinizi ve çek yazmadan önce neler görmek istediklerini öğrenin. Para toplayan girişimcilerin ve bunları fonlayan girişim sermayesi şirketlerinin görüşlerini öğrenin.
|

|
Yeni Bir Girişim DünyasıDünyanın dört bir yanındaki teknoloji öncüleri ve girişimciler, kullanıcıları memnun eden, sorunları çözen ve ölçekli yerel ve küresel işletmelerin elde edilmesini sağlayan teknolojiler geliştiriyor. Web küresel bir platformdur ve bir geliştirici veya girişimci olarak kitleniz bir araçtır. Dünyanın her yerinden İsrail, Birleşik Krallık, Kenya, Singapur ve Pakistan'dan benzersiz girişimler yaratmayı, başlatmayı ve ölçeklendirmeyi başarmış girişimcilerin ve risk sermayedarlarının benzersiz bakış açılarını dinleyin.
|

|
YouTube Kanalları: Programa katılın!YouTube herkesin videoları dünyanın dört bir yanındaki 800 milyon web, mobil cihaz ve TV izleyicisine dağıtmasına olanak tanır. Bir kitle oluşturmak ve ürünlerinizi pazarlamak için bu güçlü platformdan nasıl yararlanacağınızı öğrenin. Kendi YouTube kanalınızı oluşturmanız, programlamanız ve tanıtmanız için ipuçları ve teknikler konusunda size yol göstereceğiz.
|

|
Google API'larını ve Google API'leri için JavaScript İstemcisini kullanan Web Uygulamaları oluşturmaBu oturumda, zengin web uygulamaları oluşturmak amacıyla JavaScript için Google API istemcisinin özelliklerini nasıl kullanacağınızı öğreneceksiniz. Göstereceğimiz özelliklerden bazıları kimlik doğrulama ve CORS'dir.
|

|
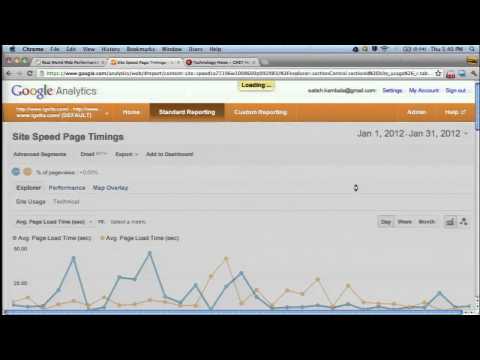
Bir web sitesinin veya uygulamanın gerçek dünyadaki hızını izlemek zor bir iştir. Web Timing API'yi ve Google Analytics'in (GA) yayıncılarına gerçek dünyayla ilgili ayrıntılı veriler sunmak için bu API'yi nasıl kullandığını açıklayın. Site performansı hakkında ayrıntılı analizlere ulaşmak ve toplu verilere dayalı performans analizlerini paylaşmak için Google Analytics'i özelleştirme hakkında konuşabilirsiniz.
|

|
Veriye Dayalı Hikaye AnlatımıGoogle Grafik Araçları artık tek bir grafikten ayrıntılı veriye dayalı hikaye anlatımına kadar, yeni HTML5 galerimizi temel alan net ve erişilebilir bir deneyim sunuyor. Animasyonları, ek açıklamaları ve diğer görsel anlamları nasıl kullanabileceğinizi ve zengin verilerle kullanıcı etkileşimini bir üst düzeye nasıl taşıyacağınızı öğrenin.
|

|
Kimlik ve Veri Erişimi için OAuth 2.0Kullanıcılar verilerini web'de kolayca erişebilecekleri tek bir yerde tutmak isterler. İster YouTube videoları, Google Drive dosyaları, Google kişileri veya diğer pek çok veri türü gibi olsun, kullanıcıların uygulamalarına verilerine erişmesine güvenli bir şekilde izin vermeleri için bir yönteme ihtiyacı vardır. OAuth, yetki verilen veri erişimi için temel web standardıdır. OAuth 2.0 ise ek güvenlik özellikleri sunan yeni nesil sürümdür. Bu oturumda, OAuth'un veri erişimi için kullanımıyla ilgili en son gelişmeler ele alınacaktır. Ayrıca, kullanıcıların Google hesaplarını kullanarak giriş yapmalarını sağlayarak uygulamanıza girişlerin önündeki engeli nasıl azaltabileceğiniz de ele alınacaktır. Python'da yazılmış bir örnek üzerinden kullanıcı kimliğini web uygulamanıza dahil etmek için OAuth 2.0'ı nasıl kullanacağınızı öğreneceksiniz. Ayrıca masaüstü uygulamalar, mobil uygulamalar ve sunucudan sunucuya kullanım alanlarına yönelik en iyi uygulamalar da ele alınacaktır.
|

|
Google API'lerinin Özelliklerini Kullanarak Kodunuzu Optimize EtmeGoogle API'leri en gelişmiş geliştirme için tasarlanmış çeşitli özellikleri destekler. Bu oturumda, kodunuzun daha hızlı çalışmasını ve daha az kaynak kullanmasını sağlamak için performans artırıcı özellikler kullanan uygulamalar oluşturmayı öğreneceksiniz. Gruplama, kısmi yanıt istekleri ve medyayı işlemenin etkili yolları gibi özellikleri açıklayacağız.
|

|
Google Drive SDK'sı ile tanışın Bu konuşmada, Google Drive SDK'daki bazı önemli yeni özellikleri ve platformları tanıtacağız. Bu videoda, geliştiricilerin ortak çalışmaya dayalı uygulamalar yazma biçiminde devrim olduğunu düşündüğümüzü ele alacağız. Ayrıca, geliştiriciler için Google Drive'da dosya yönetimini daha da kolaylaştıran yeni bir API'yi de duyurduk. Bu API, süreçteki bazı eski API'lerin yerini alacak. Ayrıca katılımcılara ücretsiz tişört dağıtacağız.
|

|
Google Drive SDK ile Neler Mümkün?Google Drive iş ortakları, dosya depolama için Google Drive'ı kullanan bir dizi son derece cazip uygulamayı şimdiden uygulamaya koydu. Google Drive SDK'sının uygulanması, geliştiricilerin depolama alanı maliyetini dağıtmasına olanak tanır ve dosya yönetimini yeniden uygulamanın zahmetini de ortadan kaldırır. Bu oturumda, popüler uygulamalardaki bazı mevcut Google Drive SDK uygulamalarına göz atabilirsiniz. Özellikle MindMeister, Cloud9 IDE ve CoolIris, entegrasyonları hakkında konuşmak üzere burada olacak.
|

|
Google Drive API'nin Yeni Sürümünün Ayrıntılı İncelemesi Bu oturumda, yeni Google Drive API'yle ilgili bir dizi en iyi uygulama ele alınmaktadır. Dosyaların nasıl doğru şekilde senkronize edileceğini, paylaşımı nasıl yöneteceğinizi ve uygulamalarınızı her zamankinden nasıl daha hızlı ve verimli hale getireceğinizi işleyeceğiz. En iyi uygulamaları gösteren, çalışan bir uygulamayı baştan sona inceleyin.
|

|
Google Drive Kullanıcı Arayüzüyle Derin Entegrasyona Sahip Şık Uygulamalar YazmaDrive uygulamalarının eksiksiz olarak nasıl uygulanacağını adım adım açıklayacağız. Bu metin, Drive uygulamalarına yönelik bir tanıtım değildir. Yalnızca, ürününüzü Google Drive'da nasıl oluşturacağınızı ve kullanıcılar için sorunsuz bir deneyim sunulmasını sağlayacağınızı açıklamaktadır. Ayrıca uygulamanızı Chrome Web Mağazası'nda etkili bir şekilde nasıl dağıtacağınızı da tartışacağız. Bu konuşmada derlenen örnek uygulama, örnek bir kullanım alanı gösterecektir. Bunun haricinde üretime hazırdır.
|

|
Android İçin Verimli Drive Uygulamaları YazmaBu oturumda, dosyaları Android cihazlarla senkronize eden Drive uygulamalarının nasıl yazılacağı ele alınmaktadır. Ayrıca, Android cihazlarda dosya açma veya bu ortamdan yeni dosya oluşturma gibi konuları da ele alacağız.
|

|
Google Apps Komut Dosyasında Veri DepolamaBu oturumda, geliştiricilerin Google Komut Dosyası'nı kullanırken verileri depolayabileceği farklı yöntemler ele alınmaktadır. Kullanım alanına göre ayrılacak ve ardından farklı seçeneklerin nasıl kullanılacağına ilişkin örnekler göreceksiniz: e-tablo, Komut Dosyası/Kullanıcı Özellikleri, JDBC bağlayıcısı ve dağıtım.
|

|
Bildiklerinizi Kullanın: Apps Komut Dosyası'nda HTML ve JavaScriptBu oturumda, sahip olduğunuz becerilerden yararlanarak Apps Komut Dosyası'nda dinamik web uygulamaları ve hizmetleri oluşturma konuları ele alınmaktadır. Bu oturumda, Google Apps Komut Dosyası üzerinden kapsamlı Google entegrasyonunu sürdürürken normal HTML ve JavaScript kullanarak zengin etkileşimli uygulamaların nasıl oluşturulacağını göstereceğiz. JSON ve XML gibi metin içeriklerini sunmak için komut dosyalarının nasıl kullanılacağını da ele alacağız.
|

|
Parçaları Birleştirme: Google Apps Komut Dosyası ile Uygulama OluşturmaGoogle Apps Komut Dosyası'ndaki yenilikleri öğrenin. Bu oturumda, birçok Google hizmetiyle entegre olan bir uygulama geliştirmek için Google Apps Komut Dosyası'nın ne kadar basit olduğu keşfedilecektir. Google Apps Komut Dosyası'nın ne kadar güçlü bir uygulama platformu olduğunu göstermek için Google Apps Komut Dosyası hizmetlerinin birçoğunu da ele alacağız.
|

|
Google+'yı Mobil Uygulamalara Entegre EtmeGoogle+'nın çeşitli özelliklerini mobil uygulamanıza dahil ederek kullanıcılarınız için daha ilgi çekici ve kişiselleştirilmiş bir deneyim oluşturun. Kullanıcılarınızın uygulamanızdan Google+'da nasıl resim, bağlantı ve diğer öğeler paylaşabileceğini ve bunun, uygulamanızın görünürlüğünü ve bulunabilirliğini nasıl artırabileceğini öğrenin.
|

|
Yeni Nesil Sosyal AğdaHangouts Platform API'yi kullanarak canlı ses/video görüşmeleriyle uygulamalarınıza hayat verin. Google+ Hangouts API'sını kullanarak, Google+ Hangout'un içinde çalışan ortak çalışmaya dayalı uygulamalar geliştirebilirsiniz. Hangouts API'leriyle yapabileceklerinizden ilham alın.
|

|
Web siteleri yüklenirken her milisaniye önemlidir. Sosyal medya widget'ları web sitesi deneyimini iyileştirmeli ve kesinlikle yavaşlatmamalıdır. +1 düğmesi gibi sosyal widget'ların yüklenmesiyle ilgili benzersiz zorlukları ve bunların mümkün olduğunca hızlı yüklenmesini sağlamak için neler yaptığımızı inceleyeceğiz. Evet, savaş hikayeleri de olacak! Widget performansına odaklanacağız ancak kullandığımız tekniklerin çoğu daha fazla uygulanabilirliğe sahip ve bunların web sitenizi nasıl daha hızlı hale getirebileceğini de göstereceğiz.
|

|
Sitenize Google+'yı ekleyip içeriğinizin daha zengin ve daha fazla yerde görünmesini sağlayarak Google'dan en iyi şekilde yararlanın. Bu oturumda +1 düğmesi, marka rozeti, kişisel rozet, aramada yazarlık, snippet'ler, Google+ sayfaları ve daha fazlası dahil olmak üzere Google+ platformuyla ilgili temel bilgileri ele alacağız.
|

|
Bazı Google+ platformu özelliklerini uyguladınız ve şimdi daha fazlasını istiyorsunuz. Nerede olursa olsun içeriğinizde etkileşimi artırmanın nasıl, neden ve ölçüldüğü hakkında bilgi edinin. Bu oturumda, Google+ platformuyla ilgili en iyi uygulamaları ve bunların uygulanma şeklini derinlemesine inceleyeceğiz. Konular düğme seçimi, hız ve JS API'den gelişmiş yapılandırılmış işaretleme, özel analizler ve derin etkileşime kadar çeşitlilik gösterir.
|

|
Google+ History API'ye BaşlarkenGoogle+ geçmişi, site veya uygulama kullanıcılarınızın çevrimiçi etkinliklerini özel olarak kaydetmelerini ve isteğe bağlı olarak paylaşmalarını kolaylaştırır. Tıpkı hemen hemen her şey için Hızlı Yükleme gibi. Bu yeni API'nin ilk geliştirici önizlemesini kullanmaya nasıl başlayacağınızı göstereceğiz.
|

|
Gelişmiş Google+ Geçmişi API'sı Google+ geçmişi, site veya uygulamalarınızın kullanıcılarınızın çevrimiçi etkinliklerini gizli olarak kaydetmelerini ve isteğe bağlı olarak paylaşmalarını kolaylaştırır. Bu oturumda, en iyi uygulamalara ve genişletilmiş özelliklere vurgu yaparak ilk geliştirici önizleme API'sını derinlemesine inceleyeceğiz.
|

|
Google+ platform ekibiyle tanışın, sorularınıza yanıt alın ve teknolojiyi derinlemesine inceleyin.
|

|
Hangouts Ekibi ile SohbetGoogle+ Hangouts ekibiyle bir sohbete katılın. Google'ın gerçek zamanlı stratejisinin arkasındaki düşünceyi dinleyin ve işletmelerin, yayıncıların, geliştiricilerin ve ailelerin bu ürünü nasıl kullandığını öğrenin. Canlı Hangout'un nasıl işlediğini hiç merak ettiniz mi? Tüm sorularınıza yanıt almak ve gelecekte Hangouts'ta sizi nelerin beklediğini öğrenmek için bu oturuma katılın.
|

|
Maps API Geliştiricileri için En İyi UygulamalarGoogle Haritalar API'sı uygulamalarınıza basit haritalar eklemeyi kolaylaştırır, ancak sizi bir sonraki seviyeye taşımak istiyoruz. Bu oturumda, Google Haritalar API'si geliştiricileri için önerdiğimiz en iyi uygulamaları açıklıyoruz. Bunlar arasında, geliştirici araçları, testlerin yanı sıra size zaman kazandıracak, bir iki sıkıntı yaşamanızı önleyen ve kullanıcılarınızı memnun edecek API özellikleri yer alıyor.
|

|
Stil konusunda Ustalık DersiÖzel Stilli Haritalar, geliştiricilerin alttaki Google Haritalar parçalarının görünümünü ve tarzını özelleştirmelerine olanak tanır. Böylece çok kolay bir şekilde harika görünümlü bir harita oluşturabilirsiniz. Haritanızı mesajınıza, renk şemanıza veya verilerinizi vurgulamak için uyarlayabilirsiniz. Bu derste, usta harita tasarımcıları, haritalarınızın işinize yaramasını sağlayacak güzel ve zarif stiller oluşturmanıza yardımcı olacak.
|

|
App Engine'de Go ile Harita Karoları HesaplamaBu konuşmada, Google Haritalar için özel karo grupları oluşturmak amacıyla bir uygulama oluşturmak için Maps API ve Go on App Engine'den yararlanacağız. Uygulamada, Go'nun bulutta hesaplamaya ne kadar uygun olduğu ve App Engine'in Görev Sıraları ile Arka Uçlar gibi temel ölçeklenebilirlik özellikleri gösteriliyor.
|

|
Üç Boyutlu Verileri GörselleştirmeHaritalar ilk veri görselleştirmeleri arasında yer almakla birlikte, kendi uzamsal verilerinizi görselleştirmek için bir arka plan da sağlayabilir. Bu oturumda, Maps API v3'ü kullanarak verilerinizi en etkili şekilde harita üzerinde hayata geçirmeniz için gereken araçları sunarak, harita tabanlı veri görselleştirme dünyasında bir yolculuğa çıkacağız.
|

|
Google Haritalar'daki YeniliklerGoogle'ın Haritalar dünyasında birçok heyecan verici gelişme yaşanıyor. Google I/O 2012'de Google Haritalar ve Google Earth'ten Sorumlu Başkan Yardımcısı Brian McClendon ile online haritalarla ilgili en son teknolojileri tanıtacağımız Google Haritalar parkuruna başlarken bize katılın
|

|
Yalnızca Harita DeğilGoogle Haritalar API'sı, dünyanın en popüler harita oluşturma platformudur, ancak geliştiricilere ve kullanıcılara bir haritadan çok daha fazlasını sunar. Bu oturumda, Maps API'nin sunduğu ek değerin yanı sıra geliştiricilerin emlak, seyahat ve perakende dahil olmak üzere çeşitli sektörlerde dikkat etmesi gereken temel özellikleri derinlemesine inceleyin.
|

|
Bulutta Kurumsal CoğrafiGoogle artık coğrafi mekansal veri ve analiz için güçlü ve çok yönlü bir bulut barındırma çözümü sunuyor. İşletmenizin Google Earth ve Google Maps API gibi bilindik araçları kullanarak maliyetleri düşürmek, üretkenliği artırmak ve çalışanlarınıza ve geliştiricilerinize hizmet sunmak amacıyla bu potansiyelden nasıl yararlanabileceğini öğrenin.
|

|
Places Around API'si ile İş KurmaGoogle Rehber API'sı, dünyadaki en kapsamlı ve doğru işletme girişi bilgilerine erişim sağlar. Uygulamanızın size ve kullanıcılarınıza maksimum ekonomik ve stratejik değeri sunmak ve mobil ticaretin geleceğine katkıda bulunmak için Places API'den nasıl yararlanabileceğini öğrenmek için bize katılın.
|

|
Google Haritalar ile İş Gücünüzü Desteklemeİşletmenizi yönetme konusunda en zor sorunlardan biri, çalışanlar, teslimatlar veya ekipmanlar gibi her şeyin nerede olduğunu bulmaktır. Bu oturumda, işletmenizin tüm varlıklarını yönetmek ve her şeyin doğru zamanda, doğru yerde olmasını sağlamak için Google teknolojisini nasıl kullanabileceğinizi göstereceğiz.
|

|
Google Maps API Ekibi ile Fireside SohbetGoogle Haritalar API'sı, Google Earth ve KML ile ilgili açık bir tartışma için Google Haritalar ve Google Earth'ün arkasındaki mühendislerle tanışın. Soruları buradan gönderebilir ve oylayabilirsiniz: http://goo.gl/LgnRa
|