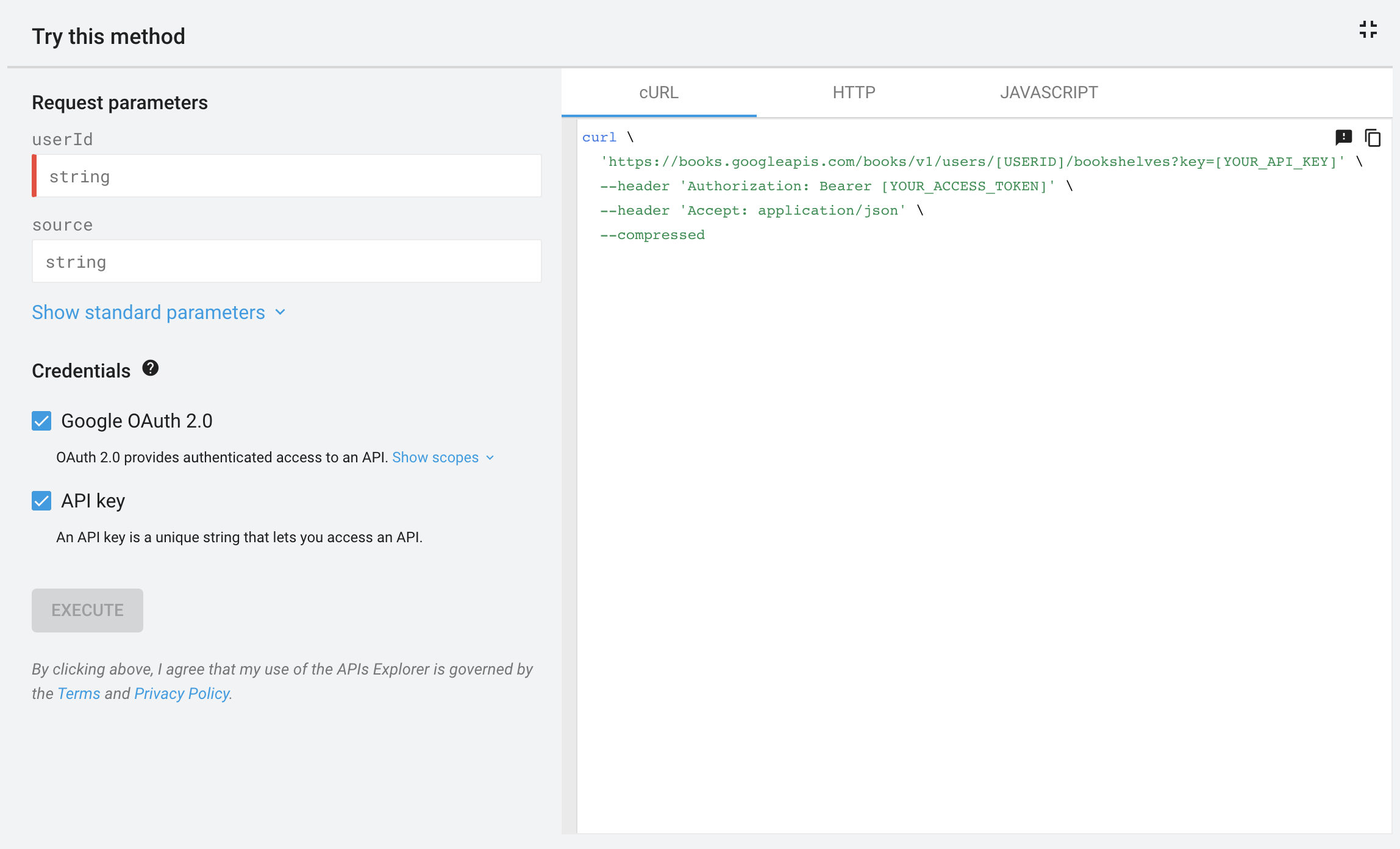
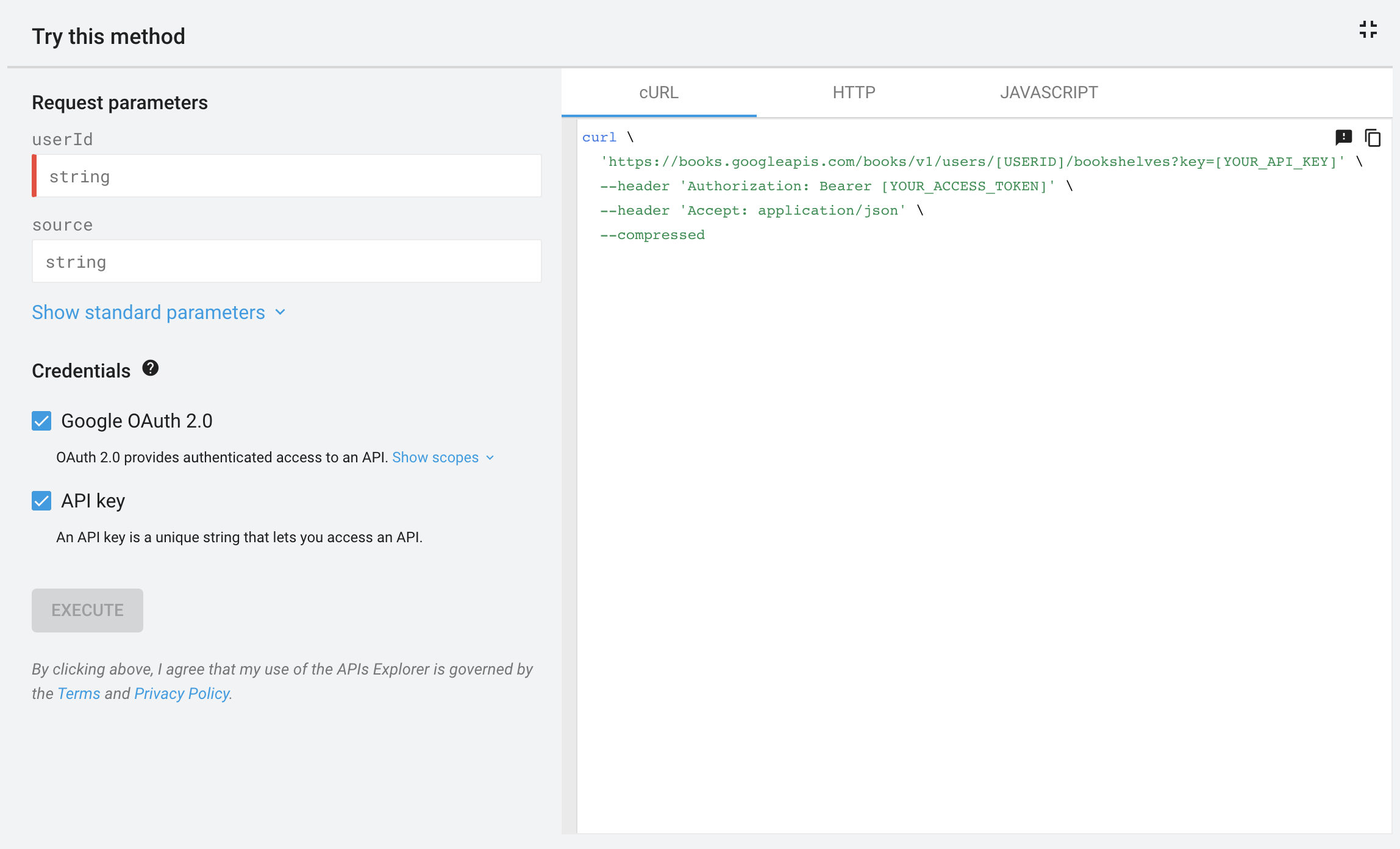
Google APIs এক্সপ্লোরার গতিশীলভাবে কোড নমুনা তৈরি করে। এই কোড নমুনা অনুলিপি এবং স্থানীয়ভাবে চালানোর জন্য ডিজাইন করা হয়েছে. নমুনাগুলি দেখতে, APIs এক্সপ্লোরার সাইড প্যানেলে পূর্ণ স্ক্রীন ক্লিক করুন। নীচের চিত্রটি প্রসারিত পূর্ণ-স্ক্রীন APIs এক্সপ্লোরার দেখায়:


ডিফল্টরূপে, APIs এক্সপ্লোরার দেখায় কিভাবে আপনার অনুরোধ কার্যকর করতে cURL ব্যবহার করতে হয়। কিছু API অন্যান্য ভাষার নমুনাও দেখাতে পারে, যেমন JavaScript, Java এবং Python।
স্থানীয়ভাবে কোড নমুনা চালান
নিম্নলিখিত ট্যাবগুলি কোড নমুনা চালানোর পূর্বশর্ত এবং পদক্ষেপগুলি ব্যাখ্যা করে। কোড নমুনা চালানোর জন্য, আপনাকে অবশ্যই আপনার নিজস্ব অনুমোদনের শংসাপত্র তৈরি এবং ব্যবহার করতে হবে। কীভাবে একটি প্রকল্প তৈরি করতে হয় এবং শংসাপত্র তৈরি করতে হয় তার ব্যাখ্যার জন্য, আপনার নির্দিষ্ট Google API-এর ডকুমেন্টেশন দেখুন।
শংসাপত্রগুলি নিম্নলিখিতগুলির মধ্যে একটি, পদ্ধতিটি যে ধরনের ডেটা (সর্বজনীন বা ব্যক্তিগত) অ্যাক্সেস করছে তার উপর নির্ভর করে:
- পাবলিক ডেটার জন্য, শংসাপত্র হল একটি API কী।
ব্যক্তিগত ডেটার জন্য, শংসাপত্র হল একটি
client_secret.jsonফাইল যাতে আপনার OAuth 2.0 ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট বা একটি OAuth 2.0 অ্যাক্সেস টোকেন থাকে।
cURL
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- ক্লাউড কনসোলে, একটি API কী তৈরি করুন।
- ক্লাউড কনসোলে, একটি ওয়েব অ্যাপ্লিকেশনের জন্য একটি OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং পুনঃনির্দেশ URI হিসাবে
https://developers.google.com/oauthplaygroundব্যবহার করুন৷ - OAuth 2.0 খেলার মাঠে , OAuth 2.0 কনফিগারেশন ক্লিক করুন।
- চেক আপনার নিজের শংসাপত্র ব্যবহার করুন .
- ধাপ 3 এ তৈরি করা ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট লিখুন।
- স্কোপ ফিল্ডে, আপনার পদ্ধতির সাথে ব্যবহার করার সুযোগ টাইপ করুন এবং APIs অনুমোদন করুন ক্লিক করুন।
- (ঐচ্ছিক) একটি সাইন ইন স্ক্রিনের সাথে উপস্থাপিত হলে, ব্যবহার করার জন্য অ্যাকাউন্টটি নির্বাচন করুন৷
- (ঐচ্ছিক) একটি অনুমোদন স্ক্রীনের সাথে উপস্থাপিত হলে, স্বীকার করুন ক্লিক করুন।
- টোকেনের জন্য এক্সচেঞ্জ অনুমোদন কোড ক্লিক করুন। একটি টোকেন ফেরত দেওয়া হয়।
- সিআরএল কোডের নমুনায়,
[YOUR_API_KEY]ধাপ 2-এ জেনারেট করা API কী দিয়ে প্রতিস্থাপন করুন:'https://www.googleapis.com/drive/v3/files?key= [YOUR_API_KEY] ' \ - সিআরএল কোড নমুনায়,
[YOUR_ACCESS_TOKEN]ধাপ 10-এ জেনারেট করা অ্যাক্সেস টোকেন দিয়ে প্রতিস্থাপন করুন:--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN] ' \
কোড নমুনা চালান
কমান্ড লাইন থেকে, cURL কমান্ডটি চালান। কমান্ডটি এর অনুরূপ হওয়া উচিত:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
জাভাস্ক্রিপ্ট
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- ক্লাউড কনসোলে, একটি API কী তৈরি করুন।
- ক্লাউড কনসোলে, একটি "ওয়েব অ্যাপ্লিকেশন" এর জন্য একটি OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং আপনি যে URL থেকে অনুরোধ পাঠাবেন, যেমন
http://localhostমতো ইউআরএল সনাক্ত করতে অনুমোদিত জাভাস্ক্রিপ্ট উত্স সেট করুন। - আপনার ওয়েব সার্ভারে অ্যাক্সেসযোগ্য একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন, যেমন
/var/www/html/example.html। কোড নমুনায় লাইনটি খুঁজুন যা API কী বা ক্লায়েন্ট আইডি সেট করে এবং মানটি 2 এবং 3 ধাপে উত্পন্ন মানগুলির সাথে প্রতিস্থাপন করুন:
- API কী:
gapi.client.setApiKey( YOUR_API_KEY ); - OAuth 2.0 ক্লায়েন্ট আইডি:
gapi.client.init({ 'clientId': ' YOUR_CLIENT_ID ',
- API কী:
কোড নমুনা চালান
- আপনার ব্রাউজারে ফাইলটি খুলুন, যেমন
http://localhost/example.html। আমরা একটি ডিবাগিং কনসোল সহ একটি ব্রাউজার ব্যবহার করার পরামর্শ দিই, যেমন Google Chrome৷ - (ঐচ্ছিক) একটি সাইন ইন স্ক্রিনের সাথে উপস্থাপিত হলে, ব্যবহার করার জন্য অ্যাকাউন্টটি নির্বাচন করুন৷
- (ঐচ্ছিক) একটি অনুমোদন স্ক্রীনের সাথে উপস্থাপিত হলে, স্বীকার করুন ক্লিক করুন। ডিবাগিং কনসোল একটি JSON অবজেক্ট হিসাবে পদ্ধতি প্রতিক্রিয়া প্রদর্শন করা উচিত।
জাভা
পূর্বশর্ত
- Java 1.7 বা তার বেশি।
- গ্রেড 7 বা তার বেশি।
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- পদ্ধতিটি যে ধরণের ডেটা অ্যাক্সেস করছে তার উপর নির্ভর করে একটি API কী (পাবলিক ডেটা) তৈরি করুন বা একটি OAuth 2.0 ক্লায়েন্ট আইডি (ব্যক্তিগত ডেটা) তৈরি করুন৷
- অ্যাপ্লিকেশনের ধরনটি ডেস্কটপ অ্যাপে সেট করুন।
- আপনি যদি একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করেন, তাহলে আপনার OAuth 2.0 শংসাপত্র ধারণকারী JSON ফাইলটি ডাউনলোড করুন। এই ফাইলটির নাম দেওয়া হয়েছে
client_secret_ CLIENTID .jsonএর মতো, যেখানেCLIENTIDহল আপনার প্রকল্পের ক্লায়েন্ট আইডি। আপনার কাজের ডিরেক্টরিতে, একটি নতুন প্রকল্প কাঠামো তৈরি করতে নিম্নলিখিত কমান্ডগুলি চালান:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesআপনি যদি ২য় ধাপে একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করেন, তাহলে আপনি
client_secret.jsonএ ডাউনলোড করা JSON ফাইলটির নাম পরিবর্তন করুন।src/main/resourcesডিরেক্টরিতে পুনঃনামকৃত ফাইলটি সংরক্ষণ করুন যা আপনি ধাপ 5 এ তৈরি করেছেন।আপনার ওয়ার্কিং ডাইরেক্টরিতে,
build.gradleফাইলটি খুলুন এবং এর বিষয়বস্তুগুলি নিম্নলিখিতগুলির সাথে প্রতিস্থাপন করুন:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }build.gradleফাইলে,API_SPECIFIC_DEPENDENCYবলে যে লাইনটি আপনি কল করছেন তার জন্য কোড কম্পাইল করার নির্দেশনা দিয়ে প্রতিস্থাপন করুন। এখানে YouTube Analytics API-এর জন্য একটি নমুনা রয়েছে:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'নির্দেশ এই টেমপ্লেট অনুসরণ করে:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
কোথায়:
-
API_NAMEহল API-এর জন্য GitHub-এ তালিকাভুক্ত API নাম। নাম খুঁজতে, সমর্থিত Google API পৃষ্ঠায় আপনার API-এর পাশে সংস্করণ লিঙ্কে ক্লিক করুন। সংস্করণ লিঙ্ক GitHub নেভিগেট. API নামটি পৃষ্ঠার উপরের-মাঝখানে এবংgoogleapis/google-apis-services-এর আগে থাকে। উদাহরণস্বরূপ, ড্রাইভ API-এর v3-এর জন্য,API_NAMEহলdrive। -
API_VERSIONহল সমর্থিত Google API পৃষ্ঠায় API নামের নীচে API-এর জন্য তালিকাভুক্ত API সংস্করণ। -
REVISIONহল API-এর জন্য JavaDoc রেফারেন্সে তালিকাভুক্ত রিভিশন নম্বর। JavaDoc রেফারেন্সটিhttps://googleapis.dev/java/google-api-services- API_NAME /latest/index.htmlএ পাওয়া যাবে -
CL_VERSIONহল ক্লায়েন্ট লাইব্রেরি সংস্করণ। এই মানটি JavaDoc রেফারেন্সেও উপস্থিত হয়। - আপনার কাজের ডিরেক্টরি থেকে, APIs এক্সপ্লোরার থেকে
src/main/java/ApiExample.javaএ কোড নমুনাটি অনুলিপি করুন। (প্রতিটি নমুনার ক্লাসের নাম হলApiExampleযাতে বিভিন্ন নমুনা চালানোর জন্য আপনাকেbuild.gradleফাইলটি পরিবর্তন করতে হবে না।
কোড নমুনা চালান
উদাহরণ চালানোর জন্য নিম্নলিখিত কমান্ড ব্যবহার করুন:
gradle -q run
নমুনাটি আপনার API অনুরোধ চালাতে হবে এবং STDOUT এ প্রতিক্রিয়া প্রিন্ট করতে হবে। ডেটা লেখার অনুরোধের প্রভাব দেখতে আপনি যে পরিষেবাটিতে কল করছেন তাও আপনি পরীক্ষা করতে পারেন।
Node.js
পূর্বশর্ত
- Node.js
Node.js-এর জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
- আপনি যদি পূর্বে ক্লায়েন্ট লাইব্রেরি ইনস্টল না করে থাকেন তবে কমান্ডটি চালান:
npm install googleapis --save- আপনি যদি আগে ক্লায়েন্ট লাইব্রেরি ইনস্টল করে থাকেন, তাহলে আপনি যে লাইব্রেরির পরীক্ষা করছেন তার জন্য আপনার কাছে সবচেয়ে আপ-টু-ডেট ক্লাস আছে তা নিশ্চিত করার জন্য আমরা এটি আপডেট করার পরামর্শ দিই। ক্লায়েন্ট লাইব্রেরি আপডেট করতে, কমান্ডটি চালান:
npm update googleapis --save
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- পদ্ধতিটি যে ধরণের ডেটা অ্যাক্সেস করছে তার উপর নির্ভর করে একটি API কী (পাবলিক ডেটা) তৈরি করুন বা একটি OAuth 2.0 ক্লায়েন্ট আইডি (ব্যক্তিগত ডেটা) তৈরি করুন৷
- অ্যাপ্লিকেশনের ধরনটি ডেস্কটপ অ্যাপে সেট করুন।
- আপনি যদি একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করেন, তাহলে আপনার OAuth 2.0 শংসাপত্র ধারণকারী JSON ফাইলটি ডাউনলোড করুন। এই ফাইলটির নাম দেওয়া হয়েছে
client_secret_ CLIENTID .jsonএর মতো, যেখানেCLIENTIDহল আপনার প্রকল্পের ক্লায়েন্ট আইডি। - একটি স্থানীয় ফাইলে কোডের নমুনাটি অনুলিপি করুন এবং আপনার API কী বা ক্লায়েন্ট গোপনীয় ফাইলটি সঠিকভাবে সনাক্ত করতে নমুনাটি সংশোধন করুন। নমুনায়, API কী মান হল
YOUR_API_KEY, এবং ক্লায়েন্ট সিক্রেট ফাইলের অবস্থান হলYOUR_CLIENT_SECRET_FILE.json।
কোড নমুনা চালান
উদাহরণ চালানোর জন্য নিম্নলিখিত কমান্ড ব্যবহার করুন:
node sample.js
বেশিরভাগ নমুনা STDOUT এ একটি API প্রতিক্রিয়া (বা অন্য কিছু) প্রিন্ট করে।
পিএইচপি
পূর্বশর্ত
- কমান্ড-লাইন ইন্টারফেস (CLI) এবং JSON এক্সটেনশন সহ PHP 5.4 বা তার বেশি।
- কম্পোজার নির্ভরতা ব্যবস্থাপনা টুল বিশ্বব্যাপী ইনস্টল করা হয়েছে।
PHP-এর জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
আপনি যদি পূর্বে ক্লায়েন্ট লাইব্রেরি ইনস্টল না করে থাকেন তবে কমান্ডটি চালান:
composer require google/apiclient:^2.0আপনি যদি পূর্বে ক্লায়েন্ট লাইব্রেরি ইনস্টল করে থাকেন, তাহলে আপনি যে লাইব্রেরির পরীক্ষা করছেন তার জন্য আপনার কাছে সবচেয়ে আপ-টু-ডেট ক্লাস আছে তা নিশ্চিত করতে আমরা এটি আপডেট করার পরামর্শ দিই। ক্লায়েন্ট লাইব্রেরি আপডেট করতে, কমান্ডটি চালান:
composer update google/apiclient --with-dependencies
কোড নমুনা চালান
উদাহরণ চালানোর জন্য নিম্নলিখিত কমান্ড ব্যবহার করুন:
php sample.php
বেশিরভাগ নমুনা STDOUT এ একটি API প্রতিক্রিয়া (বা অন্য কিছু) প্রিন্ট করে।
পাইথন
পূর্বশর্ত
- Python 2.7 বা Python 3.5+
- পাইপ প্যাকেজ ম্যানেজমেন্ট টুল
পাইথনের জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
pip install --upgrade google-api-python-clientব্যবহারকারীর অনুমোদনের জন্য
google-auth-oauthlibএবংgoogle-auth-httplib2লাইব্রেরি:pip install --upgrade google-auth-oauthlib google-auth-httplib2
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- পদ্ধতিটি যে ধরণের ডেটা অ্যাক্সেস করছে তার উপর নির্ভর করে একটি API কী (পাবলিক ডেটা) তৈরি করুন বা একটি OAuth 2.0 ক্লায়েন্ট আইডি (ব্যক্তিগত ডেটা) তৈরি করুন৷
- অ্যাপ্লিকেশনের ধরনটি ডেস্কটপ অ্যাপে সেট করুন।
- আপনি যদি একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করেন, তাহলে আপনার OAuth 2.0 শংসাপত্র ধারণকারী JSON ফাইলটি ডাউনলোড করুন। এই ফাইলটির নাম দেওয়া হয়েছে
client_secret_ CLIENTID .jsonএর মতো, যেখানেCLIENTIDহল আপনার প্রকল্পের ক্লায়েন্ট আইডি। - একটি স্থানীয় ফাইলে কোডের নমুনাটি অনুলিপি করুন এবং আপনার API কী বা ক্লায়েন্ট গোপনীয় ফাইলটি সঠিকভাবে সনাক্ত করতে নমুনাটি সংশোধন করুন। নমুনায়, API কী মান হল
YOUR_API_KEY, এবং ক্লায়েন্ট সিক্রেট ফাইলের অবস্থান হলYOUR_CLIENT_SECRET_FILE.json।
কোড নমুনা চালান
উদাহরণ চালানোর জন্য নিম্নলিখিত কমান্ড ব্যবহার করুন:
python sample.py
বেশিরভাগ নমুনা STDOUT এ একটি API প্রতিক্রিয়া (বা অন্য কিছু) প্রিন্ট করে।
রুবি
পূর্বশর্ত
- রুবি 2.0 বা তার বেশি
রুবির জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
gem install google-api-client`
সেট আপ করুন
- আপনার অ্যাপের জন্য একটি প্রকল্প তৈরি বা নির্বাচন করতে এবং API সক্ষম করতে API ডকুমেন্টেশনের নির্দেশাবলী অনুসরণ করুন।
- পদ্ধতিটি যে ধরণের ডেটা অ্যাক্সেস করছে তার উপর নির্ভর করে একটি API কী (পাবলিক ডেটা) তৈরি করুন বা একটি OAuth 2.0 ক্লায়েন্ট আইডি (ব্যক্তিগত ডেটা) তৈরি করুন৷
- অ্যাপ্লিকেশনের ধরনটি ডেস্কটপ অ্যাপে সেট করুন।
- আপনি যদি একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করেন, তাহলে আপনার OAuth 2.0 শংসাপত্র ধারণকারী JSON ফাইলটি ডাউনলোড করুন। এই ফাইলটির নাম দেওয়া হয়েছে
client_secret_ CLIENTID .jsonএর মতো, যেখানেCLIENTIDহল আপনার প্রকল্পের ক্লায়েন্ট আইডি। - একটি স্থানীয় ফাইলে কোডের নমুনাটি অনুলিপি করুন এবং আপনার API কী বা ক্লায়েন্ট গোপনীয় ফাইলটি সঠিকভাবে সনাক্ত করতে নমুনাটি সংশোধন করুন। নমুনায়, API কী মান হল
YOUR_API_KEY, এবং ক্লায়েন্ট সিক্রেট ফাইলের অবস্থান হলYOUR_CLIENT_SECRET_FILE.json।
কোড নমুনা চালান
উদাহরণ চালানোর জন্য নিম্নলিখিত কমান্ড ব্যবহার করুন:
ruby sample.rb
বেশিরভাগ নমুনা STDOUT এ একটি API প্রতিক্রিয়া (বা অন্য কিছু) প্রিন্ট করে।
নমুনা সমস্যা সমাধান করুন
অনুমোদনের ডায়ালগ দেখা যাচ্ছে না
APIs এক্সপ্লোরার আপনার ব্যক্তিগত ডেটাতে অ্যাক্সেস দেওয়ার জন্য একটি পপআপ ব্যবহার করে৷ যদি আপনার ব্রাউজার পপআপগুলিকে ব্লক করে, তাহলে এই পপআপটি প্রদর্শিত হবে না এবং আপনি অ্যাক্সেস মঞ্জুর করতে পারবেন না৷
আপনি যদি অনুমোদন স্ক্রীনে "অনুমতি দিন" ক্লিক করেন এবং কিছুই না ঘটে, তাহলে পপআপ সক্ষম করতে আপনার ব্রাউজারের পপআপ সেটিংস পরিবর্তন করার চেষ্টা করুন৷
একটি 401 বা 403 ত্রুটি পেয়েছি৷
আপনি যদি একটি নমুনা পরীক্ষা করার সময় একটি 401 বা 403 ত্রুটি পেয়ে থাকেন তবে এটি সম্ভবত নিম্নলিখিতগুলির মধ্যে একটির সাথে একটি সমস্যার কারণে হতে পারে:
- আপনার প্রকল্পের জন্য API সক্ষম করা নেই। কীভাবে একটি প্রকল্প তৈরি করতে হয় এবং একটি API সক্ষম করতে হয় সে সম্পর্কে আপনার API-এর জন্য নির্দেশাবলী পর্যালোচনা করুন।
- আপনি ভুল অনুমোদনের ধরন ব্যবহার করছেন (OAuth 2.0 এর পরিবর্তে API কী)।
- আপনি OAuth 2.0 ব্যবহার করছেন, কিন্তু খুব সংকীর্ণ একটি সুযোগ সহ।
- আপনি যখন আপনার API কী সেট আপ করেন, আপনি আপনার শংসাপত্রের অননুমোদিত ব্যবহার রোধ করতে সীমাবদ্ধতা সেট আপ করেন৷ যাইহোক, অনুরোধটি সেই বিধিনিষেধগুলি পূরণ করছে না। আরও তথ্যের জন্য, API কী সীমাবদ্ধতা ব্যবহার করুন দেখুন।
মিশ্র বিষয়বস্তু সম্পর্কে একটি সতর্কতা প্রাপ্ত
আপনি যদি Google ক্লাউড এন্ডপয়েন্ট ব্যবহার করেন এবং আপনি একটি ডেভেলপমেন্ট সার্ভারে আপনার এন্ডপয়েন্ট চালাচ্ছেন, তাহলে আপনার ব্রাউজার মিশ্র বিষয়বস্তু সম্পর্কে সতর্কতা দিতে পারে। এই সতর্কতাটি ঘটে কারণ APIs এক্সপ্লোরার HTTPS-এ লোড হয়, কিন্তু যখন আপনার API স্থানীয়ভাবে চলে, তখন এটি HTTP-তে হোস্ট করা হয়।
ক্রোম ব্যবহার করে এই সতর্কতা লুকানোর জন্য, নিম্নরূপ বিশেষ পতাকা সহ একটি Chrome অধিবেশন শুরু করুন:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
যেমন:
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
আপনার শুধুমাত্র স্থানীয় পরীক্ষার উদ্দেশ্যে এই সতর্কতা লুকানো উচিত।
জাভাস্ক্রিপ্ট-শুধু: gapi সংজ্ঞায়িত করা হয় না
লাইব্রেরি লোড হওয়ার আগে JavaScript কোড জাভাস্ক্রিপ্টের জন্য Google API ক্লায়েন্ট লাইব্রেরিতে কল করার চেষ্টা করলে একটি "gapi is not defined" ত্রুটি ঘটে। নিশ্চিত করুন যে আপনার কোড যা gapi ভেরিয়েবলের উল্লেখ করে ক্লায়েন্ট লাইব্রেরি লোড না হওয়া পর্যন্ত কল করা হবে না।
