Glass 具有独特的样式,因此我们提供标准卡片模板、调色板、排版和编写指南,并尽可能遵循。
在设计任何自定义布局之前,请使用 GDK 提供的可用 CardBuilder 布局为用户提供一致的体验。如果这些布局都不符合您的要求,请在设计中遵循以下准则。
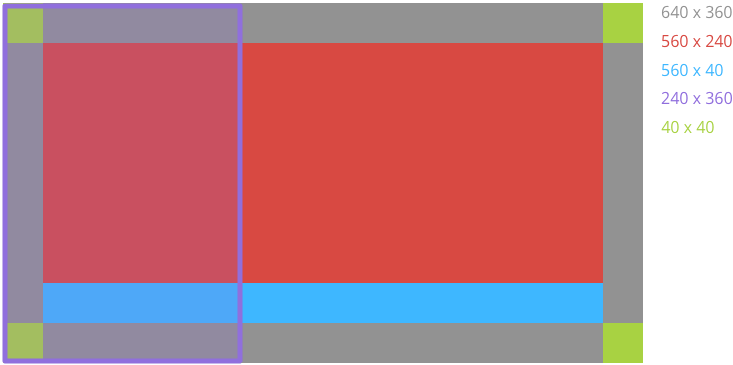
指标和网格
Glass 界面针对不同类型的时间轴卡片提供了标准布局和外边距准则。卡片通常具有以下一般区域,我们制定了一些准则,供您在常规卡片组中使用。
卡片区域
Glass 为一组常见区域定义了尺寸,以便您轻松地一致设计并显示不同的卡片。

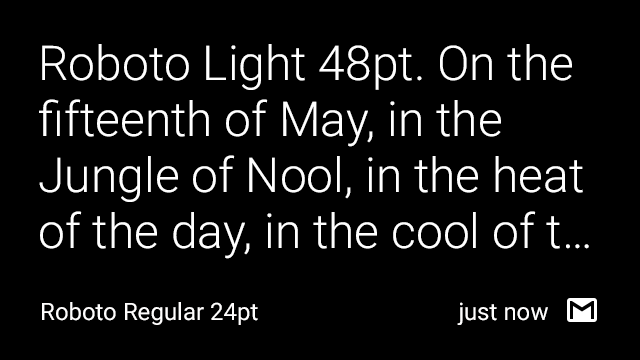
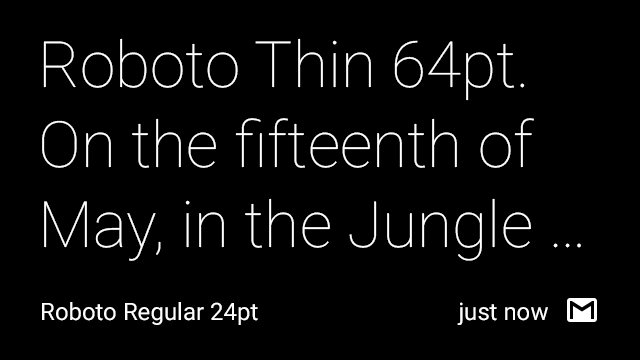
| 主要内容 卡片的主要文字内容采用 Roboto Light,最小尺寸为 32 像素,并且受内边距限制。64 像素及更大的文本使用 Roboto Thin。 全幅图片 图片在全宽配置下效果最佳,不需要在文字大小上留出 40 像素的内边距。 内边距 时间轴卡片在文本内容两侧的内边距为 40 像素。这样一来,大多数用户都能清晰地看到您的内容。 |
页脚 页脚显示有关卡片的补充信息,例如卡片的来源或时间戳。 页脚文本为 24 像素,Roboto Regular 和白色 (#ffffff) 彩色。 左图或列 左侧图片或列需要修改内边距和文本内容。 |
布局模板
GDK 提供了您可以使用的各种 CardBuilder 布局。
颜色
Glass 以白色显示大多数文本,并使用以下标准颜色来表示紧迫性或重要性。 您也可以对时间轴卡片使用以下颜色:
| CSS 类 | RGB 值 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
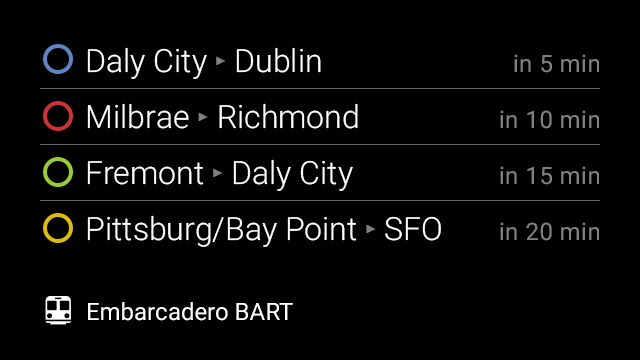
以下示例使用颜色来表示与列车线路和状态有关的重要信息。

排版
Glass 以 Roboto Light、Roboto Regular 或 Roboto Thin 的形式显示所有系统文本,具体取决于字体大小。如果您要创建实时卡片或沉浸式体验,可以使用其他排版来传达您自己的品牌形象。
Roboto Light
Glass 以该字体显示大多数文本。
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass 会以该字体显示脚注文本。
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass 会以该字体显示更大的文本(64 像素及以上)。
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
动态文字大小调整
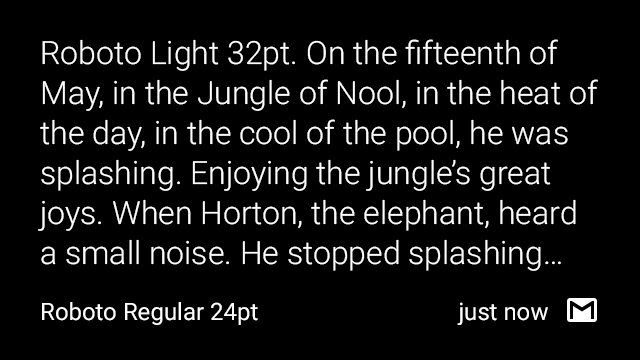
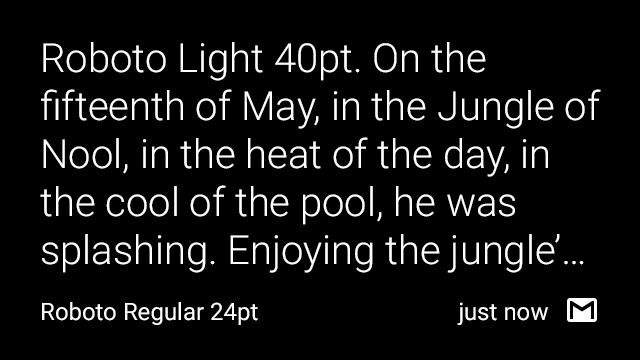
使用 CardBuilder.TEXT 和 CardBuilder.COLUMNS 布局时,Glass 会根据内容量使用尽可能大的字体大小。以下卡片根据文字数量显示了文字排版特征的示例。




写作
文字空间有限,因此在为 Glassware 编写文字时请遵循以下准则。
尽量简短。简明扼要、简单明了。寻找长文本的替代方案,例如大声朗读内容、显示图片或视频,或者移除功能。
力求简单易行。假设您在与一位聪明、能力出众但不太懂技术术语的人交谈,并且英语不是很好。 使用简短字词、主动动词和常用名词。
友善。使用缩写词。使用第二人称(“您”)直接与读者交流。如果您的文字不像在普通对话中所说的那样,它可能不应该这样编写。
将最重要的事情放在首位。前两个字词(约 11 个字符,包括空格)应至少尝试字符串中最重要的信息。如果没有,请重新开始。仅描述必要内容,不再详细描述。请勿尝试解释细微差别。对大多数用户而言,这些内容会丢失。
避免重复。如果某个重要的术语在屏幕或文本块内重复出现,请找到仅将其使用一次的方法。

