Les Google Glass ont un style unique. Nous vous fournissons donc des modèles de carte standards, une palette de couleurs, une typographie et des consignes de rédaction que vous pouvez suivre lorsque cela est possible.
Avant de concevoir des mises en page personnalisées, utilisez les mises en page CardBuilder disponibles fournies par GDK pour offrir aux utilisateurs une expérience cohérente. Si aucune de ces mises en page ne répond à vos exigences, suivez les consignes ci-dessous lors de la conception.
Métriques et grilles
L'interface utilisateur Glass possède des consignes standards de mise en page et de marge pour différents types de fiches de chronologie. Les fiches comportent généralement les régions générales suivantes, et nous avons établi des consignes à suivre pour un ensemble général de cartes.
Régions de la carte
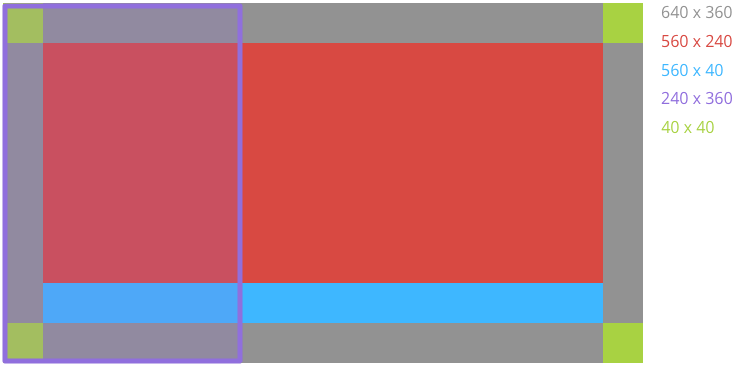
Glass définit les dimensions d'un ensemble de régions communes afin de faciliter la conception et l'affichage cohérent de différentes fiches.

| Contenu principal Le contenu textuel principal de la carte est en Roboto Light, avec une taille minimale de 32 pixels et il est limité par une marge intérieure. Les textes de 64 pixels ou plus utilisent la technologie Roboto Thin. Image à fond perdu Les images fonctionnent mieux lorsqu'elles sont à fond perdu et ne nécessitent pas la marge intérieure nécessaire. Marge intérieure Les fiches de la timeline comportent une marge intérieure de 40 pixels sur les côtés pour le contenu textuel. Ainsi, la plupart des utilisateurs peuvent voir votre contenu clairement. |
Pied de page Le pied de page affiche des informations supplémentaires sur la carte, telles que la source de la carte ou un horodatage. Le texte du pied de page est de 24 pixels, en robotique et en blanc (#ffffff). Image ou colonne de gauche L'image ou les colonnes de gauche nécessitent des modifications de la marge intérieure et du contenu textuel. |
Modèles de mise en page
Le kit GDK fournit diverses mises en page CardBuilder que vous pouvez utiliser.
Couleur
Glass affiche la plupart du texte en blanc et utilise les couleurs standards suivantes pour indiquer l'urgence ou l'importance. Vous pouvez également utiliser ces couleurs pour vos cartes chronologiques:
| Classe CSS | Valeur RVB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
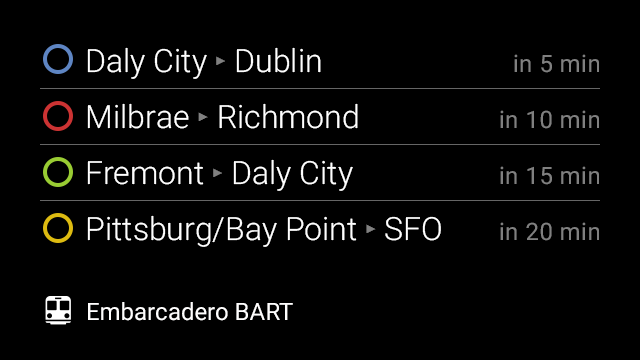
L'exemple suivant utilise des couleurs pour indiquer des informations importantes sur les lignes de trains et leur état.

Typographie
Google Glass affiche l'intégralité du texte système en Roboto Light, Roboto Regular ou Roboto Thin en fonction de la taille de la police. Si vous créez des fiches en direct ou des immersions, n'hésitez pas à utiliser une autre typographie pour exprimer votre propre branding.
Roboto Light
Glass affiche la plupart du texte dans cette police.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto Regular
Glass affiche le texte de la note de bas de page dans cette police.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
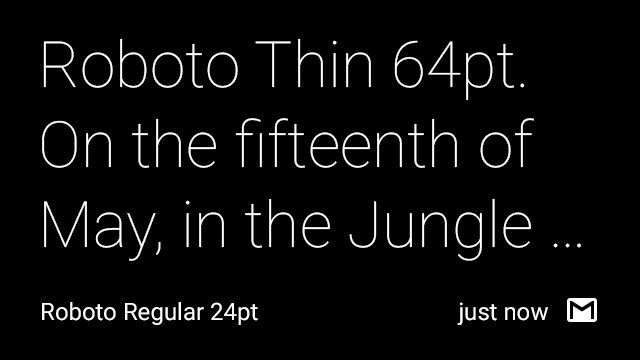
Glass affiche du texte de plus grande taille (64 px et plus) dans cette police.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Redimensionnement dynamique du texte
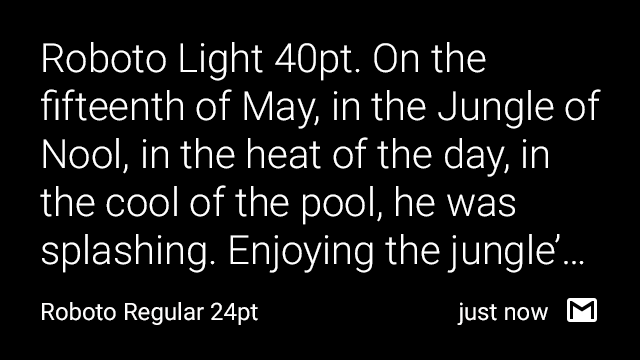
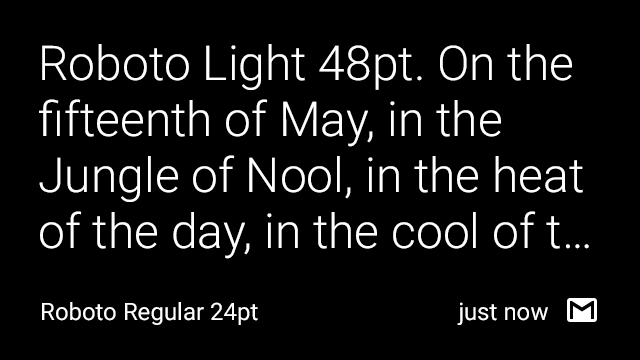
Lorsque vous utilisez les mises en page CardBuilder.TEXT et CardBuilder.COLUMNS, Glass utilise la plus grande taille de police possible en fonction de la quantité de contenu.
Les fiches suivantes présentent des exemples de caractéristiques typographiques d'un texte en fonction de la quantité de texte.




Écriture
L'espace étant limité pour le texte, suivez ces consignes lorsque vous rédigez du texte pour Glassware.
Soyez concis. Soyez concis, simple et précis. Recherchez des alternatives au texte long, comme lire le contenu à voix haute, afficher des images ou une vidéo, ou supprimer des fonctionnalités.
Recherchez la simplicité. Imaginez que vous parlez à quelqu'un d'intelligent et compétent, mais qu'il ne maîtrise pas le jargon technique et qu'il ne parle pas très bien anglais. Utilisez des mots courts, des verbes actifs et des noms communs.
Soyez amical. Utilisez des contractions. Adressez-vous directement au lecteur en utilisant une deuxième personne ("vous"). Si votre texte n'est pas interprété comme vous le feriez dans une conversation informelle, il ne s'agit probablement pas de la façon dont vous devez le rédiger.
Placez l'élément le plus important en premier. Les deux premiers mots (environ 11 caractères, espaces compris) doivent inclure au moins un avant-goût des informations les plus importantes de la chaîne. Si ce n'est pas le cas, recommencez la procédure depuis le début. Ne décrivez que ce qui est nécessaire, et pas plus. N'essayez pas d'expliquer de légères différences. Elles seront perdues pour la plupart des utilisateurs.
Évitez les répétitions. Si un terme important est répété dans un écran ou un bloc de texte, essayez de l'utiliser une seule fois.

