Mit Immersionen haben Sie mehr Möglichkeiten, Nutzereingaben zu verarbeiten und zu erstellen. Schnittstellen. So können Sie die Nutzererfahrung individuell anpassen, aber mit dem größten Aufwand verbunden ist.
Wenn Sie zum ersten Mal für Glass entwickeln, lesen Sie Leitfaden zum Eintauchen . In diesem Dokument erfahren Sie, wie Sie eine vollständige Glassware erstellen. mit Immersionen unter Einhaltung unserer Best Practices für das Design.
Funktionsweise
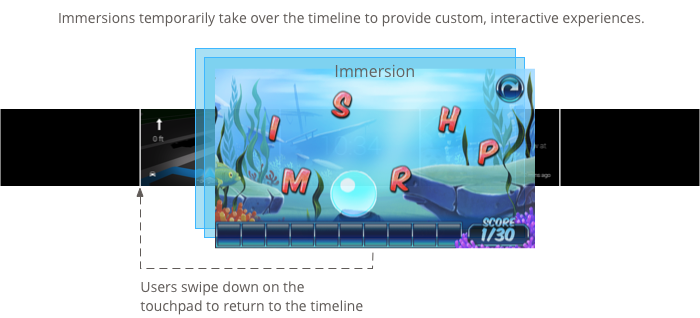
Immersionen werden außerhalb der Zeitachse angezeigt, sodass Sie die volle Kontrolle haben ab dem Zeitpunkt, an dem Glass das Immersion startet, über die User Experience.
Sie nutzen Android-Standardaktivitäten, Layouts, UI-Widgets und den Rest der Android-Plattform. Anschließend nutzen Sie das GDK für die Integration in Glass. etwa das Integrieren von Sprachbefehlen, Karten im Glass-Stil, und vieles mehr.

Zu Beginn der Immersion erscheinen sie über der Zeitachse. Wenn Nutzende mit einer Immersion fertig sind, indem Sie nach unten wischen.
Verwendung
Immersive Apps eignen sich hervorragend für Inhalte, die längere Aufmerksamkeit der Nutzer erfordern. Sie ermöglichen es Ihnen, eine spezialisierte Benutzeroberfläche zu erstellen, die außerhalb der Zeitachse erscheint, können Nutzende tiefer in ein maßgeschneidertes Erlebnis eintauchen.
Immersionen sind auch erforderlich, wenn Sie zeitachsenspezifische wie Vorwärts- und Rückwärtswischen und das Steuern der das Display automatisch ausschalten.
Verwenden Sie Immersionen jedoch nur, wenn es notwendig ist, da sie mehr Arbeit und mehr Zeit für gutes Design. Livekarten bieten genug Funktionen und Möglichkeiten der meisten Glassware-Typen.
Immersionen erstellen
Sie erstellen Immersionen mithilfe von Android-Aktivitäten, aber behalten Sie Beachten Sie beim Schreiben von Aktivitäten für Glass Folgendes:
- Entwerfen Sie Ihre Benutzeroberflächen für einen Bildschirm mit 640 × 360 Pixeln.
- Gestalten Sie Interaktionen, die auf Glass sinnvoll sind, anstatt sie mitzunehmen. auf anderen Android-Geräten.
- Verlasse dich nicht auf komplexe Touch-Gesten oder UI-Muster.
- Durch Wischen nach unten kehrt der Aktivitäten-Stack immer wieder zurück, bis die Nutzenden die Zeitachse erreichen. Er sollte funktionieren ähnlich wie die Android-Schaltfläche "Zurück" auf Smartphones und Tablets.
- Erstellen Sie ein Symbol mit 50 × 50 Pixeln und geben Sie es für das Attribut
android:iconvon das<activity>-Element in deinem Android-Manifest. Geben Sie auch Text fürandroid:labelan. Dadurch kann eine Sprach- oder Touchmenü-Option, die mit mehreren Glassware verknüpft ist, Name und Symbol Ihrer Glassware als Option anzeigen. android:immersive="true"angeben für das<activity>-Element, damit das Gerät nach dem Einschlafen des Bildschirms in den Fokus rückt wacht.
Menü erstellen und anzeigen
Glass zeigt den richtigen Stil an für Menüs, wenn Sie sie mit dem Android-Standardmenü erstellen, APIs innerhalb einer Aktivität
Um ein Menü für eine Aktivität anzuzeigen, erstellen Sie Menüressourcen und bei einer Nutzeraktion, wie z. B. Tippen, wenn Ihre Aktivität Fokus liegt.
Menüressourcen erstellen
Das Erstellen von Menüressourcen erfolgt auf die gleiche Weise wie auf der Android-Plattform. Beachten Sie jedoch Folgendes: Richtlinien:
- Stellen Sie für jeden Menüpunkt ein 50 × 50 Pixel großes Menüsymbol bereit. Das Menü Das Symbol muss weiß auf transparentem Hintergrund sein. Glass-Menüsymbole herunterladen oder als Beispiel dienen.
- Beschreiben Sie die Handlung in einer kurzen Wortgruppe, die im Großen und Ganzen spricht. Ein imperatives Verb funktioniert gut, z. B. „Teilen“ oder „Allen antworten“.
Hier ist eine einfache Anleitung für den Einstieg:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Weitere Informationen zum Erstellen von Android-Menüs finden Sie in der Thema Menü in der Android SDK-Dokumentation
Umgang mit Menü-Callbacks
Die Activity
enthält Callbacks, die Sie überschreiben, um die Menüerstellung, -anzeige und -löschung zu steuern:
onCreateOptionsMenu()bläht die XML-Menüressource auf.onPrepareOptionsMenu()Blendet Menüpunkte bei Bedarf ein oder aus. Sie können beispielsweise unterschiedliche Menüpunkte je nachdem, was Nutzende tun.onOptionsItemSelected()übernimmt die Nutzerauswahl.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Menü aufrufen
Rufen Sie zum Anzeigen des Menüs
openOptionsMenu()
wenn nötig, z. B. durch Tippen auf das Touchpad. In den folgenden Beispielen wird erkannt,
eine Tippgeste auf eine Aktivität und ruft dann openOptionsMenu() an.
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Menü-Dienstprogramme
Es sind einige Hilfsmethoden verfügbar, mit denen das Aussehen und Verhalten von Menüs geändert werden kann. Weitere Informationen finden Sie unter MenuUtils.

