Ses girişi ile gerçekten eller serbest bir arayüz oluşturabilirsiniz. Cam ses girişini üç farklı şekilde kullanabilirsiniz.
Ana sesli komutlar Glassware'i ana ekran kartından başlatır, bağlamsal ses komutların bir etkinlik içindeki işlemleri ve sistemin konuşma tanıma etkinliği, kullanıcılardan serbest biçimli ses girişi almanıza olanak tanır.
Ana sesli komutlar
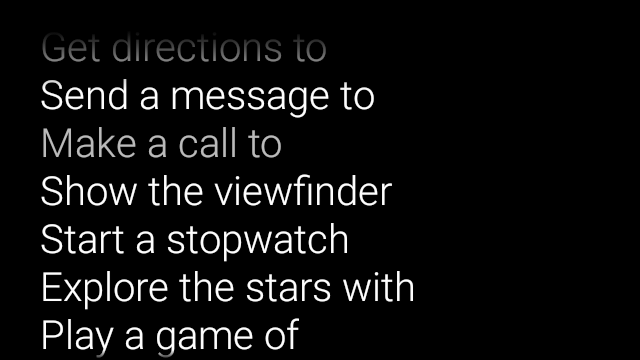
Bu sesli komutlar Ana Sayfa kartından (Saat kartı) Glassware'i başlatır. Google Takvim widget'ını ana sesli komut bildir, Glass otomatik olarak bir dokunmatik menü öğesi oluşturur Örneğin, kullanıcılar Glassware'inizi cihazın sağına dokunarak başlatmaya Ana sayfa kartı.



Ok Glass sesli ana menüsüne sesli komut eklemek için:
Şurada sesli komut için XML kaynağı oluşturun: Mevcut sesli komutlardan birini kullanan
res/xml/<my_voice_trigger>.xmlşurada tanımlandığı:VoiceTriggers.CommandÖrneğin, "Koşu başlat" özelliğinin nasıl kullanılacağı burada açıklanmaktadır.<?xml version="1.0" encoding="utf-8"?> <trigger command="START_A_RUN" />Kullanıcının ek bir komut söylemesini isteyen bir sesli komut oluşturmak için kelime öbeğine
inputekleyin. öğesi oluşturabilirsiniz. Örneğin, bir müşteri temsilcisiyseniz bunu "Güncelleme yayınlayın" seçeneğini kullanın.<?xml version="1.0" encoding="utf-8"?> <trigger command="POST_AN_UPDATE"> <input prompt="@string/glass_voice_prompt" /> </trigger>Şunu kullanarak bir intent filtresi kaydedin:
com.google.android.glass.action.VOICE_TRIGGERişlem Android manifesti. Amaç filtresi, etkinliğinizi veya hizmetinizi başlatır sesli komutunuzu söyleyen kullanıcıları algıladığında.<?xml version="1.0" encoding="utf-8"?> <application ...> <activity | service ...> <intent-filter> <action android:name= "com.google.android.glass.action.VOICE_TRIGGER" /> </intent-filter> <meta-data android:name="com.google.android.glass.VoiceTrigger" android:resource="@xml/my_voice_trigger" /> </activity | service> // ... </application>Etkinliğiniz veya hizmetiniz için bir
android:iconözelliği beyan edin. Bu, Glass'ın şurada Glassware'iniz için bir simge göstermesine olanak tanır: tamam, cam dokunmatik menü.<activity |service android:icon="@drawable/my_icon" ...> ... </activity | service>Sesli komutunuz sesli istem kullanıyor ve bir etkinlik başlatıyorsa aşağıdaki kodu içeren metne dönüştürülen metinler (örneğin,
onResume()):ArrayList<String> voiceResults = getIntent().getExtras() .getStringArrayList(RecognizerIntent.EXTRA_RESULTS);Sesli komut bir hizmet başlatırsa intent ekstra,
onStartCommand()geri araması:@Override public int onStartCommand(Intent intent, int flags, int startId) { ArrayList<String> voiceResults = intent.getExtras() .getStringArrayList(RecognizerIntent.EXTRA_RESULTS); // ... }
Kısıtlamalar ayarlama
Glassware uygulamanızı başlatmak için aşağıdaki özelliklerden birine veya tümüne ihtiyacınız varsa
bunları res/xml/<my_voice_trigger>.xml kaynağında belirtir.
Özellikler kullanılamıyorsa Glass sesli komutu devre dışı bırakır:
cameranetworkmicrophone<trigger command="POST_AN_UPDATE"> <constraints camera="true" network="true" /> </trigger>
Bağlama dayalı sesli komutlar
Bağlama dayalı sesli komutlar, kullanıcıların etkinliklerdeki işlemleri gerçekleştirmesine olanak tanır. İçeriğe dayalı sesli komutları standart Android menü API'leriyle oluşturursunuz, ancak Kullanıcılar, dokunma yerine sesli komutlarla menü öğelerini çağırabilir.
Belirli bir etkinlikle ilgili olarak bağlama dayalı sesli komutları etkinleştirmek için:
getWindow().requestFeature(WindowUtils.FEATURE_VOICE_COMMANDS)numaralı telefonu arayın bağlamsal sesli komutları etkinleştirmek için istediğiniz etkinlikte de ayarlayabilirsiniz. Bu özellikle birlikte etkinleştirildiğinde ekranın altbilgi alanında "ok Glass" menüsü görünür. her zaman otomatik olarak oluşturulur.Geçersiz kıl
onCreatePanelMenu()ve müşterininWindowUtils.FEATURE_VOICE_COMMANDSetkin olduğundan emin olun. Etkinleştirilirse, menü ayarlarını tek seferlik olarak (ör. şişirme) bir menü kaynağına veyaMenu.add()çağrısına ses menüsü sisteminizi oluşturma yöntemleri vardır.Geçersiz kıl
onMenuItemSelected()Böylece kullanıcılar sesli komutları işleyebilir. Kullanıcılar işi bitirdiğinde bir menü öğesi seçildiğinde, otomatik olarak "ok, Glass" sesli komutu seçilir ekranın altbilgi bölümünde, yeni bir sesi kabul etmeye hazır bir şekilde görünür komutunu kullanın.Aşağıdaki kod, bağlamsal sesli komutları etkinleştirir, menü kaynağını şişirir ve söylenen sesli komutları işler:
public class ContextualMenuActivity extends Activity { @Override protected void onCreate(Bundle bundle) { super.onCreate(bundle); // Requests a voice menu on this activity. As for any other // window feature, be sure to request this before // setContentView() is called getWindow().requestFeature(WindowUtils.FEATURE_VOICE_COMMANDS); setContentView(R.layout.activity_main); } @Override public boolean onCreatePanelMenu(int featureId, Menu menu) { if (featureId == WindowUtils.FEATURE_VOICE_COMMANDS) { getMenuInflater().inflate(R.menu.main, menu); return true; } // Pass through to super to setup touch menu. return super.onCreatePanelMenu(featureId, menu); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onMenuItemSelected(int featureId, MenuItem item) { if (featureId == WindowUtils.FEATURE_VOICE_COMMANDS) { switch (item.getItemId()) { case R.id.dogs_menu_item: // handle top-level dogs menu item break; case R.id.cats_menu_item: // handle top-level cats menu item break; case R.id.lab_menu_item: // handle second-level labrador menu item break; case R.id.golden_menu_item: // handle second-level golden menu item break; case R.id.calico_menu_item: // handle second-level calico menu item break; case R.id.cheshire_menu_item: // handle second-level cheshire menu item break; default: return true; } return true; } // Good practice to pass through to super if not handled return super.onMenuItemSelected(featureId, item); } }Önceki etkinlik tarafından kullanılan menü kaynağının bir örneğini burada bulabilirsiniz. Hiyerarşik bir ses için iç içe yerleştirilmiş menü öğelerini nasıl oluşturabileceğinize dikkat edin menü sistemi. Aşağıdaki örnekte ilk menü öğesi Şu şekilde erişilebilir: ok Glass, Köpekleri göster, Labrador.
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Use the constants defined in the ContextualMenus.Command enum--> <item android:id="@+id/dogs_menu_item" android:title="@string/show_me_dogs"> <menu> <item android:id="@+id/lab_menu_item" android:title="@string/labrador" /> <item android:id="@+id/golden_menu_item" android:title="@string/golden" /> </menu> </item> <item android:id="@+id/cats_menu_item" android:title="@string/show_me_cats"> <menu> <item android:id="@+id/cheshire_menu_item" android:title="@string/cheshire" /> <item android:id="@+id/calico_menu_item" android:title="@string/calico" /> </menu> </item> </menu><menu xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Use the constants defined in the ContextualMenus.Command enum--> <item android:id="@+id/play_menu_item" android:title="PLAY_MUSIC" /> <item android:id="@+id/pause_menu_item" android:title="PAUSE_MUSIC" /> </menu>(İsteğe bağlı) Geçersiz kıl
onPreparePanel()olup olmadığını kontrol etmekWindowUtils.FEATURE_VOICE_COMMANDSetkinleştirildi. Etkinleştirilirse menü sistemini ayarlamak için diğer işlemleri burada yapabilirsiniz. örneğin, bazı ölçütlere dayalı olarak belirli menü öğelerinin eklenmesi ve kaldırılması gibi. Şunları yapabilirsiniz: ayrıca, içeriğe dayalı sesli menüleri aç (true) ve kapat (falsedeğerini döndürür). Örneğin:private boolean mVoiceMenuEnabled; ... @Override public boolean onPreparePanel(int featureId, View view, Menu menu) { if (featureId == WindowUtils.FEATURE_VOICE_COMMANDS) { // toggle this boolean on and off based on some criteria return mVoiceMenuEnabled; } // Good practice to call through to super for other cases return super.onPreparePanel(featureId, view, menu); }
Sesli ve dokunmatik menüleri aynı anda destekleme
İçeriğe dayalı sesli komutlar mevcut Android menü API'lerini kullandığından dokunma menüleri için zaten sahip olduğunuz kod ve kaynakların çoğunu yeniden kullanabilirsiniz ve aynı anda her iki menü türünü de destekler.
Tek yapmanız gereken Window.FEATURE_OPTIONS_PANEL özelliğini kontrol etmek
ve halihazırda kullandığınız WindowUtils.FEATURE_VOICE_COMMANDS özelliğine ek olarak
kontrol ettikten sonra dokunmayı
açmak için bir mantık
dokunma gibi bazı kullanıcı işlemlerine ilişkin menü.
Örneğin, önceki etkinliği değiştirebilirsiniz. Örneğin:
// 1. Check for Window.FEATURE_OPTIONS_PANEL
// to inflate the same menu resource for touch menus.
@Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
if (featureId == WindowUtils.FEATURE_VOICE_COMMANDS ||
featureId == Window.FEATURE_OPTIONS_PANEL) {
...
}
// 2. Check for Window.FEATURE_OPTIONS_PANEL
// to handle touch menu item selections.
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
if (featureId == WindowUtils.FEATURE_VOICE_COMMANDS ||
featureId == Window.FEATURE_OPTIONS_PANEL) {
...
}
Bu değişikliklerle, ekrana dokunmak için ok Glass (Tamam) düğmesine dokunabilir veya kullanabilirsiniz.
Geliştirme için liste dışı sesli komutları kullanma
Glassware uygulamanızı dağıtmak istediğinizde,
sesli komutlar:
VoiceTriggers.Command
ve onaylanmış bağlamsal sesli komutlar
ContextualMenus.Command.
GDK'da bulunmayan sesli komutları kullanmak isterseniz
AndroidManifest.xml dosyanızda Android izni isteyebilirsiniz:
<uses-permission
android:name="com.google.android.glass.permission.DEVELOPMENT" />
Liste dışı ana sesli komutları kullanma
res/values/strings.xmlöğesinde tanımlayan bir dize değeri tanımlayın ses tetikleyicinizin adı. İsteğe bağlı olarak sesli istem bildir ve Bardak uygulamasını başlatmadan önce ses tanıma Bardağı'nı görüntüleyin.<?xml version="1.0" encoding="utf-8"?> <resources> <string name="glass_voice_trigger">read me a story</string> <string name="glass_voice_prompt">what story?</string> </resources>Ses tetikleyici için XML kaynağı oluşturun:
res/xml/<my_voice_trigger>.xmlListe dışı sesli komutlar için Onaylanan URL'ler için kullanılancommandözelliği yerinekeywordözelliği sesli komutlar.keywordözelliği, dizeye bir referans olmalıdır. kaynak olarak kullanabilirsiniz. Basit bir sesli tetikleyici için hementriggeröğesini belirtmeniz yeterlidir:<?xml version="1.0" encoding="utf-8"?> <trigger keyword="@string/glass_voice_trigger" />Kullanıcının ek bir ses tetiklemesini isteyen bir sesli tetikleyici oluşturmak için kelime öbeğini eklemek istiyorsanız bir giriş öğesi ekleyin ayrıca:
<?xml version="1.0" encoding="utf-8"?> <trigger keyword="@string/glass_voice_trigger"> <input prompt="@string/glass_voice_prompt" /> </trigger>
Liste dışı bağlamsal sesli komutları kullanma
Menü öğelerini oluştururken menü öğesinin başlığı için herhangi bir metin kullanın. Örneğin:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Use the constants defined in the ContextualMenus.Command enum-->
<item
android:id="@+id/pizza_menu_item"
android:title="@string/find_pizza" />
</menu>
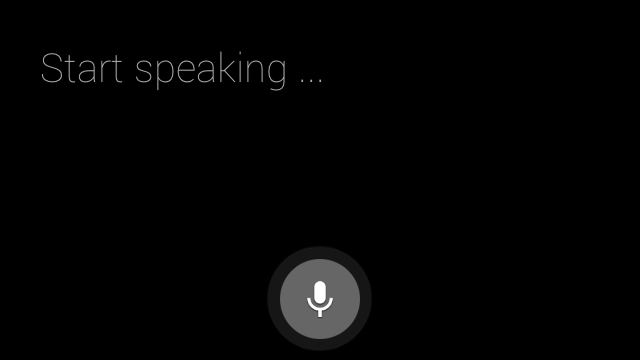
Konuşma tanıma başlatılıyor

Konuşma tanıma Glassware, kullanıcının konuşmasını bekler ve yazıya dökülmesini sağlar. Etkinliği başlatmak için:
startActivityForResult()numaralı telefonu arayınACTION_RECOGNIZE_SPEECHniyetiyle. Etkinliği başlatırken aşağıdaki intent ekstraları desteklenir:Geçersiz kıl
onActivityResult()geri arama için geri aramaEXTRA_RESULTSdüşünmelisiniz. Bu geri çağırma, kullanıcı konuşmayı bitirdiğinde çağrılır.private static final int SPEECH_REQUEST = 0; private void displaySpeechRecognizer() { Intent intent = new Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH); startActivityForResult(intent, SPEECH_REQUEST); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (requestCode == SPEECH_REQUEST && resultCode == RESULT_OK) { List<String> results = data.getStringArrayListExtra( RecognizerIntent.EXTRA_RESULTS); String spokenText = results.get(0); // Do something with spokenText. } super.onActivityResult(requestCode, resultCode, data); }

