In diesem Dokument werden einige Best Practices für das Design und die Informationsbereitstellung beschrieben. Beachten Sie gegebenenfalls die folgenden Richtlinien, um eine optimale Nutzererfahrung zu gewährleisten.
Erst das Design, dann der Code
Lernen Sie die Designprinzipien und -muster kennen, bevor Sie mit der Entwicklung auf Glass beginnen. Weitere Informationen finden Sie in den Designleitfäden.
Wenn Sie frühzeitig Feedback zum Design erhalten möchten, erstellen Sie das Glassware Flow-Design und senden Sie es dem Überprüfungsteam.
Angepinntes Zeitachsenelement nicht als Launcher verwenden
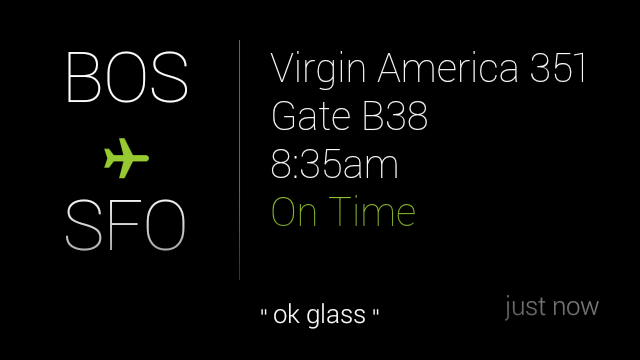
Nutzer können Glassware und die zugehörigen Funktionen hauptsächlich über einen Sprach- oder Touchbefehl im Hauptmenü von ok Glass oder über ein Kontextmenü auf einer Zeitachsenkarte aufrufen.
Sie sollten Nutzer nie zwingen, zum Starten von Glassware eine Zeitachsenkarte mit Menüpunkten anzupinnen. Die Mirror API wurde für regelmäßige Benachrichtigungen entwickelt, die auf den vom Nutzer konfigurierten Einstellungen basieren.
Die Bereitstellung von Menüpunkten zum Starten von GDK Glassware oder zum Aufrufen der Mirror API ist in Ordnung, solange diese Vorgehensweise dem Designmuster für regelmäßige Benachrichtigungen entspricht und nicht die Mirror API für sofortige Interaktivität verwendet wird.
Beispielsweise sollte bei einer Glassware zur Vermittlung von Haustieren keine Zeitachsenkarte eingefügt und Nutzer gezwungen werden, sie anzupinnen, um später auf Funktionen zuzugreifen (z. B. „Nach Hunden suchen“, „Nach Katzen suchen“ oder „Nach suchen“). Stattdessen sollte Glassware Nutzern die Möglichkeit geben, Kriterien für die gewünschten Haustiere festzulegen und regelmäßig Karten zu liefern, die diese Kriterien erfüllen. Diese Karten können dann Menüpunkte für Aktionen wie „Biografie lesen“ und „Haustier adoptieren“ enthalten.
Standardkartendesign und -vorlagen verwenden
Verwende nach Möglichkeit genehmigte Kartendesigns und Vorlagen. Wenn die Vorlagen nicht funktionieren:
- Verwenden Sie die Stile in base_style.css, wenn Sie die Mirror API nutzen.
- Halten Sie sich an die allgemeinen Regeln für Abstände und Abstände als integrierte Vorlagen.

Anforderungen an Medien berücksichtigen
Wenn Sie Medien übermitteln, beachten Sie die folgenden Richtlinien:
- Alle öffentlichen Videos werden gestreamt und nicht an Zeitachsenelemente angehängt.
- Das Seitenverhältnis des Videos ist 16:9.
- Die Videoauflösung beträgt 640 × 360 Pixel.
- H.264-Format
Gruppiert und paginiert
Mit Gruppierungen und Paginierung können Sie Karten gruppieren. In den folgenden Situationen sollten Sie sie jedoch korrekt verwenden.
Pakete
- Verwende Pakete für Kartengruppen, die ähnlich sind, sich aber nicht auf derselben Karte befinden sollten.
- Coverkarten sollten als Digests entworfen werden, die sich optisch von den im Bundle enthaltenen Karten unterscheiden.
- Benachrichtigen Sie den Nutzer pro Set nur einmal durch einen Benachrichtigungston.
Fälle, in denen Sets gut funktionieren:
- Ein Thread aus E-Mails oder kurzen Nachrichten
- Drei SMS an ein und dieselbe Person
- Fünf Fotos, die innerhalb einer Stunde aufgenommen wurden
- Ähnliche Artikel auf einmal eingefügt
- Eine Liste mit wichtigen Ereignissen und aktuellen Spielständen für ein laufendes Sportspiel
Fälle, in denen Sets nicht gut funktionieren:
- Alle Inhalte Ihres Dienstes
- Viele Schlagzeilen werden im Laufe eines Tages an Glass gesendet.
Seitenumbruch
Verwenden Sie die Paginierung für Zeitachsenelemente, die aufgrund von Platzbeschränkungen nicht auf eine einzelne Karte passen, sich aber ansonsten auf derselben Karte befinden sollten.
Fälle, in denen die Paginierung gut funktioniert:
- Eine einzelne E-Mail, ein Nachrichtenbericht oder ähnliche Inhalte, die nicht auf eine Karte passen
Fälle, in denen die Paginierung nicht gut funktioniert:
- Eine Gruppe unterschiedlicher Karten, z. B. mehrere Nachrichtenmeldungen oder E-Mails
Dem üblichen Design der Speisekarte folgen
Benutzerdefinierte Menüelemente
- Jeder Menüpunktaktion muss ein Symbol im Format 50 × 50 zugeordnet sein. Verwenden Sie die Glass-Menüsymbole, um die Einheitlichkeit mit der Glass-Benutzeroberfläche zu erreichen.
- Beschränken Sie Anzeigenamen nach Möglichkeit auf wenige Wörter. Verwenden Sie ein imperatives Verb mit oder ohne Objekt.
- Verwenden Sie das Standardsymbol und den Standard-Anzeigenamen für integrierte Menüelemente, sofern Sie das Menüelement nicht für etwas ganz anderes verwenden.
- Die Symbole sind vollständig weiß in Farbe und auf transparentem Hintergrund.
- Verwenden Sie kurze und aussagekräftige Anzeigenamen für Menüpunkte. Imperative Verben mit oder ohne Objekte funktionieren gut, wie in den folgenden Beispielen gezeigt.
- Menüpunkte vom Typ „Schließen“ entfernen die Zeitachse nur aus der Zeitachse. Erstellen Sie daher nur dann einen benutzerdefinierten Menüpunkt dafür, wenn Sie ihn benötigen. Im Allgemeinen sollten Sie dafür sorgen, dass Zeitachsenelemente im Laufe der Zeit natürlich abnehmen und Nutzer Ihre Anwendung nicht aktiv verwalten müssen.
- Namen dürfen maximal 15 Zeichen lang sein. Beispiel:
| Schlecht | Gut |
|---|---|
| Aufnahme verlängern | Video erweitern |
| Sende eine Nachricht an Max | Nachricht senden |
Integrierte Menüelemente
„Antworten“ oder „Allen antworten“: Mit Sprachantworten können Freitexteingaben per Spracheingabe erfasst werden. Sprachantworten sollten nicht verwendet werden, um eine begrenzte Anzahl von Optionen zu erfassen, z. B. mögliche Züge in einem Spiel.
Löschen: Schließt die Zeitachsenkarte und löscht den Inhalt, der der Zeitachse entspricht, wo immer sie gespeichert ist (lokaler und Serverspeicher). Verwirren Sie Ihre Nutzer nicht, indem Sie den Menüpunkt „Löschen“ anbieten, wenn Sie eine Funktion zum Schließen anbieten.
Mirror API nicht für sofortige Interaktivität verwenden
Die Mirror API ist nicht dafür ausgelegt, Anfragen von Nutzern zu empfangen und in Echtzeit oder mit niedriger Latenz zu antworten. Wenn dies eine Anforderung ist, verwenden Sie das GDK.
Die Mirror API-Glassware funktioniert beispielsweise gut mit dem Befehl „Notiz machen“, da Nutzer nicht auf eine Antwort von Glassware warten müssen, nachdem sie den Befehl aufgerufen haben.
Im Gegensatz dazu funktioniert "Find a Rezept, Spaghetti" nicht gut mit Mirror API Glassware, da Nutzer erwarten, dass Suchergebnisse sofort angezeigt werden. Bei der Mirror API müssen Nutzer eine Weile warten, bis eine Karte in die Zeitachse eingefügt wird, um die Glassware weiterhin verwenden zu können. Dies beeinträchtigt die Nutzererfahrung nicht.
Diese Einschränkung gilt für Hauptsprachbefehle auf der Glass-Home-Karte sowie für Menüelemente auf Karten und Immersionen.
Inhalte angemessen erstellen
Beim Erstellen von Inhalten für Ihre Karten muss jede Karte prägnant sein und eine logische Information enthalten. Außerdem gilt:
- Nach Möglichkeit Bilder statt Text verwenden
- Bilder in ihrem ursprünglichen Seitenverhältnis anzeigen (zugeschnitten ist in Ordnung).
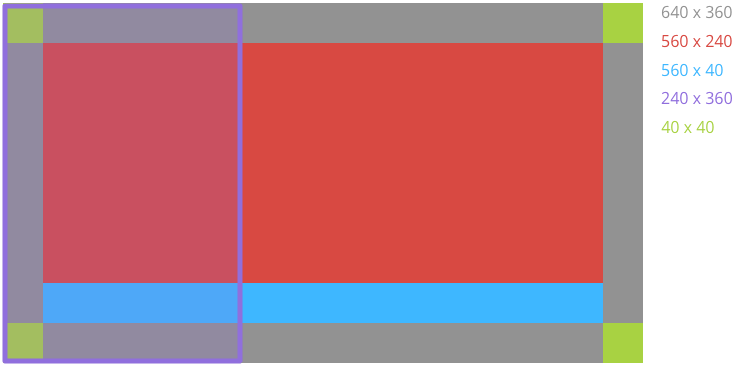
- Lassen Sie den mittleren Bereich der Fußzeile einer Karte leer. Das kontextbezogene Sprachmenü Ok Glass wird hier angezeigt und blockiert alle darunterliegenden Inhalte.
- Bei Bedarf können Sie die CSS-Klasse
auto-resizeverwenden, um die Schriftgrößen je nach Inhalt automatisch anzupassen. - Beachte unsere Richtlinien zum Schreiben.