AI-generated Key Takeaways
-
This guide explains how to set up and configure conversion measurement for AMP landing pages.
-
Accurate conversion measurement relies on passing a GCLID ("Google click identifier") from ad clicks to landing pages.
-
Since AMP pages are often served from an AMP cache domain, special tagging is needed to pass the GCLID to your domain.
-
Google Ads auto-tagging must be enabled as a prerequisite for measuring conversions.
-
Basic and advanced configurations are provided based on your AMP page's subdomain and linking structure.
This guide describes the setup and configuration needed for conversion measurement to work correctly on AMP landing pages.
For a complete understanding of AMP for Google Ads, refer to Using AMP for Google Ads landing pages which is a step-by-step guide to deploying AMP with Google Ads.
If you use Google Analytics, make sure to also follow the steps in the Set up Google Analytics session unification for AMP so that user sessions are stitched correctly across AMP cache pages and the rest of your site. Configuring Google Analytics is recommended if you use the Goals/Conversions Export features in Google Analytics or link Google Ads to Google Analytics.
Background
For accurate conversion measurement, ad clicks pass on a GCLID ("Google click identifier") to your landing pages. The landing pages will store the GCLID in a cookie on your domain and the GCLID parameter is then included in conversion tags on your site. Read How Google Ads tracks website conversions for more details.
Since AMP landing pages are typically served from AMP cache domain, they cannot store the GCLID in a cookie on your domain. You need to set up tags on the AMP landing pages to pass the GCLID on outgoing links to your site pages via a query parameter in the URL. The tags on your site pages can then retrieve the GCLID from the query parameter and store the GCLID as a cookie on your domain.
Prerequisite
Make sure to enable Google Ads auto-tagging to measure conversions on your website for all browsers.
Basic Configuration
Step 1: Tags on AMP landing pages
To use the amp-analytics component, start by including the required script in the header of your AMP page. You can then configure Google Ads tags using amp-analytics either via Google tag or via Google Tag Manager.
Option 1: Google tag
Using the default Google tag for AMP on your AMP landing pages with your conversion ID adds website visitors to your "All visitors" remarketing lists (if you've set up remarketing).
It also enables passing the GCLID conversion ID to your canonical domain pages from the AMP cache by default (i.e., links a conversion by default if your AMP landing page is hosted on the same domain/subdomain as the outgoing links to your site pages). In the sample code snippet below, use your own ads conversion id:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
For gtag_id, you can specify the ID from any Google product (e.g., Google Ads
or Search Ads 360) that you're using on your AMP pages, but limit to only one
product ID.
Option 2: Google Tag Manager
- Create GTM AMP container and add the default code snippet to your AMP page.
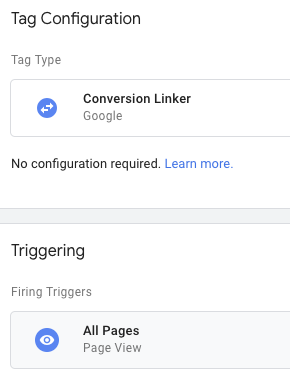
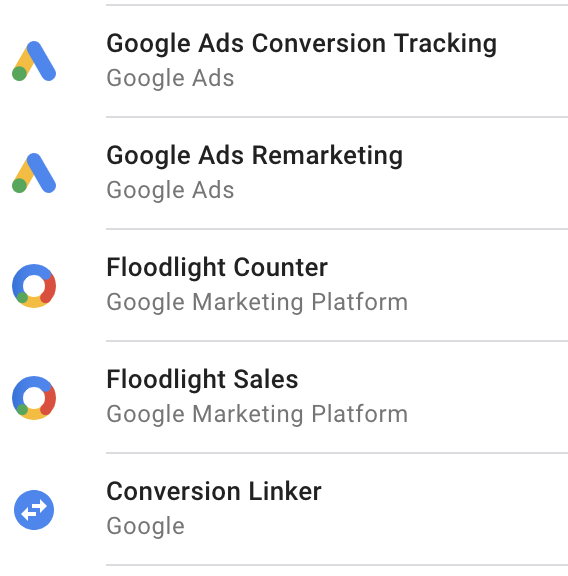
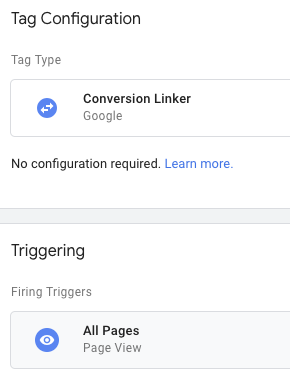
- Add a Conversion Linker tag on your Google Tag Manager AMP container to add the GCLID parameter to outgoing links.
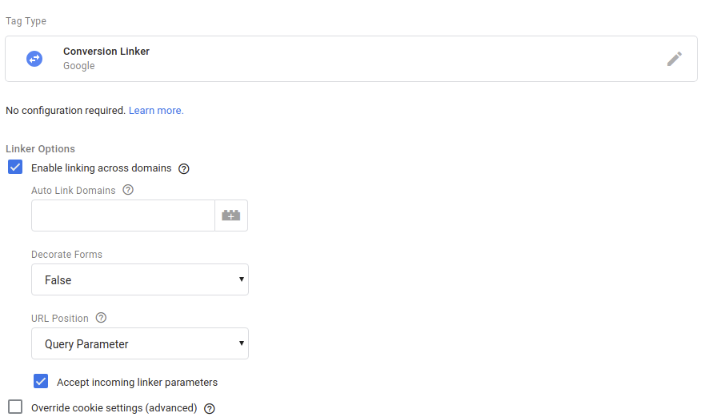
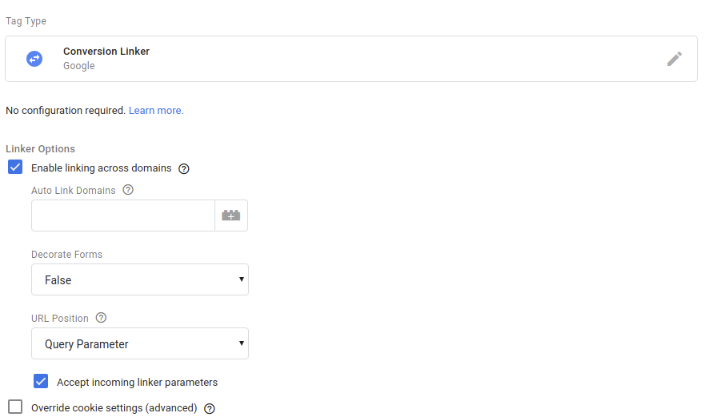
If you use Google Analytics, also select Enable Linking across domains and Enable linking to Google Analytics Client ID for session unification. Read Set up Google Analytics session unification for AMP for details.

Step 2: Tags on non-AMP Pages
Review the following options for tags needed on non-AMP pages. Follow the detailed instructions in How Google Ads tracks website conversions for each of the options below.
Option 1: Google tag
As described here:
- Place the Google tag snippet on all pages of your website.
- On conversion pages, use the event snippet which can be placed anywhere in the code after the Google tag snippet.
Option 2: Google Tag Manager
On your Google Tag Manager web container:
- Create a Google Tag Manager Google Ads Conversion tag.
Enable a Conversion Linker tag on the Google Tag Manager web container.

If the Tag Manager code snippet on your site pages is loaded in an iframe, make sure to also configure Link Across Domains with Accept incoming linker parameters enabled for your Conversion Linker tag.

Advanced configuration: Set up conversion measurement across domains
If your AMP pages are on a non-standard subdomain (i.e., not www., m.,
or amp.) or if the AMP pages link to pages on a different top-level domain,
additional configuration is needed to ensure that conversion measurement works
correctly.
Step 1: Tags on AMP landing pages
You can configure Google Ads tags with either the Google tag or with Google Tag Manager.
Option 1: Google tag
- Implement Google tag for AMP on your AMP pages.
- Add the code snippet for AMP page below:
- Replace ads conversion id with your actual Google Ads conversion ID.
- Use
domainsto add the domain that your AMP page is hosted on, as well as any destination domains or subdomains.
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "linker": { "domains": ["subdomain1.example.com", "subdomain2.example.com","www.example2.com"] }, "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
For gtag_id, you can specify the ID from any Google product (e.g., Google Ads
or Search Ads 360) that you're using on your AMP pages, but limit to only one
product ID.
Option 2: Google Tag Manager
- Create a Google Tag Manager AMP container and deploy AMP-compliant tags.
- Add a Conversion Linker tag to your AMP Container.
Add the domain your AMP page is hosted on as well as domains for any outgoing links as a comma delimited list.

Add the default Google Tag Manager AMP code snippet below to your AMP page:
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id= <GTM_CONTAINER_ID>>m.url=SOURCE_URL" data-credentials="include"> </amp-analytics>
Step 2: Tags on non-AMP pages
Non-AMP pages can be tagged with gtag.js, Google Tag Manager, or analytics.js:
Option 1: Google tag
Add code snippet below on the non-AMP pages:
- Replace ads conversion id with your correct Google Ads conversion ID.
- Use
domainsto add the domain that your AMP page is hosted on, as well as any destination domains or subdomains.
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '<var>ads conversion id</var>', { 'linker': { 'domains': ['subdomain1.example.com','subdomains2.example.com','www.example2.com'] } }); </script>
Option 2: Google Tag Manager
In the Google Tag Manager Web Container:
- Follow the instructions to set your conversion linker tag to link across domains.
- Use the default Google Tag Manager code snippet on your non-AMP pages.
- If you use Google Analytics, add a field
allowLinkerto the Google Analytics tag for session unification.

Option 3: Analytics.js
For your non-AMP pages, you can use the default analytics.js code snippet to read AMP linker parameters.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Optionally, if your AMP pages are hosted on a different top-level domain from
outgoing links to your site or if AMP pages are not on a well-known subdomain
(i.e., not www., amp., or m.), add in the configuration highlighted below,
as described in cross-domain configuration for
analytics.js:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEAUSREMENT_ID', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['subdomain1.example.com', 'subdomains2.example.com', 'www.example2.com'] );
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Optional configuration
This section covers additional optional configuration that may be needed for your AMP deployment.
Conversion event on AMP pages
In most cases, the conversion will happen in subsequent pages in user journey which are likely non-AMP pages. In these cases, follow the instructions in How Google Ads tracks website conversions.
This section covers the case where you would like to measure a conversion on the AMP landing page itself.
Using Google tag
On the page that you want to record your conversion, paste the Google Ads event snippet into the triggers object. Here's a full example of the tag that needs to appear on the AMP conversion page to report a Google Ads conversion.
<!-- Google tag (gtag) --> <amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "ads conversion id", "config": { "ads conversion id": { "groups": "default" } } }, "triggers": { "ads conversion label": { "on": "visible", "vars": { "event_name": "purchase", "transaction_id": "", "value": 15, "currency": "USD", "send_to": "ads conversion id/ads conversion label" } } } } </script> </amp-analytics>
Note the following fields in this <amp-analytics> tag:
- The
gtag_idfield contains the ID provided by Google Ads conversions. - You can specify the ID from any Google product that you're using on your
AMP, but only use an ID from one Google product in the
gtag_idfield. - The config object needs to contain one field for each Google product you're using to measure activity on your AMP site.
- If you are using both Google Ads and Search Ads 360, read this article for additional instructions.
- In this example, the
amp-analyticscomponent is triggered by the "page visible" event. Alternatively, you can configure the conversion to fire for a different event, like a button click.
Using Google Tag Manager
On the Google Tag Manager AMP Container, add in conversion or remarketing tags as needed:

Google Ads call tracking
Phone call tracking is supported for AMP pages to enable conversion tracking in Google Ads. Note that this feature is currently not supported in the Safari browser.
Step 1: Locate conversion configuration
To get started, follow the guidance on setting up a call extension for your Google Ads account. Once you've created the call conversion, you must extract a number of configuration parameters from the generated code to be used in the AMP tags. This is done either using the Google Tag Manager configuration from the new Google Ads experience or the call tracking snippet in the original Google Ads experience.
Option 1: Using Google Ads UI
To use the conversion fields provided by Google Tag Manager, sign in to your Google Ads account and navigate to the measurement conversion account settings. Then, follow these steps:
- Click the + to add a new conversion tracker and select the Phone Calls option.
- In the dialog, select Clicks on your number on your mobile website and Continue.
- Configure the conversion including all relevant fields, then create the tag.
- Select the Use Google Tag Manager to review the configuration.
- Use the supplied Conversion ID and Conversion Label to configure the AMP call tracker described below.
Option 2: Using Call Tracking code snippet
| Call snippet variable | AMP call tracking usage |
|---|---|
ak |
Conversion ID |
cl |
Conversion Label |
In this example, the values for ak and cl are 123456789 and
_ABcDEFg12hI34567jK respectively.
<script> (function(a,e,c,f,g,b,d){var h={ak:"123456789",cl:"_ABcDEFg12hI34567jK"};a[c]=a[c]||function(){(a[c].q=a[c].q||[]).push(arguments)};a[f]||(a[f]=h.ak);b=e.createElement(g);b.async=1;b.src="//www.gstatic.com/wcm/loader.js";d=e.getElementsByTagName(g)[0];d.parentNode.insertBefore(b,d);a._googWcmGet=function(b,d,e){a[c](2,b,h,d,null,new Date,e)}})(window,document,"_googWcmImpl","_googWcmAk","script"); </script>
Step 2: Configure AMP call tracker
Use the values obtained above in the AMP call tracking configuration URL. As with other AMP modules, it's necessary to add the AMP call tracking module to the header of your page:
<head>
<script async custom-element="amp-call-tracking" src="https://cdn.ampproject.org/v0/amp-call-tracking-0.1.js"></script>
</head>
To enable measurement of call conversions, click-to-call links must be decorated with a link to the Google Ads call tracking configuration:
<amp-call-tracking
config="https://www.googleadservices.com/pagead/conversion/7777777777/wcm?cl=AAAAAAAAAAAAA&tel=1800-123-4567&mode=1">
<a href="tel:18001234567">+1-800-123-4567</a>
</amp-call-tracking>
To use this example, replace your Conversion ID (in this example 7777777777) and
Conversion Label (in this example AAAAAAAAAAAAA) taken from the conversion
tracking code provided during the Google Ads conversion setup. Note that the tel
URL parameter should match the telephone number in the contained link.
Limitations
Conversion linking will not happen if a user closes out the AMP page without navigating to next page since the GCLID passing works using link decoration.
