Bu kılavuzda, dönüşüm için gereken kurulum ve yapılandırma açıklanmaktadır. AMP açılış sayfalarında düzgün çalışmasını sağlamak için gereklidir.
Google Ads için AMP'yi tam olarak anlamak üzere Google Ads açılış sayfaları: kılavuzundan yararlanabilirsiniz.
Google Analytics'i kullanıyorsanız Kurulum için Google Analytics oturum birleştirme AMP, böylece kullanıcı oturumlarının AMP önbellek sayfalarında ve sitenizin geri kalanında doğru şekilde birleştirilir. Hedefler/Dönüşümleri kullanıyorsanız Google Analytics'i yapılandırmanız önerilir Google Analytics'teki özellikleri dışa aktarın veya Google Ads'i Google Analytics'e bağlayın.
Arka plan
Doğru dönüşüm ölçümü için reklam tıklamaları bir GCLID ("Google tıklaması) iletir. tanımlayıcı) ekleyin. Açılış sayfaları GCLID'yi bir ve GCLID parametresi dönüşüme eklenir. etiketleri de dahil edebilirsiniz. Google Ads web sitesini nasıl izler? dönüşüm sayısı başlıklı makaleyi inceleyin.
AMP açılış sayfaları genellikle AMP önbellek alanından sunulduğundan GCLID'yi alanınızdaki bir çerezde depolama AMP'de etiketleri ayarlamanız gerekiyor açılış sayfaları, bir sorgu aracılığıyla site sayfalarınıza giden bağlantılarda GCLID'yi iletecek parametresinin değeridir. Böylece sitenizin sayfalarınızdaki etiketler GCLID'yi alabilir. kullanabilir ve GCLID'yi alanınızda çerez olarak depolayabilirsiniz.
Ön koşul
Google Ads'i etkinleştirdiğinizden emin olun. otomatik etiketlemeyi tüm tarayıcılar için web sitenizdeki dönüşümler.
Temel Yapılandırma
1. Adım: AMP açılış sayfalarındaki etiketler
To amp-analytics bileşenini AMP'nizin başlığına ekleyerek başlayın sayfasını ziyaret edin. Ardından, aşağıdaki yöntemlerden birini kullanarak amp-analytics kullanarak Google Ads etiketlerini yapılandırabilirsiniz: Google etiketi veya Google Etiket Yöneticisi aracılığıyla.
1. Seçenek: Google etiketi
AMP'nizde varsayılan AMP için Google etiketini kullanma açılış sayfaları, web sitesi ziyaretçilerini "Tüm ziyaretçiler" yeniden pazarlama listeleri (yeniden pazarlamayı ayarladıysanız)
Ayrıca, GCLID dönüşüm kimliğinin standart alan sayfalarınıza aktarılmasına da olanak tanır. varsayılan olarak AMP önbelleğinden ekler (yani, AMP'niz varsayılan olarak bir dönüşüm açılış sayfasının, giden bağlantılarla aynı alan adında/alt alan adında barındırıldığından site sayfalarınız) ekleyebilirsiniz. Aşağıdaki örnek kod snippet'inde kendi ads conversion id:
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "ads conversion id",
"config" : {
"ads conversion id": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
gtag_id için herhangi bir Google ürünündeki kimliği (ör. Google Ads
veya Search Ads 360) kullandığınızdan emin olun
ürün kimliğini kullanın.
2. Seçenek: Google Etiket Yöneticisi
- GTM AMP kapsayıcısı oluşturun ve varsayılan kodu ekleyin snippet'i ekleyin.
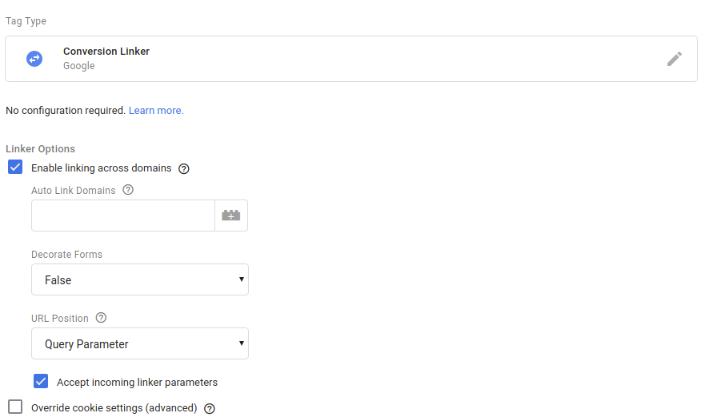
- Dönüşüm Bağlayıcı ekleyin etiketi Yönetici AMP kapsayıcısını kullanarak giden bağlantılara GCLID parametresini ekleyin.
Google Analytics kullanıyorsanız Alanlar arasında bağlantı oluşturmayı etkinleştirin'i de seçin. ve oturum için Google Analytics İstemci Kimliği'ne bağlantıyı etkinleştirin birleştirilmesiyle oluşturulur. Daha fazla bilgi için Google Analytics oturum birleştirmeyi ayarlama hakkında bilgi edinin. AMP başlıklı makaleyi inceleyin.

2. Adım: AMP Olmayan Sayfalardaki etiketler
AMP olmayan sayfalarda gereken etiketler için aşağıdaki seçenekleri inceleyin. Şunu izleyin: ayrıntılı talimatlar için Google Ads web sitesini nasıl izler? dönüşüm sayısı aşağıdaki seçeneklere göz atın.
1. Seçenek: Google etiketi
Burada açıklandığı gibi:
- Google etiketi snippet'ini web sitenizin tüm sayfalarına yerleştirin.
- Dönüşüm sayfalarında, Google etiketi snippet'inden sonraki kodu eklemeniz gerekir.
2. Seçenek: Google Etiket Yöneticisi
Google Etiket Yöneticisi web kapsayıcınızda:
- Google Etiket Yöneticisi Google Ads oluşturun Dönüşüm etiketine benzer.
Google Etiket Yöneticisi web kapsayıcısında bir Dönüşüm Bağlayıcı etiketi etkinleştirin.

Site sayfalarınızdaki Etiket Yöneticisi kod snippet'i iframe için, Çapraz Bağlantı Gelenleri kabul et seçeneğini içeren alanlar bağlayıcı parametrelerini etkinleştirin.

Gelişmiş yapılandırma: Alanlar genelinde dönüşüm ölçümünü ayarlama
AMP sayfalarınız standart olmayan bir alt alan adındaysa (ör. www., m. değil)
veya amp.) ya da AMP sayfaları farklı bir üst düzey alandaki sayfalara bağlantı veriyorsa
dönüşüm ölçümünün çalışmasını sağlamak için ek yapılandırma gerekir
sağlayabilir.
1. Adım: AMP açılış sayfalarındaki etiketler
Google Ads etiketlerini Google etiketi veya Google Etiket Yöneticisi.
1. Seçenek: Google etiketi
- AMP sayfalarınızda AMP için Google etiketini uygulayın.
- AMP sayfası için kod snippet'ini aşağıya ekleyin:
- ads conversion id değerini gerçek Google Ads hesabınızla değiştirin dönüşüm kimliği.
- AMP sayfanızın barındırıldığı alan adını da eklemek için
domainskullanın alan adları veya alt alan adları olarak değiştirmeyeceksiniz.
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "ads conversion id",
"linker": { "domains": ["subdomain1.example.com", "subdomain2.example.com","www.example2.com"] },
"config" : {
"ads conversion id": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
gtag_id için herhangi bir Google ürünündeki kimliği (ör. Google Ads
veya Search Ads 360) kullandığınızdan emin olun
ürün kimliğini kullanın.
2. Seçenek: Google Etiket Yöneticisi
- Google Etiket Yöneticisi AMP'si oluşturma container'ı kullanma ve dağıtma AMP uyumlu etiketler.
- Dönüşüm Bağlayıcı ekleyin etiketini AMP Kapsayıcınıza ekleyin.
AMP sayfanızın barındırdığı alan adını ve giden bağlantıları virgülle ayrılmış liste olarak ekleyin.

Aşağıdaki varsayılan Google Etiket Yöneticisi AMP kod snippet'ini AMP sayfanıza ekleyin:
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id= <GTM_CONTAINER_ID>>m.url=SOURCE_URL" data-credentials="include"> </amp-analytics>
2. Adım: AMP olmayan sayfalardaki etiketler
AMP olmayan sayfalar gtag.js, Google Etiket Yöneticisi veya analytics.js ile etiketlenebilir:
1. Seçenek: Google etiketi
AMP olmayan sayfalarda aşağıdaki kod snippet'ini ekleyin:
- ads conversion id değerini doğru Google Ads hesabınızla değiştirin dönüşüm kimliği.
- AMP sayfanızın barındırıldığı alan adını da eklemek için
domainskullanın alan adları veya alt alan adları olarak değiştirmeyeceksiniz.
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '<var>ads conversion id</var>', { 'linker': { 'domains': ['subdomain1.example.com','subdomains2.example.com','www.example2.com'] } }); </script>
2. Seçenek: Google Etiket Yöneticisi
Google Etiket Yöneticisi web kapsayıcısında:
- Dönüşüm Bağlayıcı etiketinizi link [bağlantı] olarak ayarlama talimatlarını uygulayın alanlar arasında geçiş yapma başlıklı makaleye bakın.
- Varsayılan Google Etiket Yöneticisi kodunu kullanın snippet'i kullanın.
- Google Analytics kullanıyorsanız Google'a bir
allowLinkeralanı ekleyin Oturum için Analytics etiketi birleştirme.

3. Seçenek: Analytics.js
AMP olmayan sayfalarınızda varsayılan değeri kullanabilirsiniz. analytics.js kod snippet'ini AMP bağlayıcı parametrelerini okuyabilir.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
İsteğe bağlı olarak, AMP sayfalarınız
sitenize giden bağlantılar veya AMP sayfaları iyi bilinen bir alt alanda değilse
(ör. www., amp. veya m. değil) aşağıda vurgulanan yapılandırmayı ekleyin,
(Google Ad Manager uygulaması için)
analytics.js:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEAUSREMENT_ID', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['subdomain1.example.com', 'subdomains2.example.com', 'www.example2.com'] );
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
İsteğe bağlı yapılandırma
Bu bölümde, aşağıdakiler için gerekli olabilecek isteğe bağlı ek yapılandırma geliştirmenizi sağlar.
AMP sayfalarındaki dönüşüm etkinliği
Çoğu durumda dönüşüm, kullanıcı yolculuğunun sonraki sayfalarında gerçekleşir. Bunlar muhtemelen AMP olmayan sayfalardır. Bu gibi durumlarda, Nasıl yapıldığını Google Ads, web sitesini izler dönüşümler.
Bu bölümde, web sitenizdeki bir dönüşümü ölçmek istediğiniz AMP açılış sayfasının kendisi.
Google etiketini kullanma
Dönüşümünüzü kaydetmek istediğiniz sayfaya Google Ads etkinliğini yapıştırın snippet'ini tetikleyiciler nesnesine ekleyin. Bu örnekte, olması gereken etiket için bir Google Ads dönüşümünü bildirmek için AMP dönüşüm sayfasında görünür.
<!-- Google tag (gtag) -->
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars": {
"gtag_id": "ads conversion id",
"config": {
"ads conversion id": {
"groups": "default"
}
}
},
"triggers": {
"ads conversion label": {
"on": "visible",
"vars": {
"event_name": "purchase",
"transaction_id": "",
"value": 15,
"currency": "USD",
"send_to": "ads conversion id/ads conversion label"
}
}
}
}
</script>
</amp-analytics>
Bu <amp-analytics> etiketinde aşağıdaki alanlara dikkat edin:
gtag_idalanı, Google Ads dönüşümleri tarafından sağlanan kimliği içerir.-
AMP ama
gtag_idalanında yalnızca tek bir Google ürününün kimliğini kullanın. - Config nesnesi, çalıştığınız her Google ürünü için bir alan içermelidir kullanın.
- Hem Google Ads hem de Search Ads 360'ı kullanıyorsanız bu makalesini bakın.
- Bu örnekte,
amp-analyticsbileşeni "sayfa görünür" unutmayın. Alternatif olarak, dönüşümleri şunun için tetiklenecek şekilde yapılandırabilirsiniz: düğme tıklaması gibi farklı bir etkinlik.
Google Etiket Yöneticisi'ni kullanma
Google Etiket Yöneticisi AMP kapsayıcısına dönüşüm veya yeniden pazarlama etiketleri ekleyin. gerekir:

Google Ads telefon araması izleme
Telefon araması izleme desteklenir . Bu özelliğin şu anda Safari tarayıcısında desteklenmiyor.
1. adım: Dönüşüm yapılandırmasını bulun
Bu özelliği kullanmaya başlamak üzere, Google Ads hesabınızla oturum açın. Görüşmeyi oluşturduktan sonra dönüşümünün verilerini Oluşturulan koddan bir dizi yapılandırma parametresini AMP etiketleri. Bu işlem, Google Etiket Yöneticisi yapılandırması yeni Google Ads deneyimini veya çağrı izleme snippet'ini Google Ads deneyimi.
1. Seçenek: Google Ads kullanıcı arayüzünü kullanma
Google Etiket Yöneticisi tarafından sağlanan dönüşüm alanlarını kullanmak için Google Ads hesabınıza gidip ölçüm dönüşümü hesap ayarlarına gidin. Ardından, aşağıdaki adımları uygulayın:
- Yeni bir dönüşüm izleyici eklemek için + simgesini tıklayın ve Telefon Aramalar seçeneğidir.
- İletişim kutusunda, Mobil web sitenizdeki numaranıza yapılan tıklamalar'ı seçin ve Devam'ı tıklayın.
- İlgili tüm alanları ekleyerek dönüşümü yapılandırın ve ardından etiketi oluşturun.
- Yapılandırmayı incelemek için Google Etiket Yöneticisi'ni kullanın'ı seçin.
- AMP'yi yapılandırmak için, sağlanan dönüşüm kimliğini ve dönüşüm etiketini kullanın. aşağıdaki adımları izleyin.
2. Seçenek: Arama İzleme kod snippet'ini kullanma
| Çağrı snippet'i değişkeni | AMP çağrı izleme kullanımı |
|---|---|
ak |
Dönüşüm Kimliği |
cl |
Dönüşüm Etiketi |
Bu örnekte, ak ve cl değerleri 123456789 ve
Sırasıyla _ABcDEFg12hI34567jK.
<script>
(function(a,e,c,f,g,b,d){var h={ak:"123456789",cl:"_ABcDEFg12hI34567jK"};a[c]=a[c]||function(){(a[c].q=a[c].q||[]).push(arguments)};a[f]||(a[f]=h.ak);b=e.createElement(g);b.async=1;b.src="//www.gstatic.com/wcm/loader.js";d=e.getElementsByTagName(g)[0];d.parentNode.insertBefore(b,d);a._googWcmGet=function(b,d,e){a[c](2,b,h,d,null,new Date,e)}})(window,document,"_googWcmImpl","_googWcmAk","script");
</script>
2. Adım: AMP çağrı izleyiciyi yapılandırın
Yukarıda elde edilen değerleri AMP çağrı izleme yapılandırma URL'sinde kullanın. Farklı diğer AMP modülleriyle kıyaslandığında AMP çağrısı izleme modülünü sayfanızın başlığına ekleyin:
<head>
<script async custom-element="amp-call-tracking" src="https://cdn.ampproject.org/v0/amp-call-tracking-0.1.js"></script>
</head>
Arama dönüşümlerinin ölçülebilmesi için tıkla ve ara bağlantılarının dekore edilmiş olması gerekir Google Ads çağrı izleme yapılandırmasının bir bağlantısını içerir:
<amp-call-tracking
config="https://www.googleadservices.com/pagead/conversion/7777777777/wcm?cl=AAAAAAAAAAAAA&tel=1800-123-4567&mode=1">
<a href="tel:18001234567">+1-800-123-4567</a>
</amp-call-tracking>
Bu örneği kullanmak için, Dönüşüm Kimliğinizi (bu örnekte 7777777777) ve
Dönüşüm Etiketi (bu örnekte AAAAAAAAAAAAA), dönüşümden alınmıştır
Google Ads dönüşüm kurulumu sırasında sağlanan izleme kodu. Tel
URL parametresi, içerdiği bağlantıdaki telefon numarasıyla eşleşmelidir.
Sınırlamalar
Dönüşüm bağlama, kullanıcı AMP sayfasını kapatmadan kapatırsa sonraki sayfaya gitmeyi öneririm.

