编码级别:中级
时长:45 分钟
项目类型:Google Workspace 插件
目标
- 了解解决方案的用途。
- 了解 Apps 脚本服务在此解决方案中执行的操作。
- 设置环境。
- 设置脚本。
- 运行脚本。
关于此解决方案
显示您在使用 Google Workspace 时与组织中的协作人员有关的信息,例如电子邮件地址、电话号码和部门。您可以在回复 Gmail 邮件、修改 Google 云端硬盘文件或查看 Google 日历活动时查看此信息。


运作方式
该脚本会从有效邮件、文件或事件中获取电子邮件地址。这可能包括 Gmail 邮件收件人、云端硬盘文件编辑者和日历活动参加者,具体取决于上下文。脚本仅显示贵组织电子邮件地址的信息。
Apps 脚本服务
此解决方案使用以下服务:
- Admin SDK Directory 高级服务 - 搜索使用 Directory API 的用户。
- 基本服务 - 使用 Session 类帮助过滤电子邮件地址,不在搜索结果中显示当前用户。
- 缓存服务 - 通过 Directory API 查找单个用户时,首先搜索缓存。
- 日历服务 - 如果上下文为日历活动,则系统会从活跃事件中获取电子邮件地址。
- 卡片服务 - 用于创建插件的界面。
- 云端硬盘服务 - 如果上下文是云端硬盘文件,则在用户有权查看协作者的电子邮件地址的情况下,获取协作者的电子邮件地址。
- Gmail 服务 - 如果上下文是 Gmail 邮件,则从有效 Gmail 邮件的“收件人”“抄送”和“发件人”字段获取电子邮件地址。
前提条件
- 一个能够访问互联网的网络浏览器。
- Google Workspace 帐号(您可能需要管理员批准)。
- 具有一个 Google Cloud 项目。
设置您的环境
在 Google Cloud 控制台中打开您的 Cloud 项目
打开您打算用于此示例的 Cloud 项目(如果尚未打开):
- 在 Google Cloud 控制台中,前往选择项目页面。
- 选择您要使用的 Google Cloud 项目。或者,点击创建项目,然后按照屏幕上的说明操作。如果您创建了 Google Cloud 项目,则可能需要为该项目启用结算功能。
启用 Admin SDK API
本快速入门使用 Admin SDK API Directory 高级服务,该服务可以访问 Admin SDK API。
在使用 Google API 之前,您需要在 Google Cloud 项目中启用它们。您可以在单个 Google Cloud 项目中启用一个或多个 API。在您的 Cloud 项目中,启用 Admin SDK API。
配置 OAuth 权限请求页面
Google Workspace 插件需要配置同意屏幕。通过配置插件的 OAuth 同意屏幕,可以定义 Google 向用户显示的内容。
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > API 和服务 > OAuth 同意屏幕。
- 对于用户类型,选择内部,然后点击创建。
- 填写应用注册表单,然后点击保存并继续。
目前,您可以跳过添加范围的步骤,点击 Save and Continue(保存并继续)。 将来,当您创建要在 Google Workspace 组织外部使用的应用时,必须将用户类型更改为外部,然后添加您的应用所需的授权范围。
- 查看您的应用注册摘要。如要进行更改,请点击修改。如果应用注册看起来正常,请点击 Back to Dashboard。
设置脚本
创建 Apps 脚本项目
点击以下按钮,打开 Apps 脚本项目列表。
打开项目点击概览 。
在概览页面上,点击“复制”图标
。
复制 Cloud 项目编号
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > IAM 和管理 > 设置。
- 在项目编号字段中,复制相应值。
设置 Apps 脚本项目的 Cloud 项目
- 在复制的 Apps 脚本项目中,点击项目设置
。
- 在 Google Cloud Platform (GCP) 项目下,点击更改项目。
- 在 GCP 项目编号中,粘贴 Google Cloud 项目编号。
- 点击设置项目。
安装测试部署
- 在复制的 Apps 脚本项目中,点击 Editor 图标 。
- 打开
Code.gs文件,然后点击 Run。出现提示时,授权脚本。 - 点击部署 > 测试部署。
- 依次点击安装 > 完成。
运行脚本
- 打开 Gmail 邮件、日历活动或云端硬盘文件。
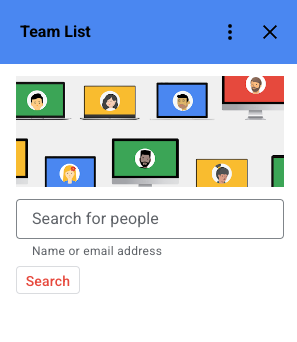
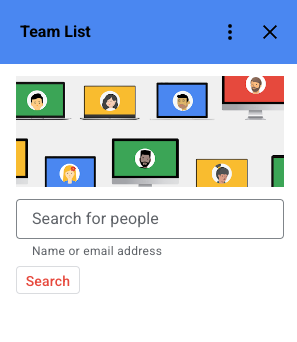
- 在右侧边栏中,打开团队列表插件 。
- 如果系统提示,请授权该插件。
- 该插件会显示团队成员的相关信息,或者指明消息、活动或文件没有团队成员。
- 如需查找团队成员,请点击搜索人员,然后输入姓名或电子邮件地址。点击搜索。
查看代码
如需查看此解决方案的 Apps 脚本代码,请点击下面的查看源代码:
查看源代码
Code.gs
// Copyright 2022 Google Inc. All Rights Reserved.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// Sample Google Workspace Add-on that displays profile information about people
// the user is collaborating with. Collaborators are based on the context --
// recipients of a gmail message, Drive file ACLs, or event attendees.
//
// Profile information is from the Directory API in the Admin SDK. As a result,
// the add-on only shows information for email addresses in the same domain
// as as the current user. Different strategies can be used for other use cases,
// such as integration with a CRM where the focus may be on external email
// addresses/customers.
// See https://github.com/contributorpw/lodashgs
var _ = LodashGS.load();
/**
* Renders the home page for the add-on. Used in all host apps when
* no context selected.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onHomePage(event) {
var card = buildSearchCard_();
return [card];
}
/**
* Renders the contextual interface for a Gmail message.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onGmailMessageSelected(event) {
var emails = extractEmailsFromMessage_(event);
var people = fetchPeople_(emails);
if (people.length == 0) {
var card = buildSearchCard_("No team members found for current message.");
return [card];
}
var card = buildTeamListCard_(people)
return [card];
}
/**
* Renders the contextual interface for a calendar event.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onCalendarEventOpen(event) {
var emails = extractEmailsFromCalendarEvent_(event);
var people = fetchPeople_(emails);
if (people.length == 0) {
var card = buildSearchCard_("No team members found for current event.");
return [card];
}
var card = buildTeamListCard_(people)
return [card];
}
/**
* Renders the contextual interface for a selected Drive file.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onDriveItemsSelected(event) {
// For demo, only allow single select on files.
if (event.drive.selectedItems.length != 1) {
var message = "To view team members collaborating on a file, select one file only.";
var card = buildSearchCard_(message);
return [card];
}
var selectedItem = event.drive.selectedItems[0];
if (!selectedItem.addonHasFileScopePermission) {
// Need file access to read ACL, ask user to authorize.
var authorizeFilesAction = CardService.newAction()
.setFunctionName("onAuthorizeDriveFiles")
.setLoadIndicator(CardService.LoadIndicator.SPINNER)
.setParameters({id: selectedItem.id});
var authorizationMessage = CardService.newTextParagraph()
.setText("To view the people on your team the file is shared with, click *Authorize* to grant access.");
var authorizeButton = CardService.newTextButton()
.setText("Authorize")
.setOnClickAction(authorizeFilesAction);
var card = CardService.newCardBuilder()
.addSection(CardService.newCardSection()
.addWidget(authorizationMessage)
.addWidget(authorizeButton))
.build();
return [card];
}
// Have access, extract ACLs to find co-workers
var emails = extractEmailsFromDrivePermissions_(event);
var people = fetchPeople_(emails);
if (people.length == 0) {
var card = buildSearchCard_("No team members found for current file.");
return [card];
}
var card = buildTeamListCard_(people)
return [card];
}
/**
* Handles the click for requesting drive file access.
*
* @param {Object} event - current add-on event
* @return {ActionResponse} Request to authorize access to a drive item
*/
function onAuthorizeDriveFiles(event) {
var id = event.parameters.id;
return CardService.newDriveItemsSelectedActionResponseBuilder()
.requestFileScope(id)
.build();
}
/**
* Handles the user search request.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onSearch(event) {
if (!event.formInputs || !event.formInputs.query) {
var notification = CardService.newNotification()
.setText("Enter a query before searching.");
return CardService.newActionResponseBuilder()
.setNotification(notification)
.build();
}
var query = event.formInputs.query[0];
var people = queryPeople_(query);
if (!people || people.length == 0) {
var notification = CardService.newNotification().setText("No people found.");
return CardService.newActionResponseBuilder()
.setNotification(notification)
.build();
}
var card = buildTeamListCard_(people);
var navigation = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(navigation)
.build();
}
/**
* Handles the drill down to view detailed information about a person.
*
* @param {Object} event - current add-on event
* @return {Card[]} Card(s) to display
*/
function onShowPersonDetails(event) {
var person = fetchPerson_(event.parameters.email);
var card = buildPersonDetailsCard_(person);
return [card]
}
/**
* Builds a card for displaying detailed information about a team member. Currently only shows
* a small subset of available information for demo purposes.
*
* @param {Object} person - User object from the Directory API
* @return {Card} Card to display
*/
function buildPersonDetailsCard_(person) {
var photoUrl = person.thumbnailPhotoUrl ?
person.thumbnailPhotoUrl : "https://ssl.gstatic.com/s2/profiles/images/silhouette200.png";
var cardHeader = CardService.newCardHeader()
.setImageUrl(photoUrl)
.setImageStyle(CardService.ImageStyle.CIRCLE)
.setTitle(person.name.fullName)
if (person.organizations && person.organizations.length) {
cardHeader.setSubtitle(person.organizations[0].title);
}
var section = CardService.newCardSection();
if (person.emails) {
person.emails.forEach(function(email) {
section.addWidget(CardService.newKeyValue()
.setIcon(CardService.Icon.EMAIL)
.setContent(email.address));
});
}
if (person.phones) {
person.phones.forEach(function(phone) {
section.addWidget(CardService.newKeyValue()
.setIcon(CardService.Icon.PHONE)
.setContent(phone.value));
});
}
if (person.organizations) {
person.organizations.forEach(function(org) {
section.addWidget(CardService.newKeyValue()
.setIcon(CardService.Icon.MEMBERSHIP)
.setContent(org.department));
});
}
if (person.locations) {
person.locations.forEach(function(location) {
var formattedLocation =
Utilities.formatString("%s<br>%s", location.area, location.buildingId);
section.addWidget(CardService.newKeyValue()
.setIcon(CardService.Icon.MAP_PIN)
.setContent(formattedLocation));
});
}
return CardService.newCardBuilder()
.setHeader(cardHeader)
.addSection(section)
.build();
}
/**
* Builds a card for displaying a list of people
*
* @param {Object[]} people - Array of users from the Directory API
* @return {Card} Card to display
*/
function buildTeamListCard_(people) {
var resultsSection = CardService.newCardSection();
people.forEach(function(person) {
var photoUrl = person.thumbnailPhotoUrl ?
person.thumbnailPhotoUrl : "https://ssl.gstatic.com/s2/profiles/images/silhouette200.png";
var title = person.organizations ? person.organizations[0].title : null;
var clickAction = CardService.newAction()
.setFunctionName("onShowPersonDetails")
.setLoadIndicator(CardService.LoadIndicator.SPINNER)
.setParameters({email: person.primaryEmail});
var personSummaryWidget = CardService.newKeyValue()
.setContent(person.name.fullName)
.setIconUrl(photoUrl)
.setOnClickAction(clickAction);
if (person.organizations && person.organizations.length) {
personSummaryWidget.setBottomLabel(person.organizations[0].title);
}
resultsSection.addWidget(personSummaryWidget);
});
return CardService.newCardBuilder()
.addSection(resultsSection)
.build();
}
/**
* Builds the search interface for looking up people.
*
* @param {string} opt_error - Optional message to include (typically when
* contextual search failed.)
* @return {Card} Card to display
*/
function buildSearchCard_(opt_error) {
var banner = CardService.newImage()
.setImageUrl('https://storage.googleapis.com/gweb-cloudblog-publish/original_images/Workforce_segmentation_1.png');
var searchField = CardService.newTextInput()
.setFieldName("query")
.setHint("Name or email address")
.setTitle("Search for people");
var onSubmitAction = CardService.newAction()
.setFunctionName("onSearch")
.setLoadIndicator(CardService.LoadIndicator.SPINNER);
var submitButton = CardService.newTextButton()
.setText("Search")
.setOnClickAction(onSubmitAction);
var section = CardService.newCardSection()
.addWidget(banner)
.addWidget(searchField)
.addWidget(submitButton);
if (opt_error) {
var message = CardService.newTextParagraph()
.setText("Note: " + opt_error);
section.addWidget(message);
}
return CardService.newCardBuilder()
.addSection(section)
.build();
}
/**
* Extracts email addresses from the selected Gmail message. Grabs all emails
* from the to/cc/from headers.
*
* @param {Object} event - current add-on event
* @return {string[]} Array of email addresses.
*/
function extractEmailsFromMessage_(event) {
// Fetch currently selected message
var accessToken = event.messageMetadata.accessToken;
var messageId = event.messageMetadata.messageId;
GmailApp.setCurrentMessageAccessToken(accessToken);
var message = GmailApp.getMessageById(messageId);
if (!message) {
return [];
}
// Parse/emit any email addresses in the to/cc/from headers
var splitEmailsRegexp = /\b[A-Z0-9._%+-]+@(?:[A-Z0-9-]+\.)+[A-Z]{2,6}\b/gi;
var emails = _.union(
message.getTo().match(splitEmailsRegexp),
message.getCc().match(splitEmailsRegexp),
message.getFrom().match(splitEmailsRegexp)
);
// Remove any +suffixes in the user name portion to get the canonical email
var normalizeRegexp = /(.*)\+.*@(.*)/;
emails = emails.map(function(email) {
return email.replace(normalizeRegexp, "$1@$2");
});
return filterAndSortEmails_(emails);
}
/**
* Extracts email addresses from the selected Drive item. Grabs all emails
* from the file ACLs (if user has permission to view them.)
*
* @param {Object} event - current add-on event
* @return {string[]} Array of email addresses.
*/
function extractEmailsFromDrivePermissions_(event) {
// Make sure just 1 file selected.
if (event.drive.selectedItems.length != 1) {
return [];
}
var itemId = event.drive.selectedItems[0].id;
var emails = [];
var item = Drive.Files.get(itemId, {fields: "owners, sharingUser"});
if (item.sharingUser) {
emails.push(item.sharingUser.emailAddress);
}
if (item.owners) {
item.owners.forEach(function(owner) {
emails.push(owner.emailAddress);
});
}
try {
var permissions = Drive.Permissions.list(itemId, {fields: '*'});
if (permissions) {
permissions.permissions.forEach(function(permission) {
if (permission.type != 'domain') {
emails.push(permission.emailAddress);
}
});
}
} catch (e) {
// Ignore inability to fetch permissions, may not have access
console.warn(e);
}
return filterAndSortEmails_(emails)
}
/**
* Extracts email addresses from the selected calendar event (attendees.)
*
* @param {Object} event - current add-on event
* @return {string[]} Array of email addresses.
*/
function extractEmailsFromCalendarEvent_(event) {
if (!event.calendar || !event.calendar.attendees) {
return [];
}
var emails = event.calendar.attendees.map(function(attendee) {
return attendee.email;
});
return filterAndSortEmails_(emails);
}
/**
* Filter email addresses to include only those in the same
* domain and excluding the current user.
*
* @param {string[]} emails - Array of email addresses
* @return {string[]}
*/
function filterAndSortEmails_(emails) {
if (!emails) {
return [];
}
var userEmail = Session.getActiveUser().getEmail();
var domain = userEmail.slice(userEmail.indexOf('@') + 1);
emails = emails.filter(function(email) {
return _.endsWith(email, domain) && email != userEmail;
});
emails = _.uniq(emails);
return emails.sort();
}
/**
* Look up one or more people from the Directory API. May omit items
* if email addresses aren't valid domain users.
*
* @param {string[]} emails - Array of email addresses to fetch
* @return {Object[]} Array of user objects.
*/
function fetchPeople_(emails) {
if (!emails || emails.length == 0) {
return [];
}
return emails.map(fetchPerson_).filter(function(item) {
return item != null && item.primaryEmail;
});
}
/**
* Look up a single person from the Directory API.
*
* @param {string} email - Email addresses to fetch
* @return {Object} User object or null if not a valid user
*/
function fetchPerson_(email) {
if (!email) {
return null;
}
// Check cache first
var person = CacheService.getUserCache().get(email);
if (person && person.primaryEmail) {
return JSON.parse(person);
}
try {
person = AdminDirectory.Users.get(
email, { projection: 'full', viewType: 'domain_public'});
CacheService.getUserCache().put(email, JSON.stringify(person));
return person;
} catch (e) {
// Ignore error, may not be valid domain user anymore.
console.warn(e);
}
return null;
}
/**
* Search for people from the Directory API by name or email address.
*
* @param {string} query - Name or email address to search for.
* @return {Object[]} Array of user objects.
*/
function queryPeople_(query) {
try {
var options = {
query: query,
maxResults: 10,
customer: 'my_customer',
projection: 'full',
viewType: 'domain_public'
};
var results = AdminDirectory.Users.list(options);
var cacheValues = results.users.reduce(function(map, person) {
map[person.primaryEmail] = JSON.stringify(person);
return map;
}, {});
CacheService.getUserCache().putAll(cacheValues);
return results.users;
} catch (e) {
// Ignore error
console.warn(e);
}
return [];
}
appsscript.json
{
"timeZone": "America/Denver",
"dependencies": {
"enabledAdvancedServices": [{
"userSymbol": "Drive",
"serviceId": "drive",
"version": "v3"
}, {
"userSymbol": "AdminDirectory",
"serviceId": "admin",
"version": "directory_v1"
}],
"libraries": [{
"userSymbol": "LodashGS",
"libraryId": "1SQ0PlSMwndIuOAgtVJdjxsuXueECtY9OGejVDS37ckSVbMll73EXf2PW",
"version": "5"
}]
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/userinfo.email",
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/gmail.addons.execute",
"https://www.googleapis.com/auth/gmail.addons.current.message.metadata",
"https://www.googleapis.com/auth/calendar.addons.execute",
"https://www.googleapis.com/auth/calendar.addons.current.event.read",
"https://www.googleapis.com/auth/drive.addons.metadata.readonly",
"https://www.googleapis.com/auth/drive.file"
],
"urlFetchWhitelist": [],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Team List",
"logoUrl": "https://www.gstatic.com/images/icons/material/system/1x/people_black_24dp.png",
"layoutProperties": {
"primaryColor": "#4285f4",
"secondaryColor": "#ea4335"
},
"homepageTrigger": {
"runFunction": "onHomePage",
"enabled": true
},
"universalActions": [{
"label": "Feedback",
"openLink": "https://github.com/googleworkspace/add-ons-samples/issues"
}],
"openLinkUrlPrefixes": [
"https://github.com/googleworkspace/add-ons-samples/"
]
},
"gmail": {
"contextualTriggers": [{
"unconditional": {
},
"onTriggerFunction": "onGmailMessageSelected"
}]
},
"drive": {
"homepageTrigger": {
"runFunction": "onHomePage",
"enabled": true
},
"onItemsSelectedTrigger": {
"runFunction": "onDriveItemsSelected"
}
},
"calendar": {
"homepageTrigger": {
"runFunction": "onHomePage",
"enabled": true
},
"eventOpenTrigger": {
"runFunction": "onCalendarEventOpen"
},
"currentEventAccess": "READ"
}
}
}
贡献者
此示例由 Google 在 Google 开发者专家的帮助下进行维护。
