Tag Google (gtag.js) to pojedynczy tag, który możesz dodać do witryny, aby korzystać z różnych produktów i usług Google (np. Google Ads, Google Analytics, Campaign Manager, Display & Video 360 czy Search Ads 360). Zamiast zarządzać wieloma tagami na różnych kontach usług Google, możesz używać tagu Google w całej witrynie i łączyć go z wieloma miejscami docelowymi.

Więcej informacji o tagu Google
Dodawanie tagu Google do witryny
Aby zacząć zbierać dane za pomocą tagu Google:
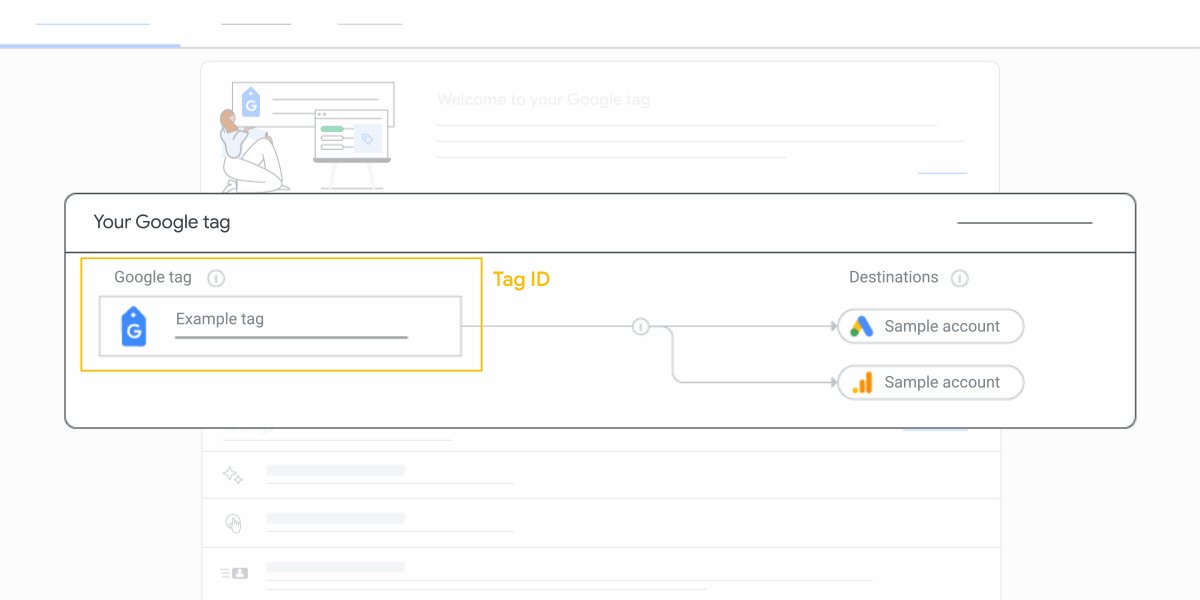
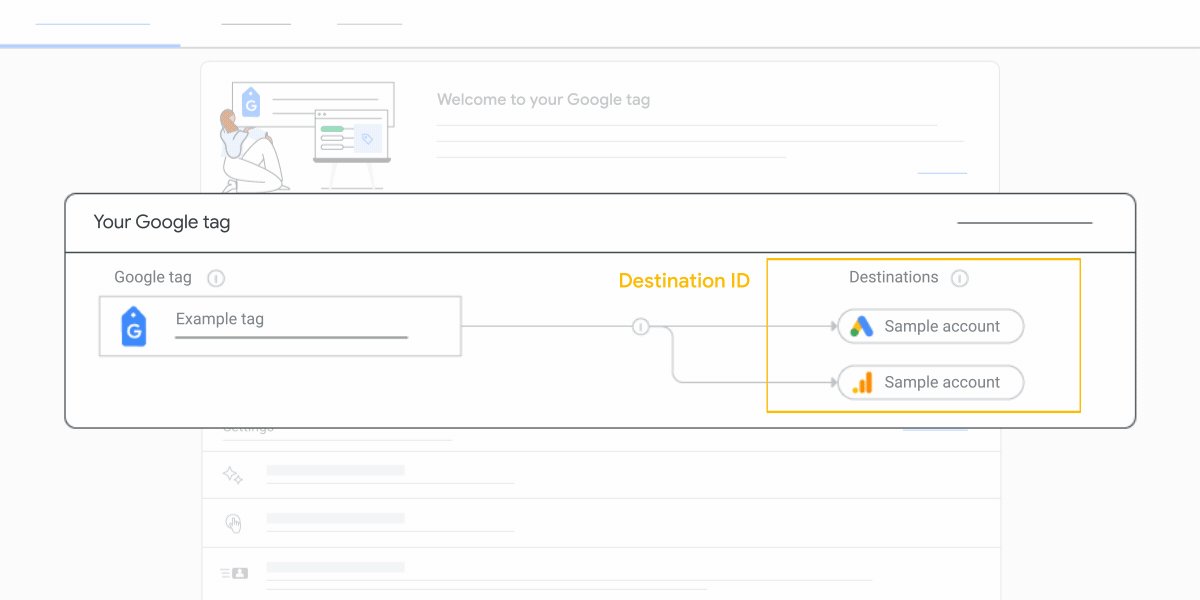
Otwórz usługę Google, z której korzystasz, i otwórz ekran tagu Google. Jak znaleźć identyfikator tagu:
Skopiuj identyfikator tagu Google.
Wklej identyfikator tagu Google w poniższym przykładowym kodzie. Umieść fragment kodu tagu Google bezpośrednio po otwierającym tagu HTML
<head>na każdej stronie, na której chcesz mierzyć skuteczność reklam.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
Sprawdzanie działania tagu
Aby sprawdzić, czy Twój tag wysyła dane:
- Otwórz rozszerzenie Tag Assistant
Tag Assistant to bezpłatne narzędzie, które sprawdza, czy strona jest prawidłowo otagowana. - Wpisz adres URL witryny, którą chcesz zweryfikować.
- Sprawdź, czy identyfikator tagu Google wyświetla się w nagłówku Znaleziono tagi Google. Jeśli Tag Assistant nie rozpoznaje Twojego tagu, wskazówki dotyczące debugowania znajdziesz w pomocy rozszerzenia Tag Assistant.
Dalsze kroki
Masz już skonfigurowany tag Google. Teraz możesz skonfigurować usługi Google i wysyłać dane o zdarzeniach.
