AI-generated Key Takeaways
-
Support for the Google Sign-In library is deprecated and will eventually require the use of FedCM APIs.
-
A backward compatible update to the Google Sign-In library adds FedCM APIs, which may introduce changes to user prompts, iframe permissions-policy, and Content Security Policy that could affect your web app.
-
Conduct an impact assessment to determine if changes are needed to your web app for seamless updates, or consider migrating to the Google Identity Services (GIS) library, which is strongly recommended.
-
During a transition period ending in August 2025, FedCM APIs are optionally used and can be controlled with the
use_fedcmparameter, after which their adoption becomes mandatory.
This guide discusses the adoption of FedCM APIs by the Google Sign-in platform library. Topics include the Timeline and Next Steps for a backward compatible update to the library, how to Conduct an impact assessment and verify user sign-in continues to function as expected, and if needed, instructions for updating your web app. Options to Manage the transition period along with how to Get help are also covered.
Status of the library
Any new web apps are blocked from using the deprecated Google Sign-in platform library, while apps using the library can continue until further notice. A final sunset date (shutdown) for the library has not been established. See Deprecation of support and sunset for more.
A backward compatible update adds FedCM APIs to the Google Sign-In library. While most changes are seamless, the update introduces differences to user prompts, iframe permissions-policy, and Content Security Policy (CSP). These changes may affect your web app and require changes to application code and site configuration.
During the transition period a configuration option controls whether or not FedCM APIs are used during user sign-in.
After the transition period, FedCM APIs are mandatory for all web apps using the Google Sign-In library.
Timeline
Last updated April 2025
These are the dates and changes that affect user sign-in behavior:
- March 2023 Deprecation of support for the Google Sign-in platform library.
- July 2024 Transition period begins, and Google Sign-in platform library
support for FedCM APIs is added. By default, Google controls the percentage
of user sign-in requests using FedCM during this time and web apps may
explicitly override this behavior with the
use_fedcmparameter. - August 2025 Mandatory adoption of FedCM APIs by the Google Sign-in platform library.
Next steps
There are three options you may choose to follow:
- Conduct an impact assessment, and if needed, update your web app. This approach evaluates if features that require changes to your web app are in use. Instructions are provided in the next section of this guide.
- Move to Google Identity Services (GIS) library. Moving to the latest and supported sign-in library is strongly recommended. Do this by following these instructions.
- Do nothing. Your web app will automatically be updated when the Google Sign-in library moves to FedCM APIs for user sign-in. This is the least work, but there is some risk of users being unable to sign-in to your web app.
Conduct an impact assessment
Follow these instructions to determine if your web app can be seamlessly updated through a backward compatible update or if changes are necessary to avoid users being unable to sign-in when the Google Sign-in platform library fully adopts FedCM APIs.
Setup
Browser APIs and the latest version of the Google Sign-in platform library are necessary to use FedCM during user sign-in.
Before going further:
- Update to the latest version of Chrome for Desktop. Chrome for Android requires release M128 or later and cannot be tested using earlier versions.
Set
use_fedcmtotruewhen initializing the Google Sign-in platform library in your web app. Typically, JavaScript initialization looks like:gapi.client.init({use_fedcm: true}), orgapi.auth2.init({use_fedcm: true}), orgapi.auth2.authorize({use_fedcm: true}).
Alternatively, a
metatag can be used to enable FedCM in HTML:<meta name="google-signin-use_fedcm" content="true">
Invalidate cached versions of the Google Sign-in platform library. Usually this step is unnecessary as the latest version of the library is directly downloaded to the browser by including
api.js,client.js, orplatform.jsin a<script src>tag (the request may use any of these bundle names for the library).Confirm OAuth settings for your OAuth client ID:
- Open the Credentials page of the Google API Console
Verify the URI of your website is included in Authorized JavaScript origins. The URI includes the scheme and fully qualified hostname only. For example,
https://www.example.com.Optionally, credentials may be returned using a redirect to an endpoint you host rather than through a JavaScript callback. If this is the case, verify your redirect URIs are included in Authorized redirect URIs. Redirect URIs include the scheme, fully qualified hostname, and path and must comply with Redirect URI validation rules. For example,
https://www.example.com/auth-receiver.
Testing
After following the instructions in Setup:
- Close all existing Chrome Incognito windows, and open a new Incognito window. Doing this clears any cached content or cookies.
- Load your user sign-in page and attempt to sign-in.
Follow the instructions in these sections of this guide to identify and fix known issues:
Look for any errors or warnings in the Console related to the Google Sign-in library.
Repeat this process until no errors occur and you can successfully sign-in. You can verify a successful sign-in by confirming
BasicProfile.getEmail()returns your email address and thatGoogleUser.isSignedIn()isTrue.
Locate the Google Sign-in library request
Check if permissions-policy and Content Security Policy changes are necessary by inspecting the request for the Google Sign-in platform library. To do this, locate the request using the name and origin of the library:
- In Chrome, Open the DevTools Network panel and reload the page.
- Use the values in the Domain and Name columns to locate the library
request:
- Domain is
apis.google.comand - Name is either
api.js,client.js, orplatform.js. The specific value of Name depends upon the library bundle requested by the document.
- Domain is
For example, filter on apis.google.com in the Domain column and
platform.js in the Name column.
Check iframe permissions-policy
Your site might use the Google Sign-in platform library inside a cross-origin iframe. If so, an update is needed.
After following the Locate the Google Sign-in library request
instructions, select the Google Sign-in library request in the DevTools
Network panel and locate the Sec-Fetch-Site header in the
Request Headers section in the Headers tab. If the value of the header
is:
same-siteorsame-originthen cross-origin policies don't apply and no changes are needed.cross-sitechanges may be necessary if an iframe is being used.
To confirm if an iframe is present:
- Select the Elements panel in Chrome DevTools, and
- Use Ctrl-F to find an iframe in the document.
If an iframe is found, inspect the document to check for calls to gapi.auth2
functions or script src directives which load the Google Sign-in library
within the iframe. If this is the case:
- Add the
allow="identity-credentials-get"permissions policy to the parent iframe.
Repeat this process for every iframe in the document. iframes can be nested, so be sure to add the allow directive to all surrounding parent iframes.
Check Content Security Policy
If your site uses a Content Security Policy, you may need to update your CSP to allow use of the Google Sign-in library.
After following the Locate the Google Sign-in library request
instructions, select the Google Sign-in library request in the DevTools
Network panel and locate the Content-Security-Policy header in the
Response Headers section of the Headers tab.
If the header is not found, no changes are necessary. Otherwise, check if any of these CSP directives are defined in the CSP header and update them by:
Adding
https://apis.google.com/js/,https://accounts.google.com/gsi/, andhttps://acounts.google.com/o/fedcm/to anyconnect-src,default-src, orframe-srcdirectives.Adding to
https://apis.google.com/js/bundle-name.jsto thescript-srcdirective. Replacebundle-name.jswith eitherapi.js,client.js, orplatform.jsbased upon the library bundle the document requests.
Check for user prompt changes
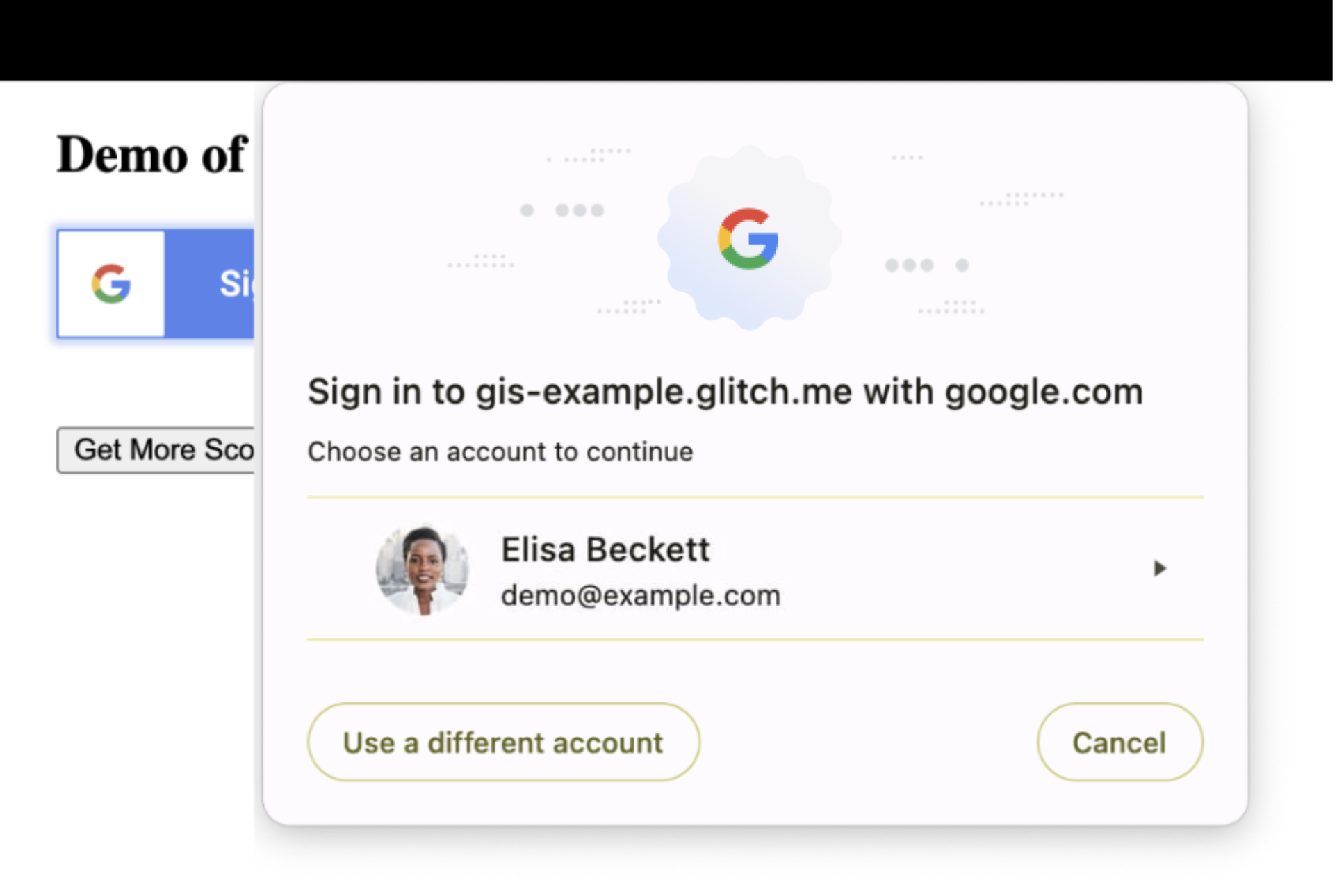
There are some differences to user prompt behavior, FedCM adds a modal dialog displayed by the browser and updates user activation requirements.
Modal dialog

Inspect the layout of your site to confirm that underlying content can be safely overlaid and temporarily obscured by the browser's modal dialog. If this is not the case you may need to adjust the layout or position of some elements of your website.
User activation
FedCM includes updated user activation requirements. Pressing a button or clicking on a link are examples of user gestures that allow third-party origins to make network requests or to store data. With FedCM, the browser prompts for user consent when:
- a user first signs-in to a web app using a new browser instance, or
GoogleAuth.signInis called.
Today, if the user has signed in to your website before, you are able to obtain
the user's sign in information when initializing the Google Sign-In library
using gapi.auth2.init, without further user interactions. This is no longer
possible unless the user has first gone through the FedCM sign in flow at least
once.
By opting in to FedCM and calling GoogleAuth.signIn, the next time the same
user visits your website, gapi.auth2.init can obtain the user's sign in
information during initialization without user interaction.
Common use cases
Developer documentation for the Google Sign-In library includes guides and code samples for common use cases. This section discusses how FedCM affects their behavior.
Integrating Google Sign-In into your web app
In this demo, a
<div>element and a class render the button, and for already signed-in users, the pageonloadevent returns user credentials. User interaction is required to sign-in and establish a new session.Library initialization is done by the
g-signin2class which callsgapi.loadandgapi.auth2.init.A user gesture, a
<div>elementonclickevent, callsauth2.signInduring sign-in orauth2.signOuton sign-out.Building a custom Google Sign-In button
In demo one, custom attributes are used to control the appearance of the sign-in button and for already signed-in users, the page
onloadevent returns user credentials. User interaction is required to sign-in and establish a new session.Library initialization is done through an
onloadevent for theplatform.jslibrary and the button is displayed bygapi.signin2.render.A user gesture, pressing the sign-in button, calls
auth2.signIn.In demo two, a
<div>element, CSS styles, and a custom graphic are used to control the appearance of the sign-in button. User interaction is required to sign-in and establish a new session.Library initialization is done on document load using a start function which calls
gapi.load,gapi.auth2.init, andgapi.auth2.attachClickHandler.A user gesture, a
<div>elementonclickevent, callsauth2.signInusing theauth2.attachClickHandlerduring sign-in orauth2.signOuton sign-out.Monitoring the user's session state
In this demo, a button press is used for user sign-in and sign-out. User interaction is required to sign-in and establish a new session.
Library initialization is done by directly calling
gapi.load,gapi.auth2.init, andgapi.auth2.attachClickHandler()afterplatform.jsis loaded usingscript src.A user gesture, a
<div>elementonclickevent, callsauth2.signInusing theauth2.attachClickHandlerduring sign-in orauth2.signOuton sign-out.Requesting additional permissions
In this demo, a button press is used to request additional OAuth 2.0 scopes, obtain a new access token, and for already signed-in users, the page
onloadevent returns user credentials. User interaction is required to sign-in and establish a new session.Library initialization is done by the
onloadevent for theplatform.jslibrary through a call togapi.signin2.render.A user gesture, clicking on a
<button>element, triggers a request for additional OAuth 2.0 scopes usinggoogleUser.grantorauth2.signOuton sign-out.Integrating Google Sign-In using listeners
In this demo, for already signed-in users, the page
onloadevent returns user credentials. User interaction is required to sign-in and establish a new session.Library initialization is done on document load using a start function which calls
gapi.load,gapi.auth2.init, andgapi.auth2.attachClickHandler. Next,auth2.isSignedIn.listenandauth2.currentUser.listenare used to setup notification of changes to session state. Lastly,auth2.SignInis called to return credentials for signed-in users.A user gesture, a
<div>elementonclickevent, callsauth2.signInusing theauth2.attachClickHandlerduring sign-in orauth2.signOuton sign-out.Google Sign-In for server-side apps
In this demo, a user gesture is used to request an OAuth 2.0 auth code and a JS callback makes an AJAX call to send the response to the backend server for verification.
Library initialization is done using an
onloadevent for theplatform.jslibrary, which uses a start function to callgapi.loadandgapi.auth2.init.A user gesture, clicking on a
<button>element, triggers a request for an authorization code by callingauth2.grantOfflineAccess.-
FedCM requires consent for every browser instance, even if Android users have already signed in, a one time consent is necessary.
Manage the transition period
During the transition period a percentage of user sign-ins may use FedCM, the exact percentage can vary and may change over time. By default, Google controls how many sign-in requests use FedCM, but you may choose to opt-in or opt-out of using FedCM during the transition period. At the end of the transition period FedCM becomes mandatory and is used for all sign-in requests.
Choosing to opt-in sends the user through the FedCM sign-in flow, while choosing
to opt-out sends the users through the existing sign-in flow. This behavior is
controlled using the use_fedcm parameter.
Opt-in
It may be helpful to control whether all, or some, sign-in attempts to your
site use FedCM APIs. To do this, set use_fedcm to true when initializing
the platform library. The user sign-in request uses FedCM APIs in this case.
Opt-out
During the transition period, a percentage of user sign-in attempts to your site
will use FedCM APIs by default. If more time is needed to make changes to your
app, you may temporarily opt-out of using FedCM APIs. To do this, set
use_fedcm to false when initializing the platform library. The user sign-in
request won't use FedCM APIs in this case.
After mandatory adoption occurs, any use_fedcm settings are ignored by the
Google Sign-in platform library.
Get help
Search or ask questions on StackOverflow using the google-signin tag.