Project IDX smooths your way to an AI app with the Gemini API through one click of a button. Start using the latest generative AI models from Google in your app with a template that includes all the Gemini API plumbing you need. Plug in your API key and get going.
Build a new app with the Gemini API pre-loaded
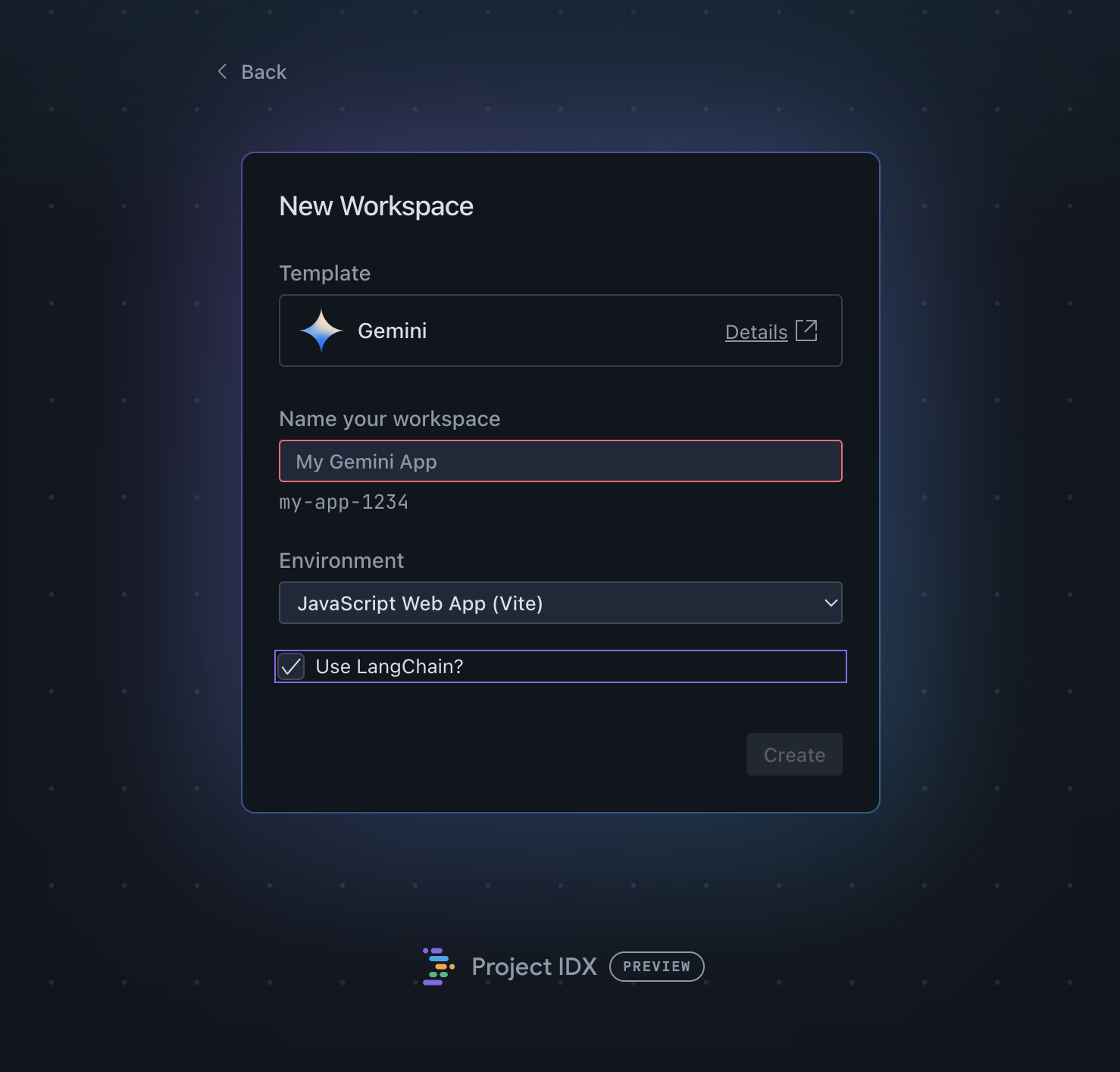
Access the IDX Gemini API template from the templates dashboard and build with the power of AI.

- Open the IDX template for the Gemini API from the IDX template dashboard.
- Select the language and framework for your environment. The Gemini API template in IDX is available in JavaScript (with Vite) and Python (notebook or web app with Flask), with more languages and frameworks coming soon.
- (Optional) If you want to add the LangChain framework to your app, select the Use LangChain option.
- When your workspace loads, open the
main.jsormain.pyfile and update theAPI_KEYvariable with your Gemini API key from Google AI Studio. - Test the base app in the web preview panel to watch the Gemini API in action, and modify your new Gemini API app accordingly.
Add the Gemini API to an existing app
You can also add the Gemini API to your existing app directly from IDX.
Open Project IDX.
Click the IDX icon from the navigation pane to open the IDX panel.
Expand the Google Integrations section and click Add Gemini API.
Follow the prompts to authenticate your account and add a Gemini API key to your app.
