IDX には幅広い組み込みの テンプレート。これには、すべてのファイル、 パッケージ(コンパイラなど)、ユーザーが使用できる拡張機能 言語やフレームワークをすぐに使い始める必要があります。
ユーザーが構成可能な独自のテンプレートを作成することもできます。例:
独自のフレームワーク、ライブラリ、サービスを構築する場合は、 ユーザーは手間をかけずにテクノロジーをすぐに使い始めることができます クラウドベースの仮想マシンの機能を最大限に活用できます。
プロジェクトに適した技術スタックがある場合は、 カスタム テンプレートを使用して、新しいプロジェクトを開始するプロセスを簡素化できます。
Codelab を利用するなどして他のユーザーに教える場合は、 開始条件を事前に構成し、生徒向けの最初の手順の一部を カスタム テンプレートとして使用することをおすすめします。
カスタム テンプレートの準備ができたら、
これを ウェブサイト、Git リポジトリに配置します README
ファイル、パッケージの詳細ページ(NPM など)、ユーザーがアクセスできる場所
新しいテクノロジーをぜひご検討ください
前提条件
開始する前に、
環境と.idx/dev.nixファイルを
テンプレートでは Nix 言語も使用されます。 基本を復習したり、 ご覧ください。
テンプレート ファイル構造
テンプレートは GitHub の公開リポジトリ(またはリポジトリ内のフォルダまたはブランチ) 少なくとも 2 つのファイルを含む
- <ph type="x-smartling-placeholder">
</ph>  <ph type="x-smartling-placeholder">
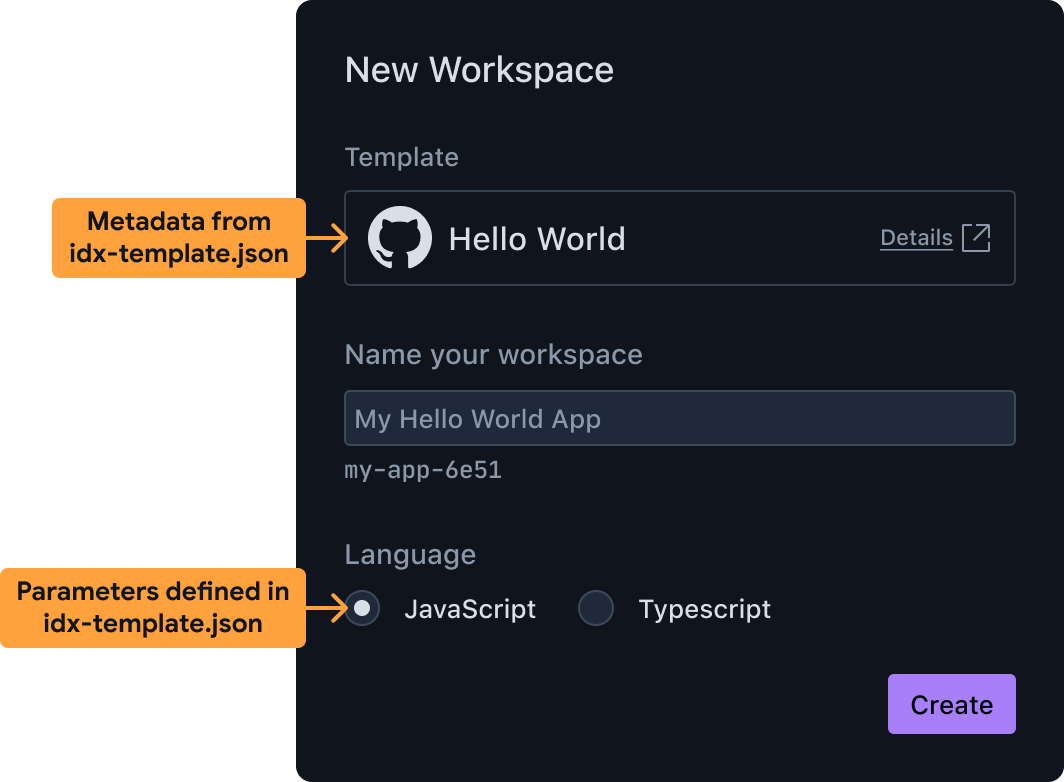
<ph type="x-smartling-placeholder"></ph> カスタム テンプレートからの新しいワークスペースの作成 をご覧ください。idx-template.jsonには、テンプレートのメタデータが含まれます。次に例を示します。 ユーザーに表示される名前、説明、パラメータをユーザーが テンプレートを構成します。たとえば、ユーザーが選択をできるように 多数のプログラミング言語、サンプル ユースケース。IDX は、 この情報を使用して、ユーザーが作成を選択したときに表示される UI を準備します。 テンプレートから新しいワークスペースを作成します idx-template.nixは、Nix Bash シェルを含む言語 次の処理を行うスクリプト(Nix 関数でラップ)- 新しいワークスペースの作業ディレクトリを作成し、
.idx/dev.nixファイルを作成して環境を設定します。注:flutter createなどのプロジェクト スキャフォールディング ツールを実行するだけでもかまいません。npm initを使用するか、Go、Python、Go で記述されたカスタム スクリプトを実行します。 Node.js、または別の言語です。
このファイルは、ユーザーが指定したパラメータで実行される 設定時に変更が反映されます。
他のファイルをこれら 2 つのファイルとともに追加して、
テンプレートをインスタンス化するための idx-template.nix。たとえば、
最終的な .idx/dev.nix ファイルを含めるか、すべてのスキャフォールディングを含める
リポジトリに保存できます。
基本的な例: 公開されている GitHub リポジトリをテンプレートに変換する
idx-template.json の定義方法の詳細に入る前に、
idx-template.nix の場合、次のような基本的なサンプル テンプレートがあると役に立ちます。
- ユーザーが構成可能なパラメータがない
- テンプレート リポジトリ内のすべてのファイル(
idx-templateファイル)をユーザーのワークスペースにコピーします。新しい P-MAX キャンペーンを 環境を定義するdev.nixファイルを含む.idxサブフォルダ。
公開 GitHub リポジトリ(またはサブフォルダまたは そのリポジトリを IDX テンプレートに効率的に変換します。
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
bootstrap スクリプトで追加のシステム パッケージを使用する
前の例では、基本的な POSIX コマンドのみを使用してファイルを右側の
できます。テンプレートの bootstrap スクリプトで、追加のバイナリが必要になる場合があります。
インストールされている(git、node、python3 など)。
ブートストラップ スクリプトで追加のシステム パッケージを利用できるようにするには、
次のように、idx-template.nix ファイルに packages を指定する
追加のシステム パッケージでワークスペースをカスタマイズする
dev.nix ファイルの packages に追加します。
pkgs.nodejs を追加する例を次に示します。これには、node などのバイナリが含まれています。
npx と npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
ユーザー構成可能なパラメータを追加する
ユーザーが新しいプロジェクトの開始点をカスタマイズできるようにするには、
パラメータを含む単一のテンプレートを作成することもできます。
これは、異なる開始点が単に異なる場合に最適なオプションです。
値(たとえば、--language=js と
--language=ts)。
パラメータを追加する手順は次のとおりです。
idx-template.jsonのparamsオブジェクトでパラメータを記述します 必要があります。IDX はこのファイルの情報を使用して UI を準備します。 (チェックボックス、プルダウン、テキスト フィールドなど)を 使用します。- ユーザーが選択した値を使用するように
idx-template.nixブートストラップを更新する インスタンス化できます
idx-template.json でパラメータを記述する
enum パラメータの追加例を次に示します。IDX は
オプションの数に応じて、プルダウン メニューまたはラジオボタン グループのいずれかが表示されます。
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
2 つの値(JavaScript と TypeScript)があるため、UI は
2 つのオプションのラジオボタン グループを作成し、値 ts または js を
idx-template.nix スクリプトを実行します。
各パラメータ オブジェクトには次のプロパティがあります。
| プロパティ | タイプ | 説明 |
|---|---|---|
| id | string |
パラメータの一意の ID(変数名と同様)。 |
| name | string |
このパラメータの表示名。 |
| type | string |
このパラメータに使用する UI コンポーネントと、ブートストラップ スクリプトに渡すデータ型を指定します。指定できる値は次のとおりです。
|
| オプション | object |
enum パラメータの場合、ユーザーに表示するオプションを表します。例: オプションが {"js": "JavaScript", ...} の場合、「JavaScript」がオプションとして表示され、選択すると、このパラメータの値は js になります。 |
| デフォルト | string または boolean |
UI の初期値を設定します。enum パラメータの場合、これは options のキーのいずれかにする必要があります。boolean パラメータの場合、true または false にする必要があります。 |
| 必須 | boolean |
このパラメータが必須であることを示します。 |
idx-template.nix でパラメータ値を使用する
idx-template.json ファイルで params オブジェクトを定義したら、次のことができます。
ユーザーが指定したパラメータ値に基づいて、ブートストラップ スクリプトのカスタマイズを開始します。
表示されます。
前のセクションの例に沿って操作すると、1 つのパラメータに
ts または js の値が可能な列挙型である ID language を持つ場合、
次のようになります。
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
もう 1 つの一般的なパターンは、コンテンツの構成に応じて、条件付きで 渡されます。上の例は、次のように記述することもできます。
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
デフォルトで開くファイルを選択する
新しく開いたときに編集するためにどのファイルを開くかは、カスタマイズすることをおすすめします。 テンプレートを使ってワークスペースが作成されますたとえば、テンプレートが 基本的なウェブサイトでは、メインの HTML ファイル、JavaScript ファイル、CSS ファイルを開いておくことをおすすめします。
デフォルトで開くファイルをカスタマイズするには、.idx/dev.nix ファイルを更新します
(idx-template.nix ファイルではありません!)に onCreate ワークスペース フックを含めます。
これを openFiles 属性に置き換えます。
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
デフォルトのワークスペース アイコンを選択
テンプレートで作成したワークスペースのデフォルトのアイコンを選択したり、
dev.nix ファイルの隣に、icon.png という名前の PNG ファイルを
.idx ディレクトリ。
テンプレートから新しいワークスペースを作成する
テンプレートをエンドツーエンドでテストする最も簡単な方法は、新しいワークスペースを作成することです。 できます。次のリンクにアクセスし、サンプルをテンプレートの GitHub リポジトリの URL:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
必要に応じて、ブランチとサブフォルダを含めることができます。次のすべて 一般アクセス可能である限り有効:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
この URL を他のユーザーと共有すると、他のユーザーがお客様の新しい テンプレート、または [IDX で開く] ボタン。
テンプレートを共有する
テンプレートが想定どおりに動作していることを確認したら、 GitHub リポジトリに移動し、ワークスペースの作成時に使用したのと同じリンクを共有します。 使用します。
また、ユーザーがテンプレートを見つけやすくするために、「 IDX"ボタンをウェブサイトまたはリポジトリの README に追加します。

