O IDX oferece uma ampla variedade de modelos integrados que incluem todos os arquivos, pacotes do sistema (por exemplo, compiladores) e extensões necessárias para começar rapidamente com uma linguagem ou framework.
Também é possível iniciar um espaço de trabalho do IDX usando modelos da Comunidade hospedados no GitHub. Para mais informações sobre como iniciar um novo espaço de trabalho usando um modelo, consulte Criar um espaço de trabalho.
A maioria dos usuários usa os modelos integrados ou importa projetos do Git, mas, para casos de uso mais avançados, é possível criar seus próprios modelos:
Se você estiver criando seu próprio framework, biblioteca ou serviço, poderá deixar que os usuários comecem a usar a tecnologia rapidamente sem sair do navegador, com todo o poder de uma máquina virtual baseada na nuvem.
Se você tiver uma pilha de tecnologia preferencial para seus projetos, poderá simplificar o processo de início de novos projetos com um modelo personalizado.
Se você estiver ensinando outras pessoas, por exemplo, em um tutorial ou codelab, é possível remover algumas das etapas iniciais para os estudantes pré-configurando o ponto de partida do codelab como um modelo personalizado.
Depois de criar e testar o modelo personalizado, você pode criar um link para
ele e colocá-lo no seu site, no arquivo README do repositório
do Git, na página de detalhes do pacote (por exemplo, no NPM) ou em qualquer outro
lugar em que você espera que os usuários comecem a usar a tecnologia.
Pré-requisitos
Antes de começar:
Saiba como usar o arquivo
idx/dev.nixpara personalizar seu ambiente.Conheça os conceitos básicos da linguagem Nix e mantenha a referência à mão.
Estrutura do arquivo de modelo
Um modelo IDX é um repositório Git público (ou pasta ou ramificação em um repositório) que contém pelo menos dois arquivos:

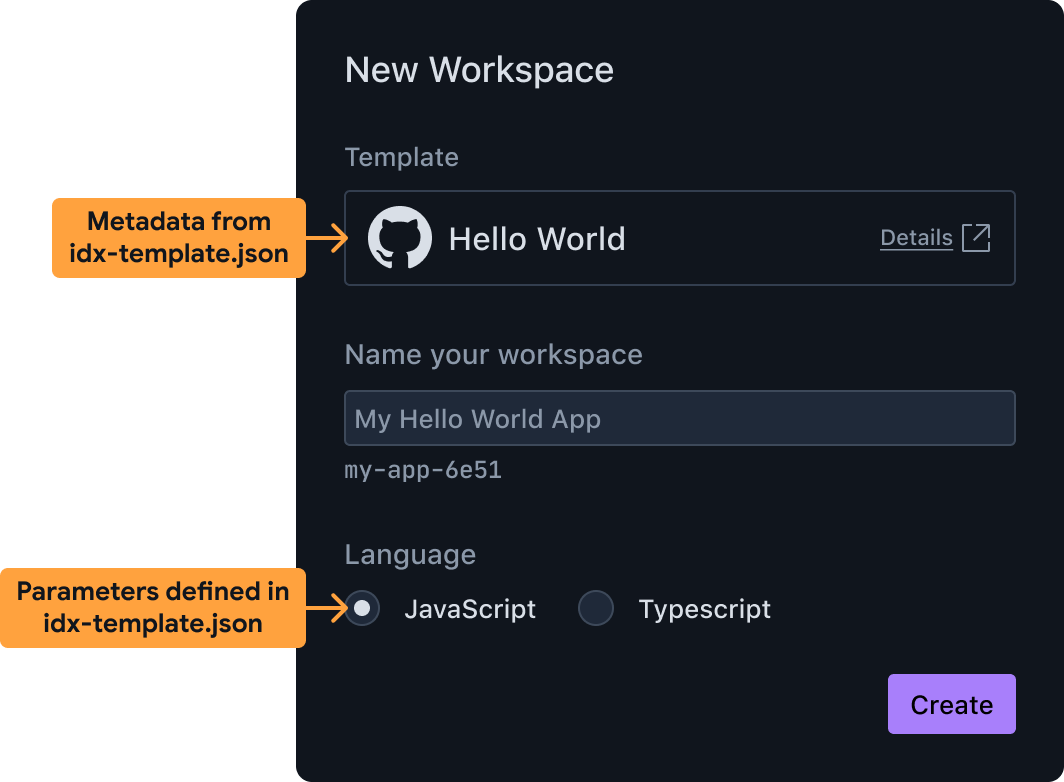
Como criar um novo espaço de trabalho usando um modelo personalizado idx-template.jsoninclui os metadados do modelo, incluindo o nome, a descrição e os parâmetros visíveis para o usuário para configurar o modelo. Por exemplo, você pode permitir que os usuários escolham entre várias linguagens de programação ou exemplos de casos de uso. O IDX usa essas informações para preparar a interface mostrada aos usuários quando eles escolhem criar um novo espaço de trabalho usando o modelo.idx-template.nixé um arquivo escrito com a linguagem Nix que contém um script de shell Bash (encapsulado em uma função Nix) responsável por:- Criação do diretório de trabalho do novo espaço de trabalho.
- Configurar o ambiente criando um arquivo
.idx/dev.nix. Você também pode executar uma ferramenta de criação de projeto, comoflutter createounpm init, neste script ou executar um script personalizado escrito em Go, Python, Node.js ou outra linguagem.
Esse arquivo será executado com os parâmetros especificados pelo usuário quando o IDX carregar o modelo.
Outros arquivos podem ser incluídos junto a esses dois arquivos para uso em
idx-template.nix, a fim de instanciar o modelo. Por exemplo, você pode
incluir o arquivo .idx/dev.nix final ou até mesmo todos os arquivos de
scaffolding no repositório.
Criar um modelo básico
Para acelerar a criação de modelos, recomendamos que você comece com um dos seguintes métodos para criar um modelo IDX que possa ser personalizado:
- Transformar qualquer repositório público do GitHub em um modelo
- Usar um modelo oficial ou da comunidade como base para o seu
Um exemplo básico: transformar qualquer repositório público do GitHub em um modelo
Antes de entrar em detalhes sobre como definir idx-template.json e
idx-template.nix, é útil conferir um exemplo básico de modelo que:
- Não tem parâmetros configuráveis pelo usuário
- Basta copiar todos os arquivos do repositório de modelos (exceto os dois
arquivos
idx-template) para o espaço de trabalho do usuário. Já deve haver uma subpasta.idxcom um arquivodev.nixque define o ambiente.
Adicionar os arquivos a seguir a qualquer repositório público do GitHub (ou subpasta ou ramificação) transforma esse repositório em um modelo IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Acesse Personalizar seu modelo para saber mais sobre outras mudanças que podem ser feitas.
Criar um modelo personalizado usando um modelo oficial ou da comunidade
A equipe do Project IDX mantém dois repositórios de modelos IDX:
Modelos oficiais: são os modelos selecionados diretamente no painel do IDX quando você cria um novo app.
Modelos da comunidade: esses modelos permitem contribuições da comunidade de código aberto. Para usar um modelo da comunidade, clone o repositório de modelos da comunidade do Git. Você pode usar o link completo do modelo que você quer usar.
Para criar um modelo personalizado com base em um modelo atual:
Decida qual modelo usar como base para o modelo personalizado e crie uma cópia do projeto.
Personalize
idx-template.json,idx-template.nixe.idx/dev.nixconforme necessário, começando com Personalizar seu modelo.Confira as mudanças no repositório.
Siga as etapas em Criar um novo espaço de trabalho para o modelo para implantar e testar o modelo. Se você usar um repositório aninhado, vincule-o diretamente ao URL. Por exemplo, se você estivesse usando o modelo "Vanilla Vite" da comunidade, provisionaria e testaria um novo espaço de trabalho usando o seguinte URL:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Acesse Personalizar seu modelo para saber mais sobre outras mudanças que podem ser feitas.
Personalizar o modelo
Agora que você criou um modelo básico para desenvolver, é possível editar os arquivos
idx-template.json, idx-template.nix e .idx/dev.nix para corresponder aos seus
requisitos. Algumas das configurações que você pode personalizar incluem:
- Como adicionar pacotes do sistema ao script
bootstrap. - Como adicionar parâmetros configuráveis pelo usuário
- Como escolher quais arquivos são abertos por padrão
- Como escolher um ícone de espaço de trabalho padrão
Usar outros pacotes do sistema no script bootstrap
O exemplo básico usa apenas comandos POSIX básicos para copiar
arquivos para o lugar certo. O script bootstrap do modelo pode exigir
a instalação de outros binários, como git, node, python3 ou
outros.
É possível disponibilizar outros pacotes do sistema para o script de inicialização
especificando packages no arquivo idx-template.nix, assim como você
personalizaria um espaço de trabalho com outros pacotes do sistema
adicionando ao packages no arquivo dev.nix.
Confira um exemplo de como adicionar pkgs.nodejs, que inclui binários como node,
npx e npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Adicionar parâmetros configuráveis pelo usuário
Para permitir que os usuários personalizem o ponto de partida do novo projeto, você pode
criar vários modelos ou um único modelo com parâmetros.
Essa é uma ótima opção se os pontos de partida diferentes forem apenas valores diferentes transmitidos para uma ferramenta de CLI (por exemplo, --language=js em vez de --language=ts).
Para adicionar parâmetros, faça o seguinte:
- Descreva o parâmetro no objeto
paramsdo arquivo de metadadosidx-template.json. O IDX usa as informações neste arquivo para preparar a interface (como caixas de seleção, menus suspensos e campos de texto) mostrada aos usuários do modelo. - Atualize o bootstrap
idx-template.nixpara usar os valores selecionados pelo usuário ao instanciar o modelo.
Descreva seu parâmetro em idx-template.json
Confira um exemplo de como adicionar um parâmetro enum, que o IDX mostra como
um menu suspenso ou um grupo de botões de opção, dependendo do número de opções:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Como há dois valores (JavaScript e TypeScript), a interface renderiza um
grupo de botões de opção para as duas opções e transmite o valor ts ou js para
o script idx-template.nix.
Cada objeto de parâmetro tem as seguintes propriedades:
| PROPRIEDADE | TIPO | DESCRIÇÃO |
|---|---|---|
| id | string |
O ID exclusivo do parâmetro, semelhante a um nome de variável. |
| nome | string |
O nome de exibição desse parâmetro. |
| tipo | string |
Especifica o componente da interface a ser usado para esse parâmetro e o tipo de dados a ser transmitido para o script de inicialização. Os valores válidos são:
|
| opções | object |
Para parâmetros enum, isso representa as opções para mostrar aos usuários. Por exemplo, se as opções forem {"js": "JavaScript", ...}, "JavaScript" vai ser mostrado como a opção e, quando selecionado, o valor desse parâmetro será js. |
| padrão | string ou boolean |
Define o valor inicial na interface. Para parâmetros enum, essa chave precisa ser uma das chaves em options. Para parâmetros boolean, precisa ser true ou false. |
| obrigatório | boolean |
Indica que esse parâmetro é obrigatório. |
Use valores de parâmetro em idx-template.nix
Depois de definir o objeto params no arquivo idx-template.json, é possível
personalizar o script de inicialização com base nos valores de parâmetro escolhidos pelo
usuário.
Seguindo o exemplo na seção anterior, se você tiver um único parâmetro
com o ID language que seja um tipo enumerado com valores possíveis ts ou js, use-o
da seguinte maneira:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Outro padrão comum é incluir conteúdo condicionalmente, dependendo do valor de uma string. Outra maneira de escrever o exemplo anterior é:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Escolher quais arquivos devem ser abertos por padrão
É recomendável personalizar quais arquivos serão abertos para edição quando novos espaços de trabalho forem criados com o modelo. Por exemplo, se o modelo for para um site básico, abra os principais arquivos HTML, JavaScript e CSS.
Para personalizar quais arquivos serão abertos por padrão, atualize o arquivo .idx/dev.nix
(não o arquivo idx-template.nix!) para incluir um hook de espaço de trabalho onCreate
com um atributo openFiles, como este:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Escolher um ícone de espaço de trabalho padrão
Você pode escolher o ícone padrão para os espaços de trabalho criados com seu modelo,
colocando um arquivo PNG chamado icon.png ao lado do arquivo dev.nix, dentro do
diretório .idx.
Testar o modelo em um novo espaço de trabalho
A maneira mais simples de testar seu modelo de ponta a ponta é criar um novo espaço de trabalho com ele. Acesse o link a seguir, substituindo o exemplo pelo URL do repositório do GitHub do seu modelo:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Você pode incluir uma ramificação e uma subpasta, se quiser. Todos os itens a seguir são válidos, desde que sejam acessíveis publicamente:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Esse também é o URL que você vai compartilhar com outras pessoas para que elas possam usar seu novo modelo ou o URL que você vai vincular no botão "Abrir no IDX".
Compartilhar seu modelo
Depois de confirmar que o modelo se comporta conforme o esperado, publique-o em um repositório do GitHub e compartilhe o mesmo link usado ao criar um espaço de trabalho para testes.
Para facilitar ainda mais a localização do modelo, adicione um botão"Abrir no IDX" ao seu site ou ao README do repositório.

