IDX 提供各种内置模板,其中包含您快速上手使用某种语言或框架所需的所有文件、系统软件包(例如编译器)和扩展程序。
您还可以使用 GitHub 上托管的社区模板启动 IDX 工作区。如需详细了解如何根据模板启动新的工作区,请参阅创建工作区。
大多数用户会使用内置模板或从 Git 导入项目,但对于更高级的用例,您可以创建自己的模板:
如果您要构建自己的框架、库或服务,则可以让用户无需离开浏览器,即可充分利用基于云的虚拟机的强大功能,快速上手使用您的技术。
如果您有适合项目的首选技术栈,则可以使用自定义模板简化启动新项目的流程。
如果您要教其他人(例如通过教程或 Codelab),可以将 Codelab 的起始点预配置为自定义模板,从而为学生移除一些初始步骤。
创建和测试自定义模板后,您可以为其创建链接,以便将其放置在您的网站、Git 代码库 README 文件、软件包详情页面(例如 NPM 中)或您希望用户开始使用您的技术的任何其他位置。
前提条件
准备工作:
模板文件结构
IDX 模板是一个包含至少两个文件的公共 Git 代码库(或代码库中的文件夹或分支):

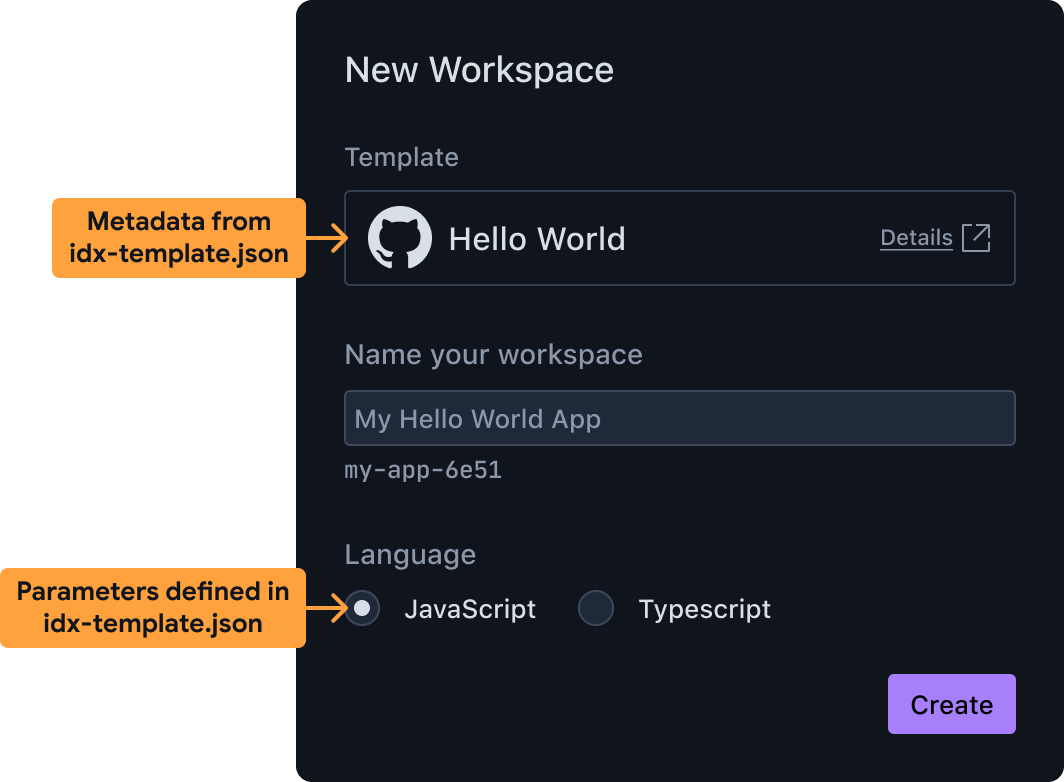
根据自定义模板创建新工作区 idx-template.json包含模板的元数据,包括其对用户可见的名称、说明,以及供用户配置模板的参数。例如,您可以允许用户从多种编程语言或示例用例中进行选择。IDX 会使用这些信息来准备在用户选择根据您的模板创建新工作区时向其显示的界面。idx-template.nix是使用 Nix 语言编写的文件,其中包含一个 Bash shell 脚本(封装在 Nix 函数中),负责执行以下操作:- 创建新工作区的工作目录。
- 通过创建
.idx/dev.nix文件来设置其环境。请注意,您也可以仅在此脚本中运行项目框架工具(例如flutter create或npm init),或者运行使用 Go、Python、Node.js 或其他语言编写的自定义脚本。
IDX 加载模板时,系统会使用用户指定的参数执行此文件。
除了这两个文件之外,您还可以添加其他文件,以便在 idx-template.nix 中使用这些文件来实例化模板。例如,您可以添加最终的 .idx/dev.nix 文件,甚至可以直接在代码库中添加所有脚手架文件。
创建起始模板
为了加快模板创建速度,我们建议您先使用以下任一方法创建可进一步自定义的 IDX 模板:
基本示例:将任何公共 GitHub 代码库转换为模板
在详细了解如何定义 idx-template.json 和 idx-template.nix 之前,不妨先查看以下基本示例模板:
- 没有用户可配置的参数
- 只需将模板代码库中的所有文件(两个
idx-template文件除外)复制到用户的工作区即可。其中应该已经有一个.idx子文件夹,其中包含用于定义环境的dev.nix文件。
将以下文件添加到任何公共 GitHub 代码库(或子文件夹或分支)会有效地将该代码库转换为 IDX 模板。
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
请继续前往自定义模板,了解您可以进行哪些其他更改来自定义模板。
使用官方或社区模板创建自定义模板
Project IDX 团队维护两个 IDX 模板仓库:
如需使用现有模板作为基础创建自定义模板,请执行以下操作:
确定要用哪个模板作为自定义模板的基础,然后克隆该项目。
根据需要自定义
idx-template.json、idx-template.nix和.idx/dev.nix,首先选择自定义模板。检查代码库中的更改。
按照为模板创建一个新的工作区中的说明部署和测试模板。如果您使用嵌套代码库,请在网址中直接链接到该代码库。例如,如果您使用的是社区“Vanilla Vite”模板,则需要使用以下网址预配和测试新的 Workspace:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
请继续前往自定义模板,了解您可以进行哪些其他更改来自定义模板。
自定义模板
现在,您已创建了可用于构建的基础模板,接下来可以根据需要修改 idx-template.json、idx-template.nix 和 .idx/dev.nix 文件。您可能需要自定义的一些配置包括:
在 bootstrap 脚本中使用其他系统软件包
基本示例仅使用基本的 POSIX 命令将文件复制到正确的位置。模板的 bootstrap 脚本可能需要安装其他二进制文件,例如 git、node、python3 或其他二进制文件。
您可以通过在 idx-template.nix 文件中指定 packages 来向引导加载程序脚本提供其他系统软件包,就像通过在 dev.nix 文件中的 packages 中添加内容来使用其他系统软件包自定义工作区一样。
以下示例展示了如何添加 pkgs.nodejs,其中包括 node、npx 和 npm 等二进制文件:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
添加用户可配置的参数
如需允许用户自定义新项目的起始点,您可以创建多个模板,也可以创建一个包含参数的模板。如果不同的起始点只是传递给 CLI 工具的不同值(例如 --language=js 与 --language=ts),则此方法非常适用。
如需添加参数,您需要执行以下操作:
- 在
idx-template.json元数据文件的params对象中描述您的参数。IDX 会使用此文件中的信息来准备向模板用户显示的界面(例如复选框、下拉菜单和文本字段)。 - 更新
idx-template.nix引导加载程序,以使用用户在实例化模板时选择的值。
在 idx-template.json 中描述您的参数
以下示例展示了如何添加 enum 参数,IDX 会将其显示为下拉菜单或单选按钮组,具体取决于选项的数量:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
由于有两个值(JavaScript 和 TypeScript),界面将为这两个选项呈现一个单选按钮组,并将值 ts 或 js 传递给 idx-template.nix 脚本。
每个参数对象都具有以下属性:
| 媒体资源 | 类型 | 说明 |
|---|---|---|
| id | string |
参数的唯一 ID,类似于变量名称。 |
| name | string |
此参数的显示名称。 |
| 类型 | string |
指定要为此参数使用的界面组件,以及要传递给引导脚本的数据类型。有效值包括:
|
| 选项 | object |
对于 enum 参数,此值表示要向用户显示的选项。例如,如果 options 为 {"js": "JavaScript", ...},则“JavaScript”将显示为选项,选择该选项后,此参数的值将为 js。 |
| 默认 | string 或 boolean |
在界面中设置初始值。对于 enum 参数,此键必须是 options 中的键之一。对于 boolean 参数,此值应为 true 或 false。 |
| 必填 | boolean |
指示此参数是必需的。 |
在 idx-template.nix 中使用参数值
在 idx-template.json 文件中定义 params 对象后,您就可以开始根据用户选择的参数值自定义引导脚本了。
按照上一部分中的示例,如果您有一个 ID 为 language 的单个参数,该参数是一个枚举,可能的值为 ts 或 js,则可以按如下方式使用该参数:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
另一种常见模式是根据字符串的值有条件地包含内容。编写上述示例的另一种方式是:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
选择应默认打开哪些文件
建议您自定义在使用模板创建新工作区时应打开哪些文件以供修改。例如,如果您的模板适用于基本网站,您可能需要打开主要的 HTML、JavaScript 和 CSS 文件。
如需自定义应默认打开的文件,请更新您的 .idx/dev.nix 文件(而非 idx-template.nix 文件!),在其中添加具有 openFiles 属性的 onCreate 工作区钩子,如下所示:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
选择默认的工作区图标
您可以将名为 icon.png 的 PNG 文件放置在 .idx 目录中的 dev.nix 文件旁边,以便为使用模板创建的工作区选择默认图标。
在新工作区中测试模板
如需端到端测试模板,最简单的方法是使用该模板创建一个新的工作区。访问以下链接,将示例替换为模板的 GitHub 代码库网址:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
您可以选择添加分支和子文件夹。只要是公开可访问的,以下所有内容均有效:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
这也是您将与他人分享的网址,以便他们使用您的新模板,或者您将通过“在 IDX 中打开”按钮链接到的网址。
共享模板
确认模板的行为符合预期后,将其发布到 GitHub 代码库,并分享您在创建用于测试的工作区时使用的链接。
为了让用户更轻松地找到您的模板,请在您的网站或代码库自述文件中添加“在 IDX 中打开”按钮。

