IDX offre un'ampia gamma di funzionalità modelli che includono tutti i file, il sistema pacchetti (ad es. compilatori) ed estensioni che un utente può bisogno di iniziare rapidamente con un linguaggio o framework.
Puoi anche creare modelli personalizzati configurabili dall'utente. Ad esempio:
Se stai creando un framework, una libreria o un servizio personalizzati, puoi consentendo agli utenti di iniziare rapidamente a usare la tua tecnologia, senza uscendo dal browser, con tutta la potenza di una macchina virtuale basata su cloud.
Se disponi di uno stack tecnologico preferito per i tuoi progetti, puoi: semplificare la procedura di avvio di nuovi progetti con un modello personalizzato.
Se stai insegnando ad altre persone, ad esempio tramite un codelab, puoi rimuovere dei passaggi iniziali per gli studenti preconfigurando per il codelab come modello personalizzato.
Quando hai un modello personalizzato, puoi creare un link per
sul tuo sito web, il repository Git README
un file, una pagina dei dettagli del pacchetto (ad esempio, in Gestione dei partner di rete) o altre posizioni da cui gli utenti possono
vuoi iniziare a usare la tua tecnologia.
Prerequisiti
Prima di iniziare, assicurati di acquisire familiarità con la personalizzazione dei
ambiente con .idx/dev.nix file.
I modelli utilizzano anche il linguaggio Nix, quindi potreste ripassare alcuni dei concetti di base o tenerlo a portata di mano come riferimento.
Struttura del file modello
Un modello è un repository GitHub pubblico (oppure una cartella o un ramo in un repository) che contenga almeno due file:

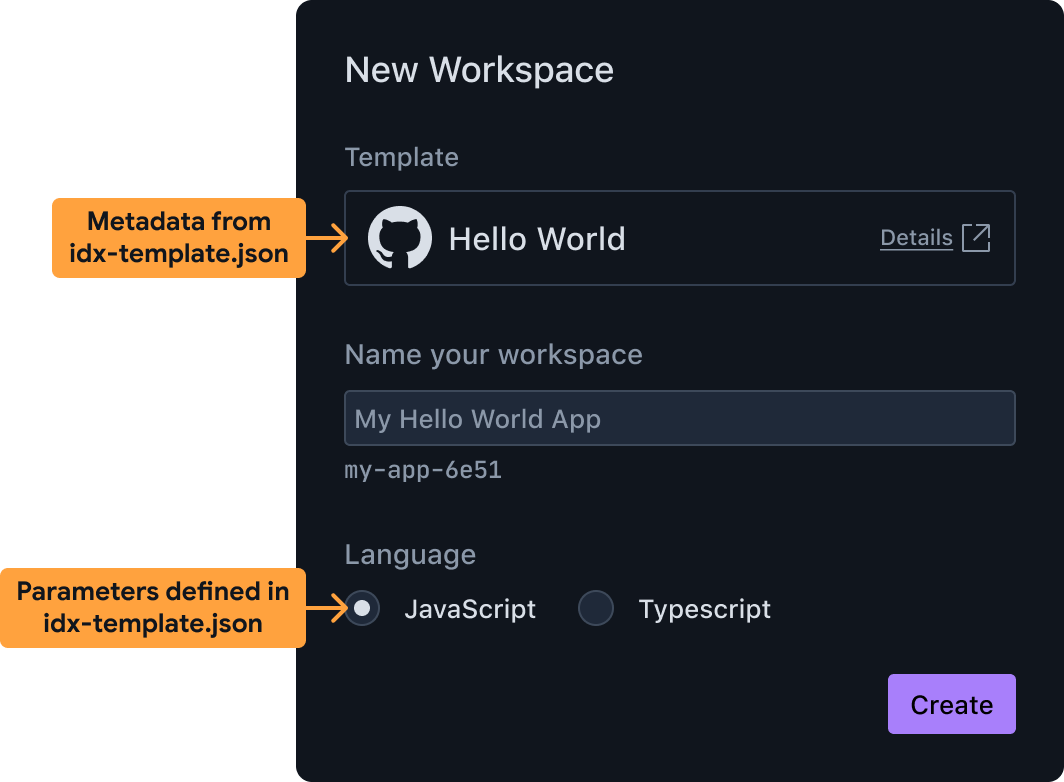
. Creazione di una nuova area di lavoro da un modello personalizzato idx-template.jsoninclude i metadati per il modello, tra cui il nome, la descrizione e i parametri visibili agli utenti e configurare il modello. Ad esempio, puoi consentire agli utenti di scegliere alcuni linguaggi di programmazione o casi d'uso di esempio. IDX utilizza queste informazioni per preparare la UI mostrata agli utenti quando scelgono di creare una nuova area di lavoro dal modello.idx-template.nixè un file scritto con il file Nix che contiene una shell Bash incluso in una funzione Nix, responsabile di:- Creazione della directory di lavoro della nuova area di lavoro e
- È in corso la configurazione dell'ambiente mediante la creazione di un file
.idx/dev.nix. Tieni presente che puoi anche eseguire uno strumento di scaffolding del progetto comeflutter createnpm initin questo script oppure esegui uno script personalizzato scritto in Go, Python, Node.js o un altro linguaggio.
Questo file verrà eseguito con i parametri specificati dall'utente durante la configurazione del modello.
Oltre a questi due file possono essere inclusi anche altri file, per l'utilizzo nelle
idx-template.nix, per creare un'istanza del modello. Ad esempio, potresti
includi il file .idx/dev.nix finale o includi tutti i supporti
direttamente nel repository.
Un esempio di base: trasformare qualsiasi repository pubblico GitHub in un modello
Prima di illustrare nel dettaglio come definire i idx-template.json e
idx-template.nix, è utile un modello di esempio di base che:
- Non ha parametri configurabili dall'utente
- Basta solo copiare tutti i file nel repository di modelli (tranne i due
idx-template) nell'area di lavoro dell'utente. Deve già esistere una Sottocartella.idxcon un filedev.nixche definisce l'ambiente.
Aggiungi i seguenti file a qualsiasi repository GitHub pubblico (o sottocartella o ramo) trasforma in modo efficace quel repository in un modello IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Usa pacchetti di sistema aggiuntivi nello script bootstrap
L'esempio precedente utilizza solo i comandi POSIX di base per copiare i file nel
posto. Lo script bootstrap del modello potrebbe richiedere file binari aggiuntivi
installate, ad esempio git, node, python3 o altri.
Puoi rendere disponibili ulteriori pacchetti di sistema per il tuo script di bootstrap
specificando packages nel file idx-template.nix, proprio come faresti
personalizzare un'area di lavoro con pacchetti di sistema aggiuntivi
aggiungendo al file packages nel relativo file dev.nix.
Ecco un esempio di aggiunta di pkgs.nodejs, che include file binari come node,
npx e npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Aggiungi parametri configurabili dall'utente
Per consentire agli utenti di personalizzare il punto di partenza per il loro nuovo progetto, puoi:
creare più modelli o creare un singolo modello con parametri.
Questa è un'ottima opzione se i vari punti di partenza sono solo diversi
di valori passati a uno strumento dell'interfaccia a riga di comando (ad esempio --language=js e
--language=ts).
Per aggiungere parametri, devi:
- Descrivi il parametro nell'oggetto
paramsdiidx-template.jsondei metadati. IDX utilizza le informazioni in questo file per preparare l'UI (ad esempio caselle di controllo, menu a discesa e campi di testo) mostrati agli utenti del tuo modello. - Aggiorna il tuo bootstrap
idx-template.nixper utilizzare i valori selezionati dall'utente durante la creazione dell'istanza del modello.
Descrivi il tuo parametro in idx-template.json
Di seguito è riportato un esempio di aggiunta di un parametro enum, che IDX mostra come
un menu a discesa o un gruppo di pulsanti di opzione, a seconda del numero di opzioni.
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Poiché sono presenti due valori (JavaScript e TypeScript), l'interfaccia utente
gruppo di pulsanti di opzione per le due opzioni e passa il valore ts o js a
lo script idx-template.nix.
Ogni oggetto parametro ha le seguenti proprietà:
| PROPRIETÀ | TYPE | DESCRIZIONE |
|---|---|---|
| id | string |
L'ID univoco del parametro, simile al nome di una variabile. |
| nome | string |
Il nome visualizzato di questo parametro. |
| tipo | string |
Specifica il componente dell'interfaccia utente da utilizzare per questo parametro e il tipo di dati da passare allo script di bootstrap. I valori validi sono:
|
| opzioni | object |
Per i parametri enum, rappresenta le opzioni da mostrare agli utenti. Ad esempio, se l'opzione è {"js": "JavaScript", ...}, "JavaScript" verrà visualizzata come opzione e, una volta selezionato, il valore di questo parametro sarà js. |
| predefinita | string o boolean |
Imposta il valore iniziale nell'interfaccia utente. Per i parametri enum, deve essere una delle chiavi in options. Per i parametri boolean, deve essere true o false. |
| di provisioning. | boolean |
Indica che questo parametro è obbligatorio. |
Utilizza i valori parametro in idx-template.nix
Dopo aver definito l'oggetto params nel file idx-template.json, puoi
inizia a personalizzare lo script di bootstrap in base ai valori parametro impostati dall'utente
sceglie.
Come indicato nell'esempio nella sezione precedente, se disponi di un singolo parametro
con ID language che è un'enumerazione con possibili valori ts o js, puoi utilizzare
in questo modo:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Un altro metodo comune è includere contenuti in modo condizionale in base al il valore di una stringa. Un altro modo per scrivere l'esempio precedente è:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Scegli quali file devono essere aperti per impostazione predefinita
È consigliabile personalizzare i file da aprire per la modifica quando vengono create con il tuo modello. Ad esempio, se il modello è per un sito web di base, puoi aprire i file HTML, JavaScript e CSS principali.
Per personalizzare i file da aprire per impostazione predefinita, aggiorna il file .idx/dev.nix
(non il file idx-template.nix.) per includere un gancio onCreate per l'area di lavoro
con un attributo openFiles, in questo modo:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Scegli un'icona di area di lavoro predefinita
Puoi scegliere l'icona predefinita per le aree di lavoro create con il tuo modello,
posizionando un file PNG denominato icon.png accanto al file dev.nix, all'interno della
Directory .idx.
Crea una nuova area di lavoro dal modello
Il modo più semplice per testare il tuo modello end-to-end è creare una nuova area di lavoro con essa. Visita il seguente link, sostituendo l'esempio con il tuo URL del repository GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Se vuoi, puoi includere un ramo e una sottocartella. Tutti i seguenti sono valide, purché siano accessibili pubblicamente:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Questo è anche l'URL che condividerai con gli altri, in modo che possano utilizzare il tuo nuovo o l'URL a cui rimandi da "Apri in IDX" .
Condividi il modello
Una volta verificato che il modello funziona come previsto, pubblicalo in un Repository GitHub e condividi lo stesso link che hai utilizzato durante la creazione di un'area di lavoro per i test.
Per fare in modo che gli utenti trovino ancora più facilmente il tuo modello, aggiungi un "Apri in IDX" sul tuo sito web o repository README.

