IDX предлагает широкий спектр встроенных шаблонов , включающих все файлы, системные пакеты (например, компиляторы) и расширения , которые могут понадобиться пользователю для быстрого начала работы с языком или платформой.
Вы также можете создать свои собственные, настраиваемые пользователем шаблоны. Например:
Если вы создаете собственную платформу, библиотеку или службу , вы можете позволить своим пользователям быстро начать работу с вашей технологией, не выходя из браузера, используя всю мощь облачной виртуальной машины.
Если у вас есть предпочтительный стек технологий для ваших проектов , вы можете упростить собственный процесс запуска новых проектов с помощью специального шаблона.
Если вы обучаете других, например, с помощью лаборатории кода , вы можете удалить некоторые начальные шаги для своих учащихся, предварительно настроив отправную точку для вашей лаборатории кода в виде пользовательского шаблона.
Когда у вас будет готов собственный шаблон, вы можете создать ссылку для его размещения на своем веб-сайте, в файле README репозитория Git, на странице сведений о пакете (например, в NPM) или в других местах, откуда пользователи могут захотеть начать работу с вашей технологией. .
Предварительные условия
Прежде чем приступить к работе, убедитесь, что вы знакомы с настройкой среды с помощью файлов .idx/dev.nix .
В шаблонах также используется язык Nix , поэтому вы можете освежить в памяти некоторые основы или держать его под рукой в качестве справочного материала.
Структура файла шаблона
Шаблон — это общедоступный репозиторий GitHub (или папка, или ветка репозитория), содержащий как минимум два файла:

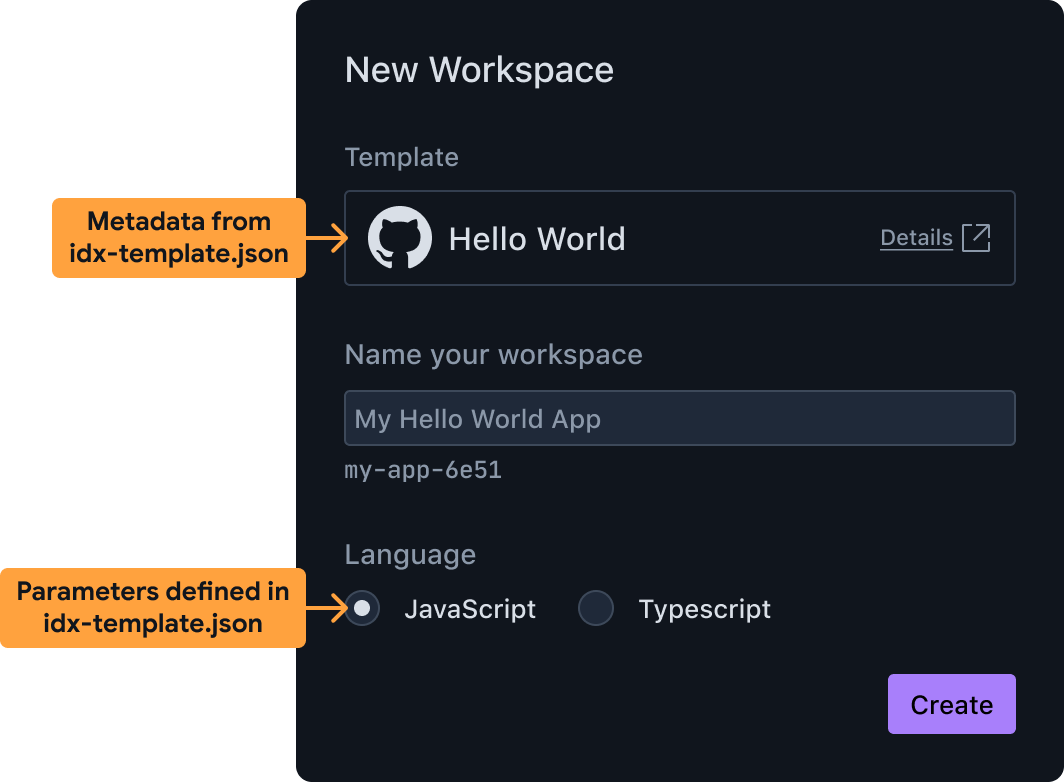
Создание нового рабочего пространства на основе пользовательского шаблона idx-template.jsonвключает метаданные шаблона, включая его видимое пользователю имя, описание и параметры, доступные пользователям для настройки шаблона. Например, вы можете разрешить пользователям выбирать один из нескольких языков программирования или примеров вариантов использования. IDX использует эту информацию для подготовки пользовательского интерфейса, который будет показан пользователям, когда они решат создать новое рабочее пространство на основе вашего шаблона.idx-template.nix— это файл, написанный на языке Nix и содержащий сценарий оболочки Bash (завернутый в функцию Nix), отвечающий за:- Создание рабочего каталога нового рабочего пространства и
- Настройка среды путем создания файла
.idx/dev.nix. Обратите внимание, что вы также можете просто запустить в этом скрипте инструмент создания шаблонов проекта, напримерflutter createилиnpm init, или запустить собственный скрипт, написанный на Go, Python, Node.js или другом языке.
Этот файл будет выполнен с параметрами, указанными пользователем при настройке шаблона.
Другие файлы могут быть включены вместе с этими двумя файлами для использования в idx-template.nix для создания экземпляра шаблона. Например, вы можете включить окончательный файл .idx/dev.nix или даже все файлы каркаса прямо в репозиторий.
Простой пример: превратите любой общедоступный репозиторий GitHub в шаблон.
Прежде чем углубляться в подробности определения idx-template.json и idx-template.nix , полезно просмотреть базовый пример шаблона, который:
- Не имеет настраиваемых пользователем параметров.
- Просто копирует все файлы из вашего репозитория шаблонов (за исключением двух файлов
idx-template) в рабочую область пользователя. Уже должна существовать подпапка.idxс файломdev.nix, определяющим среду.
Добавление следующих файлов в любой общедоступный репозиторий GitHub (или подпапку, или ветку) эффективно превращает этот репозиторий в шаблон IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Используйте дополнительные системные пакеты в своем bootstrap скрипте.
В предыдущем примере используются только базовые команды POSIX для копирования файлов в нужное место. Сценарий bootstrap вашего шаблона может потребовать установки дополнительных двоичных файлов, таких как git , node , python3 или других.
Вы можете сделать дополнительные системные пакеты доступными для вашего загрузочного сценария, указав packages в файле idx-template.nix , точно так же, как вы настраиваете рабочее пространство с дополнительными системными пакетами, добавляя packages в его файл dev.nix .
Вот пример добавления pkgs.nodejs , который включает в себя двоичные файлы, такие как node , npx и npm :
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Добавить настраиваемые пользователем параметры
Чтобы пользователи могли настраивать отправную точку своего нового проекта, вы можете создать несколько шаблонов или создать один шаблон с параметрами. Это отличный вариант, если ваши разные отправные точки — это просто разные значения, передаваемые в инструмент CLI (например, --language=js и --language=ts ).
Чтобы добавить параметры, вам нужно:
- Опишите свой параметр в объекте
paramsвашего файла метаданныхidx-template.json. IDX использует информацию из этого файла для подготовки пользовательского интерфейса (например, флажков, раскрывающихся списков и текстовых полей), отображаемого пользователям вашего шаблона. - Обновите загрузочный файл
idx-template.nix, чтобы использовать значения, выбранные пользователем при создании экземпляра шаблона.
Опишите свой параметр в idx-template.json
Вот пример добавления параметра enum , который IDX отображает либо в виде раскрывающегося меню, либо в виде группы переключателей, в зависимости от количества опций:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Поскольку существует два значения (JavaScript и TypeScript), пользовательский интерфейс отобразит группу переключателей для двух параметров и передаст значение ts или js в сценарий idx-template.nix .
Каждый объект параметра имеет следующие свойства:
| СВОЙСТВО | ТИП | ОПИСАНИЕ |
|---|---|---|
| идентификатор | string | Уникальный идентификатор параметра, аналогичный имени переменной. |
| имя | string | Отображаемое имя для этого параметра. |
| тип | string | Указывает компонент пользовательского интерфейса, который будет использоваться для этого параметра, и тип данных, передаваемых в сценарий начальной загрузки. Допустимые значения:
|
| параметры | object | Для параметров enum это параметры, которые будут отображаться пользователям. Например, если параметрами являются {"js": "JavaScript", ...} , в качестве параметра будет отображаться "JavaScript", и при выборе значением этого параметра будет js . |
| по умолчанию | string или boolean | Устанавливает начальное значение в пользовательском интерфейсе. Для параметров enum это должен быть один из ключей в options . Для boolean параметров это должно быть либо true , либо false . |
| необходимый | boolean | Указывает, что этот параметр является обязательным. |
Используйте значения параметров в idx-template.nix
После определения объекта params в файле idx-template.json вы можете начать настройку сценария начальной загрузки на основе значений параметров, выбранных пользователем.
Следуя примеру из предыдущего раздела, если у вас есть один параметр с language идентификатора, который представляет собой перечисление с возможными значениями ts или js , вы можете использовать его следующим образом:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Другой распространенный шаблон — условное включение содержимого в зависимости от значения строки. Другой способ записи предыдущего примера:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Выберите, какие файлы должны открываться по умолчанию
Рекомендуется настроить, какие файлы следует открывать для редактирования при создании новых рабочих пространств с помощью вашего шаблона. Например, если ваш шаблон предназначен для простого веб-сайта, вы можете открыть основные файлы HTML, JavaScript и CSS.
Чтобы настроить, какие файлы должны открываться по умолчанию, обновите файл .idx/dev.nix ( а не файл idx-template.nix !), включив в него перехватчик рабочей области onCreate с атрибутом openFiles , например:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Выберите значок рабочей области по умолчанию
Вы можете выбрать значок по умолчанию для рабочих пространств, созданных с помощью вашего шаблона, поместив файл PNG с именем icon.png рядом с файлом dev.nix в каталоге .idx .
Создайте новое рабочее пространство на основе вашего шаблона.
Самый простой способ комплексного тестирования вашего шаблона — создать с его помощью новое рабочее пространство. Перейдите по следующей ссылке, заменив пример URL-адресом репозитория GitHub вашего шаблона:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
При желании вы можете включить ветку и подпапку. Все нижеперечисленное действительно, если оно общедоступно:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Это также URL-адрес, которым вы поделитесь с другими, чтобы они могли использовать ваш новый шаблон, или URL-адрес, на который вы будете ссылаться с помощью кнопки «Открыть в IDX» .
Поделитесь своим шаблоном
Убедившись, что ваш шаблон ведет себя должным образом, опубликуйте его в репозитории GitHub и поделитесь той же ссылкой, которую вы использовали при создании рабочей области для тестирования .
А чтобы пользователям было еще проще найти ваш шаблон, добавьте кнопку «Открыть в IDX» на свой веб-сайт или в репозиторий README.

