IDX 提供多種內建 包含所有檔案的 templates 使用者可能會執行的擴充功能等套件 ,便需要快速建立一種語言或架構。
您也可以自行建立可供使用者設定的範本。例如:
如果您正在建構自己的架構、程式庫或服務,您可以 讓使用者能快速開始使用你的技術,而 享有雲端式虛擬機器的完整功能,不必離開瀏覽器。
如果您為專案採用偏好的技術堆疊,即可 使用自訂範本開始建立新專案的流程。
如要教導他人 (例如透過程式碼研究室),您可以移除 預先設定學生的幾個初始步驟 做為自訂範本
自訂範本準備就緒後,即可為
並放在網站 (Git 存放區 README)
檔案、套件詳細資料頁面 (例如 NPM),或使用者可能前往的其他位置
想開始使用你的技術
必要條件
開始之前,請務必瞭解如何自訂
環境和 .idx/dev.nix 檔案。
範本也會使用 Nix 語言。 建議你溫習一些基本概念 參照。
範本檔案結構
範本是公開的 GitHub 存放區 (或存放區中的資料夾或分支版本) ,內含至少兩個檔案:

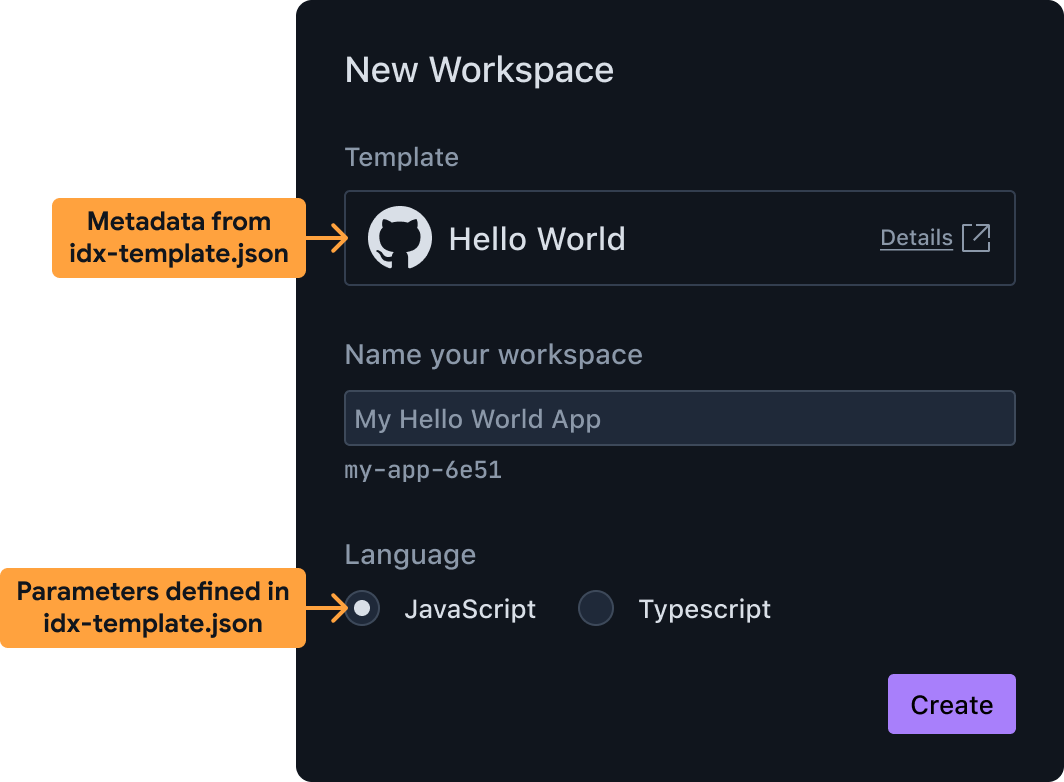
透過自訂範本建立新的工作區 idx-template.json包含範本的中繼資料,包括 使用者能看見的名稱、說明和參數 設定範本舉例來說,您可以讓使用者 許多程式設計語言或用途範例IDX 用途 這些資訊有助於系統準備要在使用者選擇建立 利用範本建立新工作區「
idx-template.nix」是使用 Nix 編寫的檔案 含有 Bash 殼層的語言 指令碼 (包含在 Nix 函式中),負責:- 建立新工作區的工作目錄
- 建立
.idx/dev.nix檔案來設定環境。請注意, 也可以執行專案鷹架工具,例如flutter create建立npm init或執行以 Go、Python 語言編寫的自訂指令碼 Node.js 或其他語言
系統將根據使用者指定的參數執行這個檔案 設定範本時
其他檔案可與這兩個檔案一起納入,以便用於
idx-template.nix,用於將範本例項化。例如,您可以
請納入最終的 .idx/dev.nix 檔案,或甚至納入所有鷹架
直接在存放區中安裝
基本範例:將任何公開 GitHub 存放區轉換成範本
深入瞭解如何定義 idx-template.json 和
idx-template.nix,查看符合以下條件的基本範例範本非常實用:
- 沒有可由使用者設定的參數
- 只需複製範本存放區中的所有檔案 (除了
idx-template個檔案) 移至使用者的工作區。目前應該已經有.idx子資料夾,其中包含定義環境的dev.nix檔案。
將下列檔案新增至任何公開 GitHub 存放區 (或子資料夾, 這樣就會把該存放區變成 IDX 範本。
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
在 bootstrap 指令碼中使用其他系統套件
上一個範例只會使用基本的 POSIX 指令,將檔案複製到右側
。範本的 bootstrap 指令碼可能需要額外的二進位檔
安裝,例如 git、node、python3 等
您可以將其他系統套件提供給 Bootstrap 指令碼使用,方法是:
在 idx-template.nix 檔案中指定 packages,就如同
運用其他系統套件自訂工作區
,只要在其 dev.nix 檔案中加入 packages 即可。
以下範例說明如何新增 pkgs.nodejs,其中包含 node 等二進位檔
npx 和 npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
新增可由使用者設定的參數
如要允許使用者自訂新專案的起點,您可以
您可以建立多個範本,也可以使用參數來建立單一範本。
如果你有兩個起點
傳送至 CLI 工具的值 (例如 --language=js 與
--language=ts)。
如要新增參數,您必須:
- 請在
idx-template.json的params物件中說明參數 中繼資料檔案IDX 會使用這個檔案中的資訊來準備 UI (例如核取方塊、下拉式選單和文字欄位) 向您的使用者顯示 範本。 - 更新
idx-template.nix啟動值,以使用使用者選取的值 同時將範本執行個體化
說明 idx-template.json 中的參數
以下範例說明如何新增 enum 參數,IDX 顯示為
下拉式選單或圓形按鈕群組 (視選項數量而定):
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
由於包含 JavaScript 和 TypeScript 兩個值,因此使用者介面會呈現
圓形按鈕群組,用於兩個選項,並將值 ts 或 js 傳遞至
idx-template.nix 指令碼。
每個參數物件都包含下列屬性:
| 屬性 | TYPE | 說明 |
|---|---|---|
| id | string |
參數的專屬 ID,與變數名稱類似。 |
| 名稱 | string |
這個參數的顯示名稱。 |
| 類型 | string |
指定要用於這個參數的 UI 元件,以及要傳遞至 Bootstrap 指令碼的資料類型。有效值如下:
|
| 選項 | object |
如果是 enum 參數,代表向使用者顯示的選項。例如,如果選項是 {"js": "JavaScript", ...}、JavaScript選項會顯示,選取此參數值時則會是 js。 |
| 預設 | string 或 boolean |
在 UI 中設定初始值。針對 enum 參數,這必須是 options 中的其中一個鍵。如果是 boolean 參數,這應為 true 或 false。 |
| 必填 | boolean |
表示必要參數。 |
在 idx-template.nix 中使用參數值
在 idx-template.json 檔案中定義 params 物件後,您可以
根據使用者的參數值來自訂 Bootstrap 指令碼
然後選擇
按照上一節的例子操作 (如果有單一參數)
ID 為 language 的列舉值是 ts 或 js 可能的值,您可以使用
如下所示:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
另一個常見的模式是,根據 字串的值。另一個撰寫上述範例的方法為:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
選擇預設開啟的檔案
建議您在新版本發生時自訂要開啟哪些檔案來進行編輯 工作區可使用範本建立。舉例來說,假設您的範本是 基本網站時,建議您開啟主要的 HTML、JavaScript 和 CSS 檔案。
如要自訂預設開啟的檔案,請更新 .idx/dev.nix 檔案
(「不是」idx-template.nix 檔案!),以便加入 onCreate 工作區掛鉤
有 openFiles 屬性,如下所示:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
選擇預設工作區圖示
您可以為用範本建立的工作區選擇預設圖示。
方法是將名為 icon.png 的 PNG 檔案放在 dev.nix 檔案旁,
.idx 目錄內。
使用範本建立新的工作區
如要全程測試範本,最簡單的方式就是建立新的工作區 。請造訪以下連結,將範例換成您範本的 GitHub 存放區網址:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
您可以選擇加入分支版本和子資料夾。下列所有項目 有效,前提是它們可以公開存取:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
這也是您想與他人分享的網址,方便對方使用您的新 範本或連結網址,「在 IDX 中開啟」 按鈕。
共用範本
確認範本能正常運作後,即可將範本發布到 GitHub 存放區,並分享建立工作區時使用的連結 以進行測試。
此外,為了方便使用者找到您的範本,在試算表中加入 IDX"按鈕,連結至您的網站或存放區 README。

