IDX ofrece una amplia gama de dispositivos plantillas que incluyen todos los archivos, paquetes (p.ej., compiladores) y extensiones que un usuario puede necesitas para comenzar rápidamente a usar un lenguaje o framework.
También puedes crear tus propias plantillas configurables por el usuario. Por ejemplo:
Si estás compilando tu propio framework, biblioteca o servicio, puedes para que los usuarios comiencen a usar tu tecnología rápidamente, sin abandonando el navegador, con toda la potencia de una máquina virtual basada en la nube.
Si tienes una pila de tecnología preferida para tus proyectos, puedes simplificar tu propio proceso para comenzar nuevos proyectos con una plantilla personalizada.
Si enseñas a otras personas, como a través de un codelab, puedes quitar algunos de los pasos iniciales para los estudiantes configurando de tu codelab como una plantilla personalizada.
Una vez que tengas una plantilla personalizada lista, puedes crear un vínculo para
para colocarlo en tu sitio web, repositorio de Git README
la página de detalles del paquete (por ejemplo, en NPM) u otros lugares desde donde los usuarios
quieren comenzar a usar la tecnología.
Requisitos previos
Antes de comenzar, asegúrate de estar familiarizado con la personalización de tus
entorno con archivos .idx/dev.nix.
Las plantillas también usan el lenguaje Unix, por lo que recomendamos repasar algunos de los conceptos básicos o tenerlo a mano referencia.
Estructura de archivos de la plantilla
Una plantilla es un repositorio público de GitHub (o una carpeta o rama de un repositorio) que contenga al menos dos archivos:

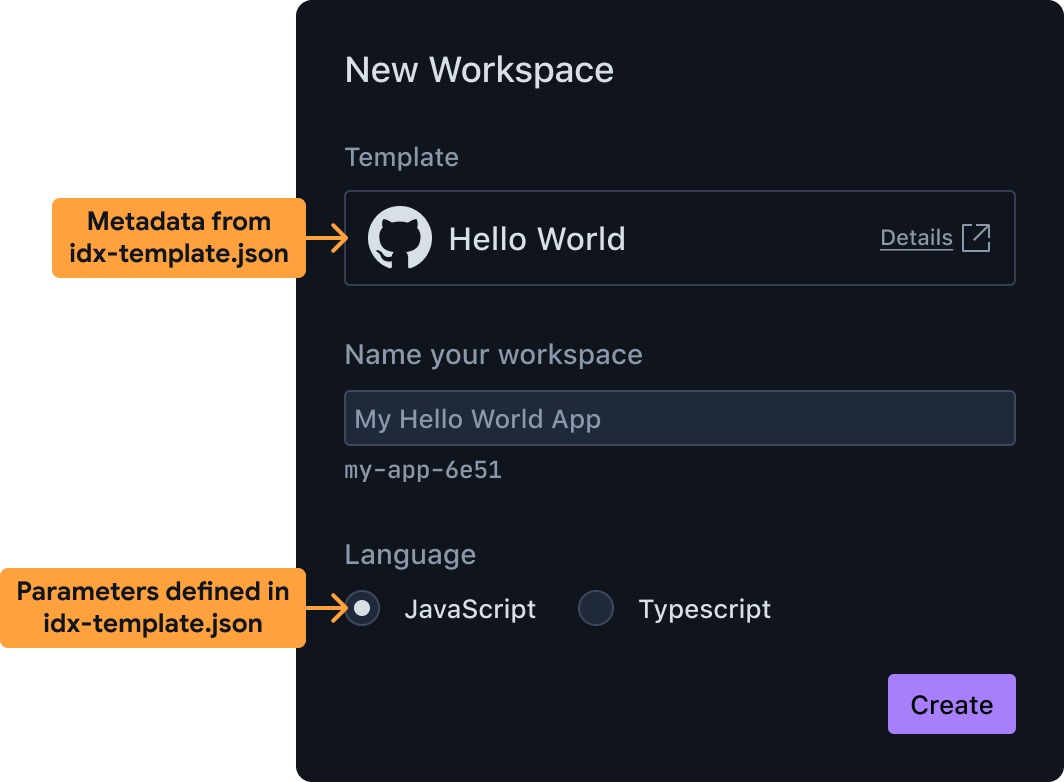
Crea un lugar de trabajo nuevo a partir de una plantilla personalizada idx-template.jsonincluye los metadatos de la plantilla, incluidos los siguientes: su nombre visible para el usuario, la descripción y los parámetros disponibles para los usuarios configurar la plantilla. Por ejemplo, puedes permitir que los usuarios elijan con varios lenguajes de programación o ejemplos de casos de uso. IDX usa esta información para preparar la IU que se muestra a los usuarios cuando deciden crear un nuevo lugar de trabajo desde tu plantilla.idx-template.nixes un archivo escrito con el protocolo Nix lenguaje que contiene una shell Bash secuencia de comandos (dentro de una función Nix) responsable de lo siguiente:- Crea el directorio de trabajo del nuevo lugar de trabajo y
- La configuración de su entorno mediante la creación de un archivo
.idx/dev.nixTen en cuenta que también puedes ejecutar una herramienta de andamiaje del proyecto comoflutter createonpm initen esta secuencia de comandos o ejecuta una personalizada escrita en Go o Python. Node.js o algún otro lenguaje.
Este archivo se ejecutará con los parámetros especificados por el usuario cuando configuraron la plantilla.
Se pueden incluir otros archivos junto con estos dos para su uso en
idx-template.nix, para crear una instancia de la plantilla Por ejemplo, podrías
Incluye el archivo .idx/dev.nix final o incluso incluye todo el andamiaje.
directamente en el repositorio.
Ejemplo básico: Convierte cualquier repositorio público de GitHub en una plantilla
Antes de entrar en los detalles sobre cómo definir tu idx-template.json y
idx-template.nix, es útil ver una plantilla de ejemplo básica con las siguientes características:
- No tiene parámetros configurables por el usuario
- Simplemente copia todos los archivos de tu repositorio de plantillas (excepto los dos
idx-template) en el espacio de trabajo del usuario. Ya debería haber un Subcarpeta.idxcon un archivodev.nixque define el entorno.
Agregar los siguientes archivos a cualquier repositorio público de GitHub (o subcarpetas ) convierte eficazmente ese repositorio en una plantilla de IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Usa paquetes de sistema adicionales en la secuencia de comandos bootstrap
En el ejemplo anterior, solo se usan comandos POSIX básicos para copiar archivos en el
en un lugar específico. Es posible que la secuencia de comandos bootstrap de tu plantilla requiera que se usen objetos binarios adicionales
instaladas, como git, node, python3 y otras.
Puedes hacer que los paquetes del sistema adicionales estén disponibles para tu secuencia de comandos de arranque haciendo lo siguiente:
especificando packages en tu archivo idx-template.nix, como lo harías
personaliza un lugar de trabajo con paquetes de sistema adicionales
si agregas packages en su archivo dev.nix.
Este es un ejemplo de cómo agregar pkgs.nodejs, que incluye objetos binarios como node,
npx y npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Agrega parámetros configurables por el usuario
Para permitir que los usuarios personalicen el punto de partida de su nuevo proyecto, puedes
Puede crear varias plantillas
o una sola con parámetros.
Esta es una excelente opción si los distintos puntos de partida son simplemente diferentes.
valores pasados a una herramienta de la CLI (por ejemplo, --language=js en comparación con
--language=ts).
Para agregar parámetros, debes hacer lo siguiente:
- Describe tu parámetro en el objeto
paramsde tuidx-template.jsonen un archivo de metadatos. IDX usa la información de este archivo para preparar la IU (como casillas de verificación, menús desplegables y campos de texto) que se muestran a los usuarios de tu plantilla. - Actualiza el arranque de
idx-template.nixpara usar los valores que seleccionó el usuario mientras se crea una instancia de la plantilla.
Describe tu parámetro en idx-template.json
Este es un ejemplo de cómo agregar un parámetro enum, que IDX muestra como
un menú desplegable o un grupo de botones de selección, según la cantidad de opciones.
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Como existen dos valores (JavaScript y TypeScript), la IU renderizará un
grupo de botones de selección para las dos opciones y pasa el valor ts o js a
la secuencia de comandos idx-template.nix.
Cada objeto de parámetro tiene las siguientes propiedades:
| PROPIEDAD | TIPO | DESCRIPCIÓN |
|---|---|---|
| id | string |
El ID único del parámetro, similar al nombre de una variable. |
| nombre | string |
El nombre visible de este parámetro. |
| tipo | string |
Especifica el componente de IU que se usará para este parámetro y el tipo de datos que se pasará a la secuencia de comandos de arranque. Estos son los valores válidos:
|
| opciones | object |
Para los parámetros enum, representa las opciones que se mostrarán a los usuarios. Por ejemplo, si las opciones son {"js": "JavaScript", ...}, "JavaScript" Se mostrará como la opción y, cuando se seleccione, el valor de este parámetro será js. |
| predeterminado | string o boolean |
Establece el valor inicial en la IU. Para los parámetros enum, esta debe ser una de las claves en options. Para los parámetros boolean, debe ser true o false. |
| obligatorio | boolean |
Indica que este parámetro es obligatorio. |
Usa valores de parámetros en idx-template.nix
Después de definir el objeto params en tu archivo idx-template.json, puedes
Comienza a personalizar la secuencia de comandos de arranque según los valores de los parámetros que el usuario
elige.
Según el ejemplo de la sección anterior, si tienes un solo parámetro
con el ID language, que es una enumeración con posibles valores ts o js, puedes usar
así:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Otro patrón común es incluir contenido condicionalmente según el de una cadena. Otra forma de escribir el ejemplo anterior es la siguiente:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Elige los archivos que se deben abrir de forma predeterminada
Es una buena idea personalizar qué archivos deben abrirse para su edición cuando hay nuevos espacios de trabajo se crean con tu plantilla. Por ejemplo, si tu plantilla es para un sitio web básico, abre los archivos HTML, JavaScript y CSS principales.
Para personalizar qué archivos se deben abrir de forma predeterminada, actualiza tu archivo .idx/dev.nix
(no tu archivo idx-template.nix) para incluir un hook de espacio de trabajo onCreate
con un atributo openFiles, de la siguiente manera:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Elige un ícono de lugar de trabajo predeterminado
Puedes elegir el ícono predeterminado para los lugares de trabajo creados con tu plantilla.
colocando un archivo PNG llamado icon.png junto al archivo dev.nix, dentro de
.idx.
Crea un lugar de trabajo nuevo desde tu plantilla
La forma más sencilla de probar la plantilla de extremo a extremo es crear un nuevo lugar de trabajo con él. Visita el siguiente vínculo y reemplaza el ejemplo por el de tu plantilla. URL del repositorio de GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
De manera opcional, puedes incluir una rama y una subcarpeta. Todas las siguientes opciones son son válidas, siempre que sean de acceso público:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Esta también es la URL que compartirás con otros para que puedan usar la nueva plantilla o la URL a la que te vincularás desde tu pestaña "Abrir en IDX" de la aplicación.
Comparte tu plantilla
Cuando confirmes que tu plantilla se comporta según lo esperado, publícala en un repositorio de GitHub y comparte el mismo vínculo que usaste cuando creaste un lugar de trabajo para realizar pruebas.
Y para que los usuarios encuentren tu plantilla aún más fácilmente, agrega una ventana "Abrir en IDX” botón a tu sitio web o repositorio README.

