IDX มีอุปกรณ์ในตัวมากมาย เทมเพลตที่มีไฟล์ทั้งหมด ระบบ แพ็กเกจ (เช่น คอมไพเลอร์) และส่วนขยายที่ผู้ใช้อาจเข้าถึงได้ การเริ่มต้นใช้งานภาษาหรือเฟรมเวิร์กอย่างรวดเร็ว
คุณอาจต้องการสร้างเทมเพลตของคุณเองซึ่งผู้ใช้กำหนดเองได้ เช่น
หากสร้างเฟรมเวิร์ก ไลบรารี หรือบริการของตนเอง คุณทำสิ่งต่อไปนี้ได้ ช่วยให้ผู้ใช้เริ่มต้นใช้งานเทคโนโลยีของคุณได้อย่างรวดเร็ว ออกจากเบราว์เซอร์ด้วยความสามารถเต็มรูปแบบของเครื่องเสมือนในระบบคลาวด์
หากมี Tech Stack ที่ต้องการสำหรับโปรเจ็กต์ คุณจะดำเนินการต่อไปนี้ได้ ลดความซับซ้อนในการเริ่มโปรเจ็กต์ใหม่ด้วยเทมเพลตที่กำหนดเอง
หากคุณสอนผู้อื่น เช่น ผ่าน Codelab คุณสามารถนำออกได้ ขั้นตอนเบื้องต้นบางส่วนสำหรับนักเรียนของคุณโดยการกำหนดค่าเริ่มต้น ชี้ไปยัง Codelab ว่าเป็นเทมเพลตที่กำหนดเอง
เมื่อคุณมีเทมเพลตที่กำหนดเองพร้อมแล้ว คุณสามารถสร้างลิงก์สำหรับ
แท็กเพื่อวางไว้ในเว็บไซต์, ที่เก็บ Git README ของคุณ
หน้ารายละเอียดแพ็กเกจ (เช่น ใน NPM) หรือสถานที่อื่นๆ ที่ผู้ใช้สามารถ
ต้องการเริ่มต้นใช้งานเทคโนโลยีของคุณ
ข้อกำหนดเบื้องต้น
ก่อนที่จะเริ่มต้น ให้ทำความคุ้นเคยกับการกำหนดค่า
สภาพแวดล้อมที่มี .idx/dev.nix ไฟล์
เทมเพลตจะใช้ภาษา Nix ด้วย คุณจึงอาจต้องการทบทวนข้อมูลเบื้องต้น หรือเก็บไว้ใช้ ข้อมูลอ้างอิง
โครงสร้างไฟล์เทมเพลต
เทมเพลตคือที่เก็บ GitHub สาธารณะ (หรือโฟลเดอร์หรือสาขาในที่เก็บ) ที่มีอย่างน้อย 2 ไฟล์ ได้แก่
วันที่ 
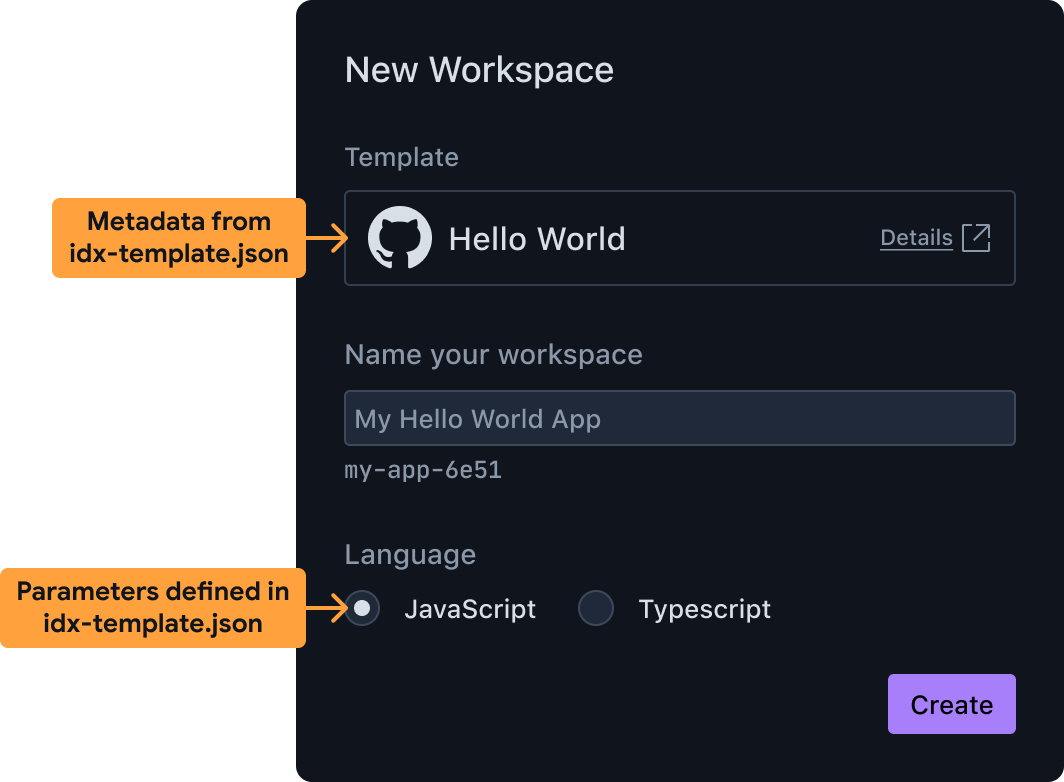
การสร้างพื้นที่ทำงานใหม่จากเทมเพลตที่กำหนดเอง idx-template.jsonมีข้อมูลเมตาสำหรับเทมเพลต ซึ่งรวมถึง ชื่อ คำอธิบาย และพารามิเตอร์ที่ผู้ใช้มองเห็นได้ ซึ่งพร้อมสำหรับผู้ใช้ใน กำหนดค่าเทมเพลต ตัวอย่างเช่น คุณสามารถอนุญาตให้ผู้ใช้เลือก ภาษาโปรแกรมต่างๆ หรือตัวอย่างกรณีการใช้งาน IDX ใช้ ข้อมูลนี้เพื่อเตรียม UI ที่แสดงต่อผู้ใช้เมื่อเลือกที่จะสร้าง พื้นที่ทำงานใหม่จากเทมเพลตของคุณidx-template.nixเป็นไฟล์ที่เขียนด้วย Nix ภาษาที่มี Bash Shell สคริปต์ (รวมอยู่ในฟังก์ชัน Nix) ที่มีหน้าที่ต่อไปนี้- สร้างไดเรกทอรีการทำงานและ
- ตั้งค่าสภาพแวดล้อมโดยการสร้างไฟล์
.idx/dev.nixโปรดทราบว่า คุณยังสามารถเรียกใช้เครื่องมือโครงนั่งของโครงการ เช่นflutter createหรือnpm initในสคริปต์นี้ หรือเรียกใช้สคริปต์ที่กำหนดเองที่เขียนใน Go, Python Node.js หรือภาษาอื่น
ระบบจะเรียกใช้ไฟล์นี้ด้วยพารามิเตอร์ที่ผู้ใช้ระบุ ตอนที่กำหนดค่าเทมเพลต
ไฟล์อื่นๆ อาจรวมอยู่กับสองไฟล์นี้ได้ เพื่อใช้ใน
idx-template.nix เพื่อสร้างอินสแตนซ์ของเทมเพลต ตัวอย่างเช่น คุณสามารถ
ใส่ไฟล์ .idx/dev.nix ไฟล์สุดท้าย หรือจะใส่นั่งร้านทั้งหมดเลยก็ได้
ในที่เก็บได้โดยตรง
ตัวอย่างพื้นฐาน: เปลี่ยนที่เก็บ GitHub สาธารณะเป็นเทมเพลต
ก่อนที่จะดูรายละเอียดเกี่ยวกับวิธีกำหนด idx-template.json และ
idx-template.nix จะเป็นประโยชน์หากดูตัวอย่างเทมเพลตพื้นฐานที่มีคุณสมบัติดังนี้
- ไม่มีพารามิเตอร์ที่ผู้ใช้กำหนดค่าได้
- เพียงแค่คัดลอกไฟล์ทั้งหมดในที่เก็บเทมเพลต (ยกเว้น
idx-templateไฟล์) ไปยังพื้นที่ทำงานของผู้ใช้ได้ ควรจะมี โฟลเดอร์ย่อย.idxที่มีไฟล์dev.nixที่ระบุสภาพแวดล้อม
การเพิ่มไฟล์ต่อไปนี้ลงในที่เก็บ GitHub สาธารณะ (หรือโฟลเดอร์ย่อย หรือ Branch) จะเปลี่ยนที่เก็บนั้นเป็นเทมเพลต IDX ได้อย่างมีประสิทธิภาพ
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
ใช้แพ็กเกจระบบเพิ่มเติมในสคริปต์ bootstrap
ตัวอย่างก่อนหน้านี้ใช้เฉพาะคำสั่ง POSIX พื้นฐานเพื่อคัดลอกไฟล์ไปยังด้านขวาเท่านั้น
สคริปต์ bootstrap ของเทมเพลตอาจต้องมีไบนารีเพิ่มเติมเป็น
ที่ติดตั้งไว้แล้ว เช่น git, node, python3 หรืออื่นๆ
คุณสามารถทำให้แพ็กเกจระบบเพิ่มเติมพร้อมใช้งานสำหรับสคริปต์ Bootstrap ได้โดยดำเนินการดังนี้
การระบุ packages ในไฟล์ idx-template.nix ของคุณตามปกติ
ปรับแต่งพื้นที่ทำงานด้วยแพ็กเกจระบบเพิ่มเติม
โดยเพิ่ม ลงใน packages ในไฟล์ dev.nix
ต่อไปนี้คือตัวอย่างของการเพิ่ม pkgs.nodejs ซึ่งมีไบนารี เช่น node
npx และ npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
เพิ่มพารามิเตอร์ที่ผู้ใช้กำหนดค่าได้
หากต้องการอนุญาตให้ผู้ใช้ปรับแต่งจุดเริ่มต้นสําหรับโปรเจ็กต์ใหม่ คุณสามารถ
สร้างเทมเพลตหลายรายการ หรือสร้างเทมเพลตเดียวที่มีพารามิเตอร์
นี่คือตัวเลือกที่ดีหากจุดเริ่มต้นที่ต่างกันแค่ต่างกัน
ค่าที่ส่งไปยังเครื่องมือ CLI (เช่น --language=js เทียบกับ
--language=ts)
หากต้องการเพิ่มพารามิเตอร์ คุณจะต้องทำดังนี้
- อธิบายพารามิเตอร์ในออบเจ็กต์
paramsของidx-template.jsonไฟล์ข้อมูลเมตา IDX ใช้ข้อมูลในไฟล์นี้เพื่อเตรียม UI (เช่น ช่องทำเครื่องหมาย เมนูแบบเลื่อนลง และช่องข้อความ) ที่แสดงให้ผู้ใช้เห็น เทมเพลต - อัปเดต Bootstrap ของ
idx-template.nixเพื่อใช้ค่าที่ผู้ใช้เลือก ขณะสร้างอินสแตนซ์เทมเพลต
อธิบายพารามิเตอร์ของคุณใน idx-template.json
นี่คือตัวอย่างของการเพิ่มพารามิเตอร์ enum ซึ่ง IDX แสดงเป็น
เมนูแบบเลื่อนลงหรือกลุ่มปุ่มตัวเลือก โดยขึ้นอยู่กับจำนวนตัวเลือก
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
เนื่องจากมีสองค่า (JavaScript และ TypeScript) UI จะแสดงผล
กลุ่มปุ่มตัวเลือกสำหรับ 2 ตัวเลือก และส่งค่า ts หรือ js ไปยัง
สคริปต์ idx-template.nix
ออบเจ็กต์พารามิเตอร์แต่ละรายการมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | คำอธิบาย |
|---|---|---|
| id | string |
รหัสที่ไม่ซ้ำกันของพารามิเตอร์ ซึ่งคล้ายกับชื่อตัวแปร |
| ชื่อ | string |
ชื่อที่แสดงของพารามิเตอร์นี้ |
| ประเภท | string |
ระบุคอมโพเนนต์ UI ที่จะใช้สำหรับพารามิเตอร์นี้ และประเภทข้อมูลที่จะส่งต่อไปยังสคริปต์ Bootstrap ค่าที่ใช้ได้มีดังนี้
|
| ตัวเลือก | object |
สำหรับพารามิเตอร์ enum พารามิเตอร์นี้หมายถึงตัวเลือกที่จะแสดงผู้ใช้ เช่น ถ้าตัวเลือกคือ {"js": "JavaScript", ...}, "JavaScript" จะแสดงเป็นตัวเลือก และเมื่อเลือกค่าของพารามิเตอร์นี้จะเป็น js |
| ค่าเริ่มต้น | string หรือ boolean |
ตั้งค่าเริ่มต้นใน UI สำหรับพารามิเตอร์ enum ค่านี้ต้องเป็นคีย์ใน options สำหรับพารามิเตอร์ boolean ค่านี้ควรเป็น true หรือ false |
| จำเป็น | boolean |
บ่งบอกว่าต้องมีพารามิเตอร์นี้ |
ใช้ค่าพารามิเตอร์ใน idx-template.nix
หลังจากกำหนดออบเจ็กต์ params ในไฟล์ idx-template.json แล้ว คุณจะทำสิ่งต่อไปนี้ได้
เริ่มปรับแต่งสคริปต์ Bootstrap ตามค่าพารามิเตอร์ที่ผู้ใช้
เลือก
จากตัวอย่างในส่วนก่อนหน้านี้ หากคุณมีพารามิเตอร์เดียว
ที่มีรหัส language ซึ่งเป็น Enum ที่มีค่าที่เป็นไปได้ ts หรือ js คุณสามารถใช้
ดังนี้
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
รูปแบบทั่วไปอีกรูปแบบหนึ่งคือการรวมเนื้อหาอย่างมีเงื่อนไข โดยขึ้นอยู่กับ ของสตริง อีกวิธีหนึ่งในการเขียนตัวอย่างก่อนหน้านี้คือ
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
เลือกไฟล์ที่ควรเปิดโดยค่าเริ่มต้น
คุณควรปรับแต่งว่าจะให้เปิดไฟล์ใดเพื่อแก้ไขเมื่อ พื้นที่ทำงานสร้างขึ้นด้วยเทมเพลตของคุณ เช่น หากเทมเพลตมีไว้สำหรับ เว็บไซต์พื้นฐาน คุณอาจต้องเปิดไฟล์ HTML, JavaScript และ CSS หลัก
หากต้องการปรับแต่งไฟล์ที่ควรเปิดโดยค่าเริ่มต้น ให้อัปเดตไฟล์ .idx/dev.nix
(ไม่ใช่ไฟล์ idx-template.nix!) เพื่อรวมฮุกพื้นที่ทำงาน onCreate
ที่มีแอตทริบิวต์ openFiles เช่น
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
เลือกไอคอนพื้นที่ทำงานเริ่มต้น
คุณสามารถเลือกไอคอนเริ่มต้นสำหรับพื้นที่ทำงานที่สร้างขึ้นด้วยเทมเพลต
ด้วยการวางไฟล์ PNG ชื่อ icon.png ถัดจากไฟล์ dev.nix ภายในไฟล์
ไดเรกทอรี .idx
สร้างพื้นที่ทำงานใหม่จากเทมเพลต
วิธีที่ง่ายที่สุดในการทดสอบเทมเพลตตั้งแต่ต้นจนจบคือการสร้างพื้นที่ทำงานใหม่ ด้วย ให้ไปที่ลิงก์ต่อไปนี้ แทนที่ตัวอย่างด้วย URL ของที่เก็บ GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
โดยคุณจะเลือกรวมสาขาและโฟลเดอร์ย่อยก็ได้ ทุกข้อต่อไปนี้คือ ถูกต้องตราบเท่าที่เข้าถึงได้แบบสาธารณะ:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
และจะเป็น URL ที่คุณจะแชร์กับผู้อื่นเพื่อให้คนอื่นๆ ใช้ข้อมูล เทมเพลต หรือ URL ที่คุณจะลิงก์จาก "เปิดใน IDX"
แชร์เทมเพลต
เมื่อคุณยืนยันแล้วว่าเทมเพลตทำงานตามที่คาดไว้ ให้เผยแพร่ไปยัง ที่เก็บ GitHub และแชร์ลิงก์เดียวกับที่คุณใช้เมื่อสร้างพื้นที่ทำงาน สำหรับการทดสอบ
และเพื่อช่วยให้ผู้ใช้พบเทมเพลตของคุณได้ง่ายยิ่งขึ้น ให้เพิ่มปุ่ม "เปิดใน IDX" ปุ่มไปยังเว็บไซต์หรือที่เก็บของคุณ README

