IDX, pek çok yerleşik yerleşik şablonlar paketler (ör. derleyiciler) ve uzantılar: hemen başlamanıza yardımcı olacak.
Kullanıcı tarafından yapılandırılabilen kendi şablonlarınızı da oluşturmak isteyebilirsiniz. Örneğin:
Kendi çerçevenizi, kitaplığınızı veya hizmetinizi oluşturuyorsanız şunları yapabilirsiniz: Böylece, kullanıcılarınızın herhangi bir işlem gerekmeden teknolojinizi kullanmaya başlamasına ve bulut tabanlı bir sanal makinenin tüm gücüyle tarayıcıdan ayrılır.
Projeleriniz için tercih edilen bir teknoloji yığınınız varsa şunları yapabilirsiniz: özel bir şablon kullanarak yeni projelere başlama sürecinizi basitleştirebilirsiniz.
Kod laboratuvarı gibi yollarla, başka kişilere eğitim veriyorsanız öğrencilerinizin kullanabileceği başlangıç adımlarından bazılarını, noktasını özel şablon olarak kullanabilirsiniz.
Özel bir şablon hazır olduğunda, Google Slaytlar için
web sitenize, Git deposuna yerleştirmek README
dosyasını, paket ayrıntısı sayfasını (ör. NPM'de) veya kullanıcıların
kullanmaya başlamak istiyorsunuz.
Ön koşullar
Başlamadan önce, kampanyalarınızın performansını özelleştirme ve
ortamıyla .idx/dev.nix dosya alışverişi yapabilirsiniz.
Şablonlar Nix dilini de kullanır. Bu nedenle, bazı temel bilgileri tazelemek veya daha kolay ulaşabilmek için bir referans noktası olarak kabul edilir.
Şablon dosya yapısı
Şablon, herkese açık bir GitHub deposudur (veya kod deposundaki klasör ya da daldır) olmalıdır:

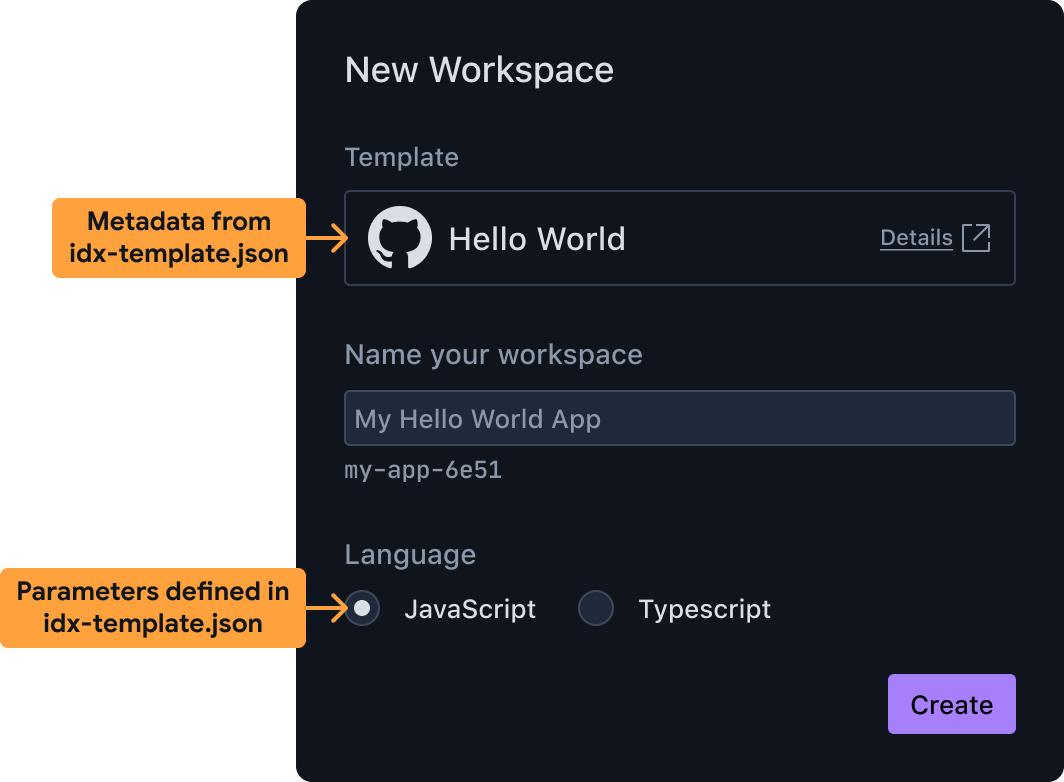
Özel şablondan yeni çalışma alanı oluşturma idx-template.json, aşağıdakiler de dahil olmak üzere şablonun meta verilerini içerir: tarafından görülebilen adını, açıklamasını ve parametrelerini şablonu yapılandırın. Örneğin, kullanıcılarınızın web sayfalarında programlama dili veya örnek kullanım alanları gibi örnekler verebiliriz. IDX, oluşturmak istediklerinde kullanıcılara gösterilen kullanıcı arayüzünü hazırlamak için yeni bir çalışma alanı ekleyin.idx-template.nixNix ile yazılmış bir dosyadır Bash kabuğu içeren dil şunlardan sorumlu olan komut dosyası (bir Nix işlevine sarmalanmış):- Yeni çalışma alanının çalışma dizinini oluşturma ve
.idx/dev.nixdosyası oluşturarak ortamını ayarlama. Lütfenflutter createya da sadece bir dizi projenpm initkomut dosyasını çalıştırıp Python'da özel bir komut dosyası çalıştırın. Node.js veya başka bir dil.
Bu dosya, kullanıcı tarafından belirtilen parametrelerle yürütülür ödeme yaparsınız.
Diğer dosyalar bu iki dosyanın yanına eklenebilir ve
idx-template.nix kullanarak şablonu örneklendirin. Örneğin herkesin
son .idx/dev.nix dosyasını da dahil edebilir, hatta tüm iskele
depo gönderir.
Temel bir örnek: Herkese açık herhangi bir GitHub deposunu şablona dönüştürme
idx-template.json ve ne tür hedeflerin tanımının yapılacağı
idx-template.nix, aşağıdaki özelliklere sahip temel bir örnek şablon görmeniz faydalıdır:
- Kullanıcı tarafından yapılandırılabilen parametre yok
- Şablon deponuzdaki tüm dosyaları (ikisi hariç olmak üzere)
idx-templatedosyalarını, kullanıcının çalışma alanına taşır. Proje yöneticisinin Ortamı tanımlayandev.nixdosyasına sahip.idxalt klasörü.
Aşağıdaki dosyaları herkese açık bir GitHub deposuna (veya alt klasör ya da şubesi) bu depoyu etkili bir şekilde IDX şablonuna dönüştürür.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
bootstrap komut dosyanızda ek sistem paketleri kullanın
Önceki örnekte, dosyaları sağdaki
yer. Şablonunuzun bootstrap komut dosyası,
git, node, python3 veya başkaları gibi yüklü.
Bootstrap komut dosyanız için ek sistem paketlerini kullanılabilir hale getirmek için
idx-template.nix dosyanızda olduğu gibi packages belirterek
çalışma alanını ek sistem paketleriyle özelleştirme
(dev.nix dosyasındaki packages öğesine ekleyerek).
Aşağıda, node gibi ikili programları içeren pkgs.nodejs ekleme örneğini bulabilirsiniz:
npx ve npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Kullanıcı tarafından yapılandırılabilen parametreler ekleme
Kullanıcıların yeni projelerinin başlangıç noktasını özelleştirmesine izin vermek için
birden fazla şablon oluşturabilir veya parametreler içeren tek bir şablon oluşturabilirsiniz.
Başlangıç noktalarınız birbirinden farklıysa bu harika bir seçenektir
CLI aracına aktarılan değerler (örneğin, --language=js ve
--language=ts) tıklayın.
Parametre eklemek için:
idx-template.jsonöğenizinparamsnesnesinde parametrenizi açıklayın meta veri dosyasıdır. IDX, kullanıcı arayüzünü hazırlamak için bu dosyadaki bilgileri kullanır (ör. onay kutuları, açılır menüler ve metin alanları) oluşturma ve tıklayın.idx-template.nixönyüklemenizi, kullanıcının seçtiği değerleri kullanacak şekilde güncelleyin örnek oluştururken kullanın.
idx-template.json içindeki parametrenizi açıklayın
Aşağıda, enum parametresi eklemeyle ilgili bir örnek verilmiştir. IDX,
(seçenek sayısına bağlı olarak) bir açılır menü veya radyo düğmesi grubu oluşturun:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
İki değer (JavaScript ve TypeScript) olduğu için kullanıcı arayüzü bir
radyo düğmesi grubunu kullanın ve ts veya js değerini
idx-template.nix komut dosyası.
Her parametre nesnesi aşağıdaki özelliklere sahiptir:
| MÜLK | TÜR | AÇIKLAMA |
|---|---|---|
| id | string |
Parametrenin, değişken adına benzer benzersiz kimliği. |
| ad | string |
Bu parametrenin görünen adı. |
| tür | string |
Bu parametre için kullanılacak kullanıcı arayüzü bileşenini ve önyükleme komut dosyasına aktarılacak veri türünü belirtir. Geçerli değerler şunlardır:
|
| seçenekler | object |
enum parametreleri için bu, kullanıcılara gösterme seçeneklerini temsil eder. Örneğin, seçenekler {"js": "JavaScript", ...} ise "JavaScript" ifadesi seçenek olarak gösterilir ve seçildiğinde bu parametrenin değeri js olur. |
| varsayılan | string veya boolean |
Kullanıcı arayüzündeki başlangıç değerini ayarlar. enum parametreleri için bu, options içindeki anahtarlardan biri olmalıdır. boolean parametreleri için bu değer true veya false olmalıdır. |
| zorunlu | boolean |
Bu parametrenin gerekli olduğunu gösterir. |
idx-template.nix öğesinde parametre değerlerini kullanın
idx-template.json dosyanızda params nesnesini tanımladıktan sonra, şunları yapabilirsiniz:
kullanıcının parametre değerlerine göre önyükleme komut dosyasını özelleştirmeye başlayın
belirler.
Önceki bölümde verilen örneğe göre, tek bir parametreniz varsa
ts veya js olası değerlerine sahip bir enum olan language kimliğine sahip bir kimlikle
bu şekildedir:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Yaygın olarak kullanılan bir diğer model de değerini girin. Önceki örneği yazmanın başka bir yolu da şu şekildedir:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Varsayılan olarak açılacak dosyaları seçin
Yeni dosyalarda düzenleme için açılacak dosyaları özelleştirmek çalışma alanları şablonla oluşturulur. Örneğin, şablonunuz temel bir web sitesiyse, ana HTML, JavaScript ve CSS dosyalarını açmak isteyebilirsiniz.
Varsayılan olarak açılması gereken dosyaları özelleştirmek için .idx/dev.nix dosyanızı güncelleyin
(idx-template.nix dosyanızı değil!) onCreate çalışma alanı kancası ekleyin
openFiles özelliğini kullanın, örneğin:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Varsayılan çalışma alanı simgesini seçin
Şablonunuzla oluşturulan çalışma alanları için varsayılan simgeyi seçebilirsiniz.
dev.nix dosyasının yanına icon.png adlı bir PNG dosyası yerleştirerek
.idx dizini.
Şablonunuzdan yeni bir çalışma alanı oluşturun
Şablonunuzu uçtan uca test etmenin en basit yolu yeni bir çalışma alanı oluşturmaktır gerçekleşebilir. Aşağıdaki bağlantıya gidin ve örneği şablonunuzun GitHub deposu URL'si:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Dilerseniz bir dal ve alt klasör de ekleyebilirsiniz. Aşağıdakilerin tümü herkesin erişimine açık oldukları sürece geçerlidir:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Bu, yeni URL'nizi kullanabilmeleri için başkalarıyla da paylaşacağınız URL'dir. şablonu veya "IDX'te aç" seçeneğinden bağlantı vereceğiniz URL düğmesini tıklayın.
Şablonunuzu paylaşın
Şablonunuzun beklendiği gibi davrandığını onayladıktan sonra GitHub deposu ve çalışma alanı oluştururken kullandığınız bağlantıyı paylaşın bakın.
Kullanıcıların şablonunuzu bulmasını daha da kolaylaştırmak için IDX" düğmesini web sitenize veya deponuza ekleyin.

