IDX ofrece una amplia variedad de plantillas integradas que incluyen todos los archivos, paquetes del sistema (por ejemplo, compiladores) y extensiones que necesitas para comenzar a usar un lenguaje o framework rápidamente.
También puedes iniciar un espacio de trabajo de IDX con las plantillas de Comunidad alojadas en GitHub. Para obtener más información sobre cómo iniciar un lugar de trabajo nuevo a partir de una plantilla, consulta Cómo crear un lugar de trabajo.
La mayoría de los usuarios usarán las plantillas integradas o importarán proyectos desde Git, pero para casos de uso más avanzados, puedes crear tus propias plantillas:
Si compiles tu propio framework, biblioteca o servicio, puedes permitir que los usuarios comiencen a usar tu tecnología rápidamente sin salir del navegador, con toda la potencia de una máquina virtual basada en la nube.
Si tienes una pila de tecnología preferida para tus proyectos, puedes simplificar tu propio proceso para iniciar proyectos nuevos con una plantilla personalizada.
Si enseñas a otras personas, por ejemplo, a través de un instructivo o un codelab, puedes quitar algunos de los pasos iniciales para tus estudiantes configurando previamente el punto de partida del codelab como una plantilla personalizada.
Después de crear y probar tu plantilla personalizada, puedes crear un vínculo para ella y colocarlo en tu sitio web, en el archivo README del repositorio de Git, en la página de detalles del paquete (por ejemplo, en NPM) o en cualquier otro lugar en el que esperes que tus usuarios comiencen a usar tu tecnología.
Requisitos previos
Antes de comenzar:
Obtén información para usar el archivo
idx/dev.nixy personalizar tu entorno.Familiarízate con los aspectos básicos del lenguaje Nix y ten a mano la referencia.
Estructura del archivo de plantilla
Una plantilla de IDX es un repositorio público de Git (o una carpeta o rama en un repositorio) que contiene al menos dos archivos:

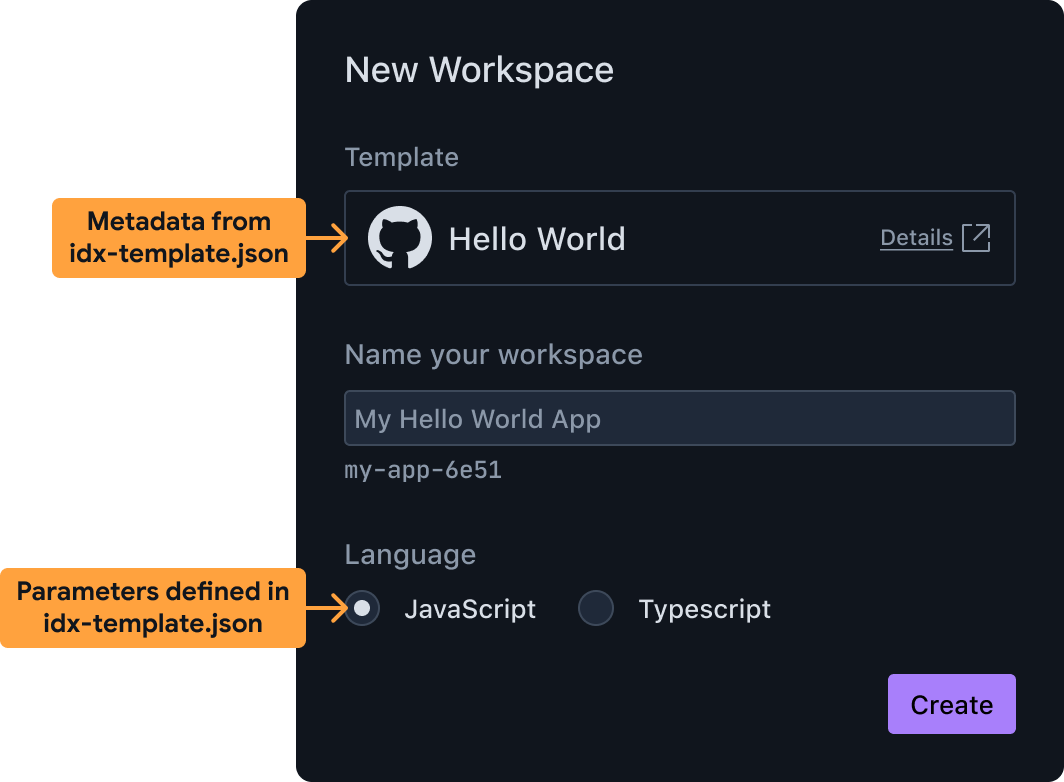
Crea un espacio de trabajo nuevo a partir de una plantilla personalizada idx-template.jsonincluye los metadatos de la plantilla, como su nombre visible para el usuario, su descripción y los parámetros disponibles para los usuarios para configurar la plantilla. Por ejemplo, puedes permitir que los usuarios elijan entre varios lenguajes de programación o casos de uso de ejemplo. IDX usa esta información para preparar la IU que se muestra a los usuarios cuando deciden crear un lugar de trabajo nuevo a partir de tu plantilla.idx-template.nixes un archivo escrito con el lenguaje Nix que contiene una secuencia de comandos de la shell de Bash (envuelta en una función de Nix) responsable de lo siguiente:- Crea el directorio de trabajo del lugar de trabajo nuevo.
- Configurar su entorno mediante la creación de un archivo
.idx/dev.nixTen en cuenta que también puedes ejecutar una herramienta de andamiaje de proyectos, comoflutter createonpm init, en esta secuencia de comandos, o ejecutar una secuencia de comandos personalizada escrita en Go, Python, Node.js o en otro lenguaje.
Este archivo se ejecutará con los parámetros que especifique el usuario cuando IDX cargue la plantilla.
Se pueden incluir otros archivos junto con estos dos para usarlos en idx-template.nix y crear una instancia de la plantilla. Por ejemplo, puedes incluir el archivo .idx/dev.nix final o incluso todos los archivos de andamiaje directamente en el repositorio.
Crea una plantilla inicial
Para acelerar la creación de plantillas, te recomendamos que comiences con uno de los siguientes métodos para crear una plantilla IDX que puedas personalizar más adelante:
- Convierte cualquier repositorio público de GitHub en una plantilla
- Usa una plantilla oficial o de la comunidad como base para tu plantilla
Ejemplo básico: convierte cualquier repositorio público de GitHub en una plantilla
Antes de entrar en los detalles de cómo definir tu idx-template.json y idx-template.nix, es útil ver una plantilla de ejemplo básica que haga lo siguiente:
- No tiene parámetros configurables por el usuario.
- Solo copia todos los archivos de tu repositorio de plantillas (excepto los dos archivos
idx-template) en el lugar de trabajo del usuario. Ya debería haber una subcarpeta.idxcon un archivodev.nixque defina el entorno.
Si agregas los siguientes archivos a cualquier repositorio público de GitHub (o subcarpeta o rama), ese repositorio se convierte en una plantilla IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Continúa con Personaliza tu plantilla para obtener información sobre los cambios adicionales que puedes realizar para personalizarla.
Crea una plantilla personalizada con una plantilla oficial o de la comunidad
El equipo de Project IDX mantiene dos repositorios para las plantillas de IDX:
Plantillas oficiales: Estas son las plantillas que seleccionas directamente desde el panel de IDX cuando creas una app nueva.
Plantillas de la comunidad: Estas plantillas permiten contribuciones de la comunidad de código abierto. Para usar una plantilla de la comunidad, clona el repositorio de Git de plantillas de la comunidad. Puedes usar el vínculo completo a la plantilla que deseas usar.
Para crear una plantilla personalizada con una plantilla existente como base, sigue estos pasos:
Decide qué plantilla usar como base para tu plantilla personalizada y, luego, clona el proyecto.
Personaliza
idx-template.json,idx-template.nixy.idx/dev.nixsegún sea necesario, comenzando con Personaliza tu plantilla.Verifica los cambios en tu repositorio.
Sigue las instrucciones de Crea un lugar de trabajo nuevo para tu plantilla para implementar y probar tu plantilla. Si usas un repositorio anidado, vincúlalo directamente en tu URL. Por ejemplo, si usaras la plantilla de la comunidad "Vanilla Vite", aprovisionarías y probarías un nuevo espacio de trabajo con la siguiente URL:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Continúa con Personaliza tu plantilla para obtener información sobre los cambios adicionales que puedes realizar para personalizarla.
Personaliza tu plantilla
Ahora que creaste una plantilla básica para basarte, puedes editar los archivos idx-template.json, idx-template.nix y .idx/dev.nix para que coincidan con tus requisitos. Estas son algunas de las configuraciones que tal vez quieras personalizar:
- Agrega paquetes del sistema a tu secuencia de comandos
bootstrap. - Cómo agregar parámetros configurables por el usuario
- Cómo elegir qué archivos se deben abrir de forma predeterminada
- Cómo elegir un ícono de lugar de trabajo predeterminado
Usa paquetes del sistema adicionales en tu secuencia de comandos bootstrap
En el ejemplo básico, solo se usan comandos POSIX básicos para copiar archivos en el lugar correcto. Es posible que la secuencia de comandos bootstrap de tu plantilla requiera que se instalen objetos binarios adicionales, como git, node, python3 y otros.
Puedes hacer que paquetes del sistema adicionales estén disponibles para tu secuencia de comandos de inicio si
specificas packages en tu archivo idx-template.nix, del mismo modo que
personalizarías un espacio de trabajo con paquetes del sistema adicionales
si lo agregaras a packages en su archivo dev.nix.
Este es un ejemplo de cómo agregar pkgs.nodejs, que incluye objetos binarios como node, npx y npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Agrega parámetros configurables por el usuario
Para permitir que los usuarios personalicen el punto de partida de su nuevo proyecto, puedes crear varias plantillas o una sola plantilla con parámetros.
Esta es una excelente opción si tus diferentes puntos de partida son solo valores diferentes que se pasan a una herramienta de CLI (por ejemplo, --language=js en comparación con --language=ts).
Para agregar parámetros, sigue estos pasos:
- Describe tu parámetro en el objeto
paramsde tu archivo de metadatosidx-template.json. IDX usa la información de este archivo para preparar la IU (como casillas de verificación, menús desplegables y campos de texto) que se muestra a los usuarios de tu plantilla. - Actualiza tu arranque
idx-template.nixpara usar los valores que seleccionó el usuario mientras creaba una instancia de la plantilla.
Describe tu parámetro en idx-template.json
A continuación, se muestra un ejemplo de cómo agregar un parámetro enum, que IDX muestra como un menú desplegable o un grupo de botones de selección, según la cantidad de opciones:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Como hay dos valores (JavaScript y TypeScript), la IU renderizará un grupo de botones de selección para las dos opciones y pasará el valor ts o js a la secuencia de comandos idx-template.nix.
Cada objeto de parámetro tiene las siguientes propiedades:
| PROPIEDAD | TIPO | DESCRIPCIÓN |
|---|---|---|
| id | string |
El ID único del parámetro, similar a un nombre de variable. |
| nombre | string |
Es el nombre visible de este parámetro. |
| tipo | string |
Especifica el componente de la IU que se usará para este parámetro y el tipo de datos que se pasará a la secuencia de comandos de inicio. Estos son los valores válidos:
|
| opciones | object |
En el caso de los parámetros enum, representa las opciones para mostrar a los usuarios. Por ejemplo, si options es {"js": "JavaScript", ...}, se mostrará "JavaScript" como la opción y, cuando se seleccione, el valor de este parámetro será js. |
| predeterminado | string o boolean |
Establece el valor inicial en la IU. Para los parámetros enum, esta debe ser una de las claves de options. Para los parámetros boolean, debe ser true o false. |
| obligatorio | boolean |
Indica que este parámetro es obligatorio. |
Usa valores de parámetros en idx-template.nix
Después de definir el objeto params en tu archivo idx-template.json, puedes comenzar a personalizar la secuencia de comandos de inicio según los valores de los parámetros que elija el usuario.
Siguiendo el ejemplo de la sección anterior, si tienes un solo parámetro con el ID language que es una enumeración con valores posibles ts o js, puedes usarlo de la siguiente manera:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Otro patrón común es incluir contenido de forma condicional según el valor de una cadena. Otra forma de escribir el ejemplo anterior es la siguiente:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Elige qué archivos se deben abrir de forma predeterminada
Es recomendable personalizar los archivos que se deben abrir para editarlos cuando se crean nuevos espacios de trabajo con tu plantilla. Por ejemplo, si tu plantilla es para un sitio web básico, te recomendamos que abras los archivos principales de HTML, JavaScript y CSS.
Para personalizar los archivos que se deben abrir de forma predeterminada, actualiza el archivo .idx/dev.nix (no el archivo idx-template.nix) para incluir un hook de lugar de trabajo onCreate con un atributo openFiles, de la siguiente manera:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Elige un ícono de lugar de trabajo predeterminado
Para elegir el ícono predeterminado de los lugares de trabajo creados con tu plantilla, coloca un archivo PNG llamado icon.png junto al archivo dev.nix, dentro del directorio .idx.
Prueba tu plantilla en un lugar de trabajo nuevo
La forma más sencilla de probar tu plantilla de extremo a extremo es crear un espacio de trabajo nuevo con ella. Visita el siguiente vínculo y reemplaza el ejemplo por la URL del repositorio de GitHub de tu plantilla:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
De manera opcional, puedes incluir una rama y una subcarpeta. Todos los siguientes son válidos, siempre que se pueda acceder a ellos de forma pública:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Esta también es la URL que compartirás con otras personas para que puedan usar tu nueva plantilla, o la URL a la que vincularás desde el botón “Abrir en IDX”.
Cómo compartir tu plantilla
Una vez que confirmes que tu plantilla se comporta como se espera, publícala en un repositorio de GitHub y comparte el mismo vínculo que usaste cuando creaste un espacio de trabajo para pruebas.
Además, para que los usuarios puedan encontrar tu plantilla con mayor facilidad, agrega un botón"Abrir en IDX" a tu sitio web o al archivo README del repositorio.

