ב-IDX יש מגוון רחב של שירותים מובנים תבניות שכוללות את כל הקבצים, חבילות (למשל מהדרים) ותוספים שמשתמש יכול צריכים להתחיל במהירות לעבוד עם שפה או מסגרת.
תוכלו גם ליצור תבניות משלכם שניתנות להגדרה על ידי המשתמש. לדוגמה:
אם אתם מפתחים מסגרת, ספרייה או שירות משלכם, אתם יכולים: כך שהמשתמשים יוכלו להתחיל להשתמש בטכנולוגיה שלכם במהירות, ויוצאים מהדפדפן עם העוצמה המלאה של מכונה וירטואלית מבוססת-ענן.
אם יש לכם מקבץ טכנולוגיות מועדף לפרויקטים שלכם, תוכלו כדי להתחיל פרויקטים חדשים עם תבנית מותאמת אישית, קל יותר להתחיל את התהליך האישי.
אם אתם מלמדים אחרים, למשל באמצעות Codelab, אפשר להסיר חלק מהשלבים הראשוניים שהתלמידים יכולים לבצע באמצעות הגדרה מראש של Codelab כתבנית מותאמת אישית.
ברגע שיש לכם תבנית מותאמת אישית מוכנה, אתם יכולים ליצור קישור עבור
אותו למקם אותו באתר שלכם, מאגר Git README
קובץ, דף פרטי חבילה (למשל ב-NPM) או מקומות אחרים שמהם משתמשים
רוצים להתחיל להשתמש בטכנולוגיה.
דרישות מוקדמות
לפני שתתחילו, ודאו שאתם יודעים איך להתאים אישית את
הסביבה עם .idx/dev.nix קבצים.
התבניות גם משתמשות בשפת Nix, אז אולי כדאי לרענן קצת את המידע הבסיסי או להשתמש בו הפניה.
מבנה הקובץ של התבנית
תבנית היא מאגר ציבורי של GitHub (או תיקייה או הסתעפות במאגר) שמכיל לפחות שני קבצים:

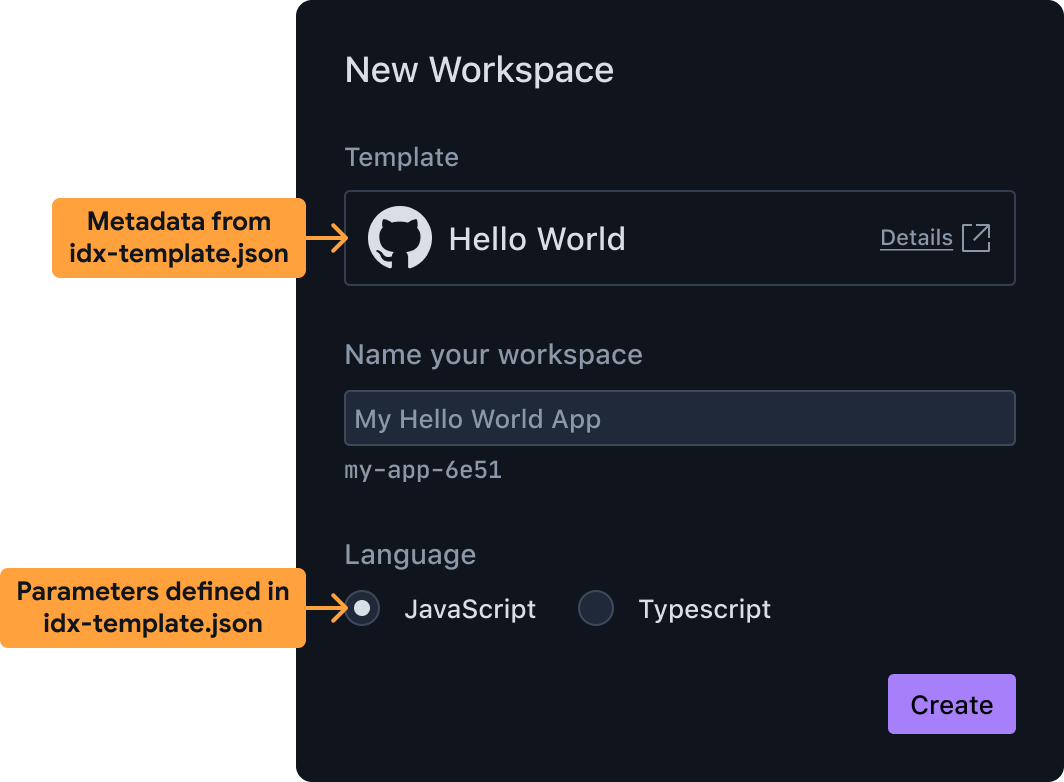
יצירה של סביבת עבודה חדשה מתבנית בהתאמה אישית idx-template.jsonכולל את המטא-נתונים של התבנית, כולל השם, התיאור והפרמטרים הגלויים למשתמשים שזמינים למשתמשים להגדיר את התבנית. לדוגמה, אפשר לאפשר למשתמשים לבחור כמה שפות תכנות, או תרחישים לדוגמה. ב-IDX נעשה שימוש את המידע הזה כדי להכין את ממשק המשתמש שמוצג למשתמשים כשהם בוחרים ליצור סביבת עבודה חדשה מהתבנית.idx-template.nixהוא קובץ שנכתב באמצעות ה-Nix שפה שמכילה מעטפת Bash סקריפט (עטוף בפונקציה של Nix) שאחראי על:- יצירת ספריית העבודה החדשה של סביבת העבודה ו
- להגדיר את הסביבה על ידי יצירת קובץ
.idx/dev.nix. שימו לב אפשר גם להריץ כלי פיגומים של פרויקטים כמוflutter createאוnpm initבסקריפט הזה, או מריצים סקריפט מותאם אישית שנכתב ב-Go, ב-Python, ב-Node.js או בשפה אחרת.
הקובץ הזה יופעל עם הפרמטרים שצוינו על ידי המשתמש כשהגדיר את התבנית.
ניתן לכלול קבצים אחרים לצד שני הקבצים האלה, לשימוש
idx-template.nix, כדי ליצור את התבנית. לדוגמה, אפשר:
כוללים את קובץ .idx/dev.nix הסופי, או אפילו את כל הפיגומים
ישירות למאגר.
דוגמה בסיסית: הפיכת כל מאגר ציבורי של GitHub לתבנית
לפני שנכנס לפרטים לגבי ההגדרה של idx-template.json וגם
idx-template.nix, כדאי לראות תבנית בסיסית לדוגמה שמבצעת את הפעולות הבאות:
- לא מכיל פרמטרים שניתן להגדיר על ידי המשתמש
- פשוט מעתיקים את כל הקבצים במאגר התבניות (מלבד
idx-templateקבצים) בסביבת העבודה של המשתמש. כבר צריכה להיות תיקיית משנה אחת (.idx) עם קובץdev.nixשמגדיר את הסביבה.
הוספת הקבצים הבאים לכל מאגר ציבורי של GitHub (או תיקיית משנה או להסתעפות) הופכת את המאגר הזה לתבנית IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
שימוש בחבילות מערכת נוספות בסקריפט bootstrap
בדוגמה הקודמת נעשה שימוש רק בפקודות POSIX בסיסיות כדי להעתיק קבצים אל
במקום. ייתכן שהסקריפט bootstrap של התבנית שלך ידרוש קבצים בינאריים נוספים
מותקנות, כמו git, node, python3 או אחרים.
אפשר להפוך חבילות מערכת נוספות לזמינות לסקריפט האתחול על ידי
שמציין את packages בקובץ idx-template.nix, בדיוק כמו
התאמה אישית של סביבת עבודה באמצעות חבילות מערכת נוספות
על ידי הוספה אל packages בקובץ dev.nix שלו.
הנה דוגמה להוספה של pkgs.nodejs, שכוללת קבצים בינאריים כמו node,
npx וגם npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
הוספת פרמטרים שניתנים להגדרה על ידי המשתמש
כדי לאפשר למשתמשים להתאים אישית את נקודת ההתחלה לפרויקט החדש שלהם, אתם יכולים:
ליצור כמה תבניות או ליצור תבנית אחת עם פרמטרים.
זו אפשרות נהדרת אם נקודות ההתחלה השונות שלך שונות זו מזו
הערכים שמועברים לכלי CLI (לדוגמה --language=js לעומת
--language=ts).
כדי להוסיף פרמטרים, צריך:
- צריך לתאר את הפרמטר באובייקט
paramsשלidx-template.jsonמטא-נתונים. המערכת של IDX משתמשת במידע שבקובץ הזה כדי להכין את ממשק המשתמש (כמו תיבות סימון, תפריטים נפתחים ושדות טקסט) שמוצגים למשתמשים תבנית. - צריך לעדכן את האתחול של
idx-template.nixכדי להשתמש בערכים שהמשתמש בחר בזמן יצירת התבנית.
צריך לתאר את הפרמטר ב-idx-template.json
דוגמה להוספה של פרמטר enum, שמופיע ב-IDX בתור
תפריט נפתח או קבוצה של לחצני בחירה, בהתאם למספר האפשרויות:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
מכיוון שיש שני ערכים (JavaScript ו-TypeScript), ממשק המשתמש יציג
קבוצת לחצני בחירה לשתי האפשרויות ומעבירים את הערך ts או js אל
את הסקריפט idx-template.nix.
לכל אובייקט של פרמטר יש את המאפיינים הבאים:
| נכס | TYPE | תיאור |
|---|---|---|
| id [מזהה] | string |
המזהה הייחודי של הפרמטר, שדומה לשם המשתנה. |
| שם | string |
השם המוצג של הפרמטר הזה. |
| סוג | string |
מציינת את רכיב ממשק המשתמש שיש להשתמש בו לפרמטר הזה, ואת סוג הנתונים שיועבר לסקריפט bootrap. הערכים החוקיים כוללים:
|
| אפשרויות | object |
עבור פרמטרים של enum, הערך הזה מייצג את האפשרויות להצגת המשתמשים. לדוגמה אם האפשרויות הן {"js": "JavaScript", ...}, "JavaScript". תוצג כאפשרות, וכשתיבחר, הערך של הפרמטר יהיה js. |
| ברירת מחדל | string או boolean |
מגדיר את הערך הראשוני בממשק המשתמש. לפרמטרים enum, הערך הזה חייב להיות אחד מהמפתחות ב-options. בפרמטרים של boolean, הערך צריך להיות true או false. |
| חובה | boolean |
מציין שהפרמטר הזה הוא חובה. |
שימוש בערכי פרמטרים ב-idx-template.nix
אחרי הגדרת האובייקט params בקובץ idx-template.json, אפשר
מתחילים להתאים אישית את הסקריפט ב-אתחול על סמך ערכי הפרמטר שהמשתמש משתמש בהם
בוחר.
בהמשך לדוגמה שבקטע הקודם, אם יש לכם פרמטר יחיד
עם המזהה language, שהוא enum עם הערכים האפשריים ts או js, אפשר להשתמש
כך:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
דפוס נפוץ נוסף הוא לכלול באופן מותנה תוכן בהתאם של מחרוזת. דרך נוספת לכתוב את הדוגמה הקודמת היא:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
בחירת הקבצים שייפתחו כברירת מחדל
כדאי להתאים אישית את הקבצים שייפתחו לעריכה כשהם חדשים סביבות עבודה נוצרות באמצעות התבנית שלכם. לדוגמה, אם התבנית היא אתר בסיסי, ייתכן שתרצו לפתוח את הקבצים הראשיים של HTML, JavaScript ו-CSS.
כדי להתאים אישית את הקבצים שייפתחו כברירת מחדל, צריך לעדכן את הקובץ .idx/dev.nix
(לא הקובץ idx-template.nix!) כדי לכלול הוק (hook) סביבת עבודה onCreate
עם מאפיין openFiles, כך:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
בחירת סמל ברירת המחדל של סביבת העבודה
אפשר לבחור את סמל ברירת המחדל לסביבות עבודה שנוצרו באמצעות התבנית,
על ידי הצבה של קובץ PNG בשם icon.png לצד הקובץ dev.nix, בתוך
ספריית .idx.
יצירה של סביבת עבודה חדשה מהתבנית
הדרך הפשוטה ביותר לבדוק את התבנית מקצה לקצה היא ליצור סביבת עבודה חדשה איתו. נכנסים לקישור הבא ומחליפים את הדוגמה בתבנית של התבנית כתובת ה-URL של מאגר הנתונים ב-GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
אפשר לכלול הסתעפות ותיקיית משנה. כל אלה הם תקפים, כל עוד הם נגישים לציבור:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
זו גם כתובת ה-URL ששיתפת עם אחרים כדי שהם יוכלו להשתמש או כתובת האתר שאליה תקשרו מהתבנית "פתיחה ב-IDX" לחצן.
שיתוף התבנית
אחרי שמוודאים שהתבנית פועלת כצפוי, אפשר לפרסם אותה מאגר של GitHub ושתפו את אותו קישור שהשתמשתם בו כשיצרתם סביבת עבודה. לצורכי בדיקה.
כדי להקל על המשתמשים למצוא את התבנית שלך, הוסף "פתח ב- IDX" לחצן לאתר או למאגר README.

