IDX cung cấp nhiều mẫu tích hợp sẵn bao gồm tất cả các tệp, gói hệ thống (ví dụ: trình biên dịch) và tiện ích bạn cần để nhanh chóng bắt đầu sử dụng một ngôn ngữ hoặc khung.
Bạn cũng có thể khởi chạy một không gian làm việc IDX bằng các mẫu Cộng đồng được lưu trữ trên GitHub. Để biết thêm thông tin về cách chạy một không gian làm việc mới từ một mẫu, hãy xem phần Tạo không gian làm việc.
Hầu hết người dùng sẽ sử dụng các mẫu tích hợp sẵn hoặc nhập dự án từ Git, nhưng đối với các trường hợp sử dụng nâng cao hơn, bạn có thể tạo mẫu của riêng mình:
Nếu đang tạo khung, thư viện hoặc dịch vụ của riêng mình, bạn có thể cho phép người dùng nhanh chóng bắt đầu sử dụng công nghệ của mình mà không cần rời khỏi trình duyệt, nhờ toàn bộ sức mạnh của máy ảo dựa trên đám mây.
Nếu có nền tảng công nghệ ưu tiên cho dự án của mình, bạn có thể đơn giản hoá quy trình bắt đầu dự án mới bằng mẫu tuỳ chỉnh.
Nếu dạy người khác, chẳng hạn như thông qua một hướng dẫn hoặc lớp học lập trình, bạn có thể xoá một số bước ban đầu cho học viên bằng cách định cấu hình trước điểm xuất phát cho lớp học lập trình dưới dạng một mẫu tuỳ chỉnh.
Sau khi tạo và kiểm thử mẫu tuỳ chỉnh, bạn có thể tạo đường liên kết cho mẫu đó để đặt trên trang web, tệp README của kho lưu trữ Git, trang chi tiết gói (ví dụ: trong NPM) hoặc bất kỳ vị trí nào khác mà bạn muốn người dùng bắt đầu sử dụng công nghệ của bạn.
Điều kiện tiên quyết
Trước khi bạn bắt đầu:
Tìm hiểu cách sử dụng tệp
idx/dev.nixđể tuỳ chỉnh môi trường.Làm quen với các khái niệm cơ bản về ngôn ngữ Nix và luôn có tài liệu tham khảo bên mình.
Cấu trúc tệp mẫu
Mẫu IDX là một kho lưu trữ Git công khai (hoặc thư mục hoặc nhánh trong một kho lưu trữ) chứa ít nhất hai tệp:

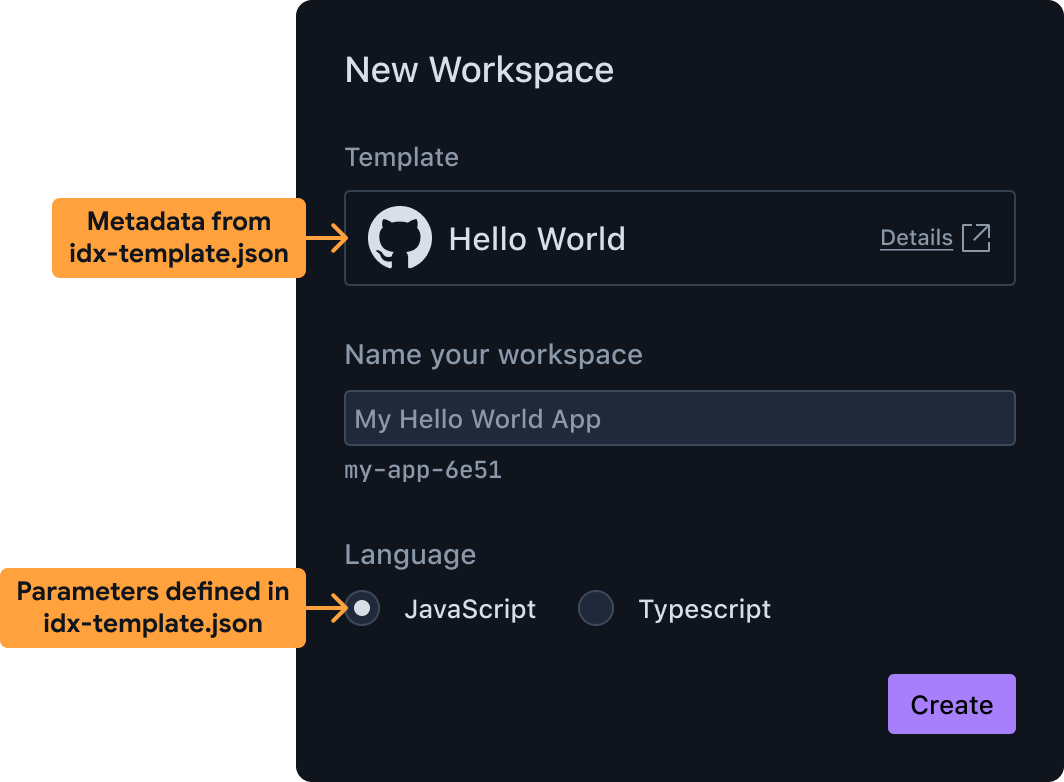
Cách tạo không gian làm việc mới từ mẫu tuỳ chỉnh idx-template.jsonbao gồm siêu dữ liệu cho mẫu, bao gồm cả tên, nội dung mô tả và các tham số mà người dùng có thể thấy để định cấu hình mẫu. Ví dụ: bạn có thể cho phép người dùng chọn trong số một số ngôn ngữ lập trình hoặc trường hợp sử dụng mẫu. IDX sử dụng thông tin này để chuẩn bị giao diện người dùng hiển thị cho người dùng khi họ chọn tạo không gian làm việc mới từ mẫu của bạn.idx-template.nixlà một tệp được viết bằng ngôn ngữ Nix, chứa một tập lệnh vỏ Bash (được gói trong một hàm Nix) chịu trách nhiệm:- Tạo thư mục làm việc của không gian làm việc mới.
- Thiết lập môi trường của ứng dụng bằng cách tạo tệp
.idx/dev.nix. Xin lưu ý rằng bạn cũng có thể chỉ chạy một công cụ tạo khung dự án nhưflutter createhoặcnpm inittrong tập lệnh này hoặc chạy một tập lệnh tuỳ chỉnh được viết bằng Go, Python, Node.js hoặc một ngôn ngữ khác.
Tệp này sẽ được thực thi bằng các tham số do người dùng chỉ định khi IDX tải mẫu.
Bạn có thể đưa các tệp khác vào cùng với hai tệp này để sử dụng trong idx-template.nix nhằm tạo bản sao mẫu. Ví dụ: bạn có thể đưa tệp .idx/dev.nix cuối cùng vào hoặc thậm chí đưa tất cả tệp scaffolding vào ngay trong kho lưu trữ.
Tạo mẫu ban đầu
Để đẩy nhanh quá trình tạo mẫu, bạn nên bắt đầu bằng một trong các phương thức sau để tạo mẫu IDX mà bạn có thể tuỳ chỉnh thêm:
- Chuyển mọi kho lưu trữ công khai trên GitHub thành mẫu
- Sử dụng mẫu chính thức hoặc mẫu của cộng đồng làm cơ sở cho mẫu của bạn
Ví dụ cơ bản: biến bất kỳ kho lưu trữ GitHub công khai nào thành một mẫu
Trước khi tìm hiểu chi tiết về cách xác định idx-template.json và idx-template.nix, bạn nên xem một mẫu ví dụ cơ bản:
- Không có thông số nào mà người dùng có thể định cấu hình
- Bạn chỉ cần sao chép tất cả tệp trong kho lưu trữ mẫu (ngoại trừ hai tệp
idx-template) vào không gian làm việc của người dùng. Bạn sẽ thấy một thư mục con.idxcó tệpdev.nixxác định môi trường.
Việc thêm các tệp sau vào bất kỳ kho lưu trữ GitHub công khai nào (hoặc thư mục con hoặc nhánh) sẽ giúp biến kho lưu trữ đó thành một mẫu IDX một cách hiệu quả.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Hãy chuyển đến phần Tuỳ chỉnh mẫu để tìm hiểu về các thay đổi khác mà bạn có thể thực hiện để tuỳ chỉnh mẫu.
Tạo mẫu tuỳ chỉnh bằng mẫu chính thức hoặc mẫu của cộng đồng
Nhóm Project IDX duy trì hai kho lưu trữ cho các mẫu IDX:
Mẫu chính thức: Đây là các mẫu bạn chọn trực tiếp từ trang tổng quan IDX khi tạo ứng dụng mới.
Mẫu cộng đồng: Các mẫu này cho phép cộng đồng nguồn mở đóng góp. Để sử dụng mẫu cho cộng đồng, hãy sao chép kho lưu trữ Git của mẫu cho cộng đồng. Bạn có thể sử dụng toàn bộ đường liên kết đến mẫu mà bạn muốn sử dụng.
Cách tạo mẫu tuỳ chỉnh dựa trên một mẫu hiện có:
Quyết định mẫu nào sẽ dùng làm cơ sở cho mẫu tuỳ chỉnh, sau đó sao chép dự án.
Tuỳ chỉnh
idx-template.json,idx-template.nixvà.idx/dev.nixnếu cần, bắt đầu bằng Tuỳ chỉnh mẫu.Kiểm tra các thay đổi trong kho lưu trữ của bạn.
Làm theo hướng dẫn Tạo không gian làm việc mới cho mẫu để triển khai và kiểm thử mẫu. Nếu bạn sử dụng kho lưu trữ lồng nhau, hãy liên kết trực tiếp đến kho lưu trữ đó trong URL. Ví dụ: nếu đang sử dụng mẫu "Vanilla Vite" của cộng đồng, bạn sẽ cấp phép và kiểm thử một không gian làm việc mới bằng URL sau:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Hãy chuyển đến phần Tuỳ chỉnh mẫu để tìm hiểu về các thay đổi khác mà bạn có thể thực hiện để tuỳ chỉnh mẫu.
Tuỳ chỉnh mẫu
Giờ đây, khi đã tạo một mẫu cơ bản để xây dựng, bạn có thể chỉnh sửa các tệp idx-template.json, idx-template.nix và .idx/dev.nix cho phù hợp với yêu cầu của mình. Sau đây là một số cấu hình mà bạn có thể muốn tuỳ chỉnh:
- Thêm các gói hệ thống vào tập lệnh
bootstrap. - Thêm thông số có thể định cấu hình của người dùng
- Chọn tệp sẽ mở theo mặc định
- Chọn biểu tượng không gian làm việc mặc định
Sử dụng các gói hệ thống bổ sung trong tập lệnh bootstrap
Ví dụ cơ bản chỉ sử dụng các lệnh POSIX cơ bản để sao chép
các tệp vào đúng vị trí. Tập lệnh bootstrap của mẫu có thể yêu cầu cài đặt các tệp nhị phân bổ sung, chẳng hạn như git, node, python3 hoặc các tệp khác.
Bạn có thể cung cấp các gói hệ thống bổ sung cho tập lệnh khởi động bằng cách chỉ định packages trong tệp idx-template.nix, giống như cách bạn tuỳ chỉnh không gian làm việc bằng các gói hệ thống bổ sung bằng cách thêm vào packages trong tệp dev.nix.
Dưới đây là ví dụ về cách thêm pkgs.nodejs, bao gồm các tệp nhị phân như node, npx và npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Thêm các tham số mà người dùng có thể định cấu hình
Để cho phép người dùng tuỳ chỉnh điểm xuất phát cho dự án mới, bạn có thể tạo nhiều mẫu hoặc tạo một mẫu duy nhất có các thông số.
Đây là một lựa chọn tuyệt vời nếu các điểm bắt đầu khác nhau của bạn chỉ là các giá trị khác nhau được truyền đến một công cụ CLI (ví dụ: --language=js so với --language=ts).
Để thêm tham số, bạn sẽ:
- Mô tả tham số của bạn trong đối tượng
paramscủa tệp siêu dữ liệuidx-template.json. IDX sử dụng thông tin trong tệp này để chuẩn bị giao diện người dùng (chẳng hạn như hộp đánh dấu, trình đơn thả xuống và trường văn bản) hiển thị cho người dùng mẫu. - Cập nhật bootstrap
idx-template.nixđể sử dụng các giá trị mà người dùng đã chọn trong khi tạo bản sao mẫu.
Mô tả tham số của bạn trong idx-template.json
Dưới đây là ví dụ về cách thêm tham số enum mà IDX hiển thị dưới dạng trình đơn thả xuống hoặc nhóm nút chọn, tuỳ thuộc vào số lượng tuỳ chọn:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Vì có hai giá trị (JavaScript và TypeScript), giao diện người dùng sẽ hiển thị một nhóm nút chọn cho hai tuỳ chọn và truyền giá trị ts hoặc js đến tập lệnh idx-template.nix.
Mỗi đối tượng tham số có các thuộc tính sau:
| TÀI SẢN | LOẠI | NỘI DUNG MÔ TẢ |
|---|---|---|
| id | string |
Mã nhận dạng duy nhất của tham số, tương tự như tên biến. |
| tên | string |
Tên hiển thị của thông số này. |
| loại | string |
Chỉ định thành phần giao diện người dùng để sử dụng cho tham số này và loại dữ liệu để truyền đến tập lệnh khởi động. Các giá trị hợp lệ là:
|
| tùy chọn | object |
Đối với các tham số enum, giá trị này đại diện cho các tuỳ chọn hiển thị cho người dùng. Ví dụ: nếu options là {"js": "JavaScript", ...}, "JavaScript" sẽ xuất hiện dưới dạng tuỳ chọn và khi được chọn, giá trị của thông số này sẽ là js. |
| mặc định | string hoặc boolean |
Đặt giá trị ban đầu trong giao diện người dùng. Đối với các tham số enum, đây phải là một trong các khoá trong options. Đối với tham số boolean, giá trị này phải là true hoặc false. |
| bắt buộc | boolean |
Cho biết thông số này là bắt buộc. |
Sử dụng giá trị thông số trong idx-template.nix
Sau khi xác định đối tượng params trong tệp idx-template.json, bạn có thể bắt đầu tuỳ chỉnh tập lệnh khởi động dựa trên các giá trị tham số mà người dùng chọn.
Theo ví dụ trong phần trước, nếu có một tham số duy nhất với mã nhận dạng language là một enum có các giá trị có thể là ts hoặc js, bạn có thể sử dụng tham số đó như sau:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Một mẫu phổ biến khác là đưa nội dung vào có điều kiện tuỳ thuộc vào giá trị của một chuỗi. Một cách khác để viết ví dụ trước là:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Chọn tệp sẽ mở theo mặc định
Bạn nên tuỳ chỉnh những tệp cần mở để chỉnh sửa khi tạo không gian làm việc mới bằng mẫu của mình. Ví dụ: nếu mẫu của bạn là dành cho một trang web cơ bản, bạn nên mở các tệp HTML, JavaScript và CSS chính.
Để tuỳ chỉnh tệp nào sẽ mở theo mặc định, hãy cập nhật tệp .idx/dev.nix (không phải tệp idx-template.nix!) để thêm một trình nối không gian làm việc onCreate với thuộc tính openFiles, như sau:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Chọn biểu tượng không gian làm việc mặc định
Bạn có thể chọn biểu tượng mặc định cho các không gian làm việc được tạo bằng mẫu của mình bằng cách đặt tệp PNG có tên icon.png bên cạnh tệp dev.nix, bên trong thư mục .idx.
Kiểm thử mẫu trong một không gian làm việc mới
Cách đơn giản nhất để kiểm thử toàn bộ mẫu là tạo một không gian làm việc mới bằng mẫu đó. Truy cập vào đường liên kết sau, thay thế ví dụ bằng URL kho lưu trữ GitHub của mẫu:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Bạn có thể thêm một nhánh và thư mục con (không bắt buộc). Tất cả những thông tin sau đây đều hợp lệ, miễn là có thể truy cập công khai:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Đây cũng là URL mà bạn sẽ chia sẻ với người khác để họ có thể sử dụng mẫu mới của bạn hoặc URL mà bạn sẽ liên kết đến từ nút "Mở trong IDX".
Chia sẻ mẫu
Sau khi bạn xác nhận rằng mẫu hoạt động như mong đợi, hãy phát hành mẫu đó lên kho lưu trữ GitHub và chia sẻ cùng một đường liên kết mà bạn đã sử dụng khi tạo không gian làm việc để kiểm thử.
Để giúp người dùng dễ dàng tìm thấy mẫu của bạn hơn nữa, hãy thêm nút"Mở trong IDX" vào trang web hoặc tệp README của kho lưu trữ.

