IDX는 언어 또는 프레임워크를 빠르게 시작하는 데 필요한 모든 파일, 시스템 패키지 (예: 컴파일러), 확장 프로그램을 포함하는 다양한 내장 템플릿을 제공합니다.
GitHub에서 호스팅되는 커뮤니티 템플릿을 사용하여 IDX 워크스페이스를 실행할 수도 있습니다. 템플릿에서 새 워크스페이스를 실행하는 방법에 관한 자세한 내용은 워크스페이스 만들기를 참고하세요.
대부분의 사용자는 기본 제공 템플릿을 사용하거나 Git에서 프로젝트를 가져오지만, 고급 사용 사례의 경우 자체 템플릿을 만들 수 있습니다.
자체 프레임워크, 라이브러리 또는 서비스를 빌드하는 경우 클라우드 기반 가상 머신의 모든 기능을 사용하여 사용자가 브라우저를 벗어나지 않고도 기술을 빠르게 시작할 수 있도록 할 수 있습니다.
프로젝트에 선호하는 기술 스택이 있는 경우 맞춤 템플릿을 사용하여 새 프로젝트를 시작하는 자체 프로세스를 간소화할 수 있습니다.
튜토리얼이나 Codelab을 통해 다른 사람에게 가르치고 있다면 Codelab의 시작점을 맞춤 템플릿으로 사전 구성하여 학생의 초기 단계 중 일부를 삭제할 수 있습니다.
맞춤 템플릿을 만들고 테스트한 후에는 웹사이트, Git 저장소 README 파일, 패키지 세부정보 페이지 (예: NPM) 또는 사용자가 기술을 사용하기 시작할 것으로 예상되는 다른 위치에 배치할 링크를 만들 수 있습니다.
기본 요건
시작하기 전에 확인할 것
템플릿 파일 구조
IDX 템플릿은 다음 두 파일을 포함하는 공개 Git 저장소 (또는 저장소의 폴더 또는 브랜치)입니다.

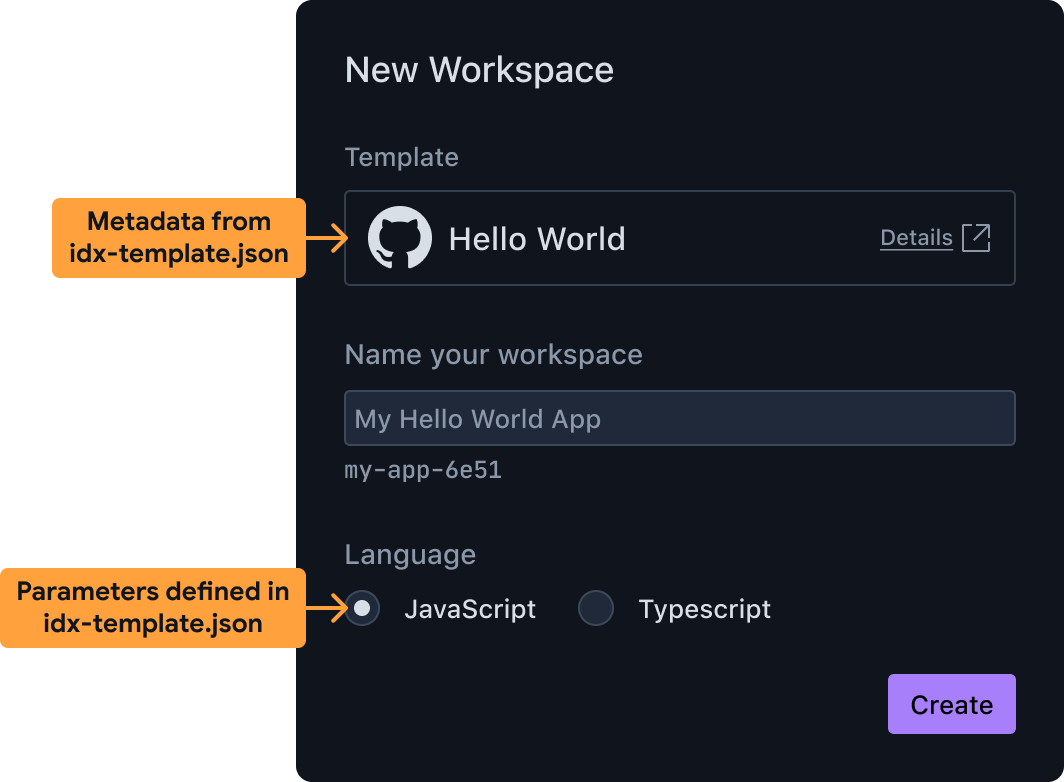
맞춤 템플릿으로 새 워크스페이스 만들기 idx-template.json에는 사용자에게 표시되는 이름, 설명, 사용자가 템플릿을 구성하는 데 사용할 수 있는 매개변수 등 템플릿의 메타데이터가 포함됩니다. 예를 들어 사용자가 여러 프로그래밍 언어 또는 사용 사례 예시 중에서 선택하도록 허용할 수 있습니다. IDX는 이 정보를 사용하여 사용자가 템플릿에서 새 워크스페이스를 만들기로 선택할 때 사용자에게 표시되는 UI를 준비합니다.idx-template.nix는 Nix 언어로 작성된 파일로, 다음을 담당하는 Bash 셸 스크립트 (Nix 함수로 래핑됨)가 포함되어 있습니다.- 새 워크스페이스의 작업 디렉터리를 만듭니다.
.idx/dev.nix파일을 만들어 환경을 설정합니다. 이 스크립트에서flutter create또는npm init와 같은 프로젝트 스캐폴딩 도구를 실행하거나 Go, Python, Node.js 또는 다른 언어로 작성된 맞춤 스크립트를 실행할 수도 있습니다.
이 파일은 IDX에서 템플릿을 로드할 때 사용자가 지정한 매개변수로 실행됩니다.
템플릿을 인스턴스화하기 위해 idx-template.nix에서 사용할 수 있도록 이 두 파일과 함께 다른 파일이 포함될 수 있습니다. 예를 들어 최종 .idx/dev.nix 파일을 포함하거나 모든 스캐폴딩 파일을 저장소에 바로 포함할 수도 있습니다.
시작 템플릿 만들기
템플릿을 더 빠르게 만들려면 다음 방법 중 하나를 사용하여 추가로 맞춤설정할 수 있는 IDX 템플릿을 만드는 것이 좋습니다.
기본 예: 공개 GitHub 저장소를 템플릿으로 전환
idx-template.json 및 idx-template.nix를 정의하는 방법을 자세히 알아보기 전에 다음과 같은 기본 템플릿 예시를 살펴보는 것이 좋습니다.
- 사용자가 구성할 수 있는 매개변수가 없음
- 템플릿 저장소의 모든 파일 (
idx-template파일 2개 제외)을 사용자의 작업공간에 복사하기만 하면 됩니다. 환경을 정의하는dev.nix파일이 있는.idx하위 폴더가 이미 있어야 합니다.
다음 파일을 공개 GitHub 저장소 (또는 하위 폴더 또는 브랜치)에 추가하면 해당 저장소가 IDX 템플릿으로 전환됩니다.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
템플릿 맞춤설정으로 이동하여 템플릿을 맞춤설정하기 위해 추가로 변경할 수 있는 사항을 알아보세요.
공식 또는 커뮤니티 템플릿을 사용하여 맞춤 템플릿 만들기
Project IDX팀은 IDX 템플릿을 위한 두 가지 저장소를 유지관리합니다.
공식 템플릿: 새 앱을 만들 때 IDX 대시보드에서 직접 선택하는 템플릿입니다.
커뮤니티 템플릿: 이 템플릿을 사용하면 오픈소스 커뮤니티의 참여를 허용할 수 있습니다. 커뮤니티 템플릿을 사용하려면 커뮤니티 템플릿 Git 저장소를 클론합니다. 사용할 템플릿의 전체 링크를 사용할 수 있습니다.
기존 템플릿을 기반으로 맞춤 템플릿을 만들려면 다음 단계를 따르세요.
맞춤 템플릿의 기반으로 사용할 템플릿을 결정한 후 프로젝트를 클론합니다.
템플릿 맞춤설정부터 시작하여 필요에 따라
idx-template.json,idx-template.nix,.idx/dev.nix를 맞춤설정합니다.저장소에 변경사항을 확인합니다.
템플릿의 새 워크스페이스 만들기에 따라 템플릿을 배포하고 테스트합니다. 중첩 저장소를 사용하는 경우 URL에서 저장소에 직접 연결합니다. 예를 들어 커뮤니티 'Vanilla Vite' 템플릿을 사용하는 경우 다음 URL을 사용하여 새 워크스페이스를 프로비저닝하고 테스트합니다.
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
템플릿 맞춤설정으로 이동하여 템플릿을 맞춤설정하기 위해 추가로 변경할 수 있는 사항을 알아보세요.
템플릿 맞춤설정
이제 빌드할 기본 템플릿을 만들었으므로 요구사항에 맞게 idx-template.json, idx-template.nix, .idx/dev.nix 파일을 수정할 수 있습니다. 맞춤설정할 수 있는 구성은 다음과 같습니다.
bootstrap 스크립트에 추가 시스템 패키지 사용
기본 예에서는 기본 POSIX 명령어만 사용하여 파일을 올바른 위치에 복사합니다. 템플릿의 bootstrap 스크립트에는 git, node, python3 등 추가 바이너리를 설치해야 할 수 있습니다.
dev.nix 파일의 packages에 추가하여 추가 시스템 패키지로 워크스페이스를 맞춤설정하는 것처럼 idx-template.nix 파일에서 packages를 지정하여 부트스트랩 스크립트에 추가 시스템 패키지를 사용할 수 있습니다.
다음은 node, npx, npm와 같은 바이너리가 포함된 pkgs.nodejs를 추가하는 예입니다.
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
사용자가 구성할 수 있는 매개변수 추가
사용자가 새 프로젝트의 시작점을 맞춤설정할 수 있도록 하려면 여러 템플릿을 만들거나 매개변수가 있는 단일 템플릿을 만들면 됩니다.
이는 서로 다른 시작점이 CLI 도구에 전달된 서로 다른 값일 때 유용한 옵션입니다 (예: --language=js와 --language=ts).
매개변수를 추가하려면 다음 단계를 따르세요.
idx-template.json메타데이터 파일의params객체에 매개변수를 설명합니다. IDX는 이 파일의 정보를 사용하여 템플릿 사용자에게 표시되는 UI(예: 체크박스, 드롭다운, 텍스트 필드)를 준비합니다.- 사용자가 템플릿을 인스턴스화하는 동안 선택한 값을 사용하도록
idx-template.nix부트스트랩을 업데이트합니다.
idx-template.json의 매개변수 설명
다음은 IDX에서 옵션 수에 따라 드롭다운 메뉴 또는 라디오 버튼 그룹으로 표시하는 enum 매개변수를 추가하는 예입니다.
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
값이 두 개 (JavaScript 및 TypeScript)이므로 UI는 두 옵션의 라디오 버튼 그룹을 렌더링하고 idx-template.nix 스크립트에 ts 또는 js 값을 전달합니다.
각 매개변수 객체에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 설명 |
|---|---|---|
| id | string |
변수 이름과 유사한 매개변수의 고유 ID입니다. |
| 이름 | string |
이 매개변수의 표시 이름입니다. |
| 유형 | string |
이 매개변수에 사용할 UI 구성요소와 부트스트랩 스크립트에 전달할 데이터 유형을 지정합니다. 유효한 값은 다음과 같습니다.
|
| 옵션 | object |
enum 매개변수의 경우 사용자에게 표시할 옵션을 나타냅니다. 예를 들어 옵션이 {"js": "JavaScript", ...}이면 'JavaScript'가 옵션으로 표시되고 선택하면 이 매개변수의 값은 js이 됩니다. |
| 기본값 | string 또는 boolean |
UI에서 초깃값을 설정합니다. enum 매개변수의 경우 options의 키 중 하나여야 합니다. boolean 매개변수의 경우 true 또는 false여야 합니다. |
| 필수 | boolean |
이 매개변수가 필수임을 나타냅니다. |
idx-template.nix에서 매개변수 값 사용
idx-template.json 파일에서 params 객체를 정의한 후에는 사용자가 선택한 매개변수 값을 기반으로 부트스트랩 스크립트를 맞춤설정할 수 있습니다.
이전 섹션의 예를 따라 가능한 값이 ts 또는 js인 열거형인 ID language의 단일 매개변수가 있는 경우 다음과 같이 사용할 수 있습니다.
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
또 다른 일반적인 패턴은 문자열의 값에 따라 콘텐츠를 조건부로 포함하는 것입니다. 이전 예를 작성하는 다른 방법은 다음과 같습니다.
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
기본적으로 열려야 하는 파일 선택
템플릿으로 새 워크스페이스를 만들 때 열어서 수정해야 하는 파일을 맞춤설정하는 것이 좋습니다. 예를 들어 템플릿이 기본 웹사이트용인 경우 기본 HTML, JavaScript, CSS 파일을 열 수 있습니다.
기본적으로 열려야 하는 파일을 맞춤설정하려면 idx-template.nix 파일이 아닌 .idx/dev.nix 파일을 업데이트하여 다음과 같이 openFiles 속성이 있는 onCreate 작업공간 후크를 포함합니다.
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
기본 작업공간 아이콘 선택
템플릿으로 만든 워크스페이스의 기본 아이콘을 선택하려면 .idx 디렉터리 내 dev.nix 파일 옆에 icon.png라는 PNG 파일을 배치하면 됩니다.
새 워크스페이스에서 템플릿 테스트
템플릿을 엔드 투 엔드로 테스트하는 가장 간단한 방법은 템플릿으로 새 작업공간을 만드는 것입니다. 다음 링크를 방문하여 예시를 템플릿의 GitHub 저장소 URL로 바꿉니다.
https://idx.google.com/new?template=https://github.com/my-org/my-repo
원하는 경우 브랜치와 하위 폴더를 포함할 수 있습니다. 다음은 모두 공개적으로 액세스할 수 있는 한 유효합니다.
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
이 URL은 다른 사용자가 새 템플릿을 사용할 수 있도록 공유하는 URL이거나 'IDX에서 열기' 버튼에서 연결하는 URL이기도 합니다.
템플릿 공유하기
템플릿이 예상대로 작동하는지 확인한 후 GitHub 저장소에 게시하고 테스트용 워크스페이스를 만들 때 사용한 것과 동일한 링크를 공유합니다.
사용자가 템플릿을 더 쉽게 찾을 수 있도록 웹사이트 또는 저장소 README에 'IDX에서 열기' 버튼을 추가하세요.

