O IDX oferece uma ampla variedade de modelos que incluem todos os arquivos, arquivos, pacotes (por exemplo, compiladores) e extensões que um usuário pode precisar começar rapidamente a usar uma linguagem ou framework.
Também é possível criar seus próprios modelos configuráveis pelo usuário. Exemplo:
Ao criar seu próprio framework, biblioteca ou serviço, você pode: permitindo que os usuários comecem a usar a tecnologia rapidamente, sem saindo do navegador, com todo o poder de uma máquina virtual baseada na nuvem.
Se você tiver uma pilha de tecnologia preferida para seus projetos, faça o seguinte: simplificar seu próprio processo para iniciar novos projetos com um modelo personalizado.
Se você estiver ensinando outras pessoas, por exemplo, com um codelab, poderá remover algumas das etapas iniciais para seus alunos, pré-configurando o para seu codelab como um modelo personalizado.
Quando seu modelo personalizado estiver pronto, crie um link para
ele pode ser colocado no seu site, no repositório Git README
, página de detalhes do pacote (por exemplo, em NPM) ou outros lugares de onde os usuários podem
quer começar a usar sua tecnologia.
Pré-requisitos
Antes de começar, você precisa estar familiarizado com a personalização de suas
ambiente com arquivos .idx/dev.nix.
Os modelos também usam a linguagem Nix, Portanto, convém relembrar alguns dos fundamentos ou mantê-los à mão como de referência.
Modelo de estrutura de arquivos
Um modelo é um repositório público do GitHub (ou pasta ou ramificação em um repositório) que contenha pelo menos dois arquivos:

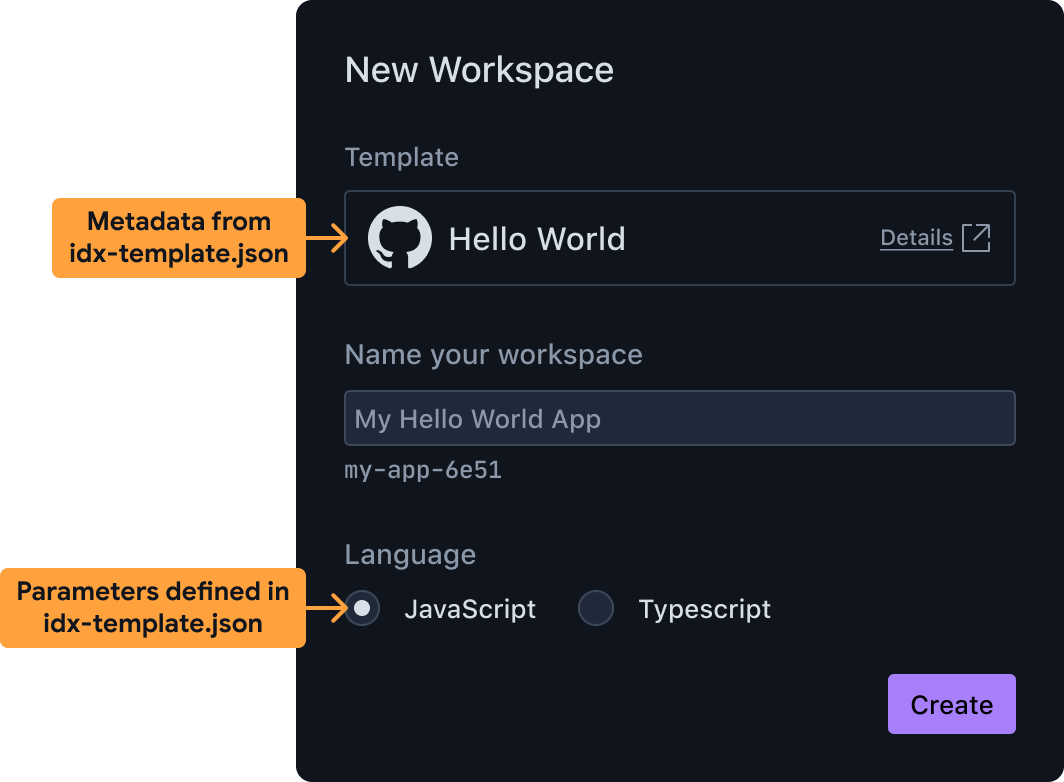
Como criar um novo espaço de trabalho com base em um modelo personalizado idx-template.jsoninclui os metadados do modelo, incluindo o nome visível ao usuário, a descrição e os parâmetros dele disponíveis para os usuários configure o modelo. Por exemplo, você pode permitir que os usuários escolham diversas linguagens de programação ou casos de uso de exemplo. A IDX usa essas informações para preparar a interface mostrada aos usuários quando eles escolhem criar um novo espaço de trabalho do seu modelo.idx-template.nixé um arquivo escrito com a Nix linguagem que contém um shell Bash script (encapsulado em uma função Nix) responsável por:- Criar o diretório de trabalho do novo espaço de trabalho e
- Como configurar o ambiente criando um arquivo
.idx/dev.nix. Observe que Também é possível executar uma ferramenta de scaffolding de projeto, comoflutter createounpm initneste script ou um script personalizado escrito em Go, Python Node.js ou outra linguagem.
Esse arquivo será executado com os parâmetros especificados pelo usuário quando configuraram o modelo.
Outros arquivos podem ser incluídos junto com esses dois arquivos, para uso em
idx-template.nix, para instanciar o modelo. Por exemplo, é possível
incluir o arquivo .idx/dev.nix final ou até mesmo incluir toda a estrutura
arquivos diretamente no repositório.
Um exemplo básico: transformar qualquer repositório público do GitHub em um modelo
Antes de entrar em detalhes sobre como definir idx-template.json e
idx-template.nix, é útil ver um modelo de exemplo básico que:
- Não tem parâmetros configuráveis pelo usuário
- Apenas copia todos os arquivos no repositório de modelos (exceto os dois
idx-template) no espaço de trabalho do usuário. Deve haver um Subpasta.idxcom um arquivodev.nixdefinindo o ambiente.
Adicione os seguintes arquivos a qualquer repositório público do GitHub (ou subpasta ou (ramificação) transforma esse repositório em um modelo IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Usar outros pacotes do sistema no script bootstrap
O exemplo anterior usa apenas comandos POSIX básicos para copiar arquivos para a direita
lugar O script bootstrap do seu modelo pode exigir que outros binários sejam
instalados, como git, node, python3 ou outros.
Para disponibilizar pacotes de sistema adicionais para seu script de inicialização,
especificando packages no arquivo idx-template.nix, como faria
personalize um espaço de trabalho com outros pacotes do sistema
adicionando ao packages no arquivo dev.nix.
Veja um exemplo de como adicionar pkgs.nodejs, que inclui binários como node,
npx e npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Adicionar parâmetros configuráveis pelo usuário
Para permitir que os usuários personalizem o ponto de partida do novo projeto, você pode
crie vários modelos ou crie um único modelo com parâmetros.
Esta é uma ótima opção se seus diferentes pontos de partida forem apenas diferentes
passados para uma ferramenta da CLI (por exemplo, --language=js versus
--language=ts).
Para adicionar parâmetros, você vai:
- Descreva o parâmetro no objeto
paramsdoidx-template.jsonde metadados do aplicativo. O IDX usa as informações nesse arquivo para preparar a interface (como caixas de seleção, menus suspensos e campos de texto) mostrados aos usuários do modelo. - Atualizar o bootstrap da
idx-template.nixpara usar os valores selecionados pelo usuário ao instanciar o modelo.
Descreva o parâmetro em idx-template.json
Confira um exemplo de como adicionar um parâmetro enum, que o IDX mostra como
um menu suspenso ou grupo de botões de opção, dependendo do número de opções:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Como há dois valores (JavaScript e TypeScript), a IU renderizará um
grupo de botões de opção para as duas opções e transmita o valor ts ou js para
o script idx-template.nix.
Cada objeto de parâmetro tem as seguintes propriedades:
| PROPRIEDADE | TIPO | DESCRIÇÃO |
|---|---|---|
| id | string |
O ID exclusivo do parâmetro, semelhante a um nome de variável. |
| nome | string |
O nome de exibição desse parâmetro. |
| tipo | string |
Especifica o componente de IU a ser usado para esse parâmetro e o tipo de dados a ser transmitido para o script de inicialização. Os valores válidos são:
|
| opções | object |
Para parâmetros enum, isso representa as opções para mostrar aos usuários. Por exemplo, se as opções forem {"js": "JavaScript", ...}, "JavaScript". aparecerá como a opção e, quando selecionado, o valor desse parâmetro será js. |
| padrão | string ou boolean |
Define o valor inicial na interface. Para parâmetros enum, precisa ser uma das chaves em options. Para parâmetros boolean, precisa ser true ou false. |
| obrigatório | boolean |
Indica que esse parâmetro é obrigatório. |
Usar valores de parâmetro em idx-template.nix
Depois de definir o objeto params no arquivo idx-template.json, é possível
comece a personalizar o script de inicialização com base nos valores de parâmetro que o usuário
escolher.
Seguindo o exemplo da seção anterior, se você tiver um único parâmetro
com o ID language, que é um tipo enumerado com possíveis valores ts ou js, é possível usar
da seguinte forma:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Outro padrão comum é incluir conteúdo condicionalmente, dependendo da de uma string. Outra maneira de escrever o exemplo anterior é:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Escolher quais arquivos devem ser abertos por padrão
É uma boa ideia personalizar quais arquivos devem ser abertos para edição quando novos espaços de trabalho são criados com o modelo. Por exemplo, se o modelo for para um site básico, abra os principais arquivos HTML, JavaScript e CSS.
Para personalizar quais arquivos serão abertos por padrão, atualize seu arquivo .idx/dev.nix
(não o arquivo idx-template.nix) para incluir um gancho onCreate do espaço de trabalho
com um atributo openFiles, assim:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Escolher um ícone padrão do espaço de trabalho
É possível escolher o ícone padrão para os espaços de trabalho criados com seu modelo.
colocando um arquivo PNG com o nome icon.png ao lado do arquivo dev.nix, dentro da
.idx.
Criar um novo espaço de trabalho com base no seu modelo
A maneira mais simples de testar seu modelo de ponta a ponta é criar um novo espaço de trabalho a ele. Acesse o link a seguir, substituindo o exemplo pelo nome URL do repositório do GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Também é possível incluir uma ramificação e uma subpasta. Todas as alternativas válidas, desde que sejam acessíveis publicamente:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Esse também é o URL que você vai compartilhar com outras pessoas para que elas possam usar seu novo modelo ou o URL para o qual você criará um link a partir do seu "Abrir no IDX" botão.
Compartilhar seu modelo
Depois de confirmar que seu modelo se comporta conforme o esperado, publique-o em um repositório do GitHub e compartilhe o mesmo link usado para criar um espaço de trabalho para testes.
Para que os usuários encontrem seu modelo ainda mais facilmente, adicione um "Abrir no IDX" ao README do seu site ou repositório.

