توفّر IDX مجموعة كبيرة من النماذج التي تتضمن جميع الملفات وملفات النظام الحزم (مثل برامج التحويل البرمجي) والإضافات التي قد يستخدمها المستخدم التي تحتاج إليها للبدء بسرعة باستخدام لغة أو إطار عمل.
كما قد تحتاج إلى إنشاء نماذجك الخاصة والقابلة للتهيئة بواسطة المستخدم. على سبيل المثال:
إذا كنت تنشئ إطار العمل أو المكتبة أو الخدمة الخاصة بك، يمكنك: ما يتيح للمستخدمين بدء استخدام التكنولوجيا بسرعة وبدون عند مغادرة المتصفح، مع الإمكانيات الكاملة للجهاز الافتراضي المستند إلى السحابة.
إذا كانت لديك حزمة تكنولوجيا مفضّلة لمشاريعك، يمكنك: يمكنك تبسيط العملية الخاصة بك لبدء مشاريع جديدة باستخدام نموذج مخصّص.
إذا كنت تعلِّم الآخرين، مثلاً من خلال درس تطبيقي حول الترميز، يمكنك إزالة بعض الخطوات الأولية لطلابك من خلال إجراء تهيئة مسبقة نقطة لدرسك التطبيقي حول الترميز كنموذج مخصّص.
عندما يكون لديك نموذج مخصص جاهزًا، يمكنك بعد ذلك إنشاء رابط
على موقعك الإلكتروني، مستودع جيت README
أو صفحة تفاصيل الحزمة (على سبيل المثال في NPM) أو أماكن أخرى يمكن للمستخدمين من خلالها
تريد البدء باستخدام التكنولوجيا التي تستخدمها
المتطلبات الأساسية
قبل البدء، تأكد من أنك على دراية بتخصيص
بيئة تحتوي على .idx/dev.nix ملف.
تستخدم "النماذج" أيضًا لغة Nix، لذا قد ترغب في صقل بعض الأساسيات، أو جعلها في متناول اليد المرجع.
بنية ملف النموذج
النموذج هو مستودع عام في GitHub (أو مجلد أو فرع في مستودع) يحتوي على ملفين على الأقل:

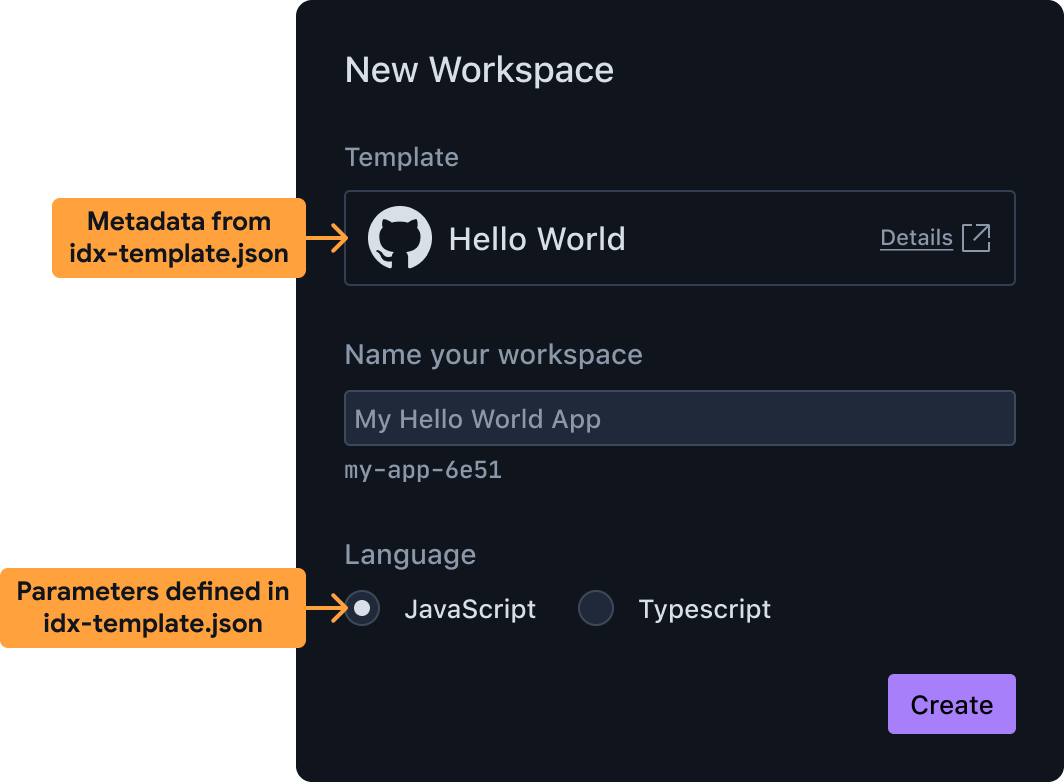
إنشاء مساحة عمل جديدة من نموذج مخصّص يتضمن
idx-template.jsonالبيانات الوصفية للنموذج، بما في ذلك يكون اسمها المرئية للمستخدم ووصفها ومعلماتها المتاحة للمستخدمين تهيئة القالب. على سبيل المثال، يمكنك السماح للمستخدمين بالاختيار من عدد من لغات البرمجة أو أمثلة على حالات الاستخدام. استخدامات IDX هذه المعلومات لإعداد واجهة المستخدم التي تظهر للمستخدمين عند اختيار إنشاء مساحة عمل جديدة من النموذج الخاص بكidx-template.nixهو ملف تمت كتابته باستخدام Nix لغة تحتوي على صدفة باش نص برمجي (ملفوف في دالة Nix) مسؤول عن:- إنشاء دليل عمل مساحة العمل الجديدة
- يتم إعداد البيئة من خلال إنشاء ملف
.idx/dev.nix. لاحظ أن يمكنك أيضًا تشغيل أداة ترسيخ في المشروع مثلflutter createأوnpm initفي هذا النص البرمجي، أو تشغيل نص برمجي مخصص مكتوب بلغة Go أو Python Node.js أو لغة أخرى.
سيتم تنفيذ هذا الملف باستخدام المَعلمات التي حدّدها المستخدم عند تهيئة القالب.
يمكن تضمين ملفات أخرى مع هذين الملفين لاستخدامها في
idx-template.nix، لإنشاء مثيل للنموذج. على سبيل المثال، يمكنك
ملف .idx/dev.nix الأخير أو حتى تضمين جميع عناصر التجميع العنقودي
الملفات مباشرة في المستودع.
مثال أساسي: تحويل أي مستودع عام في GitHub إلى نموذج
قبل الدخول في تفاصيل كيفية تحديد idx-template.json
idx-template.nix، من المفيد الاطّلاع على مثال أساسي للنموذج الذي:
- لا تتضمن أي معلمات قابلة للضبط من قِبل المستخدم
- ما عليك سوى نسخ جميع الملفات في مستودع النماذج (باستثناء الملفين
idx-templateملف) في مساحة عمل المستخدم. ينبغي أن يكون هناك بالفعل مجلد.idxالفرعي يحتوي على ملفdev.nixيحدّد البيئة.
قد تكون إضافة الملفات التالية إلى أي مستودع عام في جيت هب (أو مجلد فرعي أو فرعها) يحول هذا المستودع بشكل فعال إلى نموذج IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
استخدام حِزم النظام الإضافية في نص bootstrap البرمجي
يستخدم المثال السابق أوامر POSIX الأساسية فقط لنسخ الملفات إلى اليمين
الْمَكَانْ. قد يتطلب النص البرمجي للنموذج bootstrap برامج ثنائية إضافية
مثبَّتة مثل "git" أو "node" أو "python3" أو غير ذلك.
يمكنك إتاحة حزم نظام إضافية للنص البرمجي لتمهيد التمهيد عن طريق
تحديد packages في ملف idx-template.nix، تمامًا كما
تخصيص مساحة عمل باستخدام حِزم نظام إضافية
من خلال الإضافة إلى packages في ملف dev.nix الخاص بها.
إليك مثال على إضافة pkgs.nodejs، والذي يتضمّن برامج ثنائية مثل node،
npx وnpm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
إضافة مَعلمات يمكن للمستخدم ضبطها
للسماح للمستخدمين بتخصيص نقطة البداية لمشروعهم الجديد، يمكنك
يمكنك إما إنشاء نماذج متعددة أو إنشاء نموذج واحد يحتوي على معلمات.
هذا خيار رائع إذا كانت نقاط البداية المختلفة مختلفة
القيم التي تم تمريرها إلى أداة واجهة سطر الأوامر (على سبيل المثال، --language=js مقابل
--language=ts).
لإضافة معلمات، عليك القيام بما يلي:
- قدِّم وصفًا للمَعلمة في الكائن
paramsفيidx-template.json. ملف بيانات وصفية. تستخدم أداة IDX المعلومات الواردة في هذا الملف لإعداد واجهة المستخدم (مثل مربعات الاختيار، والقوائم المنسدلة، والحقول النصية) المعروضة لمستخدمي القالب. - عدِّل مقطع تمهيد "
idx-template.nix" لاستخدام القيم التي اختارها المستخدم أثناء إنشاء مثيل للقالب.
صِف المعلمة في idx-template.json.
في ما يلي مثال على إضافة مَعلمة enum، ويُظهر IDX أيًا منهما
قائمة منسدلة أو مجموعة أزرار اختيار، اعتمادًا على عدد الخيارات:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
ونظرًا لوجود قيمتين (JavaScript وTypeScript)، ستعرض واجهة المستخدم
للخيارين وتمرير إما القيمة ts أو js إلى
النص البرمجي لـ idx-template.nix.
يحتوي كل عنصر مَعلمة على السمات التالية:
| الخاصية | النوع | الوصف |
|---|---|---|
| id | string |
تمثّل هذه السمة المعرّف الفريد للمَعلمة والمشابهة لاسم المتغيّر. |
| الاسم | string |
الاسم المعروض لهذه المَعلمة |
| كتابة | string |
تحدِّد هذه السياسة مكوّن واجهة المستخدم المطلوب استخدامه لهذه المَعلمة ونوع البيانات التي سيتم تمريرها إلى النص البرمجي للتشغيل. القيم الصالحة هي:
|
| الخيارات | object |
بالنسبة إلى مَعلمات enum، يمثّل هذا الخيار الخيارات لعرض المستخدمين. على سبيل المثال، إذا كانت الخيارات هي {"js": "JavaScript", ...}، "JavaScript" سيتم عرضها كخيار، وعند تحديدها، ستكون قيمة هذه المعلمة js. |
| التلقائية | string أو boolean |
لضبط القيمة الأولية في واجهة المستخدم. بالنسبة إلى معلَمات enum، يجب أن يكون هذا العنصر أحد المفاتيح في options. بالنسبة إلى معلَمات boolean، يجب أن يكون القيمة true أو false. |
| مطلوب | boolean |
تشير إلى أن هذه المعلمة مطلوبة. |
استخدام قيم المَعلمات في idx-template.nix
بعد تحديد الكائن params في ملف idx-template.json، يمكنك:
بدء تخصيص النص البرمجي للتشغيل استنادًا إلى قيم المعلمة التي المستخدم
المستخدم.
باتباع المثال في القسم السابق، إذا كانت لديك معلمة واحدة
مع رقم التعريف language الذي يمثل تعدادًا بالقيم المحتملة ts أو js، يمكنك استخدام
على النحو التالي:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
هناك نمط شائع آخر وهو تضمين المحتوى بشكل مشروط استنادًا إلى قيمة السلسلة. هناك طريقة أخرى لكتابة المثال السابق وهي:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
اختيار الملفات التي تريد فتحها تلقائيًا
إنها لفكرة جيدة أن تقوم بتخصيص الملفات التي يجب فتحها لتعديلها عندما تكون إنشاء مساحات عمل باستخدام النموذج الخاص بك. على سبيل المثال، إذا كان القالب عن موقع إلكتروني أساسي، قد تحتاج إلى فتح ملفات HTML وJavaScript وCSS الرئيسية.
لتخصيص الملفات التي تريد فتحها تلقائيًا، عليك تعديل ملف .idx/dev.nix.
(وليس ملفك على idx-template.nix!) لتضمين عنصر جذب مساحة عمل onCreate
باستخدام سمة openFiles، مثل:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
اختيار رمز مساحة عمل تلقائية
يمكنك اختيار الرمز التلقائي لمساحات العمل التي تم إنشاؤها باستخدام النموذج الخاص بك،
من خلال وضع ملف PNG باسم icon.png بجانب ملف dev.nix، داخل
دليل .idx.
إنشاء مساحة عمل جديدة من النموذج
إنّ أبسط طريقة لاختبار نموذجك من البداية إلى النهاية هي إنشاء مساحة عمل جديدة معها. انتقل إلى الرابط التالي، مع استبدال المثال بالجزء عنوان URL لمستودع GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
يمكنك اختياريًا تضمين فرع ومجلد فرعي. كل ما يلي صالحة، طالما أنها متاحة للجميع:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
هذا أيضًا هو عنوان URL الذي ستشاركه مع الآخرين حتى يتمكنوا من استخدام عنوان URL الجديد أو عنوان URL الذي سيتم إنشاء رابط إليه في "فتح في IDX" .
مشاركة النموذج
بعد التأكد من أن النموذج يعمل كما هو متوقع، يمكنك نشره على مستودع GitHub ومشاركة الرابط نفسه الذي استخدمته عند إنشاء مساحة عمل للاختبار.
ولتسهيل الأمر على المستخدمين للعثور على نموذجك، أضف المربع "فتح في IDX" إلى موقعك الإلكتروني أو إلى ملف README لمستودعك.

