IDX propose une large gamme de modèles intégrés qui incluent tous les fichiers, les packages système (par exemple, les compilateurs) et les extensions dont vous avez besoin pour vous lancer rapidement avec un langage ou un framework.
Vous pouvez également lancer un espace de travail IDX à l'aide de modèles de la communauté hébergés sur GitHub. Pour en savoir plus sur le lancement d'un nouvel espace de travail à partir d'un modèle, consultez la section Créer un espace de travail.
La plupart des utilisateurs utiliseront les modèles intégrés ou importeront des projets à partir de Git, mais pour des cas d'utilisation plus avancés, vous pouvez créer vos propres modèles:
Si vous créez votre propre framework, bibliothèque ou service, vous pouvez permettre à vos utilisateurs de se familiariser rapidement avec votre technologie sans quitter le navigateur, avec toute la puissance d'une machine virtuelle dans le cloud.
Si vous avez une stack technologique préférée pour vos projets, vous pouvez simplifier votre propre processus de démarrage de nouveaux projets avec un modèle personnalisé.
Si vous enseignez à d'autres personnes, par exemple via un tutoriel ou un atelier de programmation, vous pouvez supprimer certaines des étapes initiales pour vos élèves en préconfigurant le point de départ de votre atelier de programmation en tant que modèle personnalisé.
Une fois que vous avez créé et testé votre modèle personnalisé, vous pouvez créer un lien pour le placer sur votre site Web, dans le fichier README du dépôt Git, sur la page d'informations du package (par exemple, dans NPM) ou à tout autre endroit où vous attendez que vos utilisateurs commencent à utiliser votre technologie.
Prérequis
Avant de commencer :
Découvrez comment utiliser le fichier
idx/dev.nixpour personnaliser votre environnement.Familiarisez-vous avec les bases du langage Nix et gardez-les à portée de main.
Structure du fichier de modèle
Un modèle IDX est un dépôt Git public (ou un dossier ou une branche dans un dépôt) qui contient au moins deux fichiers:

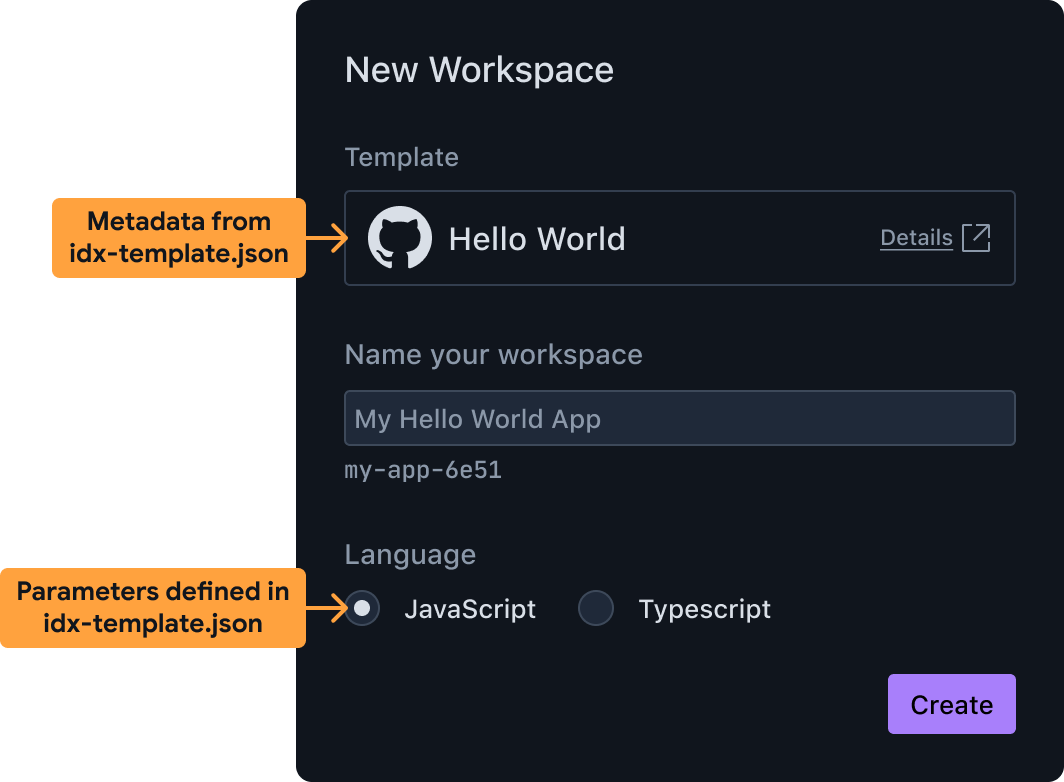
Créer un espace de travail à partir d'un modèle personnalisé idx-template.jsoninclut les métadonnées du modèle, y compris son nom visible par l'utilisateur, sa description et les paramètres disponibles pour configurer le modèle. Par exemple, vous pouvez autoriser vos utilisateurs à choisir parmi un certain nombre de langages de programmation ou d'exemples de cas d'utilisation. IDX utilise ces informations pour préparer l'UI présentée aux utilisateurs lorsqu'ils choisissent de créer un espace de travail à partir de votre modèle.idx-template.nixest un fichier écrit avec le langage Nix qui contient un script shell Bash (encapsulant une fonction Nix) chargé de:- Création du répertoire de travail de l'espace de travail.
- Configurer son environnement en créant un fichier
.idx/dev.nixNotez que vous pouvez également exécuter un outil d'échafaudage de projet tel queflutter createounpm initdans ce script, ou exécuter un script personnalisé écrit en Go, Python, Node.js ou dans un autre langage.
Ce fichier sera exécuté avec les paramètres spécifiés par l'utilisateur lorsque IDX chargera le modèle.
D'autres fichiers peuvent être inclus avec ces deux fichiers, à utiliser dans idx-template.nix, afin d'instancier le modèle. Par exemple, vous pouvez inclure le fichier .idx/dev.nix final ou même tous les fichiers d'échafaudage directement dans le dépôt.
Créer un modèle de démarrage
Pour accélérer la création de modèles, nous vous recommandons de commencer par l'une des méthodes suivantes pour créer un modèle IDX que vous pourrez personnaliser ultérieurement:
- Transformer un dépôt GitHub public en modèle
- utiliser un modèle officiel ou de la communauté comme base pour le vôtre ;
Exemple de base: transformer un dépôt GitHub public en modèle
Avant de vous expliquer comment définir vos idx-template.json et idx-template.nix, il est utile de voir un exemple de modèle de base qui:
- ne comporte pas de paramètres configurables par l'utilisateur ;
- Il suffit de copier tous les fichiers de votre dépôt de modèles (à l'exception des deux fichiers
idx-template) dans l'espace de travail de l'utilisateur. Un sous-dossier.idxcontenant un fichierdev.nixdéfinissant l'environnement devrait déjà exister.
Ajouter les fichiers suivants à un dépôt GitHub public (ou sous-dossier ou branche) transforme ce dépôt en modèle IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Accédez à Personnaliser votre modèle pour découvrir les autres modifications que vous pouvez apporter.
Créer un modèle personnalisé à l'aide d'un modèle officiel ou de la communauté
L'équipe Project IDX gère deux dépôts de modèles IDX:
Modèles officiels: ce sont les modèles que vous sélectionnez directement dans le tableau de bord IDX lorsque vous créez une application.
Modèles de la communauté : ces modèles permettent de recevoir des contributions de la communauté Open Source. Pour utiliser un modèle de la communauté, clonez le dépôt Git des modèles de la communauté. Vous pouvez utiliser le lien complet vers le modèle que vous souhaitez utiliser.
Pour créer un modèle personnalisé à partir d'un modèle existant:
Choisissez le modèle à utiliser comme base pour votre modèle personnalisé, puis clonez le projet.
Personnalisez
idx-template.json,idx-template.nixet.idx/dev.nixsi nécessaire, en commençant par Personnaliser votre modèle.Vérifiez les modifications dans votre dépôt.
Suivez la procédure Créer un espace de travail pour votre modèle pour déployer et tester votre modèle. Si vous utilisez un dépôt imbriqué, créez un lien direct vers celui-ci dans votre URL. Par exemple, si vous utilisiez le modèle "Vanilla Vite" de la communauté, vous provisionneriez et testeriez un nouvel espace de travail à l'aide de l'URL suivante:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Accédez à Personnaliser votre modèle pour découvrir les autres modifications que vous pouvez apporter.
Personnaliser votre modèle
Maintenant que vous avez créé un modèle de base sur lequel vous pouvez vous appuyer, vous pouvez modifier les fichiers idx-template.json, idx-template.nix et .idx/dev.nix pour les adapter à vos besoins. Voici quelques configurations que vous pouvez personnaliser:
- Ajouter des packages système à votre script
bootstrap - Ajouter des paramètres configurables par l'utilisateur
- Choisir les fichiers à ouvrir par défaut
- Choisir une icône d'espace de travail par défaut
Utiliser des packages système supplémentaires dans votre script bootstrap
L'exemple de base n'utilise que des commandes POSIX de base pour copier des fichiers à l'emplacement approprié. Le script bootstrap de votre modèle peut nécessiter l'installation de binaires supplémentaires, tels que git, node, python3 ou d'autres.
Vous pouvez mettre à la disposition de votre script de démarrage des packages système supplémentaires en spécifiant packages dans votre fichier idx-template.nix, tout comme vous personnalisez un espace de travail avec des packages système supplémentaires en ajoutant des éléments à packages dans son fichier dev.nix.
Voici un exemple d'ajout de pkgs.nodejs, qui inclut des binaires tels que node, npx et npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Ajouter des paramètres configurables par l'utilisateur
Pour permettre aux utilisateurs de personnaliser le point de départ de leur nouveau projet, vous pouvez créer plusieurs modèles ou un seul modèle avec des paramètres.
Il s'agit d'une excellente option si vos différents points de départ ne sont que des valeurs différentes transmises à un outil de ligne de commande (par exemple, --language=js par rapport à --language=ts).
Pour ajouter des paramètres, procédez comme suit:
- Décrivez votre paramètre dans l'objet
paramsde votre fichier de métadonnéesidx-template.json. IDX utilise les informations de ce fichier pour préparer l'UI (par exemple, les cases à cocher, les menus déroulants et les champs de texte) qui s'affiche pour les utilisateurs de votre modèle. - Mettez à jour votre bootstrap
idx-template.nixpour utiliser les valeurs sélectionnées par l'utilisateur lors de l'instanciation du modèle.
Décrire votre paramètre dans idx-template.json
Voici un exemple d'ajout d'un paramètre enum, que IDX affiche sous la forme d'un menu déroulant ou d'un groupe de boutons d'option, en fonction du nombre d'options:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Étant donné qu'il existe deux valeurs (JavaScript et TypeScript), l'UI affiche un groupe de boutons radio pour les deux options et transmet la valeur ts ou js au script idx-template.nix.
Chaque objet de paramètre possède les propriétés suivantes:
| PROPRIÉTÉ | TYPE | DESCRIPTION |
|---|---|---|
| id | string |
ID unique du paramètre, semblable à un nom de variable. |
| nom | string |
Nom à afficher pour ce paramètre. |
| type | string |
Spécifie le composant d'interface utilisateur à utiliser pour ce paramètre et le type de données à transmettre au script de démarrage. Les valeurs valides sont les suivantes :
|
| options | object |
Pour les paramètres enum, il s'agit des options à afficher pour les utilisateurs. Par exemple, si les options sont {"js": "JavaScript", ...}, "JavaScript" s'affiche comme option. Lorsque vous la sélectionnez, la valeur de ce paramètre est js. |
| par défaut | string ou boolean |
Définit la valeur initiale dans l'UI. Pour les paramètres enum, il doit s'agir de l'une des clés de options. Pour les paramètres boolean, cette valeur doit être true ou false. |
| required | boolean |
Indique que ce paramètre est obligatoire. |
Utiliser des valeurs de paramètre dans idx-template.nix
Après avoir défini l'objet params dans votre fichier idx-template.json, vous pouvez commencer à personnaliser le script de démarrage en fonction des valeurs de paramètre choisies par l'utilisateur.
Suivant l'exemple de la section précédente, si vous disposez d'un seul paramètre avec l'ID language qui est un énumération avec les valeurs possibles ts ou js, vous pouvez l'utiliser comme suit:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Une autre pratique courante consiste à inclure le contenu de manière conditionnelle en fonction de la valeur d'une chaîne. Vous pouvez également écrire l'exemple précédent comme suit:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Choisir les fichiers à ouvrir par défaut
Il est judicieux de personnaliser les fichiers à ouvrir pour les modifier lorsque de nouveaux espaces de travail sont créés avec votre modèle. Par exemple, si votre modèle est destiné à un site Web de base, vous pouvez ouvrir les fichiers HTML, JavaScript et CSS principaux.
Pour personnaliser les fichiers qui doivent s'ouvrir par défaut, mettez à jour votre fichier .idx/dev.nix (pas votre fichier idx-template.nix) pour inclure un crochet d'espace de travail onCreate avec un attribut openFiles, comme suit:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Choisir une icône d'espace de travail par défaut
Vous pouvez choisir l'icône par défaut pour les espaces de travail créés avec votre modèle en plaçant un fichier PNG nommé icon.png à côté du fichier dev.nix, dans le répertoire .idx.
Tester votre modèle dans un nouvel espace de travail
Le moyen le plus simple de tester votre modèle de bout en bout consiste à créer un espace de travail avec celui-ci. Accédez au lien suivant, en remplaçant l'exemple par l'URL du dépôt GitHub de votre modèle:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Vous pouvez éventuellement inclure une branche et un sous-dossier. Tous les éléments suivants sont valides, à condition qu'ils soient accessibles au public:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Il s'agit également de l'URL que vous partagerez avec d'autres utilisateurs pour qu'ils puissent utiliser votre nouveau modèle, ou de l'URL à laquelle vous créerez un lien à partir du bouton Ouvrir dans IDX.
Partager votre modèle
Une fois que vous avez vérifié que votre modèle se comporte comme prévu, publiez-le dans un dépôt GitHub et partagez le même lien que celui que vous avez utilisé lorsque vous avez créé un espace de travail à des fins de test.
Pour que les utilisateurs puissent trouver encore plus facilement votre modèle, ajoutez un bouton"Ouvrir dans IDX" à votre site Web ou à la page README de votre dépôt.

