IDX में पहले से मौजूद कई तरह की सुविधाएं मिलती हैं टेंप्लेट जिनमें सभी फ़ाइलें और सिस्टम शामिल होते हैं पैकेज (जैसे, कंपाइलर) और एक्सटेंशन होते हैं, जिन्हें उपयोगकर्ता हमें कोई भाषा या फ़्रेमवर्क शुरू करने की ज़रूरत है.
आप अपने खुद के ऐसे टेंप्लेट भी बना सकते हैं जिन्हें उपयोगकर्ता कॉन्फ़िगर कर सकते हैं. उदाहरण के लिए:
अगर आपको अपना फ़्रेमवर्क, लाइब्रेरी या सेवा बनाना है, तो इससे उपयोगकर्ता आपकी टेक्नोलॉजी का इस्तेमाल तुरंत शुरू कर सकते हैं. इसके लिए ज़रूरी है कि वे ब्राउज़र से बाहर निकलकर, क्लाउड-आधारित वर्चुअल मशीन की पूरी क्षमता के साथ काम करते हैं.
अगर आपके पास अपने प्रोजेक्ट के लिए कोई पसंदीदा टेक्नोलॉजी स्टैक है, तो कस्टम टेंप्लेट की मदद से नए प्रोजेक्ट शुरू करने की प्रोसेस को आसान बनाएं.
अगर कोडलैब की मदद से दूसरों को पढ़ा जा रहा है, तो में सेट अप करने के लिए, पॉइंट को कस्टम टेंप्लेट के तौर पर सेट करें.
जब आपका कस्टम टेंप्लेट तैयार हो जाए, तो इसके लिए लिंक बनाया जा सकता है
अपनी वेबसाइट पर रखने के लिए इसे, Git रिपॉज़िटरी README
फ़ाइल, पैकेज की जानकारी वाले पेज (जैसे कि NPM में) या अन्य जगहों से, उपयोगकर्ता हासिल कर सकते हैं
आपको टेक्नोलॉजी का इस्तेमाल शुरू करना है.
ज़रूरी शर्तें
शुरू करने से पहले, पक्का करें कि आपको अपने
.idx/dev.nix फ़ाइलों के साथ वातावरण.
टेंप्लेट में Nix भाषा का भी इस्तेमाल किया गया है, ताकि आप कुछ बुनियादी बातों को समझ सकें या संदर्भ.
टेंप्लेट फ़ाइल का स्ट्रक्चर
टेंप्लेट, GitHub का सार्वजनिक डेटा स्टोर करने की जगह (या रिपॉज़िटरी में फ़ोल्डर या ब्रांच) होता है जिसमें कम से कम दो फ़ाइलें हों:

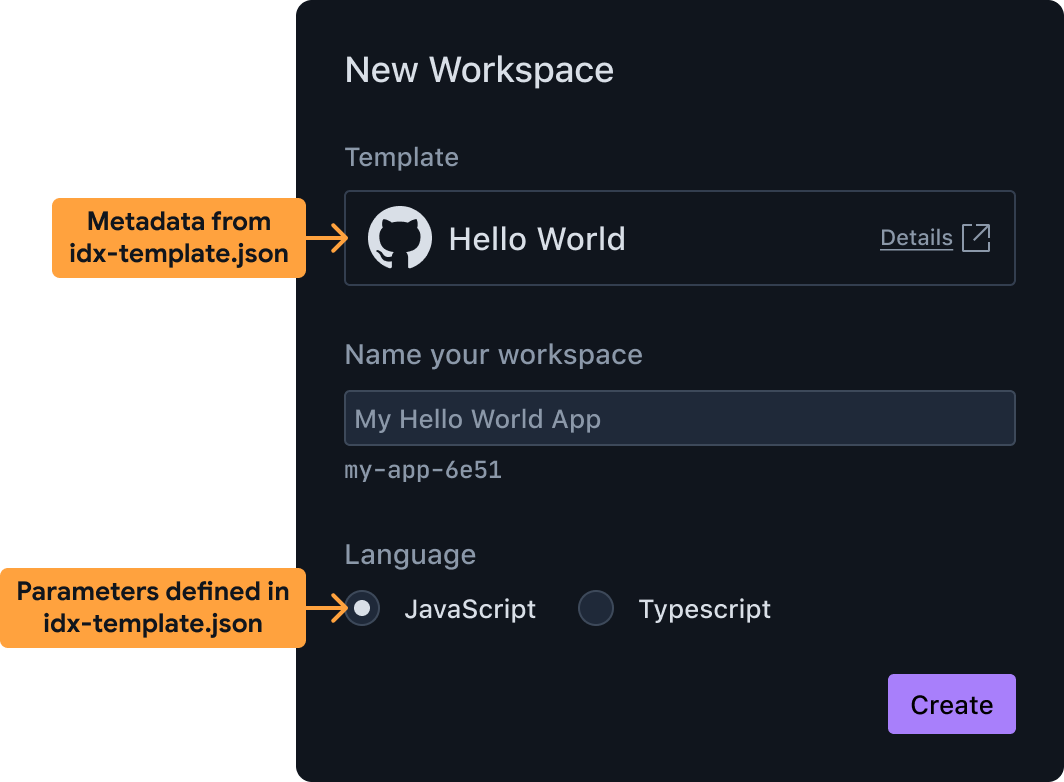
कस्टम टेंप्लेट से नया फ़ाइल फ़ोल्डर बनाना idx-template.jsonमें टेंप्लेट का मेटाडेटा शामिल होता है. इसमें यह जानकारी भी शामिल होती है उपयोगकर्ता को दिखने वाला नाम, ब्यौरा, और पैरामीटर टेंप्लेट कॉन्फ़िगर करें. उदाहरण के लिए, आप उपयोगकर्ताओं को या उनके इस्तेमाल के उदाहरण. IDX का इस्तेमाल यह जानकारी, उस यूज़र इंटरफ़ेस (यूआई) को तैयार करने के लिए है जो उपयोगकर्ताओं को तब दिखता है, जब वे कॉन्टेंट बनाने का विकल्प चुनते हैं नया फ़ाइल फ़ोल्डर बनाया जा सकता है.idx-template.nixएक फ़ाइल है, जिसे Nix ऐसी भाषा जिसमें बैश शेल शामिल है स्क्रिप्ट (निक्स फ़ंक्शन में रैप की गई) इनके लिए ज़िम्मेदार है:- नए फ़ाइल फ़ोल्डर की काम करने वाली डायरेक्ट्री बनाना और
.idx/dev.nixफ़ाइल बनाकर, इसका एनवायरमेंट सेट अप किया जा रहा है. ध्यान दें कि आपके पास प्रोजेक्ट स्कैफ़ोल्डिंग टूल चलाने का विकल्प भी है. जैसे,flutter createया इस स्क्रिप्ट मेंnpm initडालें या Go, Python, Node.js या कोई दूसरी भाषा.
इस फ़ाइल को उपयोगकर्ता के बताए गए पैरामीटर के साथ लागू किया जाएगा जब उन्होंने टेंप्लेट को कॉन्फ़िगर किया था.
इन दो फ़ाइलों के साथ अन्य फ़ाइलें भी शामिल की जा सकती हैं, ताकि
टेंप्लेट को इंस्टैंशिएट करने के लिए, idx-template.nix. उदाहरण के लिए, आपके पास ये विकल्प हैं
आखिरी .idx/dev.nix फ़ाइल शामिल करें या सभी स्कैफ़ोल्डिंग को भी शामिल करें
फ़ाइलें सीधे रिपॉज़िटरी में मौजूद होनी चाहिए.
बुनियादी उदाहरण: GitHub की सार्वजनिक रिपॉज़िटरी को टेंप्लेट में बदलना
अपने idx-template.json को तय करने का तरीका जानने से पहले और
idx-template.nix, सामान्य उदाहरण के तौर पर यह देखना फ़ायदेमंद होगा कि:
- इसमें उपयोगकर्ता द्वारा कॉन्फ़िगर किया जा सकने वाला कोई पैरामीटर नहीं है
- बस अपनी टेंप्लेट रिपॉज़िटरी में सभी फ़ाइलें कॉपी करें (दो फ़ाइलों को छोड़कर
idx-templateफ़ाइलें) उपयोगकर्ता के फ़ाइल फ़ोल्डर में भेजी जाएंगी. पहले से ही एक.idxसब-फ़ोल्डर, जिसमें एनवायरमेंट की जानकारी देने वालीdev.nixफ़ाइल है.
नीचे दी गई फ़ाइलों को किसी भी सार्वजनिक GitHub रिपॉज़िटरी (या सब-फ़ोल्डर या ब्रांच) उस रिपॉज़िटरी को IDX टेंप्लेट में बदल देती है.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
अपनी bootstrap स्क्रिप्ट में अतिरिक्त सिस्टम पैकेज का इस्तेमाल करें
पिछले उदाहरण में फ़ाइलों को दाईं ओर कॉपी करने के लिए, सिर्फ़ बुनियादी POSIX कमांड का इस्तेमाल किया गया है
जगह. आपके टेंप्लेट की bootstrap स्क्रिप्ट को
इंस्टॉल किए गए ऐप्लिकेशन, जैसे कि git, node, python3 या अन्य.
आप इसके ज़रिए अपनी बूटस्ट्रैप स्क्रिप्ट में अतिरिक्त सिस्टम पैकेज उपलब्ध करा सकते हैं
ठीक उसी तरह, जैसे आप अपनी idx-template.nix फ़ाइल में packages दर्ज करते हैं
अतिरिक्त सिस्टम पैकेज की मदद से वर्कस्पेस को पसंद के मुताबिक बनाएं
ऐसा करने के लिए, packages को उसकी dev.nix फ़ाइल में जोड़ें.
यहां pkgs.nodejs जोड़ने का एक उदाहरण दिया गया है, जिसमें node जैसी बाइनरी शामिल हैं,
npx और npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
उपयोगकर्ता को कॉन्फ़िगर किए जा सकने वाले पैरामीटर जोड़ें
उपयोगकर्ताओं को उनके नए प्रोजेक्ट के लिए, शुरुआत की जगह को अपनी ज़रूरत के हिसाब से बनाने की अनुमति देने के लिए,
या तो कई टेंप्लेट बनाएं या पैरामीटर वाला एक टेंप्लेट बनाएं.
अगर आपके अलग-अलग शुरुआती पॉइंट अलग-अलग हैं, तो यह एक बेहतरीन विकल्प है
किसी सीएलआई टूल को भेजी गई वैल्यू (उदाहरण के लिए, --language=js बनाम
--language=ts).
पैरामीटर जोड़ने के लिए, आपको:
- अपने
idx-template.jsonकेparamsऑब्जेक्ट में अपने पैरामीटर की जानकारी दें मेटाडेटा फ़ाइल में दिया गया है. IDX, यूज़र इंटरफ़ेस (यूआई) को तैयार करने के लिए, इस फ़ाइल में मौजूद जानकारी का इस्तेमाल करता है (जैसे चेकबॉक्स, ड्रॉप-डाउन और टेक्स्ट फ़ील्ड) आपके टेम्प्लेट. - उपयोगकर्ता की चुनी गई वैल्यू इस्तेमाल करने के लिए,
idx-template.nixबूटस्ट्रैप को अपडेट करें टेंप्लेट को इंस्टैंशिएट करते समय.
idx-template.json में अपने पैरामीटर की जानकारी दें
यहां enum पैरामीटर जोड़ने का एक उदाहरण दिया गया है, जो IDX में से किसी एक के तौर पर दिखता है
जिसमें विकल्पों की संख्या के आधार पर, ड्रॉप-डाउन मेन्यू या रेडियो बटन ग्रुप शामिल होता है.:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
चूंकि इसमें दो मान होते हैं (JavaScript और TypeScript), इसलिए यूज़र इंटरफ़ेस (यूआई)
दो विकल्पों के लिए रेडियो बटन समूह चुनें और फिर मान ts या js
idx-template.nix स्क्रिप्ट.
हर पैरामीटर ऑब्जेक्ट में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | वाई-फ़ाई के टाइप के बारे में जानकारी | जानकारी |
|---|---|---|
| आईडी | string |
पैरामीटर का यूनीक आईडी, वैरिएबल के नाम से मिलता-जुलता. |
| नाम | string |
इस पैरामीटर का डिसप्ले नेम. |
| टाइप | string |
इस पैरामीटर के लिए इस्तेमाल किए जाने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के बारे में बताता है. साथ ही, बूटस्ट्रैप स्क्रिप्ट को पास करने के लिए डेटा टाइप के बारे में बताता है. मान्य मान हैं:
|
| विकल्प | object |
enum पैरामीटर के लिए, यह उपयोगकर्ताओं को दिखाने के विकल्प दिखाता है. उदाहरण के लिए, अगर विकल्प {"js": "JavaScript", ...}, "JavaScript" है को विकल्प के तौर पर दिखाया जाएगा और इस पैरामीटर के लिए वैल्यू js होगी. |
| डिफ़ॉल्ट | string या boolean |
यूज़र इंटरफ़ेस (यूआई) में शुरुआती वैल्यू सेट करता है. enum पैरामीटर के लिए, यह options की कुंजियों में से एक होनी चाहिए. boolean पैरामीटर के लिए, यह true या false होना चाहिए. |
| ज़रूरी है | boolean |
इससे पता चलता है कि यह पैरामीटर ज़रूरी है. |
idx-template.nix में पैरामीटर वैल्यू का इस्तेमाल करें
अपनी idx-template.json फ़ाइल में params ऑब्जेक्ट के बारे में बताने के बाद, ये काम किए जा सकते हैं
उपयोगकर्ता की पैरामीटर वैल्यू के आधार पर, बूटस्ट्रैप स्क्रिप्ट को पसंद के मुताबिक बनाना शुरू करें
चुनता है.
अगर पिछले सेक्शन में दिए गए उदाहरण की मदद से, आपके पास एक ही पैरामीटर है,
आईडी language के साथ, जो संभावित मान ts या js वाली एक सूची है, आप इसका इस्तेमाल कर सकते हैं
पसंद है:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
एक और सामान्य पैटर्न, शर्तों के हिसाब से कॉन्टेंट को शामिल करना है. यह और तय करें. पिछला उदाहरण लिखने का एक और तरीका यह है:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
चुनें कि डिफ़ॉल्ट रूप से कौनसी फ़ाइलें खुलनी चाहिए
यह कस्टमाइज़ करना एक अच्छा उपाय है कि नई फ़ाइलें संपादित करने के लिए कौन-सी फ़ाइलें खोलनी चाहिए फ़ाइल फ़ोल्डर आपके टेंप्लेट का इस्तेमाल करके बनाए जाते हैं. उदाहरण के लिए, अगर आपका टेंप्लेट कोई बेसिक वेबसाइट है, तो हो सकता है कि आप मुख्य एचटीएमएल, JavaScript, और सीएसएस फ़ाइलें खोलना चाहें.
यह तय करने के लिए कि डिफ़ॉल्ट रूप से कौनसी फ़ाइलें खुलनी चाहिए, अपनी .idx/dev.nix फ़ाइल अपडेट करें
(आपकी idx-template.nix फ़ाइल नहीं!) में फ़ाइल फ़ोल्डर का onCreate हुक शामिल करें!
openFiles एट्रिब्यूट का इस्तेमाल करते हैं, जैसे:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
फ़ाइल फ़ोल्डर का डिफ़ॉल्ट आइकॉन चुनें
टेंप्लेट की मदद से बनाए गए फ़ाइल फ़ोल्डर के लिए, डिफ़ॉल्ट आइकॉन चुना जा सकता है.
icon.png नाम की एक PNG फ़ाइल को dev.nix फ़ाइल के बगल में रखकर,
.idx डायरेक्ट्री.
अपने टेंप्लेट से नया फ़ाइल फ़ोल्डर बनाएं
अपने टेंप्लेट को शुरू से आखिर तक टेस्ट करने का सबसे आसान तरीका, एक नया फ़ाइल फ़ोल्डर बनाना है उसके साथ. अपने टेम्प्लेट के उदाहरण को GitHub रिपॉज़िटरी का यूआरएल:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
आपके पास ब्रांच और सब-फ़ोल्डर को शामिल करने का विकल्प भी होता है. निम्न सभी हैं मान्य होना चाहिए, जब तक कि वे सार्वजनिक रूप से उपलब्ध हों:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
यह वही URL है जिसे आप अन्य लोगों के साथ शेयर करेंगे, ताकि वे आपके नए टेंप्लेट या वह यूआरएल जिसे "IDX में खोलें" से लिंक किया जाएगा बटन पर क्लिक करें.
अपना टेंप्लेट शेयर करें
जब आप पुष्टि कर लें कि आपका टेंप्लेट उम्मीद के मुताबिक काम कर रहा है, तब उसे GitHub रिपॉज़िटरी में सेव करें और वही लिंक शेयर करें जिसका इस्तेमाल आपने फ़ाइल फ़ोल्डर बनाते समय किया था टेस्ट करें.
साथ ही, उपयोगकर्ता आपके टेंप्लेट को आसानी से ढूंढ सकें, इसके लिए "इसमें खोलें IDX" बटन को अपनी वेबसाइट या डेटा स्टोर करने की जगह README पर ले जाएं.

