IDX offre una vasta gamma di modelli integrati che includono tutti i file, pacchetti di sistema (ad esempio, compiler) e estensioni di cui hai bisogno per iniziare rapidamente a utilizzare un linguaggio o un framework.
Puoi anche avviare uno spazio di lavoro IDX utilizzando i modelli della community ospitati su GitHub. Per ulteriori informazioni su come avviare una nuova area di lavoro da un modello, consulta Creare un'area di lavoro.
La maggior parte degli utenti utilizzerà i modelli integrati o importerà i progetti da Git, ma per casi d'uso più avanzati puoi creare i tuoi modelli:
Se stai creando il tuo framework, la tua libreria o il tuo servizio, puoi lasciare che i tuoi utenti inizino rapidamente a utilizzare la tua tecnologia senza mai uscire dal browser, con tutta la potenza di una macchina virtuale basata su cloud.
Se hai uno stack tecnologico preferito per i tuoi progetti, puoi semplificare la procedura per avviare nuovi progetti con un modello personalizzato.
Se insegnate ad altri, ad esempio tramite un tutorial o un codelab, puoi rimuovere alcuni dei passaggi iniziali per gli studenti preconfigurando il punto di partenza del tuo codelab come un tempietto personalizzato.
Dopo aver creato e testato il modello personalizzato, puoi creare un link per posizionarlo sul tuo sito web, nel file del repository GitREADME, nella pagina dei dettagli del pacchetto (ad esempio in NPM) o in qualsiasi altro luogo in cui prevedi che gli utenti inizino a utilizzare la tua tecnologia.
Prerequisiti
Prima di iniziare:
Scopri come utilizzare il file
idx/dev.nixper personalizzare il tuo ambiente.Acquisisci familiarità con le nozioni di base del linguaggio Nix e tieni a portata di mano il riferimento.
Struttura del file modello
Un modello IDX è un repository Git pubblico (o una cartella o un ramo in un repository) che contiene almeno due file:

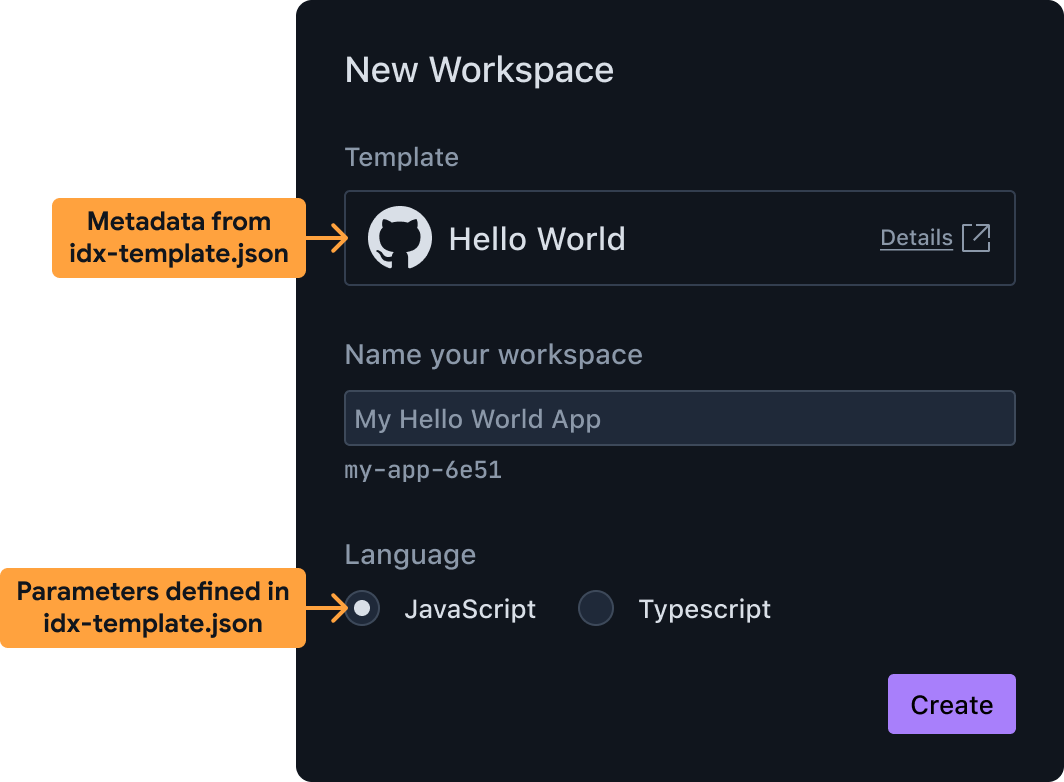
Creare una nuova area di lavoro da un modello personalizzato idx-template.jsoninclude i metadati del modello, tra cui il nome visibile all'utente, la descrizione e i parametri disponibili per gli utenti per configurare il modello. Ad esempio, puoi consentire agli utenti di scegliere tra diversi linguaggi di programmazione o casi d'uso di esempio. IDX utilizza queste informazioni per preparare l'interfaccia utente mostrata agli utenti quando scelgono di creare un nuovo spazio di lavoro dal modello.idx-template.nixè un file scritto con il linguaggio Nix che contiene uno script della shell Bash (racchiuso in una funzione Nix) responsabile di:- Creazione della directory di lavoro del nuovo spazio di lavoro.
- Configurare l'ambiente creando un file
.idx/dev.nix. Tieni presente che in questo script puoi anche eseguire uno strumento di scaffolding del progetto comeflutter createonpm initoppure uno script personalizzato scritto in Go, Python, Node.js o un altro linguaggio.
Questo file verrà eseguito con i parametri specificati dall'utente quando IDX carica il modello.
Oltre a questi due file, possono essere inclusi altri file da utilizzare in
idx-template.nix per creare un'istanza del modello. Ad esempio, puoi includere il file .idx/dev.nix finale o anche tutti i file di struttura direttamente nel repository.
Creare un modello di partenza
Per velocizzare la creazione del modello, ti consigliamo di iniziare con uno dei seguenti metodi per creare un modello IDX che puoi personalizzare ulteriormente:
- Trasformare qualsiasi repository GitHub pubblico in un modello
- Utilizzare un modello ufficiale o della community come base per il tuo modello
Un esempio di base: trasformare qualsiasi repository GitHub pubblico in un modello
Prima di entrare nei dettagli su come definire idx-template.json e
idx-template.nix, è utile vedere un modello di esempio di base che:
- Non ha parametri configurabili dall'utente
- Copia semplicemente tutti i file nel repository dei modelli (tranne i due file
idx-template) nello spazio di lavoro dell'utente. Dovrebbe già essere presente una sottocartella.idxcon un filedev.nixche definisce l'ambiente.
L'aggiunta dei seguenti file a qualsiasi repository GitHub pubblico (o sottodirectory o branch) trasforma il repository in un modello IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Vai a Personalizzare il modello per scoprire altre modifiche che puoi apportare per personalizzare il modello.
Creare un modello personalizzato utilizzando un modello ufficiale o della community
Il team di Project IDX gestisce due repository per i modelli IDX:
Modelli ufficiali: si tratta dei modelli selezionati direttamente dalla dashboard di IDX quando crei una nuova app.
Modelli della community: Questi modelli consentono i contributi della community open source. Per utilizzare un modello della community, clona il repository Git dei modelli della community. Puoi utilizzare il link completo al modello che vuoi utilizzare.
Per creare un modello personalizzato basato su un modello esistente:
Decidi quale modello utilizzare come base per il tuo modello personalizzato, quindi clona il progetto.
Personalizza
idx-template.json,idx-template.nixe.idx/dev.nixcome necessario, iniziando con Personalizza il tuo modello.Controlla le modifiche nel repository.
Segui le istruzioni riportate in Creare un nuovo spazio di lavoro per il modello per eseguire il deployment e testare il modello. Se utilizzi un repository nidificato, collegalo direttamente all'URL. Ad esempio, se utilizzavi il modello della community "Vanilla Vite", esegui il provisioning e il test di una nuova area di lavoro utilizzando il seguente URL:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Vai a Personalizzare il modello per scoprire altre modifiche che puoi apportare per personalizzare il modello.
Personalizzare il modello
Ora che hai creato un modello di base su cui lavorare, puoi modificare i file idx-template.json, idx-template.nix e .idx/dev.nix in base alle tue esigenze. Ecco alcune configurazioni che potresti voler personalizzare:
- Aggiunta di pacchetti di sistema allo script
bootstrap. - Aggiunta di parametri configurabili dall'utente
- Scegliere i file da aprire per impostazione predefinita
- Scegliere un'icona per l'area di lavoro predefinita
Utilizzare pacchetti di sistema aggiuntivi nello script bootstrap
L'esempio di base utilizza solo comandi POSIX di base per copiare i file nella posizione corretta. Lo script bootstrap del tuo modello potrebbe richiedere l'installazione di altri file binari, ad esempio git, node, python3 o altri.
Puoi rendere disponibili pacchetti di sistema aggiuntivi per lo script di bootstrap specificando packages nel file idx-template.nix, proprio come faresti per personalizzare uno spazio di lavoro con pacchetti di sistema aggiuntivi aggiungendo packages nel file dev.nix.
Ecco un esempio di aggiunta di pkgs.nodejs, che include file binari come node,
npx e npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Aggiungere parametri configurabili dall'utente
Per consentire agli utenti di personalizzare il punto di partenza del nuovo progetto, puoi creare più modelli o un singolo modello con parametri.
Questa è un'ottima opzione se i diversi punti di partenza sono solo valori diversi passati a uno strumento CLI (ad esempio --language=js rispetto a
--language=ts).
Per aggiungere i parametri:
- Descrivi il parametro nell'oggetto
paramsdel file di metadatiidx-template.json. IDX utilizza le informazioni contenute in questo file per preparare l'interfaccia utente (ad es. caselle di controllo, menu a discesa e campi di testo) mostrata agli utenti del tuo modello. - Aggiorna il bootstrap
idx-template.nixin modo da utilizzare i valori selezionati dall'utente durante l'inizializzazione del modello.
Descrivi il parametro in idx-template.json
Di seguito è riportato un esempio di aggiunta di un parametro enum, che IDX mostra come
menu a discesa o gruppo di pulsanti di opzione, a seconda del numero di opzioni:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Poiché sono presenti due valori (JavaScript e TypeScript), l'interfaccia utente mostrerà un gruppo di pulsanti di opzione per le due opzioni e passerà il valore ts o js allo script idx-template.nix.
Ogni oggetto parametro ha le seguenti proprietà:
| PROPRIETÀ | TIPO | DESCRIZIONE |
|---|---|---|
| id | string |
L'ID univoco del parametro, simile a un nome di variabile. |
| nome | string |
Il nome visualizzato per questo parametro. |
| tipo | string |
Specifica il componente dell'interfaccia utente da utilizzare per questo parametro e il tipo di dati da passare allo script di bootstrap. I valori validi sono:
|
| opzioni | object |
Per i parametri enum, rappresenta le opzioni da mostrare agli utenti. Ad esempio, se options è {"js": "JavaScript", ...}, l'opzione visualizzata sarà "JavaScript" e, se selezionata, il valore di questo parametro sarà js. |
| predefinita | string o boolean |
Imposta il valore iniziale nell'interfaccia utente. Per i parametri enum, deve essere una delle chiavi in options. Per i parametri boolean, deve essere true o false. |
| di provisioning. | boolean |
Indica che questo parametro è obbligatorio. |
Utilizzare i valori dei parametri in idx-template.nix
Dopo aver definito l'oggetto params nel file idx-template.json, puoi iniziare a personalizzare lo script di bootstrap in base ai valori dei parametri scelti dall'utente.
Seguendo l'esempio nella sezione precedente, se hai un singolo parametro con ID language che è un enum con possibili valori ts o js, puoi utilizzarlo nel seguente modo:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Un altro pattern comune è includere i contenuti in modo condizionale in base al valore di una stringa. Un altro modo per scrivere l'esempio precedente è:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Scegliere i file da aprire per impostazione predefinita
Ti consigliamo di personalizzare i file che devono essere aperti per la modifica quando vengono creati nuovi spazi di lavoro con il tuo modello. Ad esempio, se il tuo modello è per un sito web di base, ti consigliamo di aprire i file HTML, JavaScript e CSS principali.
Per personalizzare i file da aprire per impostazione predefinita, aggiorna il file .idx/dev.nix
(non il file idx-template.nix!) in modo da includere un hook dello spazio di lavoro onCreate
con un attributo openFiles, come segue:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Scegliere un'icona predefinita per l'area di lavoro
Puoi scegliere l'icona predefinita per gli spazi di lavoro creati con il tuo modello inserendo un file PNG denominato icon.png accanto al file dev.nix all'interno della directory .idx.
Testa il tuo modello in una nuova area di lavoro
Il modo più semplice per testare il modello end-to-end è creare una nuova area di lavoro con il modello. Visita il seguente link, sostituendo l'esempio con l'URL del repository GitHub del tuo modello:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Se vuoi, puoi includere un ramo e una sottocartella. Tutti i seguenti elementi sono validi, a condizione che siano accessibili pubblicamente:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Si tratta anche dell'URL che condividerai con altri utenti in modo che possano utilizzare il nuovo modello o l'URL a cui collegherai il "Button Apri in IDX".
Condividere il modello
Una volta verificato che il modello si comporta come previsto, pubblicalo in un repository GitHub e condividi lo stesso link utilizzato per creare uno spazio di lavoro per i test.
Per consentire agli utenti di trovare ancora più facilmente il tuo modello, aggiungi un pulsante"Apri in IDX" al file README del tuo sito web o del tuo repository.

