IDX oferuje szeroką gamę wbudowanych szablony obejmujące wszystkie pliki, system pakietów (np. kompilatorów) i rozszerzeń, które użytkownik może szybko zacząć korzystać z danego języka lub platformy.
Możesz także tworzyć własne szablony, które można konfigurować przez użytkowników. Na przykład:
Jeśli tworzysz własną platformę, bibliotekę lub usługę, możesz co pozwala użytkownikom szybko zacząć korzystać z technologii bez może wyjść poza przeglądarkę i korzystać z pełnych możliwości, jakie daje maszyna wirtualna działająca w chmurze.
Jeśli masz preferowany stos technologiczny do wykorzystania w Twoich projektach, możesz: uproszczenie procesu rozpoczynania nowych projektów przy użyciu szablonu niestandardowego.
Jeśli uczysz innych, np. w ramach ćwiczeń z programowania, możesz usunąć: z myślą o wstępnych krokach, przygotowując do ćwiczenia w Codelabs jako szablonu niestandardowego.
Po przygotowaniu szablonu niestandardowego możesz utworzyć link do strony
go, aby umieścić w swojej witrynie, repozytorium Git README
pliku, stronie z informacjami o pakiecie (np. w NPM) lub w innych miejscach, z których użytkownicy mogą
zacząć korzystać z technologii.
Wymagania wstępne
Zanim zaczniesz, upewnij się, że wiesz, jak dostosować
z plikami .idx/dev.nix.
Szablony też używają języka Nix, więc warto odświeżyć podstawowe informacje lub zachować je jako odwołania.
Struktura pliku szablonu
Szablon to publiczne repozytorium GitHub (albo folder lub gałąź w repozytorium) który zawiera co najmniej dwa pliki:

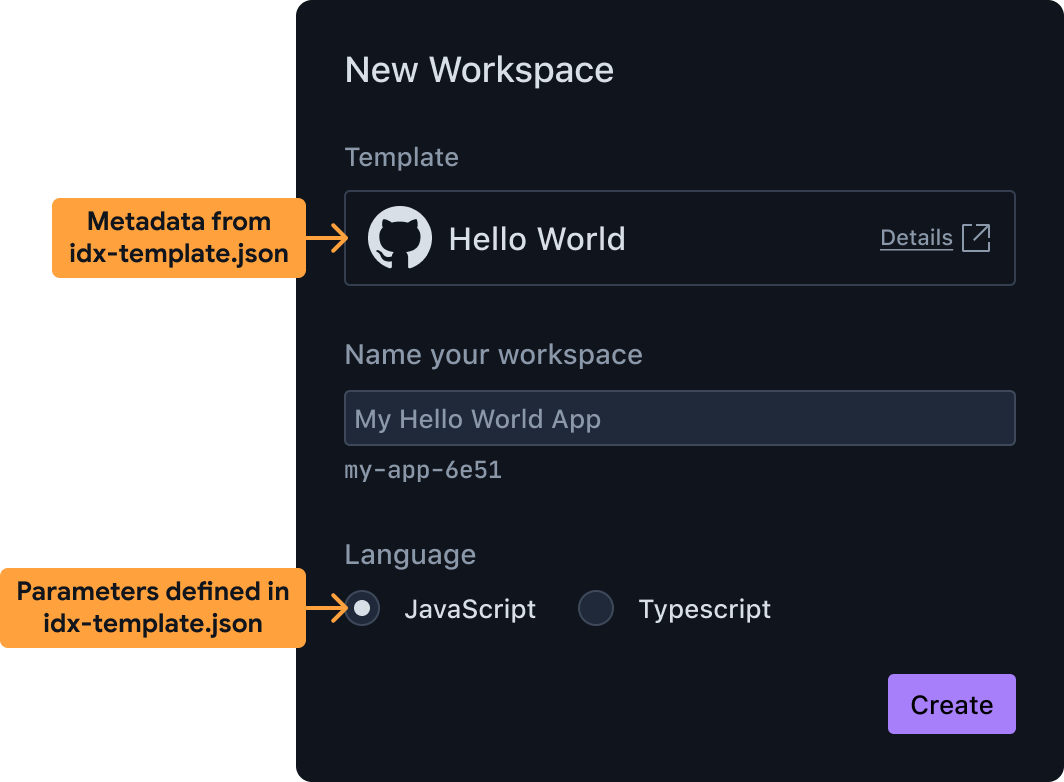
Tworzenie nowego obszaru roboczego na podstawie szablonu niestandardowego idx-template.jsonzawiera metadane szablonu, w tym widoczne dla użytkownika nazwa, opis i parametry dostępne dla użytkowników, skonfiguruj szablon. Możesz na przykład umożliwić użytkownikom wybór różnych języków programowania lub przykładowe zastosowania. Zastosowania IDX te informacje, aby przygotować interfejs wyświetlany użytkownikom nowy obszar roboczy na podstawie szablonu.idx-template.nixto plik zapisany w programie Nix language, który zawiera powłokę bash. skrypt (zawarty w funkcji Nix), który odpowiada za:- Utworzę katalog roboczy nowego obszaru roboczego.
- Konfigurowanie środowiska przez utworzenie pliku
.idx/dev.nix. Pamiętaj, że możesz też uruchomić narzędzie tworzenia rusztowania projektu, takie jakflutter create,npm initw tym skrypcie lub uruchom niestandardowy skrypt w języku Go, Python Node.js lub inny język.
Ten plik zostanie uruchomiony z uwzględnieniem parametrów określonych przez użytkownika. podczas konfigurowania szablonu.
Razem z tymi plikami mogą być dołączone inne pliki, na potrzeby
idx-template.nix, aby utworzyć instancję szablonu. Możesz na przykład:
zawierać końcowy plik .idx/dev.nix, a nawet wszystkie rusztowanie
bezpośrednio w repozytorium.
Podstawowy przykład: przekształcenie dowolnego publicznego repozytorium GitHub w szablon
Zanim przejdziemy do szczegółowego określania, jak zdefiniować idx-template.json i
idx-template.nix, warto zobaczyć podstawowy przykładowy szablon, który:
- Nie zawiera parametrów, które można skonfigurować przez użytkownika
- Po prostu skopiuje wszystkie pliki z repozytorium szablonów (oprócz dwóch
idx-template) w obszarze roboczym użytkownika. Powinno już tam być Podfolder.idxz plikiemdev.nixdefiniującym środowisko.
dodanie następujących plików do dowolnego publicznego repozytorium GitHub (lub podfolderu lub branch) skutecznie przekształca repozytorium w szablon IDX.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Używanie dodatkowych pakietów systemowych w skrypcie bootstrap
W poprzednim przykładzie używamy tylko podstawowych poleceń POSIX do kopiowania plików do prawej
miejsce. Skrypt bootstrap Twojego szablonu może wymagać dodania dodatkowych plików binarnych
zainstalowanych, takich jak git, node, python3 lub inne.
Możesz udostępnić dodatkowe pakiety systemowe dla skryptu wczytywania,
określając packages w pliku idx-template.nix, w taki sam sposób jak
dostosowanie obszaru roboczego za pomocą dodatkowych pakietów systemowych
dodając go do funkcji packages w pliku dev.nix.
Oto przykład dodawania elementu pkgs.nodejs, który zawiera pliki binarne, takie jak node,
npx i npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Dodaj parametry konfigurowane przez użytkownika
Aby umożliwić użytkownikom dostosowanie punktu początkowego nowego projektu, możesz:
Możesz utworzyć wiele szablonów albo jeden z nich z parametrami.
Jest to świetna opcja, jeśli punkty początkowe różnią się od siebie
wartości przekazywane do narzędzia interfejsu wiersza poleceń (na przykład --language=js w porównaniu
--language=ts).
Aby dodać parametry:
- Opisz parametr w obiekcie
paramsobiektuidx-template.json. IDX wykorzystuje informacje z tego pliku, aby przygotować interfejs użytkownika (np. pól wyboru, menu i pól tekstowych) wyświetlanych użytkownikom szablon. - Zaktualizuj wczytywanie
idx-template.nix, aby używało wartości wybranych przez użytkownika podczas tworzenia szablonu.
Opisz swój parametr w polu idx-template.json
Oto przykład dodawania parametru enum, który IDX pokazuje jako
menu lub grupy przycisków, w zależności od liczby opcji:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Ponieważ istnieją dwie wartości (JavaScript i TypeScript), interfejs użytkownika będzie renderować
grupę przycisków opcji dla obu opcji i przekazać wartość ts lub js do
skrypt idx-template.nix.
Każdy obiekt parametru ma te właściwości:
| USŁUGA | TYP | OPIS |
|---|---|---|
| id | string |
Unikalny identyfikator parametru podobny do nazwy zmiennej. |
| nazwa | string |
Wyświetlana nazwa tego parametru. |
| typ | string |
Określa komponent interfejsu, który zostanie użyty w przypadku tego parametru, oraz typ danych, które mają być przekazywane do skryptu wczytywania. Prawidłowe wartości to:
|
| Opcje | object |
W przypadku parametrów enum jest to opcja wyświetlania użytkownikom. Jeśli na przykład opcje to {"js": "JavaScript", ...}, „JavaScript” będzie wyświetlany jako opcja, a po jego wybraniu wartość tego parametru będzie wynosić js. |
| domyślna | string lub boolean |
Ustawia wartość początkową w interfejsie użytkownika. W przypadku parametrów enum musi to być jeden z kluczy w parametrze options. W przypadku parametrów boolean powinna to być wartość true lub false. |
| wymagane | boolean |
Wskazuje, że ten parametr jest wymagany. |
Używaj wartości parametrów w polu idx-template.nix
Po zdefiniowaniu obiektu params w pliku idx-template.json możesz
rozpoczęcie dostosowywania skryptu wczytywania na podstawie wartości parametrów ustawianych przez użytkownika
które wybierze.
Zgodnie z przykładem z poprzedniej sekcji, jeśli masz 1 parametr
o identyfikatorze language, która jest wyliczeniem o możliwych wartościach ts lub js, można użyć
to tak:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Innym typowym wzorcem jest warunkowe uwzględnianie treści w zależności od ciąg znaków. Inny sposób zapisu poprzedniego przykładu:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Wybierz pliki, które mają być domyślnie otwierane
Dobrym pomysłem jest dostosowanie, które pliki mają być otwierane do edycji, gdy nowy obszary robocze są tworzone za pomocą szablonu. Na przykład, jeśli szablon jest przeznaczony na podstawowej witryny, możesz otworzyć główne pliki HTML, JavaScript i CSS.
Aby określić, które pliki mają być domyślnie otwierane, zaktualizuj plik .idx/dev.nix
(nie Twojego pliku idx-template.nix), aby uwzględnić punkt zaczepienia obszaru roboczego onCreate
z atrybutem openFiles, jak w przykładzie:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Wybierz domyślną ikonę obszaru roboczego
Możesz wybrać domyślną ikonę dla obszarów roboczych utworzonych przy użyciu Twojego szablonu,
umieszczając plik PNG o nazwie icon.png obok pliku dev.nix, w
Katalog .idx.
Tworzenie nowego obszaru roboczego na podstawie szablonu
Najprostszym sposobem na kompleksowe przetestowanie szablonu jest utworzenie nowego obszaru roboczego z nim. Kliknij poniższy link, zastępując przykład przykładem swojego szablonu Adres URL repozytorium GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Możesz opcjonalnie dodać gałąź i podfolder. Wszystkie te odpowiedzi są ważne, o ile są publicznie dostępne:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
To jest URL, który udostępnisz innym osobom, by mogły korzystać z nowego lub adres URL, do którego prowadzi link z sekcji „Otwórz w IDX” .
Udostępnij szablon
Po potwierdzeniu, że szablon działa zgodnie z oczekiwaniami, opublikuj go w repozytorium GitHub i udostępnij ten sam link, który został użyty podczas tworzenia obszaru roboczego do testowania.
Aby ułatwić użytkownikom znajdowanie Twojego szablonu, dodaj atrybut „Otwórz w IDX" do pliku README w witrynie lub repozytorium.

