يقدّم Project IDX بضع طرق مختلفة لتصحيح أخطاء تطبيقك مباشرةً من مساحة العمل. بالنسبة إلى تطبيقات الويب وتطبيقات Flutter، يتم دمج وحدة تحكّم في الويب وLighthouse مباشرةً في مساحة العمل. توفّر تطبيقات Flutter معاينات لنظام التشغيل Android والويب بهدف فحص تطبيقك واختباره أثناء كتابة الرموز البرمجية.
تتوفّر أيضًا أدوات تصحيح أخطاء أكثر شمولاً تستند إلى نقاط التوقف لمعظم اللغات الشائعة، من خلال "وحدة تحكّم تصحيح الأخطاء" المضمّنة، ويمكن توسيع نطاقها باستخدام إضافات أداة تصحيح الأخطاء من OpenVSX. لأغراض debugging بالاستناد إلى نقاط التوقف في رمز الويب لواجهة المستخدم (مثل JavaScript)، يمكنك مواصلة استخدام أدوات المطوّرين المضمّنة في المتصفّح، مثل أدوات المطوّرين في Chrome.
معاينة تطبيقك
تتضمّن IDX معاينات للتطبيقات داخل مساحة العمل لتطبيقات الويب (Chrome وSafari للأجهزة الجوّالة) وتطبيقات Flutter (iOS وAndroid وChrome). تتيح معاينات Android وChrome إعادة التحميل السريع وإعادة التحميل السريع، كما توفّر إمكانات كاملة لبرنامج التمثيّل. يوفّر محاكيَا Safari وiOS معاينات مرئية و تفاعلية على مجموعة متنوّعة من أجهزة iOS، كما يحاكيان تجربة iOS لتطبيقات الأجهزة الجوّالة وتطبيقات الويب.
للاطّلاع على مزيد من المعلومات عن معاينات IDX، اطّلِع على مقالة معاينة تطبيقك.
استخدام وحدة تحكّم الويب المدمجة لمعاينات الويب

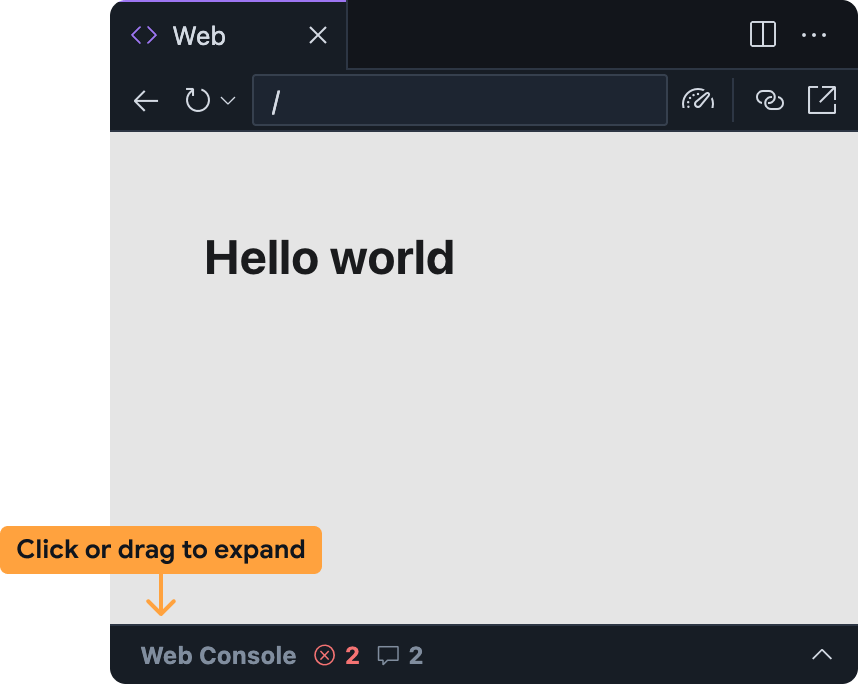
تساعدك وحدة تحكّم الويب المدمجة في تشخيص المشاكل في تطبيقك مباشرةً من معاينة الويب. يمكنك الوصول إلى وحدة تحكّم الويب في لوحة معاينة الويب في IDX من خلال توسيع الشريط في أسفل الصفحة.
يُرجى العِلم أنّ هذه الميزة تجريبية ولا تكون مفعّلة تلقائيًا. لتفعيل هذه الميزة، يُرجى اتّباع الخطوات التالية ومشاركة ملاحظاتك بعد تجربتها:
أضِف وحدة تحكّم الويب إلى مساحة عمل IDX:
- افتح الإعدادات بالنقر على رمز الترس أو بالضغط على Ctrl + , (في نظام التشغيل Windows/Linux/ChromeOS) أو Cmd + , (في نظام التشغيل MacOS).
- ابحث عن الإعداد IDX: Web Dev Tools (IDX: أدوات تطوير الويب) وفعِّله. إذا كنت تعدِّلملف
settings.jsonمباشرةً، يمكنك إضافة"IDX.webDevTools": true. - أعِد تحميل نافذة المتصفّح لإعادة تحميل مساحة عمل IDX.
فتح معاينة الويب في Project IDX: افتح لوحة الأوامر (Cmd+Shift+P على نظام التشغيل Mac أو Ctrl+Shift+P على ChromeOS أو Windows أو Linux) واختَر Project IDX: عرض معاينة الويب.
يتم تصغير لوحة وحدة تحكّم الويب تلقائيًا ضمن لوحة معاينة الويب. انقر على الشريط أو اسحبه للأعلى لتوسيعه.
تعمل لوحة وحدة تحكّم الويب في معاينة IDX على الويب بشكل مشابه لغيرها من وحدات التحكّم، مثل تلك المتوفّرة في أدوات مطوّري البرامج في Chrome:
- ستظهر أخطاء JavaScript وبيانات
console.logهناك أثناء استخدام تطبيقك- .
- بالنسبة إلى الأخطاء والتحذيرات، سيكون بإمكانك أيضًا الحصول على مساعدة من Gemini في IDX من خلال النقر على الزر فهم هذا الخطأ على يسار رسالة الخطأ.
- يمكنك تقييم رمز JavaScript عشوائي في سياق معاينة الويب من خلال استخدام شريط الطلب في أسفل الصفحة.
تشغيل Lighthouse لمعاينات الويب
يُراجع Lighthouse تطبيقك استنادًا إلى فئات التدقيق المحدّدة التي تختارها، ويعرض تقريرًا يتضمّن الملاحظات والاقتراحات. يمكنك تشغيل تقارير Lighthouse مباشرةً من ميزة الاطّلاع على الويب في Project IDX.
فتح معاينة الويب في Project IDX: افتح لوحة الأوامر (Cmd+Shift+P على نظام التشغيل Mac أو Ctrl+Shift+P على ChromeOS أو Windows أو Linux) واختَر Project IDX: عرض معاينة الويب.
انقر على رمز
تشغيل Lighthouse من شريط أدوات معاينة الويب.
 في لوحة Lighthouse
، اختَر فئات التدقيق التي تريدها. يمكنك الاختيار من بين تقارير التدقيق في الأداء وسهولة الاستخدام والامتثال لأفضل الممارسات وSEO وأداء تطبيقات الويب التقدّمية. انقر على
تحليل الصفحة لإنشاء التقارير.
في لوحة Lighthouse
، اختَر فئات التدقيق التي تريدها. يمكنك الاختيار من بين تقارير التدقيق في الأداء وسهولة الاستخدام والامتثال لأفضل الممارسات وSEO وأداء تطبيقات الويب التقدّمية. انقر على
تحليل الصفحة لإنشاء التقارير.قد يستغرق إنشاء التقارير بضع دقائق.
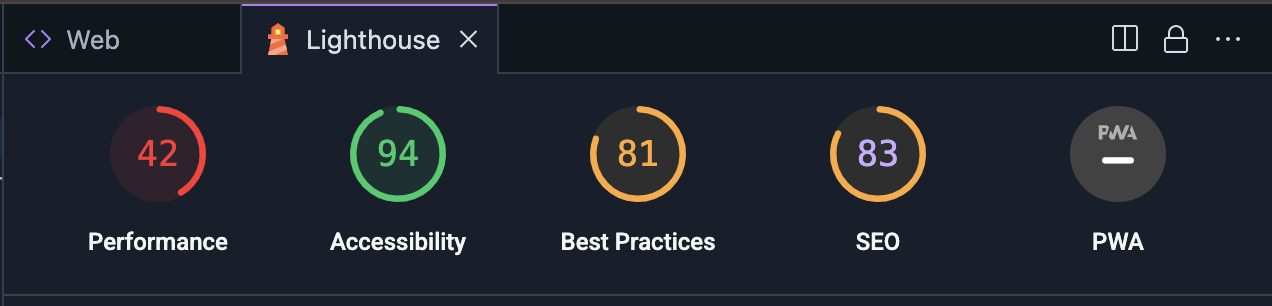
بعد ظهور التقارير في لوحة Lighthouse، يمكنك مراجعة النتائج لكل فئة تدقيق، أو التبديل بين فئات التدقيق من خلال النقر على النتيجة واسم الفئة.
استخدام "وحدة تحكّم تصحيح الأخطاء"
يتضمّن Project IDX وحدة تحكّم تصحيح الأخطاء المضمّنة من Code OSS. استخدِم هذه الوحدة لتحديد أخطاء تطبيقك وتصحيحها باستخدام برامج تصحيح الأخطاء الجاهزة لمعظم لغات البرمجة الشائعة، أو أضِف إضافة تصحيح أخطاء من OpenVSX.
لتخصيص تجربة تصحيح الأخطاء، يمكنك أيضًا إضافة .vscode/launch.jsonملف
إلى مساحة العمل وتحديد إعدادات إطلاق مخصّصة.

