প্রজেক্ট IDX আপনার কর্মক্ষেত্র থেকে সরাসরি আপনার অ্যাপ ডিবাগ করার কয়েকটি ভিন্ন উপায় অফার করে। ওয়েব এবং ফ্লাটার অ্যাপের জন্য, একটি ওয়েব কনসোল এবং লাইটহাউস সরাসরি ওয়ার্কস্পেসে একত্রিত করা হয়েছে। ফ্লটার অ্যাপগুলি আপনার কোড করার সময় আপনার অ্যাপটিকে স্পট-চেক এবং পরীক্ষা করার জন্য Android এবং ওয়েব প্রিভিউ অফার করে।
আরও সমৃদ্ধ, ব্রেকপয়েন্ট-ভিত্তিক ডিবাগিং বিল্ট-ইন ডিবাগ কনসোলের মাধ্যমে এবং OpenVSX থেকে ডিবাগার এক্সটেনশনগুলির সাথে এক্সটেনসিবল, বেশিরভাগ সাধারণ ভাষার জন্যও উপলব্ধ। আপনার ফ্রন্টএন্ড ওয়েব কোডের ব্রেকপয়েন্ট-ভিত্তিক ডিবাগিংয়ের জন্য (যেমন, জাভাস্ক্রিপ্ট), আপনি আপনার ব্রাউজারের বিল্ট-ইন ডেভেলপার টুল, যেমন Chrome এর DevTools ব্যবহার করা চালিয়ে যেতে পারেন।
আপনার অ্যাপের পূর্বরূপ দেখুন
IDX-এ ওয়েব অ্যাপস (Chrome এবং মোবাইল Safari) এবং Flutter অ্যাপের (iOS, Android, Chrome) জন্য ইন-ওয়ার্কস্পেস অ্যাপ প্রিভিউ অন্তর্ভুক্ত রয়েছে। অ্যান্ড্রয়েড এবং ক্রোম প্রিভিউ হট রিলোড এবং হট রিফ্রেশ সমর্থন করে এবং সম্পূর্ণ এমুলেটর ক্ষমতা প্রদান করে। Safari এবং iOS সিমুলেটরগুলি বিভিন্ন iOS ডিভাইসে ভিজ্যুয়াল এবং ইন্টারেক্টিভ প্রিভিউ অফার করে এবং মোবাইল এবং ওয়েব অ্যাপের জন্য iOS অভিজ্ঞতা অনুকরণ করে।
IDX প্রিভিউ সম্পর্কে আরও জানতে, আপনার অ্যাপের পূর্বরূপ দেখুন।
ওয়েব প্রিভিউয়ের জন্য ইন্টিগ্রেটেড ওয়েব কনসোল ব্যবহার করুন

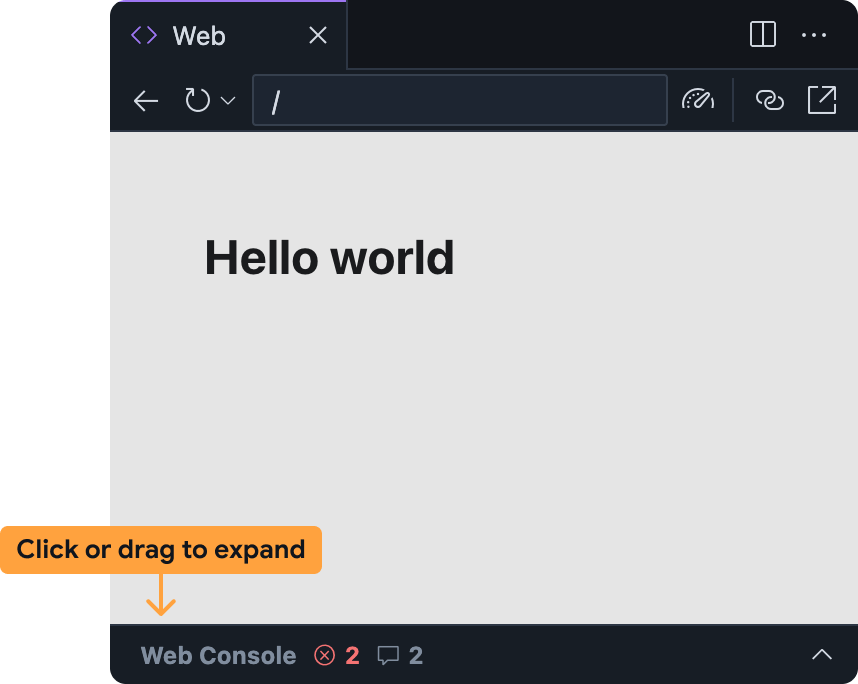
ইন্টিগ্রেটেড ওয়েব কনসোল আপনাকে সরাসরি ওয়েব প্রিভিউ থেকে আপনার অ্যাপের সমস্যাগুলি নির্ণয় করতে সাহায্য করে৷ আপনি নীচের বারটি প্রসারিত করে IDX ওয়েব প্রিভিউ প্যানেলে ওয়েব কনসোল অ্যাক্সেস করতে পারেন।
মনে রাখবেন যে এই বৈশিষ্ট্যটি পরীক্ষামূলক এবং ডিফল্টরূপে সক্ষম নয়৷ এটি চালু করতে, এই পদক্ষেপগুলি অনুসরণ করুন এবং আপনি এটি চেষ্টা করার পরে আপনার প্রতিক্রিয়া ভাগ করুন :
আপনার IDX কর্মক্ষেত্রে ওয়েব কনসোল যোগ করুন:
- গিয়ার আইকনে ক্লিক করে বা Ctrl + , (Windows/Linux/ChromeOS-এ) বা Cmd + , (MacOS-এ) টিপে সেটিংস খুলুন।
- IDX: Web Dev Tools সেটিংস খুঁজুন এবং এটি সক্ষম করুন। আপনি যদি আপনার
settings.jsonফাইলটি সরাসরি সম্পাদনা করেন, তাহলে আপনি"IDX.webDevTools": true। - আপনার IDX ওয়ার্কস্পেস পুনরায় লোড করতে আপনার ব্রাউজার উইন্ডো রিফ্রেশ করুন।
Project IDX-এ ওয়েব প্রিভিউ খুলুন: কমান্ড প্যালেট খুলুন ( Mac-এ Cmd+Shift+P অথবা ChromeOS, Windows বা Linux-এ Ctrl+Shift+P ) এবং Project IDX নির্বাচন করুন: ওয়েব প্রিভিউ দেখান ।
ওয়েব কনসোল প্যানেলটি ডিফল্টরূপে ওয়েব প্রিভিউ প্যানেলের মধ্যে ছোট করা হয়। বারটিতে ক্লিক করুন বা এটিকে প্রসারিত করতে টেনে আনুন৷
IDX ওয়েব প্রিভিউতে থাকা ওয়েব কনসোল প্যানেল অন্যান্য কনসোলের মতোই কাজ করে, যেমন Chrome DevTools- এ উপলব্ধ একটি:
- আপনি যখন আপনার অ্যাপ ব্যবহার করবেন তখন JavaScript ত্রুটি এবং
console.logবিবৃতি সেখানে উপস্থিত হবে৷- ত্রুটি এবং সতর্কতার জন্য, আপনার কাছে ত্রুটি বার্তার ডানদিকে এই ত্রুটি বোতামটি নির্বাচন করে IDX-এ Gemini থেকে সহায়তা পাওয়ার বিকল্পও থাকবে।
- আপনি নীচের প্রম্পট বার ব্যবহার করে আপনার ওয়েব প্রিভিউর প্রসঙ্গে নির্বিচারে জাভাস্ক্রিপ্ট মূল্যায়ন করতে পারেন।
ওয়েব প্রিভিউগুলির জন্য লাইটহাউস চালান
লাইটহাউস আপনার নির্বাচন করা নির্দিষ্ট অডিট বিভাগের উপর ভিত্তি করে আপনার অ্যাপ অডিট করে এবং ফলাফল এবং পরামর্শ সহ একটি প্রতিবেদন প্রদান করে। আপনি প্রজেক্ট IDX-এ ওয়েব প্রিভিউ থেকে সরাসরি লাইটহাউস রিপোর্ট চালাতে পারেন।
Project IDX-এ ওয়েব প্রিভিউ খুলুন: কমান্ড প্যালেট খুলুন ( Mac-এ Cmd+Shift+P অথবা ChromeOS, Windows বা Linux-এ Ctrl+Shift+P ) এবং Project IDX নির্বাচন করুন: ওয়েব প্রিভিউ দেখান ।
ক্লিক করুন
ওয়েব প্রিভিউ টুলবার থেকে লাইটহাউস আইকন চালান ।
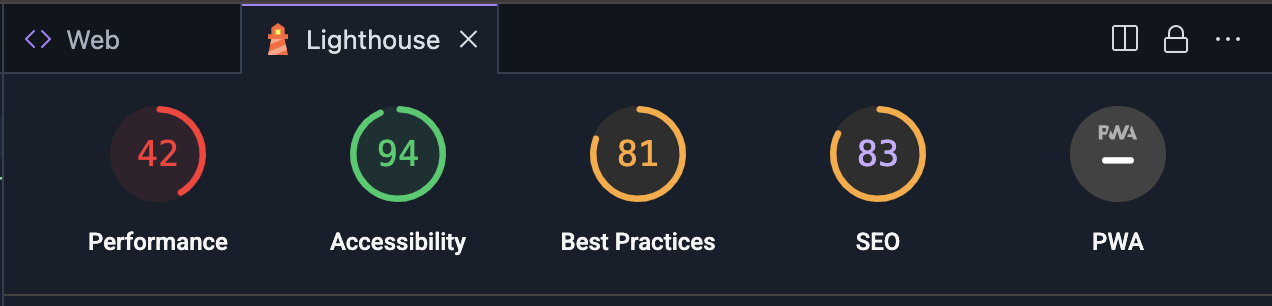
 লাইটহাউস প্যানেলে, আপনি যে অডিট বিভাগগুলি চান তা নির্বাচন করুন৷ আপনি প্রতিবেদনগুলি থেকে নির্বাচন করতে পারেন অডিটিং কর্মক্ষমতা , অ্যাক্সেসযোগ্যতা , সর্বোত্তম অনুশীলনের সাথে সামঞ্জস্য , এসইও এবং প্রগতিশীল ওয়েব অ্যাপ পারফরম্যান্স । প্রতিবেদন তৈরি করতে বিশ্লেষণ পৃষ্ঠায় ক্লিক করুন।
লাইটহাউস প্যানেলে, আপনি যে অডিট বিভাগগুলি চান তা নির্বাচন করুন৷ আপনি প্রতিবেদনগুলি থেকে নির্বাচন করতে পারেন অডিটিং কর্মক্ষমতা , অ্যাক্সেসযোগ্যতা , সর্বোত্তম অনুশীলনের সাথে সামঞ্জস্য , এসইও এবং প্রগতিশীল ওয়েব অ্যাপ পারফরম্যান্স । প্রতিবেদন তৈরি করতে বিশ্লেষণ পৃষ্ঠায় ক্লিক করুন।প্রতিবেদনগুলি তৈরি হতে কয়েক মিনিট সময় লাগতে পারে৷
প্রতিবেদনগুলি লাইটহাউস প্যানেলে উপস্থিত হওয়ার পরে, আপনি প্রতিটি অডিট বিভাগের ফলাফলগুলি পর্যালোচনা করতে পারেন, বা স্কোর এবং বিভাগের নাম ক্লিক করে অডিট বিভাগগুলির মধ্যে পরিবর্তন করতে পারেন৷
ডিবাগ কনসোল ব্যবহার করুন
প্রজেক্ট IDX কোড OSS থেকে বিল্ট-ইন ডিবাগ কনসোল অন্তর্ভুক্ত করে। সর্বাধিক সাধারণ প্রোগ্রামিং ভাষার জন্য বাক্সের বাইরের ডিবাগারগুলির সাথে আপনার অ্যাপ ডিবাগ করতে এই কনসোলটি ব্যবহার করুন, বা OpenVSX থেকে একটি ডিবাগিং এক্সটেনশন যোগ করুন৷
আপনার ডিবাগিং অভিজ্ঞতা কাস্টমাইজ করতে, আপনি আপনার কর্মক্ষেত্রে একটি .vscode/launch.json ফাইল যোগ করতে পারেন এবং কাস্টম লঞ্চ কনফিগারেশন নির্দিষ্ট করতে পারেন৷

