Project IDX bietet verschiedene Möglichkeiten, Ihre App direkt in Ihrem Arbeitsbereich zu debuggen. Bei Web- und Flutter-Apps sind eine Webkonsole und Lighthouse direkt in den Arbeitsbereich eingebunden. Flutter-Apps bieten Android- und Webvorschauen, mit denen Sie Ihre App während des Codierens prüfen und testen können.
Für die meisten gängigen Sprachen ist auch eine umfassendere, Breakpoint-basierte Fehlerbehebung über die integrierte Debug-Konsole verfügbar. Sie kann mit Debugger-Erweiterungen von OpenVSX erweitert werden. Für das breakpointbasierte Debuggen Ihres Frontend-Webcodes (z.B. JavaScript) können Sie weiterhin die integrierten Entwicklertools Ihres Browsers verwenden, z. B. die Chrome DevTools.
App als Vorschau
IDX umfasst App-Vorschauen in Workspace für Webanwendungen (Chrome und mobiler Safari) und Flutter-Apps (iOS, Android, Chrome). Die Android- und Chrome-Vorabversionen unterstützen Hot Reload und Hot Refresh und bieten vollständige Emulatorfunktionen. Die Safari- und iOS-Simulatoren bieten visuelle und interaktive Vorschauen auf einer Vielzahl von iOS-Geräten und simulieren die iOS-Umgebung für mobile und Web-Apps.
Weitere Informationen zu IDX-Vorschauen finden Sie unter App in der Vorschau ansehen.
Integrierte Webkonsole für Webvorschauen verwenden

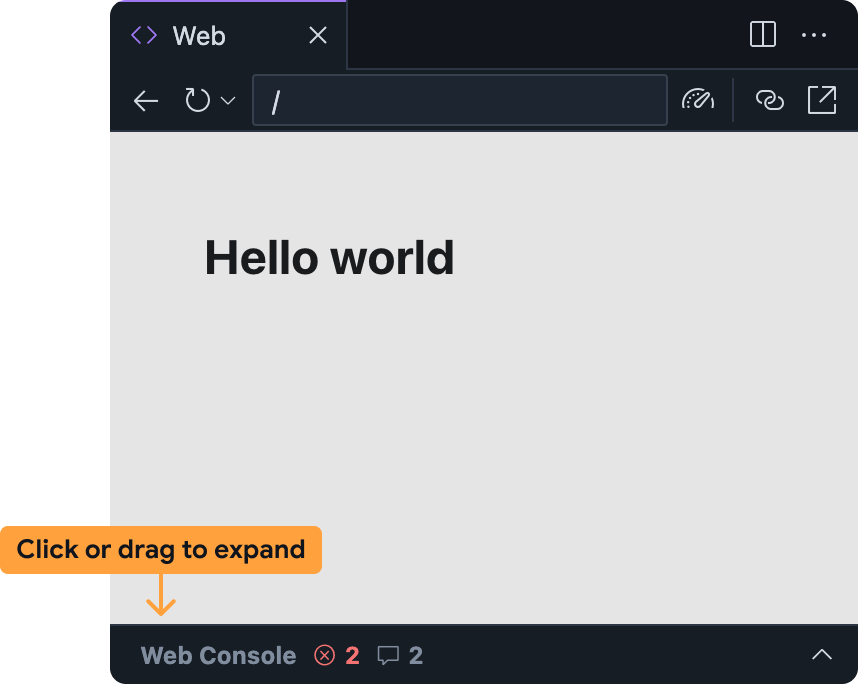
Mit der integrierten Webkonsole können Sie Probleme in Ihrer App direkt in der Webvorschau diagnostizieren. Sie können im Bereich „IDX-Webvorschau“ auf die Webkonsole zugreifen, indem Sie die Leiste unten maximieren.
Diese Funktion befindet sich in der Testphase und ist nicht standardmäßig aktiviert. So aktivierst du die Funktion:
So fügen Sie die Webkonsole Ihrem IDX-Arbeitsbereich hinzu:
- Öffnen Sie die Einstellungen, indem Sie auf das Zahnradsymbol klicken oder die Tastenkombination Strg + , (Windows/Linux/ChromeOS) oder Cmd + , (macOS) drücken.
- Suchen Sie die Einstellung IDX: Web Dev Tools und aktivieren Sie sie. Wenn Sie die
settings.json-Datei direkt bearbeiten, können Sie"IDX.webDevTools": truehinzufügen. - Aktualisieren Sie das Browserfenster, um Ihren IDX-Arbeitsbereich neu zu laden.
Webvorschau in Project IDX öffnen: Öffne die Befehlspalette (Befehlstaste + Umschalttaste + P auf dem Mac oder Strg + Umschalttaste + P unter ChromeOS, Windows oder Linux) und wähle Project IDX: Webvorschau anzeigen aus.
Der Bereich „Webkonsole“ ist standardmäßig im Bereich „Webvorschau“ minimiert. Klicken Sie auf die Leiste oder ziehen Sie sie nach oben, um sie zu maximieren.
Der Bereich „Webkonsole“ in der IDX-Webvorschau funktioniert ähnlich wie andere Konsolen, z. B. die in den Chrome DevTools verfügbare:
- JavaScript-Fehler und
console.log-Anweisungen werden dort angezeigt, während Sie Ihre App verwenden.- Bei Fehlern und Warnungen können Sie sich auch von Gemini in IDX unterstützen lassen. Klicken Sie dazu rechts neben der Fehlermeldung auf die Schaltfläche Diesen Fehler verstehen.
- Mithilfe der Promptleiste unten können Sie beliebiges JavaScript im Kontext Ihrer Webvorschau auswerten.
Lighthouse für Webvorschauen ausführen
Lighthouse prüft Ihre App anhand der von Ihnen ausgewählten Analysekategorien und gibt einen Bericht mit Ergebnissen und Vorschlägen zurück. Sie können Lighthouse-Berichte direkt über die Webvorschau in Project IDX ausführen.
Webvorschau in Project IDX öffnen: Öffne die Befehlspalette (Befehlstaste + Umschalttaste + P auf dem Mac oder Strg + Umschalttaste + P unter ChromeOS, Windows oder Linux) und wähle Project IDX: Webvorschau anzeigen aus.
Klicken Sie in der Symbolleiste der Webvorschau auf das Symbol
Lighthouse ausführen.
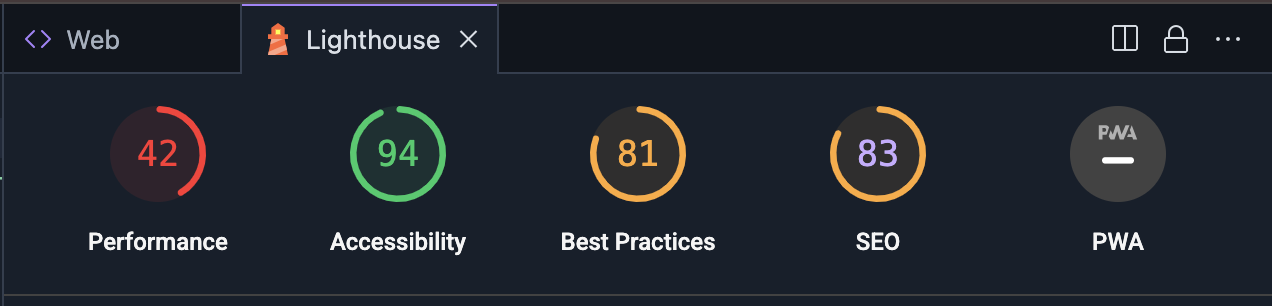
 Wählen Sie im Lighthouse-Steuerfeld die gewünschten Analysekategorien aus. Sie können Berichte zur Prüfung der Leistung, der Barrierefreiheit, der Einhaltung von Best Practices, der SEO und der Leistung progressiver Web-Apps auswählen. Klicken Sie auf Seite analysieren, um die Berichte zu generieren.
Wählen Sie im Lighthouse-Steuerfeld die gewünschten Analysekategorien aus. Sie können Berichte zur Prüfung der Leistung, der Barrierefreiheit, der Einhaltung von Best Practices, der SEO und der Leistung progressiver Web-Apps auswählen. Klicken Sie auf Seite analysieren, um die Berichte zu generieren.Die Berichterstellung kann einige Minuten dauern.
Nachdem die Berichte im Lighthouse-Steuerfeld angezeigt werden, können Sie die Ergebnisse für jede Analysekategorie prüfen oder durch Klicken auf die Bewertung und den Namen der Kategorie zwischen den Analysekategorien wechseln.
Debug-Konsole verwenden
Project IDX enthält die integrierte Debug-Konsole von Code OSS. Mit dieser Konsole können Sie Ihre App mit vorkonfigurierten Debuggern für die gängigsten Programmiersprachen debuggen oder eine Debug-Erweiterung von OpenVSX hinzufügen.
Sie können Ihren Arbeitsbereich auch um eine .vscode/launch.json-Datei ergänzen und benutzerdefinierte Startkonfigurationen angeben, um das Debuggen anzupassen.

